Kiedy tworzysz stronę WordPress, która ma dobrze działać na telefonach, prawdopodobnie skupiasz się na tym, aby wszystko mieściło się na ekranie i szybko się ładowało.
Jest jednak mały szczegół, który wielu ludzi pomija: kolor paska adresu Twojego telefonu (ten pasek na górze, gdzie wpisujesz adresy stron internetowych). Poprawne dopracowanie tego szczegółu sprawia, że Twoja strona wygląda na bardziej dopracowaną i spójną, a także może wzmocnić Twoją wizualną markę.
Pomogliśmy niezliczonym właścicielom witryn WordPress ulepszyć ich strony dla użytkowników mobilnych. Jedna z nauczonych przez nas sztuczek? Dopasowanie koloru paska adresu do projektu Twojej witryny sprawia, że wszystko wygląda bardziej profesjonalnie.
W tym przewodniku pokażemy Ci najprostszy sposób na zmianę koloru paska adresu w telefonie, aby pasował do wyglądu Twojej witryny WordPress.

Dlaczego kolor paska adresu w przeglądarce mobilnej ma pasować?
Chociaż responsywny motyw WordPress sprawia, że Twoja strona jest funkcjonalna na urządzeniach mobilnych, dopasowanie koloru paska adresu przenosi prezentację Twojej marki o krok dalej.
Tworzy to bardziej dopracowany, niestandardowy wygląd, dzięki któremu Twoja witryna przypomina aplikację natywną.
Ta dbałość o szczegóły wizualne ma realny wpływ. Na przykład badania przeprowadzone przez Adobe pokazują, że 38% ludzi przestanie angażować się w witrynę, jeśli projekt jest nieatrakcyjny.
Zapewniając dopasowanie paska adresu przeglądarki do schematu kolorów Twojej witryny, tworzysz bardziej spójne i profesjonalne doświadczenie użytkownika, co pomaga budować zaufanie u odwiedzających.

Mając to na uwadze, zobaczmy, jak łatwo dopasować pasek adresu w przeglądarce mobilnej do Twojego motywu WordPress.
Uwaga: Ta funkcja jest obsługiwana przez większość nowoczesnych przeglądarek mobilnych, w tym Google Chrome na Androida i Safari na iOS. Jeśli odwiedzający korzysta ze starszej, nieobsługiwanej przeglądarki, po prostu zignoruje ona to ustawienie, nie powodując żadnych problemów na Twojej stronie.
Jak zmienić kolor paska adresu w przeglądarce mobilnej, aby pasował do Twojej witryny WordPress
Możesz łatwo zmienić kolor paska adresu w przeglądarce mobilnej, dodając niestandardowy kod do swojego motywu lub motywu potomnego w pliku header.php, tuż przed zamykającym tagiem </head>.
Chociaż najmniejszy błąd może zepsuć Twoją witrynę i uczynić ją niedostępną.
Dlatego polecamy używać WPCode. Po dokładnych testach doszliśmy do wniosku, że jest to najlepsza wtyczka do fragmentów kodu WordPress i najbezpieczniejszy sposób dodawania kodu do Twojej witryny.
Więcej szczegółów na temat wtyczki znajdziesz w naszej recenzji WPCode.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Szczegółowe instrukcje znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Uwaga: Wtyczka WPCode ma również darmową wersję, której możesz użyć do tego tutorialu. Jednak uaktualnienie do płatnego planu zapewni Ci dostęp do funkcji takich jak biblioteka fragmentów kodu, logika warunkowa i inne.
Po aktywacji przejdź do strony Fragmenty kodu » + Dodaj fragment z paska bocznego administracji WordPress.
Tutaj kliknij przycisk „Użyj fragmentu” pod opcją „Dodaj własny kod (nowy fragment)”.

Spowoduje to przejście do strony „Utwórz niestandardowy fragment”, gdzie możesz zacząć od dodania nazwy dla fragmentu kodu. Ta nazwa nie będzie wyświetlana na froncie i służy jedynie do Twojej identyfikacji.
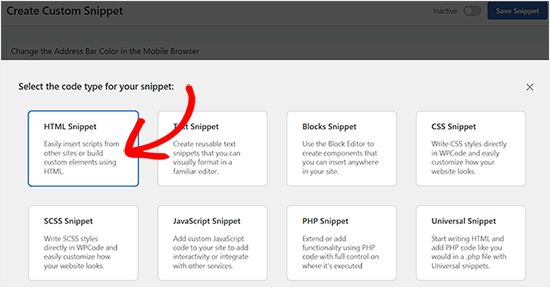
Następnie wybierz „Fragment HTML” jako typ kodu z pojawiającego się okna dialogowego.

Teraz wystarczy skopiować i wkleić następujący fragment kodu do pola „Podgląd kodu”:
<meta name="theme-color" content="#ff6600" />
Po wykonaniu tej czynności możesz dodać kod szesnastkowy koloru według własnego wyboru obok linii content= w kodzie.
Ten kolor zostanie następnie użyty dla paska adresu w przeglądarce mobilnej.
Wskazówka Pro: Wartość HEX koloru można uzyskać za pomocą dowolnego programu do edycji obrazów, takiego jak Adobe Photoshop lub Gimp.
Aby uzyskać szybszą metodę, która nie wymaga specjalnego oprogramowania, możesz użyć darmowego internetowego selektora kolorów, a nawet wbudowanego narzędzia „Zbadaj” w przeglądarce internetowej, aby znaleźć dokładny kod szesnastkowy z Twojej witryny.

Następnie przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
W ten sposób kod zostanie automatycznie wykonany na Twojej stronie po aktywacji.

Na koniec przewiń z powrotem na górę i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Następnie kliknij przycisk „Zapisz fragment”, aby zapisać ustawienia i wykonać kod.

Dodatkowe wskazówki dotyczące tworzenia przyjaznej dla urządzeń mobilnych witryny WordPress
Zmiana koloru paska adresu to świetny początek, ale stworzenie prawdziwie przyjaznej dla urządzeń mobilnych witryny wymaga kilku dodatkowych kroków.
Ponieważ wyszukiwarki takie jak Google priorytetyzują indeksowanie mobilne, dobre doświadczenie mobilne jest kluczowe dla Twojego SEO. W rzeczywistości urządzenia mobilne odpowiadają za większość całego ruchu internetowego.
Oto kilka innych wskazówek, jak ulepszyć swoją witrynę dla tych odwiedzających:
- Użyj responsywnego motywu lub kreatora stron: Twoją podstawą powinien być responsywny motyw WordPress, który dostosowuje się do różnych rozmiarów ekranu. Aby uzyskać jeszcze większą kontrolę, możesz użyć wtyczki takiej jak SeedProd (wizualny kreator stron, który pozwala tworzyć niestandardowe układy przyjazne dla urządzeń mobilnych bez kodowania).
- Twórz formularze gotowe na urządzenia mobilne: Upewnij się, że Twoje formularze kontaktowe, formularze logowania i ankiety są łatwe do wypełnienia na małym ekranie. Polecamy wtyczkę taką jak WPForms (kreator formularzy metodą przeciągnij i upuść), ponieważ jej szablony są od razu zoptymalizowane pod kątem urządzeń mobilnych.
- Optymalizuj obrazy i multimedia: Duże obrazy mogą spowolnić działanie Twojej witryny w połączeniach mobilnych. Upewnij się, że przeskalowałeś i skompresowałeś obrazy do sieci przed ich przesłaniem.
- Skup się na szybkości witryny: Oprócz obrazów, możesz przyspieszyć działanie swojej witryny, korzystając z szybkiego dostawcy hostingu WordPress, włączając leniwe ładowanie komentarzy i używając wtyczki do buforowania.
Aby dowiedzieć się więcej, zapoznaj się z naszym pełnym samouczkiem na temat sposobów tworzenia przyjaznej dla urządzeń mobilnych witryny WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zmienić kolor paska adresu w przeglądarce mobilnej, aby pasował do Twojej witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat jak dostosować kolory na Twojej stronie WordPress oraz naszymi najlepszymi wyborami dla najlepszych wtyczek do tworzenia stron dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Julie
Uwielbiam wygląd karty mobilnej pasującej do nagłówka na samej górze strony internetowej, więc szukałem sposobu, aby to zrobić. Postępowałem zgodnie ze wszystkimi tymi instrukcjami, ale nic się nie zmieniło, gdy przeglądałem moją witrynę na urządzeniu mobilnym. Jakieś sugestie?
Wsparcie WPBeginner
Czy Twój telefon używa trybu ciemnego lub innego stylu, który zastępuje styl ustawiony przez motyw Twojej witryny? To najczęstszy powód, dla którego styl nie pasuje do tego, co ustawiłeś tą metodą, ponieważ Twój telefon będzie miał priorytet nad tym, co ustawiła Twoja witryna.
Admin
Pragati kumar sheel
To fajne. Czy możesz nam pomóc zmienić również pasek nawigacyjny? Widziałem, że kilka witryn też to implementuje.
Wsparcie WPBeginner
Najpierw warto skonsultować się z pomocą techniczną Twojego konkretnego motywu, ponieważ każdy motyw ma swój własny projekt i ustawienia paska nawigacyjnego.
Admin
Dennis Muthomi
Pamiętam, jak to wtedy wdrażałem. Rzeczy się zmieniły, interfejs użytkownika wygląda teraz zupełnie inaczej niż wtedy.
Mrteesurez
Szukałem sposobów, aby to zrobić, odkąd odkryłem to w tym poście. Jestem zaskoczony, że to tylko jedna linijka kodu czyni magię. Zastosuję to na mojej stronie, ponieważ podoba mi się ta funkcjonalność.
Jiří Vaněk
Dziękuję za instrukcje. Użyłem ich na mojej stronie i działa świetnie. Szkoda, że działa tylko na mobilnym Chrome.
Wsparcie WPBeginner
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Dziękuję za instrukcje. Użyłem ich na mojej stronie internetowej i teraz przeglądarka Chrome na urządzeniach mobilnych wyświetla ją z kolorami nagłówka strony. Wygląda znacznie lepiej. Szkoda tylko, że najprawdopodobniej żadna inna przeglądarka poza mobilnym Chrome jej nie obsługuje.
Wsparcie WPBeginner
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Jiří Vaněk
Mam nadzieję, że z czasem więcej przeglądarek będzie to obsługiwać, ponieważ do tej pory zweryfikowałem tę funkcję tylko na mobilnym Chrome. Byłoby wspaniale, gdyby wszystkie mobilne przeglądarki mogły to robić, ponieważ nie tylko sprawia, że sieć wygląda lepiej, ale także, ponieważ niewiele osób z tego korzysta, dodaje unikalnego charakteru. Mam nadzieję, że zobaczymy to w większej liczbie przeglądarek w przyszłości.
Mrteesurez
Dokładnie! Dodaje to unikalnego charakteru stronom i sprawia, że są one bardziej profesjonalne i atrakcyjne dla odwiedzających. Chociaż Chrome jako pierwszy to wprowadził, zauważyłem teraz, że inne przeglądarki, takie jak Vivaldi, również to robią. Dziękuję za Twoją obserwację.
Ankit Sahu
Absolutnie działa
Dzięki za to
Wsparcie WPBeginner
Cieszymy się, że nasz przewodnik był pomocny!
Admin
Sarah
To chyba przestało działać… Wdrożyłem to na mojej stronie w lutym i właśnie zastosowałem to do innej… po sprawdzeniu nowej nie działa, a stara też nie! Czy coś się zmieniło w aplikacji Chrome na telefon?
Wsparcie WPBeginner
Jeśli używasz trybu ciemnego w swojej przeglądarce, Chrome zignoruje to ustawienie.
Admin
Naveen Rana
Gdzie znaleźć plik header.php motywu lub motywu potomnego?
Wsparcie WPBeginner
Pliki Twojego motywu znajdziesz w sekcji Wygląd>Edytor motywów, korzystając z menedżera plików swojego dostawcy hostingu, lub używając narzędzia FTP zgodnie z naszym przewodnikiem poniżej:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
W przypadku FTP lub menedżera plików Twojego hostingu, będziesz chciał przejść do folderu wp-content>Themes i znaleźć folder o tej samej nazwie co Twój aktywny motyw.
Admin
Manshant Singh
Świetny post, działa, ale nie działa na stronie kategorii i gdy otwieram post.
Wsparcie WPBeginner
Powinieneś skontaktować się z pomocą techniczną swojego konkretnego motywu, aby upewnić się, że te strony nie mają przypisanego innego stylu nagłówka.
Admin
Aditya Savita
Przede wszystkim dziękuję za ten świetny tutorial, ale teraz napotykam problem: kolor paska adresu nie wyświetla się na stronie głównej mojej witryny. Wyświetla się idealnie na wszystkich stronach i wpisach mojej witryny, z wyjątkiem strony głównej.
Co mam teraz zrobić? Proszę o pomoc!
Wsparcie WPBeginner
Możesz sprawdzić z pomocą techniczną swojego konkretnego motywu, czy nie jest on ustawiony na szablon strony głównej, który może nadpisywać Twoje ustawienia.
Admin
Almesh
Udało mi się to zrobić za jednym razem. Dziękuję.
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Craige Wilson
Czy aktualizacja zajmuje czas?
Wsparcie WPBeginner
Może i tak, a buforowanie przeglądarki również opóźniłoby zmianę.
Admin
Ebrahim Talebi
Dzięki wielkie.
Ale pamiętaj, że ten trik nie zadziała, jeśli użytkownik włączył tryb ciemny na swoim telefonie, ponieważ zastępuje on wszystko inne. (Niektóre telefony mają opcję zwaną trybem ciemnym)
Wsparcie WPBeginner
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Oszałamiające i najprostsze
Wsparcie WPBeginner
Glad our guide was helpful
Admin
kafi
Musiałem tylko powiedzieć, stary,
wy jesteście NAJLEPSI.
Wsparcie WPBeginner
Thank you, glad you like our content
Admin
Fred
Kolejny bardzo łatwy samouczek od Waszego zespołu!
Chciałbym dodać kolor gradientu do paska adresu.
Czy to możliwe?
Wsparcie WPBeginner
Obecnie tą metodą nie.
Admin
Fred
Thanks for your reply
Valli M
Bardzo dziękuję :)
Wsparcie WPBeginner
You’re welcome
Admin
Amit Ayalon
Działa bardzo dobrze! super łatwe w konfiguracji.
Dziękuję bardzo!
Wsparcie WPBeginner
You’re welcome, glad our guide could be helpful
Admin
Rafael
Działa idealnie!
dzięki
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Sunil Ilanthila
Kolor paska adresu się zmienił, ale tekst jest czarny, chcę go na biały, jak?
Wsparcie WPBeginner
Chyba że usłyszę inaczej, jest to ustalane przez przeglądarkę mobilną, a nie przez kolor, który ustawisz.
Admin
Deborah
Dziękuję. Bardzo szybko i łatwo to zrobić, a moja strona internetowa wygląda dość elegancko.
Wsparcie WPBeginner
Glad our tutorial could help
Admin
Rohit
Czy ktoś może mi pomóc? Czy to zadziała tylko w Chrome i czy można to również zastosować do asp.net?
Wsparcie WPBeginner
Na razie będzie działać tylko w Chrome.
Admin
Nasim
Jak to zrobić, używając Elementor Page Builder
Syaz Amirin
To samo. Mam na myśli ten sam proces, nawet używając Elementora.
M.Surana
Jakiś fragment kodu do tego?
Philarpy
Wspaniale, u mnie też działa. Dzięki.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Bardzo dziękuję, to była ogromna pomoc!
Nitish
Działa również na Androidzie Kit Kat… myślę, że zaktualizowali Chrome…
JEEiEE
Dziękuję
a co z iPhone i Windowsem
Craig Jon Smith
Działało świetnie dla mnie na Weebly. Zamiast grzebać w kodzie, przejdź do ustawień i umieść go w sekcji, która dosłownie mówi kod nagłówka. Zrobiłem to już na dwóch stronach. Jeszcze jedna pozostała.
Diego
Bardzo miło… i działa! Ale jak sprawić, żeby tekst zmienił się na biały?
Taylor
Wielkie dzięki! Dokładnie tego szukałem i zadziałało dokładnie tak, jak opisałeś jego konfigurację!
Akash gupta
Po prostu dodaj ten kod do pliku header.php swojego motywu lub motywu potomnego, tuż przed zamykającym tagiem .
ale nie działa na jednej stronie. dlaczego?
ethann
wygląda na to, że działa na Androidzie w wersji 5.0 i nowszych
enack
Świetna wskazówka, świetnie zadziałała na mojej stronie (jak zawsze Twoja strona działa) daj znać, jeśli dostaniesz kod również dla iPhone'ów, ale tak czy inaczej nie mogę narzekać. Dzięki!
Irfan abbas
Czy ta metoda zadziała w motywach Newspaper 7.
Hamid Roshaan
Dokładnie to chcę wiedzieć
Thomyum
Jesteś super!
zakaria
Cześć, dzięki za tę wskazówkę, ale czy to działa na szablonach blogera? Jeśli tak, jak to dodać? Próbowałem wiele razy, ale Blogger zawsze pokazuje błąd.
Saikot Hc
Niesamowity szefie! Dzięki…!!
Xaif
U mnie nie zadziałało. Miałem motyw potomny eleven40, ale nie działa.
Queven
Cześć! W jakich przeglądarkach jest to obsługiwane?
Wsparcie WPBeginner
Google Chrome na urządzeniach z systemem Android.
Admin
Terri
Uwielbiam to! Dzięki za wskazówkę
dhiravat
Bardzo przydatna sztuczka. Dziękuję!
Alessio
To jest naprawdę super! Dzięki!
Gerard Jimenez
Świetna informacja, właśnie zmieniłem moją stronę.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Bardzo pouczające.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih