Jeden z naszych czytelników zapytał niedawno, czy możliwe jest wyróżnienie ról użytkowników obok każdego komentarza w WordPress. To częste pytanie, a my pomogliśmy wielu właścicielom witryn internetowych dodać tę funkcję, aby zbudować silniejsze poczucie wspólnoty.
Wyświetlając etykietę roli użytkownika, możesz natychmiast zasygnalizować, które komentarze pochodzą od zaufanych użytkowników Twojej witryny internetowej, takich jak autorzy, redaktorzy i administratorzy.
W tym artykule pokażemy, jak łatwo dodać etykietę roli użytkownika obok komentarzy w WordPress.

Dlaczego warto wyświetlać etykietę roli użytkownika obok nazwy autora komentarza w WordPress?
Jeśli zezwalasz na rejestrację użytkowników w twojej witrynie internetowej lub prowadzisz witrynę WordPress z wieloma autorami, etykiety użytkowników mogą przedstawiać użytkowników sobie nawzajem na podstawie ich ról.
Na przykład użytkownicy z rolą redaktora będą wyświetlać plakietkę obok swojej nazwy w komentarzach, informując innych użytkowników, że ten komentarz został napisany przez redaktora.
Buduje to zaufanie wśród twoich odbiorców i zwiększa zaangażowanie użytkowników w komentarze na twojej witrynie internetowej.
Wiele motywów WordPress podświetla tylko komentarze autorów wpisów. Nie pokazują etykiet dla innych ról użytkowników, nawet jeśli inne komentarze są tworzone przez zarejestrowanych użytkowników lub administratorów witryny.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać etykietę roli użytkownika obok komentarzy w WordPress.
Dodawanie etykiety roli użytkownika obok nazwy autora komentarza w WordPress
Ten poradnik wymaga dodania kodu do plików twojego motywu WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania fragmentów kodu w WordPress.
Pierwszą rzeczą, którą musisz zrobić, jest dodanie następującego kodu do pliku functions.php twojego motywu, we wtyczce specyficznej dla witryny lub we fragmencie kodu wtyczki.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Powyższy kod funkcji łączy się z filtrami WordPressa używanymi do wyświetlania nazwy autora komentarza w celu dołączenia etykiety roli użytkownika.
Zalecamy dodanie tego kodu za pomocą WPCode, najlepszej wtyczki do fragmentów kodu dla WordPress. To najbezpieczniejszy i najłatwiejszy sposób na dodanie kodu bez edytowania pliku functions.php twojego motywu.

Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, zobacz ten poradnik, jak zainstalować wtyczkę WordPress.
Po włączeniu wtyczki przejdź do Code Snippets ” + Add Snippet z kokpitu WordPress. Stamtąd kliknij przycisk “+ Add Custom Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

Następnie należy wybrać “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

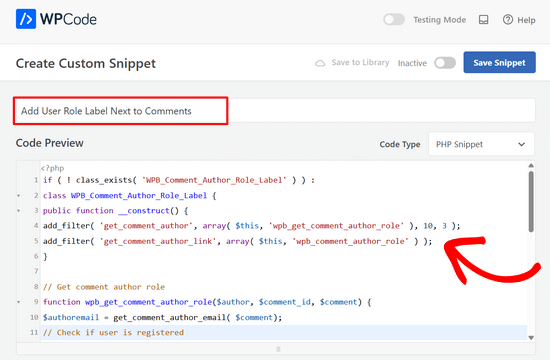
Spowoduje to przejście do strony Utwórz własny fragment kodu.
W tym miejscu należy dodać tytuł dla twojego fragmentu kodu. Może to być cokolwiek, co pomoże ci zapamiętać, do czego służy kod.
Następnie wklej powyższy kod w polu “Podgląd kodu”.

Następnie wystarczy przesunąć przełącznik z “Nieaktywne” na “Aktywne” u góry strony.
Na koniec kliknij przycisk “Zapisz fragment kodu”.

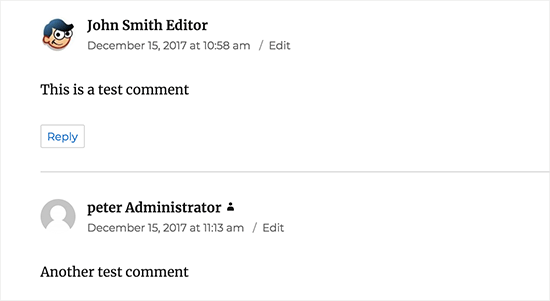
Możesz teraz przejść na dowolny wpis z komentarzami, aby zobaczyć go w działaniu.
W komentarzach zarejestrowanych użytkowników obok nazwy autora komentarza wyświetlana jest jego rola użytkownika. W przypadku komentarzy niezarejestrowanych użytkowników wyświetlana będzie tylko nazwa autora komentarza.

Teraz, gdy dodaliśmy rolę użytkownika, nadszedł czas, aby nadać jej styl i sprawić, by wyglądała czysto.
W naszym kodzie dodaliśmy klasę CSS dla każdej roli użytkownika, dzięki czemu możemy użyć tych klas CSS, aby dostosować każdy identyfikator użytkownika w inny sposób (np. użyć różnych kolorów itp.).
Poniższy przykład CSS może posłużyć jako punkt wyjścia:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
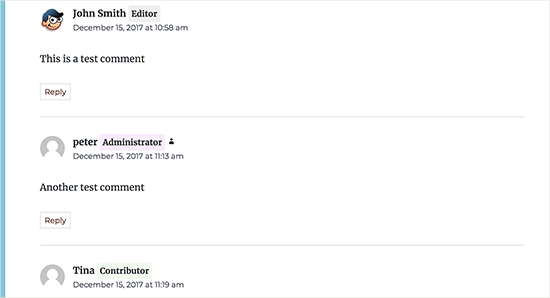
Możesz dostosować CSS do swoich upodobań. Tak to wyglądało na naszej demonstracyjnej witrynie internetowej:

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak łatwo dodać własny CSS do twojej witryny WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać etykietę roli użytkownika obok komentarzy w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak leniwie wczytywać gravatary w komentarzach WordPress i naszymi eksperckimi typami najlepszych wtyczek do ulepszania komentarzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jack
What if a user has multiple roles? Let say, I have a user with “verified” and “subscriber” roles. I need to put verified badge next to the comment author with “verified” role. How can I do this?
WPBeginner Support
By default WordPress only allows a user to have 1 role at a time, if you’re using a plugin to allow for multiple roles then it would depend on the specific plugin that you are using
Admin
John
How to integrate it in Profile Page or lets say, i want to add a code in about Me widget.
Matt
Hey,
Great tutorial.
Is there anyway to customize the text within the badge?
Instead of the user role, displaying something like “Post Author”? I feel like displaying ‘Administrator’ for some blogs is a bit of a buzz kill and too serious.
Kelly
Instead of saying “Administrator” or whatever their role beside their name, if I wanted to show an icon based on user role, how could I do that? I’ve tried playing with your code but cannot figure out how to display a different icon based on user role.
Eddie
That would be great. I’m looking for this so I can show an icon only for contributors
Mahmudul Hasan
where put the css code..?
WPBeginner Support
Hi Mahmudul Hasan,
Please see our guide on how to add custom CSS in WordPress.
Admin
javad
Hi this code is wrong and when I put it on functions.php my website got 500 error!!!
WPBeginner Support
Hi Javad,
This code is working fine on our test site. 500 internal server error can be caused by many other things.
Admin