Zastrzeżenia są ważną częścią każdej strony internetowej. Pomagają chronić Twoją firmę przed problemami prawnymi i dostarczają użytkownikom ważnych informacji.
Dlatego zawsze wyświetlamy zastrzeżenia na każdym poście, aby upewnić się, że odwiedzający zawsze je widzą.
Jednak ręczne dodawanie zastrzeżeń do każdego wpisu lub strony może być czasochłonne i powtarzalne. Przetestowaliśmy kilka metod i znaleźliśmy proste rozwiązanie do automatycznego dodawania zastrzeżeń do Twojej witryny WordPress: za pomocą WPCode.
Dzięki tej wtyczce do fragmentów kodu możesz zaoszczędzić czas i zapewnić, że Twoje zastrzeżenia są zawsze widoczne, bez konieczności ręcznego wstawiania ich za każdym razem.
W tym artykule pokażemy Ci, jak automatycznie dodać zastrzeżenie w WordPressie.

Dlaczego wyświetlać zastrzeżenie w WordPress?
Dodanie zastrzeżenia do Twojej strony WordPress to świetny sposób na przekazywanie ważnych powiadomień i ogłoszeń odwiedzającym. Chroni również Twoją firmę przed odpowiedzialnością prawną za wszelkie roszczenia użytkownika.
Istnieje wiele sytuacji, w których możesz wyświetlić zastrzeżenie na swojej stronie internetowej. Na przykład, powiedzmy, że Twoja witryna zawiera rekomendacje produktów lub ma linki afiliacyjne. Możesz wyświetlić oświadczenie FTC informujące, w jaki sposób możesz otrzymywać wynagrodzenie od firm, których produkty prezentujesz na swojej stronie internetowej.
Podobnie, jeśli działasz w branży objętej różnymi przepisami, możesz wyświetlać zastrzeżenia prawne. Jest to bardzo pomocne, jeśli udzielasz porad medycznych lub zdrowotnych, porad prawnych lub wskazówek dotyczących inwestycji finansowych.
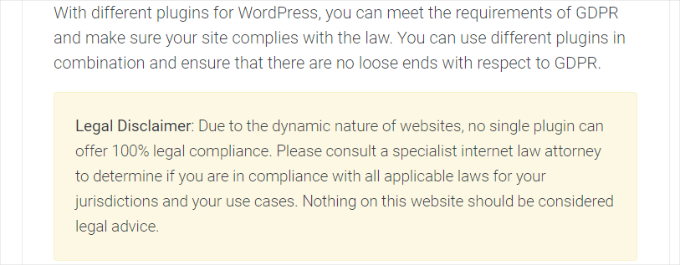
Załóżmy, że piszesz post na blogu o Ogólnym rozporządzeniu o ochronie danych (RODO). Możesz wyświetlić zastrzeżenie informujące użytkowników, że powinni skontaktować się z prawnikiem w celu uzyskania porady prawnej.

Z drugiej strony, jeśli masz bloga na WordPress, na którym dzielisz się osobistymi opiniami, dodanie ujawnienia może uchronić Cię przed wszelkimi działaniami prawnymi.
Mając to na uwadze, pokażemy Ci, jak automatycznie dodać zastrzeżenie w WordPress w zaledwie 2 krokach. Możesz kliknąć poniższe linki, aby przejść do dowolnej sekcji tego posta:
- Tworzenie zastrzeżeń w WordPressie
- Automatyczne dodawanie zastrzeżeń w WordPress
- Najczęściej zadawane pytania dotyczące zastrzeżeń w WordPressie
Zacznijmy od razu!
Tworzenie zastrzeżeń w WordPressie
Możesz dodawać zastrzeżenia WordPress ręcznie za pomocą edytora treści. Po prostu wprowadź treść zastrzeżenia w swoich postach na blogu lub stronach. Jest to jednak czasochłonne, ponieważ WordPress nie oferuje opcji automatycznego wyświetlania tych zastrzeżeń i musiałbyś edytować każdą stronę.
Łatwym sposobem na zrobienie tego jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress, która ułatwia zarządzanie i dodawanie fragmentów niestandardowego kodu.
Używamy WPCode do dodawania i zarządzania niestandardowymi fragmentami kodu na naszych stronach partnerskich. Więcej informacji o naszym doświadczeniu z tą wtyczką znajdziesz w naszej recenzji WPCode.
Czym jest fragment bloków kodu?
WPCode oferuje funkcję Snippetów Niestandardowych Bloków, której możesz użyć do tworzenia zastrzeżeń. Tworzy ona niestandardowy blok WordPress, który możesz automatycznie umieścić w dowolnym miejscu na swojej stronie.
Zazwyczaj wymagałoby to edycji kodu lub zbudowania bloku wielokrotnego użytku. WPCode ułatwia ten proces i nie musisz grzebać w kodzie strony ani ręcznie edytować postów i stron.
Oprócz tworzenia zastrzeżeń, możesz również użyć tej funkcji WPCode do tworzenia niestandardowych bloków WordPress dla pól wezwania do działania, wyświetlania ważnych powiadomień, tworzenia interaktywnych bloków zawierających formularze lub suwaki obrazów i wiele więcej.
W tym samouczku będziemy korzystać z wersji WPCode Pro, ponieważ zawiera ona opcję niestandardowych bloków kodu. Istnieje jednak również bezpłatna wersja WPCode, której możesz użyć, aby zacząć.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode Pro. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
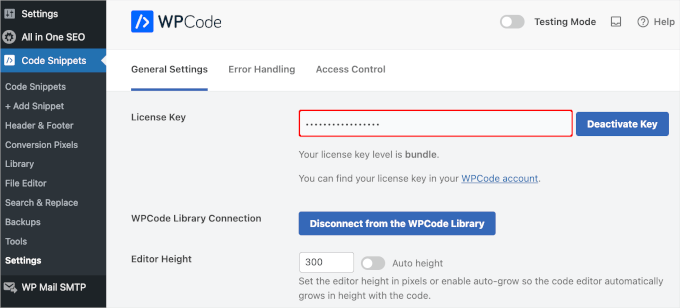
Po aktywacji możesz przejść do Fragmenty kodu » Ustawienia z panelu administracyjnego WordPress i wprowadzić klucz licencyjny. Klucz licencyjny znajdziesz w obszarze swojego konta WPCode.

Następnie możesz przejść do Code Snippets » + Add Snippet z panelu administracyjnego WordPress.
Stąd będziesz musiał wybrać opcję „Dodaj swój niestandardowy kod (nowy fragment kodu)” klikając przycisk „+ Dodaj niestandardowy fragment kodu” pod nią.

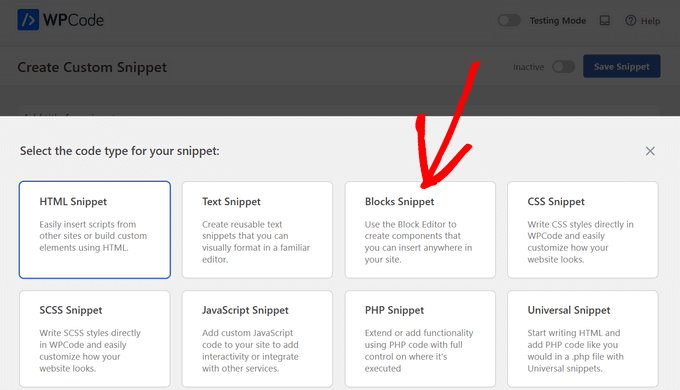
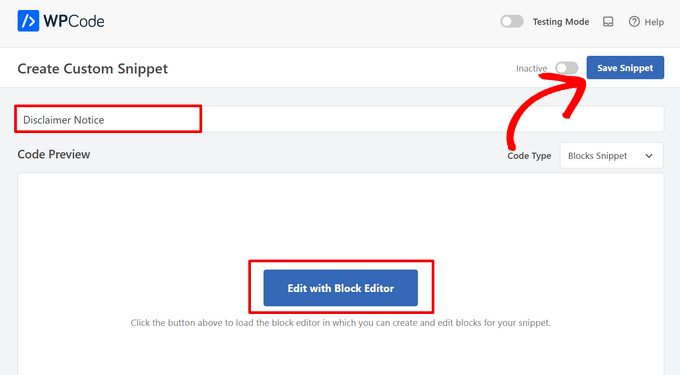
Następnie musisz wybrać „Snippet Bloków” jako typ kodu z listy opcji, które pojawią się na ekranie.

Następnie możesz wprowadzić nazwę dla swojego fragmentu kodu, na przykład „Powiadomienie o zastrzeżeniu”. Po zakończeniu po prostu kliknij przycisk „Zapisz fragment kodu”.

Teraz możesz edytować swoje powiadomienie o zastrzeżeniu za pomocą edytora treści WordPress.
Aby to zrobić, kliknij przycisk „Edytuj za pomocą edytora bloków”.
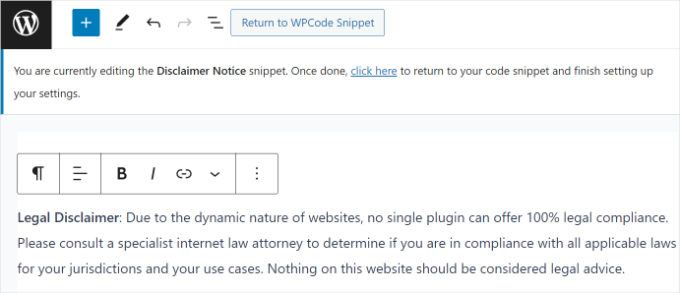
Następnie zostaniesz przeniesiony do edytora bloków w WordPress. Wpisz tekst swojego zastrzeżenia.

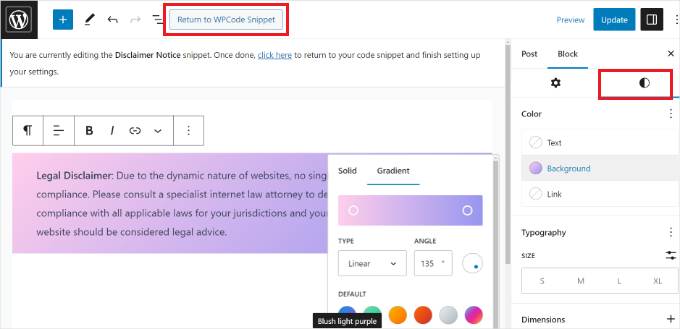
Możesz dalej dostosowywać swoje powiadomienie o zastrzeżeniu w WordPress, korzystając z opcji stylizacji w edytorze bloków.
Po prostu przełącz się na zakładkę „Styl” w panelu Ustawienia po prawej stronie. Stąd możesz zmienić kolor tekstu, tła i linku. Dostępne są również opcje edycji rozmiaru tekstu.
W tym samouczku dodamy kolor tła dla powiadomienia o zastrzeżeniu, aby wyróżniało się ono na tle reszty tekstu. Nie zapomnij kliknąć przycisku 'Aktualizuj'.

Po dostosowaniu powiadomienia o zastrzeżeniu możesz kliknąć przycisk „Powrót do fragmentu WPCode” u góry.
Automatyczne dodawanie zastrzeżeń w WordPress
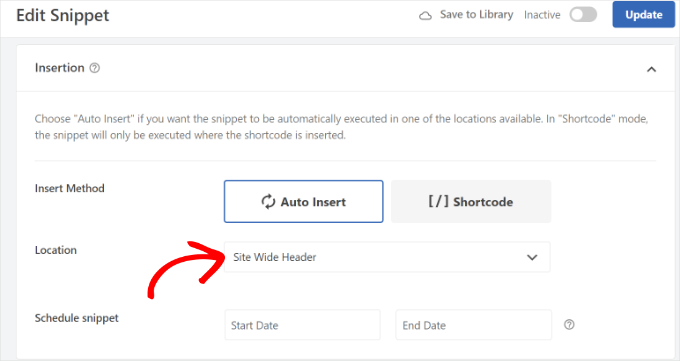
Gdy znajdziesz się na ekranie WPCode Snippet, po prostu przewiń w dół do sekcji „Insertion”. Tutaj możesz wybrać, kiedy i gdzie pojawi się Twoje powiadomienie o zastrzeżeniu.
Możesz pozostawić „Metodę wstawiania” na Automatyczne wstawianie. Następnie kliknij menu rozwijane Lokalizacja.

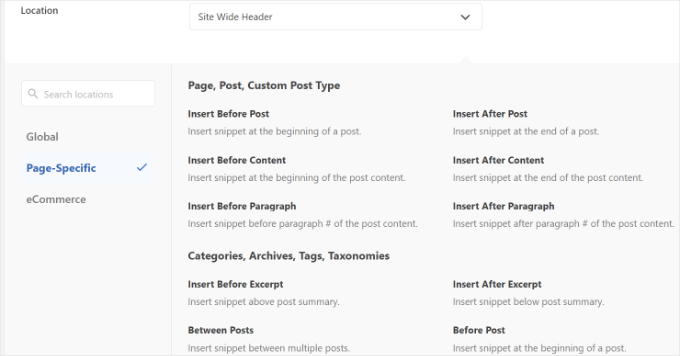
WPCode wyświetli teraz wiele opcji. Przejdź dalej i przełącz się na zakładkę Specyficzne dla strony.
Następnie możesz wybrać, gdzie Twoja witryna wyświetli zastrzeżenie WordPress. Na przykład, może ono pojawić się na początku posta, po kilku akapitach, na końcu i nie tylko.
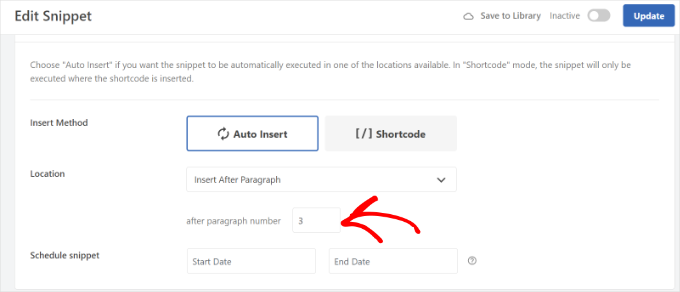
Na potrzeby tego samouczka wybierzemy opcję „Wstaw po akapicie”. W ten sposób fragment pojawi się na wszystkich stronach po określonej liczbie akapitów.

WPCode pozwoli Ci również wybrać liczbę akapitów, po których pojawi się niestandardowy fragment bloku.
Na przykład, chcemy, aby powiadomienie o zastrzeżeniu pojawiało się automatycznie po pierwszych trzech akapitach na wszystkich stronach naszej witryny demonstracyjnej.

Po zakończeniu nie zapomnij aktywować fragmentu kodu bloków i kliknąć przycisku „Aktualizuj” na górze.
Oprócz tego możesz również wstawić powiadomienie o zastrzeżeniu na określonych stronach za pomocą krótkich kodów.
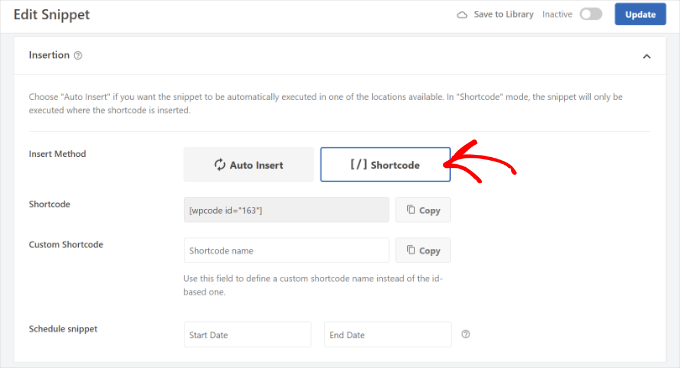
Po prostu przełącz metodę wstawiania z „Automatyczne wstawianie” na „Krótki kod”.

Następnie możesz skopiować shortcode i dodać go w dowolnym miejscu na swojej stronie internetowej. Na przykład, możesz wyświetlić zastrzeżenie na określonych stronach i postach.
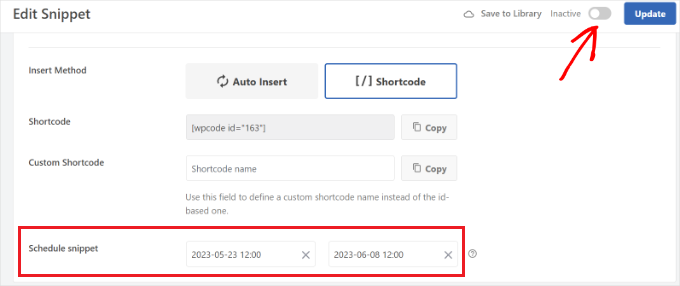
WPCode pozwala również na planowanie skryptów zastrzeżeń. Jest to bardzo przydatne, jeśli masz pilne powiadomienie do wyświetlenia na swojej stronie internetowej. Aby zaplanować fragment kodu, możesz po prostu wybrać datę rozpoczęcia i zakończenia.

Po zakończeniu nie zapomnij aktywować fragmentu kodu i kliknąć przycisk „Aktualizuj”.
Możesz teraz odwiedzić swoją stronę internetową, aby zobaczyć zastrzeżenie w akcji.

Najczęściej zadawane pytania dotyczące zastrzeżeń w WordPressie
Oto kilka pytań, które często zadają nasi czytelnicy dotyczące dodawania zastrzeżenia w WordPress:
Czy mogę wyświetlić zastrzeżenie tylko na określonych stronach zamiast na całej witrynie?
Tak, możesz! Wiele wtyczek, takich jak WPCode, daje Ci pełną kontrolę nad tym, gdzie wyświetla się Twoje zastrzeżenie. Oznacza to, że nie musisz wyświetlać go wszędzie, jeśli nie jest to potrzebne.
Na przykład, możesz ustawić warunki, aby:
- Wstaw zastrzeżenie tylko do postów, nie do stron.
- Wyświetlaj go po pierwszym akapicie, aby uzyskać lepszą widoczność.
- Wyświetlaj je tylko w postach, które zawierają linki afiliacyjne lub należą do określonych kategorii.
Niektóre wtyczki pozwalają nawet na planowanie, dzięki czemu możesz wyświetlać zastrzeżenie w określonych datach lub kampaniach. Ta elastyczność jest świetna, jeśli chcesz, aby Twoja witryna była przejrzysta i unikała niepotrzebnych tekstów na każdej stronie.
Czy istnieją inne sposoby na automatyczne dodawanie zastrzeżeń?
Tak, istnieje kilka alternatywnych metod, które możesz wypróbować, jeśli nie chcesz używać wtyczki takiej jak WPCode. Te opcje mogą dobrze działać w przypadku ogólnych powiadomień lub zastrzeżeń dotyczących plików cookie/RODO.
Niektóre popularne alternatywy obejmują:
- Paski boczne lub banery wyskakujące – Są świetne do wyświetlania zastrzeżeń na całej stronie, zwłaszcza w przypadku powiadomień o zgodności, takich jak RODO lub pliki cookie.
- Wtyczki typu popup lub pasek powitalny – wyświetlają pływający pasek lub wyskakujące okienko na górze lub dole ekranu.
Pamiętaj, że chociaż te opcje są łatwe do skonfigurowania, mogą nie zawsze spełniać wymogi prawne, jeśli zastrzeżenie nie zostanie umieszczone bezpośrednio w Twojej treści.
Jeśli potrzebujesz, aby zastrzeżenie było bardzo widoczne ze względów prawnych, umieszczenie na poziomie treści jest nadal najlepszym wyborem.
Czy nadal potrzebuję osobnej strony z zastrzeżeniem?
Tak, posiadanie dedykowanej strony z zastrzeżeniami jest wysoce zalecane – nawet jeśli automatycznie dodajesz zastrzeżenia do swoich postów lub stron. Krótka notatka w treści jest pomocna, ale pełna strona z zastrzeżeniami pozwala wyjaśnić wszystkie szczegóły prawne w jednym miejscu.
Najlepszą praktyką jest:
- Dodaj link do swojej strony z zastrzeżeniem w stopce witryny lub w głównym menu, aby odwiedzający mogli go łatwo znaleźć.
- Użyj automatycznie wstawionego zastrzeżenia jako szybkiego powiadomienia, jednocześnie kierując użytkowników na pełną stronę w celu uzyskania dalszych informacji.
Takie podejście buduje przejrzystość i zapewnia pełne zabezpieczenie, jeśli ktoś potrzebuje przeczytać pełne warunki lub uwagi prawne.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak automatycznie dodać zastrzeżenie w WordPress. Możesz również zapoznać się z naszą listą kluczowych elementów projektowych dla efektywnej strony internetowej WordPress oraz naszym przewodnikiem, jak wyróżniać nowe posty dla powracających odwiedzających.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Prud
To umieszcza zastrzeżenie na postach I stronach. Nie ma opcji, aby było ono tylko na POSTACH.
Wsparcie WPBeginner
Użyłbyś opcji logiki warunkowej we wtyczce, aby ustawić ją tak, aby wyświetlała się tylko w postach.
Admin
Balakumaran Velumani
Witaj Zespole,
Na przykład, jeśli dodajemy osobną stronę z zastrzeżeniami na naszym blogu, czy powinniśmy wykluczyć tę stronę z indeksowania (no-index) czy indeksować ją w wynikach wyszukiwania Google?
Jaka jest najlepsza opcja dla zdrowego bloga?
Wsparcie WPBeginner
Nie musisz indeksować swojej strony z zastrzeżeniem, a jej indeksowanie jest obecnie kwestią osobistych preferencji.
Admin