Kiedy po raz pierwszy zaczęliśmy używać WordPressa, zakładaliśmy, że zmiana koloru tekstu będzie łatwa. Ale szybko zdaliśmy sobie sprawę, że może się to różnić w zależności od motywu, ustawień lub używanego edytora.
Po pomocy tysiącom początkujących w dostosowywaniu ich witryn WordPress wiemy, że jest to powszechne frustracja dla wielu użytkowników.
Dobra wiadomość jest taka, że istnieje kilka prostych sposobów na zmianę koloru tekstu w WordPress, niezależnie od używanego motywu.
W tym przewodniku krok po kroku przeprowadzimy Cię przez najprostsze metody dostosowywania koloru tekstu w WordPress.

Dlaczego zmieniać kolor tekstu w WordPress?
Zmiana koloru tekstu w WordPress pozwala wyróżnić ważne treści, poprawić czytelność i dopasować branding Twojej witryny.
Na przykład możesz wyróżnić wezwanie do działania na stronie docelowej lub użyć kolorowych podtytułów na swojej stronie.
Czasami możesz nawet chcieć zmienić kolor tekstu na całej stronie internetowej. Na przykład, motyw WordPress może używać szarego koloru czcionki, ale wolisz użyć czarnego dla lepszego kontrastu z kolorem tła.
Możesz również użyć koloru, aby wywołać emocje u odwiedzających. Na przykład wiele osób uważa, że niebieski buduje poczucie zaufania i niezawodności.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat wyboru idealnej palety kolorów dla Twojej witryny WordPress.
Powiedziawszy to, zobaczmy, jak możesz zmienić kolor tekstu w WordPressie.
Którą metodę wybrać?
Istnieje kilka sposobów na zmianę koloru tekstu, dlatego przygotowaliśmy krótki przewodnik, który pomoże Ci znaleźć najlepszą metodę dla Twoich potrzeb:
- Metoda 1: Edytor bloków – Wybierz tę opcję, jeśli chcesz zmienić kolor tylko kilku słów, akapitu lub pojedynczego bloku w poście lub stronie.
- Metoda 2: Dostosowywanie motywu – Najlepsza do zmiany kolorów tekstu na całej stronie, jeśli używasz klasycznego motywu.
- Metoda 3: Edytor całego witryny – Użyj tej opcji, aby globalnie zmienić kolory tekstu, jeśli masz nowszy motyw blokowy.
- Metoda 4: Kod CSS – Aby uzyskać największą kontrolę lub dostosować elementy tekstowe, które nie są dostępne w ustawieniach motywu.
- Metoda 5: Page Builder – Jeśli korzystasz z wtyczki do tworzenia stron, jest to najprostszy sposób na zmianę kolorów tekstu w niestandardowych układach.
Po prostu użyj poniższych linków, aby przejść do preferowanej metody:
- Method 1: How to Change Text Color in Block Editor
- Metoda 2: Jak zmienić kolor tekstu w narzędziu do dostosowywania motywu (tylko klasyczne motywy)
- Metoda 3: Jak zmienić kolor tekstu w edytorze całego miejsca (tylko motywy blokowe)
- Metoda 4: Jak zmienić kolor tekstu za pomocą kodu CSS (bardziej konfigurowalne)
- Metoda 5: Jak zmienić kolor tekstu w kreatorze stron
- Często zadawane pytania dotyczące zmiany koloru tekstu
Metoda 1: Jak zmienić kolor tekstu w edytorze blokowym
Jeśli chcesz zmienić tylko kilka słów, akapit lub nagłówek w poście, możesz użyć edytora treści WordPress. Ta metoda działa niezależnie od tego, czy używasz motywu blokowego, czy klasycznego.
Aby rozpocząć, otwórz post lub stronę, na której chcesz zmienić kolor tekstu, lub utwórz nową stronę.
Jeśli jeszcze tego nie zrobiłeś, wpisz tekst, który chcesz dostosować. W zależności od tekstu, może być konieczne dodanie akapitu, nagłówka lub innego bloku, który akceptuje tekst. Aby uzyskać pomoc w tej kwestii, zapoznaj się z naszym przewodnikiem na temat korzystania z edytora bloków WordPress.
Gdy tylko będziesz mieć jakiś tekst, będziesz gotowy do zmiany jego koloru.
Zmiana koloru tekstu bloku
W tym pierwszym przykładzie zmienimy kolor tekstu dla całego bloku. Jest to dobry sposób na wyróżnienie całej sekcji treści, na przykład całego akapitu.
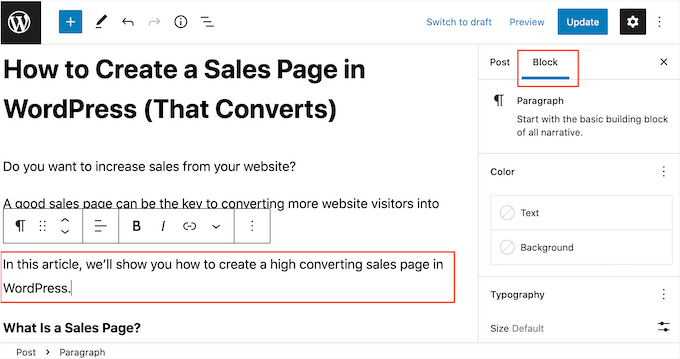
Po prostu kliknij blok, a następnie wybierz zakładkę „Blok” w menu po prawej stronie.

Po wykonaniu tej czynności znajdź sekcję „Kolor” i kliknij „Tekst”.
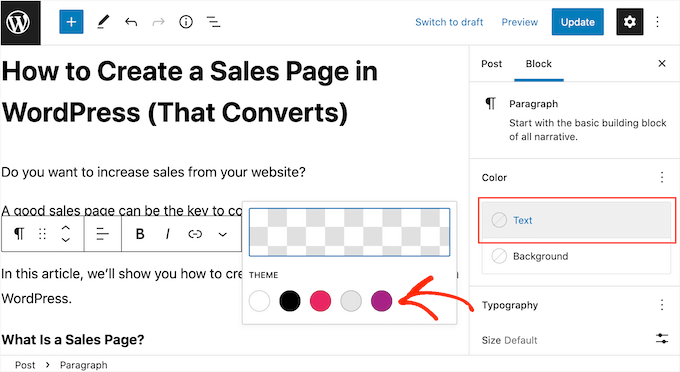
Edytor wizualny pokaże teraz kolory, które uzupełniają Twój motyw WordPress. Możesz po prostu kliknąć dowolny kolor, aby zmienić cały tekst w tym bloku.

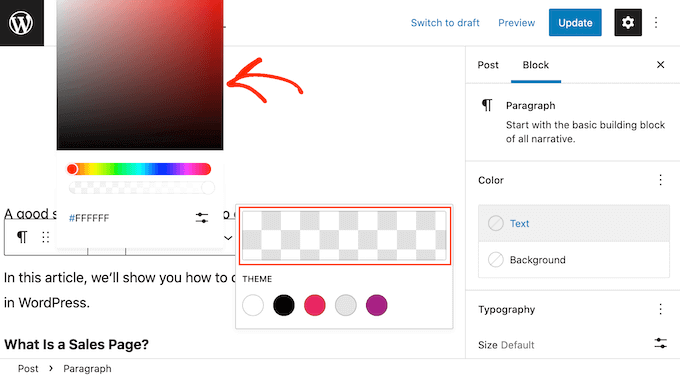
Aby użyć innego koloru, po prostu kliknij pole na górze okna podręcznego.
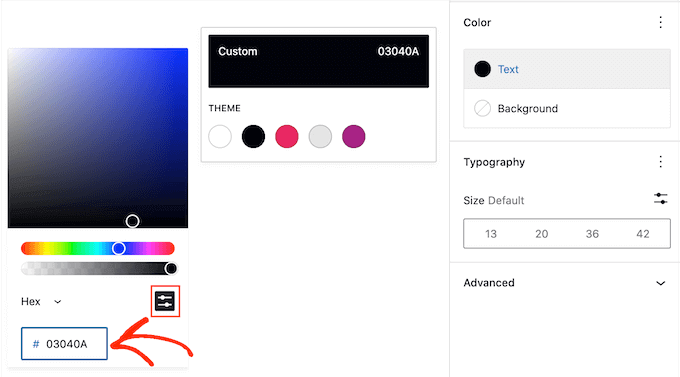
Otwiera to selektor, w którym możesz wybrać nowy kolor czcionki.

Inną opcją jest wpisanie kodu szesnastkowego, który jest kodem HTML dla danego koloru. Jest to przydatne, jeśli chcesz użyć bardzo konkretnego koloru, takiego jak dokładny odcień czerwieni z logo Twojej strony internetowej.
Jeśli nie masz pewności, jakiego kodu szesnastkowego użyć, pomocne może być odwiedzenie strony takiej jak kody kolorów HTML. Tutaj możesz przeglądać różne kolory i uzyskać ich kody szesnastkowe.
Po uzyskaniu kodu, wklej go lub wpisz w polu „Hex”.

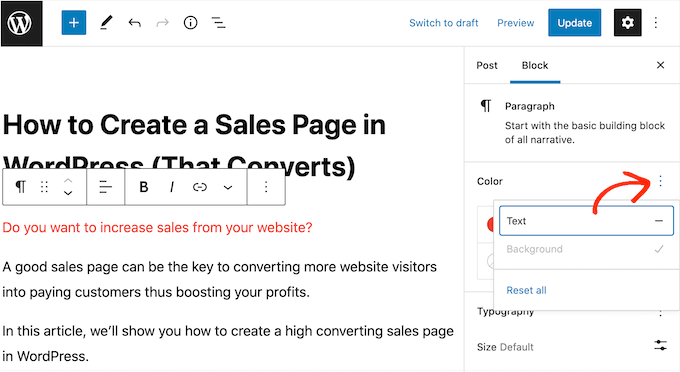
Jeśli zmienisz zdanie i chcesz przywrócić domyślny kolor tekstu, kliknij przycisk z kropkami w menu po prawej stronie.
Opcje, które widzisz, będą się różnić w zależności od tego, czy zmieniłeś również kolor tła bloku, więc może być konieczne kliknięcie „Tekst” lub „Resetuj wszystko”.

Zmiana koloru tekstu słowa lub frazy
Czasami możesz chcieć zmienić kolor tylko konkretnego słowa, frazy lub zdania, na przykład wezwania do działania na Twojej stronie docelowej.
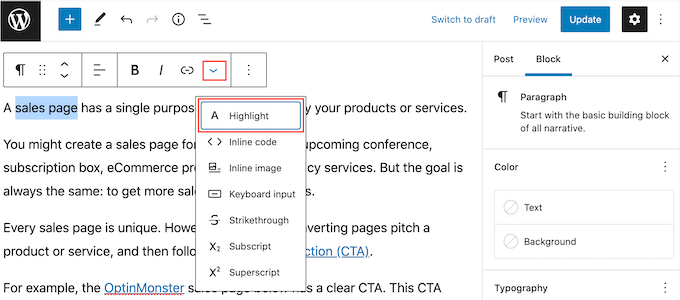
Aby to zrobić, po prostu zaznacz słowo lub frazę, którą chcesz zmienić w edytorze bloków WordPress. Następnie kliknij małą strzałkę w dół na pasku narzędzi edytora treści i kliknij „Podświetl”.

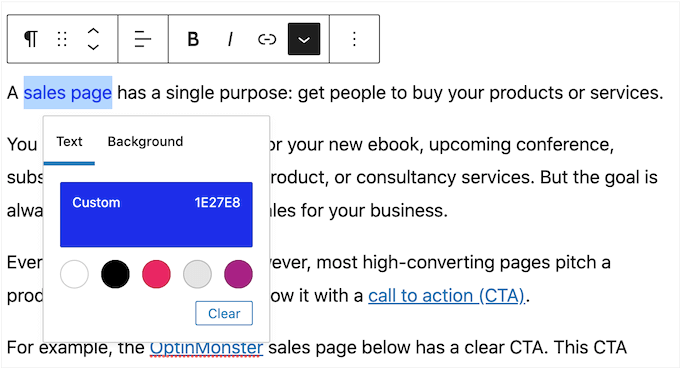
Otworzy się okno podręczne pokazujące kilka kolorów, które będą dobrze wyglądać z Twoim obecnym motywem.
Możesz również wybrać kolor ręcznie lub nawet użyć kodu szesnastkowego, postępując zgodnie z tym samym procesem opisanym powyżej.
💡Szybka wskazówka: W wyskakującym okienku zobaczysz zarówno „Tekst”, jak i „Tło”. Upewnij się, że wybrałeś „Tekst”, aby zmienić kolor czcionki.
Opcja „Tło” zmieni kolor tła za tekstem, co może być przydatne do wyróżnienia tekstu.

Wskazówka: Chcesz zmienić kolor swoich linków? Sprawdź nasz przewodnik dla początkujących na temat zmiany koloru linku w WordPress.
Metoda 2: Jak zmienić kolor tekstu w narzędziu do dostosowywania motywu (Tylko motywy klasyczne)
Kolor może przyciągnąć uwagę do najważniejszych treści na stronie, ale wiele różnych kolorów może przytłaczać. Mając to na uwadze, zazwyczaj będziesz chciał używać tego samego koloru tekstu na większości swojej strony internetowej WordPress.
Ręczna zmiana każdej strony i wpisu za pomocą edytora bloków zajęłaby dużo czasu, dlatego zamiast tego zalecamy zmianę samego motywu za pomocą narzędzia do dostosowywania motywów.
Uwaga: Jeśli nie ma narzędzia do dostosowywania motywu, prawdopodobnie używasz motywu blokowego i możesz przejść do metody 3.
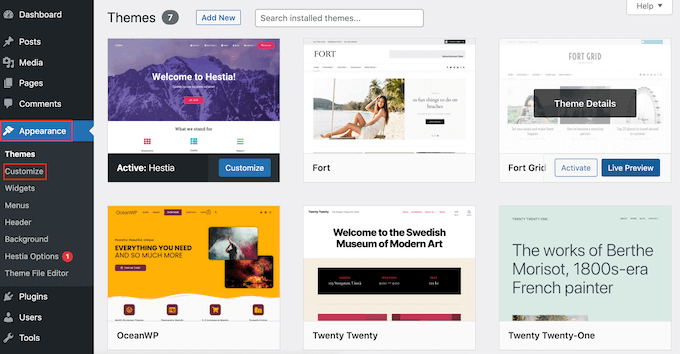
Aby rozpocząć, przejdź do Wygląd » Dostosuj.

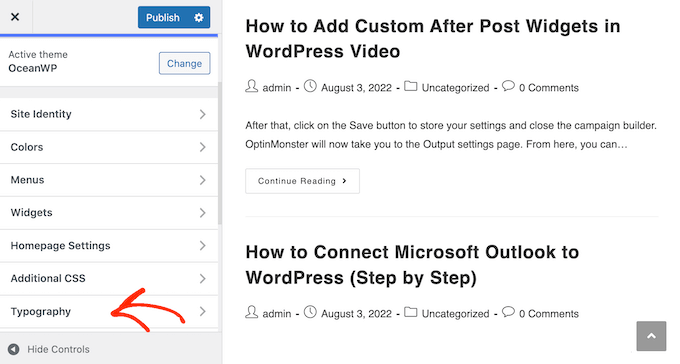
Teraz musisz znaleźć ustawienia tekstu motywu. Każdy motyw jest inny, ale zazwyczaj będziesz musiał poszukać opcji „Typografia”.
Na naszych zdjęciach używamy OceanWP.

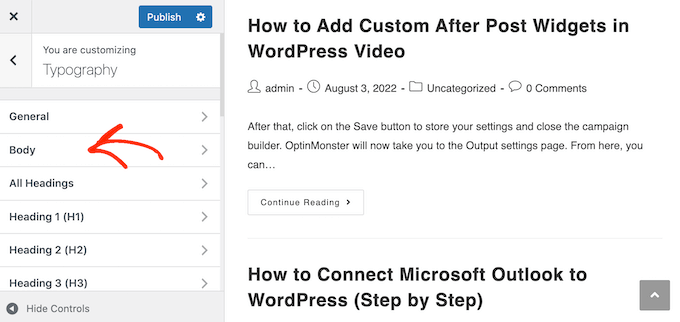
Kliknij „Typografia” lub podobne ustawienie. W tym momencie zazwyczaj zobaczysz wszystkie różne rodzaje tekstu używane w motywie, takie jak Nagłówek 1 i Tytuł strony.
Aby zmienić tekst w swoich postach i stronach, kliknij sekcję „Treść” lub podobną.

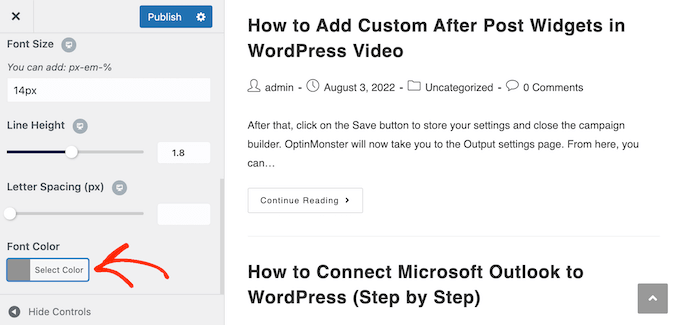
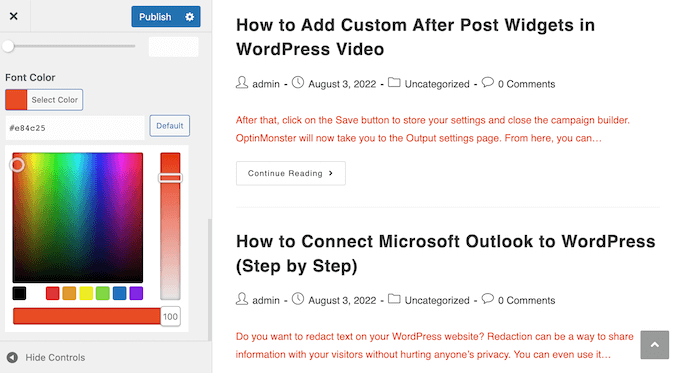
Aby dostosować kolor tekstu, znajdź sekcję „Kolor czcionki”.
Następnie kliknij „Wybierz kolor”.

Otworzy to selektor. Możesz użyć jednego z gotowych kolorów, wybrać nowy kolor za pomocą ustawień lub wpisać kod szesnastkowy.
Jeśli chcesz przywrócić domyślny kolor motywu w dowolnym momencie, po prostu kliknij „Domyślny”.

Możesz również użyć tych ustawień, aby zmienić rozmiar czcionki, styl, odstępy między literami i inne.
Gdy będziesz zadowolony z wyglądu tekstu, kliknij przycisk „Opublikuj” u góry ekranu.
Metoda 3: Jak zmienić kolor tekstu w edytorze całego miejsca (tylko motywy blokowe)
Jeśli używasz motywu opartego na blokach, takiego jak ThemeIsle Hestia Pro lub Twenty Twenty-Three, proces zmiany koloru tekstu motywu jest nieco inny.
Aby dostosować tekst za pomocą Edytora Pełnej Witryny, przejdź do Motywy » Edytor.

Teraz zobaczysz kilka menu do dostosowania wyglądu swojej witryny.
Tutaj chcesz wybrać „Style”. Ta sekcja definiuje globalne kolory, typografię i układ Twojej witryny.

Na następnym ekranie zobaczysz kilka kombinacji stylów do wyboru. Jeśli chcesz całkowicie zmienić wygląd swojego motywu blokowego, możesz po prostu wybrać jedną z dostępnych opcji.
Ale dla celów demonstracyjnych klikniemy przycisk „Edytuj style” z ikoną ołówka.

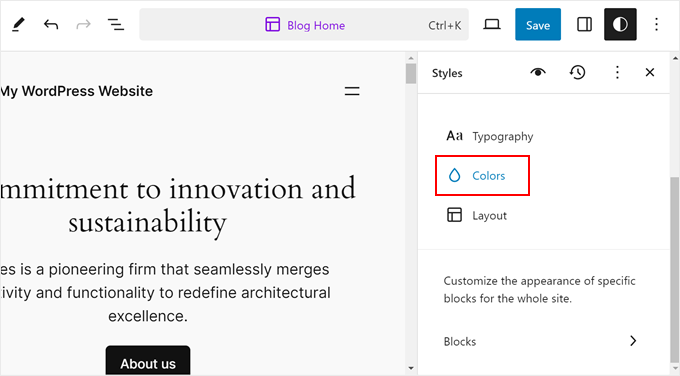
Dotrzesz teraz do Edytora całego witryny, a zakładka Style będzie otwarta.
Kliknijmy „Kolory”.

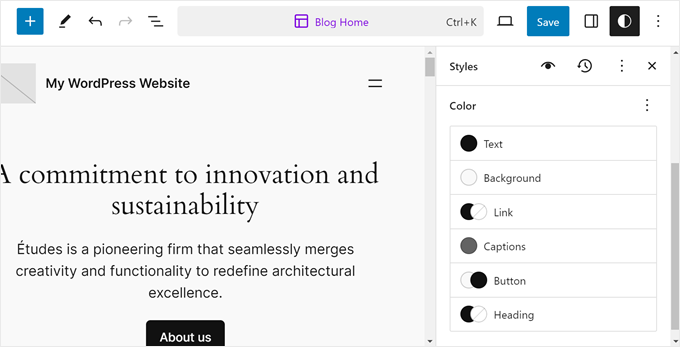
Pasek boczny pokaże Ci niektóre elementy, których ustawienia koloru możesz zmienić, takie jak tekst, linki, podpisy, przyciski i nagłówki.
Każdy z nich będzie miał inne ustawienia kolorów, więc koniecznie je poznaj, aby zobaczyć, co potrafią.

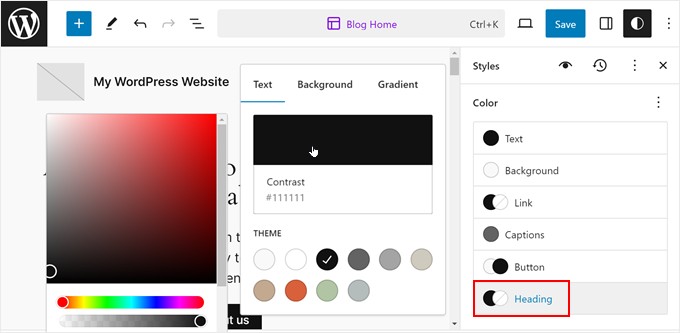
Użyjmy przykładu, klikając „Nagłówek”.
Aby zmienić kolor nagłówka, możesz wybrać jeden z predefiniowanych kolorów motywu lub użyć niestandardowego, klikając selektor kolorów.

Gdy będziesz zadowolony z wyglądu kolorów tekstu, po prostu kliknij przycisk „Zapisz”. Wszystkie wprowadzone zmiany zostaną następnie zastosowane na wszystkich Twoich stronach i postach.
Więcej informacji znajdziesz w naszym przewodniku dla początkujących na temat Edycji pełnej strony WordPress.
Metoda 4: Jak zmienić kolor tekstu za pomocą kodu CSS (Bardziej konfigurowalne)
Jeśli chcesz mieć większą kontrolę nad kolorami tekstu w swojej witrynie lub potrzebujesz zmienić element, który nie jest dostępny w ustawieniach motywu, dodanie niestandardowego kodu CSS jest doskonałym rozwiązaniem.
Ta potężna metoda jest wysoce konfigurowalna i pozwala na ukierunkowanie konkretnych typów tekstu, takich jak nagłówki lub akapity, na całej stronie.
Dobra wiadomość jest taka, że możesz dostosować tekst na całej stronie, dodając niestandardowy CSS. Co więcej, ta metoda pozwala zdefiniować różne kolory dla określonych typów tekstu, takich jak nagłówek 1 (h1) lub tekst akapitu (p).
Ponieważ edycja i dostosowywanie motywów WordPress może się różnić w zależności od motywu, zalecamy użycie WPCode do dodawania niestandardowego CSS do Twojej witryny.
WPCode to najlepsza wtyczka do fragmentów kodu, używana przez ponad 1 milion stron internetowych WordPress. Ułatwia dodawanie niestandardowego CSS, PHP, HTML i innych, bez konieczności edycji plików rdzenia WordPress.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie bezpłatnej wtyczki WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
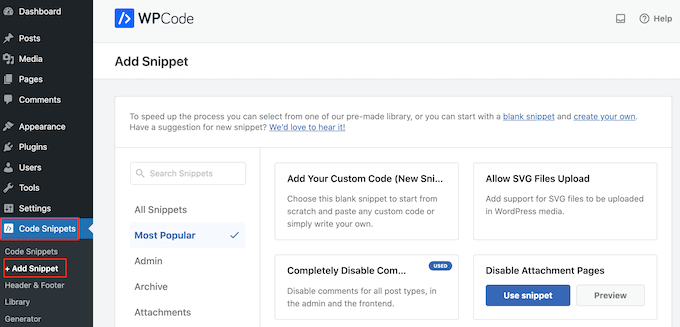
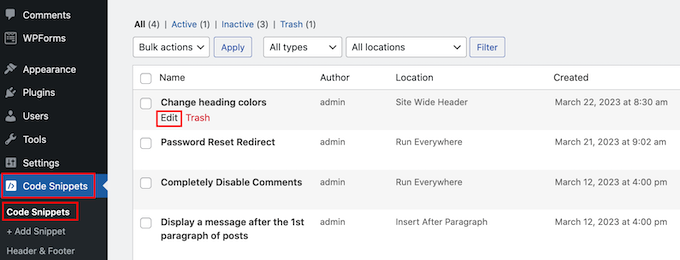
Po aktywacji przejdź do Fragmenty kodu » Dodaj fragment.

Tutaj zobaczysz wszystkie gotowe fragmenty WPCode, które możesz dodać do swojej witryny.
Po prostu najedź kursorem myszy na „Dodaj swój niestandardowy kod”, a następnie wybierz „Użyj fragmentu”, gdy się pojawi.

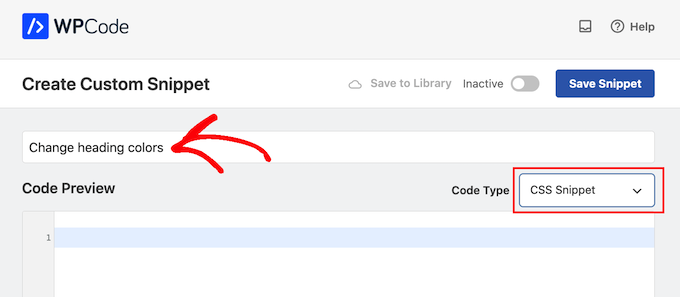
Na początek wpisz tytuł dla niestandardowego fragmentu kodu. Może to być cokolwiek, co pomoże Ci zidentyfikować fragment w panelu WordPress.
Następnie otwórz listę rozwijaną „Typ kodu” i wybierz „Fragment CSS”.

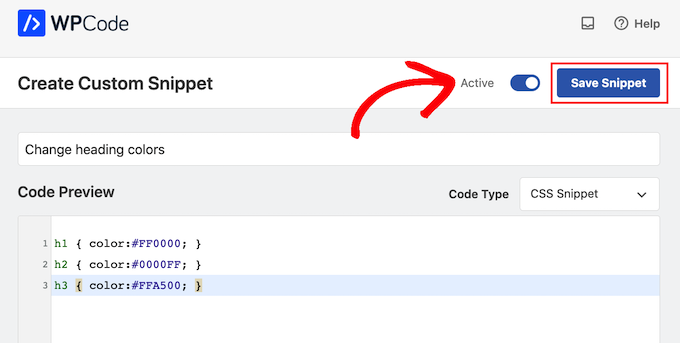
Następnie możesz dodać niestandardowy kod CSS do małego edytora kodu. Będziesz musiał wpisać selektor dla typu tekstu, który dostosowujesz, a następnie kod szesnastkowy koloru, którego chcesz użyć.
Na przykład, możesz zmienić kolor tekstu akapitu, dodając następujący kod:
p { color:#990000; }
Jeśli chcesz użyć innego koloru dla nagłówków Twojej witryny, będziesz musiał użyć selektorów h1, h2, h3 lub podobnych.
Możesz to zobaczyć na poniższym obrazku.

Jeśli nie masz pewności, jakiego kodu szesnastkowego użyć, możesz skorzystać z witryny takiej jak Kody kolorów HTML.
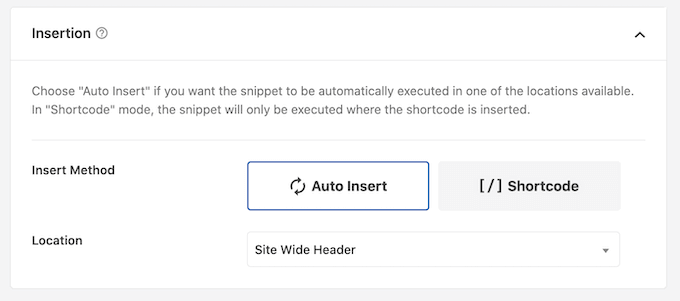
Gdy będziesz zadowolony ze fragmentu, przewiń do sekcji „Wstawianie”. WPCode może dodać CSS do różnych lokalizacji, takich jak po każdym poście, tylko frontend, lub tylko administrator.
Aby zmienić tekst na całym blogu WordPress, kliknij „Automatyczne wstawianie”, jeśli nie jest jeszcze zaznaczone. Następnie otwórz menu rozwijane „Lokalizacja” i wybierz „Nagłówek całej witryny”.

Po wykonaniu tej czynności przewiń ekran do góry i kliknij przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec kliknij „Zapisz fragment”, aby fragment CSS stał się aktywny.

Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz niestandardowy tekst na żywo.
Jeśli chcesz użyć innego koloru tekstu w dowolnym momencie lub po prostu dodać więcej kodu CSS do tego fragmentu, przejdź do Fragmenty kodu » Fragmenty kodu. Tutaj najedź kursorem myszy na utworzony właśnie fragment i kliknij „Edytuj”, gdy się pojawi.

Możesz teraz edytować fragment kodu, aby użyć nowego koloru, a następnie kliknąć „Zapisz fragment”, aby wprowadzić zmianę na swojej stronie internetowej.
Oprócz koloru tekstu, możesz również użyć WPCode, aby zmienić domyślny kolor zaznaczenia tekstu lub włączyć podświetlanie tekstu na stronie i w treści posta.
Metoda 5: Jak zmienić kolor tekstu w kreatorze stron
Często będziesz chciał, aby Twoje strony docelowe wyglądały inaczej niż reszta Twojej witryny. Dzięki temu wyróżniają się, co może przynieść Ci więcej konwersji.
Jest to szczególnie ważne, jeśli masz wiele stron docelowych, na przykład jedną dla wirusowej listy oczekujących i inną dla kampanii reklamowej Google. Każda z tych stron może wymagać własnego unikalnego projektu i schematu kolorów, aby skutecznie docierać do różnych odbiorców lub kanałów marketingowych.
Jeśli chcesz stworzyć stronę docelową lub sprzedażową, polecamy użyć SeedProd. Spośród wszystkich kreatorów stron, które wypróbowaliśmy, jest to najlepszy na rynku i posiada łatwy w użyciu kreator stron typu przeciągnij i upuść.
SeedProd zawiera ponad 90 bloków, które możesz po prostu przeciągnąć i upuścić na swój układ. Następnie możesz dostroić te bloki na wiele sposobów, w tym zmieniając kolor tekstu.
Jeśli używasz niestandardowej strony, aby uzyskać więcej konwersji, SeedProd współpracuje z wieloma popularnymi narzędziami innych firm, których możesz już używać do zarządzania konwersjami.
Obejmują one najlepsze usługi e-mail marketingu, WooCommerce, Google Analytics i inne.
Najpierw musisz zainstalować i aktywować SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje również darmowa wersja SeedProd, która pozwala tworzyć niestandardowe strony. Jednak w tym przewodniku będziemy używać SeedProd Pro, ponieważ ma on znacznie więcej szablonów i zaawansowanych bloków.
Po aktywacji wtyczki SeedProd poprosi o klucz licencyjny.

Te informacje znajdziesz w swoim koncie na stronie SeedProd. Po wprowadzeniu klucza licencyjnego kliknij przycisk „Zweryfikuj klucz”.
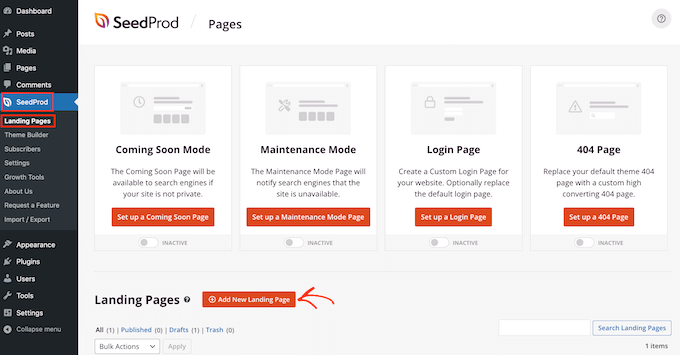
Następnie musisz przejść do SeedProd » Strony i kliknąć przycisk „Dodaj nową stronę docelową”.

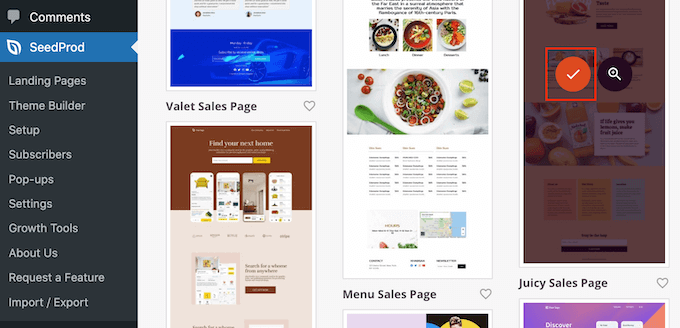
Następnie czas wybrać szablon. SeedProd oferuje ponad 300 profesjonalnie zaprojektowanych szablonów, które możesz dostosować za pomocą własnych obrazów, tekstu, kolorów i nie tylko.
Aby wybrać szablon, po prostu najedź na niego kursorem myszy, a następnie kliknij ikonę „Zaznaczenie”.

Na wszystkich naszych zrzutach ekranu używamy szablonu „Juicy Sales Page”, ale możesz użyć dowolnego projektu.
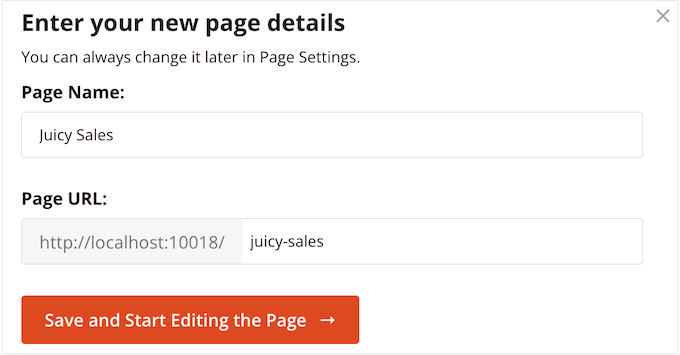
Następnie wpisz nazwę niestandardowej strony. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz zmienić ten adres URL na dowolny inny.
Gdy będziesz zadowolony z wprowadzonych informacji, kliknij przycisk „Zapisz i rozpocznij edycję strony”.

Następnie zostaniesz przeniesiony do kreatora stron metodą przeciągnij i upuść SeedProd, gdzie możesz dostosować swój szablon.
Edytor SeedProd pokazuje podgląd na żywo Twojego projektu po prawej stronie i niektóre ustawienia bloków po lewej.

Menu po lewej stronie również zawiera bloki, które można przeciągnąć na swój układ.
Na przykład możesz przeciągać i upuszczać standardowe bloki, takie jak przyciski i obrazy, lub używać zaawansowanych bloków, takich jak odliczanie do ważnych wydarzeń, rotujące opinie klientów, przyciski udostępniania w mediach społecznościowych i inne.

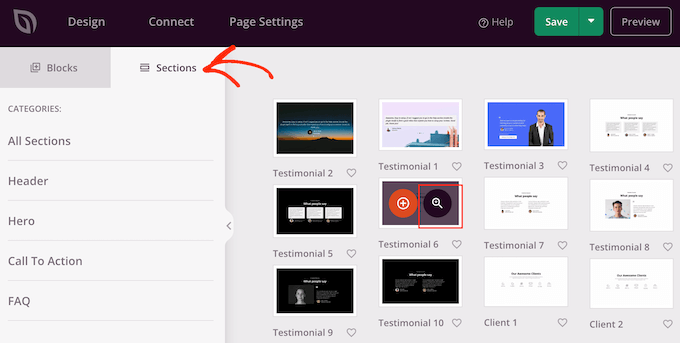
SeedProd oferuje również „Sekcje”, które są kolekcjami bloków często używanych razem. Na przykład SeedProd ma nagłówek, obraz hero, wezwanie do działania, referencje, formularz kontaktowy, FAQ, funkcje, sekcje stopki i inne. Może to pomóc w szybkim tworzeniu profesjonalnie zaprojektowanej strony.
Aby przejrzeć różne sekcje, po prostu kliknij zakładkę „Sekcje”. Aby wyświetlić podgląd dowolnej sekcji, najedź na nią kursorem myszy, a następnie kliknij ikonę lupy.

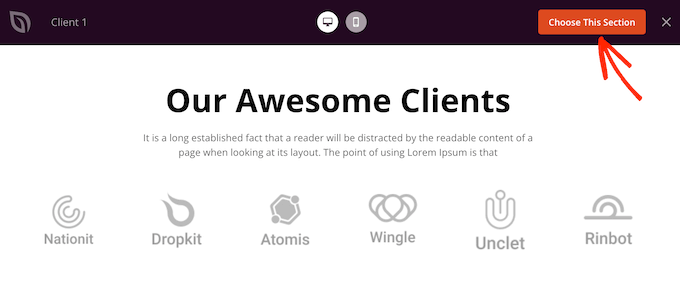
Aby dodać sekcję do swojego projektu, po prostu kliknij „Wybierz tę sekcję”.
Spowoduje to dodanie sekcji na dole Twojej strony.

Możesz przenosić sekcje i bloki w swoim układzie za pomocą funkcji przeciągnij i upuść.
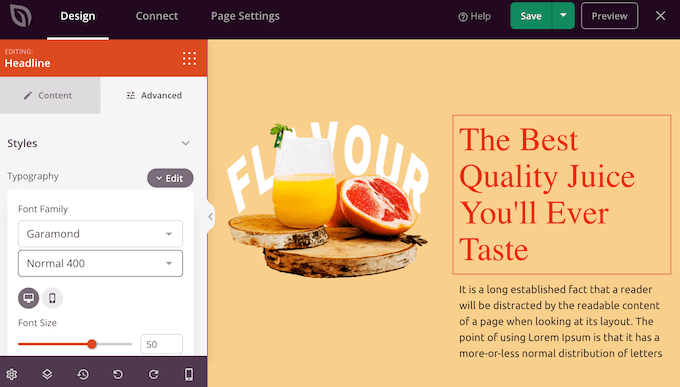
Aby dostosować blok, po prostu kliknij, aby go wybrać w swoim układzie. Menu po lewej stronie pokaże teraz wszystkie ustawienia, których możesz użyć do skonfigurowania tego bloku.

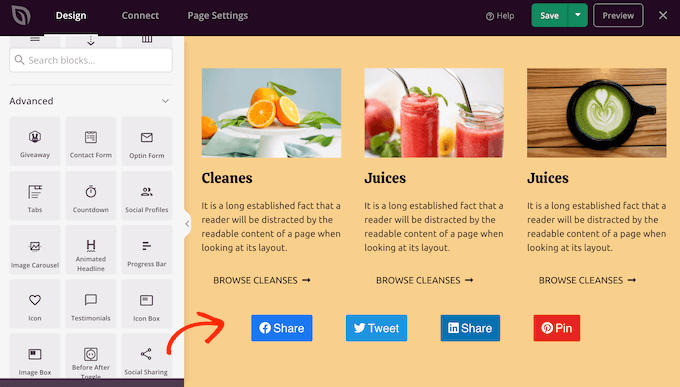
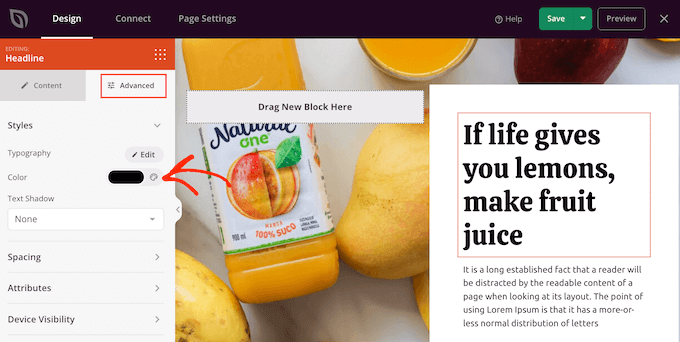
Aby zmienić kolor tekstu, po prostu kliknij na dowolny blok zawierający tekst.
W menu po lewej stronie wybierz zakładkę „Zaawansowane”. W sekcji „Style” kliknij „Kolor”.

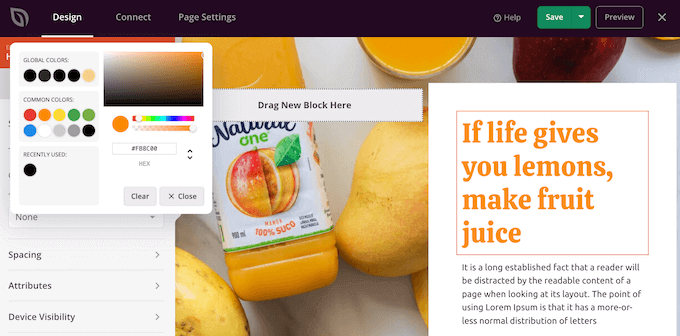
Otworzy się okno podręczne, w którym możesz wybrać nowy kolor tekstu.
Inną opcją jest wpisanie kodu szesnastkowego w polu „Hex”.

Teraz możesz zmienić kolor tekstu dla dowolnego innego bloku, postępując zgodnie z powyższym procesem.
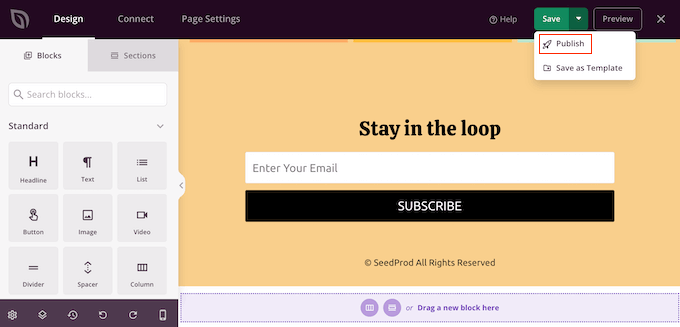
Gdy będziesz zadowolony z wyglądu strony, czas ją opublikować, klikając przycisk „Zapisz”. Następnie wybierz „Opublikuj”.

Jeśli odwiedzisz swój sklep internetowy, blog lub stronę internetową, zobaczysz nową stronę w akcji, wraz z niestandardowymi kolorami tekstu.
Często zadawane pytania dotyczące zmiany koloru tekstu
Oto kilka pytań, które zadali nasi czytelnicy na temat zmiany koloru tekstu w WordPress:
Jaki jest najprostszy sposób na zmianę koloru tekstu dla całej witryny?
Najlepszym sposobem jest użycie wbudowanych ustawień motywu. W przypadku klasycznych motywów można je znaleźć w narzędziu Dostosuj WordPress w sekcji Wygląd » Dostosuj, zazwyczaj w zakładce „Typografia” lub „Kolory”.
W przypadku nowoczesnych motywów blokowych możesz ustawić globalne kolory, przechodząc do Motywy » Edytor i klikając ikonę „Style”. Zapewnia to spójny wygląd wszystkich Twoich stron.
Dlaczego nie mogę zmienić koloru tekstu w WordPress?
Ten problem często występuje, gdy arkusz stylów Twojego motywu (CSS) nadpisuje ustawienia wybrane w edytorze. Kod motywu może mieć bardziej szczególną regułę dotyczącą koloru tekstu. W takich przypadkach dodanie własnego niestandardowego CSS (jak pokazano w Metodzie 4) jest najpewniejszym sposobem na wymuszenie pożądanego koloru.
Jakie są najlepsze praktyki dotyczące koloru tekstu i dostępności?
Ze względu na dostępność bardzo ważne jest zapewnienie wysokiego kontrastu między tekstem a kolorem tła. Dzięki temu Twoje treści są czytelne dla odwiedzających z wadami wzroku. Zalecamy użycie narzędzia online, takiego jak WebAIM Contrast Checker, aby upewnić się, że Twoje kombinacje kolorów spełniają standardy dostępności.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak zmienić kolor tekstu w WordPress. Możesz również zapoznać się z naszym samouczkiem na temat jak dodać w WordPressie narzędzie do zmiany rozmiaru czcionki oraz sposobów na stworzenie przyjaznej dla urządzeń mobilnych witryny WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
QUICK QUESTION…. is there a way to customize the highlight color when selecting text?
It would be awesome if that could match my brand’s color palette too instead of the default blue color.
thanks in advance for any insight on that!
Komentarze WPBeginner
W wielu przypadkach można to ustawić za pomocą ustawień motywu w narzędziu Dostosuj.
Jeśli nie jest dostępny, motyw może nie zawierać tej funkcji, w takim przypadku może być konieczne użycie CSS.
Komentarze WPBeginner
Jeśli próbujesz dostosować kolor linku, zazwyczaj można go ustawić w narzędziu dostosowywania, jeśli motyw ma tę funkcję.
W przeciwnym razie można użyć CSS do zmiany koloru linku.
Jim Toth
Ten samouczek nic mi nie pomógł. Moje nagłówki nadal nie mają koloru innego niż biały.
Wsparcie WPBeginner
Jeśli żadne z zaleceń z naszego artykułu nie pomogło, zalecamy skontaktowanie się z pomocą techniczną Twojego konkretnego motywu, aby sprawdzić, czy mają oni jakieś zalecenia na wypadek, gdyby ich CSS nadpisywał to, co dodajesz.
Admin
Jiří Vaněk
Jeśli używasz jakiegoś konstruktora stron, również powinien pojawić się problem. Na przykład Elementor może nadpisać Twój CSS samodzielnie. Więc jeśli masz Elementor, Oxygen, Divi builder lub coś podobnego, spróbuj poszukać ustawień koloru również tutaj.
Simba
Jaki jest kolor tekstu h2 na wpbeginner?
Wsparcie WPBeginner
Aby dowiedzieć się więcej o tym dla naszej lub dowolnej witryny, zalecamy zapoznanie się z naszym przewodnikiem po Inspekcji Elementu poniżej:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara
Dziękuję! To było świetne szybkie rozwiązanie dla kogoś, kto jest tylko po trochu obeznany z technicznymi sprawami.
Wsparcie WPBeginner
You’re welcome
Admin
Kayla
Czy masz jakieś wskazówki, jak zmienić kolor tła tylko części zdania?
Dziękuję za całą pomoc. Nauczyłem się ogromnie dużo z treści, które udostępniasz.
Wsparcie WPBeginner
Chciałbyś użyć metody CSS i zamiast color: użyć background-color:
Admin
Ekta
Druga metoda zadziałała dla mnie bardzo dobrze. Poświęciłem sporo czasu na szukanie w sieci, jak zmienić kolor tytułu widżetu, a zajęło to tylko minutę. Wielkie dzięki.
Wsparcie WPBeginner
You’re welcome, glad our guide helped
Admin
Bob Wood
Nadal nie mogę zmienić koloru pojedynczego słowa.
Rozwijam opcje dla pojedynczego słowa –
Kod w linii
Obraz w linii
Wyjustuj
Przekreślenie
Podkreślenie
Wsparcie WPBeginner
W przypadku pojedynczego słowa, na razie musiałbyś użyć CSS.
Admin
Tunde Sanusi (Tuham)
Tylko użytkownicy mogą to zrobić w Edytorze bloków!
Dlatego polecam ludziom zacząć uczyć się o Edytorze bloków
Wsparcie WPBeginner
Metoda CSS nadal działałaby dla tych, którzy nadal korzystają z klasycznego edytora
Admin