Budowanie listy e-mailowej jest kluczowe dla każdej strony internetowej WordPress, ale połączenie formularzy z usługą e-mail marketingu może czasami wydawać się trudne. Jeśli brzmi to znajomo, nie jesteś sam — wielu użytkowników WordPress napotkało tę samą trudność.
Dobra wiadomość jest taka, że Constant Contact oferuje łatwe opcje integracji z WordPress. Po pomocy wielu blogerom i właścicielom stron WordPress znaleźliśmy najbardziej niezawodne metody połączenia tych platform bez technicznych problemów.
W tym przewodniku przeprowadzimy Cię przez dokładne kroki połączenia Constant Contact z WordPress, używając metod, które okazały się skuteczne dla setek użytkowników.

Dlaczego budowanie listy e-mailowej jest tak ważne
Czy kiedykolwiek zastanawiałeś się, dlaczego każda strona internetowa w Internecie chce mieć Twój adres e-mail? Niezależnie od tego, czy tworzysz konto na Facebooku, Twitterze, czy w New York Times, wszyscy chcą Twój adres e-mail.
Odpowiedź jest prosta: e-mail to najlepszy sposób dotarcia do klientów.
Niedawne badanie wykazało, że małe firmy otrzymują 40 USD zwrotu za każdego dolara wydanego na marketing e-mailowy. Jest to najskuteczniejszy sposób na przekształcenie odwiedzających w klientów.
Ale nie wierz nam na słowo. Oto, co miał do powiedzenia na ten temat założyciel Content Marketing Institute, Joe Pulizzi.
„Lista mailingowa jest kluczowa, ponieważ nie można budować swoich treści na wynajętej ziemi. Tak wiele marek i firm buduje swoje audytoria na Facebooku i Google+, co jest w porządku, ale nie posiadamy tych nazw – posiadają je Facebook i Google. Jeśli myślimy jak prawdziwe firmy medialne, aktywem jest audytorium. Uzyskanie adresu e-mail jest pierwszym kluczowym krokiem do ustalenia, kim jest mój czytelnik, a mam nadzieję, że w przyszłości, moim klientem w jakimś sensie. Jeśli naszym celem jest zwiększenie sprzedaży lub utrzymanie zadowolenia klientów w jakiś sposób, najpierw musimy ich włączyć do naszego audytorium.
Gdybym miał jedno żal jako właściciel firmy, to nie skupienie się na budowaniu naszej listy e-mailowej wcześniej w procesie.
Joe Pulizzi – Founder of Content Marketing Institute
Więcej na ten temat dowiesz się z naszego artykułu dlaczego powinieneś od razu zacząć budować swoją listę e-mailową.
Teraz, gdy znasz znaczenie budowania listy e-mailowej, zobaczmy, jak zacząć korzystać z Constant Contact, aby zbudować listę e-mailową dla swojej witryny WordPress.
Czym jest Constant Contact?
Constant Contact jest jednym z najpopularniejszych dostawców usług e-mail marketingowych na rynku. Specjalizują się w wysyłaniu masowych wiadomości e-mail, zarządzaniu listami adresowymi i prowadzeniu skutecznych kampanii newsletterowych.
Dokładnie przyjrzeliśmy się ich funkcjom, co możesz zobaczyć w naszej pełnej recenzji Constant Contact.
Teraz rozumieją, że dla małych firm rozpoczęcie własnej listy mailingowej może być przytłaczające. Constant Contact sprawia, że nawet absolutni początkujący mogą prowadzić swoje kampanie e-mailowe jak profesjonaliści.
W poniższych sekcjach omówimy dwie metody połączenia Constant Contact z WordPress. Oto szybki przegląd wszystkich rzeczy, które omówimy:
- Metoda 1: Połączenie Constant Contact z WordPress za pomocą WPForms (zalecane)
- Metoda 2: Połącz Constant Contact z WordPress (Łatwe)
- Dodatkowa wskazówka 💡: Zwiększ swoją listę e-mailową WordPress
Gotowi? Zacznijmy.
Metoda 1: Połącz Constant Contact z WordPress za pomocą WPForms
Najlepszym sposobem na połączenie Constant Contact z WordPress jest użycie WPForms. Żaden inny plugin formularza kontaktowego dla WordPress nie oferuje nawet zbliżonych funkcji i możliwości dostosowania, które otrzymujesz z WPForms.
Posiada więcej pól formularza do wyboru, ponad 2000 szablonów, ochronę przed spamem i możliwość akceptowania płatności kartą kredytową. Darmowa wersja ma wbudowaną integrację z Constant Contact.
W WPBeginner jesteśmy wielkimi fanami WPForms. Obsługują one prawie każdy formularz na naszej stronie, czy to formularz kontaktowy, ankietę, czy prośbę o migrację. Zobacz naszą szczegółową recenzję WPForms, aby dowiedzieć się więcej o tym wtyczce.

Krok 1: Instalacja i aktywacja WPForms
Aby rozpocząć, musisz zainstalować i aktywować WPForms. Więcej szczegółów znajdziesz w naszym samouczku krok po kroku na temat jak zainstalować wtyczkę WordPress.
💡 Uwaga: Do tego samouczka możesz użyć darmowej wersji WPForms, ponieważ oferuje ona integrację z Constant Contact. Niemniej jednak, jeśli chcesz uzyskać więcej pól formularza, integracji lub innych zaawansowanych funkcji, będziesz chciał przejść na wersję Pro.
Krok 2: Połączenie WPForms z Constant Contact
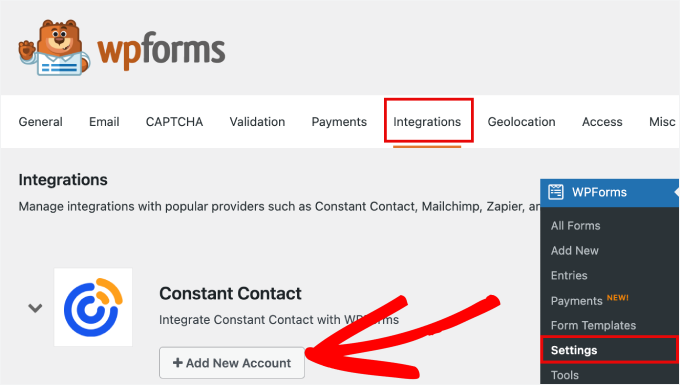
Po aktywacji musisz przejść do WPForms » Ustawienia. Następnie przejdź do zakładki „Integracje”.
Pod ikoną Constant Contact po prostu rozwiń opcję i wybierz „+ Dodaj nowe konto”.

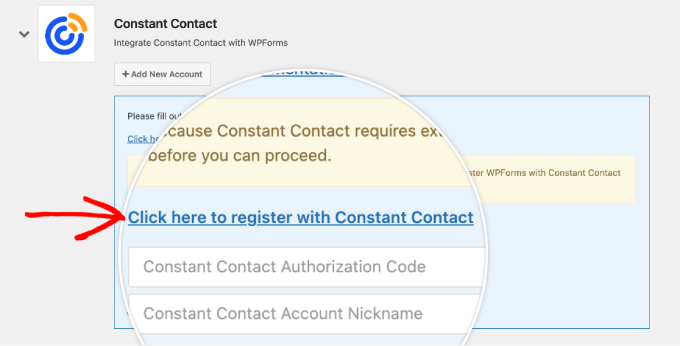
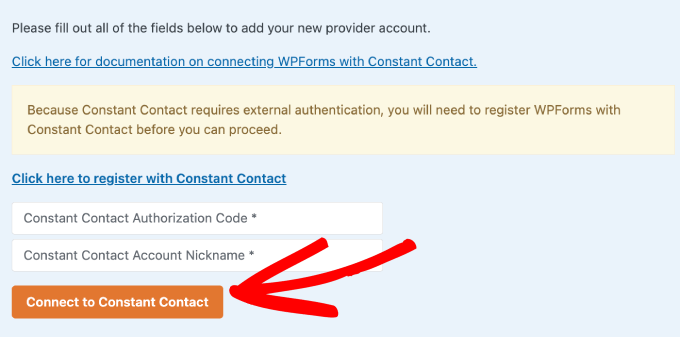
Poniżej pojawi się lista pól.
Tutaj możesz kliknąć link zatytułowany „Kliknij tutaj, aby zarejestrować się w Constant Contact”.

Następnie musisz zalogować się na swoje konto Constant Contact lub zarejestrować nowe, jeśli jeszcze go nie masz.
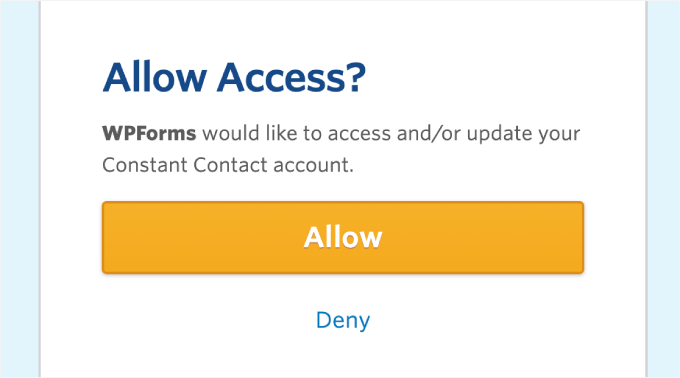
Po zakończeniu będziesz musiał kliknąć „Zezwól”, aby nadać WPForms dostęp do Twojego konta Constant Contact.

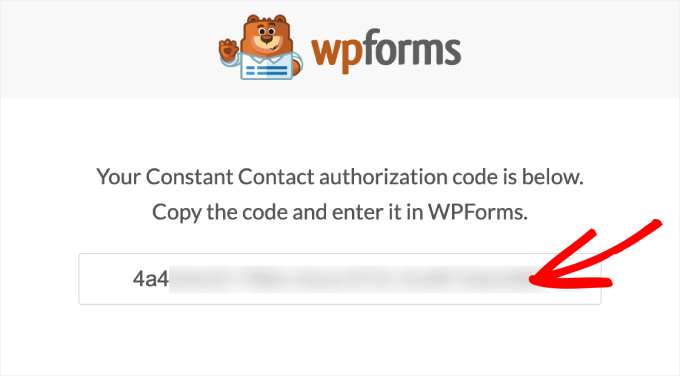
Stąd otrzymasz kod autoryzacyjny Constant Contact.
Po prostu skopiuj kod, tak jak pokazano na ekranie.

Następnie możesz wrócić do WordPressa i wkleić kod w miejscu, gdzie znajduje się napis „Kod autoryzacji Constant Contact”. Po wprowadzeniu danych będziesz musiał nadać tej integracji pseudonim.
Na koniec kliknij „Połącz z Constant Contact”.

Krok 3: Tworzenie nowego formularza
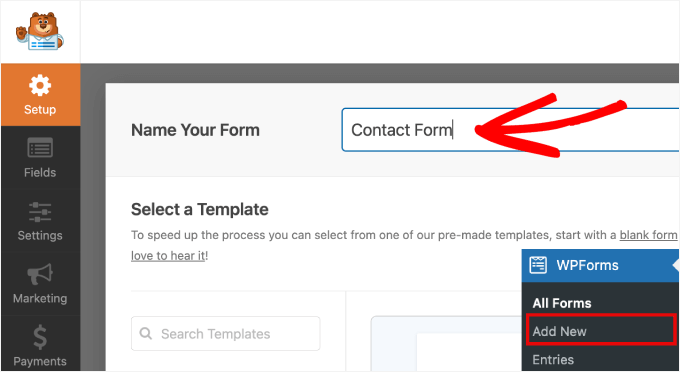
Następnie przejdź do WPForms » Dodaj nowy. Spowoduje to przejście do kreatora formularzy.
Gdy znajdziesz się w obszarze kreatora, możesz zacząć od nadania nazwy swojemu formularzowi.

Następnie wybierzesz, w jaki sposób zbudujesz swój formularz: od zera, korzystając z generatora formularzy AI, lub wybierając szablon.
Jeśli chcesz skorzystać z funkcji AI, wystarczy napisać prosty prompt, a narzędzie utworzy formularz za Ciebie. Ot tak.

Ale w tym samouczku użyjemy gotowego szablonu.
Dzięki ponad 2000 szablonów znajdziesz niemal każdy rodzaj szablonu formularza, którego potrzebujesz. Obejmują one formularze rejestracji użytkowników, formularze płatności, formularze kalkulatorów, formularze darowizn, formularze zapisu do newslettera i inne.
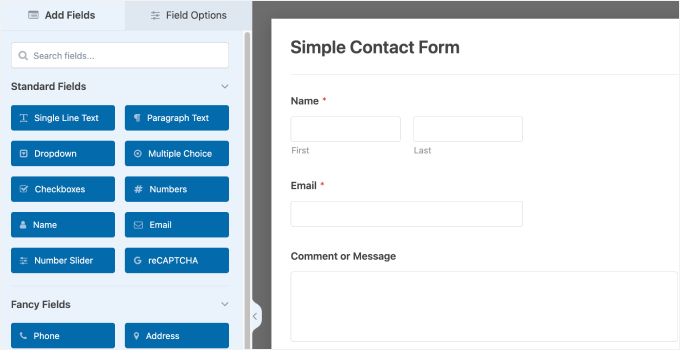
W tym samouczku wybierzemy prosty formularz kontaktowy. Najedźmy kursorem na „Prosty formularz kontaktowy” i kliknijmy „Użyj szablonu”, aby rozpocząć tworzenie formularza.

Krok 4: Dostosowywanie formularza
Po wybraniu szablonu przejdziesz do edytora metodą przeciągnij i upuść WPForms.
Tutaj możesz dodać lub dostosować swój formularz.

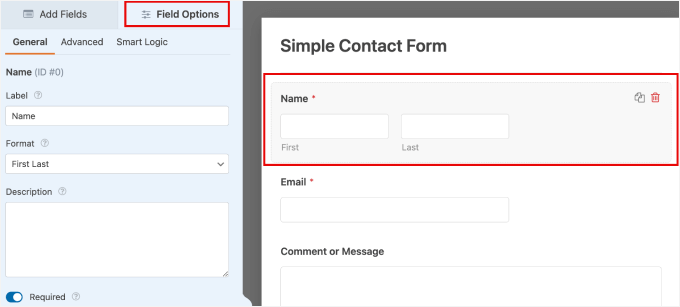
Na przykład, jeśli chcesz dostosować pole, możesz kliknąć na nie w edytorze po prawej stronie. Spowoduje to otwarcie ustawień dostosowywania dla tego pola.
W zakładce „Opcje pola” możesz zmienić jego etykietę, dodać opis lub oznaczyć je jako wymagane.

Teraz możesz chcieć dodać pole wyboru, aby użytkownicy mogli wyraźnie wyrazić zgodę na wysyłanie przez Ciebie e-maili marketingowych.
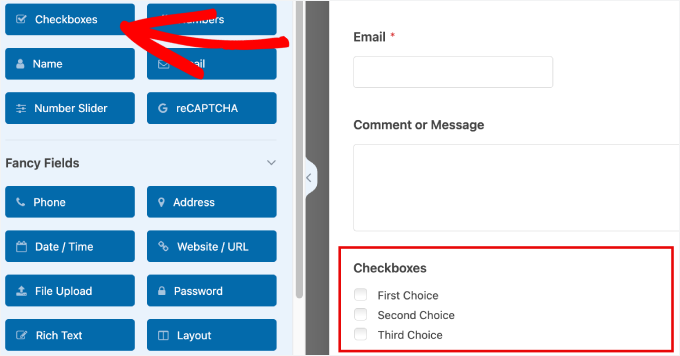
Możesz po prostu przeciągnąć „Pola wyboru” z sekcji Dodaj pola do edytora.

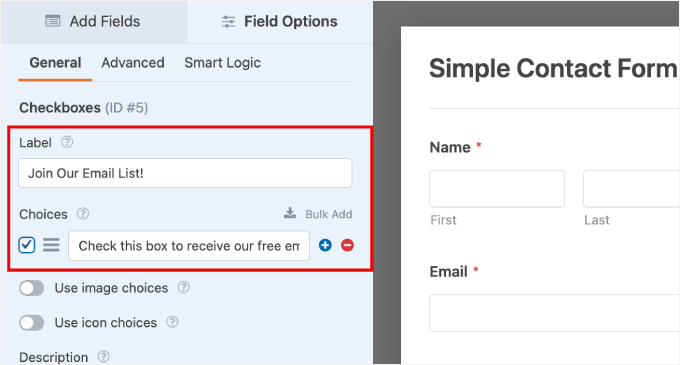
Teraz będziesz chciał usunąć wiele opcji, tak aby pozostało tylko jedno pole wyboru.
Po prostu zmień „Etykietę”, aby brzmiała na przykład „Dołącz do naszej listy e-mailowej”.
Następnie, w sekcji „Opcje”, możesz podać opis, taki jak „Zaznacz to pole, aby otrzymywać nasz bezpłatny biuletyn e-mailowy”.

Krok 5: Połączenie listy e-mailowej z nowym formularzem
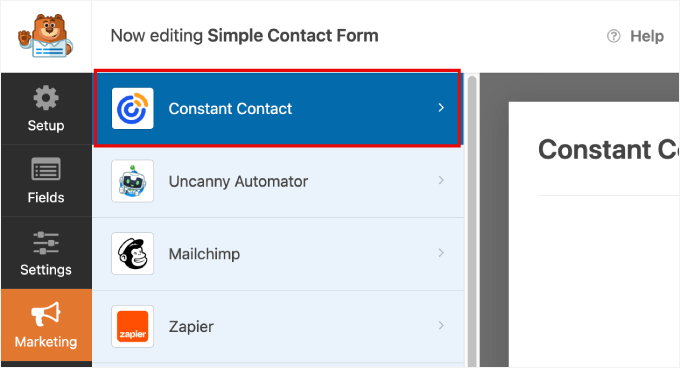
Po zakończeniu przejdź do sekcji „Marketing” z lewego panelu. Następnie otwórz ustawienia „Constant Contact”, klikając je.

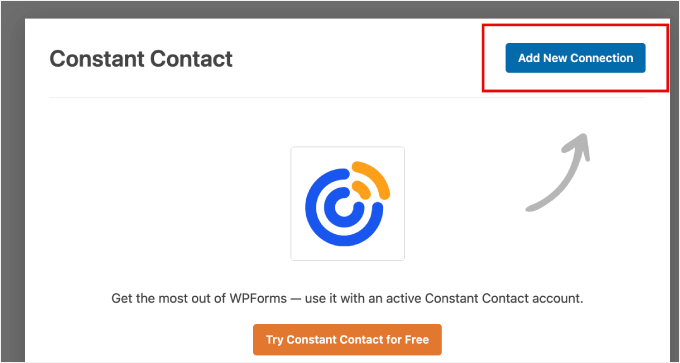
Następnym krokiem jest kliknięcie „Dodaj nowe połączenie”.
Tutaj będziesz mógł połączyć konkretną listę e-mailową z tym formularzem, aby nowi subskrybenci byli automatycznie dodawani do Twojej bazy danych Constant Contact.

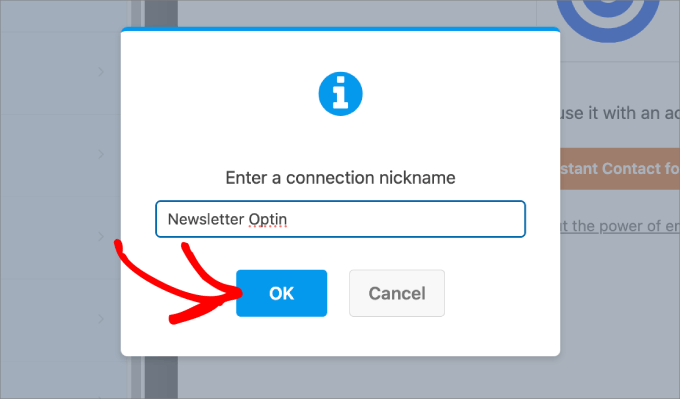
Po kliknięciu przycisku zostaniesz poproszony o wprowadzenie pseudonimu połączenia. Tutaj nazwiemy nasz jako „Zapis na newsletter”.
Po wpisaniu nazwy kliknij „OK”.

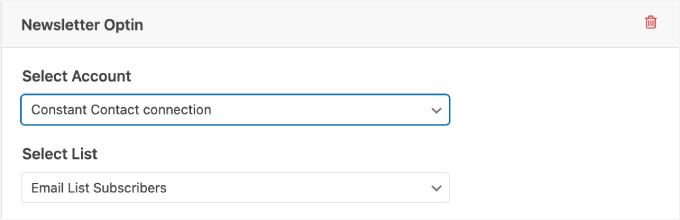
Następnie narzędzie poprosi Cię o wybranie konta i listy, którą chcesz połączyć z tym formularzem.
Po prostu upewnij się, że wybrałeś listę odpowiednią dla formularza. W ten sposób, gdy wyślesz e-maile do tej listy, będą one trafne dla zainteresowań subskrybenta.

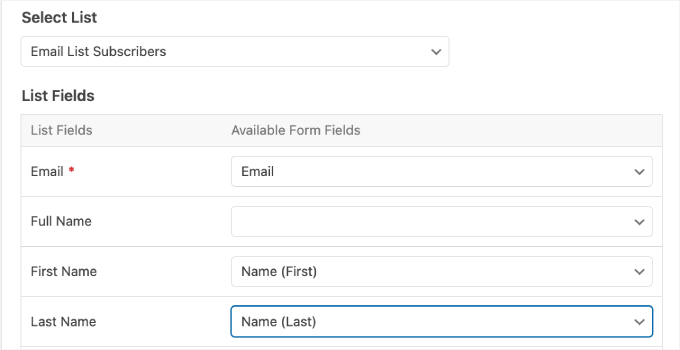
W sekcji „Lista pól” możesz dodać dostępne dane subskrybentów do swoich list e-mailowych Constant Contact.
To da Constant Contact uprawnienia do prawidłowego organizowania wszystkich danych.

Krok 6: Publikowanie formularza.
Czas osadzić formularz na swojej stronie internetowej.
Zanim przejdziesz dalej, upewnij się, że zapisałeś formularz, aby nie stracić postępów.
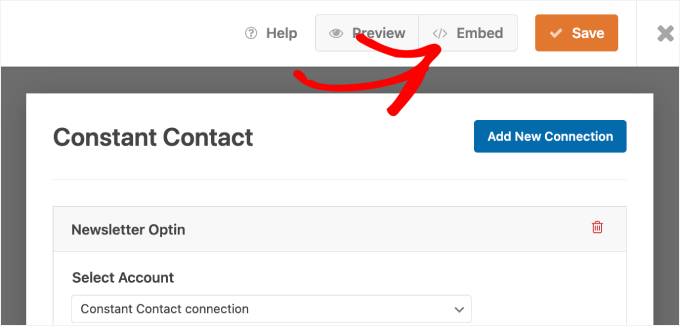
Gdy wszystko będzie gotowe, kliknij przycisk „Osadź” u góry, aby rozpocząć proces publikowania.

Po kliknięciu przycisku pojawi się okno podręczne. W tym oknie możesz wybrać istniejącą stronę, do której chcesz osadzić formularz, lub utworzyć nową stronę.
Wybierz opcję, która najlepiej odpowiada Twoim potrzebom. Możesz również użyć krótkiego kodu.

Po wejściu na stronę powinieneś zobaczyć formularz Constant Contact.
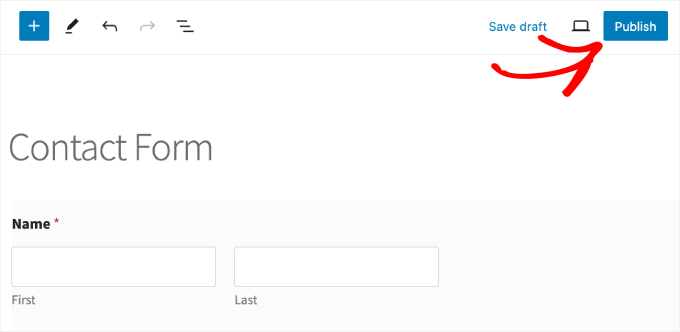
Wszystko, co musisz zrobić, to po prostu kliknąć „Opublikuj” na górze.

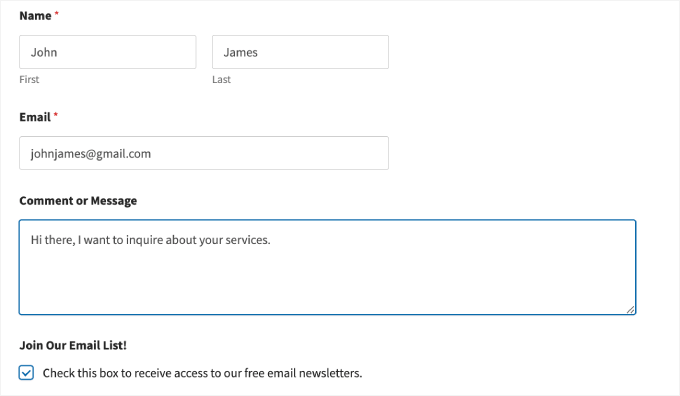
Dodatkowo będziesz chciał podglądnąć formularz, aby upewnić się, że wygląda tak, jak powinien na Twojej stronie internetowej.
Oto jak wygląda nasz formularz:

Krok 7: Testowanie formularza
Wprowadzanie zgłoszeń testowych zapewnia, że dane subskrybentów trafiają bezpośrednio do Twojej bazy danych Constant Contact.
Po wysłaniu testowego zgłoszenia możesz sprawdzić swoje konto Constant Contact, aby zobaczyć, czy się pojawiło. Jeśli tak, wszystko gotowe!

To wszystko; możesz teraz mieć pewność, że wszystkie zgłoszenia z formularza zostaną wysłane bezpośrednio do Constant Contact.
Metoda 2: Połącz Constant Contact z WordPressem
Innym sposobem połączenia Constant Contact z WordPress jest użycie natywnej wtyczki Constant Contact Forms.
Zaletą tej metody jest to, że nie musisz poświęcać czasu na połączenie WPForms z Constant Contact. Niemniej jednak, po przetestowaniu wtyczki Constant Contact Forms, stwierdziłem, że brakuje jej funkcji i łatwości obsługi.
Ogólnie rzecz biorąc, brakuje wielu opcji pól formularza, co ogranicza informacje, które możesz zebrać dla swojej listy e-mailowej.
Krok 1: Tworzenie konta Constant Contact
Aby rozpocząć, musisz odwiedzić stronę internetową Constant Contact i zarejestrować konto.
Po prostu podaj swój adres e-mail i kliknij „Rozpocznij za darmo”.

Następnie będziesz musiał wprowadzić adres e-mail lub możesz połączyć swoje konto Gmail, aby rozpocząć.
Po wprowadzeniu danych kliknij „Kontynuuj”.

Następnie zostaniesz przeniesiony do panelu Constant Contact. Zakładając, że masz już listę e-mailową, możesz przejść do kroku 2.
Krok 2: Instalacja i aktywacja wtyczki Constant Contact
W tym kroku zainstalujesz i aktywujesz wtyczkę Constant Contact Forms w WordPress. Jeśli kiedykolwiek będziesz potrzebować pomocy, zawsze możesz sprawdzić nasz przewodnik na temat jak zainstalować wtyczkę WordPress.

Constant Contact to darmowa wtyczka, która pozwala tworzyć formularze zapisu, aby przekształcić odwiedzających Twoją witrynę w kontakty z listy mailingowej.
Wszystkie przechwycone adresy e-mail zostaną automatycznie dodane do wybranych list e-mailowych Constant Contact.
Krok 3: Łączenie konta Constant Contact
Po aktywacji będziesz musiał połączyć swoje konto Constant Contact z wtyczką.
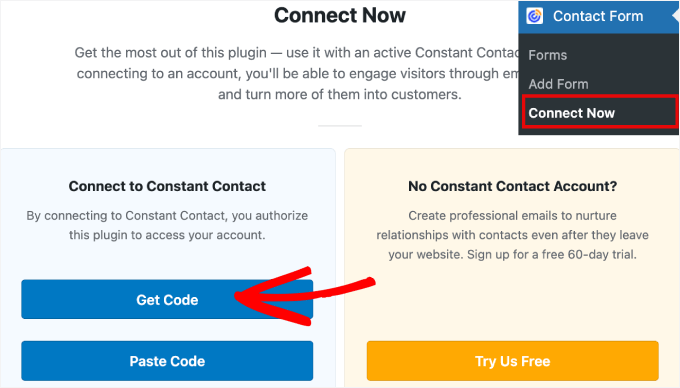
Z panelu administracyjnego WordPress możesz przejść do strony Formularz kontaktowy » Połącz teraz. Następnie po prostu kliknij przycisk „Pobierz kod”.

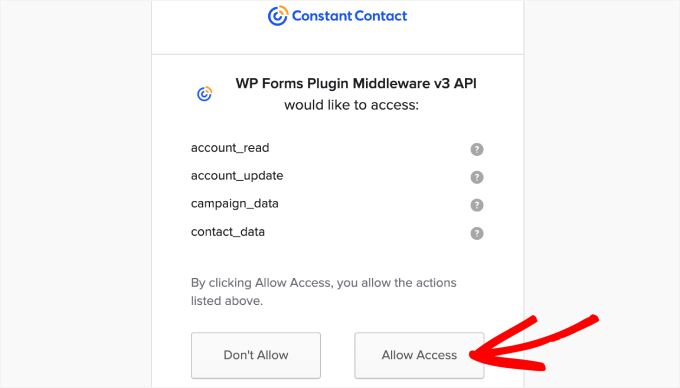
Następnie zostaniesz poproszony o zgodę na dostęp do Twojego konta Constant Contact.
Kliknij „Zezwól na dostęp”.

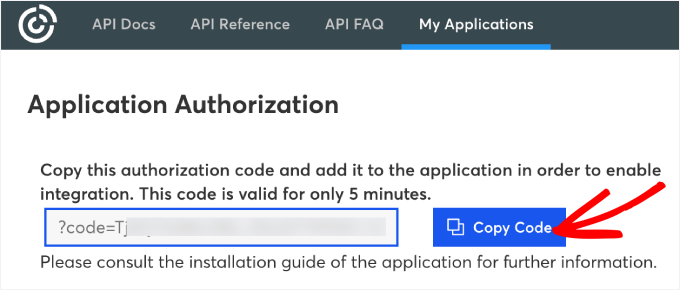
Stąd zostaniesz przekierowany na stronę „Autoryzacja aplikacji”, gdzie otrzymasz kod do wklejenia w WordPress.
Dlatego będziesz chciał kliknąć przycisk „Kopiuj kod”.

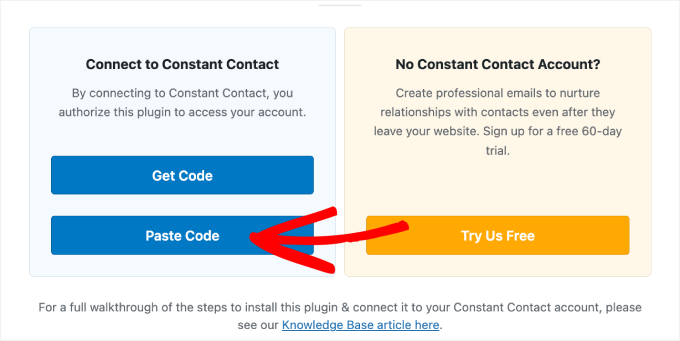
Teraz wróćmy do Twojego panelu administracyjnego WordPress.
Następnie po prostu kliknij „Wklej kod” w sekcji „Połącz z Constant Contact”.

Następnie zostaniesz przekierowany na stronę Ustawienia » Konto swojego wtyczki Constant Contact Forms.
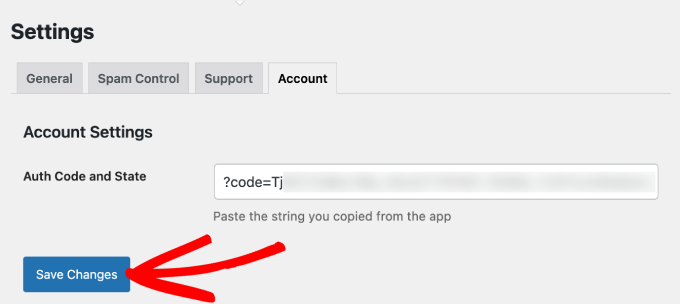
Ponownie wklej kod obok „Kod uwierzytelniający i stan”, a następnie kliknij „Zapisz zmiany”.

Powinieneś zobaczyć komunikat o sukcesie, wskazujący, że Twoje ustawienia zostały zaktualizowane.
Teraz, gdy Twoje konto Constant Contact jest połączone, możesz zacząć tworzyć i dostosowywać swój formularz.

Krok 4: Dostosowywanie formularza Constant Contact
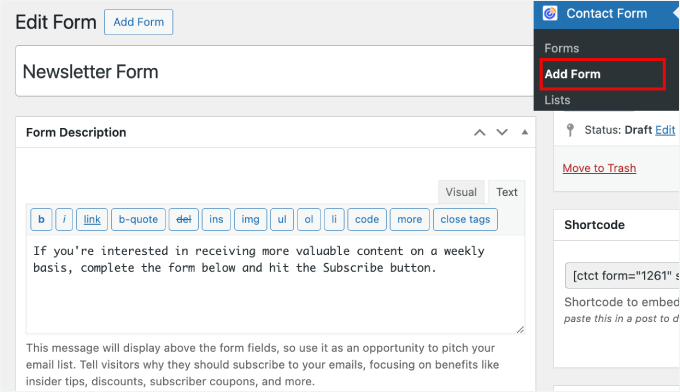
Aby rozpocząć, po prostu przejdź do sekcji Formularz kontaktowy » Dodaj formularz. Następnie zacznij od nazwania formularza, aby można było go łatwo odnaleźć później.
Stamtąd możesz chcieć podać opis formularza, aby odwiedzający wiedzieli, czego dotyczy formularz.

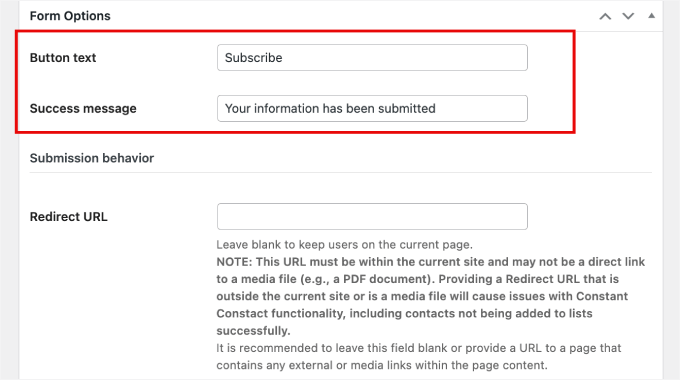
Teraz możesz przewinąć w dół do sekcji „Opcje formularza”.
Tutaj możesz zmienić tekst „Przycisk”, komunikat o sukcesie, a nawet dodać adres URL przekierowania.
Na przykład adres URL przekierowania jest dobry dla formularzy zamówień produktów, ponieważ możesz wysłać je na stronę z podziękowaniem.

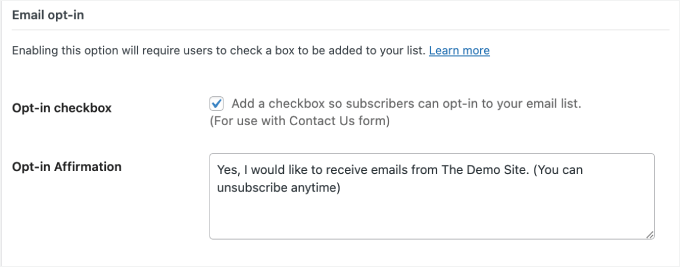
W sekcji „Zgoda na e-mail” dobrym pomysłem jest dodanie pola wyboru zgody, aby subskrybenci mogli wyrazić zgodę na wysyłanie przez Ciebie wiadomości e-mail.
W polu „Potwierdzenie zapisu” możesz nawet dodać krótką wiadomość informującą odwiedzających, co oznacza zaznaczenie pola wyboru. W ten sposób użytkownicy nie będą zaskoczeni, gdy będziesz wysyłać regularne e-maile na ich skrzynki pocztowe.

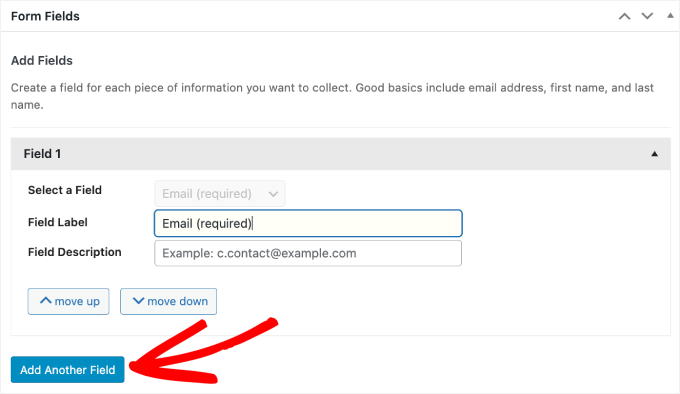
Jeśli przewiniesz na dół do „Pola formularza”, możesz dodawać i dostosowywać pola w swoim formularzu kontaktowym.
Na przykład, po prostu kliknij „Dodaj kolejne pole”, aby dodać kolejną opcję pola. Zawsze możesz dostosować etykietę i opis pola, aby odwiedzający wiedzieli, co tam wpisać.

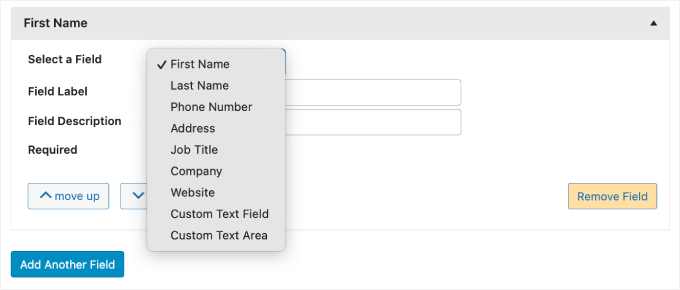
Constant Contact oferuje kilka opcji pól do wyboru, w tym:
- Imię
- Nazwisko
- Numer telefonu
- Adres
- Stanowisko
- Firma
- Witryna
- Niestandardowe pole tekstowe
- Niestandardowe pole tekstowe
Zalecamy zachowanie prostoty i ograniczenie liczby pól formularza. W ten sposób użytkownicy nie będą przytłoczeni podczas wypełniania Twojego formularza kontaktowego.
Ale używaj własnego osądu w zależności od typu tworzonego formularza.

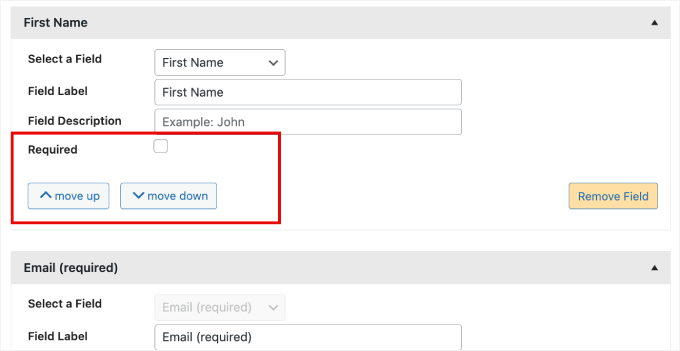
Możesz wybrać, czy dodane pole formularza ma być opcjonalne, czy zaznaczyć pole „Wymagane”, aby uczynić je obowiązkowym.
Ponadto możesz przesuwać pole w górę lub w dół za pomocą przycisków „przesuń w górę” lub „przesuń w dół”.

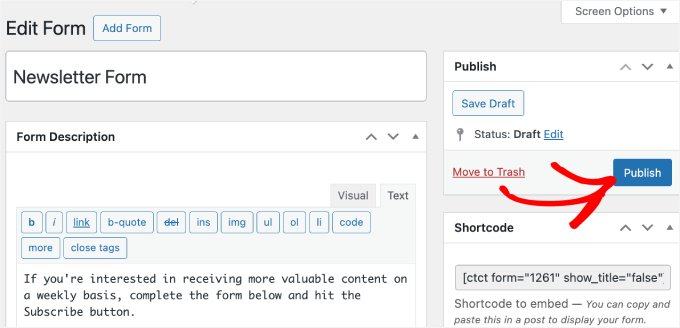
Po zakończeniu dostosowywania formularza możesz przewinąć na górę i kliknąć „Zapisz wersję roboczą”.
Następnie kliknij „Opublikuj”.

Krok 5: Dodawanie formularza do posta lub strony.
W tym kroku dodasz utworzony formularz do posta lub strony.
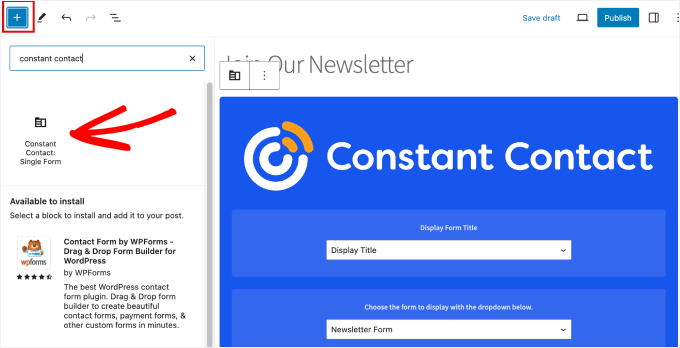
Kiedy jesteś w edytorze bloków, możesz po prostu kliknąć ikonę „+”, a następnie wybrać blok „Pojedynczy formularz Constant Contact”.
Po dodaniu bloku możesz wybrać, czy chcesz wyświetlić tytuł formularza, czy go ukryć. Następnie wybierzesz formularz, który właśnie opublikowałeś, z menu rozwijanego.

Teraz możesz dwukrotnie sprawdzić, czy formularz wygląda dokładnie tak, jak powinien. Aby to zrobić, możesz skorzystać z funkcji podglądu. Po prostu kliknij przycisk „Podgląd” obok „Opublikuj”.
Gdy będziesz zadowolony z wyniku, możesz nacisnąć przycisk „Opublikuj” na górze.

I to wszystko!
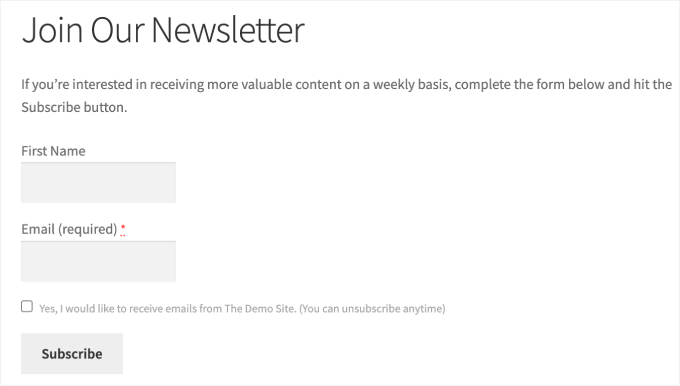
Pomyślnie osadziłeś swój formularz Constant Contact na swojej stronie lub w poście.

Krok 6: Testowanie formularza
Z tego miejsca musisz tylko upewnić się, że wszyscy odwiedzający zostali dodani do Twojej listy Constant Contact.
Wypełnij swój formularz.
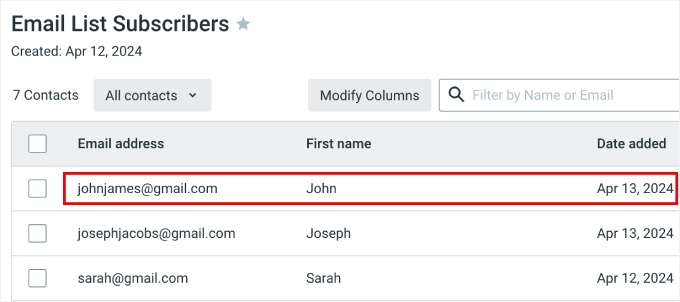
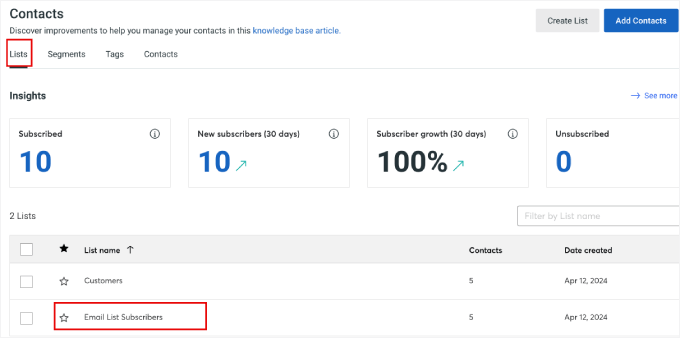
Następnie przejdź do swojego konta Constant Contact. W sekcji Kontakty » Listy widzimy, że nowe kontakty zostały dodane do naszej listy „Subskrybenci listy e-mail”.

Kliknijmy na listę, z którą połączony jest formularz.
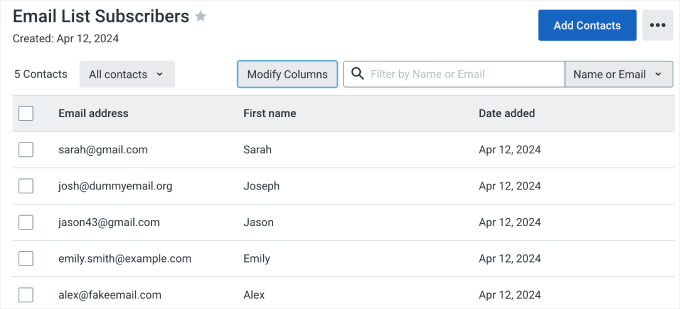
Tutaj zobaczysz, że wszystkie imiona i daty zostały również dodane.

Dodatkowa wskazówka 💡: Zwiększ swoją listę e-mailową WordPress
Połączenie Constant Contact z WordPress to dopiero początek. Aby zamienić odwiedzających w subskrybentów, oto 3 potężne strategie budowania listy, które możesz zacząć stosować od razu:
- Użyj wyskakującego okienka wyjścia: Narzędzia takie jak OptinMonster wykrywają, kiedy użytkownik ma zamiar opuścić stronę i wyświetlają ukierunkowany formularz zapisu. Jest to sprawdzony sposób na odzyskanie porzucających odwiedzających. Przeczytaj naszą pełną recenzję OptinMonster, aby dowiedzieć się więcej o oprogramowaniu.
- Oferuj dodatkowe materiały: Udostępniaj bonusowe zasoby, takie jak listy kontrolne, e-booki lub pliki PDF w swoich postach na blogu. Daje to czytelnikom dodatkową wartość w idealnym momencie, zwiększając liczbę zapisów.
- Organizuj konkursy i rozdania: Organizowanie rozdania lub konkursu z możliwością wejścia poprzez zapisanie się na listę e-mail to szybki i zabawny sposób na rozwój Twojej listy. Dzięki narzędziom takim jak RafflePress, możesz szybko rozwijać swoją listę, oferując nagrodę w zamian za zapisy na e-mail. Zobacz naszą recenzję RafflePress, aby dowiedzieć się, jakie funkcje oferują.
Aby uzyskać więcej informacji, zapoznaj się z naszymi wskazówkami ekspertów dotyczącymi sprawdzonych i łatwych sposobów na szybsze powiększenie listy e-mailowej.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak połączyć Constant Contact z WordPress. Możesz również zapoznać się z naszą listą błędów w marketingu e-mail, których użytkownicy WordPress muszą unikać oraz naszym przewodnikiem krok po kroku jak znaleźć, kto czyta i subskrybuje Twój blog WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.

 Joe Pulizzi – Founder of Content Marketing Institute
Joe Pulizzi – Founder of Content Marketing Institute



Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.