Przez lata pracowaliśmy z różnymi stronami WordPress. I nawet po wszystkich nowych zmianach w edycji bloków, niektórzy ludzie nadal preferują klasyczne widżety. Wiele popularnych wtyczek nadal oferuje widżety zamiast bloków dla swojej funkcjonalności.
Możesz się zastanawiać, jak używać tych starszych widżetów w nowoczesnym środowisku opartym na blokach WordPress. Niezależnie od tego, czy używasz starszej wtyczki, czy preferujesz klasyczne widżety, pokażemy Ci, jak sprawić, by działały w dzisiejszym WordPress.
W tym artykule pokażemy Ci, jak skutecznie przekonwertować widżet WordPress na blok. Omówimy zarówno klasyczne, jak i blokowe motywy, dzięki czemu będziesz mógł używać swoich ulubionych widżetów niezależnie od konfiguracji.

W tym przewodniku omówimy następujące tematy:
- Jaka jest różnica między widżetem WordPress a blokiem?
- Czy widżet WordPress można po prostu przekonwertować na blok?
- Jak dodać widżety do paska bocznego klasycznego motywu w WordPressie
- Jak dodać widżety do paska bocznego Twojego motywu blokowego w WordPress
- Jak dodać widżety do treści wpisu w WordPressie
- Poznaj więcej sztuczek do używania bloków i widżetów WordPress
Jaka jest różnica między widżetem WordPress a blokiem?
Widget WordPress to element zawartości, który można dodać do obszarów gotowych na widżety, czyli sekcji, które nie są uważane za część głównej treści strony lub wpisu.
Zazwyczaj obejmują one pasek boczny, stopkę, nagłówek i inne sekcje, które motyw WordPressa uważa za gotowe do użycia widżetów.

Technicznie rzecz biorąc, blok WordPress działa w ten sam sposób. Ale to, jak blok różni się od widżetu, zależy od tego, czy używasz klasycznego, czy blokowego motywu WordPressa.
Jeśli używasz klasycznego motywu WordPress, bloki WordPress to elementy treści, które dodajesz do głównej strony lub obszaru wpisu.
Z drugiej strony, motywy blokowe WordPress nie mają już oddzielnego edytora widżetów. Oznacza to, że wszystkie dodawane elementy treści, niezależnie od tego, czy znajdują się w nagłówku, na samej stronie, czy gdziekolwiek indziej, nazywane są blokami WordPress.
W wersji 5.8 WordPress wprowadził nowy edytor widżetów oparty na blokach. Dzięki temu dodawanie wizualnych widżetów, takich jak kanały mediów społecznościowych i ikony społecznościowe, jest znacznie łatwiejsze.

Ale co, jeśli nadal polegasz na starszym widżecie, który nie został zaktualizowany do bloku WordPress? Na szczęście nadal możesz go używać.
Pokażemy Ci, jak łatwo dodać starsze widżety do obszaru gotowego na widżety i innych części strony. Metoda, której użyjesz, zależy od tego, czy używasz klasycznego motywu, czy motywu blokowego.
Ale najpierw przyjrzyjmy się krótko różnicy między widżetami a blokami z punktu widzenia dewelopera.
Czy widżet WordPress można po prostu przekonwertować na blok?
Jeśli jesteś deweloperem, który stworzył starszy widżet dla WordPressa, możesz się zastanawiać, czy możesz go przekonwertować na nowy widżet blokowy.
Chociaż widżety i bloki wyglądają podobnie, w rzeczywistości znacznie się od siebie różnią. Na przykład, są kodowane przy użyciu zupełnie innych języków programowania. Widżety są pisane w PHP, a bloki w JavaScript.
Oznacza to, że nie ma prostego sposobu na przekształcenie widżetu w blok.
Ale to nie problem. Twój istniejący widżet będzie nadal działał z nowymi wersjami WordPressa. Jeśli nie planujesz aktualizować kodu widżetu, możesz go zostawić tak, jak jest.
Jeśli jednak chcesz nadal dodawać nowe funkcje do swojego widżetu, najlepiej jest utworzyć nowy blok, który zastąpi starszy widżet. Możesz skorzystać z naszego przewodnika jak stworzyć niestandardowy blok WordPress.

Jak dodać widżety do paska bocznego klasycznego motywu w WordPressie
Jeśli używasz klasycznego motywu, możesz dodać klasyczne widżety do swojego paska bocznego lub innych obszarów gotowych na widżety na swojej stronie internetowej WordPress, korzystając z widżetu dziedziczonego.
Uwaga: Jeśli widzisz Wygląd » Edytuj zamiast Wygląd » Widżety, oznacza to, że używasz motywu blokowego. Będziesz musiał postępować zgodnie z następną metodą poniżej.
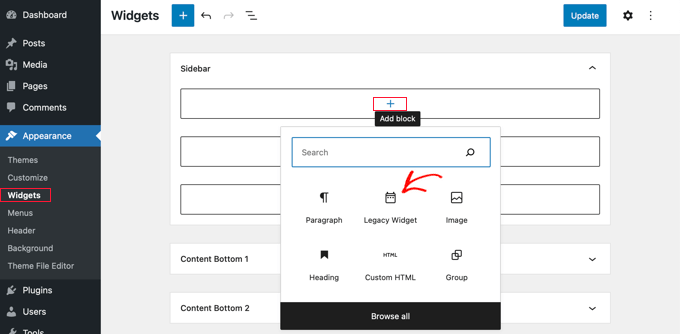
Najpierw musisz przejść do sekcji Wygląd » Widżety w obszarze administracyjnym WordPress.
Następnie kliknij przycisk „+ Dodaj blok”. Z wyskakującego okienka kliknij ikonę „Widżet dziedziczony”.

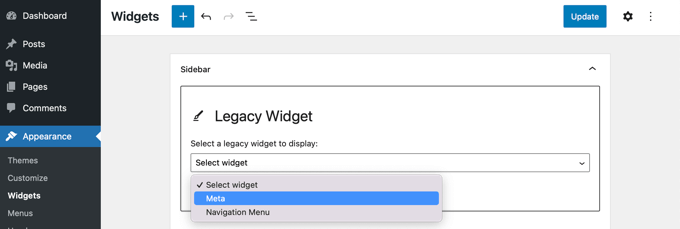
Teraz możesz wybrać widżet, którego chcesz użyć, z menu rozwijanego.
Po prostu kliknij go.

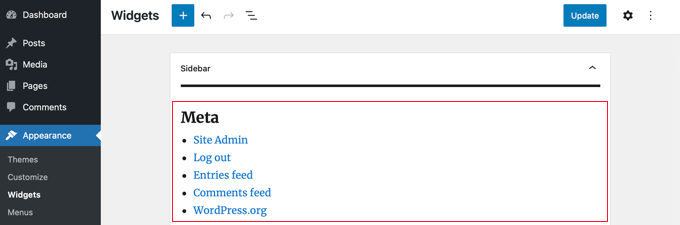
Widżet zostanie dodany do Twojego paska bocznego.
Upewnij się, że kliknąłeś przycisk „Aktualizuj” u góry ekranu, aby zapisać nowy widżet.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem krok po kroku, jak dodawać i używać widżetów w WordPress oraz jak dodawać widżety WordPress w trybie dostępności.
Jak dodać widżety do paska bocznego motywu blokowego w WordPressie
Motywy blokowe, takie jak domyślny motyw Twenty Twenty-Five, pozwalają na korzystanie z Edytora Pełnej Strony w WordPressie. Edycja Pełnej Strony oferuje niestandardowe bloki do stylizacji motywu Twojej witryny, ale domyślnie nie zawiera starszego widżetu.
Oznacza to, że nie będziesz mieć dostępu do starszych widżetów z Edytora Pełnej Witryny. Ponadto, gdy przełączysz się z klasycznego motywu na motyw blokowy, żadne starsze widżety, których używałeś, nie zostaną przeniesione.
W takim przypadku zalecamy wykonanie jednej z poniższych czynności:
- Przełącz się na wtyczkę oferującą funkcjonalność blokową, aby zabezpieczyć swoją witrynę na przyszłość. Ponieważ WordPress nadal ewoluuje w kierunku podejścia „najpierw bloki”, korzystanie z wtyczek kompatybilnych z blokami zapewnia długoterminową zgodność z Twoją witryną.
- Jeśli musisz używać starszych widżetów, możesz dodać obsługę widżetów za pomocą wtyczki takiej jak X3P0 Legacy Widget.
Jeśli chcesz postępować zgodnie z drugą sugestią, po prostu zainstaluj i aktywuj wtyczkę X3P0 Legacy Widget. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem krok po kroku na temat jak zainstalować wtyczkę WordPress.
Uwaga: Zauważysz, że wtyczka nie została przetestowana z najnowszymi wersjami WordPress. Mimo to, wypróbowaliśmy wtyczkę i jest to jedyna, która najlepiej działa w tym samouczku.
Możesz przeczytać nasz artykuł o korzystaniu z nieprzetestowanych wtyczek, aby uzyskać więcej informacji. Jeśli znajdziesz lepszą wtyczkę, nie wahaj się dać nam znać w komentarzach!
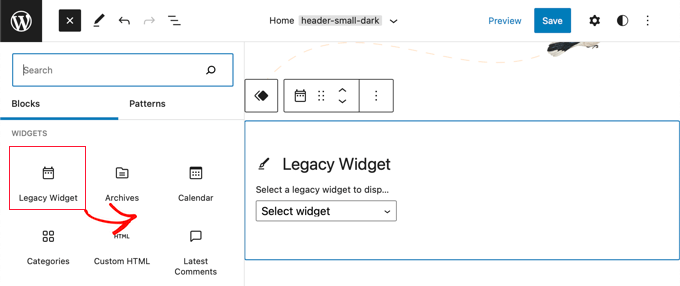
Po aktywacji wtyczka doda widżet Legacy do Edytora Pełnej Witryny. Pozwoli to na używanie starszych widżetów z nowszymi motywami.

Gdy będziesz zadowolony z dodania widżetu, możesz kliknąć przycisk „Zapisz”, aby zmiany stały się oficjalne.
Jak dodać widżety do treści wpisu w WordPressie
Jedną z wielkich zalet edytora treści blokowej WordPress jest to, że można dodawać widżety poza obszarami gotowymi na widżety, na przykład wewnątrz wpisu lub strony.
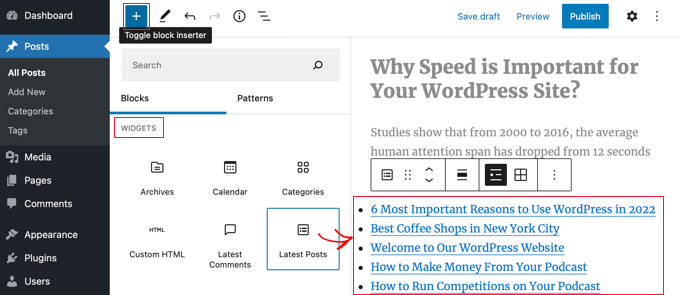
Gdy jesteś w edytorze treści, kliknij przycisk „+ Dodaj blok” u góry ekranu.
Następnie przewiń w dół do sekcji „Widżety” i znajdź widżet, który chcesz dodać do treści. Następnie możesz przeciągnąć widżet na swój post.

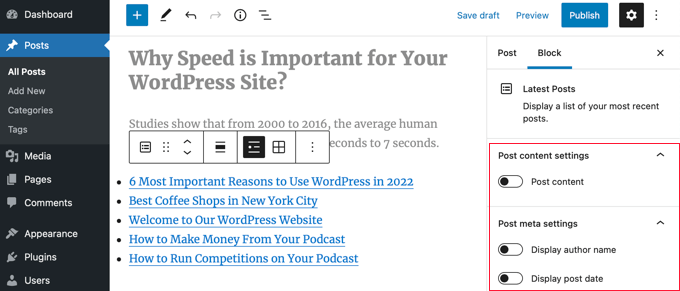
Widżet można dostosować za pomocą panelu Ustawienia po prawej stronie ekranu.
Po zakończeniu po prostu opublikuj lub zaktualizuj swój wpis na blogu lub stronę.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat jak dodawać widżety WordPress do treści wpisów i stron.
Poznaj więcej sztuczek do używania bloków i widżetów WordPress
Teraz, gdy jesteś bardziej zaznajomiony z widżetami i blokami w WordPress, możesz chcieć poznać więcej sposobów, aby jak najlepiej je wykorzystać. Oto kilka artykułów, które możesz sprawdzić, aby zacząć:
- Jak utworzyć blok wielokrotnego użytku w edytorze bloków WordPress (Gutenberg)
- Przewodnik dla początkujących: Jak używać wzorców bloków WordPress
- Jak stworzyć przyklejony, pływający widżet w bocznym pasku WordPress
- Jak ukryć widżet WordPress na urządzeniach mobilnych (łatwe dla początkujących)
- Jak dodać niestandardowe style do widżetów WordPress
- Jak pokazać lub ukryć widżety na konkretnych stronach WordPress
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak przekonwertować widżet WordPressa na blok. Możesz również zapoznać się z naszym przewodnikiem na temat wyświetlania różnych pasków bocznych dla każdego posta i strony w WordPressie oraz najlepszych motywów WordPressa przyjaznych Gutenbergowi.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.