Gdy posiadasz witrynę internetową, prawdopodobnie masz kilka wpisów, które są ważniejsze od innych. Jednym ze sposobów, aby upewnić się, że odwiedzający twoją stronę zobaczą te wpisy w pierwszej kolejności, jest umieszczenie ich na samej górze strony.
Funkcja przypiętych wpisów WordPress pozwala to zrobić w przypadku standardowych wpisów. Jeśli jednak używasz własnych typów treści na swojej witrynie internetowej, to te przypięte wpisy nie pojawią się na górze strony, jak można by się spodziewać.
W tym artykule pokażemy, jak dodać funkcję przypiętych wpisów do niestandardowych typów treści i wyświetlać je na stronach archiwum niestandardowych typów treści.

Dlaczego warto przypiąć własne wpisy do WordPressa?
Jeśli tworzysz treści dla swojej witryny internetowej WordPress w formacie innym niż standardowy wpis lub strona, to prawdopodobnie korzystasz już z własnego typu treści. Na przykład, jeśli prowadzisz witrynę internetową z recenzjami książek, być może utworzyłeś już typ treści Recenzje książek.
Możesz umieścić swoją najważniejszą treść na górze archiwum niestandardowego typu treści. Jest to jeden z najlepszych sposobów na wyróżnienie dogłębnych i wrażliwych czasowo treści, a także twoich najpopularniejszych wpisów niestandardowych.
Podczas gdy WordPress oferuje funkcję przypiętych wpisów, nie jest ona dostępna dla własnych typów treści.
Rzućmy okiem na to, jak dodać funkcję przypiętą do stron archiwum własnego typu treści.
Dodawanie przypiętych wpisów w niestandardowych typach treści
Najpierw musisz zainstalować i włączyć wtyczkę Sticky Posts – Switch. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Chociaż ta wtyczka nie była aktualizowana od jakiegoś czasu, nadal działa dobrze w naszych testach. Możesz przeczytać nasz artykuł na temat tego, czy używać wtyczek, które nie zostały przetestowane z twoją wersją WordPressa.
Po włączaniu należy przejść na stronę Ustawienia ” Przypięte wpisy – przełącznik, aby skonfigurować wtyczkę. Wystarczy zaznaczyć pole obok własnych typów treści, które mają być przypięte.
W tym poradniku sprawdzimy typ treści “Recenzje książek”.

Następnie należy kliknąć przycisk “Zapisz zmiany” u dołu ekranu.
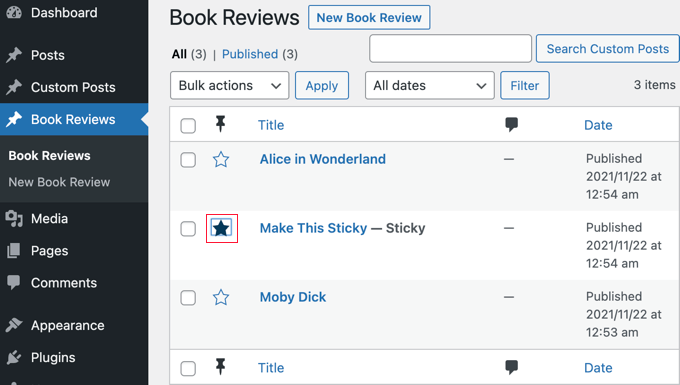
Teraz, gdy odwiedzisz stronę administratora dla tego własnego typu treści, powiadomisz o nowej kolumnie, w której możesz ustawić przypięte wpisy. Wszystko, co musisz zrobić, to kliknąć gwiazdkę obok wpisów, które chcesz wyróżnić.

Wpis został przypięty. Problem polega na tym, że WordPress wyświetla przypięte wpisy tylko na stronie głównej. Następnie przyjrzymy się, jak wyświetlić przypięte wpisy na stronach archiwum.
Wyświetlanie przypiętych wpisów w archiwach własnego typu treści
Aby wyświetlić twoje przypięte wpisy na górze strony własnego archiwum wpisów, musisz utworzyć nowy szablon.
Aby to zrobić, musisz użyć klienta FTP lub opcji menedżera plików w twoim panelu sterowania hostingu WordPress. Jeśli nie korzystałeś wcześniej z FTP, możesz zapoznać się z naszym przewodnikiem na temat korzystania z FTP do przesyłania plików do WordPress.
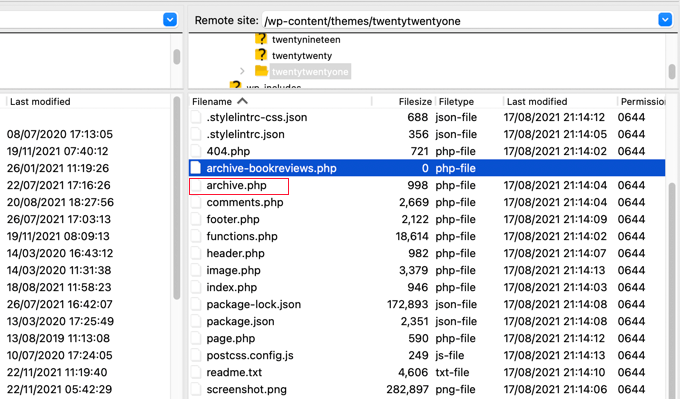
Musisz uzyskać dostęp do swojej witryny za pomocą klienta FTP lub menedżera plików, a następnie przejść do katalogu /wp-content/themes/YOURTHEME/.
Na przykład, jeśli korzystasz z motywu Twenty Twenty-One, musisz przejść do /wp-content/themes/twentytwentyone/.
Następnie należy utworzyć w tym katalogu nowy plik o nazwie archive-POSTTYPE.php.
Na przykład, jeśli twój własny typ treści to “bookreviews”, powinieneś utworzyć nowy plik o nazwie archive-bookreviews.php.

Następnie należy znaleźć plik archive.php w tym samym katalogu. Wystarczy skopiować treść archive.php i wkleić ją do nowo utworzonego pliku.
Następny krok wymaga dodania kodu do plików twojego motywu. Jeśli potrzebujesz pomocy w dodaniu kodu do twojej witryny, zapoznaj się z naszym przewodnikiem na temat dodawania własnego kodu w WordPress.
Gdy będziesz gotowy, musisz dodać następujący kod do pliku functions. php twojego motywu lub wtyczki fragmentów kodu, takiej jak WPCode (zalecane):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | function wpb_cpt_sticky_at_top( $posts ) { // apply it on the archives only if ( is_main_query() && is_post_type_archive() ) { global $wp_query; $sticky_posts = get_option( 'sticky_posts' ); $num_posts = count( $posts ); $sticky_offset = 0; // Find the sticky posts for ($i = 0; $i < $num_posts; $i++) { // Put sticky posts at the top of the posts array if ( in_array( $posts[$i]->ID, $sticky_posts ) ) { $sticky_post = $posts[$i]; // Remove sticky from current position array_splice( $posts, $i, 1 ); // Move to front, after other stickies array_splice( $posts, $sticky_offset, 0, array($sticky_post) ); $sticky_offset++; // Remove post from sticky posts array $offset = array_search($sticky_post->ID, $sticky_posts); unset( $sticky_posts[$offset] ); } } // Look for more sticky posts if needed if ( !empty( $sticky_posts) ) { $stickies = get_posts( array( 'post__in' => $sticky_posts, 'post_type' => $wp_query->query_vars['post_type'], 'post_status' => 'publish', 'nopaging' => true ) ); foreach ( $stickies as $sticky_post ) { array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) ); $sticky_offset++; } } } return $posts;} add_filter( 'the_posts', 'wpb_cpt_sticky_at_top' ); // Add sticky class in article title to style sticky posts differently function cpt_sticky_class($classes) { if ( is_sticky() ) : $classes[] = 'sticky'; return $classes; endif; return $classes; } add_filter('post_class', 'cpt_sticky_class'); |
Ten kod przenosi twoje przypięte wpisy na górę. Jeśli twój motyw używa funkcji post_class(), to dodaje również klasę “przypięty”, dzięki czemu możesz stylizować swoje wpisy za pomocą CSS.
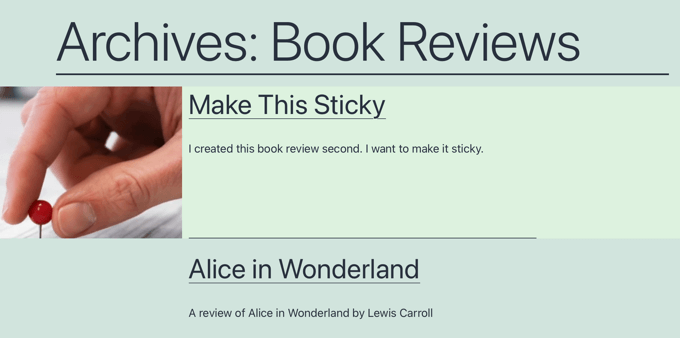
Tak wygląda archiwum własnego typu treści Recenzje książek na naszej witrynie demonstracyjnej. Przed dodaniem kodu, przypięty wpis był drugi na liście.

Możesz teraz stylizować swoje przypięte wpisy, używając klasy .sticky w arkuszu stylów style.css twojego motywu. Oto przykład:
1 2 3 4 5 6 | .sticky { background-color:#ededed;background-image:url('http://example.com/wp-content/uploads/featured.png');background-repeat:no-repeat;background-position:right top;} |
Oto zaktualizowany zrzut ekranu z naszej demonstracyjnej witryny internetowej.

Przewodniki ekspertów dotyczące przypiętych wpisów
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać przyklejone wpisy w archiwach niestandardowych typów treści WordPress. Możesz również zapoznać się z innymi przewodnikami dotyczącymi przypiętych wpisów w WordPress:
- Jak stworzyć przypięte wpisy w WordPressie (szybko i łatwo)
- Jak dodać przypięte wpisy dla kategorii w WordPress?
- Fajne rzeczy, które można zrobić z przypiętymi wpisami w WordPressie
- Jak wykluczyć przypięte wpisy z pętli w WordPressie?
- Jak łatwo zmienić kolejność wpisów w WordPressie (krok po kroku)
- Jak utworzyć przypięte pływające menu nawigacyjne w WordPress?
- Jak utworzyć przypięty pływający widżet panelu bocznego w WordPress?
- Jak utworzyć przypięty pływający pasek stopki w WordPress?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Clare
I got a custom post type to be “sticky” in an archive in 15 minutes following your example. Super helpful, thank you!
WPBeginner Support
Glad to hear our guide was helpful!
Admin
rom
Hi,
I’m banging my head right now….
I’m using this plugin, it works fine, I can see it in the admin, and on the data base, I can see it update the sticky_posts in wp_options. But, when I try to use ‘post__not_in’ => get_option(‘sticky_posts’), it doesn’t filter any thing.
So I try to var_dump(get_option(‘sticky_posts’)), and all I get is the id of the ‘normal post’, not the full list of id who I can see are in the wp_options/sticky_posts.
Which mean if I try to use is_stiky in my loop, it only work in ‘normal’ post, not in CPT, which is logic, since get_option(‘sticky_posts’) is not working properly…. Any idea how I can fix that ? it’s driving me crazy
Markus Froehlich
You can use this Sticky Post Switch Plugin
It also enables the featuere for custom post types
Pat Ducat
This works good however it makes it sticky on every page of a paginated archive. Is this how the built-in sticky functionality for standard posts work too?
Aaron
How could i set this up to work with a custom taxonomy archive page?
I’ve tried adding ‘is_tax’ and ‘is_category’ instead of the is_post_type_archive() on line 4 of your function but it just breaks the page.
I’m missing something obviously but can’t seem to find it.
Any ideas?
Daniel Dropik
Thanks. Is it possible to adapt this tutorial to display sticky posts onto a specialized page template, rather than on the archives page? If so how might I accomplish this?
WPBeginner Support
Daniel, yes sure it can be done in a separate page template. Simply create a custom template and follow the instructions given above.
Admin
Shawn
How do you do this for Custom Taxonomy.php instead of archives.
WPBeginner Support
if the custom taxonomy is displaying post types with sticky posts support, then you can display it in the same manner. Instead of archive-post-type.php template, make changes in taxonomy-custom-taxonomy.php template.
Admin
Mr.Ultra
Thanks. This is useful.
But if it’s possible not using a plugin to add sticky functionality to custom post types?
Can you share the snippet?
Anir
Very informative, thanks for sharing. It helps a lot.
Daniel
Really nice tut.