Większość właścicieli witryn WordPress wie, jak frustrująca może być powolna witryna internetowa. Wykonałeś podstawowe czynności – skompresowałeś obrazki, skonfigurowałeś pamięć podręczną i postępowałeś zgodnie ze standardowymi wskazówkami dotyczącymi szybkości – ale twoje strony wciąż wczytują się zbyt długo.
Odkryliśmy, że problemem jest często coś prostego: witryny internetowe pobierające zbyt wiele niepotrzebnych danych.
Z technicznego punktu widzenia nazywa się to “obciążeniem sieci”. Jest to po prostu całkowita ilość danych wymaganych do wczytywania strony. Całkowity rozmiar pobieranych danych obejmuje tekst, obrazki, filmy, CSS, JavaScript, czcionki i inny kod.
Zasadniczo, im mniej danych trzeba pobrać, tym szybciej strona się wczytuje.
Jeśli więc chcesz poprawić szybkość działania twojej witryny internetowej, to dobrze trafiłeś!
W tym przewodniku pokażemy dokładnie, jak zmniejszyć rozmiar tych plików i uniknąć ogromnych obciążeń sieciowych w WordPress.

Dlaczego ogromne obciążenia sieciowe w WordPress stanowią problem?
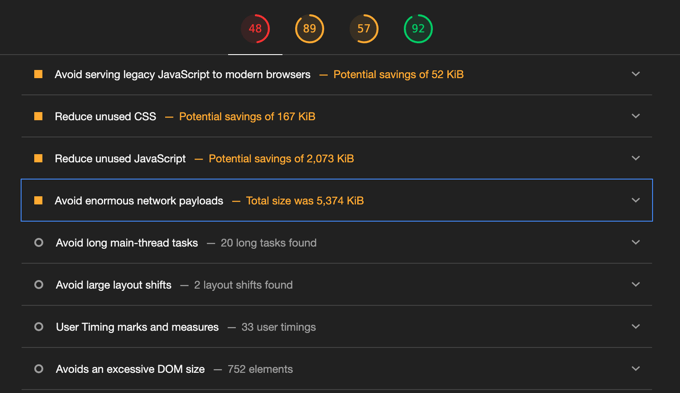
Czy kiedykolwiek korzystałeś z narzędzia takiego jak Google Lighthouse lub PageSpeed Insights, aby sprawdzić, jak szybka jest twoja witryna internetowa?
Czasami możesz zobaczyć komunikat “Unikaj ogromnych obciążeń sieciowych”.
Zasadniczo oznacza to, że twoja strona internetowa jest zbyt duża, jak walizka, która jest zbyt ciężka do noszenia. Duże strony wczytują się dłużej, co może być frustrujące dla osób, które przejdą na twoją witrynę.

Ładunek sieciowy strony internetowej to całkowity rozmiar wszystkich elementów składających się na tę stronę. Obejmuje to:
- Tekst: Słowa, które czytasz na stronie
- Imagely & Media: Wyświetlane zdjęcia i filmy
- Kod: Pliki CSS i JavaScript, które sprawiają, że strona wygląda dobrze i działa poprawnie.
- Kroje pisma: Specjalne style dla twojego tekstu
- Dodatkowo, wszelkie inne dostosowane elementy
Tak więc, im większe są wszystkie te elementy, tym dłużej trwa wyświetlanie twojej strony na ekranie.
Jak duży jest zbyt duży? Oto prosty przewodnik:
- Dobrze: Jeśli wszystkie części twojej strony zajmują mniej niż 2 MB, to jest to jak noszenie lekkiej torby. Jest dobrze zoptymalizowana i szybko się wczytuje. Nie musisz się zbytnio martwić.
- Wymaga poprawy: Jeśli twoja strona zajmuje od 2 MB do 4 MB, to jest to jak noszenie plecaka, który staje się trochę ciężki. Może być kilka rzeczy, które można uczynić lżejszymi. Google da ci kilka wskazówek, jak przyspieszyć jej działanie.
- Ogromna: Jeśli twoja strona ma więcej niż 4 lub 5 MB, to tak jakbyś próbował nosić ogromną, przepełnioną walizkę. Sprawi to, że twoja witryna internetowa będzie powolna dla odwiedzających, więc musisz uczynić optymalizację priorytetem.
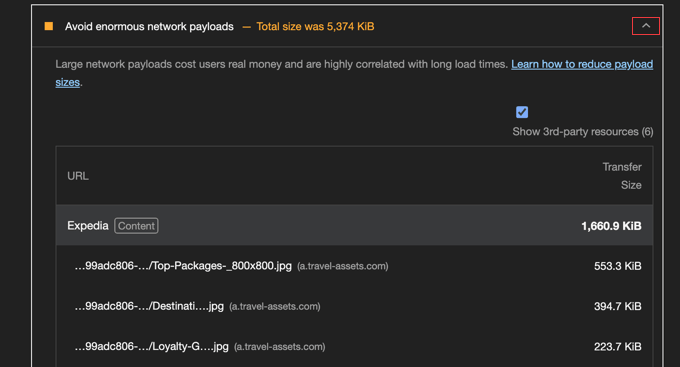
Jeśli zobaczysz komunikat “Unikaj ogromnych obciążeń sieciowych”, możesz kliknąć małą strzałkę, aby wyświetlić listę wszystkich zasobów tworzących twoją stronę internetową.

Widzisz, jak największe pliki znajdują się na szczycie listy? Jeśli skupisz się na zmniejszeniu tych plików lub usuwaniu niepotrzebnych plików, zobaczysz największą poprawę wydajności WordPressa.
Dzięki temu, że pliki te są mniejsze, użytkownik zużywa mniej danych, aby zobaczyć stronę internetową, a ta wczytuje się szybciej.
Teraz, gdy już wiesz, dlaczego duże strony internetowe są problemem, przyjrzyjmy się, jak możesz ich uniknąć w WordPressie. Oto 8 wskazówek, które omówimy w tym artykule:
Czy jesteś gotowy? Zanurzmy się od razu!
1. Zmniejsz rozmiar twoich obrazków.
Jedną z największych przyczyn dużego obciążenia sieci są duże obrazki.
Dzisiejsze smartfony i aparaty fotograficzne wykonują wysokiej jakości obrazki o bardzo dużych rozmiarach. Nie trzeba jednak utrzymywać ich w tak dużym rozmiarze podczas wyświetlania ich na witrynie internetowej.
Na szczęście można zoptymalizować obrazki tak, by były nawet o 80% mniejsze bez utraty ich jakości. Ma to większy wpływ na obciążenie sieciowe twojej witryny niż cokolwiek innego.

W WPBeginner optymalizujemy wszystkie nasze obrazki przed ich przesłaniem. Zmieniamy rozmiar naszych obrazków do odpowiednich wymiarów, a następnie zmniejszamy ich rozmiar za pomocą różnych narzędzi.
Przygotowaliśmy pomocny przewodnik oparty dokładnie na tym, jak robimy to na naszej własnej witrynie internetowej. Możesz śledzić nasz artykuł na temat optymalizacji obrazków pod kątem wydajności w sieci bez utraty jakości.
2. Osadzanie filmów we właściwy sposób
Jeśli masz filmy na swojej witrynie internetowej, musisz uważać na sposób ich wyświetlania.
Przesyłanie filmów bezpośrednio na twoją witrynę internetową może powodować duże obciążenie sieci i znacznie spowalniać witrynę, zwłaszcza jeśli filmy zaczynają być odtwarzane automatycznie.
Najlepszym sposobem na dołączenie filmów jest osadzanie ich z platform wideo, takich jak YouTube lub Vimeo.
Uwaga: Używamy YouTube do hostowania i przesyłania strumieniowego naszych filmów. Możesz zapoznać się z naszymi poradnikami wideo WordPress na kanale WPBeginner YouTube.
Takie podejście nadal pozwala na odtwarzanie filmów na twojej witrynie internetowej, ale ponieważ są one faktycznie przechowywane na cudzym serwerze, nie są częścią twojego obciążenia sieciowego.
To naprawdę pomaga, ponieważ twój serwer nie musi radzić sobie z dużym transferem danych. Ponadto platformy te są zaprojektowane do wydajnego dostarczania filmów, ze zoptymalizowanym przesyłaniem strumieniowym, które dostosowuje się do połączenia internetowego twojego użytkownika.
Ponadto wiele odtwarzaczy wideo z tych platform zaczyna wczytywać film dopiero po kliknięciu przycisku odtwarzania przez użytkownika, co oznacza, że początkowo przesyłana jest mniejsza ilość danych.
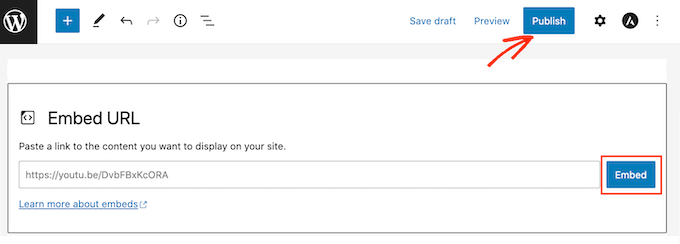
Możesz łatwo osadzać filmy na swojej witrynie internetowej za pomocą kodu embed.

Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tego , dlaczego nigdy nie należy przesyłać filmów do WordPressa.
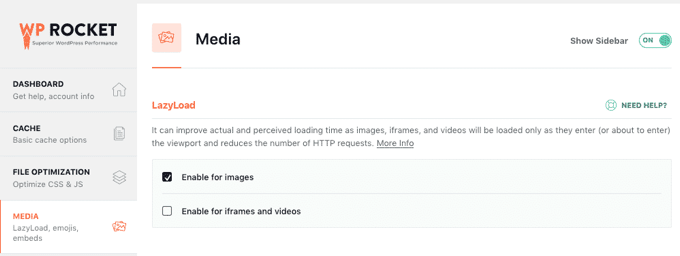
3. Używaj leniwego wczytywania obrazków i filmów.
Leniwe wczytywanie to kolejny świetny sposób na uniknięcie dużych obciążeń sieciowych, zwłaszcza jeśli twoja witryna internetowa jest pełna obrazków lub filmów.
Zwykle, gdy wczytywana jest strona internetowa, przeglądarka chce natychmiast pobrać wszystkie obrazki i filmy, nawet jeśli nie będą one od razu widoczne.
Wyobraź sobie, że restauracja podaje wszystkie twoje dania na raz, a nie jedno po drugim. To byłoby przytłaczające!
To właśnie dzieje się na stronie internetowej, jeśli leniwe wczytywanie nie jest zaimplementowane. Wszystko musi zostać pobrane z góry, nawet jeśli użytkownik jeszcze tego nie widzi.
Nie jest to oczywiście idealne rozwiązanie, ponieważ oznacza to, że twoja witryna internetowa ma duży ładunek i pobierasz wiele danych, nawet jeśli użytkownik nie zobaczy treści na dole strony.
Poprawka na to nazywana jest leniwym wczytywaniem.
Leniwe wczytywanie jest jak restauracja, która przynosi każde danie z twojego posiłku, gdy jesteś na nie gotowy.
Dzięki leniwemu ładowaniu obrazki i filmy są wczytywane dopiero wtedy, gdy mają się przewinąć do widoku użytkownika na ekranie. W ten sposób przeglądarka musi wczytywać tylko to, co jest potrzebne, gdy jest to potrzebne.

Zmniejsza to początkowe obciążenie sieci i ilość danych, które muszą zostać pobrane.
Oto kilka pomocnych poradników, które pokazują, jak skonfigurować leniwe wczytywanie w WordPress:
- Jak łatwo wczytywać obrazki w WordPressie?
- Jak łatwo dodać leniwe wczytywanie filmów w WordPressie?
- Jak leniwie wczytywać Gravatary w komentarzach WordPressa?
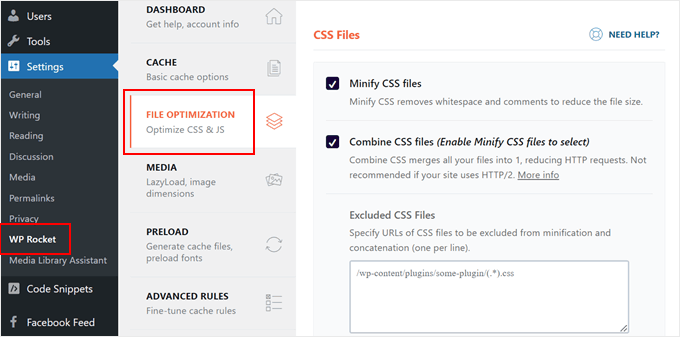
4. Zmniejszenie rozmiaru i liczby plików JavaScript i CSS
Jednym z najlepszych sposobów na uniknięcie dużych obciążeń sieciowych na twojej witrynie internetowej jest zmniejszenie rozmiaru plików CSS i JavaScript.
Twoja witryna internetowa używa plików CSS do stylizacji i plików JavaScript do funkcji interaktywnych.
Jednak pliki te często zawierają dodatkowe odstępy i komentarze, które nie są potrzebne do działania kodu. Można bezpiecznie usuwać te elementy, aby zmniejszyć rozmiar plików.
Oznacza to, że pliki te będą nadal działać w ten sam sposób, ale użytkownicy będą musieli pobrać mniej danych, dzięki czemu twoja strona będzie wczytywać się szybciej.
Proces ten znany jest jako minifikacja, a dobrą wiadomością jest to, że możesz użyć wtyczki WordPress, takiej jak WP Rocket, aby automatycznie zminimalizować twoje pliki.
Więcej informacji można znaleźć w naszym przewodniku na temat minifikacji plików CSS i JavaScript w WordPress.

Różne części twojej witryny internetowej będą zwykle miały różne pliki CSS lub JavaScript. Na przykład jeden plik dla nagłówka, inny dla treści, a może nawet więcej dla wtyczek.
Jednak wiele mniejszych plików może być mniej wydajnych niż jeden większy plik. Gdy jest wiele plików do wczytywania, przeglądarka musi pobierać każdy z nich osobno, co zwiększa całkowity rozmiar pobierania. Zamiast tego można połączyć wiele mniejszych plików w jeden.
Popularne wtyczki, takie jak WP Rocket (premium) i Autoptimize (darmowe) mogą automatycznie łączyć i minimalizować pliki CSS i JavaScript.
Możesz dowiedzieć się, jak korzystać z tych wtyczek w naszym przewodniku na temat poprawek blokujących renderowanie JavaScript i CSS w WordPress.
5. Zmniejszanie plików za pomocą Gzip
Innym sposobem na zmniejszenie rozmiaru plików twojej witryny internetowej jest ich kompresja. Pliki tekstowe, takie jak HTML, CSS i JavaScript, można znacznie zmniejszyć za pomocą kompresji Gzip.
W rzeczywistości kompresja Gzip może często zmniejszyć rozmiar tych plików nawet o 70%, zanim zostaną one wysłane do przeglądarki użytkownika! Jest to ogromna oszczędność ilości danych, które muszą zostać przesłane.

Skraca to czas pobierania plików i sprawia, że twoja witryna internetowa WordPress wczytuje się znacznie szybciej. Gdy skompresowane dane dotrą do komputera odwiedzającego, przeglądarka automatycznie rozpakowuje (dekompresuje) pliki i wyświetla je na ekranie użytkownika.
Nie musisz martwić się o to, czy przeglądarki Twoich użytkowników obsługują kompresję Gzip, ponieważ działa ona we wszystkich popularnych obecnie przeglądarkach internetowych.
Wiele doskonałych wtyczek do buforowania również obsługuje kompresję Gzip. Popularne opcje obejmują WP Rocket, WP Super Cache i W3 Total Cache.
Wcześniej korzystaliśmy z WP Rocket na witrynie internetowej WPBeginner i mieliśmy świetne doświadczenia. Aby uzyskać więcej informacji, zobacz naszą pełną recenzję WP Rocket.
W przypadku WP Rocket kompresja Gzip zostanie automatycznie włączona, jeśli twój serwer WWW korzysta z serwera Apache. W przypadku innych wtyczek do pamięci podręcznej może być konieczne włączenie jej w ustawieniach wtyczki.

Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat włączania kompresji Gzip w WordPress.
6. Korzystanie z pamięci podręcznej przeglądarki w celu zapobiegania wielokrotnemu pobieraniu plików
Innym sposobem na uniknięcie ogromnego obciążenia sieci w WordPressie, zwłaszcza jeśli twoja witryna ma wielu powtarzających się odwiedzających, jest wypróbowanie pamięci podręcznej przeglądarki.
Wyobraź sobie, że odwiedzający twoją witrynę musieliby pobierać wszystko za każdym razem, gdy na nią przechodzą! Byłoby to niewiarygodnie powolne, a tak właśnie się dzieje, jeśli nie używasz odpowiedniej pamięci podręcznej.
Kiedy ktoś przechodzi na twoją witrynę internetową po raz pierwszy, jego przeglądarka pobiera wszystko, czego potrzebuje: obrazki, CSS, JavaScript i wszystkie inne zasoby. Dzięki pamięci podręcznej przeglądarka zapisuje kopię tych plików na swoim komputerze.
Następnie, gdy następnym razem przejdą na twoją witrynę internetową, ich przeglądarka jest inteligentna! Sprawdza zapisane lokalnie pliki, zanim ponownie zapyta twój serwer o wszystko.
Jeśli przeglądarka ma kopię pliku w pamięci podręcznej, to po prostu używa go zamiast pobierać go ponownie. Stanowi to dużą różnicę w zmniejszaniu ogólnego obciążenia sieci i zapewnia stałym odwiedzającym szybsze i płynniejsze wrażenia.
Oczywiście, jeśli treść twojej witryny internetowej często się zmienia, na przykład witryna z wiadomościami lub blog, który jest regularnie aktualizowany, musisz poinformować przeglądarki, kiedy ponownie pobrać najnowsze wersje plików. Dzięki temu wszyscy otrzymają najbardziej aktualne treści.
Można to kontrolować poprzez dodanie nagłówków Expires w WordPressie, które informują przeglądarkę, kiedy zapisany plik powinien zostać uznany za stary i wymaga aktualizacji.
7. Używanie mniejszej liczby czcionek lub czcionek systemowych
Kroje pisma mogą sprawić, że twoja witryna internetowa będzie wyglądać świetnie i poprawi się jej czytelność. Korzystanie z własnych czcionek może sprawić, że twoja witryna internetowa będzie unikatowa i zachęci odwiedzających do spędzenia większej ilości czasu na jej przeglądaniu.

Wyobraź sobie jednak, że musisz pobierać wiele różnych krojów pisma za każdym razem, gdy przechodzisz na witrynę internetową. Wyświetlenie wszystkiego na stronie zajęłoby trochę czasu.
Kluczem jest użycie niewielkiej liczby czcionek na twojej witrynie internetowej. Zalecamy trzymanie się tylko dwóch głównych krojów pisma i używanie ich na całej twojej witrynie. Zmniejsza to całkowitą liczbę plików, które twój użytkownik musi pobrać.
Co więcej, można używać czcionek systemowych zamiast własnych.
Czcionki systemowe to czcionki, które są już zainstalowane na komputerach użytkowników. Przypomina to korzystanie ze standardowych krojów pisma na twoim komputerze, takich jak Arial lub Times New Roman.
Jeśli wybierzesz dla swojej witryny internetowej krój pisma systemowego, Twoi użytkownicy nie będą musieli pobierać żadnych dodatkowych plików! Znacznie zmniejsza to rozmiar twojego obciążenia sieciowego i sprawia, że twoja witryna internetowa jest szybsza dla odwiedzających.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak wyłączyć krój pisma Google na twojej witrynie internetowej WordPress.
8. Unikaj powolnych wtyczek
Na koniec porozmawiajmy o wtyczkach. Czasami wtyczki mogą spowolnić twoją witrynę internetową i zwiększyć rozmiar obciążenia sieci poprzez wczytywanie wielu dodatkowych plików JavaScript i CSS.
Powinieneś myśleć o wtyczkach jako o dodatkowych narzędziach, które dodajesz do swojej witryny internetowej. Niektóre z nich są świetne i lekkie, podczas gdy inne mogą być dość ciężkie. Używanie zbyt wielu ciężkich wtyczek może zwiększyć rozmiar pobierania twojej witryny internetowej.
Trudno jest stwierdzić, które wtyczki są powolne na pierwszy rzut oka, więc będziesz musiał przeprowadzić pewne badania. Więcej informacji można znaleźć w naszym przewodniku na temat tego , które wtyczki WordPress spowalniają twoją witrynę.
Po znalezieniu wtyczek, które zwiększają rozmiar pobierania twojej strony, masz kilka opcji.
Po pierwsze, możesz skontaktować się z twórcą wtyczki i sprawdzić, czy jest coś, co możesz zrobić, aby wtyczka była bardziej wydajna. Możesz też poszukać szybszej wtyczki, która robi to samo.
Aby uzyskać rekomendacje, zapoznaj się z naszym przewodnikiem na temat wyboru najlepszych wtyczek WordPress.
Wpis powiązany: Zamierzasz skontaktować się z twórcą wtyczek? Zapoznaj się z naszym przewodnikiem na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress (i ją uzyskać).
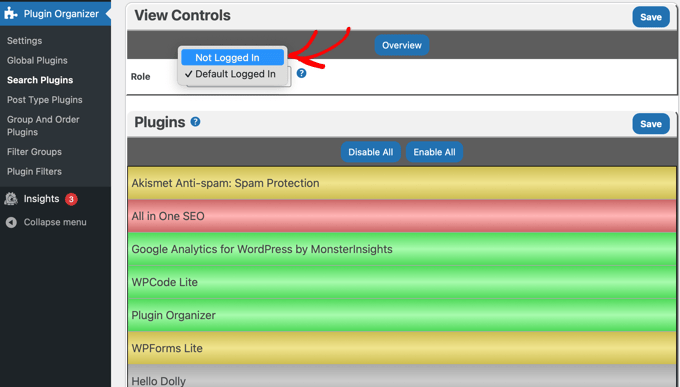
Czasami okaże się, że niektóre z ciężkich wtyczek są niezbędne dla twojej witryny internetowej. W takim przypadku nadal możesz przyspieszyć twoją witrynę internetową, wczytując tę wtyczkę tylko na stronach, które jej potrzebują, zamiast wczytywać ją wszędzie.
Możesz użyć darmowej wtyczki o nazwie Plugin Organizer, aby wyłączyć wtyczki na stronach, na których nie są one potrzebne. Zmniejszy to obciążenie sieci na tych stronach.

Potrzebujesz profesjonalnej pomocy?
Nie każdy ma czas na rozwiązywanie błędu “Unikaj ogromnych obciążeń sieciowych”. Jeśli tak jest w twoim przypadku, dlaczego nie pozwolić naszym ekspertom WordPress zająć się tym problemem?
Nasza usługa optymalizacji szybkości witryny obejmuje kompresję obrazków, leniwe wczytywanie, konfigurację pamięci podręcznej i nie tylko. Dostarczymy nawet raport wydajności przed i po, abyś mógł zobaczyć poprawę!
Bonus: Przewodniki ekspertów związane z wydajnością WordPressa
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak uniknąć ogromnych obciążeń sieciowych w WordPress. Możesz również zapoznać się z przewodnikami na temat innych sposobów poprawy wydajności WordPressa:
- Najlepszy przewodnik po zwiększaniu szybkości i wydajności WordPressa
- Dlaczego WordPress działa wolno? Dowiedz się, jak to naprawiono
- Jak przyspieszyć twoją witrynę internetową e-handel?
- Jak zwiększyć szybkość wczytywania strony na WPBeginner
- Jak prawidłowo przeprowadzić test szybkości witryny internetowej?
- Najlepsze wtyczki WordPress do pamięci podręcznej, aby przyspieszyć twoją witrynę internetową
- Dlaczego potrzebujesz CDN dla twojego bloga WordPress?
- Jak zmniejszyć liczbę żądań HTTP w WordPress
- Jak przeładować multimedia WordPress, aby poprawić szybkość witryny internetowej
- Konserwacja bazy danych WordPress: Jak zoptymalizować twoją bazę danych?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.