Kiedy po raz pierwszy zaczęliśmy konfigurować witryny WordPress, myśleliśmy, że kolory odnośników to tylko drobny szczegół projektu. Jednak po latach testowania i optymalizacji nauczyliśmy się, że coś tak prostego jak kolor odnośnika może wpłynąć na komfort użytkowania twojej witryny.
Pomyśl o tym. Twoje odnośniki prowadzą odwiedzających przez twoją witrynę internetową, importują ważne treści i mają wpływ na tożsamość marki. Niewłaściwy dobór kolorów może sprawić, że odnośniki będą trudne do zauważenia lub będą kolidować z twoim projektem, podczas gdy właściwy wybór naturalnie przyciąga uwagę i zachęca do klikania.
W tym przewodniku pokażemy więc kilka sposobów na zmianę kolorów odnośników w WordPressie, od najprostszych metod po własny kod.

Dlaczego warto zmienić kolor odnośnika w WordPress?
Gdy dodasz odnośnik w WordPressie, twój motyw automatycznie określi kolor tego odnośnika. Czasami domyślne kolory twojego motywu WordPress będą dokładnie takie, jak chcesz, ale możesz potrzebować większej kontroli nad wyglądem odnośników.
Na przykład, możesz chcieć zmienić kolor odnośnika, aby pasował do twojej marki lub konfiguratora logo. Możesz też zwiększyć kontrast kolorów, aby uczynić twoją witrynę bardziej dostępną dla czytelników z ograniczonym wzrokiem.
W związku z tym zobaczmy, jak zmienić kolor odnośników na twojej witrynie internetowej WordPress, bez względu na używany motyw. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Jak zmienić kolor odnośników w klasycznych motywach WordPressa?
Niektóre klasyczne motywy mają wbudowane opcje zmiany kolorów odnośników, ale musisz najpierw sprawdzić ustawienia twojego motywu.
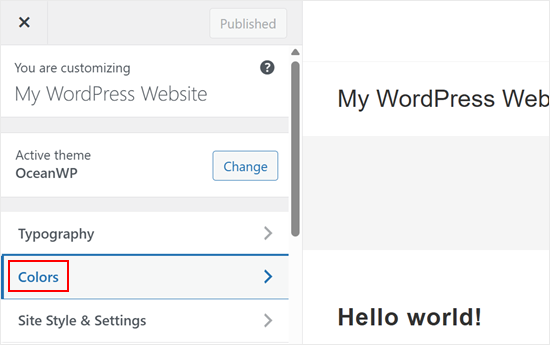
Aby sprawdzić, czy twój motyw ma tę opcję, przejdź do Wygląd ” Konfigurator. Następnie poszukaj ustawienia o nazwie “Kolory” lub podobnej. W OceanWP jest ono oznaczone po prostu jako “Kolory”.
Uwaga: Jeśli twój konfigurator motywu WordPress jest nieobecny, najprawdopodobniej używasz motywu blokowego i musisz przejść do następnej sekcji.

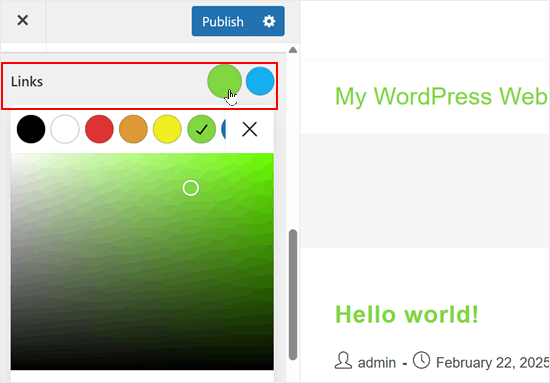
Następnie znajdź ustawienie, które pozwala na zmianę kolorów odnośników.
OceanWP sprawia, że jest to proste dzięki opcjom “Link Color” zarówno dla stanu domyślnego, jak i po najechaniu kursorem. Kolor odnośnika to ten, który pojawia się, gdy odwiedzający najedzie kursorem myszy na odnośnik, więc jest to świetny sposób na przyciągnięcie jego uwagi i poprawę współczynnika klikalności.

Następnie możesz kliknąć “Opublikuj”, aby zapisać twoje zmiany.
Należy pamiętać, że niektóre motywy, takie jak Neve, nie mają bezpośrednich ustawień koloru odnośników. Zamiast tego kolor odnośnika może być globalnie powiązany z podstawowymi lub drugorzędnymi kolorami twojego motywu.
Jeśli twój motyw nie oferuje bezpośredniego konfiguratora kolorów odnośników, nie martw się! Możesz przejść do czwartej metody, w której pokażemy, jak zmienić kolor twojego odnośnika za pomocą kodu.
Jak zmienić kolor odnośników w motywach blokowych WordPress?
Jeśli używasz motywu blokowego, będziesz musiał użyć edytora całej witryny, aby dostosować kolory odnośników.
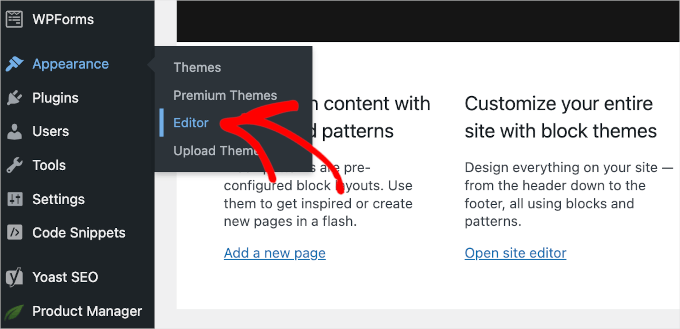
Przejdź do Wygląd ” Edytor w twoim kokpicie WordPress.

Zobaczysz wszystkie menu, aby dostosować wygląd twojej witryny.
Tutaj kliknij “Style”.

Zostaną wyświetlone domyślne style twojego motywu.
Poszukaj i kliknij przycisk ołówka “Edytuj”, aby rozpocząć konfigurator.

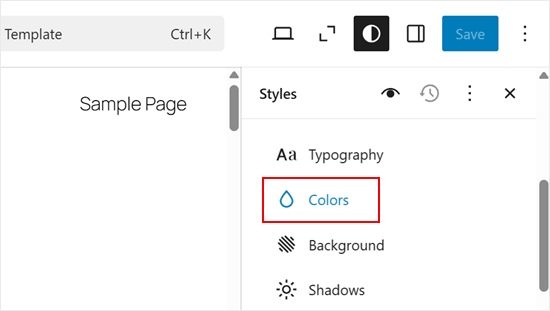
Otworzy się edytor całej witryny z panelem bocznym do edycji stylów twojego motywu.
Kliknij “Kolory” na tym panelu bocznym, aby uzyskać dostęp do opcji konfiguratora kolorów.

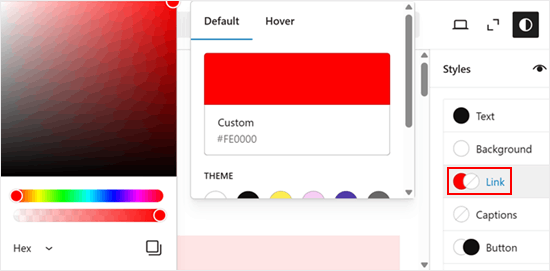
Znajdź opcję odnośnika i kliknij ją, aby wyświetlić ustawienia kolorów zarówno dla stanu domyślnego, jak i stanu po najechaniu kursorem. Upewnij się, że wybrane kolory pasują do wyglądu twojej witryny internetowej.
Gdy będziesz zadowolony ze swoich zmian, po prostu kliknij “Zapisz”, aby wprowadzić je na swojej witrynie.

Jak zmienić kolory poszczególnych odnośników w edytorze bloków?
Czasami warto zmienić kolor poszczególnych odnośników. Na przykład, możesz chcieć zwrócić uwagę odwiedzającego na wezwanie do działania na stronie docelowej.
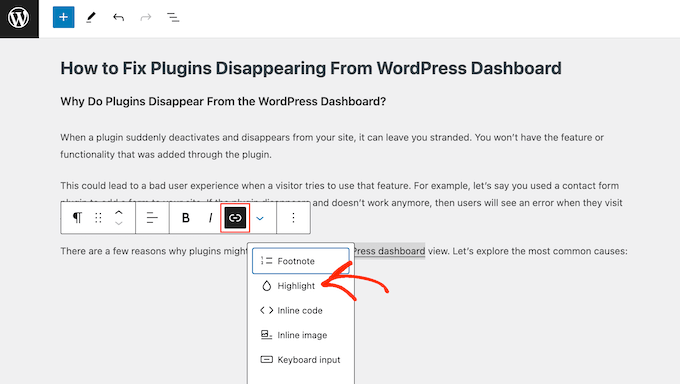
Aby to zrobić, po prostu zaznacz odnośnik, który chcesz dostosować. Następnie kliknij ikonkę strzałki na mini pasku narzędzi i wybierz “Podświetl”.

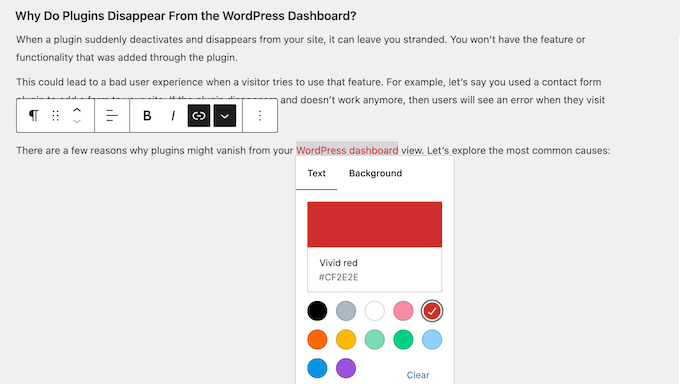
Możesz teraz wybrać “Tło” lub “Tekst” w zależności od zmiany, którą chcesz wprowadzić.
Gdy to zrobisz, wybierz kolor, którego chcesz użyć.

Aby dostosować więcej odnośników, wystarczy powtórzyć te kroki.
Kiedy będziesz zadowolony z wyglądu odnośników, kliknij “Zapisz”, aby wprowadzić zmiany.
Jak zmienić kolor odnośnika w WordPress za pomocą kodu (wszystkie motywy)
Jeśli twój motyw nie oferuje opcji zmiany koloru odnośnika, najprostszym sposobem jest dodanie własnego CSS do witryny WordPress.
Często można znaleźć fragmenty kodu w poradnikach WordPress z instrukcjami dodawania ich do pliku functions.php twojego motywu.
Największym problemem jest to, że nawet drobny błąd we własnym fragmencie kodu może zepsuć twoją witrynę WordPress i uczynić ją niedostępną. Utracisz również wszystkie własne konfiguratory przy następnej aktualizacji motywu WordPress.
I tu z pomocą przychodzi WPCode.
Ta darmowa wtyczka ułatwia dodawanie własnych CSS bez narażania twojej witryny na ryzyko.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
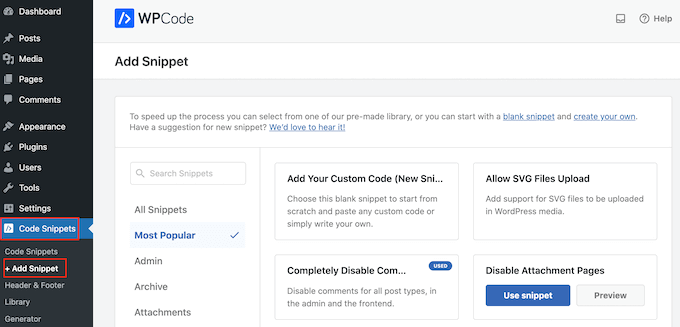
Po włączaniu udaj się do Code Snippets ” Add Snippet.

Tutaj wystarczy najechać kursorem myszy na “Add Your Custom Code (New Snippet)”.
Następnie kliknij przycisk “+ Dodaj własny fragment kodu”, gdy się pojawi.

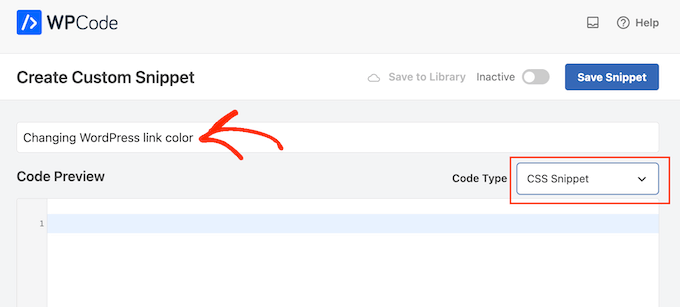
Następnie należy wybrać “Fragment kodu CSS” jako rodzaj kodu z listy opcji wyświetlanych na ekranie.

Następnie wpisz tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować fragment kodu w kokpicie WordPress.

Możesz teraz dodać własny fragment kodu CSS do pola kodu. Przyjrzyjmy się kilku różnym fragmentom kodu, których można użyć.
Zmień kolor odnośników na twojej witrynie internetowej WordPress
Na początek warto dostosować ogólny kolor odnośnika. Jest to kolor, który odwiedzający zobaczą przed kliknięciem odnośnika.
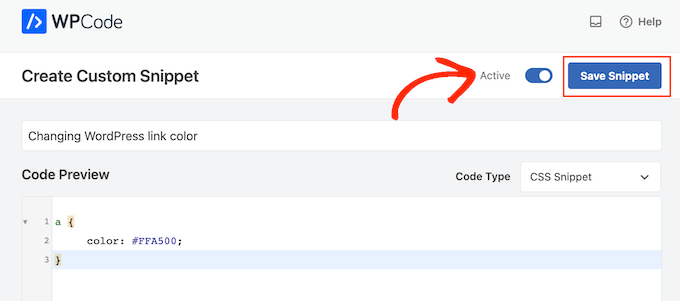
Aby to zrobić, wystarczy dodać następujący fragment kodu do pola kodu WPCode:
1 2 3 | a { color: #FFA500;} |
W powyższym przykładzie kod szesnastkowy # zmieni kolor odnośnika na pomarańczowy, więc należy zmienić#FFA500 na kolor, którego chcesz użyć.
Jeśli nie masz pewności, jakiego kodu szesnastkowego użyć, możesz zapoznać się z różnymi kolorami i uzyskać ich kody na witrynie internetowej HTML Color Codes.
Gdy będziesz zadowolony z wyglądu twojego kodu, kliknij przełącznik “Nieaktywny”, aby zamiast tego wyświetlił się “Aktywny”. Na koniec kliknij “Save Snippet”, aby aktywować fragment kodu CSS.

Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz nowy kolor odnośnika w działaniu.
Zmiana koloru odnośnika w WordPressie
Aby zmienić kolor odnośnika, wystarczy wkleić poniższy fragment kodu do edytora WPCode:
1 2 3 4 | a:hover { color: #FF0000; text-decoration: underline;} |
Powyższy kod zmieni kolor odnośnika na czerwony i podkreśli tekst po najechaniu na niego. Tak jak poprzednio, możesz zmienić kod szesnastkowy #FF0000 na dowolny kolor, którego chcesz użyć.
Gdy będziesz gotowy do uruchomienia, możesz opublikować fragment kodu, wykonując ten sam proces opisany powyżej.
Zmiana koloru odnośnika po przejściu na WordPress
Następnie warto zmienić kolor odnośnika po jego kliknięciu przez użytkownika. Może to pomóc odwiedzającym znaleźć drogę na twoim blogu WordPress, pokazując, które odnośniki już kliknęli.
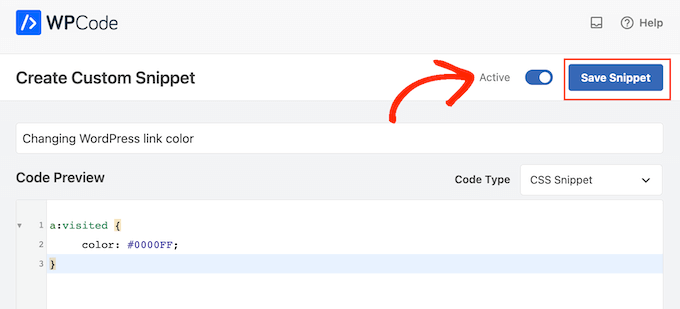
Możesz użyć poniższego kodu CSS, aby zmienić kolor odnośnika:
1 2 3 | a:visited { color: #0000FF;} |
Jak zawsze, upewnij się, że zmieniłeś niebieski kod #0000FFhexna kolor, którego chcesz używać w swoich odnośnikach.
Po wykonaniu tej czynności kliknij przełącznik “Nieaktywny”, aby zmienił się na “Aktywny”. Następnie kliknij przycisk “Zapisz fragment kodu”, aby umieścić kod na twojej witrynie, blogu lub w sklepie internetowym.

Film instruktażowy
Jeśli nie lubisz postępować zgodnie z pisemnymi instrukcjami, możesz zapoznać się z naszym filmem instruktażowym:
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zmienić kolor odnośnika w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat zmiany koloru tekstu w WordPress lub naszym ostatecznym przewodnikiem po najbardziej efektywnych elementach projektu WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad
Thanks for sharing this.
WPBeginner Support
You’re welcome!
Admin
Shaun Mendonsa
Very useful article and just what I needed.
WPBeginner Support
Glad our article was helpful!
Admin
Chloe
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!