Dodanie linku wylogowania WordPress do witryny może sprawić, że będzie ona bardziej przyjazna dla użytkownika. Jest to szczególnie ważne, jeśli prowadzisz witrynę członkowską, forum bbPress, sklep e-handel lub system zarządzania nauczaniem (LMS), w którym użytkownicy muszą się regularnie wylogowywać.
Dodaliśmy łatwe w użyciu odnośniki do wylogowania się z naszych sklepów internetowych i platformy szkoleniowej WP101 WordPress, aby dać naszym użytkownikom szybki i łatwy sposób na wylogowanie się z ich kont.
W tym artykule pokażemy, jak dodać link wylogowania WordPress do menu nawigacyjnego i innych strategicznych obszarów witryny.

Odnośnik do wylogowania się z WordPressa
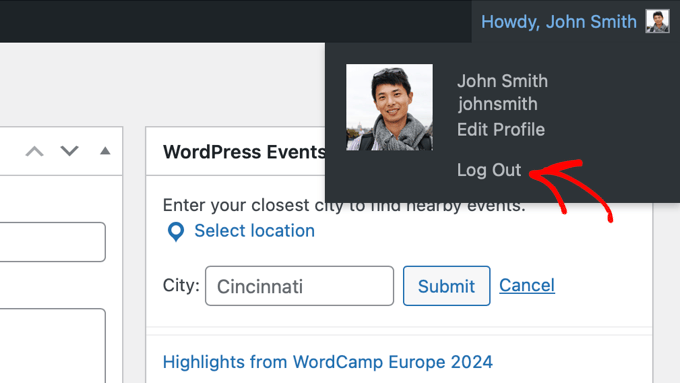
Zwykle możesz wylogować się ze swojej witryny WordPress, klikając odnośnik “Wyloguj się”. Odnośnik ten znajduje się pod twoim zdjęciem profilowym w prawym górnym rogu paska administratora WordPress.
Wystarczy, że najedziesz myszką na twoją nazwę użytkownika, a pojawi się ona w rozwijanym menu.

Jeśli ty lub administrator twojej witryny wyłączyliście pasek administratora WordPress, nie będziecie mogli zobaczyć odnośnika do wylogowania się z WordPress.
Dobrą wiadomością jest to, że odnośnik do wylogowania się z WordPressa może być bezpośrednio dostępny, aby wylogować się z twojej obecnej, aktualnej sesji WordPressa.
Odnośnik do wylogowania się z twojej witryny WordPress wygląda następująco:
http://example.com/wp-login.php?action=logout
Nie zapomnij zastąpić example.com twoją własną nazwą domeny.
Możesz uzyskać dostęp do tego odnośnika bezpośrednio w oknie przeglądarki, aby logować się ze swojej witryny WordPress.
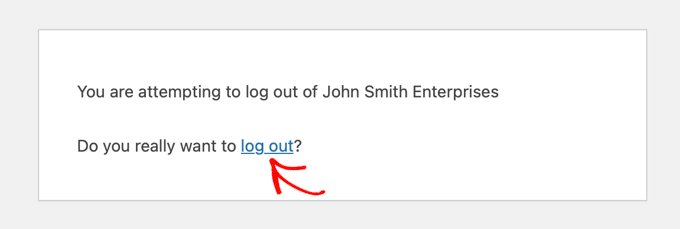
Kliknięcie tego odnośnika spowoduje przejście do strony z ostrzeżeniem. Będziesz musiał kliknąć odnośnik “wyloguj się”, aby potwierdzić, że naprawdę chcesz się wylogować.

Możesz również ręcznie dodać ten odnośnik do wylogowania się w dowolnym miejscu Twojej witryny internetowej WordPress. Przyjrzyjmy się, jak to zrobić.
Film instruktażowy
Jeśli nie podoba Ci się film lub potrzebujesz więcej instrukcji, po prostu czytaj dalej.
Dodanie odnośnika do wylogowania się w menu nawigacji WordPressa
Dodanie odnośnika do wylogowania się z WordPressa w menu nawigacyjnym twojej witryny sprawi, że będzie on łatwo dostępny z każdej strony w twojej witrynie internetowej.
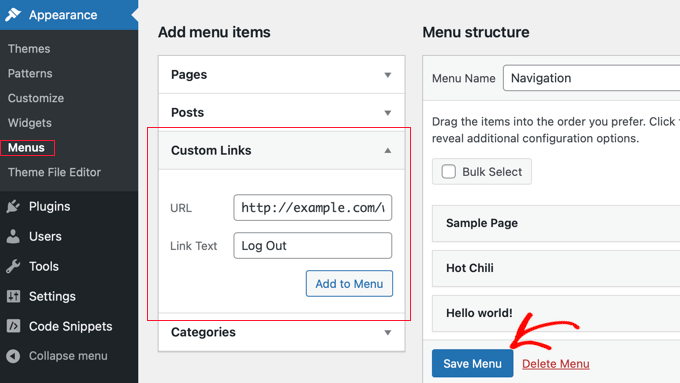
Wystarczy przejść do strony Wygląd ” Menu w twoim panelu administracyjnym WordPress. Następnie należy kliknąć kartę “Własne odnośniki”, aby ją rozwinąć i dodać odnośnik do wylogowania się w polu adresu URL.

Po zakończeniu kliknij przycisk “Dodaj do menu”, co spowoduje powiadomienie o pojawieniu się odnośnika w prawej kolumnie. Możesz dostosować jego pozycję, przeciągając go w górę lub w dół.
Nie zapomnij kliknąć przycisku “Zapisz menu”, aby zapisać twoje zmiany.
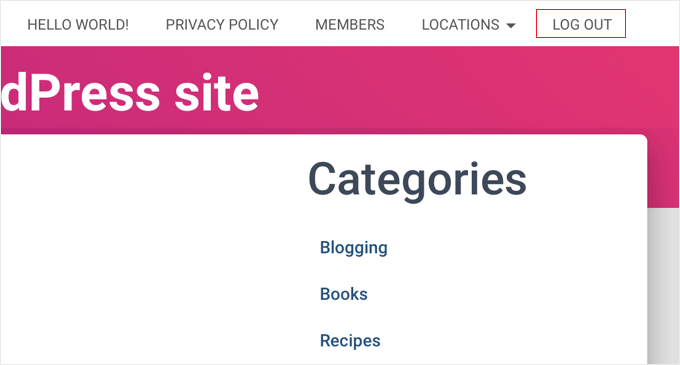
Możesz teraz przejść na twój blog WordPress, aby zobaczyć odnośnik do logowania się w menu nawigacyjnym.

Problem z dodaniem odnośnika do wylogowania się w menu polega na tym, że jest on widoczny dla wszystkich użytkowników (zarówno zalogowanych, jak i wylogowanych). Wyświetlanie odnośnika do wylogowania ma sens tylko dla użytkowników, którzy faktycznie się logują.
Możesz to zrobić, postępując zgodnie z naszymi instrukcjami dotyczącymi wyświetlania różnych menu zalogowanym użytkownikom.
Dodanie odnośnika do wylogowania z WordPressa w widżecie na panelu bocznym
WordPress jest dostarczany z domyślnym widżetem o nazwie Meta. Widżet ten wyświetla kilka przydatnych odnośników, w tym odnośnik do wylogowania się lub logowania się użytkowników.

Niektórzy uważają, że inne odnośniki w widżecie Meta nie są tak przydatne.
Alternatywnie można również dodać zwykły tekst lub własny widżet HTML z odnośnikiem wylogowania w zwykłym kodzie HTML. Oto kod HTML, który należy dodać:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>.

Dodawanie dynamicznego odnośnika logowania się / wylogowywania w WordPressie
Jeśli ręcznie dodasz odnośnik do wylogowania się w WordPressie, to problem polega na tym, że nie zmienia się on w zależności od statusu logowania użytkownika.
Aby to poprawić, można użyć wtyczki do dynamicznego wyświetlania odnośnika logowania się lub wylogowywania na podstawie sesji użytkownika.
Najpierw należy zainstalować wtyczkę Login or Logout Menu Item. Aby uzyskać szczegółowe informacje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po zainstalowaniu i włączaniu wtyczki, musisz przejść do Wygląd ” Menu w twoim menu administratora WordPress i dodać odnośnik “Zaloguj się/Wyloguj” do twojego menu.

Po naciśnięciu przycisku “Zapisz menu” i sprawdzeniu twojej witryny internetowej WordPress, zobaczysz odnośnik w twoim menu.
Powinno to wyglądać następująco.

Po kliknięciu zostaniesz przeniesiony na stronę, na której możesz się zalogować, a jeśli jesteś już zalogowany, zostaniesz wylogowany.
Ta metoda działa również z WooCommerce, MemberPress i innymi platformami WordPress e-handel.
Przewodniki ekspertów po formularzu logowania WordPress
Mamy nadzieję, że ten artykuł pomógł ci znaleźć bezpośredni link do wylogowania się z WordPressa i dodać go do menu nawigacyjnego. Możesz również zapoznać się z innymi przewodnikami dotyczącymi logowania i wylogowywania się z WordPress:
- Jak dodać stronę logowania i widżety w WordPress?
- Jak dodać CAPTCHA w formularzu logowania i rejestracji WordPress?
- Jak dodać logowanie jednym kliknięciem za pomocą Google w WordPress?
- Jak dodać pytania bezpieczeństwa do ekranu logowania WordPress
- Jak i dlaczego należy ograniczyć próby logowania w WordPress?
- Jak wyłączyć podpowiedzi dotyczące logowania w komunikatach o błędach logowania WordPress?
- Jak dostosować stronę resetowania hasła WordPress?
- Jak wymagać logowania, aby zobaczyć stronę w WordPress?
- Jak utworzyć tymczasowy login dla WordPress (bez haseł)?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter
Thanks, It helps lot. Simple but time saver!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
How to hide the menu based on the user login ad logout?
WPBeginner Support
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali
it is reflecting for my footer menu too but i only want it in main menu.
Hawk
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar
`<a href="”>Logout`
Could you share the function you’ve added under function.php?