Ciężko pracowałeś, aby zbudować swoją bazę fanów na Facebooku, ale odwiedzający Twoją stronę internetową nie łączą się z Twoją stroną. Frustrujące, prawda?
Przetestowaliśmy różne sposoby integracji Facebooka z WordPressem i odkryliśmy, że proste Pole Polubień może mieć realny wpływ na rozwój Twojej społeczności.
Dobrze umieszczone pole Polubień na Facebooku wypełnia lukę między Twoją witryną a mediami społecznościowymi, pozwalając odwiedzającym na interakcję z Twoją stroną na Facebooku bez opuszczania witryny. Jest to jeden z tych małych dodatków, które mogą mieć duży wpływ na Twój dowód społeczny.
W tym przewodniku pokażemy Ci dwa proste sposoby dodania pola polubień na Facebooku do Twojej witryny WordPress: podejście z wtyczką pola polubień na Facebooku i rozwiązanie kodowe.

Dlaczego warto dodać Facebook Like Box na swojej stronie WordPress?
Dodanie Pudełka Polubień na Facebooku do Twojej strony WordPress ma wiele zalet.
Po pierwsze, pomaga zaangażować ludzi, umożliwiając im łatwe polubienie Twojej strony fanowskiej lub firmowej na Facebooku. Oznacza to, że Twoje posty pojawią się w ich kanale na Facebooku, dzięki czemu możesz docierać do ludzi poza Twoją witryną.
Ponadto pole polubień Facebooka pokazuje, ile osób polubiło Twoją stronę na Facebooku. Może to działać jako dowód społeczny i zachęcić więcej odwiedzających do kliknięcia „Lubię to”.
Ten samouczek pokaże Ci dwa sposoby dodania pola polubień Facebooka: jeden za pomocą wtyczki społecznościowej, a drugi za pomocą kodu. Możesz użyć poniższych szybkich linków, aby przejść przez nasz artykuł:
- Metoda 1: Użycie wtyczki WordPress Facebook Like Box (przyjazna dla początkujących)
- Method 2: Adding a Facebook Like Box With Code
Uwaga: Pole polubień na Facebooku różni się od przycisku polubienia. Jeśli chcesz zamiast tego wyświetlić go na swojej stronie internetowej, zapoznaj się z naszym przewodnikiem krok po kroku na temat jak dodać przycisk polubienia na Facebooku w WordPressie.
Metoda 1: Użycie wtyczki WordPress Facebook Like Box (przyjazna dla początkujących)
Ta pierwsza metoda jest najłatwiejszym i zalecanym sposobem dla początkujących na dodanie pola polubień Facebooka do ich witryn. Pozwoli Ci również wyświetlić swój kanał Facebook na Twojej stronie internetowej, jeśli chcesz.
Ta metoda wykorzystuje Smash Balloon, która jest przyjazną dla użytkownika wtyczką WordPress, pozwalającą na osadzanie różnych kanałów mediów społecznościowych w WordPressie, wraz z Polem Polubień.
Do tego samouczka możesz użyć darmowej wersji wtyczki Smash Balloon Social Post feed. Ale jeśli chcesz więcej funkcji poza Pudełkiem polubień (takich jak wyświetlanie filmów, zdjęć i wydarzeń), zalecamy uaktualnienie do wersji Pro.
Skonfiguruj wtyczkę Smash Balloon Facebook Feed
Najpierw musisz zainstalować wtyczkę WordPress w obszarze administracyjnym. Następnie przejdź do Facebook Feed » All Feeds i kliknij „Dodaj nowy”.

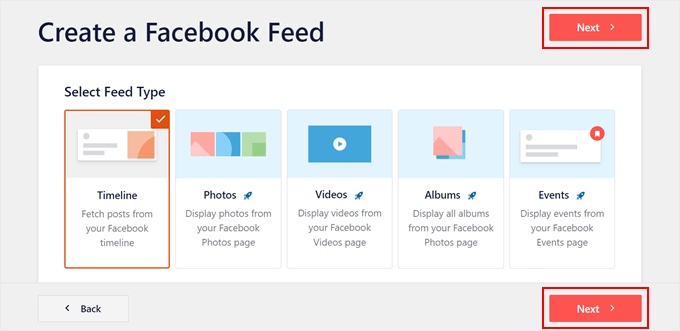
Teraz wybierz typ kanału „Timeline”.
Następnie po prostu kliknij przycisk „Dalej”.

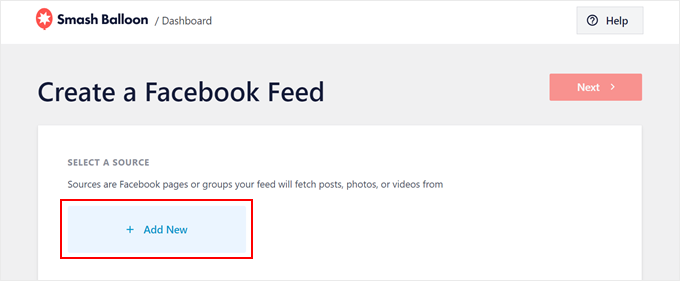
Na tym etapie będziesz musiał połączyć swoją stronę na Facebooku z witryną WordPress.
Musisz kliknąć przycisk „Dodaj nowy”.

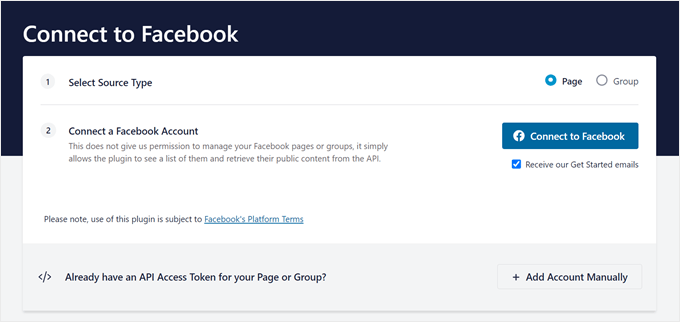
Smash Balloon przekieruje Cię do nowego ekranu.
Tutaj po prostu wybierz „Strona” jako typ źródła, a następnie kliknij „Połącz z Facebookiem”.

Teraz musisz zalogować się na swoje konto na Facebooku.
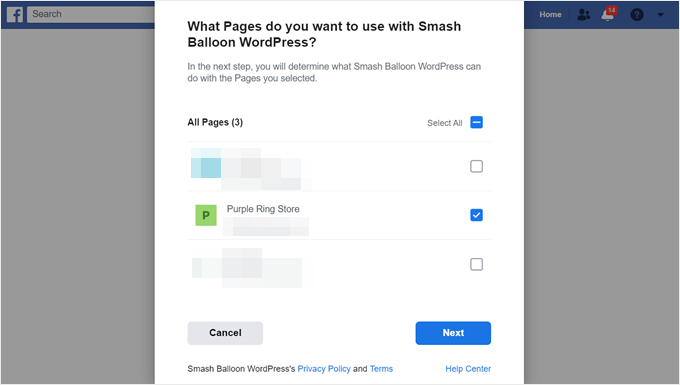
Następnie wybierz, na których stronach chcesz wyświetlić pole polubień na swoim blogu WordPress lub stronie internetowej. Następnie kliknij „Dalej”.

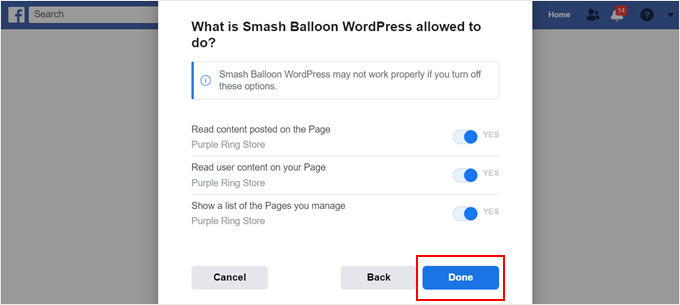
Zobaczysz teraz ustawienia uprawnień Smash Balloon. Zalecamy włączenie ich wszystkich, aby upewnić się, że wszystko działa poprawnie.
Teraz kliknij „Gotowe”.

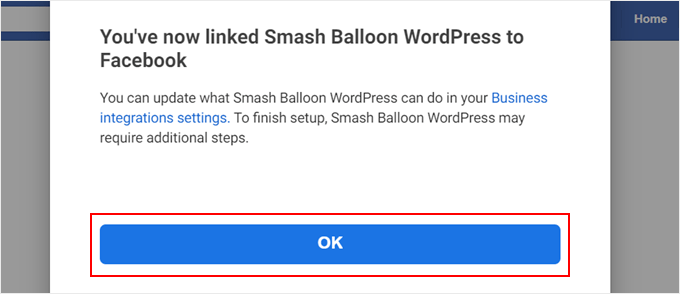
Ostatnie okno dialogowe po prostu potwierdzi, że pomyślnie połączyłeś Smash Balloon z Facebookiem.
Po prostu kliknij „OK”, aby kontynuować.

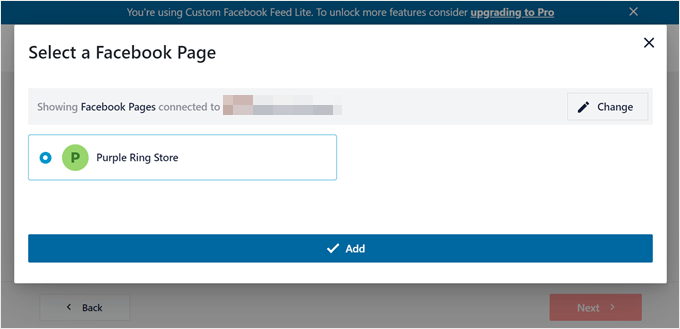
Smash Balloon przekieruje Cię teraz do obszaru administracyjnego, gdzie musisz wybrać stronę na Facebooku do wykorzystania w swoim kanale czasowym.
Po prostu wybierz stronę i kliknij „Dodaj”.

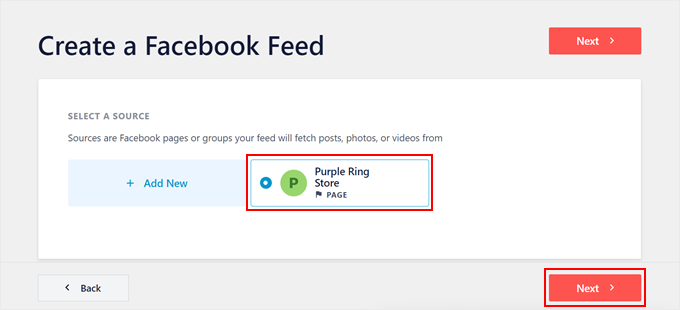
Teraz zobaczysz stronę na Facebooku, którą właśnie połączyłeś jako źródło na stronie wtyczki Smash Balloon.
Po prostu wybierz to i kliknij „Dalej”.

Dostosuj pole polubień na Facebooku
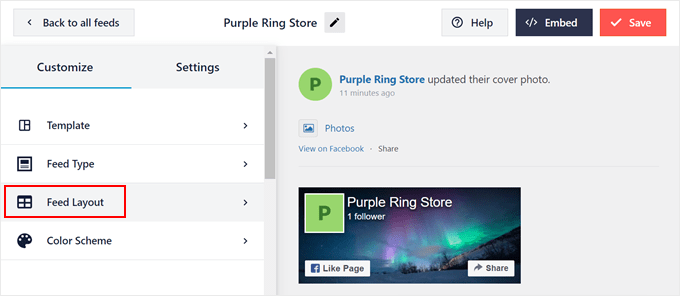
Na tym etapie Smash Balloon przeniesie Cię do edytora kanału Facebook.
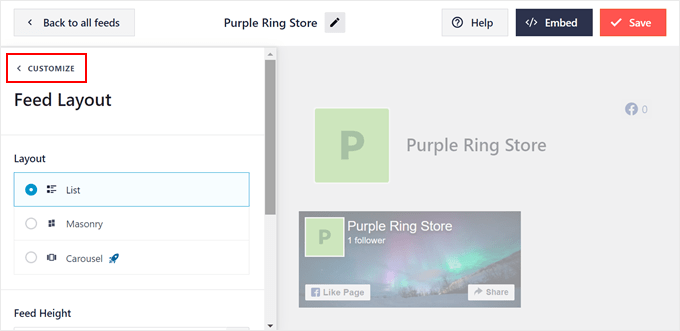
Pierwszym krokiem jest kliknięcie „Układ kanału” nad opcją Schemat kolorów.

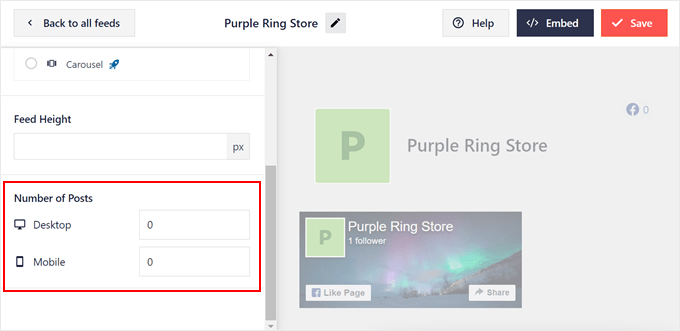
Po prostu przewiń w dół do sekcji „Liczba postów”.
Następnie ustaw liczbę zarówno dla komputera, jak i dla urządzeń mobilnych na 0. Spowoduje to usunięcie wyświetlania wszystkich Twoich najnowszych postów, a kanał będzie wyświetlał tylko pole „Lubię to”.
Alternatywnie, jeśli chcesz również wyświetlić swój kanał na Facebooku wraz z polem polubień (Like Box), możesz skorzystać z naszego poradnika jak stworzyć niestandardowy kanał na Facebooku w WordPressie.

Teraz wróć na górę.
Następnie kliknij „Dostosuj”, aby powrócić do strony edytora kanału.

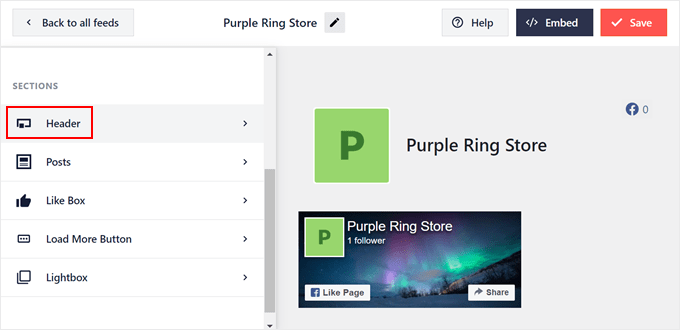
Na tym etapie możesz usunąć nagłówek swojego kanału na Facebooku.
Należy przejść do sekcji „Sekcje” i wybrać „Nagłówek”.

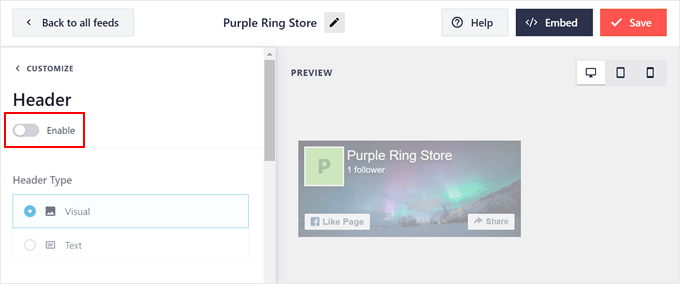
To ustawienie nagłówka określa, jak będzie wyglądał nagłówek Twojego kanału na Facebooku.
Ale w tym przypadku musisz go ukryć, więc po prostu wyłącz przełącznik „Włącz”.

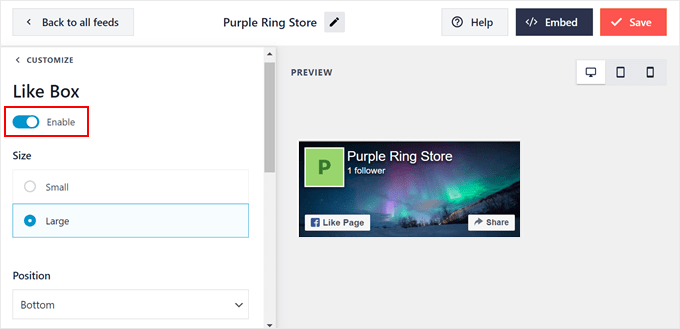
Wróćmy teraz do głównej strony edytora kanału i otwórzmy ustawienie „Like Box”. Następnie po prostu włącz funkcję „Like Box”.
Na tej stronie możesz również dostosować rozmiar, pozycję, wyświetlanie zdjęcia w tle, niestandardową szerokość, niestandardowy tekst wezwania do działania i tak dalej w przypadku pola polubień.

Gdy to zrobisz, po prostu kliknij przycisk „Zapisz” w prawym górnym rogu.
Osadź pole Polubień na Facebooku na swojej stronie lub wpisie w WordPress
Na tym etapie możesz wyświetlić Pole Polubień Facebooka na stronie lub w obszarze gotowym na widżety, takim jak pasek boczny.
Aby to zrobić, kliknij „Osadź” w prawym górnym rogu. Teraz pojawi się okno „Osadź kanał”, dając Ci dwie opcje wyświetlania pola polubień.
Jednym ze sposobów jest użycie krótkiego kodu, a drugim dodanie go bezpośrednio do strony lub obszaru gotowego na widżety. Druga opcja jest znacznie łatwiejsza, dlatego najpierw pokażemy Ci tę metodę.

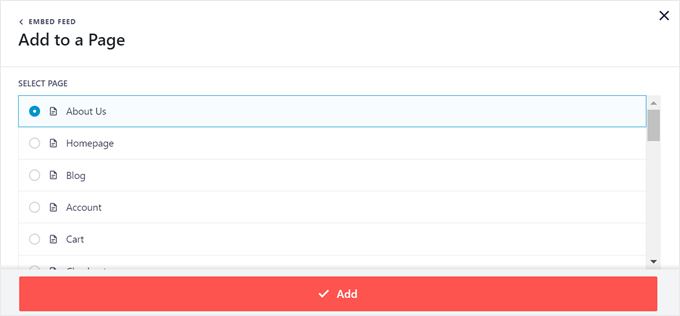
Jeśli chcesz dodać pole polubień do konkretnej strony, kliknij przycisk „Dodaj do strony”.
Teraz po prostu wybierz stronę, do której chcesz dodać funkcję, i kliknij „Dodaj”.

Teraz przejdziesz do edytora bloków Gutenberg.
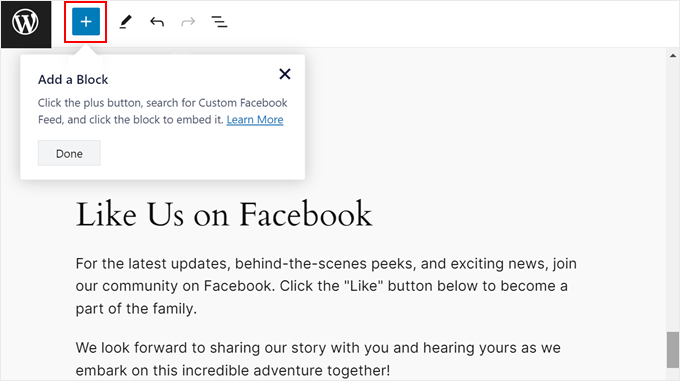
Kliknij przycisk „+ Dodaj blok”, zgodnie z instrukcjami Smash Balloon.

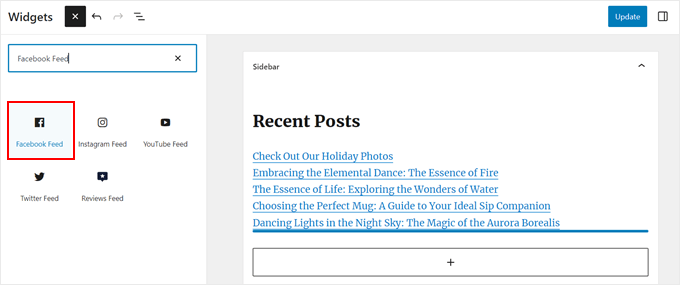
Gdy biblioteka wstawiania bloków zostanie otwarta, musisz znaleźć blok Kanał na Facebooku.
Następnie po prostu przeciągnij i upuść go tam, gdzie najlepiej wygląda na stronie.

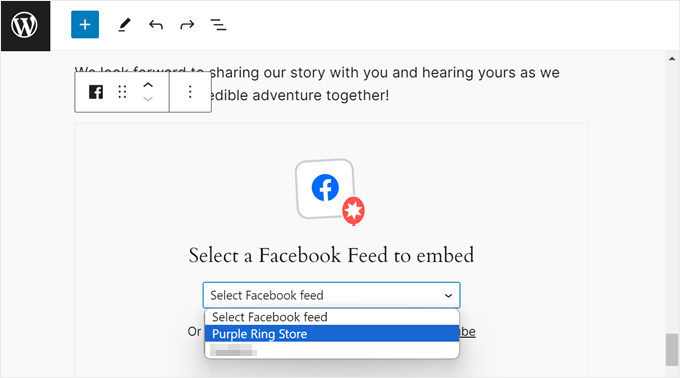
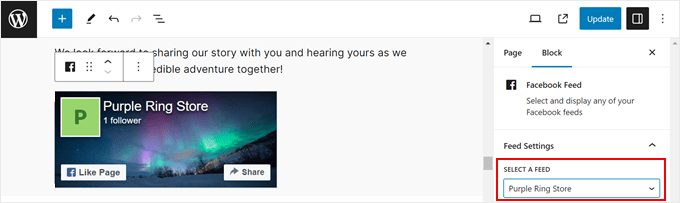
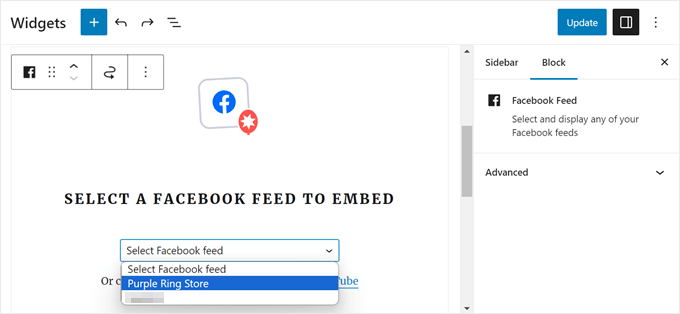
W bloku wybierz kanał Facebook z polem „Lubię to”, które właśnie utworzyłeś wcześniej.
Następnie blok wyświetli pole polubień.

Ale co, jeśli masz wiele stron na Facebooku i ustawiłeś pole polubień dla każdej z nich za pomocą Smash Balloon?
Możesz także przełączać się między nimi w bocznym panelu ustawień bloku, wybierając kanał z menu rozwijanego „Wybierz kanał”.

Wszystko, co musisz teraz zrobić, to kliknąć przycisk „Aktualizuj”, aby zmiany stały się oficjalne.
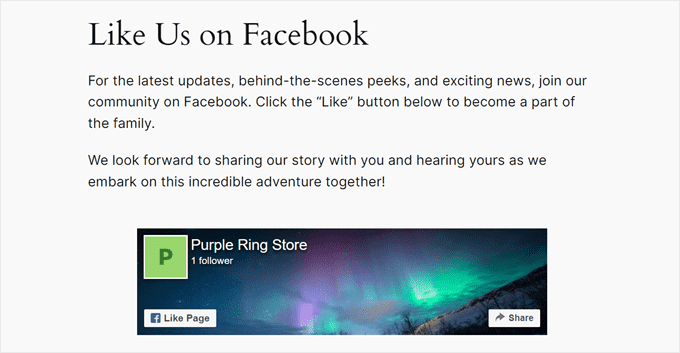
Oto jak wygląda nasze pole polubień na naszej stronie demonstracyjnej:

Jeśli używasz motywu blokowego WordPress, możesz również użyć Edytora Pełnej Witryny, aby dodać blok Polubień na Facebooku do szablonów stron swojego motywu.
Więcej informacji o edytorze pełnej witryny znajdziesz w naszym przewodniku dla początkujących po edycji pełnej witryny.
Osadzanie widżetu Polubień na Facebooku w WordPress
Jeśli używasz klasycznego motywu WordPress, możesz chcieć wyświetlić pole polubień na Facebooku w obszarze gotowym na widżety, takim jak pasek boczny, nagłówek lub stopka. To świetny sposób na pokazanie pola polubień bez odwracania uwagi użytkowników od głównej treści strony.
W oknie podręcznym „Osadź kanał” wybierz „Dodaj do widżetu”, aby przejść do edytora widżetów opartych na blokach.
Teraz, podobnie jak w poprzedniej metodzie, po prostu kliknij przycisk „+ Dodaj blok”, znajdź blok Kanał na Facebooku i przeciągnij go na pożądany obszar.
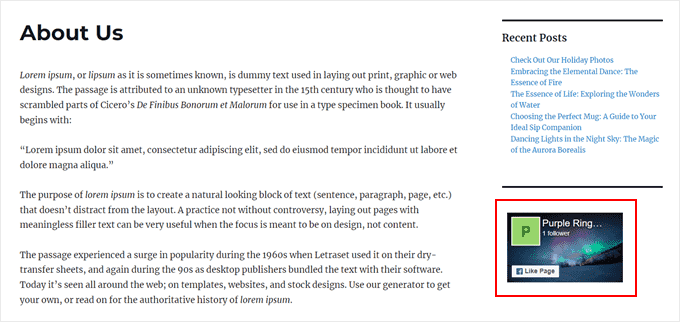
Na naszej stronie demonstracyjnej chcemy użyć pola „Lubię to” jako widżetu paska bocznego WordPress.

W bloku wybierz Kanał Facebook z polem polubień, który utworzyłeś wcześniej.
Następnie kliknij „Zaktualizuj”, aby wprowadzić zmiany na żywo.

I gotowe!
Oto jak wygląda pasek boczny na naszej stronie testowej z widżetem Pudełko polubień:

Osadź widżet Facebook Like Box za pomocą krótkiego kodu
Jeśli dwie poprzednie metody nie działają, zalecamy dodanie Pola Polubień Facebooka lub Pola Fanów za pomocą shortcode.
Po prostu skopiuj krótki kod z wyskakującego okienka osadzania kanału wcześniej i dodaj go w dowolnym miejscu na swojej stronie internetowej.

Więcej informacji na temat korzystania z krótkich kodów znajdziesz w naszym przewodniku jak dodać krótkie kody w WordPressie.
Metoda 2: Dodawanie pola polubień na Facebooku za pomocą kodu
Jeśli interesuje Cię tylko wyświetlanie pola fanów na Facebooku lub pola polubień bez dodawania innych typów kanałów z Facebooka, to użycie wtyczki strony na Facebooku może wydawać się przesadą. W takim przypadku możesz zamiast tego dodać pole polubień za pomocą kodu.
Ta metoda może wydawać się onieśmielająca dla początkujących, ale pokażemy Ci niezawodny sposób na wstawianie kodu za pomocą WPCode. Jest to wtyczka WordPress, która ułatwia dodawanie niestandardowych fragmentów kodu do WordPress bez psucia Twojej witryny.
Do tego przewodnika wystarczy bezpłatna wersja WPCode, chociaż możesz uaktualnić do wersji Pro, aby uzyskać zaawansowane funkcje, takie jak tryb testowy i biblioteka fragmentów kodu oparta na chmurze.
Najpierw zainstaluj wtyczkę w WordPressie. Po jej aktywacji przejdź do Code Snippets » + Add Snippet. Następnie wybierz „Add Your Custom Code (New Snippet)” i kliknij „+ Add Custom Snippet”.

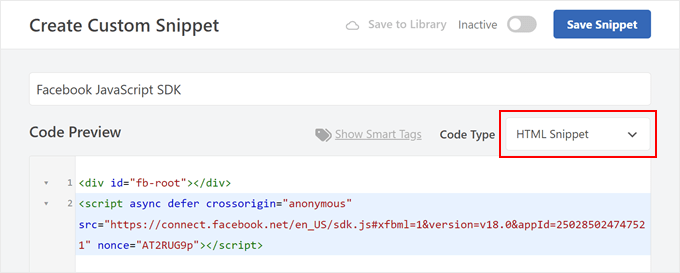
Teraz przejdziesz do edytora kodu. Najpierw nadaj swojemu niestandardowemu fragmentowi kodu nazwę, abyś mógł go łatwo zidentyfikować później. W tym przypadku nazwiemy go „Facebook JavaScript SDK”, ponieważ właśnie to dodamy tutaj.
Teraz pozostaw tę kartę otwartą i utwórz nową kartę w przeglądarce, aby przejść do strony deweloperów Facebooka.
W menu kliknij „Zaloguj się”, aby zalogować się na swoje konto na Facebooku.

Jeśli to Twoja pierwsza wizyta na tej stronie, ukończ kreatora konfiguracji, aby utworzyć bezpłatne konto.
Następnie zostaniesz przekierowany do panelu deweloperów Facebooka. Kliknijmy przycisk „Utwórz aplikację”.

Na następnej stronie po prostu wybierz „Inne” dla przypadku użycia.
Następnie kliknij przycisk „Dalej”.

Teraz zobaczysz wszystkie różne aplikacje, które możesz utworzyć dla swojej strony na Facebooku.
Aby utworzyć pole polubień, możesz po prostu wybrać „Biznes”, a następnie kliknąć „Dalej”.

Nadajmy teraz naszej aplikacji nazwę. Może to być cokolwiek chcesz, ponieważ służy to tylko do celów referencyjnych. Możesz również podać swój adres e-mail i wybrać opcjonalne konto biznesowe.
Na koniec po prostu kliknij „Utwórz aplikację”.

Przejdźmy teraz do strony Facebook Developers poświęconej wtyczkom społecznościowym.
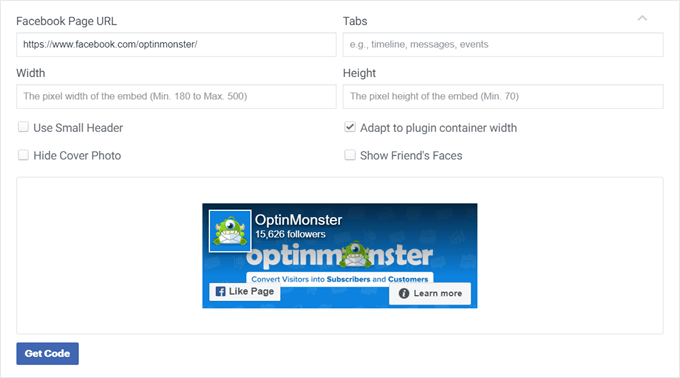
Następnie przewiń w dół, aż znajdziesz sekcję podobną do tej na poniższym zrzucie ekranu:

Tutaj upewnij się, że podałeś URL swojej strony na Facebooku, wyczyść pole „Zakładki” i określ szerokość i wysokość Pola Polubień, jeśli jest to potrzebne.
Możesz również wybrać mniejszy nagłówek, wyłączyć zdjęcie w tle i inne opcje. Postanowiliśmy również dostosować Pole Polubień do szerokości kontenera, aby rozmiar dostosowywał się responsywnie do miejsca, w którym jest umieszczony na stronie internetowej.
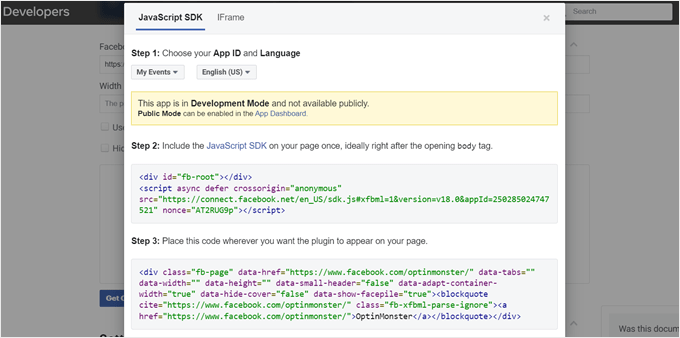
Po zakończeniu kliknij przycisk „Pobierz kod”. Zobaczysz wtedy wyskakujące okienko z dwoma typami fragmentów kodu: JavaScript SDK i iFrame. Oba wyświetlą Twoje pole polubień, ale generalnie JavaScript SDK jest znacznie lepszą opcją.

SDK-i JavaScript są zazwyczaj szybsze, ponieważ są bezpośrednio osadzone w stronie internetowej, co pozwala na ich ładowanie jako część głównego dokumentu. iFrame wymagają ładowania całego dokumentu HTML, co może spowolnić czas ładowania strony.
W zakładce JavaScript SDK upewnij się, że wybrano wcześniej utworzoną nazwę aplikacji.
Następnie skopiuj kod API SDK JavaScript z Kroku 2. Teraz pozostaw tę kartę otwartą, ale przejdź do karty WPCode i wklej tam kod.
Typ kodu można pozostawić jako „Fragment HTML”.

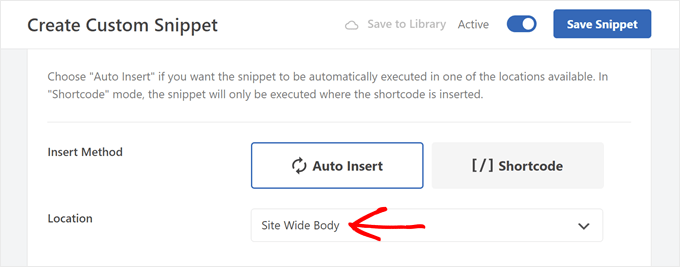
Teraz przewiń w dół do sekcji „Wstawianie”.
Metoda wstawiania może pozostać jako „Automatyczne wstawianie”, natomiast Lokalizacja powinna zostać zmieniona na „Cała witryna – Treść”.
Na koniec po prostu aktywuj kod i kliknij „Zapisz fragment”.

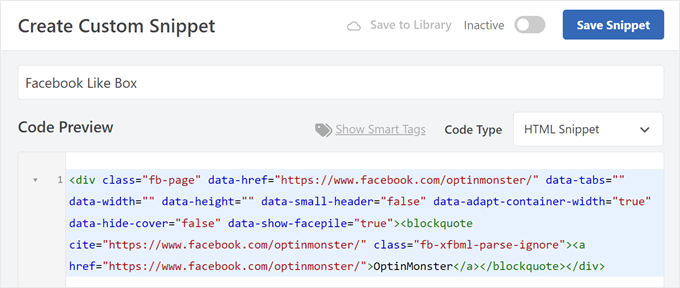
Następnie utworzysz drugi fragment kodu. Możesz wykonać te same kroki, co poprzednio, i nazwać go na przykład „Pole polubień Facebooka”.
Następnie przejdź do strony Facebook Developers dla wtyczek społecznościowych z poprzedniego kroku i skopiuj kod z Kroku 3.
Przejdź ponownie do zakładki WPCode i wklej kod z Kroku 3 w polu Podgląd kodu. Typ kodu może być „Fragment HTML”.

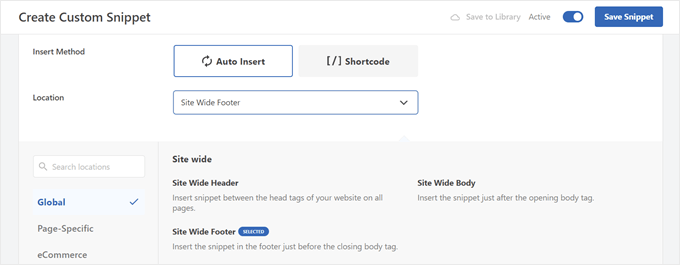
Przewińmy w dół do sekcji „Wstawianie”.
Jeśli użyjesz opcji „Automatyczne wstawianie”, pole polubień może pojawić się automatycznie w wielu miejscach pasujących do kategorii Lokalizacja.
W naszym przykładzie zdecydowaliśmy się wybrać lokalizację „Stopka całej witryny”, co oznacza, że Pole Polubień pojawi się w stopce.
Istnieją również inne opcje, takie jak Wstaw przed postem, aby wyświetlić pole polubień przed wszystkimi wpisami na blogu WordPress.

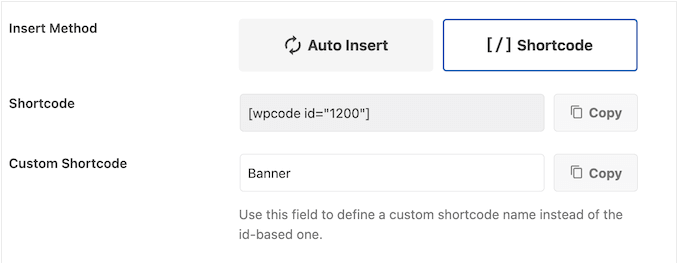
Z drugiej strony, metoda „Shortcode” pozwala na utworzenie niestandardowego krótkiego kodu.
Następnie możesz dodać go do określonych części swojej witryny za pomocą bloku shortcode.

Po skonfigurowaniu ustawień wstawiania, po prostu aktywuj kod i kliknij „Zapisz fragment”.
To wszystko! Następnie możesz odwiedzić swoją stronę internetową, aby zobaczyć, jak wygląda Pole Polubień:

Aby uzyskać więcej poradników na temat wyświetlania kanałów społecznościowych na Twojej stronie WordPress, zapoznaj się z naszym artykułem na temat dodawania kanałów mediów społecznościowych w WordPressie.
Bonus: Więcej sposobów na integrację Facebooka z WordPressem
Chcesz przenieść swoją integrację z Facebookiem na wyższy poziom? Sprawdź te dodatkowe przewodniki:
- Jak utworzyć wyskakujące okienko z polubieniem na Facebooku w WordPressie – Zwiększ zaangażowanie dzięki strategicznie zaplanowanemu wyskakującemu okienku z polubieniem.
- Jak osadzić posty ze statusem na Facebooku w WordPressie – Udostępniaj konkretne aktualizacje z Facebooka bezpośrednio na swojej stronie.
- Jak osadzić kanał grupy na Facebooku w WordPressie – Wyświetlaj dyskusje swojej społeczności na swojej stronie internetowej.
- Jak wyświetlać recenzje swojej strony na Facebooku w WordPressie – Prezentuj dowody społeczne za pomocą recenzji klientów z Facebooka.
- Szybkie sposoby na zdobycie większej liczby polubień na Facebooku za pomocą WordPressa – Wdróż te strategie, aby rozwijać swoją społeczność na Facebooku.
- Jak wyświetlić Twitter i Facebook autora na stronie profilu – Połącz swoich czytelników ze swoimi współpracownikami w mediach społecznościowych.
- Jak dodać reakcje polubień na Facebooku do Twoich postów na WordPressie – Przenieś popularną funkcję reakcji Facebooka do swoich postów na blogu.
- Jak stworzyć stronę docelową reklam na Facebooku w WordPress – Projektuj strony docelowe o wysokiej konwersji dla swoich kampanii reklamowych na Facebooku.
- Jak automatycznie publikować na Facebooku z WordPress – Usprawnij swoją strategię mediów społecznościowych dzięki automatycznemu publikowaniu.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać pole Facebook Like Box lub Fan Box w WordPressie. Możesz również zapoznać się z naszym kompletnym arkuszem ściągawki dotyczącym mediów społecznościowych i listą najlepszych wtyczek do mediów społecznościowych dla WordPressa.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Hajjalah
Rzeczywiście, dodanie pola polubień na Facebooku to świetna funkcja, aby zyskać większą reputację na platformie. Ponieważ niektórzy użytkownicy strony internetowej mogą nie mieć czasu na wyszukiwanie Twojej strony na Facebooku, ale po prostu zaoferują Ci polubienie bezpośrednio na stronie. To niesamowita funkcja, którą z niecierpliwością czekam na wdrożenie. Dziękuję WPBeginner za ten pomysł.
Mrteesurez
To jest niesamowite. To naprawdę przydatna funkcja, pozwoli użytkownikom szybko polubić moje treści bezpośrednio z mojej strony internetowej. Ale czy może pokazywać liczbę polubień?
Wsparcie WPBeginner
Chyba że Facebook coś zmienił, powinna być widoczna liczba polubień.
Admin
dharm
wykonałem wszystkie kroki, ale moja strona pokazuje błąd, proszę pomóż mi, nie rozumiem dobrze
nareshdetruja
Aewson, świetna informacja, fajny artykuł
Hector Jayat
Niesamowita wskazówka, udało mi się to skonfigurować w zaledwie 5 minut. Dziękuję
Tina Gleisner
Dziękuję za wyjaśnienie, że kod JavaScript można umieścić w stopce, a nie w nagłówku, jak wskazuje Facebook… chociaż zgaduję tylko, dlaczego jest to lepsze i doceniłbym poznanie prawdziwego powodu (czas ładowania?)
Richard
Aby zaktualizować swój post, niestety wygląda na to, że oficjalna wtyczka Facebooka nie jest już (2015) oficjalna.
Nie był również aktualizowany od półtora roku i ma teraz niską ocenę użytkowników.
Kitty
Jedno pytanie: używam wtyczki, ale dlaczego WordPress mówi mi, że to nie jest prawidłowy adres URL strony na Facebooku. To moja własna strona na Facebooku. Jak mogę uzyskać prawidłowy adres URL?
Jurgen
Mam ten sam problem... mówi, że to nieprawidłowy adres URL Facebooka, a jest mój
Peter
Zainstalowałem wtyczkę, ale następnie otrzymałem ostrzeżenie, że nie jest ona kompatybilna z Wordpress seo by Yoast.
Poniżej znajduje się komunikat.
Wtyczka(i) Facebook może powodować problemy podczas używania jej w połączeniu z WordPress SEO by Yoast.
Zarówno WordPress SEO by Yoast, jak i Facebook generują dane OpenGraph, co może spowodować, że Facebook, Twitter, LinkedIn i inne sieci społecznościowe będą używać niewłaściwych tekstów i obrazów podczas udostępniania Twoich stron.
Zalecane rozwiązanie
Zalecamy dezaktywację Facebooka i ponowne sprawdzenie konfiguracji WordPress SEO za pomocą przycisku powyżej.
Spróbuję zainstalować go ręcznie i zobaczę, czy to zadziała.
Zespół WPBeginner
Prawdopodobnie korzystasz z WordPress.com, zapoznaj się z naszym przewodnikiem na temat różnicy między WordPress.com a WordPress.org.
frank jer
dlaczego nie mogę używać wtyczek WordPress?
carol neumann
Jestem zdezorientowany; wtyczki WordPress nie pobierają się do Widżetów. Wtyczki można umieścić tylko przed i/lub po poście, a nie na pasku bocznym.
Sohail
DOBRA ROBOTA świetna robota To jest prawdziwy sposób na wyjaśnienie czegoś. Jeszcze raz dziękuję za tworzenie tak dobrych poradników.
Chrys
Cześć,
Próbowałem wszystkiego, aby dodać go ręcznie, ale pole polubień się nie pojawia! Naprawdę nie mogę zrozumieć dlaczego... Chociaż umieściłem kody we właściwych miejscach.
Jakiś pomysł?
Z poważaniem
Chrissy
Proste. Realne i na temat. Dziękuję wam, jak zwykle, bardzo pomocni!
Jeanette O'Hagan
Świetny post, dziękuję. Dokładnie tego potrzebowałem.
rajeshwar sharma
świetna robota… kontynuuj dobrą pracę…
giacomo
Hello! thanks for the tips…everything works like a charm
Pummy
Cześć Sayyed.
Twój wtyczka nagłówka i stopki jest niesamowita. Myślę, że jest to obowiązkowa wtyczka dla początkujących użytkowników WordPress,
publikujesz świetne posty z wieloma szczegółami.
Dziękuję.
Ankit
Świetna informacja.
Ajay
Używam widżetów Jetpack do dodawania pudełka na Facebooku. Uważam, że jest łatwy w użyciu i oferuje przyzwoitą liczbę opcji.
Bob Downs
Zgadzam się z Ajayem – widżet Pudełko Polubień na Facebooku Jetpack jest prosty i łatwy w użyciu, nie wymagając instalacji dodatkowych wtyczek poza Jetpack.
Personel redakcyjny
Zgadzam się, dlatego wspomnieliśmy o tym na górze, ponieważ większość ludzi uważa to za łatwiejsze.
Admin
Scott
iframe wydaje się najłatwiejszym sposobem, bez konieczności zajmowania się javascriptem. Czy są jakieś poważne wady używania iframe?
Personel redakcyjny
Jedyną poważną wadą jest to, że nie można zobaczyć danych Facebook Insights.
Admin