Zbieranie i organizowanie zgłoszeń formularzy może być czasochłonnym zadaniem. Jeśli masz trudności z efektywnym zarządzaniem danymi z formularzy, połączenie twoich formularzy WordPress z Arkuszami Google jest idealnym rozwiązaniem.
Arkusze Google oferują znajomy interfejs arkusza kalkulacyjnego i potężne narzędzia do współpracy, które usprawniają przepływ pracy. Naszym zdaniem znacznie ułatwia to organizowanie i analizowanie twoich formularzy.
W tym artykule pokażemy, jak łatwo połączyć dowolne formularze WordPress z Arkuszami Google, aby automatycznie wysyłać dane z formularzy WordPress do Arkuszy Google.

Dlaczego warto połączyć Formularze WordPress z Arkuszami Google?
Arkusze Google to popularny darmowy arkusz kalkulacyjny od Google. Połączenie twoich formularzy WordPress z Arkuszami Google ułatwia zarządzanie i sortowanie danych formularzy.
Bez względu na to, czy tworzysz kwestionariusz, zbierasz referencje, budujesz formularz ankiety, czy coś innego, możesz połączyć twoje formularze WordPress z Arkuszami Google za pomocą zaledwie kilku kliknięć.
Integracja twoich formularzy z Arkuszami Google może pomóc twojej witrynie internetowej WordPress na wiele sposobów.
- Ułatwia twojemu zespołowi dostęp do danych formularza bez konieczności tworzenia nowego loginu WordPress.
- Ułatwia interpretację i analizę danych z twojego formularza/ankiety.
- Skonfiguruj automatyczne gromadzenie danych i zmniejsz liczbę błędów wynikających z ręcznego wprowadzania danych.
- Generowanie spersonalizowanych raportów na podstawie danych przesłanych przez odwiedzających
Mając to na uwadze, przyjrzyjmy się, jak w prosty sposób połączyć dowolne formularze WordPress z Arkuszami Google.
Krok 1. Utwórz formularz WordPress za pomocą WPForms
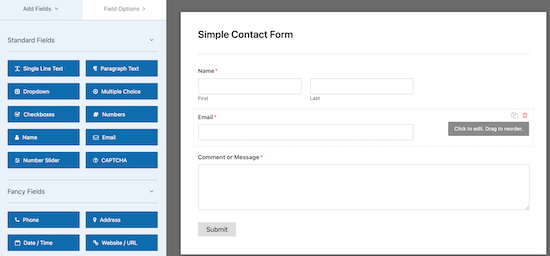
Pierwszą rzeczą, której potrzebujesz, jest posiadanie włączonego formularza kontaktowego na twojej witrynie internetowej WordPress, który będzie działał jako źródło gromadzenia danych.
Na potrzeby tego poradnika będziemy używać wtyczki WPForms. Jest to najlepsza wtyczka formularza kontaktowego dla WordPressa, z której korzysta ponad 6 milionów witryn internetowych.

Ich przyjazny dla początkujących kreator formularzy może być używany do tworzenia niemal każdego rodzaju formularza WordPress. Możesz zacząć od jednego z ponad 1800 szablonów formularzy lub po prostu użyć kreatora przeciągnij i upuść, aby dodać pola formularza i dostosować je do własnych upodobań.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat tworzenia formularza kontaktowego w WordPress.
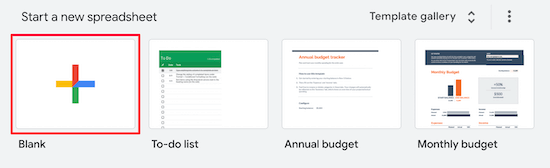
Jeśli jeszcze nie utworzyłeś arkusza kalkulacyjnego Google Sheets, musisz to zrobić teraz.
Przejdź do witryny internetowej Arkuszy Google i kliknij “Puste”, aby utworzyć nowy arkusz kalkulacyjny.

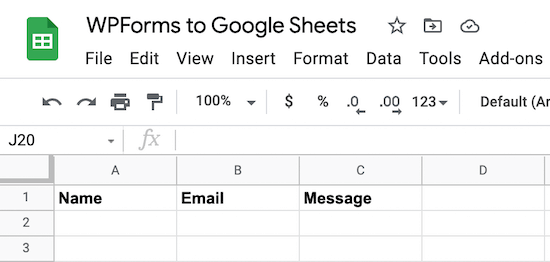
Następnie, gdy dodajesz kolumny arkusza kalkulacyjnego, chcesz, aby pasowały one do twoich pól formularza WordPress.
W tym przypadku będziemy mieć trzy kolumny dla “Name”, “E-mail” i “Message”.

Krok 2. Zainstalowanie i włączanie wtyczki WordPress Uncanny Automator
Aby połączyć twoje formularze WordPress z Arkuszami Google, użyjemy wtyczki do automatyzacji.
Najlepszą wtyczką do automatyzacji WordPressa jest Uncanny Automator. Działa on jako łącznik między wtyczkami WordPress i innymi aplikacjami innych firm, dzięki czemu mogą one łatwo ze sobą rozmawiać. Oznacza to, że możesz stworzyć dowolny zautomatyzowany przepływ pracy w WordPress.
Jest to najpotężniejszy sposób na zautomatyzowanie procesów twojego bloga WordPress bez żadnego kodu.
Najlepszą częścią Uncanny Automator jest to, że nie pobiera podatku od każdego transferu danych, jak inni dostawcy SaaS, tacy jak Zapier.
Uncanny Automator współpracuje również ze wszystkimi głównymi rozwiązaniami formularzy, w tym WPForms, Formidable Forms, Gravity Forms, Ninja Forms, WooCommerce i nie tylko.
W tym poradniku skupimy się jednak na integracji z WPForms.
Uwaga: Dostępna jest darmowa wersja wtyczki, ale w tym poradniku użyjemy wersji Pro, ponieważ posiada ona integrację z Arkuszami Google, której potrzebujemy.

Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia zautomatyzowanych przepływów pracy w WordPressie za pomocą Uncanny Automator.
Krok 3. Podłącz twoje konto Google do Uncanny Automator
Po włączaniu i skonfigurowaniu Uncanny Automator należy połączyć wtyczkę z twoim kontem Google.
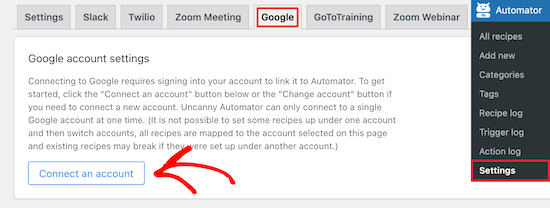
Aby to zrobić, przejdź do Automatora ” Ustawienia, a następnie kliknij pozycję menu “Google”.

Następnie kliknij przycisk “Połącz konto”.
Spowoduje to wyświetlenie ekranu, na którym należy autoryzować twoje konto Google.
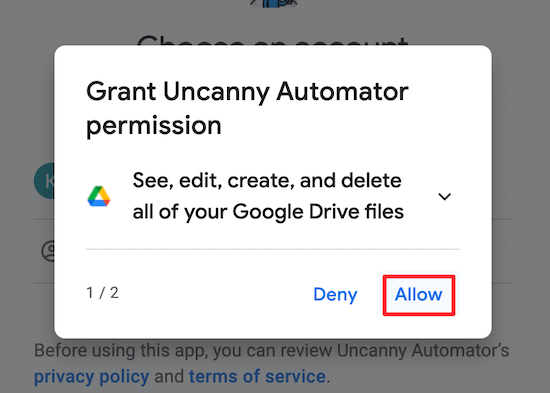
Wystarczy wybrać konto Google, z którego chcemy korzystać, a następnie kliknąć przycisk “Zezwól”.

Następnie musisz kliknąć “Zezwól” jeszcze raz, aby potwierdzić twój wybór.
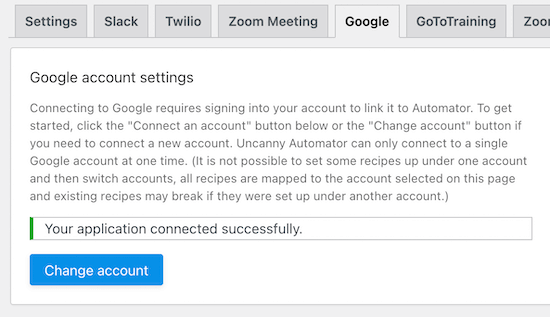
Gdy twoje konto zostanie pomyślnie połączone, zostaniesz przeniesiony z powrotem do ekranu ustawień wtyczki w kokpicie administracyjnym WordPress.

Krok 4. Połącz twój formularz WordPress z Arkuszami Google za pomocą Uncanny Automator
Teraz nadszedł czas, aby połączyć twój formularz WordPress z utworzonym wcześniej Arkuszem Google.
Uncanny Automator wykorzystuje tak zwane “przepisy” do łączenia różnych aplikacji i wtyczek.
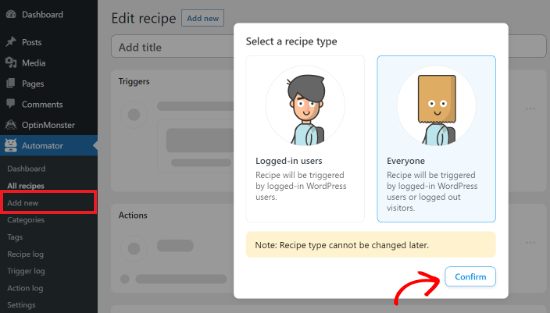
Aby go utworzyć, przejdź do Automatora ” Utwórz nowy, kliknij opcję “Wszyscy”, a następnie kliknij “Potwierdź”.
Chcesz wybrać Każdy, ponieważ przez większość czasu nowi odwiedzający będą wypełniać formularze na twojej witrynie internetowej.

Następnie możesz nadać twojemu przepisowi nazwę.
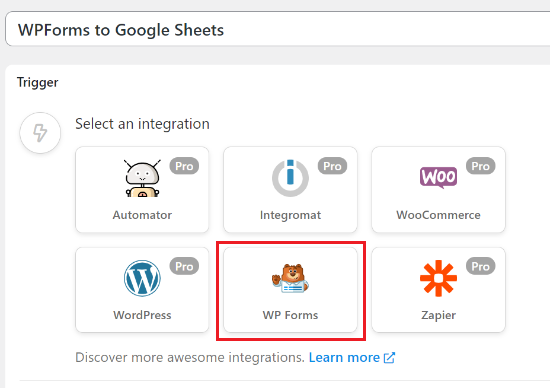
Następnie wybierz “WPForms” w polu meta “Wyzwalacz”.

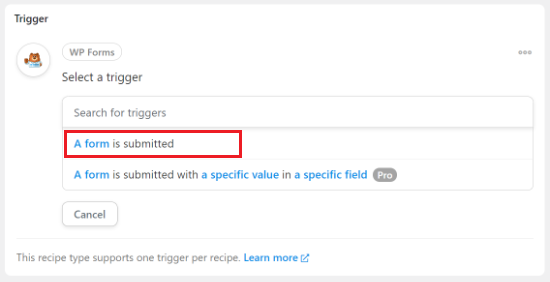
Następnie będziesz mieć do wyboru dwie różne opcje.
Wybierzemy opcję “A form is submitted”, ponieważ spowoduje to wysłanie wszystkich zgłoszeń formularzy do Arkuszy Google.

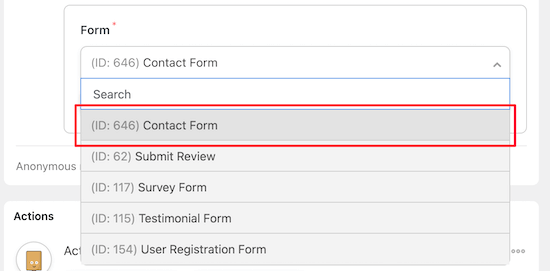
Następnie wybierz twój formularz z rozwijanej listy.
Następnie kliknij przycisk “Zapisz”.

Zanim przejdziesz dalej, musisz utworzyć nowego użytkownika “Subskrybent” w WordPress. Ta nowa rola Subskrybenta będzie używana do wysyłania danych formularza, a identyfikator użytkownika będzie potrzebny w następnym kroku.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak utworzyć nowych użytkowników i autorów na twoim blogu WordPress.
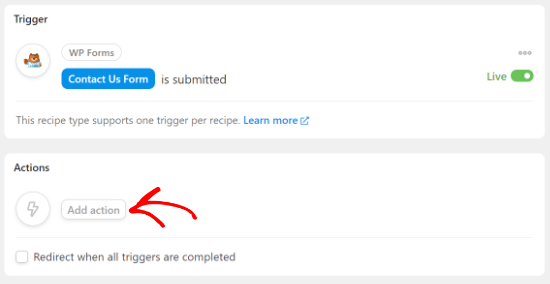
Teraz należy dodać działanie, klikając przycisk “Dodaj działanie” pod polem meta Działania.

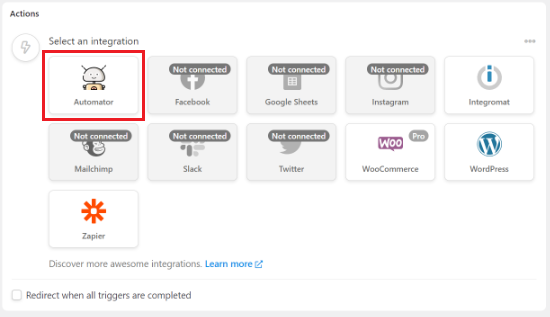
Następnie wyświetlona zostanie lista opcji integracji.
Śmiało i wybierz “Automator” jako integrację.

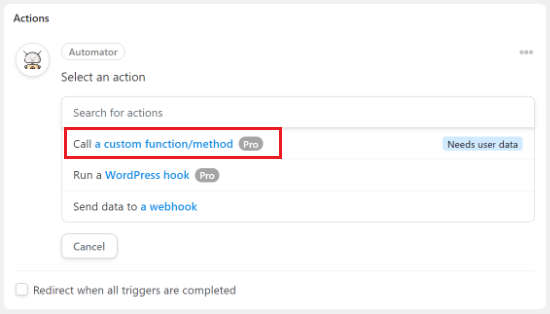
Następnie należy wybrać opcję “Wywołaj własną funkcję/metodę” z rozwijanego menu.
Działanie “Wywołaj własną funkcję/metodę” może wywołać dowolną funkcję globalną lub statyczną w twojej witrynie WordPress.

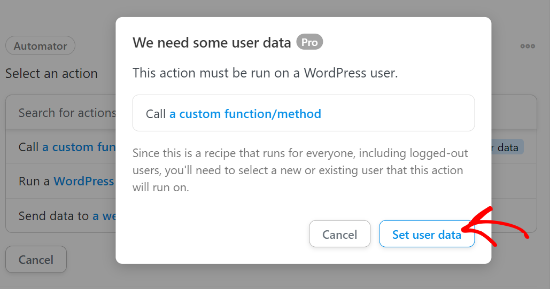
Po wybraniu tej opcji pojawi się wyskakujące okienko przypominające, że będzie ona wymagać podania danych użytkownika.
Wystarczy wybrać przycisk “Ustaw dane użytkownika”, aby kontynuować.

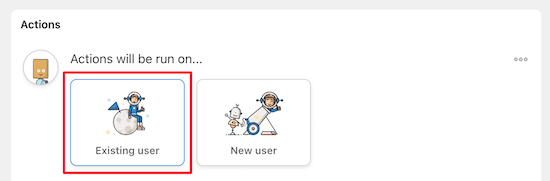
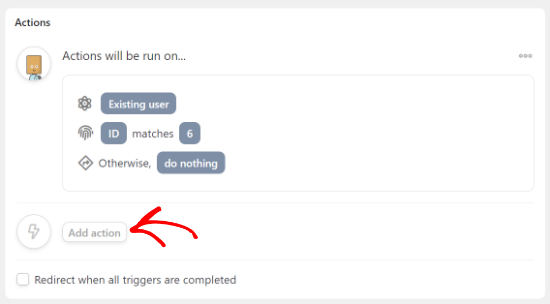
Następnie zapyta cię, czy chcesz, aby działania były uruchamiane na istniejącym czy nowym użytkowniku.
Wybierz opcję “Istniejący użytkownik”.

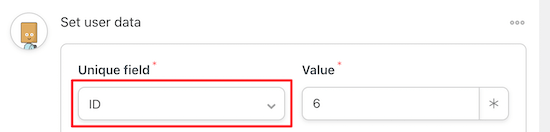
Teraz należy ustawić dane użytkownika.
Aby to zrobić, po prostu wybierz “ID” z menu rozwijanego pod polem unikatowym i wpisz numer identyfikatora nowo utworzonego użytkownika.

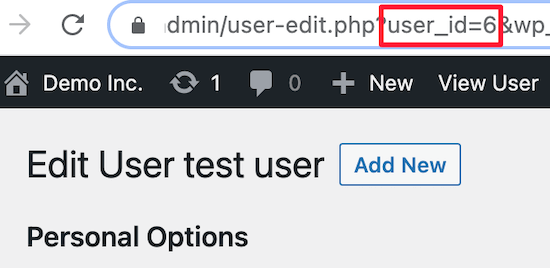
Identyfikator użytkownika można znaleźć, przechodząc do Użytkownicy ” Wszyscy użytkownicy w twoim kokpicie WordPress.
Następnie otwórz nowego użytkownika i znajdź identyfikator w adresie URL strony.

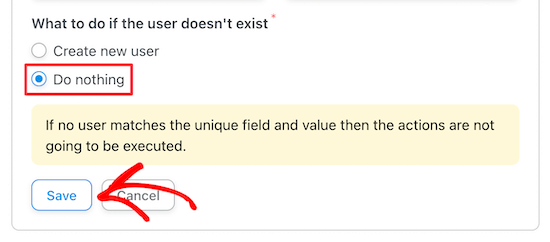
Gdy to zrobisz, wybierz opcję “Nie rób nic” dla opcji Co zrobić, jeśli użytkownik nie istnieje.
Pamiętaj, aby kliknąć “Zapisz”, aby zapisać dotychczasowy przepis.

Następnie ponownie kliknij przycisk “Dodaj działanie”.

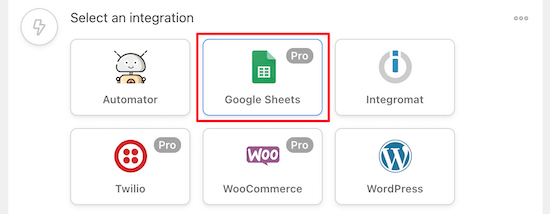
Następnie otrzymasz listę integracji, z którymi możesz połączyć swoje formularze.
Wybierz “Google Sheets” z listy integracji.

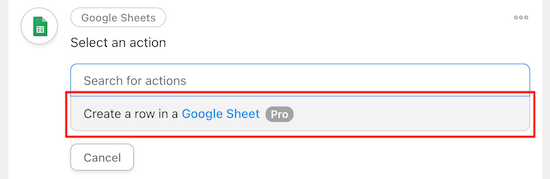
Następnie wybierz opcję “Utwórz wiersz w Arkuszu Google” w sekcji “Wybierz działanie”.
W ten sposób nowe wiersze będą tworzone wraz z Twoimi zgłoszeniami w formularzu.

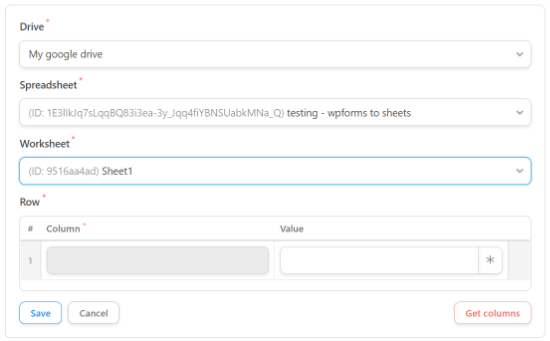
Spowoduje to wyświetlenie menu umożliwiającego wybranie utworzonego wcześniej arkusza kalkulacyjnego.
Możesz wyszukać nazwę twojego arkusza kalkulacyjnego, co spowoduje wyświetlenie listy opcji.

Po wybraniu arkusza kalkulacyjnego należy również wybrać arkusz roboczy.
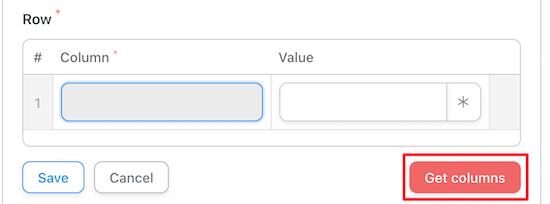
Gdy to zrobisz, po prostu kliknij przycisk “Pobierz kolumny” w sekcji “Wiersz”. Spowoduje to wyświetlenie listy kolumn z arkusza kalkulacyjnego.

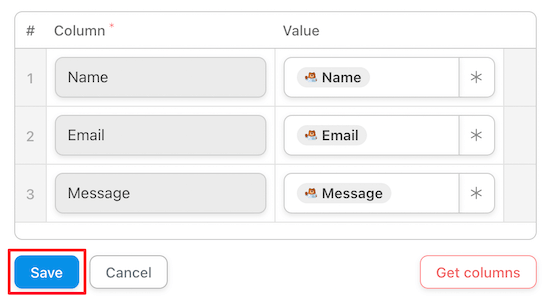
Będziesz chciał zmapować pola formularza do kolumn twojego arkusza kalkulacyjnego.
Obok każdej kolumny formularza znajdź pasujące pole arkusza kalkulacyjnego. Nazwa “Kolumna” powinna być taka sama jak nazwa “Wartość”.

Po dopasowaniu wszystkich pól będzie on wyglądał podobnie do ustawień powyżej.
Po zakończeniu tworzenia przepisu kliknij przycisk “Zapisz”.
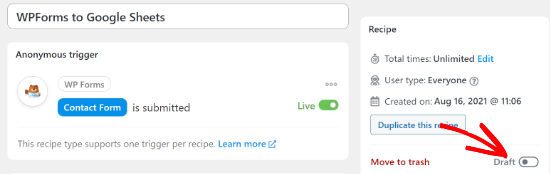
Następnie musisz opublikować twój nowy przepis. Dzięki temu wpisy z formularza będą automatycznie przesyłane do twojego arkusza kalkulacyjnego Google Sheets.
Aby opublikować przepis, wystarczy przełączyć przełącznik przepisu na “Na żywo”.

Teraz za każdym razem, gdy odwiedzający wypełni twój formularz, informacje natychmiast pojawią się w Arkuszach Google.
Istnieje wiele innych integracji i automatyzacji bez użycia kodu, które można utworzyć za pomocą tej wtyczki, takich jak integracja Slack z WordPress, a nawet konfigurowanie powiadomień SMS w WooCommerce.
Mamy nadzieję, że ten artykuł pomógł ci w łatwy sposób połączyć dowolne formularze WordPress z Arkuszami Google. Zachęcamy również do zapoznania się z naszą listą najlepszych kreatorów stron WordPress bez przeciągania i upuszczania kodu oraz listą niezbędnych wtyczek WordPress dla firm.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.