Czujesz, że Twoja witryna WordPress nie oddaje wyglądu ani klimatu, którego szukasz?
Jeśli wkładasz dużo troski w swoje treści, ma sens, aby nadać projektowi taką samą uwagę. Czasami drobna zmiana, taka jak aktualizacja czcionek, może przynieść dużą różnicę.
Typografia to nie tylko wygląd tekstu. Wpływa na to, jak ludzie czytają, jak się czują podczas nawigacji po Twojej witrynie i jak postrzegają Twoją markę.
Odpowiednia czcionka może poprawić czytelność, budować zaufanie i nadać Twojej witrynie dopracowany, profesjonalny wygląd. A najlepsze jest to? Uzyskanie tego niestandardowego wyglądu jest łatwiejsze, niż myślisz!
W tym przewodniku pokażemy Ci 5 prostych sposobów na zmianę czcionek w Twoim motywie WordPress. Możesz wybrać metodę, która najlepiej Ci odpowiada i uzyskać świeży, spersonalizowany wygląd w zaledwie kilka minut. 🧑🎨

Dlaczego warto zmieniać czcionki na swojej stronie WordPress?
Czcionki odgrywają ogromną rolę w projektowaniu Twojej witryny i doświadczeniu użytkownika. Wpływają na to, jak odwiedzający postrzegają Twoją witrynę WordPress od momentu jej odwiedzenia.
Jeśli Twój tekst jest trudny do odczytania, odwiedzający będą bardziej sfrustrowani i opuszczą stronę. Odpowiednia czcionka pomaga ludziom bez wysiłku czytać Twoje treści, zachęcając ich do dłuższego pozostania.
Twoja typografia komunikuje również osobowość Twojej marki i buduje zaufanie. Dobrze dobrana czcionka może sprawić, że Twoja firma będzie wyglądać bardziej profesjonalnie i wiarygodnie dla Twoich odbiorców.
Obecnie większość motywów WordPress jest wyposażona w dobre domyślne czcionki, ale zmiana ich jest sposobem na to, aby Twoja witryna naprawdę się wyróżniała.
Na szczęście istnieje kilka sposobów na zmianę czcionek w WordPress. Pokażemy Ci kilka różnych metod, a Ty możesz kliknąć poniższe linki, aby przejść do dowolnej sekcji:
- Metoda 1: Zmiana czcionek w narzędziu do dostosowywania motywów WordPress
- Metoda 2: Zmiana czcionek w edytorze pełnej witryny WordPress
- Metoda 3: Zmień czcionki WordPress za pomocą wtyczki WordPress
- Metoda 4: Zmiana czcionek za pomocą kreatora motywów WordPress
- Metoda 5: Dostosuj wygląd czcionki w edytorze treści WordPress
- Dodatkowa wskazówka: Dodaj narzędzie do zmiany rozmiaru czcionki do swojego bloga WordPress
- Często zadawane pytania dotyczące zmiany czcionek WordPress
- Samouczek wideo: Jak zmienić czcionki w WordPress
- Więcej sposobów na personalizację typografii Twojej strony WordPress
Gotowi? Zacznijmy od razu.
Metoda 1: Zmiana czcionek w narzędziu do dostosowywania motywów WordPress
Łatwym sposobem na zmianę czcionki w witrynie jest skorzystanie z narzędzia do dostosowywania motywów WordPress. Pozwala ono na zmianę wyglądu Twojej witryny i wyświetla podgląd w czasie rzeczywistym.
📝 Uwaga: Jeśli Twoja opcja menu dostosowywania jest niedostępna, prawdopodobnie Twój motyw ma włączoną edycję całej witryny i będziesz musiał użyć innej metody lub zmienić motyw.
W tym samouczku użyjemy motywu Sydney.
Pamiętaj jednak, że opcje mogą się różnić w zależności od Twojego motywu WordPress. Ogólnie rzecz biorąc, będziesz szukać ustawień „czcionki” lub „typografii” w Personalizatorze, które są specyficzne dla Twojego motywu. Czasami można je znaleźć w sekcji ustawień „globalnych”.
Aby rozpocząć, przejdź do Wygląd » Dostosuj z panelu administracyjnego WordPress.

Spowoduje to uruchomienie narzędzia do dostosowywania motywów WordPress.
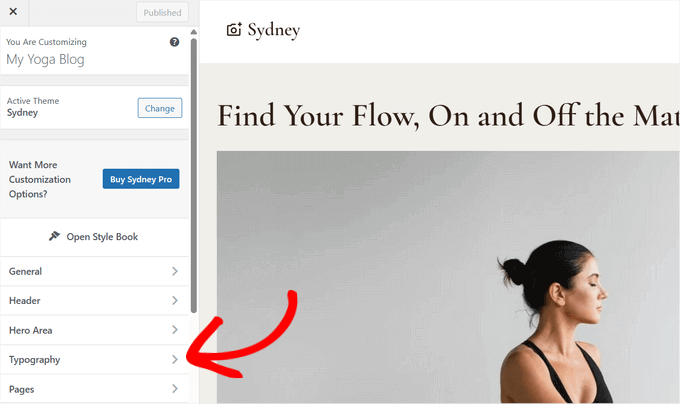
Motyw Sydney ma sekcję „Typografia” z opcjami zmiany stylów głównych sekcji Twojej witryny. Aby zmienić czcionkę, możesz kliknąć opcję „Typografia” w menu po lewej stronie.

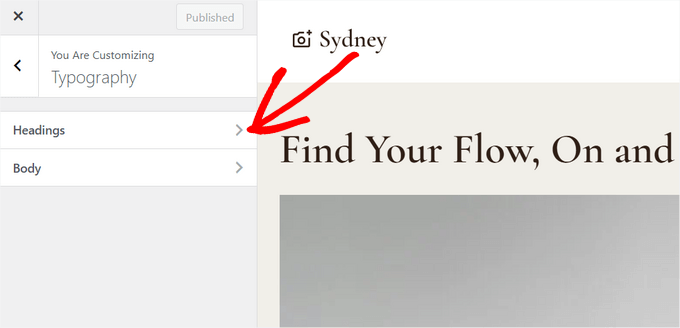
Na następnym ekranie zobaczysz opcje dostosowania typografii dla „Nagłówków” i „Tekstu głównego”.
Kliknij opcję „Nagłówki”.

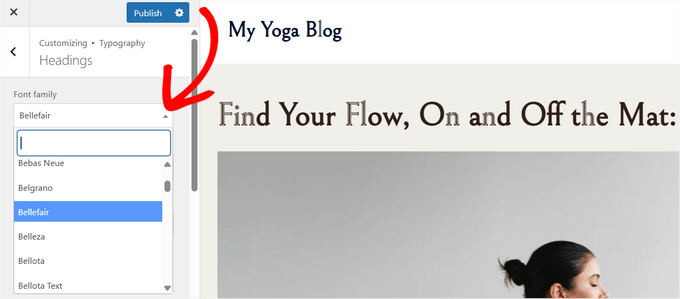
Stąd możesz wybrać różne czcionki w sekcji „Rodzina czcionek”.
Są to czcionki Google oferowane przez motyw, a wybranie opcji z menu rozwijanego zmieni nagłówki na całej Twojej stronie internetowej.
Możesz wybrać czcionkę i zobaczyć, jak wygląda w podglądzie na żywo po prawej stronie ekranu. Na przykład, tutaj możemy zobaczyć, jak czcionka „Bellefair” wygląda na naszej stronie testowej.

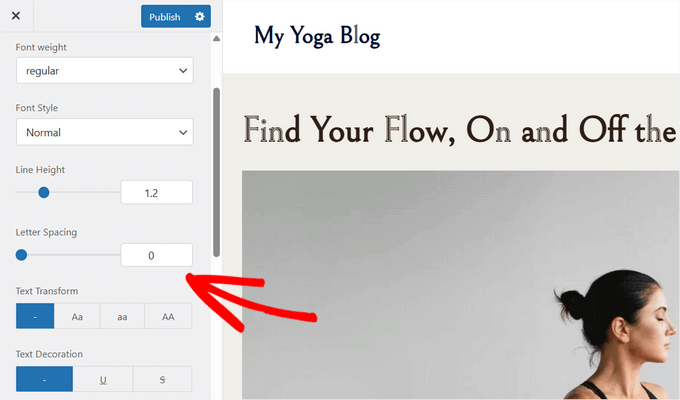
Oprócz tego możesz również dostosować inne ustawienia czcionki.
Na przykład możesz zmienić grubość czcionki, styl czcionki, wysokość linii, odstępy między literami, dekorację tekstu i wiele więcej.

Możesz nawet dostosować rozmiar czcionki dla komputerów stacjonarnych, urządzeń mobilnych i tabletów, aby zapewnić, że typografia będzie wyglądać świetnie na wszystkich ekranach.
Po zakończeniu nie zapomnij kliknąć przycisku „Opublikuj” lub „Zaktualizuj”.
Możesz teraz odwiedzić swoją stronę i zobaczyć nową czcionkę. Na naszej stronie demonstracyjnej zmieniliśmy czcionkę treści na Source Sans Pro, a czcionkę nagłówków na Playfair Display, na przykład.

Ważne jest, aby pamiętać, że nie wszystkie motywy WordPress oferują te same funkcje i opcje dostosowywania, co Sydney. Jeśli Twój motyw tego nie oferuje, czytaj dalej, aby przejść do następnej metody.
Metoda 2: Zmiana czcionek w edytorze pełnej witryny WordPress
Jeśli używasz motywu blokowego WordPress, takiego jak Twenty Twenty-Two, możesz zmienić czcionkę swojej witryny za pomocą edytora pełnej strony (FSE).
Pełny edytor witryny pozwala na dostosowanie motywu WordPress za pomocą bloków, tak jak podczas edycji wpisów lub stron za pomocą edytora bloków WordPress.
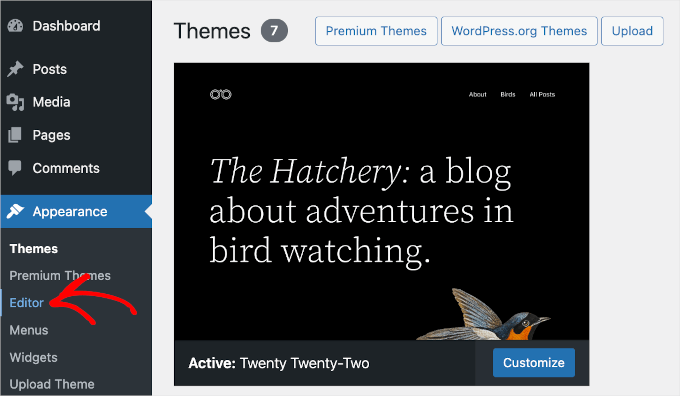
W tym samouczku użyjemy motywu Twenty Twenty-Two. Aby rozpocząć, przejdź do Wygląd » Edytor z panelu administracyjnego WordPress.

Otworzy to edytor całego motywu dla Twojego motywu WordPress.
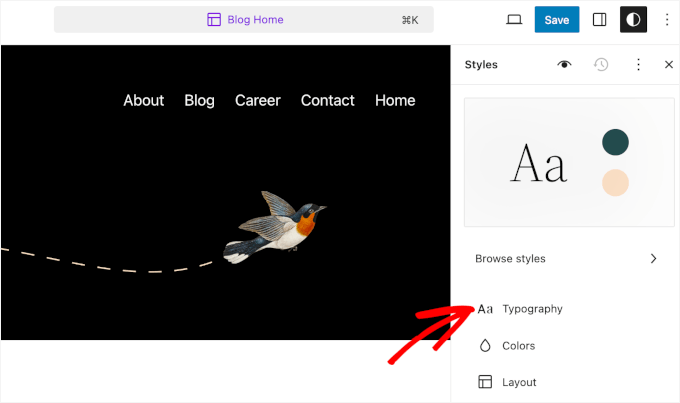
Następnie możesz kliknąć ikonę „Style” w prawym górnym rogu, a następnie kliknąć opcję „Typografia”.

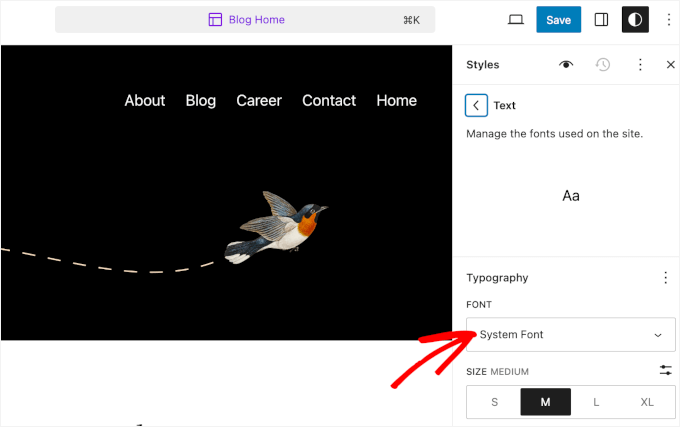
Następnie możesz wybrać elementy, takie jak tekst i linki, aby zmienić ich typografię.
Wybierzemy „Tekst” jako element, a następnie klikniemy menu rozwijane „CZCIONKA”, aby zmienić jej czcionkę.

Po zakończeniu po prostu kliknij przycisk „Zapisz”.
Pomyślnie zmieniłeś czcionkę za pomocą edytora pełnej strony. Możesz również dodać niestandardowe czcionki do swojej witryny WordPress, a następnie zmienić je w edytorze pełnej strony.
🔗 Powiązane: Sprawdź nasz przegląd najlepszych motywów blokowych do edycji pełnej witryny, aby znaleźć taki, który pasuje do Twojego stylu i w pełni wykorzystuje funkcje FSE.
Metoda 3: Zmień czcionki WordPress za pomocą wtyczki WordPress
Innym sposobem zmiany czcionek WordPress jest użycie wtyczki WordPress, takiej jak Fonts Plugin.
Jest to wtyczka typograficzna WordPress, która pozwala dodawać tysiące czcionek Google i różne warianty czcionek do Twojej witryny.
Najpierw musisz zainstalować i aktywować wtyczkę Fonts Plugin. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
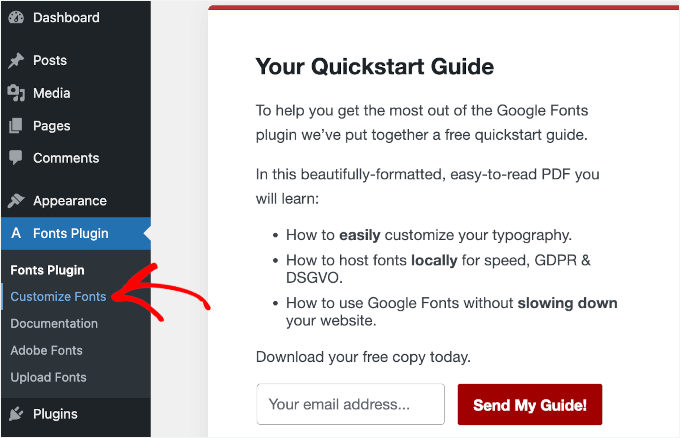
Po aktywacji zobaczysz przewodnik Szybki start wtyczki Czcionki oferowany w Twoim panelu WordPress. Możesz wprowadzić swój adres e-mail, aby otrzymać plik PDF, lub przejść do opcji „Dostosuj czcionki”, aby rozpocząć edycję.

Spowoduje to otwarcie opcji dostosowywania wtyczki w narzędziu Dostosowywanie Twojego motywu.
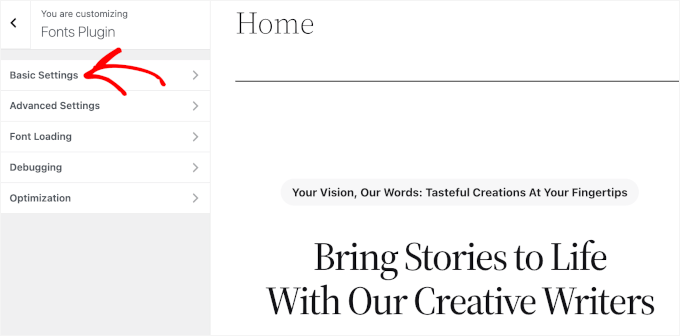
Na tej stronie kliknij menu „Ustawienia podstawowe”.

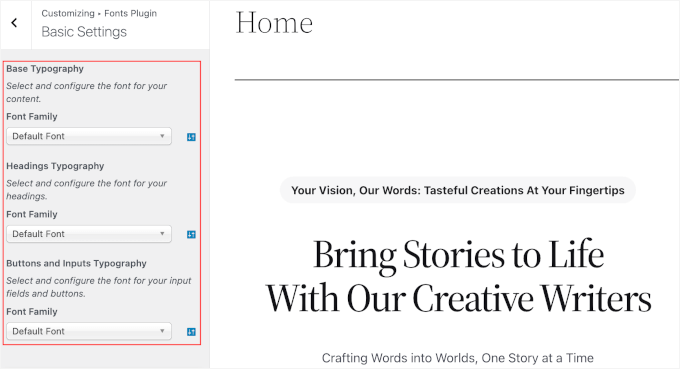
Po wejściu do elementu menu możesz zacząć dostosowywać swoje treści, nagłówki i typografię przycisków.
Po prostu rozwiń menu dla każdego elementu tekstowego i wybierz preferowaną czcionkę.

Po zakończeniu nie zapomnij kliknąć przycisku „Opublikuj”, a wtyczka Czcionki zaktualizuje zmiany.
Metoda 4: Zmiana czcionek za pomocą kreatora motywów WordPress
Istnieje wiele potężnych kreatorów motywów WordPress, które pozwalają tworzyć niestandardowe motywy bez edycji kodu. Możesz ich użyć do zmiany czcionki różnych elementów na swojej stronie internetowej.
W tym samouczku użyjemy SeedProd, najlepszej wtyczki do tworzenia stron docelowych i motywów WordPress. Oferuje kreator metodą przeciągnij i upuść, aby tworzyć niestandardowe motywy bez dotykania ani jednej linii kodu.
Sami korzystaliśmy z SeedProd do tworzenia stron docelowych, a nawet całych witryn eCommerce. Szczegółowe informacje o naszym doświadczeniu z tym narzędziem znajdziesz w naszej pełnej recenzji SeedProd.

Pamiętaj, że będziesz potrzebować wersji SeedProd Pro, ponieważ zawiera ona kreator motywów. Istnieje również wersja SeedProd Lite, której możesz używać za darmo.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
Po aktywacji zobaczysz ekran powitalny SeedProd. Wpisz swój klucz licencyjny i kliknij przycisk „Zweryfikuj klucz”. Klucz licencyjny możesz łatwo znaleźć w obszarze swojego konta SeedProd.

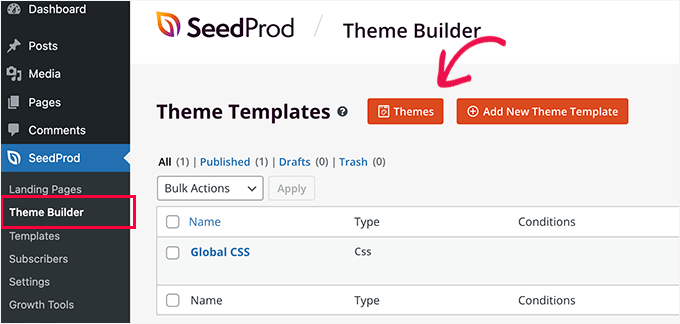
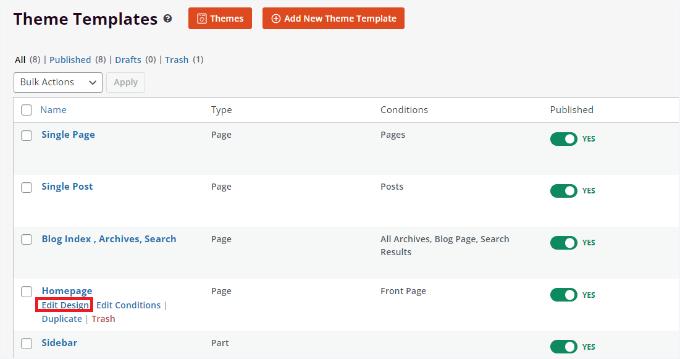
Następnie możesz przejść do SeedProd » Kreator motywów z panelu administracyjnego WordPress.
Następnie kliknij przycisk „Motywy” u góry.

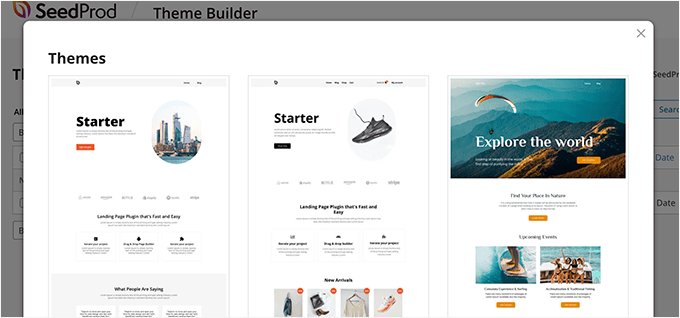
Stąd wtyczka pokaże Ci wiele motywów do wyboru.
Po prostu najedź kursorem na motyw, którego chcesz użyć, a następnie kliknij go. W tym samouczku użyjemy motywu „Starter”.

SeedProd wygeneruje teraz różne szablony motywów.
Możesz edytować każdy szablon i dostosować swój motyw WordPress. Istnieje nawet opcja ręcznego dodania szablonu motywu.
Edytujmy szablon motywu strony głównej i zmieńmy czcionki dla różnych elementów. Aby rozpocząć, możesz kliknąć link „Edytuj projekt” pod nagłówkiem „Strona główna”.

Spowoduje to uruchomienie konstruktora motywów metodą przeciągnij i upuść SeedProd. Możesz dodawać nowe elementy z menu po lewej stronie i umieszczać je w dowolnym miejscu szablonu.
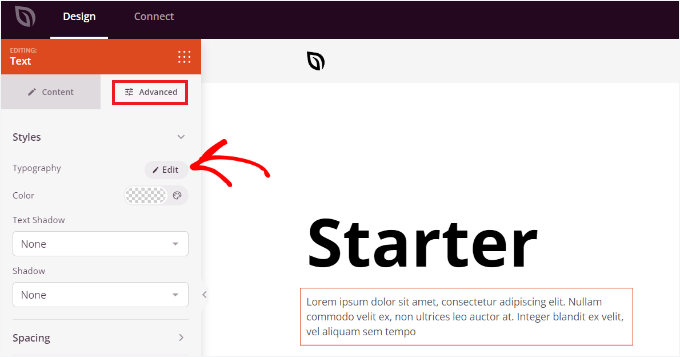
Aby zmienić czcionkę dowolnej sekcji motywu, po prostu ją wybierz. Na przykład wybierzemy pole tekstowe pod nagłówkiem Starter.
Następnie przejdź do zakładki „Zaawansowane” w menu po lewej stronie i kliknij przycisk „Edytuj” obok opcji „Typografia”.

Następnie zobaczysz wiele opcji edycji typografii wybranej sekcji.
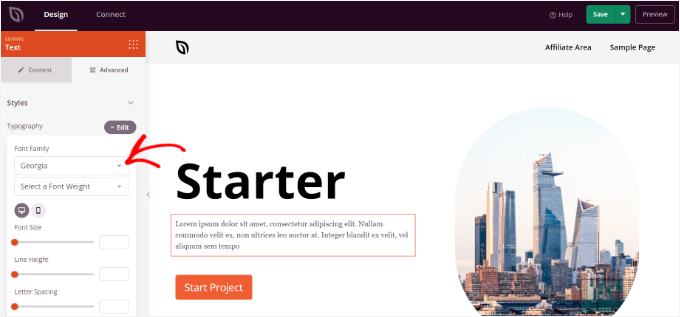
Możesz kliknąć na menu rozwijane „Rodzina czcionek” i wybrać czcionkę dla swojego tekstu. Dostępne są również opcje wyboru grubości czcionki, zmiany rozmiaru czcionki, wysokości linii, odstępów między literami, wyrównania, wielkości liter i innych.

Teraz możesz powtórzyć ten krok i zmienić czcionkę innych elementów w swoim motywie.
Po zakończeniu kliknij przycisk „Zapisz” u góry.
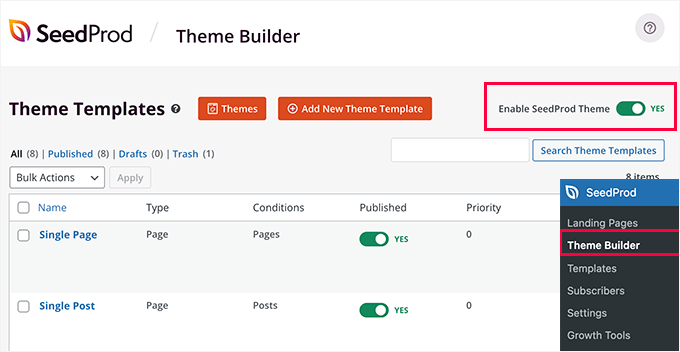
Aby zastosować niestandardowy motyw i czcionki, przejdź do SeedProd » Theme Builder i przełącz przełącznik obok opcji „Włącz motyw SeedProd” na Tak.

Jeśli chcesz stworzyć motyw WordPress od podstaw, zapoznaj się z naszym przewodnikiem jak łatwo stworzyć niestandardowy motyw WordPress.
Metoda 5: Dostosuj wygląd czcionki w edytorze treści WordPress
Możesz również zmienić sposób wyświetlania czcionek w konkretnych postach na blogu i stronach za pomocą edytora treści.
💡 Uwaga od eksperta: Wadą tej metody jest to, że nowa czcionka zostanie zastosowana tylko do tego konkretnego posta lub strony. Innymi słowy, musiałbyś powtórzyć ten krok dla wszystkich innych postów, w których chcesz zastosować podobne dostosowanie.
Chociaż ta metoda może być bardzo przydatna do dostosowywania specyficznych dla wpisów, powinieneś rozważyć inne opcje, jeśli szukasz opcji zmiany czcionki dla całej witryny.
Aby zmienić czcionkę za pomocą edytora treści WordPress, po prostu edytuj istniejący wpis lub dodaj nowy. Po wejściu do edytora możesz zaznaczyć tekst, aby zmienić jego wygląd.
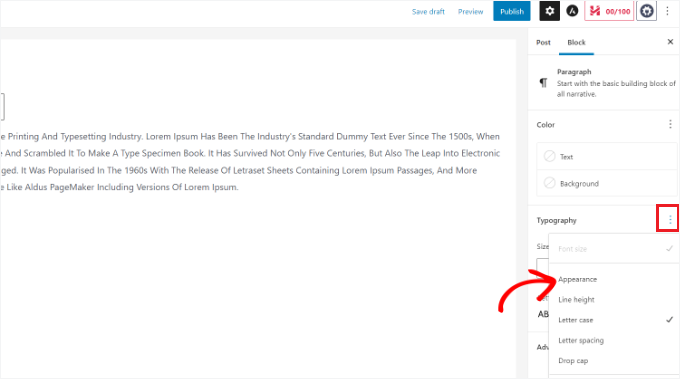
W panelu ustawień po prawej stronie przejdź do sekcji „Typografia”. Następnie kliknij 3 kropki przed „Typografia” i wybierz „Wygląd” z menu rozwijanego.

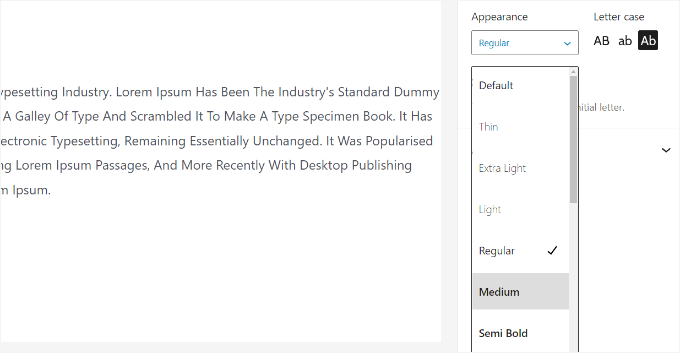
Po wykonaniu tej czynności pojawią się ustawienia „Wygląd”.
Kliknij menu rozwijane i wybierz styl dla swojej czcionki. Na przykład możesz ustawić czcionkę jako pogrubioną, cienką, kursywę, czarną, pogrubioną kursywą, ekstra pogrubioną i inne.
W tym obszarze ustawień możesz również zmienić rozmiar czcionki, wybrać wielkość liter, edytować kolor, włączyć inicjały i więcej.

Nie zapomnij zaktualizować lub opublikować swojej strony, gdy skończysz.
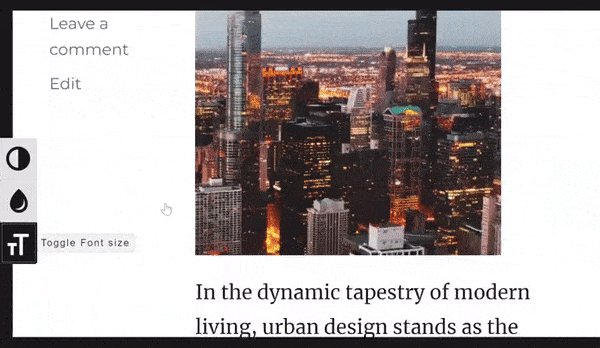
Dodatkowa wskazówka: Dodaj narzędzie do zmiany rozmiaru czcionki do swojego bloga WordPress
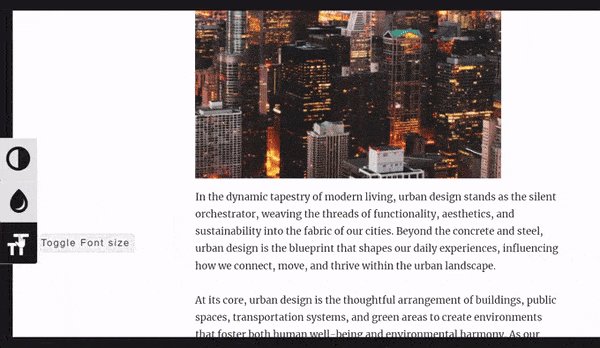
Chcesz, aby Twój blog był bardziej dostępny i przyjazny dla czytelników? Dodanie zmieniacza rozmiaru czcionki to prosty, ale skuteczny sposób, aby to osiągnąć.
Narzędzie do zmiany rozmiaru czcionki pozwala odwiedzającym na dostosowanie rozmiaru tekstu na Twoim blogu WordPress, aby dopasować go do komfortu czytania. Jest to szczególnie pomocne dla osób z wadami wzroku, starszych użytkowników lub każdego, kto przegląda strony w słabym oświetleniu lub na małych ekranach.
Ponadto, w przeciwieństwie do funkcji zoomu przeglądarki, która powiększa wszystko na stronie i może zakłócić układ, zmieniacz rozmiaru czcionki dostosowuje tylko tekst. Oznacza to lepszą czytelność bez psucia projektu.
To przemyślany dodatek, który sprawia, że Twoje treści są bardziej dostępne i dłużej utrzymuje odwiedzających na Twojej stronie.

Instrukcje krok po kroku znajdziesz w naszym przewodniku jak dodać skalowalny rozmiar czcionki w WordPress dla lepszej dostępności.
Często zadawane pytania dotyczące zmiany czcionek WordPress
Przez lata nasi czytelnicy zadawali świetne pytania dotyczące typografii stron internetowych. Oto odpowiedzi na najczęstsze z nich.
Gdzie mogę znaleźć dobre darmowe czcionki dla mojej strony internetowej?
Google Fonts to popularna opcja, oferująca ponad tysiąc darmowych rodzin czcionek. Wiele wtyczek WordPress i motywów obsługuje ją od razu, dzięki czemu jest łatwa w użyciu.
Jednak ładowanie czcionek bezpośrednio z serwerów Google może budzić obawy dotyczące prywatności zgodnie z przepisami takimi jak RODO, ponieważ może to skutkować wysyłaniem adresów IP odwiedzających do Google.
Aby tego uniknąć, możesz dostosować ustawienia, aby uczynić czcionki Google przyjaznymi dla prywatności. Lub hostować czcionki lokalnie na swojej stronie.
Ile różnych czcionek powinienem używać na mojej stronie internetowej?
Aby Twoja witryna wyglądała schludnie i profesjonalnie, najlepiej trzymać się dwóch lub trzech czcionek. Powszechnym podejściem jest użycie jednej dla nagłówków, a drugiej dla tekstu głównego.
Czy mogę przesłać plik czcionki, który pobrałem lub kupiłem?
Tak, możesz. Wtyczki takie jak Fonts Plugin lub kreatory stron, takie jak SeedProd ułatwiają to. Możesz również dodawać czcionki ręcznie za pomocą CSS, jeśli czujesz się komfortowo z kodowaniem.
Samouczek wideo: Jak zmienić czcionki w WordPress
Przygotowaliśmy samouczek wideo krok po kroku, który przeprowadzi Cię przez każdą metodę zmiany czcionek w WordPress. Obejrzyj go poniżej, aby zobaczyć proces w akcji! 🎥👇
Więcej sposobów na personalizację typografii Twojej strony WordPress
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zmieniać czcionki w WordPress. Następnie możesz również zapoznać się z naszymi poradnikami na temat:
- Co to jest czcionka bezpieczna dla sieci + Najlepsze czcionki bezpieczne dla sieci (Przewodnik dla początkujących)
- Jak wyłączyć Google Fonts na swojej stronie WordPress
- Jak sprawić, by Google Fonts były przyjazne dla prywatności
- Jak łatwo zmienić rozmiar czcionki w WordPressie
- Jak dodać czcionki ikon do swojego motywu WordPress
- Jak zmienić domyślny kolor zaznaczenia tekstu w WordPress
- Jak hostować lokalne czcionki w WordPress dla szybszej strony internetowej
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





RRrrrowry
To nie działa w Twenty Twenty Five
Wsparcie WPBeginner
W przypadku tego motywu znajdowałoby się to w edytorze pod Styles>Typography, aby wybrać spośród czcionek, które motyw zawiera.
Admin
Jiří Vaněk
Dziękuję za wskazówkę dotyczącą wtyczki Fonts. W Czechach, gdzie mam swoją stronę internetową, mamy problemy ze specjalnymi znakami w języku, takimi jak č, ř, š, ď itp. Wiele czcionek nie wyświetla tych znaków poprawnie, co utrudnia mi wybór odpowiedniej czcionki. Ta wtyczka uratowała mnie, pomagając znaleźć odpowiedni zestaw czcionek obsługujących język czeski.
Wsparcie WPBeginner
Glad it was helpful
Admin