Zarządzanie wieloma witrynami WordPress może być mądrym posunięciem dla twojego biznesu. Pozwala to kierować reklamy do różnych grup klientów i zachować bezpieczeństwo Twojej głównej witryny.
Jednak powiązanie tych witryn i sprawienie, by ze sobą współpracowały, może być nieco trudne. Nie martw się – to łatwiejsze niż mogłoby się wydawać.
W tym przewodniku poznamy 3 proste sposoby na połączenie wszystkich twoich witryn WordPress.

Po co łączyć ze sobą wiele witryn internetowych WordPress?
Załóżmy, że masz wiele witryn internetowych, takich jak blog WordPress i witryna z kursem online.
Jeśli ktoś kupi kurs z twojego bloga, będziesz musiał ręcznie zapisać go na twojej witrynie, która ma system zarządzania nauczaniem (LMS). Może to zająć dużo czasu lub kosztować dużo pieniędzy, jeśli będziesz musiał zatrudnić pomoc.
Z drugiej strony, połączenie tych witryn internetowych może zautomatyzować różne zadania i zaoszczędzić czas.
Gdy klienci kupują kurs, są automatycznie rejestrowani i zapisywani na osobnej witrynie członkowskiej. Jest to dobra praktyka, aby zabezpieczyć twoją główną witrynę WordPress.
Wiele osób myśli o utworzeniu sieci witryn WordPress multisite podczas łączenia ze sobą wielu witryn. Nie trzeba jednak uruchamiać sieci witryn, aby połączyć ze sobą każdą witrynę. W rzeczywistości zazwyczaj nie jest to najlepsze rozwiązanie.
W poniższych sekcjach pokażemy 3 proste sposoby na to, aby różne witryny internetowe współpracowały ze sobą. Możesz kliknąć odnośnik poniżej, aby przejść do interesującej Cię sekcji:
Gotowy? Zanurzmy się od razu.
Metoda 1: Połączenie wielu witryn WordPress za pomocą wtyczki
Najlepszym sposobem na połączenie dwóch witryn internetowych i sprawienie, by ze sobą rozmawiały, jest użycie wtyczki Uncanny Automator. Jest to najlepsza wtyczka do automatyzacji WordPressa, która pomaga tworzyć zautomatyzowane przepływy pracy na twojej witrynie internetowej.
O wtyczce można myśleć jak o Zapierze dla witryn internetowych WordPress. Dzięki Uncanny Automator można łatwo utworzyć połączenie między wieloma witrynami internetowymi.

Na potrzeby tego poradnika rozważmy sytuację, w której masz sklep WooCommerce i witrynę internetową z członkostwem.
Pokażemy Ci, jak połączyć obie witryny internetowe za pomocą Uncanny Automator. Naszym celem jest automatyczna rejestracja klientów na Twojej witrynie członkowskiej, gdy kupią kurs w Twoim sklepie.
Uwaga: Zanim zaczniesz, upewnij się, że dodałeś produkt do swojego sklepu WooCommerce i utworzyłeś różne poziomy członkostwa na swojej witrynie członkowskiej.
Następnie musisz zainstalować wtyczkę Uncanny Automator na obu twoich witrynach internetowych. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu zostaniesz poproszony o zainstalowanie darmowej wtyczki Uncanny Automator. Wersja lite oferuje ograniczone funkcje i jest używana jako baza dla wersji pro.
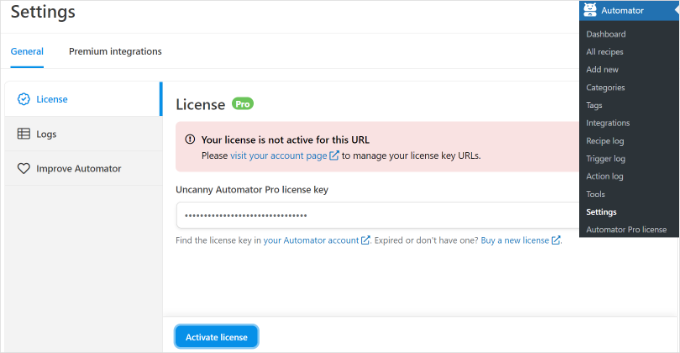
Następnie musisz przejść do Automator ” Ustawienia z kokpitu WordPress i wpisz klucz licencyjny. Klucz można znaleźć w obszarze konta Uncanny Automator.

Po wpiszeniu klucza nie zapomnij kliknąć przycisku “Aktywuj licencję”.
Teraz należy powtórzyć kroki włączania dla obu witryn internetowych WordPress.
Tworzenie przepisu na zakup produktu w twoim sklepie WooCommerce
Następnym krokiem jest utworzenie przepisu w Twoim sklepie WooCommerce, gdy klienci zakupią Twój produkt. “Przepisy” to automatyzacja.
Aby rozpocząć, możesz przejść do Automatora ” Utwórz nowy z twojego panelu administracyjnego WordPress.
Następnie zostaniesz poproszony o wybranie rodzaju przepisu. Receptury logowane są uruchamiane tylko przez zalogowanych użytkowników, podczas gdy receptury “Wszyscy użytkownicy mogą uruchamiać wszystkich”.

Wybierz “Zalogowani użytkownicy” jako rodzaj przepisu, ponieważ twoi klienci będą tworzyć konto i logować się, aby dokonać zakupu. Następnie możesz kliknąć przycisk “Potwierdź”.
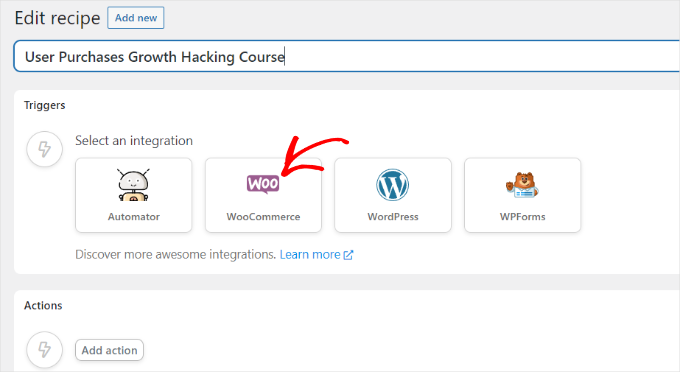
Następnie wpisz nazwę twojego przepisu i wybierz “WooCommerce” jako integrację. Nazwa jest tylko dla twojego odniesienia; twoi użytkownicy jej nie zobaczą.

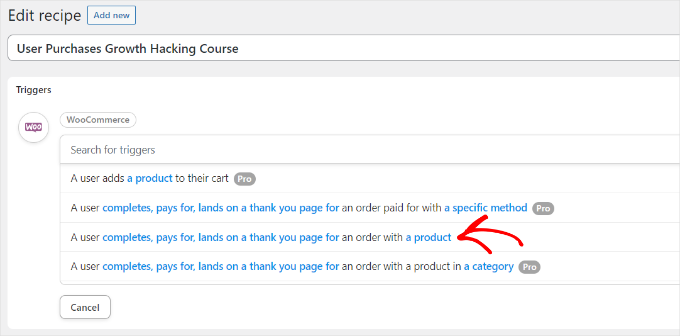
Następnie musisz wybrać wyzwalacz dla twojego przepisu.
Jako wyzwalacz wystarczy wybrać “Użytkownik kończy, płaci, ląduje na stronie z podziękowaniem za zamówienie z produktem”.

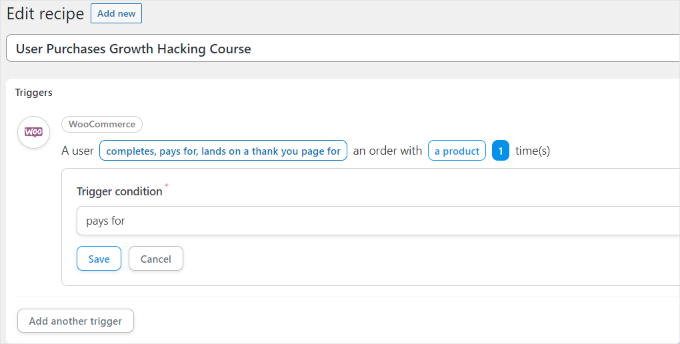
Następnie zostaniesz poproszony o wybranie warunku wyzwalacza.
Możesz wybrać “płaci za” jako warunek i kliknąć przycisk “Zapisz”.

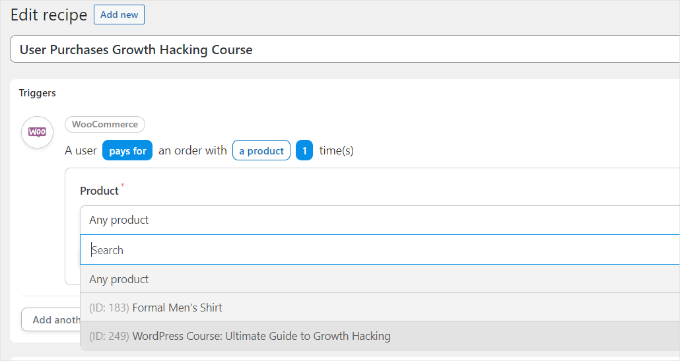
Następnie Uncanny Automator poprosi cię o wybranie produktu dla twojej receptury.
Wybierz produkt cyfrowy w twoim sklepie WooCommerce. Na potrzeby tego poradnika wybierzemy “Kurs WordPress: Ultimate Growth Hacking”.

Nie zapomnij kliknąć przycisku “Zapisz” po wybraniu produktu.
Teraz musisz wybrać działanie dla twojego przepisu.

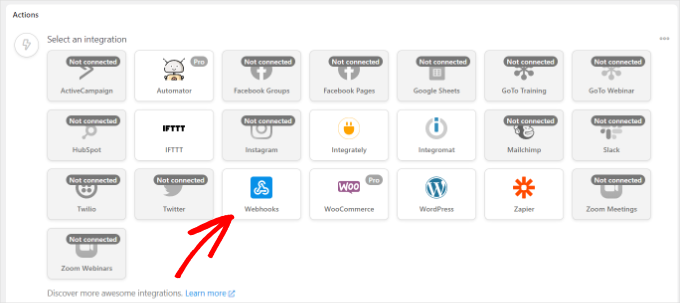
Aby utworzyć działanie, należy wybrać integrację.
Korzystając z webhooka, możesz łatwo wysłać dane rejestracyjne klienta do twojej witryny internetowej. Webhook to fragment kodu, który umożliwia różnym narzędziom i aplikacjom dostarczanie informacji do innych aplikacji w czasie rzeczywistym.
Śmiało i wybierz “Webhooks” jako integrację.

Nie martw się. Nie musisz wiedzieć, jak kodować, aby z niego korzystać. Przeprowadzimy Cię przez wszystkie kroki.
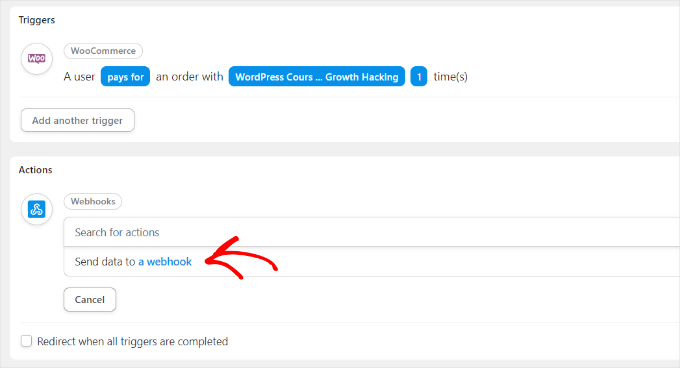
Teraz możesz wybrać działanie dla twojej wybranej integracji.

Wystarczy wybrać opcję “Wyślij dane do webhooka”, jak widać na powyższym zrzucie ekranu.
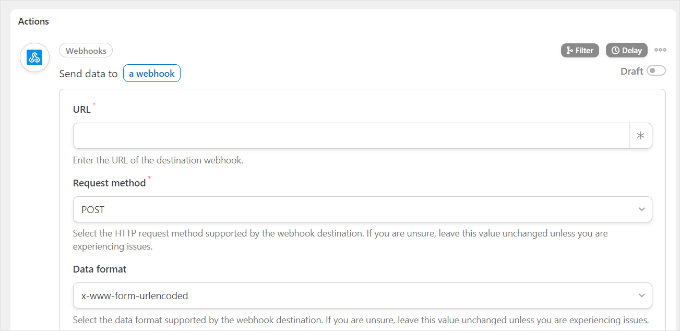
Następnie musisz wpisz szczegóły twojego webhooka.

Na razie warto pozostawić tę kartę otwartą.
Aby ukończyć przepis na twoim sklepie WooCommerce i wypełnić szczegóły webhooka, musisz utworzyć webhook na twojej witrynie internetowej członkostwa.
Tworzenie elementu Webhook na twojej witrynie internetowej członkostwa
Najpierw otwórz swoją witrynę członkowską w nowej karcie. Następnie przejdźmy do Automatora ” Utwórz nowy z panelu administracyjnego WordPress na twojej witrynie członkowskiej.
Wybierz “Wszyscy” jako rodzaj przepisu i kliknij przycisk “Potwierdź”.

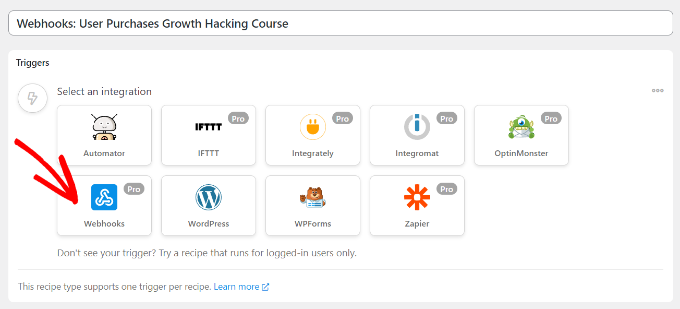
Następnie wpisz nazwę twojego przepisu i wybierz integrację wyzwalacza.
Wystarczy kliknąć “Webhooks” jako integrację.

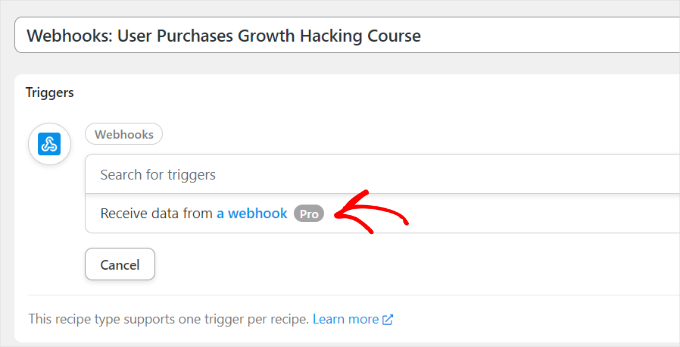
Następnym krokiem jest wybranie wyzwalacza dla twojej integracji.
Wybierz opcję “Odbieraj dane z webhooka” jako wyzwalacz.

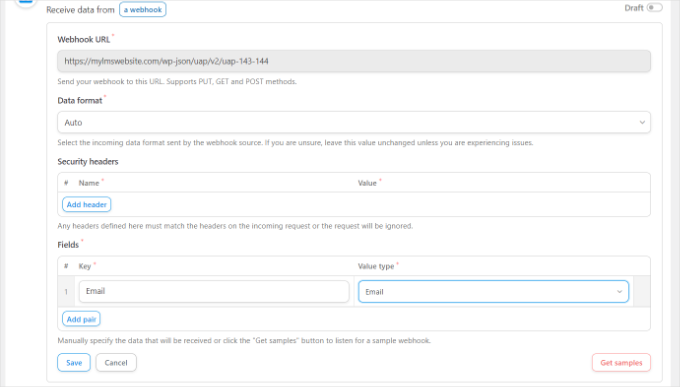
Teraz wtyczka wyświetli adres URL webbooka. Możesz zanotować adres URL w pliku tekstowym, ponieważ będziemy go potrzebować później, aby dokończyć przepis w twoim sklepie WooCommerce.
Następnie przewiń w dół do sekcji Pola. Następnie wpisz “E-mail” w polu Klucz i wybierz “E-mail” jako rodzaj wartości.

Nie zapomnij kliknąć przycisku “Zapisz”.
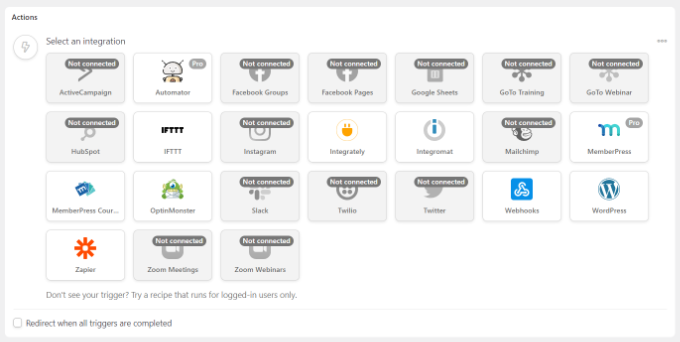
Następnie możesz dodać działanie do twojego przepisu, klikając przycisk “Dodaj działanie”.

Dostępne będą różne integracje, które możesz wybrać dla twojego działania. Po prostu wybierz wtyczkę członkostwa, której użyłeś do utworzenia witryny członkostwa.
W naszym przypadku wybierzemy MemberPress, ponieważ użyliśmy go do skonfigurowania witryny członkowskiej.

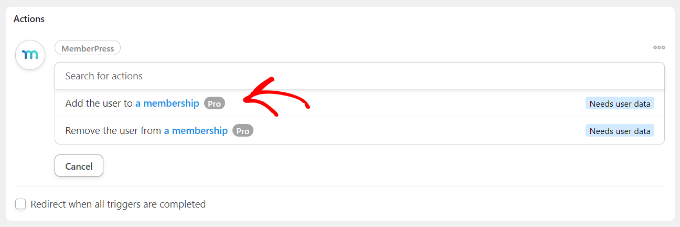
Następnie możesz wybrać działanie dla twojej wybranej integracji.
Ponieważ chcemy, aby nasi klienci automatycznie subskrybowali członkostwo, wybierzemy opcję “Dodaj użytkownika do członkostwa”.

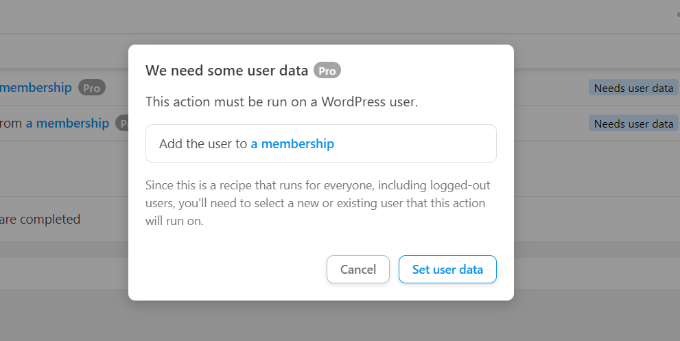
Pojawi się wówczas wyskakujące okienko informujące, że działanie będzie wymagało podania danych użytkownika WordPress.
Kliknij przycisk “Ustaw dane użytkownika”.

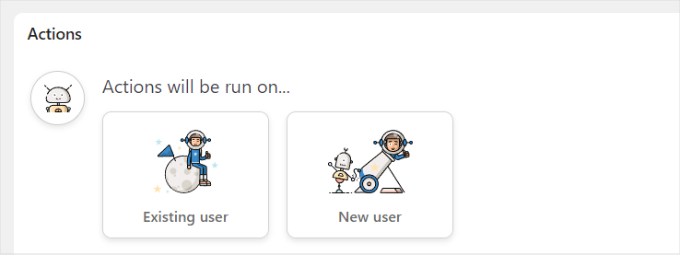
Następnie musisz wybrać między “Istniejącym użytkownikiem” a “Nowym użytkownikiem”.
Wystarczy kliknąć opcję “Nowy użytkownik”.

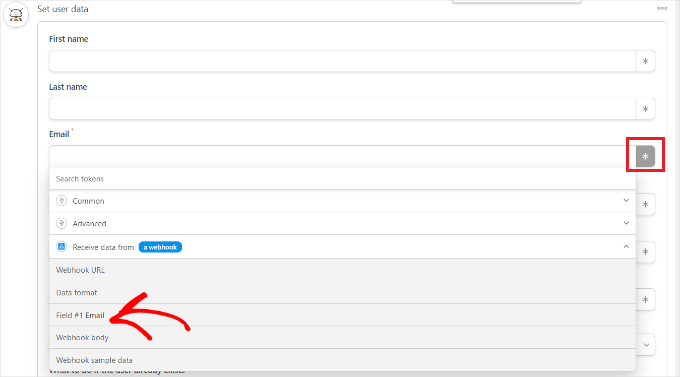
Pojawi się formularz, w którym można ustawić dane użytkownika. Pola imienia i nazwiska można pozostawić puste.
Następnie kliknij ikonkę gwiazdki (*) dla pola “E-mail”. Z rozwijanych opcji możesz wybrać “Field #1 Email” w sekcji “Receive data from a webhook”.

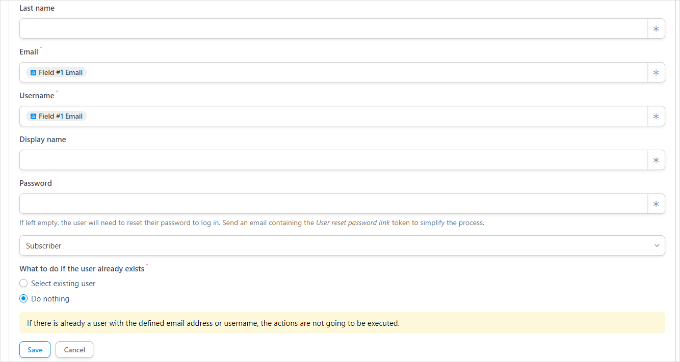
Możesz powtórzyć ten krok również dla pola “Nazwa użytkownika”. Pozostałe pola można pozostawić puste.
Teraz, w opcji “Co zrobić, jeśli użytkownik już istnieje”, po prostu wybierz “Nic nie rób” i kliknij przycisk Zapisz.

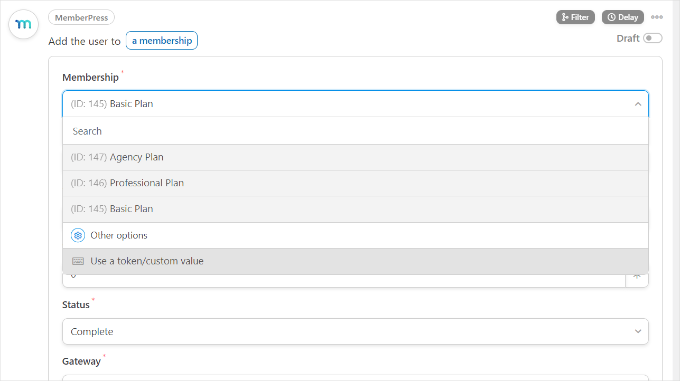
Następnie możesz wybrać plan członkostwa, który klient WooCommerce ma subskrybować, klikając menu rozwijane Członkostwo.
Poza tym zobaczysz więcej pól dla sumy częściowej, kwoty podatku, stawki podatku, statusu, bramki i innych. Możesz pozostawić je w ustawieniach domyślnych.

Nie zapomnij kliknąć przycisku “Zapisz” po zakończeniu.
Jeśli chcesz, możesz dodać więcej działań do przepisu, np. zezwolić WordPressowi na wysłanie e-maila z potwierdzeniem lub zarejestrowanie użytkownika na webinar Zoom.
Jeśli nie, to w zasadzie koniec!
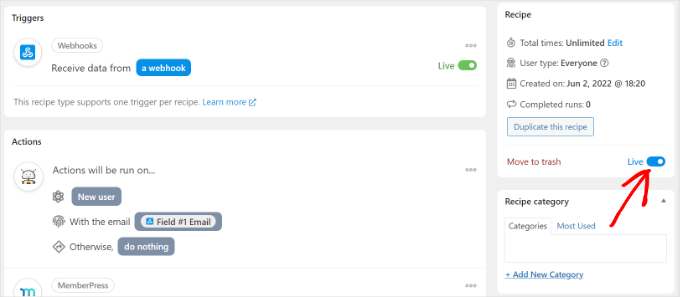
Możesz teraz opublikować swój przepis. Wystarczy kliknąć przełącznik “Wersja robocza” po prawej stronie i zmienić go na “Na żywo”.

Zakończenie twojego przepisu na zakup w WooCommerce
Teraz, gdy twój przepis jest włączany na witrynie internetowej członkostwa, nadszedł czas, aby dokończyć przepis w twoim sklepie WooCommerce.
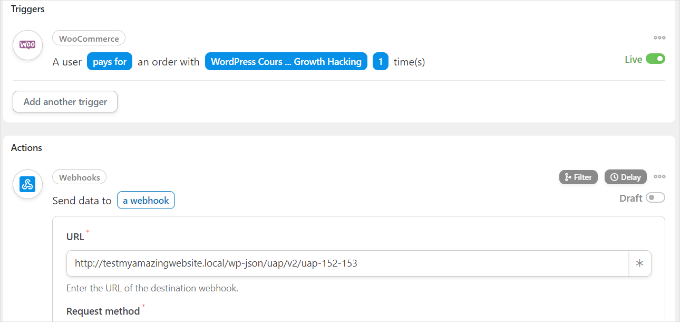
Najpierw wróćmy do twojej witryny internetowej WooCommerce i otwórzmy przepis, który utworzyliśmy wcześniej. Następnie w polu “Adres URL” wpisz odnośnik do webhooka, który skopiowaliśmy w pliku tekstowym (podczas tworzenia przepisu na witrynie członkowskiej).

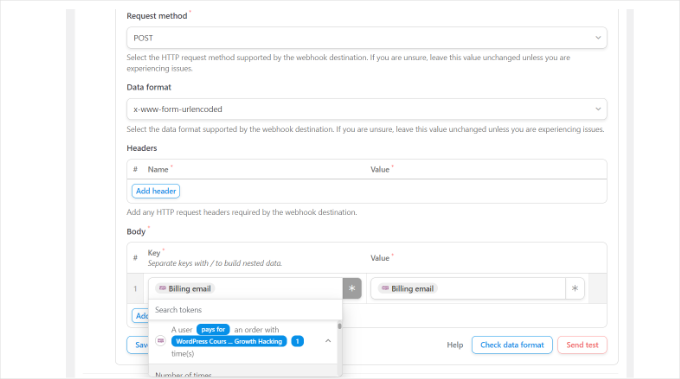
Następnie możesz przewinąć w dół i zachować domyślne ustawienia “Metoda żądania” i “Format danych”.
W sekcji “Treść” można kliknąć znak gwiazdki (*) w polu “Klucz” i wybrać opcję “E-mail rozliczeniowy”. Podobnie można wybrać “rozliczeniowy e-mail” w polu “Wartość”.

Istnieje również opcja wysyłania danych testowych, aby sprawdzić, czy twoje połączenie jest skonfigurowane poprawnie.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”.
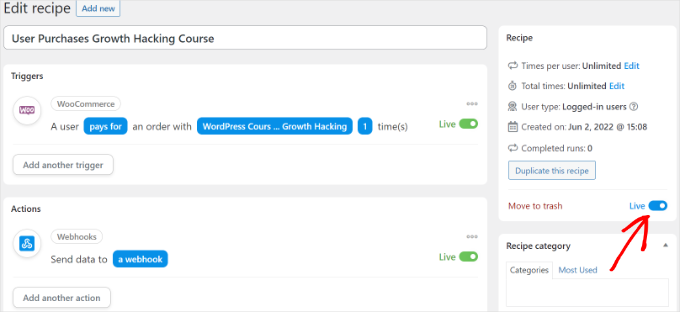
Następnie opublikuj swój przepis, klikając przełącznik “Wersja robocza” i zmieniając go na “Na żywo”.

Proszę bardzo!
Teraz za każdym razem, gdy klient kupi wybrany produkt WooCommerce, zostanie automatycznie zapisany do planu członkostwa na twojej witrynie internetowej.
Tej samej metody można użyć do skonfigurowania podobnej automatyzacji w celu połączenia ze sobą wielu witryn WordPress.
Metoda 2: Utwórz subdomenę, aby połączyć witryny internetowe WordPress
Innym sposobem na połączenie wielu witryn internetowych WordPress jest utworzenie subdomeny. Należy jednak pamiętać, że witryny te nie będą zsynchronizowane automatycznie i konieczne będzie ręczne aktualizowanie obu z nich.
Subdomeny są dodatkowymi częściami twojej głównej domeny i pomagają organizować różne sekcje twojej witryny internetowej WordPress. Możesz ich użyć do oddzielenia innych funkcji od twojej głównej witryny internetowej.
Na przykład, załóżmy, że chcesz utworzyć sklep e-handel, ale trzymać go z dala od twojej głównej domeny. W takim przypadku możesz utworzyć subdomenę dla twojego sklepu internetowego, a twoja witryna internetowa będzie wyglądać następująco:
https://store.yourexamplewebsite.com
Podobnie można utworzyć subdomenę dla różnych lokalizacji, np. uk. yourexamplesite. com lub fr.yourexamplesite.com.
W WPBeginner używamy również subdomeny dla naszych treści filmowych. Możesz przejść na stronę https://videos.wpbeginner.com/ i uzyskać dostęp do licznych poradników wideo na temat WordPressa.

Możesz łatwo utworzyć subdomenę za pomocą twojego konta hostingowego WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym wyjaśnieniem na temat subdomen i sposobu ich tworzenia.
Następnie możesz zapoznać się z naszym przewodnikiem na temat instalacji WordPressa, aby utworzyć kolejną witrynę WordPress w subdomenie.
Metoda 3: Wykorzystanie interlinków do łączenia witryn internetowych
Można również połączyć ze sobą wiele witryn WordPress, umieszczając na nich odnośniki. Odnośniki pomogą zwiększyć twoje WordPress SEO, przekazując autorytet (link juice) do każdej domeny.
Jednym z popularnych sposobów jest dodanie własnego odnośnika do twojego głównego menu nawigacyjnego.
Możesz również dodać odnośnik do stopki Twojej witryny internetowej. Na przykład na WPBeginner zobaczysz, że umieściliśmy odnośniki do witryn internetowych, które są częścią rodziny produktów WPBeginner, wraz z kilkoma odnośnikami do witryn.

Aby edytować twoją stopkę WordPress i dodać odnośniki do innej witryny internetowej, zapoznaj się z naszym przewodnikiem na temat edycji stopki w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak połączyć ze sobą wiele witryn WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat zarządzania wieloma witrynami WordPress z jednego kokpitu oraz jak zwolnić miejsce na dysku i zmniejszyć użycie i-węzłów w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
For this purpose, I will try to acquire Uncanny automator, I having been looking for a way to do this. Using subdomain or interlinking is the same as managing two website needing manual update. Using Automator will be of great help which will make the two site sync together.
Will I be having Automator installed in both site ?
WPBeginner Support
Yes, you would have the plugin installed on both sites.
Admin