Chcesz dowiedzieć się, jak zmienić rozmiar twojego logo WordPress?
Logo twojej witryny internetowej jest ważną częścią twojej marki, więc będziesz chciał się upewnić, że wygląda dobrze. Czasami jednak nie jest jasne, jak powiększyć lub zmniejszyć logo.
W tym artykule pokażemy, jak łatwo zmienić rozmiar logo WordPress w dowolnym motywie.

Dlaczego warto zmienić rozmiar logo w WordPress?
Niezależnie od tego, czy zatrudnisz kogoś do zaprojektowania własnego logo dla twojej witryny internetowej WordPress, czy też zaprojektujesz je samodzielnie za pomocą darmowego kreatora logo, logo jest ważną częścią każdej witryny internetowej.
Jednak domyślne rozmiary obrazków WordPress mogą nie działać dla twojego logo.
Zbyt małe logo nie będzie się wyróżniać, podczas gdy zbyt duże logo może odwracać uwagę odwiedzających od reszty twojej treści.
Chociaż w WordPressie można dokonać podstawowej edycji obrazków, logo twojej witryny jest ważną częścią brandingu, więc będziesz chciał się upewnić, że wygląda świetnie. W związku z tym zobaczmy, jak prawidłowo zmienić rozmiar logo w WordPress. Skorzystaj z poniższych odnośników, aby przejść do wybranej metody:
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
Metoda 1: Zmiana rozmiaru logo za pomocą konfiguratora WordPress (zalecane)
Najprostszym i najłatwiejszym sposobem zmiany rozmiaru logo w WordPress jest użycie konfiguratora motywu. Jednak ta metoda działa tylko wtedy, gdy twój motyw obsługuje dodatkowe rozmiary obrazków w WordPress.
Dobrą wiadomością jest to, że wiele popularnych motywów ma wbudowane narzędzia do zmiany rozmiaru logo, w tym Divi, Astra i Ultra.
Uwaga: Twoje logo będzie tylko tak duże, jak obrazek, który załadujesz, więc upewnij się, że załadowałeś większy obrazek, jeśli chcesz powiększyć logo.
W tym przewodniku pokażemy, jak zmienić twoje logo w motywach Divi, Astra i Ultra, ale metoda jest podobna dla większości popularnych motywów WordPress.
Nawet jeśli nie zajmujemy się twoim konkretnym motywem, nadal warto sprawdzić, czy możesz zmienić rozmiar logo za pomocą konfiguratora WordPress.
Po prostu przejdź do Wygląd ” Dostosuj i poszukaj ustawień oznaczonych jako Nagłówek, Tożsamość witryny, Logo lub podobnych.
Jeśli nie widzisz tych ustawień, zawsze możesz sprawdzić dokumentację twojego motywu lub skontaktować się z deweloperem w celu uzyskania pomocy. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress i ją uzyskać.
Jeśli twój motyw nie ma wbudowanego edytora logo, będziesz musiał skorzystać z metody 2 lub 3.
Zmiana rozmiaru logo WordPress w motywie Divi WordPress
Najpierw przejdź do Divi ” Konfigurator motywu i kliknij “Nagłówek i nawigacja”.

Następnie wybierz opcję “Główny pasek menu”.
Tutaj możesz zmienić rozmiar twojego logo. Możesz na przykład wyświetlić je jako obrazek w pełnym rozmiarze.

Najpierw należy dostosować ustawienie “Wysokość menu”. To ustawienie kontroluje wysokość całego menu nawigacyjnego, które określi, jak duże może być twoje logo.
Następnie można zmienić ustawienie “Maksymalna wysokość logo”, które stanowi procent całkowitej wysokości menu.

Możesz przeciągać suwak “Maksymalna wysokość logo” w górę i w dół, aż znajdziesz idealny rozmiar dla twojego bloga WordPress.
Gdy będziesz zadowolony z wyglądu logo, kliknij “Opublikuj” przed zamknięciem konfiguratora WordPress.
Zmiana rozmiaru logo WordPress w motywie Astra WordPress
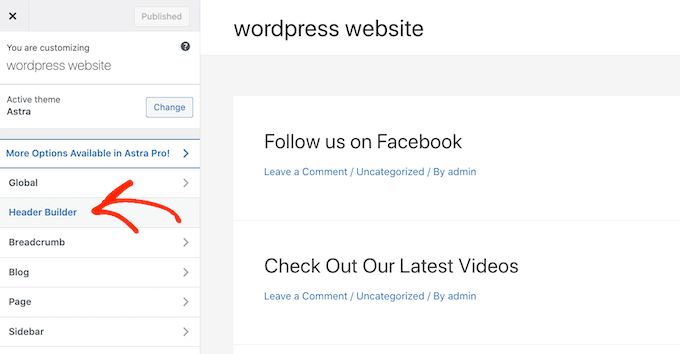
Jeśli korzystasz z motywu Astra, przejdź do sekcji Wygląd ” Kon figurator i kliknij opcję menu “Nagłówek”.

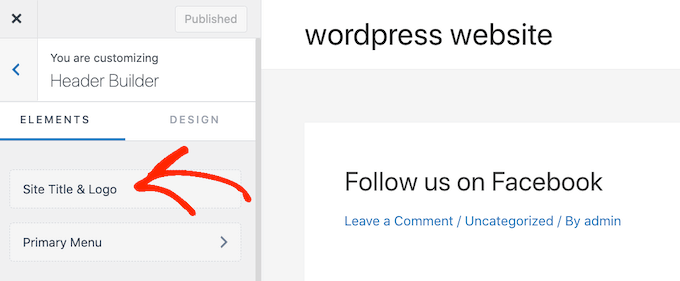
Następnie kliknij opcję menu “Tytuł i logo witryny”.
Tutaj możesz łatwo zmienić rozmiar twojego logo.

Wystarczy przeciągnąć suwak “Szerokość logo” w lewo lub w prawo, aby powiększyć lub zmniejszyć logo.
Konfigurator WordPress pokaże te zmiany w swoim podglądzie na żywo, dzięki czemu możesz wypróbować różne rozmiary, aby zobaczyć, co wygląda najlepiej dla twojej witryny internetowej WordPress.

Kiedy będziesz zadowolony z wyglądu logo, kliknij “Opublikuj”, aby umieścić je na swojej witrynie internetowej.
Zmiana rozmiaru logo WordPress w motywie Ultra WordPress
Aby dostosować rozmiar logo w motywie Ultra, przejdź do Wygląd ” Dostosuj i kliknij “Logo witryny i slogan” w menu po lewej stronie.

Następnie kliknij menu rozwijane “Logo witryny”.
Gdy się pojawi, wybierz przycisk opcji “Logo Image”.

Teraz możesz powiększyć lub zmniejszyć logo, wpisując nowe rozmiary w polach.
Szerokość można zmienić za pomocą pola po lewej stronie, a wysokość za pomocą pola po prawej stronie.

Jeśli chcesz przeskalować logo w oparciu o oryginalny rozmiar, zmień wymiary tylko w jednym polu.
Podczas wpisywania nowych wymiarów, rozmiar logo będzie się zmieniał w czasie rzeczywistym.
Kiedy będziesz zadowolony z wyglądu logo, kliknij “Opublikuj”, aby wprowadzić twoje zmiany.
Metoda 2: Zmiana rozmiaru logo WordPress za pomocą pełnego edytora witryny (tylko motywy blokowe)
Jeśli korzystasz z motywu opartego na blokach, takiego jak Hestia Pro, możesz zmienić rozmiar obrazków bez utraty jakości, korzystając z pełnego edytora witryny.
zmienić rozmiar logo za pomocą pełnego edytora witryny.
Aby rozpocząć, wystarczy przejść do zakładki Motywy “ Edytor w kokpicie WordPress.

Domyślnie w pełnym edytorze witryny wyświetlany jest szablon główny twojego motywu.
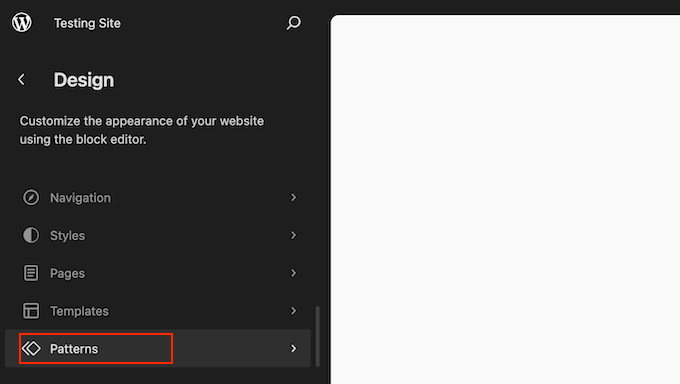
Aby zmienić rozmiar logo twojej witryny, zazwyczaj wybierasz opcję “Wzorce”.

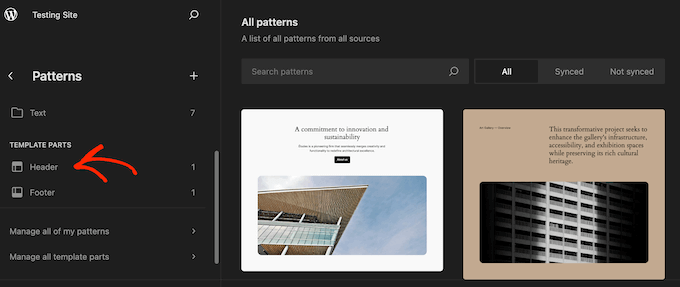
Edytor wyświetli teraz listę wszystkich wzorców i fragmentów szablonu, które składają się na twój motyw.
Wystarczy kliknąć opcję Nagłówek, która kontroluje układ nagłówka twojego bloga.

WordPress pokaże teraz wszystkie fragmenty szablonu Header, które składają się na obecny, aktualny motyw. Po prostu znajdź nagłówek, który chcesz edytować i kliknij go.
Zobaczysz podgląd szablonu nagłówka. Aby przejść dalej i edytować szablon, kliknij małą ikonkę ołówka.

Po wykonaniu tej czynności kliknij, aby wybrać logo twojej witryny.
W menu po prawej stronie wybierz kartę “Blokuj”.

Następnie wybierz kartę “Ustawienia”.
Możesz teraz powiększyć lub pomniejszyć logo, przeciągając suwak “Szerokość obrazka”.

Gdy będziesz zadowolony z wyglądu logo, kliknij przycisk “Zapisz”.
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy nowe logo w działaniu.
Metoda 3: Zmiana rozmiaru logo WordPress poprzez edycję CSS (działa z większością motywów)
Jeśli twój motyw WordPress nie ma wbudowanej obsługi zmiany rozmiaru logo, inną opcją jest dodanie własnego CSS. Umożliwi to zmianę rozmiaru twojego logo bez korzystania z oddzielnej wtyczki do optymalizacji obrazków.
Aby rozpocząć, musisz znać klasę CSS logo twojej witryny internetowej. Aby uzyskać te informacje, przejdź do dowolnej strony zawierającej logo, takiej jak strona główna twojej witryny.
W tym celu należy kliknąć prawym przyciskiem myszy w dowolnym miejscu na tej stronie i wybrać opcję “Sprawdź”.

Spowoduje to otwarcie menu Inspect, które pokazuje cały kod strony głównej.
Następnie kliknij ikonkę “Wybierz element”, która wygląda jak wskaźnik myszy.

Następnie najedź kursorem myszy na logo twojej witryny internetowej, aż pojawi się klasa CSS.
Będzie on wyglądał podobnie do poniższego obrazka.

Użyjesz tej klasy CSS, aby dostosować rozmiar własnego logo WordPress, więc zanotuj klasę w edytorze tekstu, takim jak Notatnik.
W kokpicie WordPress przejdź do Wygląd ” Konfigurator. Następnie kliknij opcję “Dodatkowy CSS”.

Można teraz dodawać własny kod CSS w małym edytorze kodu.
Po prostu dodaj klasę CSS, którą znalazłeś wcześniej, a następnie określ nowe wymiary logo, których chcesz użyć.
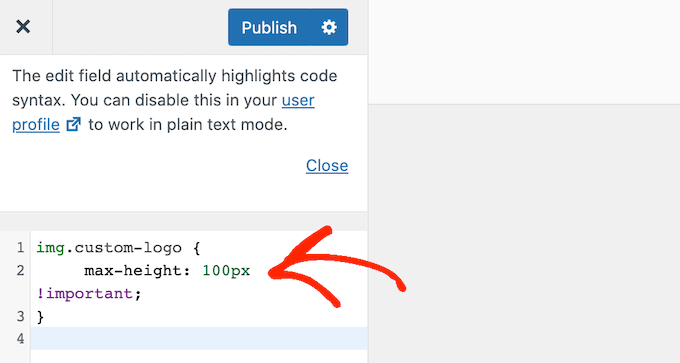
Oto przykład tego, jak będzie wyglądał kod:
1 2 3 | img.custom-logo { max-height: 100px !important;} |
Upewnij się, że zmieniłeś klasę CSS img.custom-logo i wartość max-height.

Po wprowadzeniu twoich zmian, po prostu kliknij przycisk “Opublikuj”, aby je aktywować.
Metoda 4: Zmiana rozmiaru logo WordPress bez edytowania CSS (bez kodu)
Jeśli nie czujesz się komfortowo edytując pliki motywu lub dodając własny CSS, możesz zamiast tego użyć wtyczki WordPress CSS. Wtyczki te umożliwiają wprowadzanie zmian wizualnych w twojej witrynie, podobnie jak w przypadku korzystania z kreatora stron typu “przeciągnij i upuść“.
Zalecamy korzystanie z CSS Hero, ponieważ pozwala on na optymalizację obraz ków i dostosowanie prawie każdego stylu CSS bez pisania ani jednej linijki kodu CSS.
Oferta: Czytelnicy WPBeginner mogą uzyskać 40% zniżki dzięki naszemu kodowi kuponu CSS Hero.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu kliknij przycisk “Przejdź do aktywacji produktu”, aby włączyć wtyczkę. Znajdziesz go tuż nad twoją listą zainstalowanych wtyczek.

Spowoduje to wyświetlenie ekranu, na którym możesz wpisz swoją nazwę użytkownika i hasło. Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby zweryfikować twoje konto, a po zakończeniu zostaniesz odesłany z powrotem do kokpitu WordPress.
Następnie kliknij przycisk “Dostosuj za pomocą CSS Hero” na pasku narzędzi administratora WordPress.

Zobaczysz teraz swoją witrynę internetową z uruchomionym CSS Hero.
CSS Hero wykorzystuje edytor WYSIWYG (What You See Is What You Get), więc wystarczy kliknąć dowolny element na stronie, a pojawi się pasek narzędzi ze wszystkimi konfiguratorami, które można wprowadzić.

Wystarczy kliknąć na twoje logo WordPress u góry strony.
Następnie wybierz odnośnik “Pokaż zaawansowane rekwizyty”, aby zobaczyć wszystkie zmiany, jakie możesz wprowadzić w swoim logo WordPress.

W polu “Miary” znajdują się opcje “Maksymalna szerokość” i “Maksymalna wysokość”.
Aby zmienić rozmiar logo, po prostu wpisz nowe liczby w te pola. Jeśli chcesz zachować oryginalne wymiary obrazka, zmień tylko wysokość lub szerokość.

Podgląd na żywo automatycznie wyświetli twoje zmiany. Oznacza to, że możesz wypróbować różne rozmiary, aby zobaczyć, który wygląda najlepiej.
Kiedy będziesz zadowolony z wyglądu twojego logo, kliknij “Zapisz i opublikuj”, aby zmienić rozmiar logo.
Mamy nadzieję, że ten artykuł pomógł ci zmienić rozmiar twojego logo. Możesz również zapoznać się z naszą ekspercką listą najlepszych wtyczek WordPress do zarządzania obrazkami lub z naszym przewodnikiem na temat wyboru najlepszego formatu obrazka dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ossama Alnuwaiser
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Admin
Mohammed Ghaleb
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?