Jeśli publikujesz treści sponsorowane, ważne jest, aby przestrzegać przepisów, jasno oznaczając te posty. Jednym z łatwych sposobów na to jest dodanie prefiksu „Post sponsorowany” do tytułów.
Chociaż nie publikujemy sponsorowanych postów na WPBeginner, mamy podobną funkcję.
Uważamy, że ważne jest, aby ujawnić, że nasze treści są wspierane przez czytelników. Dlatego, jeśli czytasz nasze posty na blogu, zobaczysz to ujawnienie na końcu każdego postu. Pomaga nam to zachować przejrzystość.
Ręczne dodawanie tego fragmentu może być żmudne, dlatego automatyzujemy ten proces.
W tym artykule pokażemy Ci, jak automatycznie dodać prefiks „Post sponsorowany” do tytułów Twoich postów w WordPressie.

Dlaczego dodawać prefiks „Post sponsorowany” do swoich wpisów?
Gdy Twój blog WordPress zacznie przyciągać więcej ruchu, możesz zacząć myśleć o tym, jak go monetyzować.
Możesz używać WordPressa i blogowania, aby zarabiać pieniądze online robiąc to, co kochasz.
Jednym ze sposobów jest sponsoring. Polega to na tym, że firma płaci Ci za reprezentowanie jej produktu, mówienie o nim i promowanie go wśród Twoich czytelników. Sponsoring może dotyczyć pojedynczego wpisu lub stałej współpracy.
Publikując posty sponsorowane, kluczowe jest poznanie przepisów obowiązujących w Twoim regionie dotyczących ujawniania informacji.
Na przykład w Stanach Zjednoczonych bloger publikujący sponsorowany post musi przestrzegać wytycznych FTC dotyczących rekomendacji. Obejmuje to ujawnienie, kiedy post jest sponsorowany.
Jednym ze sposobów jest dodanie prefiksu do tytułu każdego sponsorowanego wpisu.

Pokażemy Ci, jak to zrobić dokładnie w tym przewodniku. Jest to łatwiejsze, niż myślisz. Możesz to zrobić za pomocą edytora bloków, a następnie dodać niestandardowy fragment kodu. Może to wydawać się zniechęcające dla początkujących, ale przeprowadzimy Cię przez każdy krok, korzystając z bezpłatnej wtyczki WPCode.
Mając to na uwadze, oto szybki przegląd 3 metod, których możesz użyć do dodania prefiksu „Sponsored Post” do tytułów swoich postów w WordPressie:
- Metoda 1: Jak dodać niestandardowe pole sponsorowanego wpisu do swojego posta
- Metoda 2: Jak dodać prefiks „Post sponsorowany” za pomocą fragmentu kodu
- Metoda 3: Jak dodać sufiks sponsorowanego wpisu za pomocą fragmentu kodu
- Dodatkowa wskazówka: Jak napisać recenzję produktu partnerskiego
Gotowi? Zacznijmy!
Metoda 1: Jak dodać niestandardowe pole sponsorowanego wpisu do swojego posta
Możesz zacząć od otwarcia jednego ze swoich istniejących sponsorowanych postów lub utworzenia nowego. Panel pól niestandardowych znajduje się zazwyczaj poniżej edytora treści. Jednak jeśli nigdy wcześniej nie używałeś pól niestandardowych, będzie on ukryty.
Sposób wyświetlania pola niestandardowego zależy od tego, czy używasz edytora blokowego, czy klasycznego edytora.
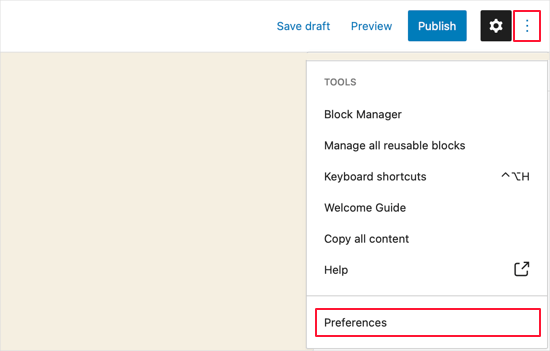
Jeśli używasz edytora bloków, musisz kliknąć menu z trzema kropkami w prawym górnym rogu ekranu i wybrać „Preferencje” z menu.

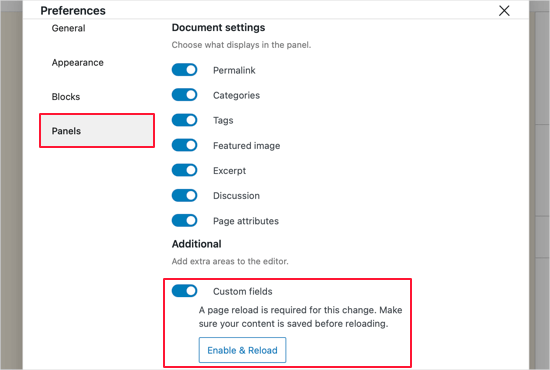
Spowoduje to wyświetlenie okna Preferencje, w którym musisz przejść do sekcji „Panele”, a następnie włączyć przełącznik „Pola niestandardowe”.
Następnie kliknij przycisk „Enable & Reload”, aby przeładować edytor postów.

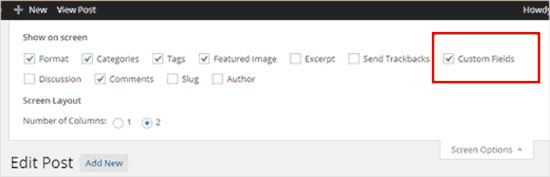
Jeśli nadal korzystasz ze starego klasycznego edytora WordPress, możesz kliknąć przycisk „Opcje ekranu” w prawym górnym rogu ekranu.
Otworzy się menu, w którym musisz zaznaczyć pole obok opcji „Pola niestandardowe”.

Edytor postów zostanie następnie przeładowany.
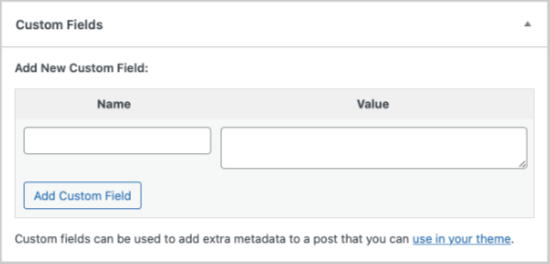
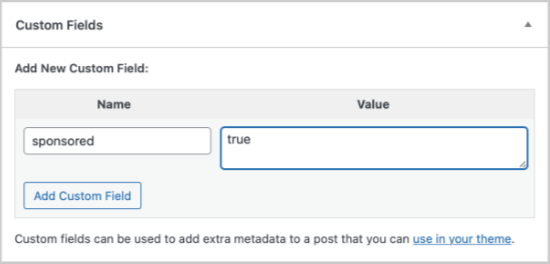
Po przewinięciu poniżej edytora treści zobaczysz panel pól niestandardowych.

Aby dodać nowe niestandardowe pole, po prostu wpisz „sponsored” w polu tekstowym „Name”.
W następnym polu upewnij się, że „Wartość” to „true”.

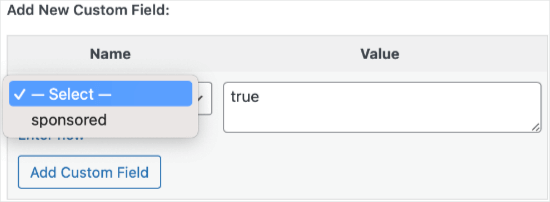
Następnie musisz zapisać swój wpis i przewinąć w dół do pola meta niestandardowych pól. Zauważysz, że pole meta niestandardowych pól pokazuje teraz menu rozwijane.
Następnym razem, gdy będziesz pisać sponsorowany post, wystarczy wybrać „sponsored” z menu rozwijanego i wpisać „true” w polu „Value”.

Metoda 2: Jak dodać prefiks „Post sponsorowany” za pomocą fragmentu kodu
Po dodaniu niestandardowego pola sponsorowanego do swojego posta, musisz dodać kod, który wyświetli prefiks tytułu sponsorowanego posta.
Aby to zrobić, musisz dodać fragment kodu do swojej witryny.
Zazwyczaj odbywa się to za pośrednictwem pliku functions.php Twojego motywu.
Jednakże, nie zalecamy bezpośredniego edytowania pliku functions.php motywu, ponieważ najmniejszy błąd może zepsuć Twoją witrynę. Ponadto, jeśli zaktualizujesz swój motyw WordPress, wszystkie Twoje dostosowania zostaną usunięte.
Zamiast tego zalecamy użycie WPCode, najprostszego i najbezpieczniejszego sposobu dodawania kodu do witryny WordPress bez konieczności edycji pliku functions.php motywu.

Aby rozpocząć, musisz zainstalować i aktywować darmowy plugin WPCode. Szczegółowe instrukcje znajdziesz w naszym przewodniku jak zainstalować plugin WordPress.
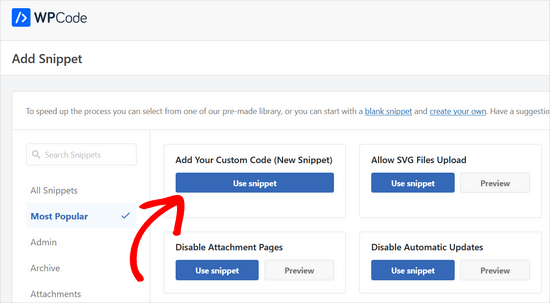
Po aktywacji wtyczki przejdź do Fragmenty kodu » +Dodaj fragment z panelu administracyjnego WordPress. Następnie najedź kursorem na opcję „Dodaj własny kod (nowy fragment)” i kliknij przycisk „Użyj fragmentu”.

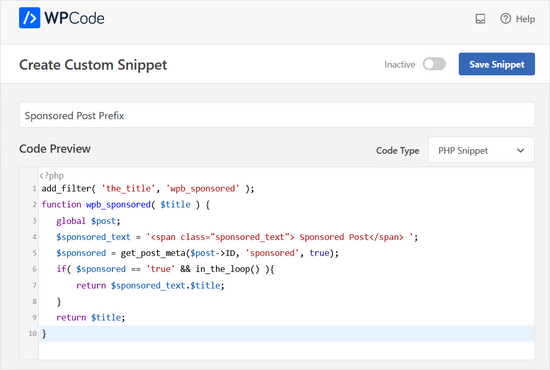
Następnie po prostu skopiuj i wklej fragment kodu do pola kodu.
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
Nie zapomnij wybrać opcji „Fragment PHP” z listy rozwijanej „Typ kodu” po prawej stronie ekranu.

Następnie musisz kliknąć przełącznik „Nieaktywny”, aby zmienić go na „Aktywny”, oraz przycisk „Zapisz fragment”.
Teraz WordPress zacznie wyświetlać prefiks. Możesz spróbować odwiedzić edytowany wcześniej post, a zobaczysz „Post sponsorowany” dodany do tytułu posta.

Przy odrobinie więcej pracy możesz poprawić wygląd prefiksu.
Jeśli przyjrzysz się fragmentowi kodu, zauważysz, że otoczyliśmy tekst sponsorowanego posta klasą CSS, którą nazwaliśmy „sponsored_text”. Możesz użyć tej klasy CSS, aby podświetlić tekst w tytule posta.
Oto trochę CSS, który możesz dodać do swojego motywu:
.sponsored_text {
background: #eeffee;
font-size:small;
text-transform: uppercase;
padding:5px;
}
Jeśli jesteś nowy w CSS, koniecznie zapoznaj się z naszym przewodnikiem na temat jak łatwo dodać niestandardowy CSS do swojej witryny WordPress.

Kod sprawia, że tło tekstu jest zielone i wielkimi literami, a rozmiar czcionki jest mały. Dodaje również trochę odstępu wokół wyróżnienia. Możesz zmodyfikować CSS, aby spełnić Twoje potrzeby.
Metoda 3: Jak dodać sufiks sponsorowanego wpisu za pomocą fragmentu kodu
Możesz dodać słowa „Post sponsorowany” na końcu tytułu swojego posta zamiast na początku.
Możesz to osiągnąć, używając zamiast tego tego fragmentu kodu:
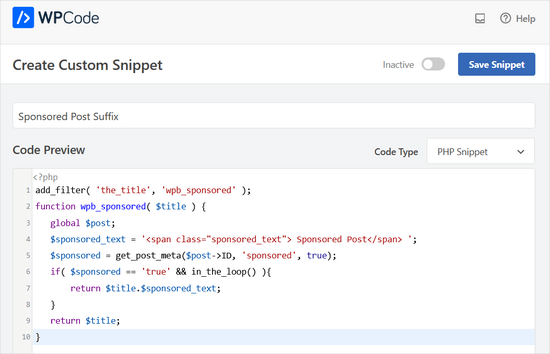
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}
Oto jak to wygląda w podglądzie kodu WPCode:

Kiedy przestudiujesz kod, zauważysz, że są tylko 2 zmiany.
Dodaliśmy pojedynczą spację przed tekstem sponsorowanym, aby nie dotykał on rzeczywistego tytułu posta, a następnie zmieniliśmy kolejność wyświetlania, aby najpierw wyświetlić $title.
To wszystko!
Oto jak może to wyglądać w opublikowanym poście na blogu:

Dodatkowa wskazówka: Jak napisać recenzję produktu partnerskiego
Jeśli już korzystasz z postów sponsorowanych, aby zarabiać na blogowaniu, możesz szukać innych sposobów na monetyzację swojej witryny.
Marketing afiliacyjny może być świetnym sposobem na zarabianie pasywnego dochodu. Pisząc angażujące recenzje produktów, możesz budować zaufanie wśród odbiorców i zachęcać ich do zakupów.
Oto kilka wskazówek, które pomogą Twoim recenzjom produktów partnerskich wyróżnić się:
- Używaj faktów i dziel się swoimi doświadczeniami: Zacznij od szczegółów produktu, takich jak specyfikacje, a następnie podziel się swoimi osobistymi doświadczeniami, aby dodać autentyczności.
- Szukaj recenzji klientów: Zapoznaj się z opiniami innych użytkowników, aby zdobyć wiedzę i dowiedzieć się o typowych problemach. Pomoże Ci to przygotować wszechstronną recenzję.
- Stwórz przejrzystość: Zawsze dołączaj ujawnienie afiliacji na górze lub na dole swojego posta. Bądź szczery co do zalet i wad produktu, aby ustalić realistyczne oczekiwania.
- Zidentyfikuj potrzeby i dostarcz rozwiązania: Poznaj wyzwania swojej publiczności i polecaj produkty, które mogą im pomóc. To sprawi, że Twoje recenzje będą bardziej trafne.
- Używaj wysokiej jakości obrazów: Dołącz wyraźne obrazy, aby zaprezentować produkt. Po prostu upewnij się, że optymalizujesz swoje obrazy, aby nie spowalniały Twojej witryny.
- Skup się na SEO: Optymalizuj swoje recenzje za pomocą odpowiednich słów kluczowych, zwłaszcza w pierwszych 150 słowach. Pomoże to Twoim treściom uzyskać wyższą pozycję w wynikach wyszukiwania.
- Twórz atrakcyjne linki partnerskie: Użyj wtyczki takiej jak ThirstyAffiliates, aby skrócić i dostosować swoje linki partnerskie, dzięki czemu będą wyglądać czyściej i bardziej wiarygodnie.
Więcej szczegółów znajdziesz w naszym artykule na temat pisania recenzji produktów partnerskich.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać prefiks „Post sponsorowany” do tytułów postów w WordPress. Następnie możesz również dowiedzieć się, jak wstawić reklamy do treści postów lub nasze najlepsze wybory najlepszych wtyczek i rozwiązań do zarządzania reklamami w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





kenn
jak mogę stworzyć sponsorowane produkty, a nie posty. chcę, aby moi sprzedawcy mogli tworzyć sponsorowane produkty
Wsparcie WPBeginner
Warto skontaktować się z pomocą techniczną wtyczki e-commerce, aby sprawdzić, czy ma ona opcję promowanych produktów.
Admin
vo thang
Zrobiłem to, jest OK. Ale tytuł posta pojawia się na stronie głównej bez tekstu „sponsorowany”.
Jak mogę sprawić, żeby pojawiło się na stronie głównej?
Dziękuję bardzo.
Angela Scott
Czy jest sposób, aby zamiast tekstu dodać obrazek?
Soibibo
Cześć, jestem nowy w WordPress i rozmowa o wklejaniu kodów do pliku function.php prawie mnie pozbawiła strony. proszę, gdzie dokładnie mogę umieścić ten kod w folderze function.php? Nie mam pojęcia o kodach.
Wsparcie WPBeginner
Zapoznaj się z naszym przewodnikiem na temat wklejania fragmentów z sieci do WordPress.
Admin
Ranish Malhan
Cześć,
Utworzyłem niestandardowe pole meta dla mojego niestandardowego typu posta, które jest polem wyboru.
Czy możesz mi powiedzieć, jak wyświetlać posty, sprawdzając, czy to pole wyboru jest zaznaczone, czy nie?
Zespół WPBeginner
Tak.
VIAINA
Cześć, czy „sponsorowany post” jest również widoczny w kanale RSS?
Dzięki.
clreed87
Dzięki za świetną wskazówkę! Czy filtrowanie na the_title() będzie również odzwierciedlone w kanałach RSS dla postów sponsorowanych, czy tylko w postach na blogu na stronie?
Caroline
Świetny artykuł. Działa jak marzenie. Ale nie mogę sprawić, by niestandardowe pole zostało zapisane, abym mógł je wybrać z listy rozwijanej dla następnego posta.
Czy masz pomysł, co robię źle?