Być może nie wiesz, że WordPress ma tryb dostępności do wstawienia widżetów. Umożliwia on dodawanie widżetów do twojego panelu bocznego poprzez klikanie odnośników.
Interfejs widżetu można eksplorować z większą łatwością, korzystając z nawigacji za pomocą klawiatury i unikając konieczności wykonywania działań typu “przeciągnij i upuść”. Funkcja ta jest szczególnie przydatna dla użytkowników z wadami wzroku lub innymi potrzebami w zakresie dostępności.
W tym artykule pokażemy, jak w prosty sposób włączyć tryb dostępności i dodać widżety WordPress bez użycia metody “przeciągnij i upuść”.

Dlaczego warto włączać tryb dostępności widżetów w WordPress?
Interfejs “przeciągnij i upuść” służy do dodawania widżetów zarówno w opartym na blokach edytorze widżetów wprowadzonym w WordPress 5.8, jak i klasycznym edytorze widżetów, który był oferowany we wcześniejszych wersjach WordPress.
Jednak niektórzy użytkownicy mają trudności z dodawaniem różnych widżetów do swojej witryny internetowej WordPress za pomocą metody “przeciągnij i upuść”.
Klasyczny edytor widżetów oferował tryb dostępności, który umożliwiał dodawanie widżetów po prostu poprzez kliknięcie odnośników bez konieczności przeciągania i upuszczania. Jeśli korzystasz z WordPressa w wersji 5.8 lub nowszej, nadal możesz włączać ten sam tryb za pomocą wtyczki.
W związku z tym zobaczmy, jak krok po kroku łatwo włączyć tryb dostępności widżetów na twojej witrynie WordPress.
Jak włączyć tryb dostępności widżetów w WordPress?
Najpierw należy zainstalować i włączyć wtyczkę Classic Widgets. Więcej szczegółów można znaleźć w naszym przewodniku dla początkujących na temat przywracania klasycznych widżetów w WordPress.
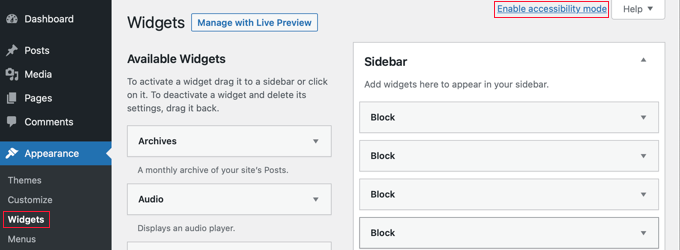
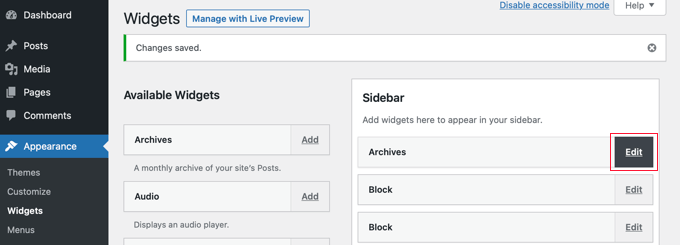
Po włączaniu przejdź do ekranu Wygląd ” Widżety w obszarze administracyjnym WordPress. Tutaj możesz powiadomić, że masz teraz klasyczny interfejs widżetów.

Teraz wystarczy kliknąć odnośnik “Włącz tryb dostępności” w prawym górnym rogu ekranu.
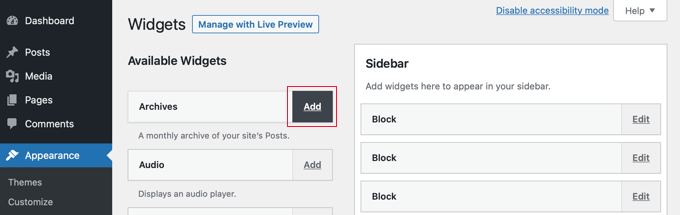
Włączanie trybu dostępności spowoduje przeładowanie ekranu widżetów z nowym interfejsem. Ten nowy interfejs umożliwi teraz utwórz dostępnych widżetów za pomocą odnośnika “Dodaj” obok tytułu widżetu.

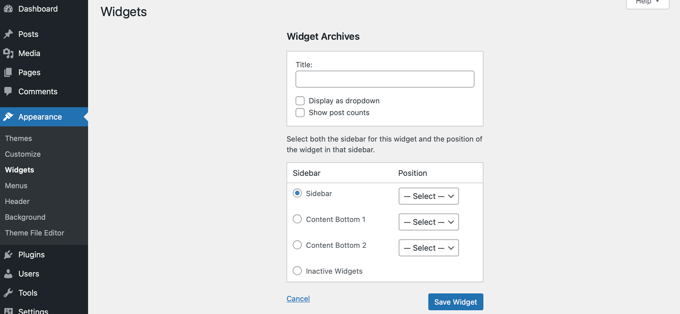
Gdy to zrobisz, widżet otworzy się na jednej stronie, na której możesz skonfigurować jego ustawienia. Możesz zacząć od nadania widżetowi tytułu, a następnie wybrać inne opcje, które chcesz włączyć.
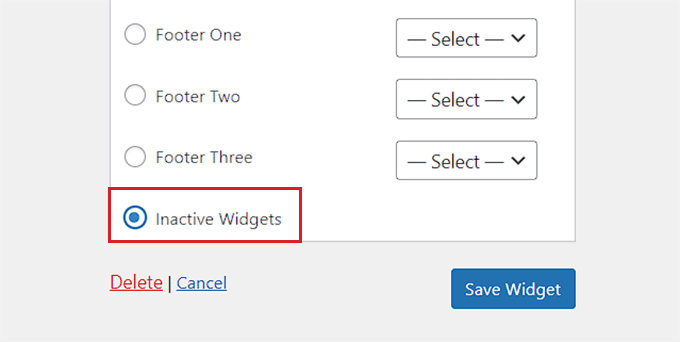
W dolnej połowie strony możesz wybrać panel boczny lub obszar widżetów, w którym chcesz utworzyć twój nowy widżet.
Obok niego zobaczysz również rozwijane menu pozycji, które pozwala wybrać pozycję tego widżetu w twoim wybranym panelu bocznym.

Na przykład, aby umieścić widżet na górze panelu bocznego, należy wybrać “Panel boczny” z listy po lewej stronie, a następnie wybrać “Pozycja 1” z rozwijanego menu po prawej stronie.
Po zakończeniu naciśnij przycisk “Zapisz widżet”, aby powrócić do ekranu widżetów.
Tryb dostępności włącza również przyciski “Edytuj” obok włączonych widżetów, jak poniżej:

Kliknięcie przycisku “Edytuj” spowoduje przejście do tego samego ekranu, co w przypadku dodawania widżetu.
Tutaj możesz edytować ustawienia twojego widżetu, a nawet usunąć widżet, wybierając opcję “Nieaktywne widżety” u dołu strony.
Gdy już to zrobisz, nie zapomnij kliknąć przycisku “Zapisz widżet”, aby wyłączyć widżet.

Bonus: Usuwanie nieaktywnych widżetów w WordPressie
Po dodaniu trybu dostępności dla widżetów, ważne jest również, aby usuwać nieaktywne widżety na twoim blogu WordPress.
Po zmianie motywu WordPress niektóre z twoich włączonych widżetów są umieszczane w sekcji nieaktywnych widżetów. Dzieje się tak, ponieważ w twoim nowym motywie nie ma odpowiedniego obszaru widżetów.
Widżety te mogą następnie zaśmiecać twoją witrynę, dlatego dobrym pomysłem jest usuwanie nieaktywnych widżetów. Aby to zrobić, przejdź na stronę Wygląd ” Widżety z kokpitu WordPress i przewiń w dół do obszaru “Nieaktywne widżety”.
Tutaj możesz kliknąć przycisk “Wyczyść nieaktywne widżety”, aby trwale je usuwać.

Jeśli jednak nie korzystasz z klasycznych widżetów, możesz zapoznać się z naszym poradnikiem na temat usuwania nieaktywnych widżetów w WordPress.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać widżety WordPress w trybie dostępności. Możesz również dowiedzieć się , jak wyświetlać lub ukrywać widżety na określonych stronach WordPress lub sprawdzić nasze wybory ekspertów dotyczące najlepszych motywów WordPress przyjaznych dla Gutenberga, aby Twoja witryna była estetyczna.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sheena
Hi, I enabled this feature. However I cannot see any add/edit buttons, I also cannot revert this option/or see the disable option. I am now stuck as to how to edit/amend my widgets. Please help
WPBeginner Support
Hi Sheena,
You can disable it by clicking on the screen options button at the top right corner of the screen and then click on ‘Disable accessibility mode’ link.
Admin
juber
i do not working that option so how can i disable accessibility mode.Please help me i am very Tired to this……..
Neal Umphred
Thanks! That is SOOO much simpler . . .
Joseph
This option seems to be eliminated in the newer versions of WordPress. Do you know how I can get it bak?
WPBeginner Support
We tested with the latest version of WordPress, and the accessibility option is still there.
Admin
WPBeginner Staff
Glad to be of help
Dale Reardon
Thankyou ever so much for this article. I am blind and was always getting my wife to do the widgets for me.
Didn’t know this existed.
Dale.