Dodanie plików SVG do twojej witryny WordPress może sprawić, że obrazki będą wyglądać ostro i wyraźnie.
Jednakże, podczas gdy WordPress pozwala na przesyłanie wielu rodzajów plików, takich jak obrazki, audio i filmy, nie obsługuje plików SVG od razu po wyjęciu z pudełka.
To dlatego, że pliki SVG mogą stanowić zagrożenie dla bezpieczeństwa. Ale nie martw się. Istnieją bezpieczne sposoby korzystania z plików SVG.
W tym artykule pokażemy, jak łatwo i bezpiecznie dodawać pliki obrazków SVG do WordPressa.

Czym jest SVG?
SVG, czyli Scalable Vector Graphics, to format pliku, który definiuje grafikę wektorową przy użyciu języka znaczników XML. Jego główną zaletą jest możliwość powiększania obrazków bez utraty jakości i pikselizacji.
Jak działa SVG?
Scalable Vector Graphics (SVG) to technologia wyświetlania dwuwymiarowych rysunków przy użyciu języka XML. Różni się ona od powszechnie używanych formatów obrazków, takich jak PNG, GIF czy JPG.
Jeśli weźmiesz plik obrazu PNG lub JPG i powiększysz go, powiadomienie spowoduje rozmycie i pikselizację obrazka.

Grafika wektorowa nie wykorzystuje pikseli.
Zamiast tego używają dwuwymiarowej mapy, która definiuje zobaczoną grafikę jako współrzędne. Obrazek nie pikseluje podczas powiększania, ponieważ po prostu nie może.

Włącza to powiększanie grafiki wektorowej bez utraty jakości. Co najważniejsze, obrazy SVG mogą mieć znacznie mniejszy rozmiar niż pliki PNG lub JPG, co czyni je doskonałym wyborem do formatowania obrazków.
Grafika wektorowa jest powszechnie stosowana w ikonach, krojach pisma ikon, logo witryn internetowych i obrazkach brandingowych. Możesz chcieć dodać pliki SVG do WordPressa dla logo twojej firmy, ikonek lub innych grafik.
Pliki SVG mogą być jednak nieco niebezpieczne. Dlatego WordPress domyślnie nie obsługuje przesyłania plików SVG.
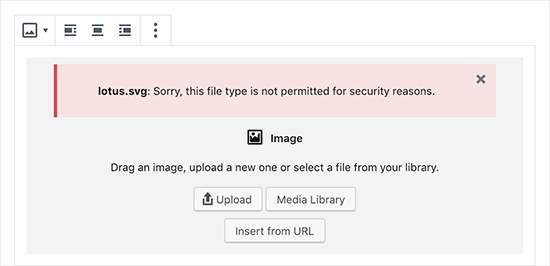
Jeśli załadujesz obrazek SVG w WordPress, zobaczysz następujący komunikat o błędzie: “Przepraszamy, ten rodzaj pliku jest niedozwolony ze względów bezpieczeństwa”.

Problemy związane z zabezpieczeniami SVG w WordPressie
Pliki SVG zawierają kod w języku znaczników XML, który jest podobny do HTML. Twoja przeglądarka lub oprogramowanie do edycji SVG analizuje język znaczników XML, aby wyświetlić dane wyjściowe na ekranie.
Otwiera to jednak twoją witrynę internetową na możliwe luki w zabezpieczeniach XML. Może to zostać wykorzystane do uzyskania nieautoryzowanego dostępu do danych użytkownika lub wywołania ataków brute force lub ataków cross-site scripting.
Metody, którymi podzielimy się w tym artykule, będą próbowały sanityzować pliki SVG w celu poprawy ich zabezpieczenia. Wtyczki te nie mogą jednak całkowicie zapobiec przesyłaniu lub wstrzykiwaniu złośliwego kodu.
Najlepszym rozwiązaniem jest używanie tylko plików SVG utworzonych przez wiarygodne źródła i ograniczenie przesyłania SVG do zaufanych użytkowników. Aby dowiedzieć się więcej o zabezpieczeniach, zapoznaj się z naszym kompletnym przewodnikiem po zabezpieczeniach WordPress dla początkujących.
Mając to na uwadze, pokażemy Ci, jak łatwo i bezpiecznie korzystać z plików SVG w WordPress na 3 sposoby. Skorzystaj z poniższych odnośników, jeśli interesuje Cię konkretna metoda:
Porada eksperta: Zanim zdecydujesz się na użycie plików graficznych SVG, nie zapominaj, że możesz również użyć narzędzi do edycji obrazków, aby skompresować rozmiary plików i zwiększyć szybkość i wydajność twojego WordPressa.
Gotowy? Zacznijmy od filmowego poradnika.
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Metoda 1. Zezwalanie na pliki SVG w WordPress przy użyciu WPCode (zalecane)
Najprostszym sposobem na bezpieczne zezwolenie na przesyłanie SVG do WordPressa jest użycie WPCode, najpotężniejszej dostępnej wtyczki do fragmentów kodu.
WPCode posiada dużą bibliotekę wstępnie skonfigurowanych fragmentów kodu, które mogą zastąpić wiele wtyczek jednorazowego użytku na twojej witrynie. Zawiera fragmenty kodu, które wyłączają strony załączników, zachowują klasyczny edytor wpisów i umożliwiają przesyłanie plików SVG, a wszystko to bez ryzyka zepsucia twojej witryny internetowej.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
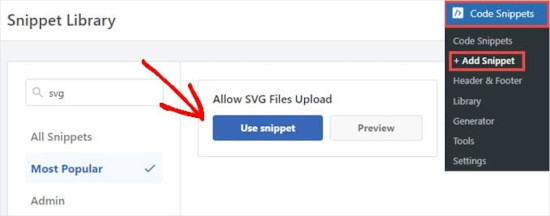
Po włączaniu, będziesz chciał przejść do fragmentów kodu ” Dodaj fragment w twoim panelu administracyjnym WordPress. Po prostu wyszukaj “svg” i najedź kursorem myszy na “Zezwalaj na przesyłanie plików SVG”.
Kliknij “Użyj fragmentu kodu”, gdy się pojawi.

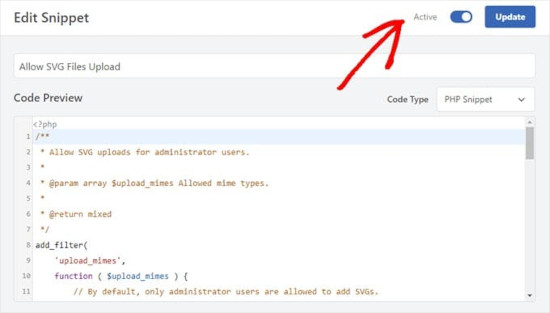
Następnie wylądujesz na stronie “Edytuj fragment kodu”, gdzie WPCode skonfigurował już wszystkie ustawienia potrzebne do uruchomienia kodu.
Wystarczy kliknąć przełącznik na “Włączanie”, a następnie nacisnąć przycisk “Aktualizuj”.

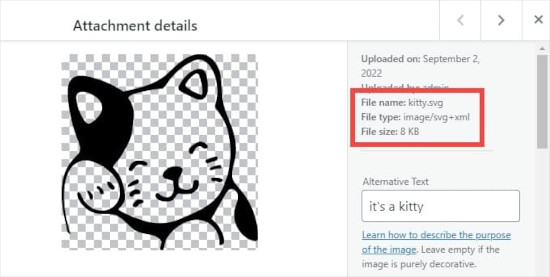
Teraz możesz przesyłać pliki SVG bez wyświetlania przez WordPress komunikatu o błędzie lub ostrzeżenia.
Następnie możesz traktować go jak każdy inny obrazek na twojej witrynie internetowej WordPress.

Domyślnie fragment kodu WPCode umożliwia dodawanie plików SVG do WordPressa tylko użytkownikom z rolą “Administrator”.
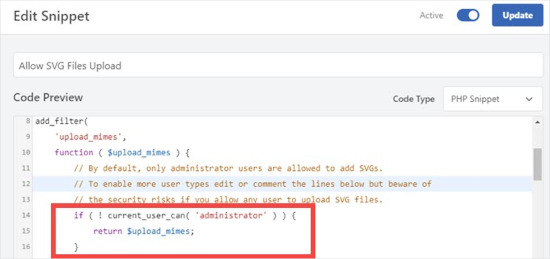
Możesz również przyznać uprawnienia wszystkim innym rolom użytkowników, usuwając linie 14-16 fragmentu kodu. Następnie można je “skomentować”, dodając dwa ukośniki “//” na początku linii 11-13, zmieniając ich kolor na jasnobrązowy.
WPCode nie wykona żadnego fragmentu kodu, który widzi jako komentarz, a nie kod. Przykład ten można zobaczyć na poniższym obrazku.

Tak czy inaczej, po usuwaniu kodu wszyscy użytkownicy mogą przesyłać pliki SVG na twoją witrynę. Pamiętaj tylko, aby kliknąć “Aktualizuj”, aby zapisać wszelkie wprowadzone zmiany.
Metoda 2. Przesyłanie plików SVG w WordPress przy użyciu pomocy technicznej SVG
Ta druga metoda wykorzystuje wtyczkę SVG Support. Pozwala ona wyświetlać pliki SVG we wpisach i na stronach WordPress oraz kontrolować, kto może je przesyłać.
Najpierw należy zainstalować i włączyć wtyczkę SVG Support. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
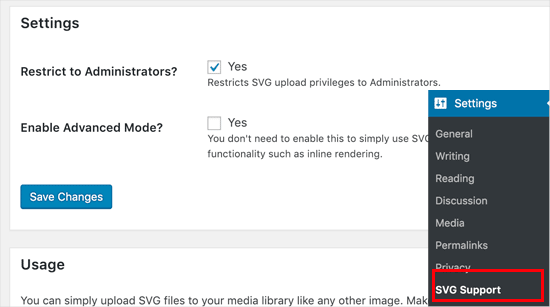
Po włączaniu należy przejść do Ustawienia ” Pomoc techniczna SVG, aby skonfigurować ustawienia wtyczki.

Na stronie ustawień wystarczy zaznaczyć pole obok opcji “Restrict to Administrators?”. Pozwoli to tylko administratorowi witryny na przesyłanie plików SVG w WordPress.
Następnym krokiem jest włączenie trybu zaawansowanego. Tę opcję należy zaznaczyć tylko wtedy, gdy chcemy korzystać z zaawansowanych funkcji, takich jak animacje CSS i renderowanie SVG inline.
Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
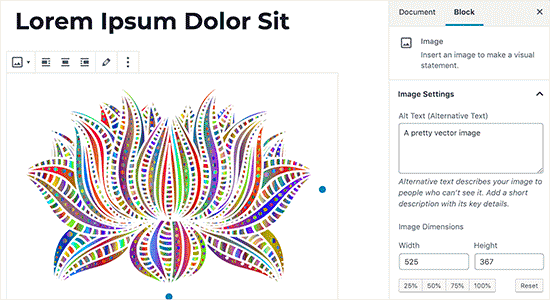
Możesz teraz utworzyć nowy wpis lub edytować istniejący. W edytorze wpisów będziesz mógł przesłać swój plik SVG tak, jak każdy inny plik z obrazkiem.
Wystarczy dodać blok obrazka do edytora, a następnie przesłać plik SVG.

Metoda 3. Przesyłanie plików SVG w WordPress przy użyciu Safe SVG
Ta metoda również wykorzystuje wtyczkę i pozwala na sanityzację plików SVG przesyłanych do WordPressa.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Safe SVG. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.

Wtyczka działa po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania. Możesz po prostu zacząć przesyłać pliki SVG.
Minusem jest to, że ta wtyczka pozwala na przesyłanie plików SVG przez wszystkich użytkowników, którzy mogą wpisywać wpisy na twojej witrynie WordPress. Aby kontrolować, kto może przesyłać pliki, należy zakupić wersję premium wtyczki.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak bezpiecznie dodawać pliki SVG w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat dodawania widżetów do nagłówka twojej witryny internetowej oraz z naszymi eksperckimi propozycjami przydatnych fragmentów kodu dla początkujących.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Eugene Velasquez
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch
Since the inception of Blocks you can just add SVG code in a “Custom HTML Block”. No snippet plugin necessary anymore.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn
Thank you very much for your answer.
mr waghela
thank you sir for share best info
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support
So long as your theme does not specifically override this, you should be able to.
Admin
Scott
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.