Nauczyłem się, że im łatwiej jest ludziom udostępniać twoje treści online, tym więcej będą się nimi dzielić. A jeśli chodzi o udostępnianie społecznościowe, Twitter (X) jest nadal jedną z najpotężniejszych platform umożliwiających powiadomienie o twojej treści.
Właśnie dlatego zespół WPBeginner włącza się aktywnie na Twitterze i upewniamy się, że nasze treści są łatwe do udostępniania! 🙌
Co więcej, moim zdaniem udostępnianie twoich treści na Twitterze nie jest tylko miłym dodatkiem do solidnej strategii marketingowej, ale nie podlega negocjacjom. To dlatego, że może mieć większy wpływ na twój biznes, niż mogłoby się wydawać.
W jaki sposób? Udostępnienia na Twitterze nie tylko zwiększają twój zasięg. Wysyłają one również pozytywne sygnały do wyszukiwarek, pokazując im, że ludzie uważają twoją treść za wartościową.
W tym przewodniku pokażę ci 2 proste metody dodawania przycisków udostępniania i podawania dalej na Twitterze w WordPressie (bez konieczności kodowania).

Po co dodawać przyciski udostępniania i podawania dalej na Twitterze w WordPressie?
Według badań statystyk marketingowych zespołu WPBeginner, Twitter (X) ma ponad 250 milionów miesięcznie włączających się użytkowników. To sprawia, że jest to świetne miejsce do promowania Twojej witryny internetowej.
Jednak udostępnianie treści w mediach społecznościowych dociera tylko do użytkowników, którzy już śledzą twoje konto. Jeśli chcesz dotrzeć do nowych odbiorców, musisz zachęcić ludzi do udostępniania i podawania dalej Twoich treści.

Może to zwiększyć ruch na Twoim blogu, przedstawiając Twoją markę osobom, które mogły nie być świadome istnienia Twojej witryny internetowej. Repostowanie twoich treści jest również potężną formą dowodu społecznego. Gdy ktoś dzieli się wpisem lub tweetem ze swoimi obserwatorami, często jest to postrzegane jako poparcie.
To powiedziawszy, przyjrzyjmy się, jak łatwo jest dodać przyciski udostępniania i podawania dalej na Twitterze w WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
🧑💻 Pro Tip: Szukasz sposobu, aby treść twojego wpisu można było tweetować w WordPressie? Zapoznaj się z naszym przewodnikiem na temat dodawania pól “Click to Tweet” w WordPress.
Metoda 1: Jak dodać przycisk udostępniania na Twitterze w WordPressie za pomocą Novashare
Z mojego doświadczenia wynika, że najłatwiejszym sposobem na dodanie przycisku udostępniania Twittera (X) do WordPressa jest użycie wtyczki Novashare. Jest to jedna z najlepszych wtyczek mediów społecznościowych dla WordPressa, która umożliwia dodawanie wszelkiego rodzaju przycisków udostępniania do twojej witryny. Obejmuje to LinkedIn, Facebook i X.
Uwaga: Zespół WPBeginner przeprowadził szeroko zakrojone badania nad tą wtyczką i możesz dowiedzieć się o niej wszystkiego w naszej obszernej recenzji Novashare.
W przeciwieństwie do innych nieporęcznych wtyczek, Novashare koncentruje się na wydajności i świetnie współpracuje z wieloma popularnymi motywami WordPress. Dzięki temu jest idealna dla właścicieli witryn, którym zależy na szybkości, stylu i prostocie strony.
Krok 1: Instalacja i włączanie Novashare
Pierwszym krokiem jest instalacja i włączanie wtyczki.
Wtyczkę Novashare należy zakupić na oficjalnej witrynie internetowej Novashare.

Następnie możesz po prostu przejść przez proces płatności, aby dostać się do twojego kokpitu Novashare.
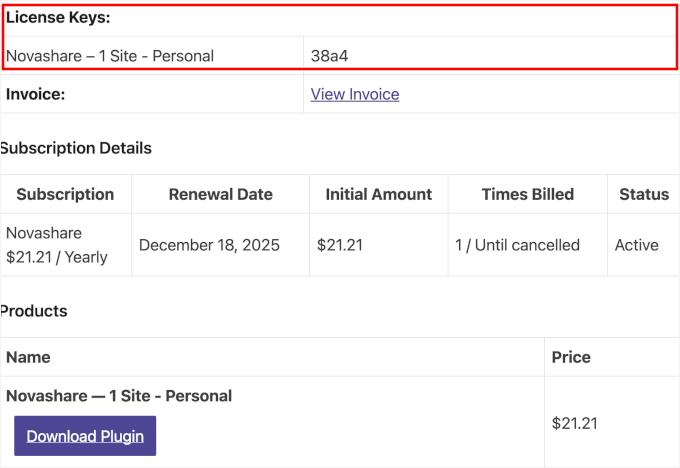
Następnie zobaczysz potwierdzenie twojego zakupu, w którym znajdziesz klucz licencyjny Novashare, a także plik .zip.

Wystarczy pobrać plik, skopiować twój klucz licencyjny i przechowywać go w bezpiecznym miejscu.
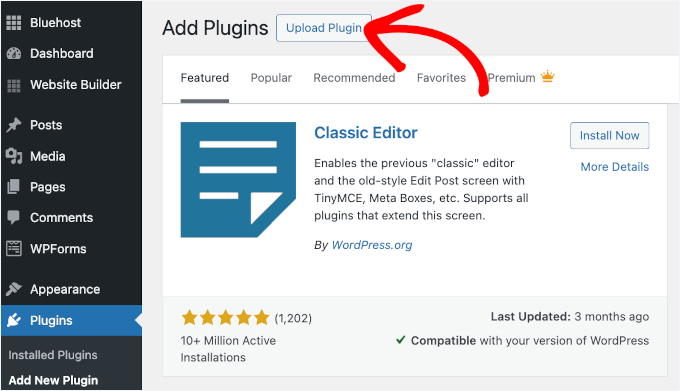
Następnie w obszarze administracyjnym twojego WordPressa przejdź do Wtyczki ” Utwórz nową, aby zainstalować wtyczkę.

Możesz przesłać plik Novashare .zip i kliknąć “Zainstaluj teraz”, aby rozpocząć proces, a następnie “Włączanie”. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
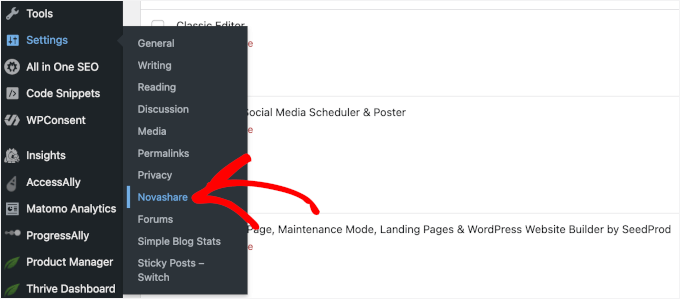
Po włączaniu będziesz chciał aktywować swój klucz licencyjny. Możesz to zrobić, przechodząc do Ustawienia ” Novashare.

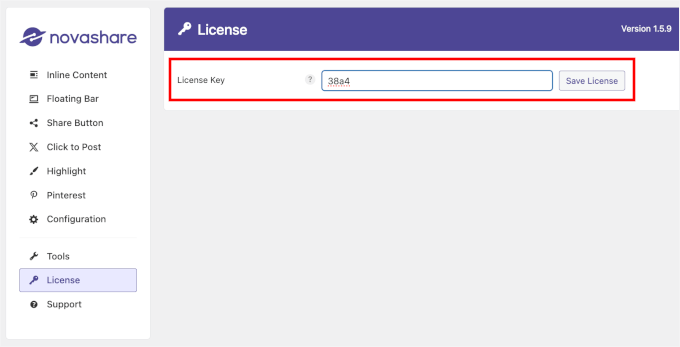
Na następnym ekranie możesz kliknąć “Licencja”.
Następnie wpisz swój klucz w pole i kliknij “Zapisz licencję”.

Po wykonaniu tej czynności jesteś gotowy do utworzenia twojego przycisku udostępniania na Twitterze za pomocą Novashare.
Krok 2: Utwórz twój przycisk udostępniania na Twitterze
Aby utworzyć przyciski udostępniania w mediach społecznościowych w Novashare, można pracować w podmenu “Inline Content” lub “Floating Bar”.
Zastanawiasz się, co to oznacza? Oto główne różnice:
- Treść wbudowana: Domyślnie używają one średniego rozmiaru i wyświetlają przycisk na górze lub na dole (lub na obu) – w zależności od tego, co wybierzesz. Możesz również umieścić je w dowolnym miejscu na twojej stronie za pomocą bloku lub krótkiego kodu.
- Pływający pasek: Pojawiają się po lewej stronie ekranu na komputerach stacjonarnych i przylegają do dołu na urządzeniach mobilnych. Domyślnie używają małego rozmiaru przycisku, ale jego położenie może się nieco zmienić w zależności od rozmiaru twojego ekranu.
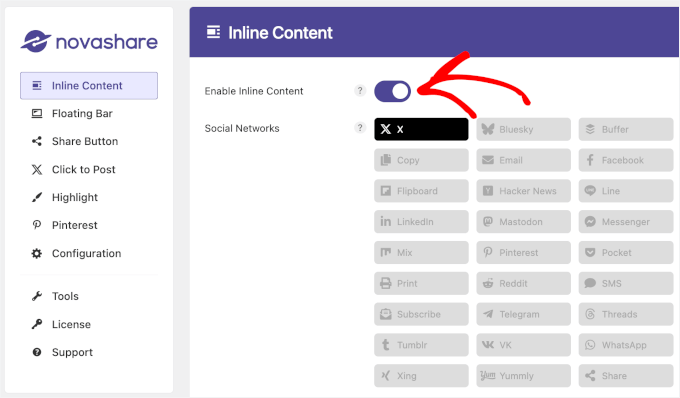
W tym przewodniku zamierzam użyć stylu “Inline content”, więc przełączę przełącznik, aby go włączyć.

Alternatywnie można przejść do karty Floating Bar i włączyć ją.
Po włączeniu twojego preferowanego przycisku udostępniania, poszukaj sekcji “Media społecznościowe” pod nim. Kliknij ikonkę X, aby ją wybrać.
To wszystko! Zanim jednak zapiszesz to ustawienie, dostosuj swój przycisk udostępniania na Twitterze.
Krok 3: Dostosuj wygląd przycisku udostępniania:
Jeśli przewiniesz w dół w karcie “Inline Content”, znajdziesz kilka opcji, aby konfigurować wygląd przycisku udostępniania na Twitterze (X) i miejsce jego wyświetlania na twojej witrynie.
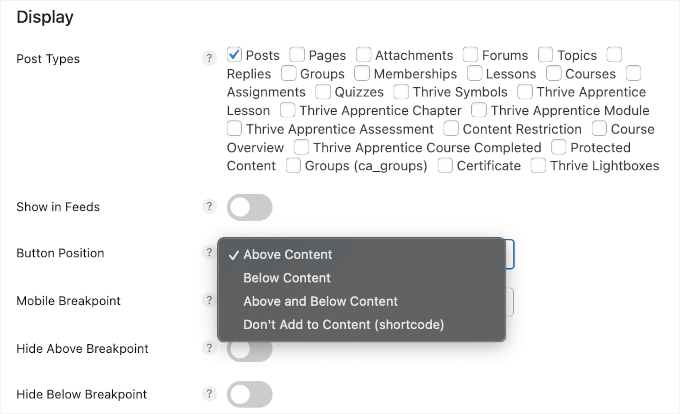
W sekcji “Wyświetlanie” możesz wybrać, które typy treści będą wyświetlać przycisk udostępniania na Twitterze. Wystarczy zaznaczyć odpowiednie pola. Na przykład w tym poradniku włączę go dla wpisów.
Następnie możesz zdecydować, gdzie pojawi się przycisk – nad treścią, pod treścią lub zarówno nad, jak i pod treścią.

Funkcja “Pokaż w kanałach” umożliwia również wyświetlanie przycisków wewnątrz kanałów RSS.
Następnie “Mobilny punkt przerwania” ustawia, kiedy włącza się styl mobilny, na przykład 1200 pikseli. Tymczasem ustawienie “Hide Above/Below Breakpoint” kontroluje widoczność przycisków w zależności od rozmiaru ekranu.
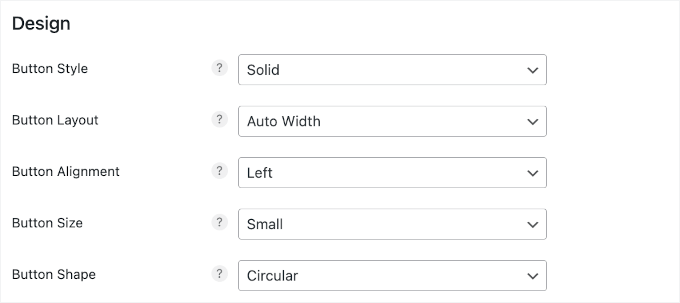
W dalszej części strony znajduje się podsekcja “Projekt”. Oto, co możesz dostosować do własnych potrzeb:
- Styl przycisku: Solid, Inverse, Bordered Label, Bordered Button, Minimal Label, Minimal
- Układ przycisków: Automatyczna szerokość, 1-6 kolumn
- Wyrównanie przycisków: Lewo, Prawo, Środek
- Rozmiar przycisku: Mały, Średni, Duży
- Kształt przycisku: Square, Zaokrąglony, Okrągły

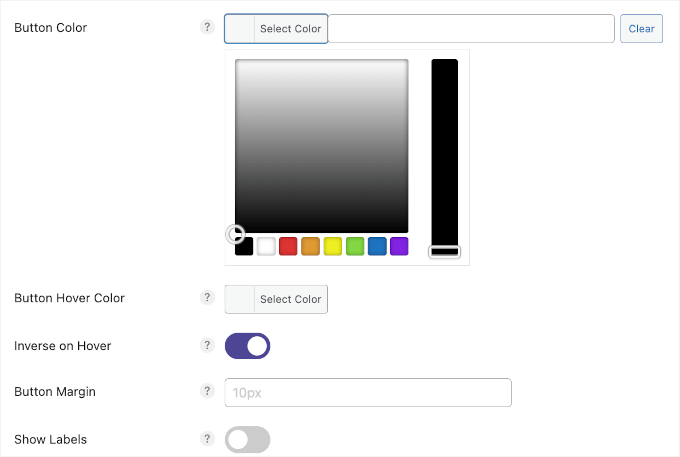
Następnie możesz chcieć zmienić kolor przycisku. W takim przypadku wystarczy poruszać się po narzędziu próbnika kolorów, aby wybrać kolor.
W tym poradniku włączyłem funkcję “Inverse on Hover”, aby przycisk był bardziej interaktywny. Dodaje to efekt najechania, w którym kolory przycisku zmieniają się po najechaniu na niego – dając użytkownikom wizualną wskazówkę, że można go kliknąć.
Aby uczynić go jeszcze bardziej interesującym, można wybrać kolor najechania na przycisk za pomocą narzędzia próbnika kolorów. Dostępne są również ustawienia umożliwiające dostosowanie marginesu przycisku i wyświetlania etykiety.

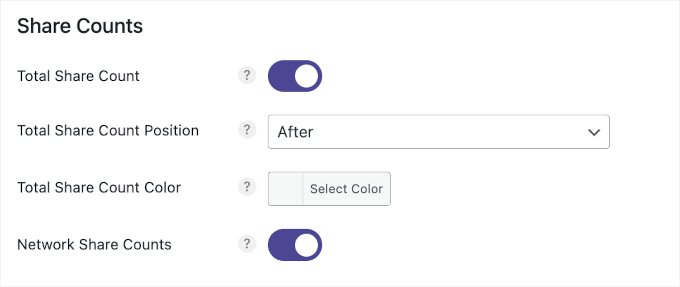
Tuż pod podsekcją “Projekt” znajduje się “Licznik udostępnień”.
Tutaj można wyświetlić całkowitą liczbę udostępnień we wszystkich sieciach. Następnie możesz zmienić miejsce wyświetlania, na przykład przed lub po przyciskach. Możesz także modyfikować kolor, aby pasował do Twojej witryny WordPress.
Chcesz również wyświetlać udziały według platformy? Możesz włączyć opcję “Zliczanie udostępnień w sieci”.
Należy jednak pamiętać, że niektóre platformy mediów społecznościowych nie obsługują już danych dotyczących liczby udostępnień. Mogą więc nie wyświetlać liczby.

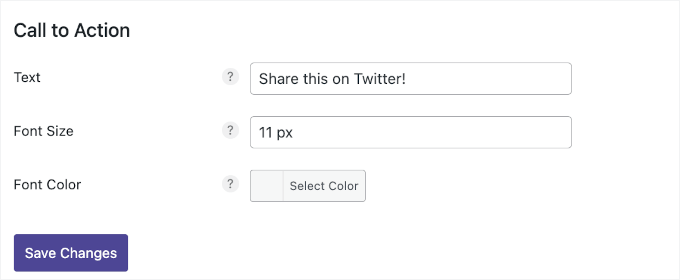
Na końcu znajduje się podsekcja“Wezwanie do działania“.
Umożliwia dodanie krótkiej etykiety tekstowej, która będzie przewodnikiem dla czytelników po tym, co robi przycisk – na przykład “Udostępnij ten wpis” lub “Tweetuj teraz”.
Możesz także dostosować wielkość i kolor czcionki do stylu twojej witryny.

Po wprowadzeniu twoich zmian możesz kliknąć przycisk “Zapisz zmiany”.
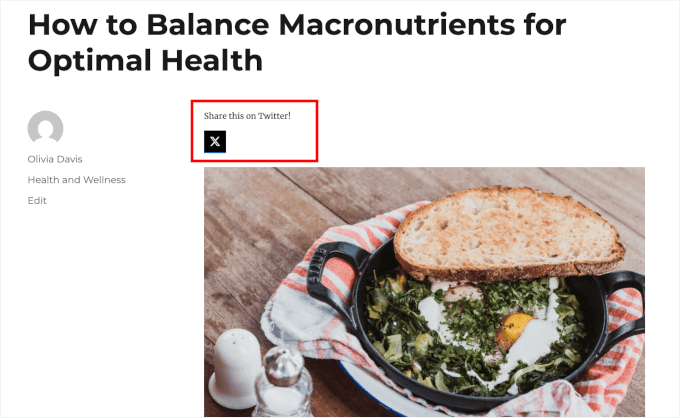
I to wszystko! Novashare natychmiast wyświetli przycisk udostępniania na Twitterze (X) przy twoich wpisach. Oto przykład z mojej testowej witryny internetowej:

Metoda 2: Jak pozwolić użytkownikom podawać dalej twoje tweety w WordPressie za pomocą Smash Balloon
Jeśli chcesz dodać prosty przycisk udostępniania do strony lub wpisu, to Novashare jest dobrym rozwiązaniem. Możesz jednak również zachęcić odwiedzających do podawania dalej Twoich ostatnich tweetów. Może to zwiększyć zaangażowanie i jeszcze bardziej rozpowszechnić twoją treść.
Najlepszym sposobem na uzyskanie większej liczby retweetów jest użycie Smash Balloon Twitter Feed Pro. Ta wtyczka Twitter Feed umożliwia dodanie całego Twojego kanału na Twitterze (X) do dowolnej strony, wpisu lub obszaru gotowego na widżet.
Uwaga: Aby uzyskać więcej informacji na temat wtyczki, zapoznaj się z pełną recenzją Smash Balloon zespołu WPBeginner.

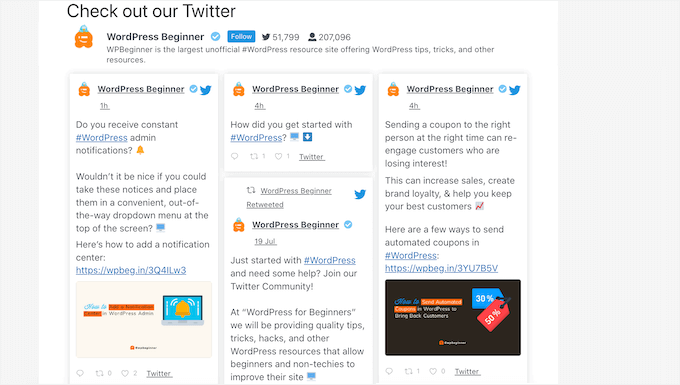
Każdy tweet ma własne menu działań na Twitterze.
Oznacza to, że odwiedzający mogą po prostu ponownie opublikować tweet, klikając przycisk “podając dalej”.

Co więcej, kanał aktualizuje się automatycznie, więc zawsze pojawiają się nowe tweety, z którymi odwiedzający mogą się zapoznać. Może to pomóc utrzymać twoją witrynę świeżą i interesującą, nawet dla częstych odwiedzających.
Uwaga: W rzeczywistości dostępna jest darmowa wtyczka Smash Balloon Twitter Feed. Ja jednak będę korzystać z wersji Pro, ponieważ ma ona więcej funkcji, takich jak więcej szablonów kanałów i możliwość wyświetlania kanałów z hashtagiem.
Krok 1: Konfiguracja Twitter Feed Pro
Najpierw musisz zainstalować i włączyć Smash Balloon Twitter Feed Pro. Jeśli potrzebujesz pomocy, zapoznaj się z przewodnikiem WPBeginner na temat instalacji wtyczki WordPress.
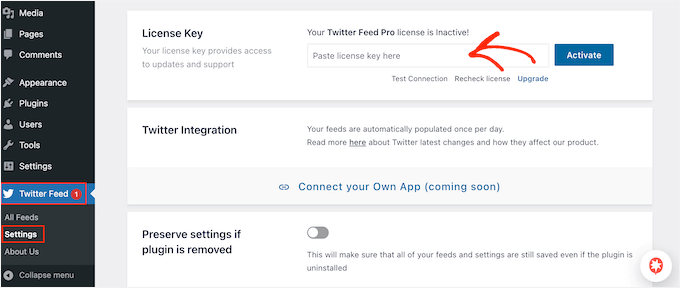
Po zainstalowaniu wtyczki, przejdź do Twitter Feed ” Ustawienia. Teraz możesz wpisz twój klucz licencyjny Smash Balloon w polu “License Key”.

Informacje te można znaleźć w e-mailu z potwierdzeniem, który otrzymałeś przy zakupie Smash Balloon oraz na Twoim koncie Smash Balloon.
Po dodaniu twojego klucza licencyjnego, kliknij przycisk “Aktywuj”.
Krok 2: Utwórz Twitter Feed na żywo dla WordPressa
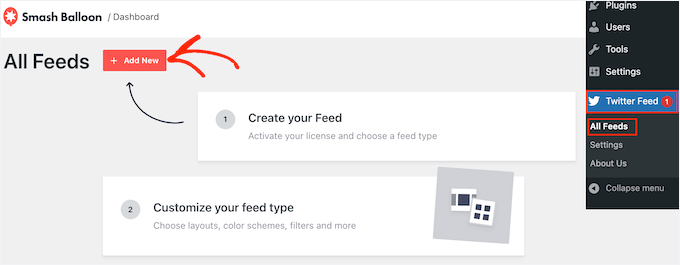
Gdy już to zrobisz, możesz utworzyć własny kanał na Twitterze. Aby rozpocząć, przejdź do Twitter Feed ” All Feeds, a następnie kliknij przycisk “Add New”.

Jeśli po raz pierwszy dodajesz Twitter Feed za pomocą Smash Balloon, zostaniesz poproszony o zweryfikowanie swojego adresu e-mail.
W tym celu wystarczy kliknąć przycisk “Połącz” i wypełnić instrukcje wyświetlane na ekranie.

Po zakończeniu powrócisz na stronę wtyczki. Smash Balloon pokaże teraz wszystkie rodzaje Twitter Feed, które można utworzyć.
Jeśli chcesz podawać dalej, wybierz “Oś czasu użytkownika” i kliknij “Dalej”.

Na następnym ekranie należy wpisać symbol @, a następnie nazwę twojego konta na Twitterze (X).
Gdy będziesz gotowy, kliknij “Dalej”, aby otworzyć główny edytor Smash Balloon.

Następnie możesz wybrać szablon, który będzie używany na Twoim kanale na Twitterze.
Na przykład, możesz pokazać twoje tweety w responsywnym sliderze, wybierając “Simple Carousel”. Jeśli chcesz promować tylko twój najnowszy tweet, możesz zamiast tego wybrać szablon “Najnowszy tweet”.
W tym poradniku użyję szablonu “Default”, ale możesz wybrać dowolny szablon.

Po podjęciu twojej decyzji kliknij “Dalej”.
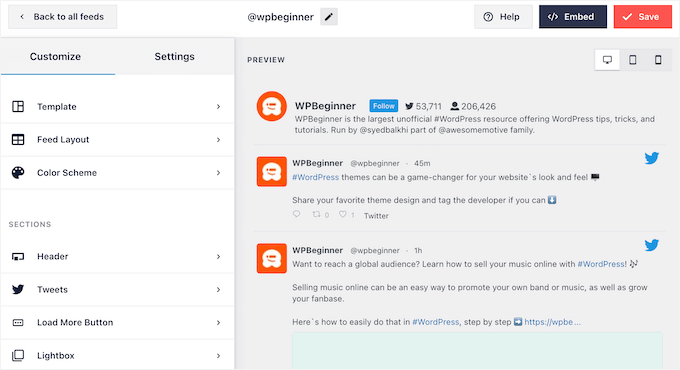
Smash Balloon wyświetli teraz podgląd kanału mediów społecznościowych, gotowy do dostosowania.

Krok 3: Dostosuj swój WordPress Twitter Feed do własnych potrzeb.
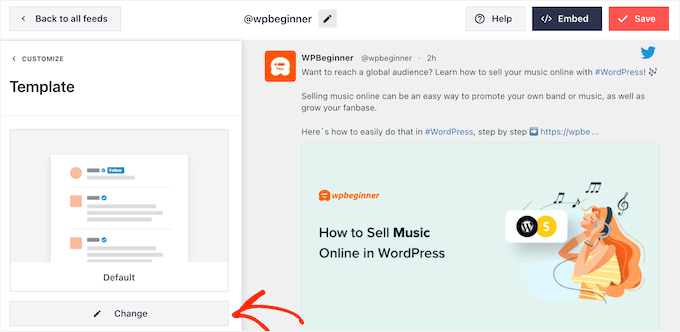
Nie jesteś zadowolony z wyglądu szablonu? Aby go zmienić, wystarczy wybrać opcję “Szablon” z menu po lewej stronie.
Następnie możesz kliknąć przycisk “Zmień”.

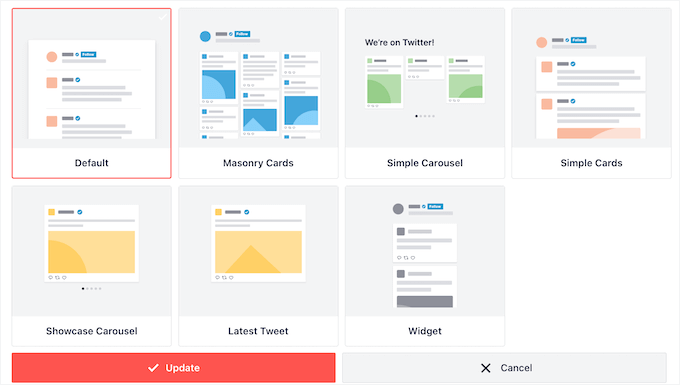
Spowoduje to otwarcie okna podręcznego, w którym można wybrać nowy układ.
Wystarczy wybrać nowy szablon, a następnie kliknąć przycisk “Aktualizuj”.

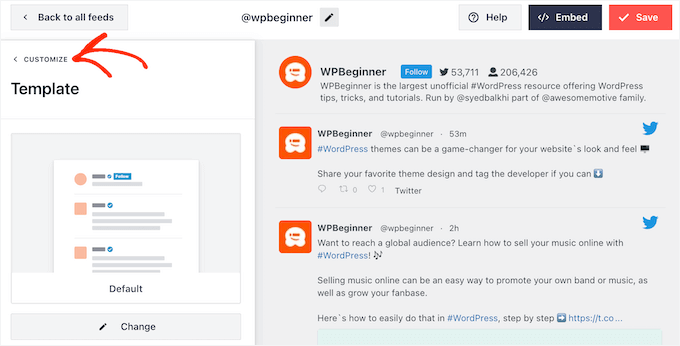
Po wykonaniu tej czynności należy kliknąć odnośnik “Dostosuj”.
Spowoduje to powrót do głównych ustawień Smash Balloon.

Następną opcją w menu po lewej stronie jest “Układ kanałów”, więc kliknij ją.
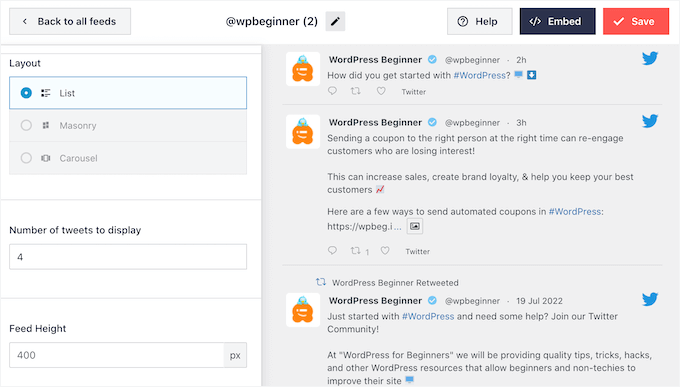
Tutaj możesz zmienić wysokość kanału Twittera i liczbę tweetów, które odwiedzający początkowo zobaczy. Można również przełączać się między układem Grid, Masonry lub Carousel.

W miarę wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.
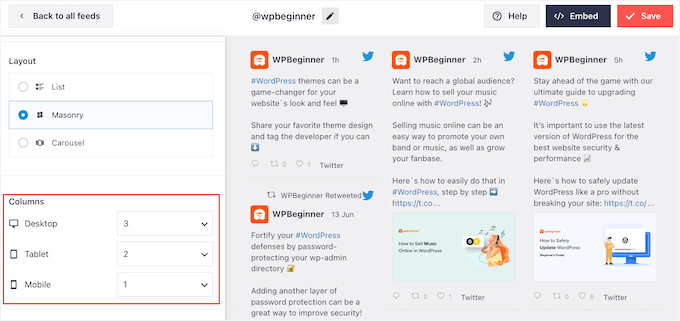
W zależności od używanego układu można zmienić liczbę kolumn wyświetlanych przez Smash Balloon na komputerach stacjonarnych, tabletach i urządzeniach mobilnych.
Smartfony i tablety mają zazwyczaj mniejsze ekrany i mniejszą moc obliczeniową, dlatego warto wyświetlać mniej kolumn na urządzeniach mobilnych. Dzięki temu twoja witryna będzie przyjazna dla urządzeń mobilnych.
Aby dostosować je do własnego urządzenia, wystarczy użyć rozwijanego menu w sekcji “Kolumny”.

Gdy będziesz zadowolony z układu kanałów, kliknij odnośnik “Dostosuj”, aby powrócić do głównego ekranu ustawień.
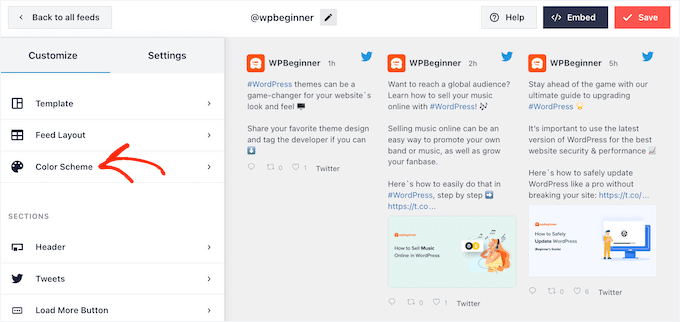
Tutaj możesz kliknąć “Schemat kolorów”.

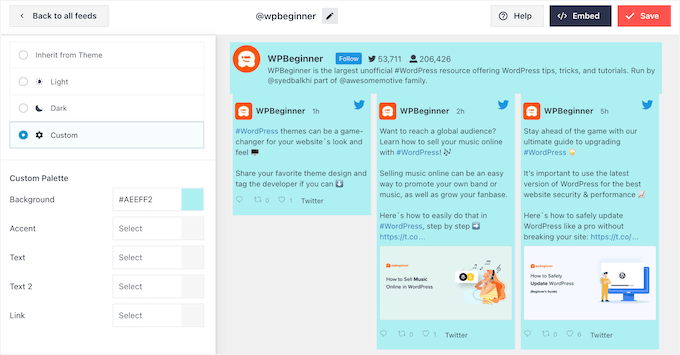
Domyślnie Smash Balloon używa kolorów odziedziczonych z twojego motywu WordPress, ale możesz zamiast tego przełączyć się na schemat kolorów “Jasny” lub“Ciemny“.
Inną opcją jest utworzenie własnego schematu kolorów poprzez wybranie opcji “Dostosuj”, a następnie użycie elementów sterujących do zmiany koloru tła, zmiany koloru tekstu i innych.

Gdy będziesz zadowolony ze swoich zmian, kliknij ponownie odnośnik “Dostosuj”. Po powrocie do głównego ekranu ustawień należy kliknąć “Nagłówek”.
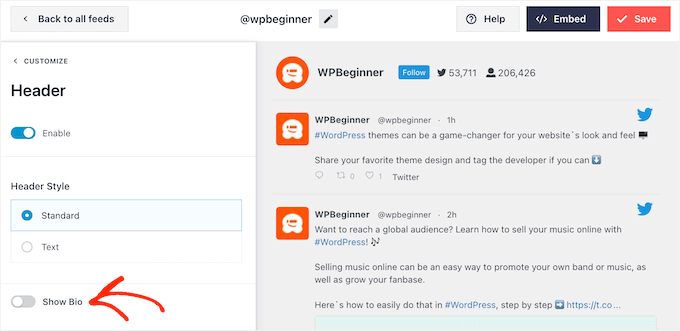
Domyślnie Smash Balloon dodaje do kanału nagłówek “Standard”, który pokazuje przycisk “Obserwuj” i twój biogram na Twitterze, jeśli jest dostępny.
Jeśli chcesz ukryć biogram na Twitterze, kliknij, aby wyłączyć przełącznik “Pokaż biogram”.

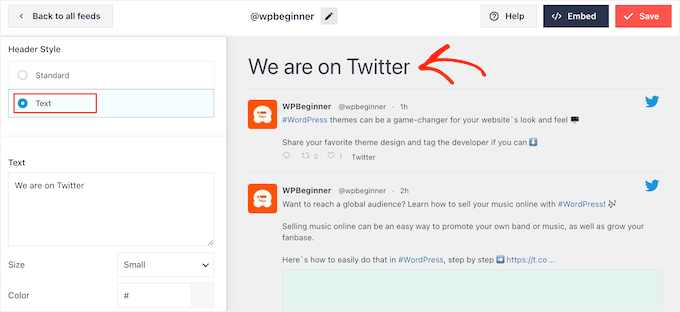
Inną opcją jest wybranie opcji “Tekst”, która dodaje do kanału nagłówek “Jesteśmy na Twitterze”.
Możesz zastąpić je twoim własnym komunikatem, wpisując go w polu “Tekst”.

Gdy będziesz zadowolony z wiadomości, możesz zmienić rozmiar i kolor nagłówka.
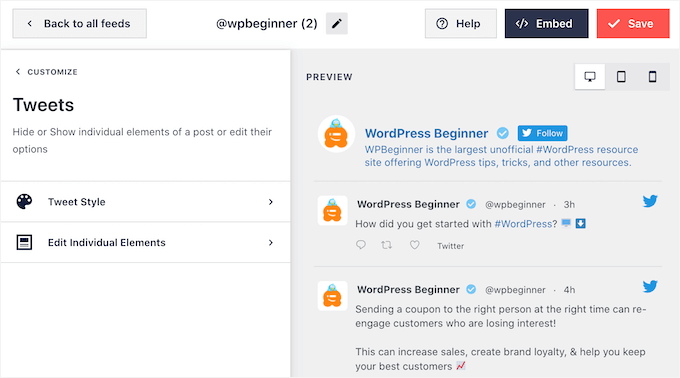
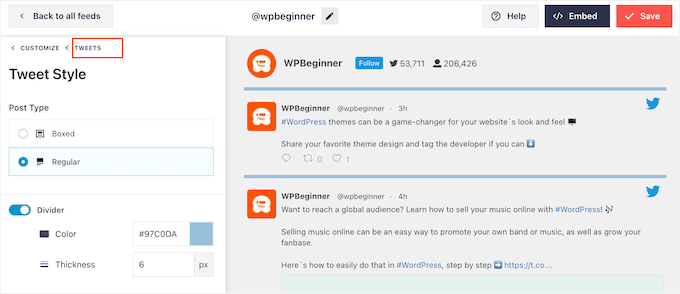
Następnie wróć do głównego ekranu ustawień Smash Balloon i wybierz “Tweets”. Tutaj możesz wybrać między “Stylem tweeta” a “Edycją poszczególnych elementów”.

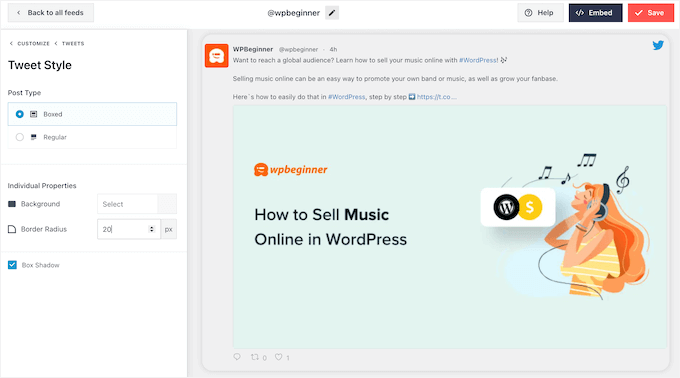
Jeśli wybierzesz “Styl tweeta”, możesz wybrać między układem pudełkowym i zwykłym.
Jeśli wybierzesz opcję “Boxed”, możesz utworzyć kolorowe tło dla każdego tweeta. Można również zwiększyć promień obramowania, aby utworzyć zakrzywione rogi lub dodać cień ramki.

Jeśli wybierzesz “Regularny”, możesz zmienić grubość i kolor linii oddzielającej twoje wpisy w mediach społecznościowych.
Kiedy będziesz zadowolony ze swoich zmian, po prostu kliknij “Tweet”.

Spowoduje to powrót do poprzedniego ekranu.
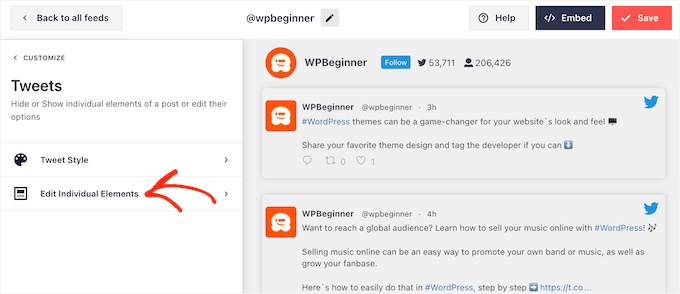
Tym razem możesz kliknąć “Edytuj poszczególne elementy”.

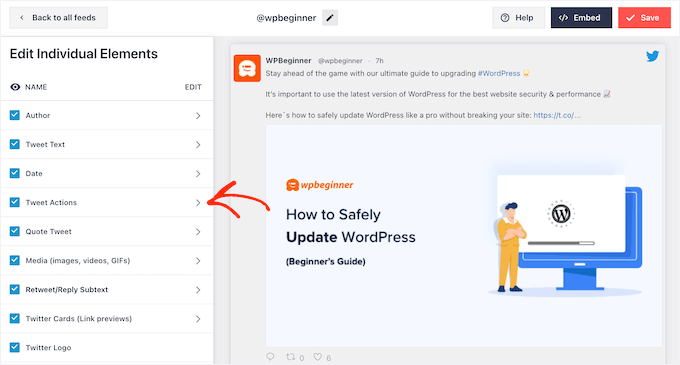
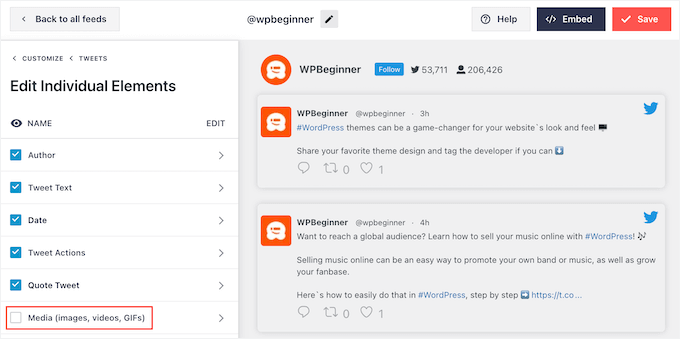
Zobaczysz teraz wszystkie treści, które Twitter Feed Pro dołącza do każdego tweeta, takie jak autor, tekst tweeta, logo Twittera i inne.
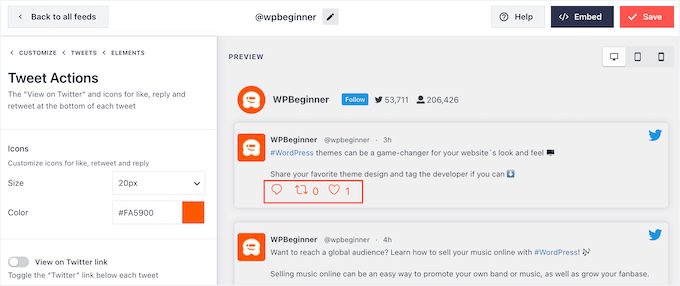
Aby uzyskać jak najwięcej retweetów, warto wyróżnić ikonkę podawania dalej. Aby to zrobić, kliknij strzałkę obok opcji “Działania dotyczące tweetów”.

W tym miejscu można powiększyć działania na Twitterze za pomocą menu rozwijanego “Rozmiar” i zmienić kolor.
Należy tylko pamiętać, że Smash Balloon zastosuje te zmiany do wszystkich działań związanych z tweetami, a nie tylko do ikonki “podawania dalej”.

Gdy jesteś zadowolony z wyglądu działań na Twitterze, po prostu kliknij tekst “Elementy”.
Spowoduje to powrót do poprzedniego ekranu.

Wystarczy powtórzyć ten proces, aby dostosować dowolny z pozostałych elementów.
Element można również ukryć, usuwając jego zaznaczenie.

Ukrywanie niepotrzebnych treści to kolejna sztuczka, która może pomóc wyróżnić działanie podawane dalej.
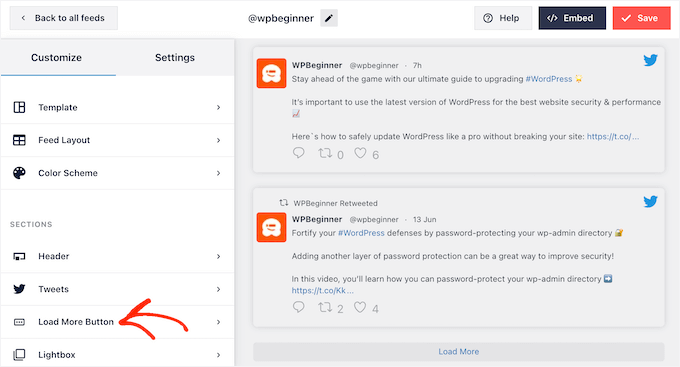
Gdy będziesz zadowolony z wyglądu tweetów, możesz wrócić do głównego ekranu ustawień Smash Balloon i wybrać opcję “Wczytywanie kolejnych przycisków”.

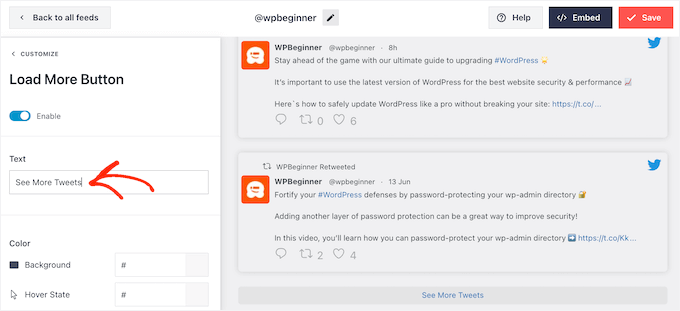
Ponieważ jest to tak ważny przycisk, możesz go dostosować, zmieniając jego kolor tła, stan najechania kursorem, etykietę i inne elementy, aby pasowały do projektu twojej witryny.
Możesz również zastąpić domyślny tekst “Wczytywanie więcej” twoim własnym komunikatem, wpisując go w polu “Tekst”.

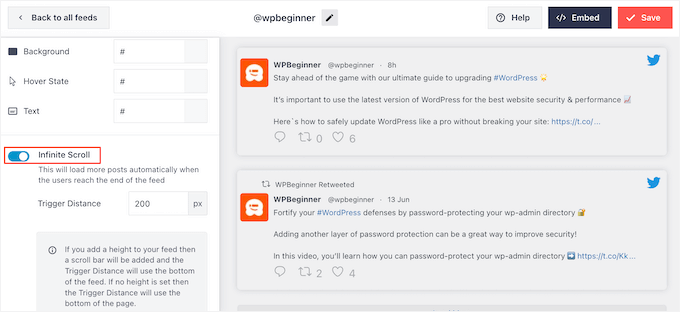
Inną opcją jest włączenie nieskończonego przewijania, aby nowe tweety pojawiały się automatycznie, gdy odwiedzający dotrą do końca kanału. Zachęci to odwiedzających do zapoznania się z większą liczbą twoich tweetów i może przynieść dodatkowe podawanie dalej.
Aby włączyć tę funkcję, wystarczy kliknąć na pokaz slajdów “Nieskończone przewijanie”, aby zmienił kolor z szarego (wyłączony) na niebieski (włączony).

Można również zmienić “Trigger Distance”, który informuje Smash Balloon, kiedy ma wczytywać nowe tweety. Domyślne ustawienia powinny jednak działać dobrze dla większości witryn internetowych WordPress.
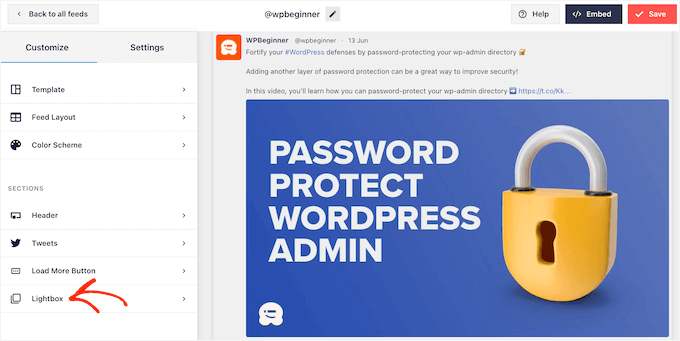
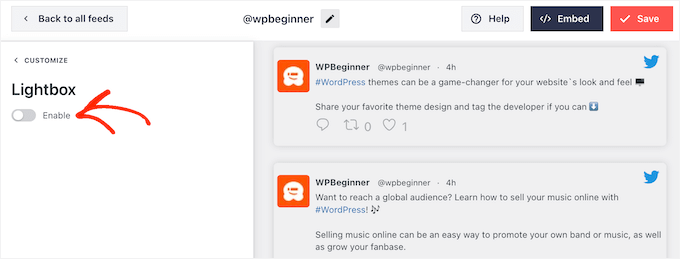
Ostatnią opcją na głównym ekranie ustawień Smash Balloon jest “Lightbox”.

Domyślnie Twitter Feed Pro pozwala odwiedzającym na przewijanie obrazów i filmów z kanału w wyskakującym okienku lightbox.
Może to przynieść dodatkowe retweety, ponieważ odwiedzający mogą bliżej przyjrzeć się obrazkom w kanale i obejrzeć twoje filmy bez opuszczania witryny internetowej.

Mając to na uwadze, zalecam pozostawienie włączonego lightboxa.
Jeśli jednak chcesz wyłączyć tę funkcję, po prostu kliknij niebieski przełącznik “Włącz”, aby zmienił kolor na szary.

Gdy będziesz zadowolony z wyglądu Twitter Feed, nie zapomnij kliknąć “Zapisz”. Następnie możesz osadzać kanał Twittera i przyciski podawania dalej na swojej witrynie internetowej WordPress.
Krok 4: Dodaj twój Twitter Feed do WordPressa
Kanał Twittera można dodać do twojej witryny internetowej za pomocą krótkiego kodu lub bloku Twitter Feed. Ponieważ jest to najłatwiejsza metoda, zobaczmy najpierw, jak można dodać kanał do dowolnej strony lub wpisu za pomocą bloku Smash Balloon.
Jeśli utworzyłeś więcej niż jeden kanał, musisz znaleźć kod kanału, który chcesz osadzać.
Aby uzyskać te informacje, przejdź do Twitter Feed ” All Feeds i skopiuj kod w kolumnie “Shortcode”. Będziesz musiał dodać ten kod do swojej witryny, więc zanotuj go.
Na poniższym obrazku należy użyć [custom-twitter-feeds feed=2]

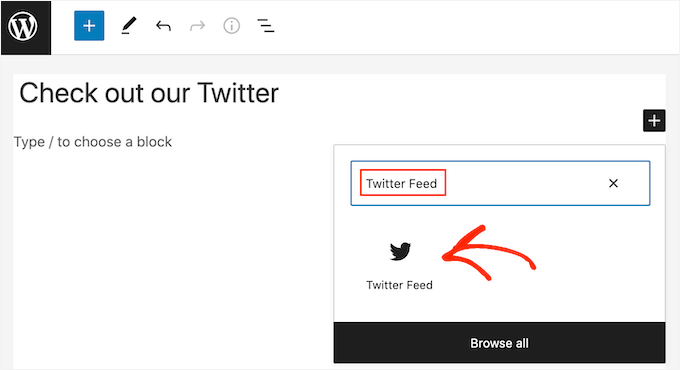
Następnie wystarczy otworzyć stronę lub wpis, w którym chcemy osadzać Twitter Feed. Następnie kliknij ikonkę “+”, aby utworzyć nowy blok i zacznij wpisywać “Twitter Feed”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do wpisu na blogu.

Blok będzie domyślnie wyświetlał jeden z twoich kanałów na Twitterze. Jeśli chcesz użyć innego kanału, znajdź “Ustawienia krótkiego kodu” w menu po prawej stronie.
Tutaj wystarczy dodać krótki kod, a następnie kliknąć “Zastosuj zmiany”.

Blok będzie teraz pokazywał twój kanał na Twitterze i możesz po prostu opublikować lub zaktualizować wpis, aby był on dostępny na żywo na twojej witrynie internetowej.
Inną opcją jest dodanie kanału do dowolnego obszaru gotowego na widżet lub elementu projektu witryny, takiego jak panel boczny. Dzięki temu odwiedzający będą mogli podawać dalej twoje najnowsze wpisy z dowolnej strony witryny internetowej.
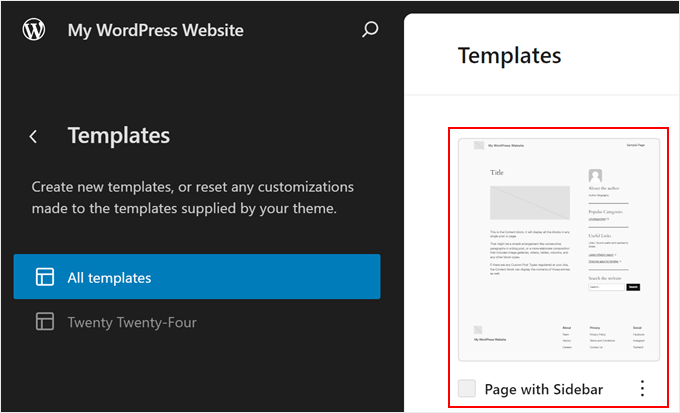
Jeśli korzystasz z motywu blokowego, możesz dodać blok Twitter Feed bezpośrednio do jednego z szablonów lub fragmentów szablonu w pełnym edytorze witryny, korzystając z tego samego podejścia, które pokazałem dla strony lub wpisu.

Aby uzyskać szczegółowe instrukcje, jak to zrobić, zapoznaj się z naszym przewodnikiem dla początkujących na temat pełnej edycji witryny WordPress.
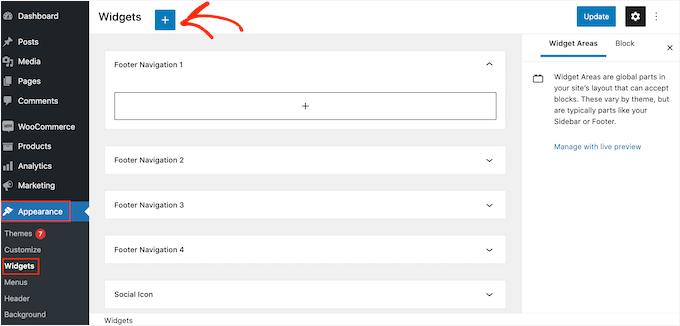
Jeśli nie korzystasz z motywu blokowego, musisz przejść do Wygląd ” Widżety w kokpicie WordPress, a następnie kliknąć niebieski przycisk “+”.

Gdy już to zrobisz, musisz wpisać “Twitter Feed”, aby znaleźć odpowiedni widżet.
Następnie wystarczy przeciągnąć go do obszaru, w którym mają być wyświetlane przyciski feed i podawania dalej.

Widżet wyświetli jeden z feedów utworzonych za pomocą Smash Balloon.
Aby zamiast tego wyświetlić inny kanał Twittera, wpisz kod kanału w polu “Ustawienia krótkiego kodu”, a następnie kliknij “Zastosuj zmiany”.

Możesz teraz kliknąć przycisk “Aktualizuj”, aby widżet stał się aktywny. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat dodawania i używania widżetów w WordPress.
Wreszcie, można osadzać przyciski feed i retweet na dowolnej stronie, wpisie lub obszarze gotowym na widżet za pomocą krótkiego kodu.
Wystarczy przejść do Twitter Feed “ All Feeds i skopiować kod w kolumnie “Shortcode”. Teraz możesz dodać krótki kod do dowolnego obszaru Twojej witryny przystosowanego do widżetów.
Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Wskazówka bonusowa: Udostępnianie na Twitterze za pomocą ClickSocial
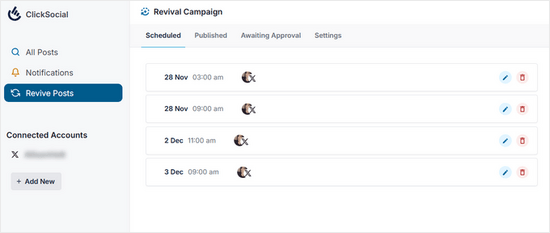
ClickSocial to najlepsza wtyczka do planowania mediów społecznościowych dla WordPress. Umożliwia ona planowanie i publikowanie wpisów na Twitterze (X) bezpośrednio z Twojego kokpitu WordPress!
Możesz dodać swoje konto na Twitterze, napisać wpis za pomocą intuicyjnego edytora narzędzia i opublikować go natychmiast lub zaplanować na później, korzystając z opcji takich jak dodaj do kolejki lub konfigurator czasu.
Obsługuje również ożywianie starych wpisów WordPress, dzięki czemu możesz automatycznie udostępniać swoje wiecznie zielone treści na Twitterze bez kiwnięcia palcem.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat planowania wpisów WordPress w mediach społecznościowych.
Dowiedz się więcej o sposobach wykorzystania Twittera w WordPressie
Czy chcesz w pełni wykorzystać swój profil na Twitterze (X) do promowania swojej witryny internetowej WordPress? A może chcesz dodać więcej treści z Twittera do twojej witryny? Jeśli tak, to zapoznaj się z poniższymi przewodnikami:
- Przewodnik dla początkujących na temat dodawania kart Twittera w WordPressie
- Jak naprawić uszkodzone obrazki kart na Twitterze w WordPressie?
- Jak promować twoją stronę na Twitterze w WordPressie za pomocą popupu?
- Jak wyświetlić liczbę obserwujących na Twitterze i nie tylko w WordPress?
- Jak dodać przycisk Pay With a Tweet do pobierania plików w WordPress
Mamy nadzieję, że ten artykuł pomógł ci dodać przyciski udostępniania i podawania dalej na Twitterze w WordPressie. Możesz również zapoznać się z naszym artykułem na temat najnowszych statystyk mediów społecznościowych, które blogerzy muszą znać, oraz naszym przewodnikiem dla początkujących, jak założyć kanał YouTube dla twojej firmy.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I can only recommend buttons for Twitter and Facebook. They will increase your reach and possibly backlinks. Additionally, creating profiles for your website where people can find you and where you can provide more information is a great way to make yourself known. I have it implemented on my website as well; I would just appreciate some statistics. How many times has someone clicked on the button and made a tweet, and for which article, so I can have a better overview.
WPBeginner Support
To help track that we would recommend taking a look at our guide for how to track button and link clicks with MonsterInsights below:
https://www.wpbeginner.com/wp-tutorials/how-to-track-link-clicks-and-button-clicks-in-wordpress/
Admin
Jiří Vaněk
So, I understand it well that a similar thing cannot be done using Google Analytics, for example, and an external plugin such as Monster Sight is required for this? I ask because I try to use as few plugins as possible and use them for as many things as possible. That’s why I thought if I could solve a similar thing, for example, using Google Analytics.
WPBeginner Support
It is possible but you would need to manually set up the markup in Google Analytics to add to your button which is why we recommend the plugin
Konrad
Adding Twitter share and retweet buttons can indeed boost your social media presence. One thing to consider is the placement of these buttons for maximum engagement. It’s beneficial to conduct A/B testing to determine the most effective positions on your site. Additionally, make sure the buttons are clearly visible but not intrusive to the user experience.
THANKGOD JONATHAN
This post has opened my eyes.
I was reluctant to create a twitter account because I think I will not have the time to engage compared to other social sites I love using.
But now I thing I will give it a try after reading this article.
jafar
thank man
RandyDueck
Thanks for the quick response. I’m not a programmer, do you know where I can get a peice of code and paste it in? Re: Count, I’m thinking then that when testing, If I use the tweet button to post to post to my own page, then twitter doesn’t tink it’s legit? However, I have another twitter acc’t that I tried tweeting to and it didn’t increase. Is there a way I can test it to see that it’s working? How do I know it’s a legit tweet or not? I’m surpirsed that Twitter seems difficult compared to FB @wpbeginner
wpbeginner
@RandyDueck Twitter uses the new t.co shortner which only shorten links for their algorithm to make sure it is not SPAM… then it pastes the unshortened version… You have to utilize another API and write a bit of custom code to get the custom short URLs to work there…As far as the count, twitter button only shows count that it thinks are legit.
RandyDueck
Thanks for this great little code snippet. I want the twitter button to be in the post excerpt and below the title of the single-post page. the code works fine. gives the correct title etc. however, it does not shorten the link, and after tweeting, the tweet count doesn’t go up. the site is thinkactloveloseweight.com Thank your response
KatrinaMoody
Gretchen – all links should trace back to your permalink – so your permalink should be the source URL, not your short link … make sense? YOu can’t yet change the URL shortener if you use the official Tweet button ( I looked into it because I wanted to do a shortlink).
Adding this so long after the original was posted because others might have that question!
KatrinaMoody
I thought I would note that some themes change the value for the title and post url – meaning that the code will tweet with your code in quotes. I got a couple questions on Twitter over that one. I just found the different variables that worked for my site and replaced them. So …
Line three: data-url=””
was changed to %permalink% – which was my theme’s replacement
Line five: data-text=””
was changed to %post-title% – again my theme’s replacement
I wouldn’t have been able to do this without your tutorial! Thanks SOOOO much! You are now my go-to resource!
idowebmarketing
@wpbeginner @idowebmarketing Okay, there are two locations of this code, and I had only updated one!
wpbeginner
@idowebmarketing @wpbeginner data-via is the only thing that needs to be modified in order to make the change.
idowebmarketing
@wpbeginner @idowebmarketing Thanks – I added new blog posts to two of my blogs yesterday after implementing the updated code, however it still recommended wpbeginner on both. Is there any section of code that also needs to be updated?
wpbeginner
@idowebmarketing On old posts it takes twitter while to figure it out. On new posts it should be fine.
idowebmarketing
My blog is still recommending wpbeginner and I have updated the code. Here is the edited code:
<script src=”http://platform.twitter.com/widgets.js” type=”text/javascript”></script> <a href=”http://twitter.com/share” data-url=”<?php the_permalink(); ?>” data-via=”idowebmarketing” data-text=”<?php the_title(); ?>” data-related=”imnewsdaily:Daily updates from the internet marketing industry” data-count=”vertical”>Tweet</a>Any idea what I am doing wrong?
Richard
Thank you for posting this!! I have been trying to slove this problem for about three days now…
do you have the same code for the facebook like button?
Gretchen
I use the WP-generated shortlinks when tweeting about my posts, and have had troubles with those always showing in my Tweet count. The final bit of code on this site seems to work, though if you click to view the search results in Twitter it only shows the links to the actual permalink, not the links to the shortlink as well: http://bavotasan.com/tutorials/adding-tweet-button-wordpress/ It’s too bad WordPress and Twitter don’t count those as the same link somehow…
Zakir
I can add javascript in header but it will degrade YSlow rating, currently it is B rating. I really work hard to make B from D. I opened a ticket to twitter technical team, they just sent me email providing some links which may help me to get my answer or open a new ticket if not. Thats so stupid. Twitter people think we didn’t see other answers! thats so frustating. Linkedin doing quite well , their share button updates within a minute.
Deepanshu
hello sir sir how do i use this for pages ? i was able to do it for posts
sir how do i use this for pages ? i was able to do it for posts
Zakir
In my above mentioned website, i used your code, index.php, single.php and other php file within loop.
I can click the twitter tweet button and it shows count number, but if i refresh the page, that value goes away. Now after may be 1 hour if i check that article page, i can see the new count value. e.g. before i clicked the button it was 0, after almost 1 hour it shows 1. My question is why it took 1 hour to update. it should be updated immediately isn’t it?
Now in front page which index.php, i used the code and again i used in single.php. User clicks an article from index.php and comes article page which is in single.php. The problem: count value is not synchronising the count from the index.php to single.php. I check it later it is but after almost 1 hour. so it is synchronising after almost 1 hour.
Why? any idea.
Recently I changed the .htaccess file to add expire headers to get some speed. i am getting that but today i removed that line and back to default .htaccess file. Do you think its something with .htaccess where caching is controlled by hour, minutes, seconds, months or even year. Even though if I enable caching, the twitter java script which is twitter server can’t force to use caching.
Now I am not sure where I should look for to get immediate count value. client wants to see immediate count and synchronise with article page.
Please check the http://www.bizgene.com to get an idea.
Any clue or idea will be a great favour.
I used following code for tweet count button:
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="”
data-via=”bizgene”
data-text=””
data-count=”horizontal”>Tweet
Zakir
Editorial Staff
Zakir, We think this is a common bug going on with twitter API. We have been noticing a similar thing with our tweetmeme button regarding the count. It synchornizes the count almost after 20 – 30 minutes. Perhaps try adding the script part in your head codes and then display the a href part where you want the button to display might help.
Admin
Simon
I don’t get it. Using the data url link/button above gives just a t.co link and nothing else. Has something changed there or why doesn’t it output the values?
Editorial Staff
Note, to get the_title(); or the_permalink(); you have to place this code inside the loop. If you place it outside a loop, then it will not give you a desired value.
Admin
coz
ARGH. This is what I tried but im replacing the greater-than/less-than symbols with brackets so it will hopefully show:
[?php the_title(); ?] #[?php the_category(‘,’); ?]
coz
um… last comment isn’t displaying the php… sorry. This is what i tried: (hopefully this will work)
#
coz
For DataText, im looking to add the title and category of the post as a hashtag. I can’t seem to figure out how to do it, being that I’m not too familiar with php.
I tried: >>> data-text=” #”
but that didn’t work. Any idea of how to do this?
S.Pradeep Kumar
Nice tutorial. Finally I implemented that button on my blog. It will be nice if you can make a tutorial on how to customize it. I hate the default color. : |
Calítoe.:. (Cristina MJ)
I’ve noticed that the count displays horizontally even if one specifies data-count=”vertical”. Does anyone know what’s wrong with that?
NG
I’m having the exact same problem. Any idea how to fix it?
Editorial Staff
Refresh the page… This usually happens when the twitter script is not loading fine. Try placing the twitter script part in the head section.
Admin
CharityHisle
I think I’ll stick to the tweetmeme version until the plugin is completely developed with all of the options for placement.
Rarst
There isn’t much sense in filling out every setting, most of them work just fine without being set and will pick things like current URL and page title by default.
Non-standard tag attributes will not validate (at least not as XHTML Transitional in my experience so far). Query arguments may not look as tidy, but they are more established and reliable.
Konstantin
Alternatively, you could use WordPress’ very own add_query_arg() function, to create the url.
Nice post though, and quick, too.
Editorial Staff
Yup, we had to put it out quick because a lot of our twitter users said they wanted it.
Admin
Amie
Is there any chance I don’t have “The Loop” because I keep looking for this (or even a part of it) in my index file and it’s not there. Gah, I was hoping this would be easy!
Editorial Staff
That really depends on what theme you are using. Every theme must have the loop to show the recent posts. You can try Otto’s plugin.
Admin
DJ NightLife
I used to have Topsy buttons… was about to switch for the official button but… It seems this version have a problem recognizing the real count of tweets. I had a post of 52 tweets and now it shows 8.
Otto
They’re only counting tweets since July.
BTW, the new tweet button is fully supported by my Simple Twitter Connect plugin for WordPress. Just so you know.
http://ottopress.com/wordpress-plugins/simple-twitter-connect/
Editorial Staff
Thanks Otto for updating your plugin. Your work is truly awesome Jut added the link in the post.
Jut added the link in the post.
Admin
Ted Thompson
Helpful article, many thanks!
josemv
Excellent, thanx !
Any chance to include custom url shorteners, such as cli.gs or bit.ly ?
Editorial Staff
No, twitter is using their very own service to verify the quality of link that is being tweeted.
Admin