Pracowaliśmy nad wieloma stronami WordPress, gdzie różni użytkownicy potrzebowali różnych doświadczeń. Członkowie, klienci, autorzy i zleceniodawcy mogą skorzystać z układu dopasowanego do ich roli.
Ale WordPress nie oferuje wbudowanego sposobu stylizowania rzeczy w oparciu o role użytkowników. Próba zrobienia tego za pomocą plików motywu może być ryzykowna, zwłaszcza jeśli nie jesteś programistą.
Widzieliśmy, jak użytkownicy utknęli lub nawet zepsuli swoją stronę, po prostu dodając zły kod. Dlatego zawsze zalecamy bezpieczniejszy i łatwiejszy sposób postępowania z tym.
W tym przewodniku pokażemy Ci, jak zastosować niestandardowy CSS dla określonych ról użytkowników za pomocą narzędzia przyjaznego dla początkujących. Jest to ta sama metoda, której używamy na naszych stronach, gdy potrzebujemy szybkiego i bezpiecznego rozwiązania.

Oto krótkie omówienie tematów, które poruszymy w tym przewodniku:
- Dlaczego i kiedy stosować CSS dla konkretnych ról użytkowników w WordPressie
- Stosowanie niestandardowego CSS dla określonych ról użytkowników w WordPress
- Dodaj niestandardowy CSS dla określonych ról użytkowników w obszarze administracyjnym WordPress
- Dodaj niestandardowy CSS dla określonych ról użytkowników w innych obszarach
- Najczęściej zadawane pytania
- Dodatkowe wskazówki
Dlaczego i kiedy stosować CSS dla konkretnych ról użytkowników w WordPressie
Zarządzamy różnymi stronami internetowymi dla naszych firm, które wymagają logowania użytkowników. Często pojawia się potrzeba dostosowania wyglądu dla różnych ról użytkowników.
Podczas przeprowadzania testów A/B na tych stronach odkryliśmy, że personalizacja znacznie poprawia doświadczenie użytkownika. Lepsze doświadczenie użytkownika ostatecznie prowadzi do większej satysfakcji klienta, konwersji i sprzedaży.
Niezależnie od tego, czy jesteś właścicielem witryny, deweloperem czy projektantem, kontrola nad wyglądem witryny dla różnych użytkowników może być bardzo przydatna.
Oto kilka typowych przypadków użycia:
- Strony członkowskie: Możesz użyć niestandardowego CSS, aby zaoferować różne doświadczenia członkom premium.
- Sklepy eCommerce: Możesz wyróżnić koszyki zakupowe, zniżki dla klientów i inne funkcje dla zalogowanych klientów.
- Blogi z wieloma autorami: Zarządzanie blogiem z wieloma autorami może być kłopotliwe. Dzięki niestandardowemu CSS możesz stworzyć czysty, wydajny interfejs dla redaktorów, jednocześnie zachowując prostotę dla współpracowników i subskrybentów.
- Witryny klienckie: Możesz stworzyć uproszczony obszar administracyjny dla klientów, ukrywając pewne elementy za pomocą niestandardowego CSS.
Teraz problem polega na tym, jak poinformować WordPress, który kod CSS ma być ładowany dla różnych ról użytkowników.
Stosowanie niestandardowego CSS dla określonych ról użytkowników w WordPress
Najłatwiejszym sposobem zarządzania niestandardowym kodem, w tym CSS, w WordPress jest użycie WPCode. Jest to najlepszy wtyczka do fragmentów kodu dla WordPress i pozwala bezpiecznie zarządzać niestandardowym CSS w jednym miejscu.
Uwaga: Dostępna jest również darmowa wersja WPCode. Zalecamy jednak przejście na płatny plan, aby odblokować więcej funkcji.
Dlaczego polecamy WPCode:
- Pozwala bezpiecznie dodać dowolny niestandardowy kod, w tym CSS, bez psucia Twojej witryny. Jeśli fragment kodu nie działa, możesz go łatwo wyłączyć.
- Zawiera potężne narzędzia do wstawiania kodu i logiki warunkowej, pozwalające na uruchamianie fragmentu kodu tylko wtedy, gdy jest to potrzebne.
- Uzyskujesz dostęp do ogromnej biblioteki kodu z użytecznymi fragmentami, co pozwala uniknąć instalowania wielu oddzielnych wtyczek.
Mając to na uwadze, dodajmy niestandardowy CSS i zastosujmy go dla określonych ról użytkowników.
Dodawanie niestandardowego CSS w WPCode
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Więcej szczegółów znajdziesz w naszym poradniku jak zainstalować wtyczkę WordPress.
Po aktywacji przejdź do strony Fragmenty kodu » + Dodaj fragment. Tam zobaczysz wiele przydatnych fragmentów do różnych zadań.

Jednakże, ponieważ dodajesz niestandardowy kod CSS, będziesz musiał zacząć od zera, klikając „+ Dodaj niestandardowy fragment” w polu „Dodaj swój niestandardowy kod (nowy fragment)”.
Następnie musisz wybrać „Fragment CSS” jako typ kodu z listy opcji, które pojawią się na ekranie.

Spowoduje to przejście do edytora kodu.
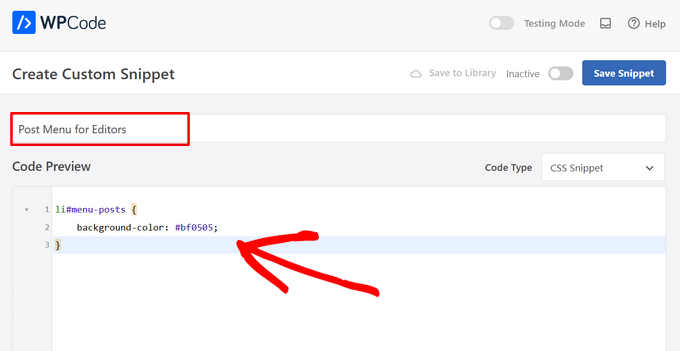
Najpierw musisz wprowadzić tytuł dla swojego fragmentu, który może być czymkolwiek, co pomoże Ci zapamiętać, do czego służy kod.

Teraz możesz dodać swój niestandardowy kod CSS do pola „Podgląd kodu”.
Na potrzeby tego tutorialu używamy tego kodu, który podświetla menu „Wpisy” w obszarze administracyjnym, zmieniając kolor tła. Możesz tutaj użyć własnego kodu CSS:
li#menu-posts {
background-color: #bf0505;
}
Wybierz logikę warunkową roli użytkownika
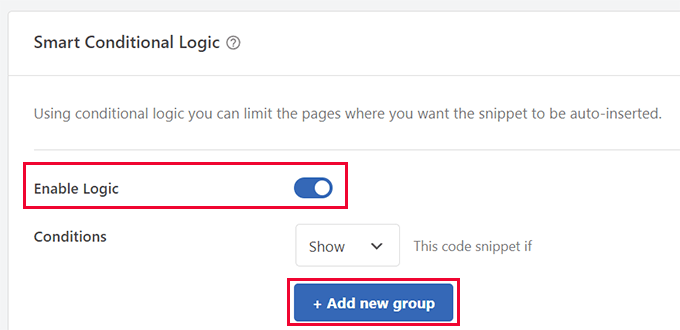
Następnie przewiń w dół do pola „Logika warunkowa Smart” i przełącz przełącznik obok opcji „Włącz logikę”.
Następnie wybierz „Warunek” (Pokaż lub Ukryj), a następnie kliknij „Dodaj nową grupę”.

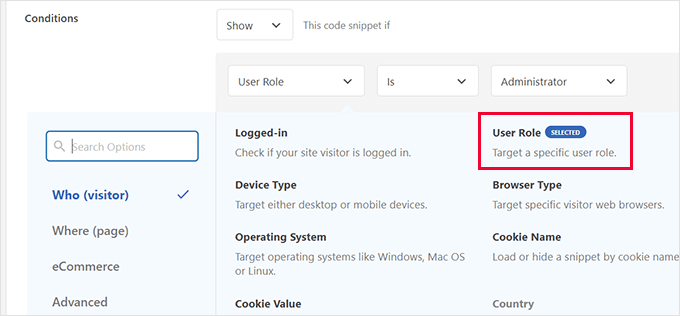
Kliknij pierwsze pole w sekcji Zasada, aby je rozwinąć. Zobaczysz listę zasad do wyboru.
Na przykład możesz wybrać status logowania, rolę użytkownika, typ urządzenia itp.

Wybierz „Rola użytkownika”, ponieważ chcesz, aby ten niestandardowy kod CSS został dodany dla konkretnej roli użytkownika.
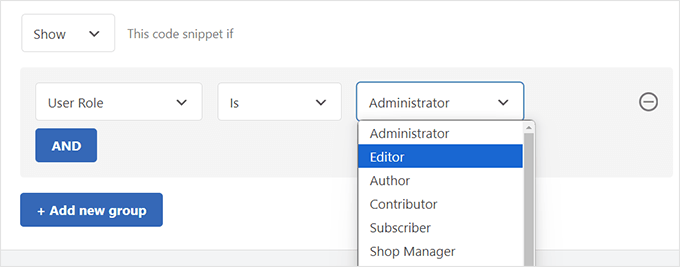
Następnie możesz wybrać, do jakiej roli użytkownika chcesz ją zastosować.

Uwaga: Możesz dodać wiele reguł logiki warunkowej, klikając przycisk „+ Dodaj nową grupę”.
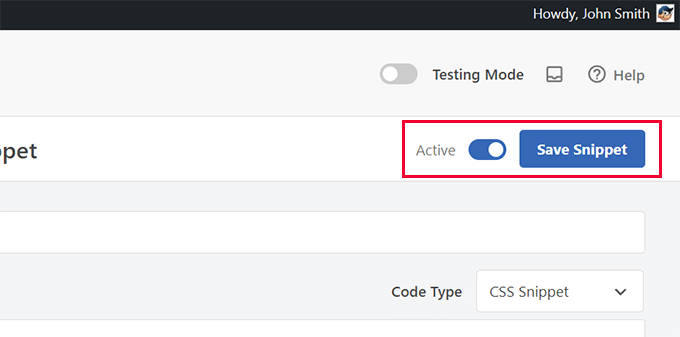
Po zakończeniu kliknij „Zapisz fragment” w prawym górnym rogu ekranu, a następnie przełącz go na „Aktywny”.

WPCode wyświetli teraz Twój niestandardowy CSS dla określonych ról użytkowników w WordPress.
Dodaj niestandardowy CSS dla określonych ról użytkowników w obszarze administracyjnym WordPress
Jeśli chcesz, aby Twój niestandardowy CSS był dodawany tylko w obszarze administracyjnym WordPress, WPCode ułatwia to jeszcze bardziej.
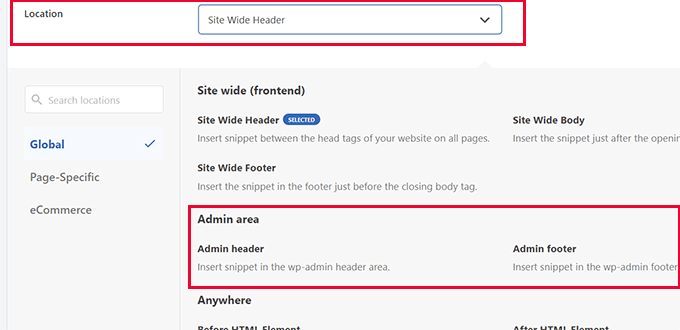
Na ekranie edycji kodu przewiń w dół do opcji „Lokalizacja”. Kliknij menu rozwijane, aby je rozwinąć, a zobaczysz wiele lokalizacji, w których możesz automatycznie załadować CSS.

Teraz po prostu wybierz opcję „Nagłówek administratora” lub „Stopka administratora”, aby załadować kod CSS w obszarze administracyjnym WordPress.
Dodaj niestandardowy CSS dla określonych ról użytkowników w innych obszarach
Personalizacja projektu na stronach eCommerce prowadzi do lepszego doświadczenia użytkownika i udowodniono, że zmniejsza sprzedaż z porzuconych koszyków.
Jeśli prowadzisz sklep WooCommerce, sprzedajesz kursy online lub inne produkty cyfrowe, dodanie niestandardowego CSS dla zalogowanych klientów będzie przydatne.
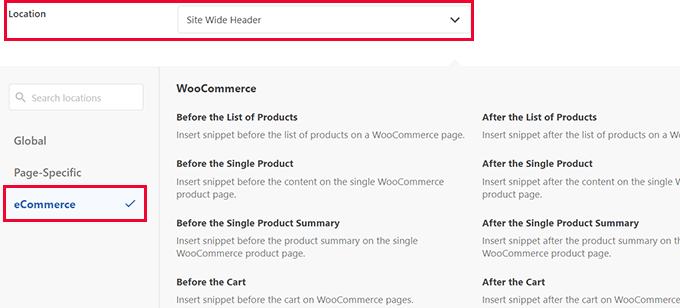
WPCode pozwala wybrać, gdzie dodać niestandardowy kod do witryny eCommerce. W ustawieniach lokalizacji przejdź do zakładki „eCommerce”.

Zobaczysz kilka miejsc, w których możesz dodać swój niestandardowy CSS, takich jak przed koszykiem, przed formularzem płatności, na stronach produktów i nie tylko.
WPCode obsługuje WooCommerce, Easy Digital Downloads oraz MemberPress.
Najczęściej zadawane pytania
Oto odpowiedzi na najczęściej zadawane pytania dotyczące dostosowywania WordPress dla różnych ról użytkowników.
Czy mogę zastosować CSS do niestandardowych ról użytkowników w WordPress?
Tak, WPCode pozwala na targetowanie dowolnej roli użytkownika, w tym niestandardowych utworzonych przez wtyczki członkowskie, narzędzia LMS lub niestandardowy kod. Wystarczy upewnić się, że niestandardowa rola pojawia się w opcjach logiki warunkowej.
Co jeśli zmiany CSS nie pojawią się u niektórych użytkowników?
Może się to zdarzyć, jeśli Twoja witryna używa agresywnego buforowania lub sieci CDN. Spróbuj wyczyścić pamięć podręczną i upewnij się, że fragment WPCode jest aktywny i celuje we właściwą lokalizację i rolę.
Czy mogę podglądać zmiany CSS przed ich opublikowaniem?
WPCode nie ma podglądu wizualnego, ale możesz pozostawić fragment kodu nieaktywnym podczas testowania w narzędziach deweloperskich przeglądarki. Gdy będziesz zadowolony z wyglądu, wklej go do WPCode i aktywuj.
Czy bezpieczne jest używanie WPCode zamiast edycji plików motywu?
Absolutnie. W WPBeginner używamy WPCode, ponieważ utrzymuje cały nasz niestandardowy kod z dala od plików motywu, dzięki czemu zmiany nie giną podczas aktualizacji. Ponadto ułatwia i ułatwia zarządzanie fragmentami kodu w jednym miejscu.
Dodatkowe wskazówki
Poniżej znajdują się dodatkowe zasoby, które pomogą Ci zaprojektować niestandardowe doświadczenia użytkownika w WordPress. Nie musisz nawet uczyć się CSS dla niektórych z tych opcji:
- Jak wyświetlać spersonalizowane treści różnym użytkownikom w WordPress
- Jak dostosować kolory na swojej stronie WordPress
- Jak dostosować i stylizować formularze WordPress (2 proste metody)
- Jak stworzyć niestandardową stronę główną w WordPress (3 metody)
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stosować CSS dla konkretnych ról użytkowników w WordPressie. Możesz również zapoznać się z naszym domyślnym arkuszem stylów CSS generowanym przez WordPress dla początkujących lub sprawdzić te wtyczki i wskazówki dotyczące ulepszenia obszaru administracyjnego WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.