Media społecznościowe to obecnie główny sposób, w jaki ludzie odkrywają nowe treści.
Dlatego w WPBeginner dodajemy przyciski udostępniania społecznościowego na górze każdego postu, aby ułatwić odwiedzającym udostępnianie naszych treści na swoich kanałach społecznościowych. Odkryliśmy, że skutecznie zwiększa to nasz zasięg, napędza nowy ruch i poprawia zaangażowanie użytkowników.
Oprócz samego udostępniania, widzieliśmy, jak wyświetlanie liczby udostępnień społecznościowych może zwiększyć zaufanie użytkowników i zachęcić do klikania. Podkreślając popularność swoich treści, pokazujesz dowód na to, że inni cenią Twoją witrynę lub produkty.
W tym artykule pokażemy, jak łatwo dodać przyciski udostępniania społecznościowego i wyświetlić liczbę udostępnień na twojej witrynie internetowej WordPress.

Po co dodawać przyciski społecznościowe w WordPress?
Serwisy społecznościowe to obecnie jedna z najpopularniejszych aktywności online. Dlatego marketing w mediach społecznościowych jest obecnie kluczową częścią strategii rozwoju każdej małej firmy.
Jeśli chcesz dotrzeć do większej liczby potencjalnych klientów, platformy mediów społecznościowych są bardzo skutecznymi kanałami komunikacji z nowymi osobami.
Problem polega na tym, że gdy udostępniasz treści na swoich profilach w mediach społecznościowych, docierają one tylko do ograniczonej liczby Twoich wcześniej istniejących obserwujących.
Jednak dodając przyciski udostępniania społecznościowego bezpośrednio do swojej witryny, możesz zachęcić odwiedzających do udostępniania treści na swoich kanałach społecznościowych. Dzięki temu Twoje treści będą widoczne dla ich znajomych i obserwujących, którzy będą mogli je polubić, skomentować i ponownie udostępnić.

W ten sposób przyciski udostępniania społecznościowego mogą pomóc zwiększyć ruch na twojej witrynie, poprawić twoją wiarygodność społeczną, wygenerować więcej potencjalnych klientów i zwiększyć zaangażowanie.
Powiedziawszy to, zobaczmy, jak łatwo dodać przyciski udostępniania społecznościowego w WordPress. Możesz użyć poniższych szybkich odnośników, aby przejść do różnych części naszego poradnika:
Powiązany post: Warto również zapoznać się z naszym przewodnikiem dla początkujących na temat automatycznego udostępniania postów WordPress w mediach społecznościowych.
Metoda 1: Używanie Novashare do dodawania przycisków udostępniania społecznościowego (zalecane)
Novashare to jedna z najlepszych wtyczek mediów społecznościowych dla WordPress, oferująca łatwy sposób dodawania przycisków udostępniania społecznościowego do swoich postów. Możesz dodać przyciski dla popularnych platform, takich jak Facebook, Pinterest, X (Twitter) i LinkedIn, aby zwiększyć zasięg swoich treści na różnych platformach społecznościowych.
Możesz wyświetlić liczbę udostępnień dla każdego postu i wybrać styl przycisku, który najlepiej wygląda na Twojej stronie. Wtyczka jest również zoptymalizowana pod kątem szybkości i wydajności WordPress, więc nie musisz się martwić, że spowolni Twoją witrynę.
Ponadto Novashare umożliwia tworzenie pól Click to Tweet, dzięki czemu odwiedzający mogą szybko udostępniać cytaty z twoich artykułów. Oferuje również blok Follow, który można wykorzystać do promowania swoich profili społecznościowych.
Aby rozpocząć, odwiedź stronę Novashare i wybierz plan. Następnie należy zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.

Po aktywacji wtyczki należy przejść do strony Ustawienia ” Novashare w kokpicie WordPress, aby aktywować licencję.
Upewnij się, że jesteś na karcie “Licencja”, a następnie wklej klucz licencyjny, który otrzymałeś przy zakupie wtyczki. Następnie kliknij przycisk “Zapisz licencję”.

Włączanie wbudowanych przycisków udostępniania społecznościowego
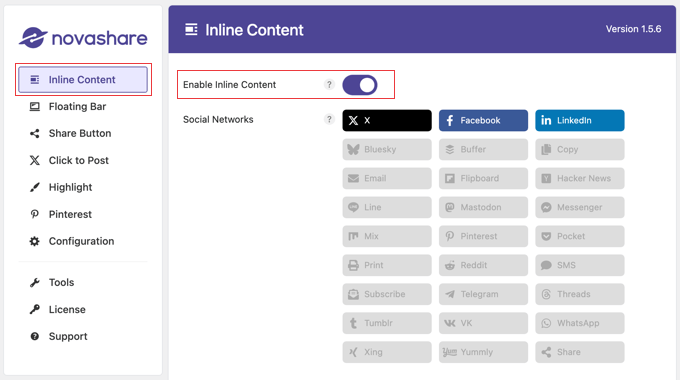
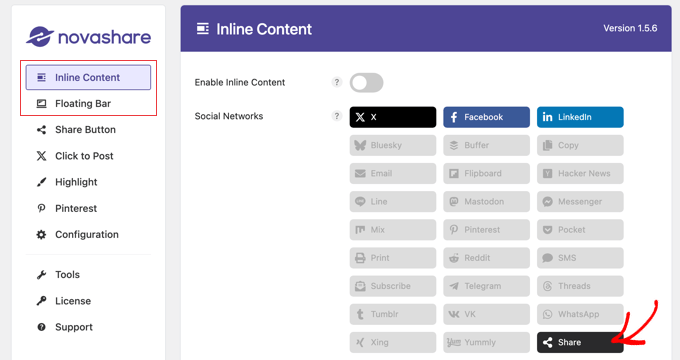
Po aktywacji licencji, kliknij kartę “Inline Content”, aby włączyć zawartość wbudowaną. Umożliwi to dodawanie przycisków udostępniania społecznościowego do postów i stron. Alternatywnie możesz dodać przyciski społecznościowe do pływającego paska, który omówimy w następnej sekcji.
Wystarczy przełączyć przycisk “Enable Inline Content” do pozycji “On”, a następnie wybrać przyciski, które chcesz dodać.

Novashare zawiera bibliotekę 26 przycisków, w tym popularnych sieci, takich jak X (Twitter), Facebook, LinkedIn i inne. Oferuje również przyciski działania dla E-mail, Drukuj i Kopiuj.
Następnie można skonfigurować miejsce wyświetlania przycisków w postach i na stronach.
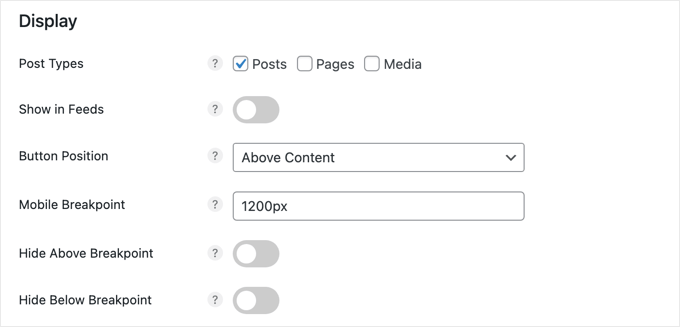
Wystarczy przewinąć nieco w dół do sekcji “Wyświetlanie”. Tutaj możesz kliknąć pola wyboru, aby przyciski społecznościowe pojawiały się na Twoich postach, stronach i stronach załączników multimedialnych. Jeśli masz sklep internetowy, będziesz mieć również pole wyboru dla produktów.

Możesz także wybrać położenie przycisku z listy rozwijanej “Pozycja przycisku”. Dostępne są opcje wyświetlania przycisków udostępniania społecznościowego powyżej treści, poniżej treści lub obu. Możesz także ręcznie umieścić przyciski na każdej stronie za pomocą tego krótkiego kodu:
[novashare_inline_content] |
Mobilny punkt przerwania umożliwia wyświetlanie przycisków społecznościowych na mniejszych urządzeniach mobilnych poprzez podzielenie przycisków na dwa lub więcej wierszy po osiągnięciu określonej szerokości. Domyślną wartością jest 1200 pikseli, ale dla lepszej kompatybilności z mniejszymi urządzeniami można ją zmniejszyć do 768 pikseli.
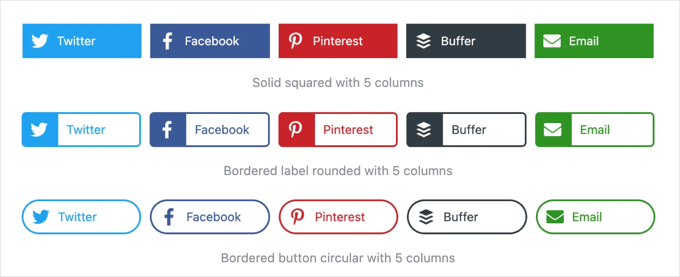
W następnej sekcji możesz zaprojektować wygląd swoich przycisków. Novashare pozwala wybierać spośród dziesiątek kombinacji stylów i kształtów, takich jak te:

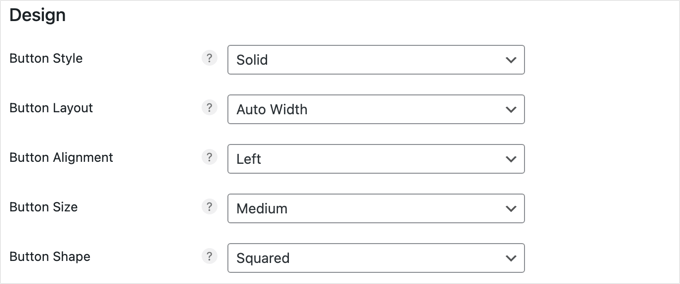
Po przewinięciu w dół do sekcji projektu, znajdziesz rozwijane menu dla atrybutów przycisku, takich jak styl, układ, wyrównanie, rozmiar i kształt.
Po prostu wybierz różne atrybuty, które najlepiej pasują do Twojej witryny.

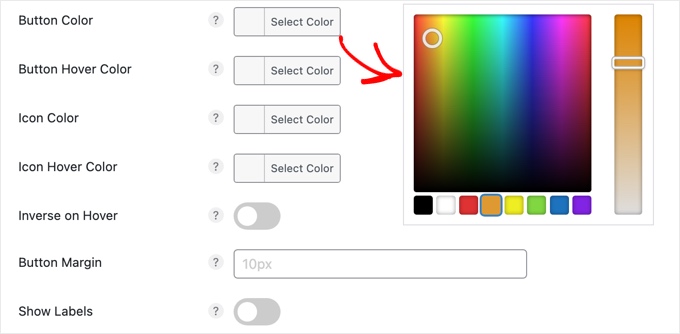
Następnie znajdziesz opcje zmiany koloru przycisków. Po prostu pozostaw te przyciski puste, aby wyświetlić je w domyślnych kolorach, które widziałeś podczas wybierania przycisków.
Wszelkie zmiany kolorów wprowadzone w tej sekcji będą miały wpływ na wszystkie przyciski. Dostępne są opcje koloru przycisku, koloru najechania kursorem, koloru ikony po prawej stronie przycisku i inne.

Po kliknięciu dowolnej z tych opcji pojawi się próbnik kolorów, w którym można wybrać kolor, którego chcesz użyć.
Opcja “Pokaż etykiety” na dole tej sekcji pozwala wybrać, czy nazwa każdej sieci społecznościowej ma być wyświetlana obok ikony platformy.
Wskazówka: Aby uzyskać wskazówki dotyczące wyboru kolorów dla swojej witryny, zapoznaj się z naszym przewodnikiem na temat wyboru idealnego schematu kolorów dla witryny WordPress.
Oprócz udostępniania przycisków udostępniania społecznościowego, dobrym pomysłem jest również wyświetlanie, ile razy bieżący post został udostępniony we wszystkich kanałach społecznościowych.
Wyświetlanie liczby udostępnień w postach na blogu zwiększa wiarygodność, pokazując popularność treści, co może zachęcić więcej użytkowników do angażowania się i udostępniania. Zapewnia to dowód społeczny, który pokazuje, że Twoje treści są cenione przez innych, zwiększając zaufanie użytkowników.

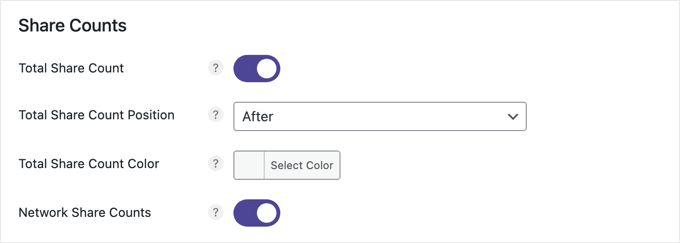
To ustawienie jest domyślnie włączone. Możesz wybrać wyświetlanie liczby udostępnień dla bieżącego posta przed lub po przyciskach udostępniania społecznościowego, a także dostosować kolor.
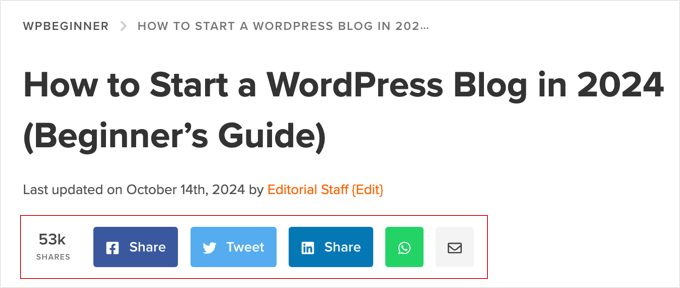
Oto przykład udostępnionych zliczeń z białym tłem wyświetlanym po przyciskach udostępniania społecznościowego.

Jeśli chcesz, możesz również dodać wezwanie do działania na pasku przycisków, takie jak “Udostępnij znajomym!”. Może to zachęcić więcej odwiedzających do udostępniania treści.
Chociaż nie robimy tego na naszej własnej stronie internetowej, możesz dodać wezwanie do działania, po prostu wpisując wiadomość w polu “Tekst”. Można również dostosować rozmiar i kolor czcionki.

Po zakończeniu dostosowywania przycisków udostępniania społecznościowego kliknij przycisk “Zapisz zmiany” u dołu strony, a zostaną one dodane do witryny.
Tak to wygląda na naszej stronie demonstracyjnej:

Włączanie pływającego paska udostępniania społecznościowego
Zamiast dodawać przyciski udostępniania społecznościowego do swoich postów i stron, możesz dodać je do paska, który unosi się na jednej z krawędzi witryny lub przylega do dolnej części ekranu na urządzeniach mobilnych.
Domyślnie pojawi się on po lewej stronie ekranu lub na dole na wąskich ekranach. Nie przesunie się nawet podczas przewijania zawartości.
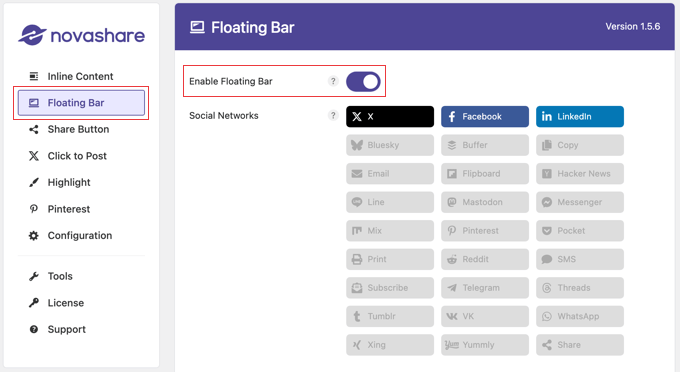
Aby włączyć pływający pasek na swojej stronie internetowej, należy przejść do Ustawienia ” Novashare i kliknąć kartę “Floating Bar” po lewej stronie.
Następnie możesz włączyć opcję pływającego paska i wybrać przyciski udostępniania społecznościowego, które chcesz dodać.

Następnie można dostosować położenie paska.
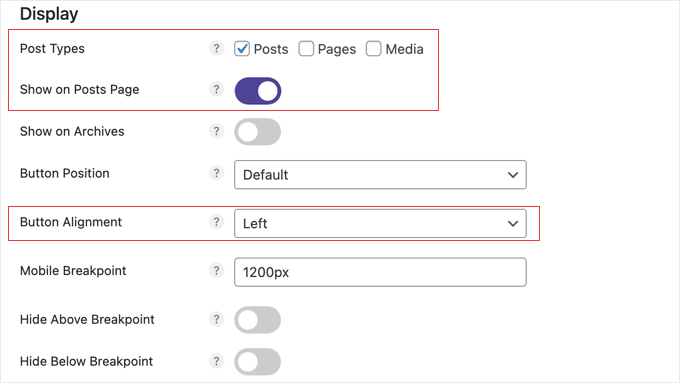
Podobnie jak w przypadku opcji Inline Content, możesz kliknąć pola wyboru, aby wyświetlić przyciski udostępniania społecznościowego w postach, stronach, archiwach multimediów, a także produktach, jeśli masz sklep internetowy.
Musisz także włączyć opcję “Pokaż na stronie postów”, aby wyświetlać przyciski na swoich postach. Jeśli chcesz, możesz również włączyć ustawienie “Pokaż w archiwum”, aby wyświetlić pływający pasek na stronie archiwum postów na blogu.

Teraz możesz użyć listy rozwijanej “Wyrównanie przycisków”, aby wybrać, czy pasek ma być wyświetlany po prawej czy lewej stronie strony na szerokich ekranach. Na wąskich ekranach będzie on wyświetlany na dole.
Możesz kontrolować, jak daleko pływający pasek pojawia się od krawędzi ekranu, korzystając z opcji “Top Offset” i “Edge Offset”.

Opcja “Pokaż przy przewijaniu” pozwala ukryć ikony społecznościowe, dopóki użytkownik nie przewinie strony o określoną odległość.
W tym poradniku użyjemy ustawień domyślnych, które sprawdzają się w przypadku większości stron internetowych.
Sekcje Design i Share Counts działają tak samo, jak w przypadku powyższych ustawień Inline Content. Na tej stronie znajduje się jednak dodatkowa sekcja dla urządzeń mobilnych.

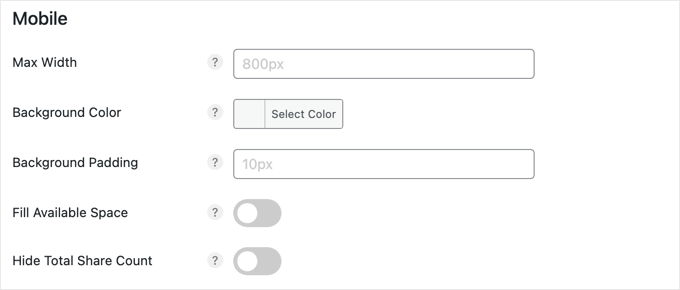
Domyślne ustawienia w sekcji “Mobilne” będą działać dla większości stron internetowych. Pasek zostanie naprawiony na dole ekranu, ale ukryty na ekranach o szerokości mniejszej niż 800 pikseli.
Można jednak łatwo zmienić tę maksymalną szerokość, a także kolor tła i wypełnienie przycisków. Istnieją również działania, dzięki którym pasek wypełnia dostępną przestrzeń ekranu i pozwala zaoszczędzić miejsce, ukrywając całkowitą liczbę udostępnień.
Po zakończeniu konfigurowania przycisków udostępniania społecznościowego, przewiń do dołu ekranu i kliknij przycisk “Zapisz zmiany”, aby wyświetlić pływający pasek na swojej stronie internetowej.
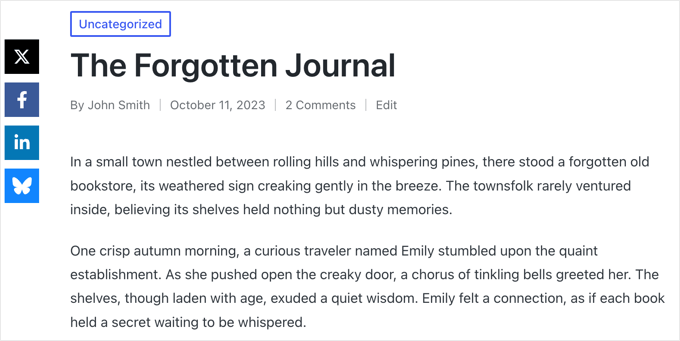
Tak to wygląda na naszej stronie demonstracyjnej:

Konfigurowanie przycisku udostępniania
Jednym ze sposobów na zaoszczędzenie miejsca na pasku przycisków jest użycie przycisku Udostępnij. Pozwala to na dodanie głównych sieci społecznościowych jako osobnych przycisków, a użytkownicy mogą udostępniać je na dodatkowych platformach, klikając przycisk Udostępnij.
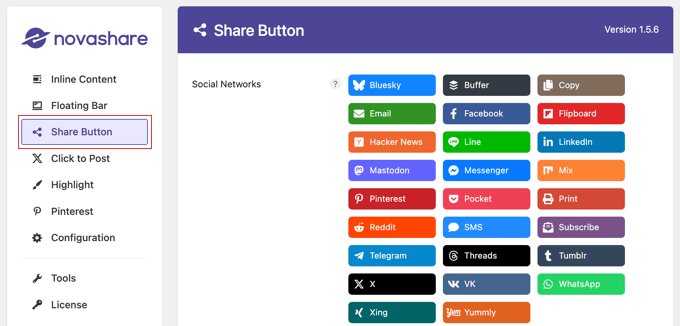
Po pierwsze, upewnij się, że dodałeś przycisk “Udostępnij” do “Inline Content” lub “Floating Bar”.

Następnie można skonfigurować ustawienia przycisku udostępniania, przechodząc do Ustawienia ” Novashare, a następnie klikając kartę “Przycisk udostępniania”.
Pozwoli ci to wybrać dodatkowe media społecznościowe, które chcesz wyświetlić, gdy użytkownik kliknie przycisk Udostępnij. Możesz również dodać wezwanie do działania i wybrać wygląd tych dodatkowych przycisków.

Nie zapomnij kliknąć przycisku “Zapisz zmiany” u dołu strony, aby zapisać ustawienia.
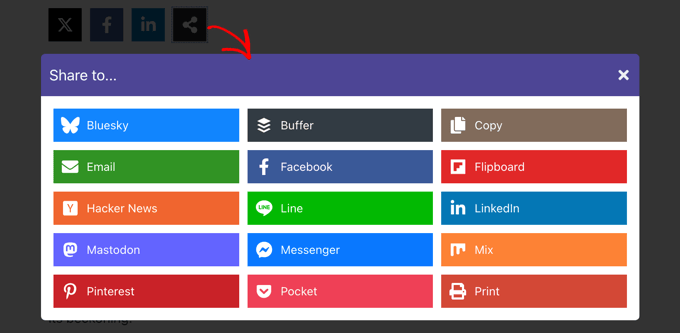
Tak to wygląda na naszej stronie demonstracyjnej po kliknięciu przycisku “Udostępnij”.

Dodawanie przycisku Pinterest do obrazów
Novashare może również dodać przycisk Pinterest “Pin” do każdego obrazu na swojej stronie internetowej. Domyślnie przycisk ten będzie wyświetlany po najechaniu myszą na obraz. Można jednak skonfigurować wtyczkę tak, aby wyświetlała przyciski przez cały czas.
Najpierw przejdź do Ustawienia ” Novashare, a następnie kliknij kartę “Pinterest”. Tam możesz przełączyć opcję “Enable Image Pins” do pozycji włączonej i wybrać “Post Types”, w których chcesz wyświetlić przycisk.

Można również dostosować pozycję, kształt i kolor przycisku, choć domyślne ustawienia sprawdzą się w przypadku większości stron internetowych (patrz zrzut ekranu poniżej).
Jeśli chcesz, aby przycisk Pinterest był wyświetlany nawet wtedy, gdy nie najeżdżasz kursorem na obraz, upewnij się, że włączyłeś opcję “Zawsze pokazuj”.

Wreszcie, jeśli istnieją obrazy, których nie chcesz udostępniać, po prostu wpisz nazwy plików w polu “Wykluczone obrazy”, a przycisk Pinterest nie będzie wyświetlany dla tych obrazów.
Po kliknięciu przycisku “Zapisz zmiany” ustawienia zostaną zapisane i rozpocznie się wyświetlanie przycisku Przypnij na obrazach.
Tak to wygląda na naszej stronie demonstracyjnej po najechaniu myszą na obraz.

Metoda 2: Korzystanie z Social Snap do dodawania przycisków udostępniania w mediach społecznościowych (bezpłatnie)
Jeśli szukasz darmowego sposobu na dodanie przycisków udostępniania społecznościowego do swojej witryny, wtyczka Social Snap jest dobrą alternatywą dla narzędzia premium.
Najpierw musisz zainstalować i aktywować wtyczkę Social Snap. Szczegółowe instrukcje można znaleźć w naszym przewodniku dla początkujących, jak zainstalować wtyczkę WordPress.
Po aktywacji odwiedź stronę Social Snap ” Ustawienia na pasku bocznym administratora WordPress. Następnie rozwiń kartę “Udostępnianie społecznościowe” w lewej kolumnie.

Spowoduje to otwarcie nowych ustawień na pasku bocznym, gdzie należy wybrać kartę “Zarządzaj sieciami”.
Następnie kliknij przycisk “+ Dodaj sieci”, aby dodać wybraną sieć mediów społecznościowych. Możesz dodać platformy takie jak Facebook, X (Twitter), LinkedIn i e-mail.

Możesz także skonfigurować widoczność przycisku dla różnych urządzeń, najeżdżając kursorem myszy na ikonę oka i przełączając przełącznik mobilny na “Wł.”. Spowoduje to wyświetlenie przycisków udostępniania społecznościowego użytkownikom odwiedzającym witrynę na urządzeniach mobilnych.
Następnie zamknij kartę “Zarządzaj sieciami”.
Spowoduje to przejście do strony ustawień ogólnych, na której można wybrać, czy chcesz dodać pływający pasek lub wbudowane przyciski ikon udostępniania społecznościowego.
Dodawanie wbudowanych przycisków udostępniania społecznościowego
Przyciski udostępniania w mediach społecznościowych są wyświetlane u góry lub u dołu postów i stron.
Aby dodać je do twojej witryny, wystarczy kliknąć kartę “Inline Buttons”, aby ją rozwinąć.

Spowoduje to otwarcie nowych ustawień w lewej kolumnie z podglądem przycisków udostępniania społecznościowego po prawej stronie ekranu.
W tym miejscu można skonfigurować położenie przycisków. Możesz wybrać opcję “Poniżej treści”, aby wyświetlać przyciski na dole treści i opcję “Powyżej treści”, aby wyświetlać przyciski na górze strony.
W tym miejscu można również dostosować własne wyrównanie przycisku oraz etykietę udostępniania, kształt i rozmiar.

Następnie przewiń w dół do sekcji “Etykiety przycisków”, gdzie możesz zdecydować, czy chcesz wyświetlać nazwę platformy mediów społecznościowych, liczbę udostępnień, czy oba te elementy.
Następnie przewiń w dół do sekcji “Wyświetl na”. Tutaj możesz zaznaczyć pole “Posty”, jeśli chcesz wyświetlać przyciski udostępniania społecznościowego tylko w swoich postach. Możesz także zaznaczyć przycisk “Strony”, aby wyświetlać przyciski udostępniania społecznościowego na stronach O nas, Kontakt lub Archiwum.
Dodatkowo możesz zaznaczyć opcję “Strona główna”, jeśli chcesz wyświetlać przyciski udostępniania społecznościowego tylko na stronie głównej.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz zmiany” u dołu, aby zapisać twoje ustawienia.
Możesz teraz odwiedzić swoją witrynę WordPress, aby zobaczyć przyciski udostępniania społecznościowego w działaniu.

Dodawanie pływającego paska udostępniania społecznościowego
Jeśli zdecydujesz się dodać pływający pasek, wówczas twoje przyciski udostępniania społecznościowego będą wyświetlane z boku twoich wpisów lub stron WordPress.
Aby to zrobić, wystarczy otworzyć kartę “Pływający panel boczny”.

Spowoduje to otwarcie nowych ustawień w lewej kolumnie, w których można skonfigurować pozycję, rozmiar i kształt twoich ikonek na pasku pływającym.
Gdy to zrobisz, przewiń w dół do sekcji “Wyświetl na” i wybierz strony, na których chcesz wyświetlać przyciski udostępniania społecznościowego.
Na przykład, jeśli chcesz wyświetlać pływający pasek udostępniania społecznościowego tylko w postach na blogu, możesz wybrać opcję “Post”.
Podobnie, jeśli chcesz wyświetlać pływający pasek również na stronie głównej twojej witryny internetowej, możesz wybrać opcję “Strona główna”.

Na koniec kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Możesz teraz odwiedzić swój blog WordPress, aby zobaczyć pływający pasek udostępniania społecznościowego w działaniu.

Dodawanie przycisków udostępniania społecznościowego do obrazów
Jeśli masz witrynę internetową poświęconą fotografii, możesz nawet dodać przyciski udostępniania społecznościowego do twoich obrazków za pomocą wtyczki Social Snap.
Umożliwi to użytkownikom udostępnianie zdjęć na swoich kanałach społecznościowych i pomoże zwiększyć ruch w witrynie.
Najpierw należy przejść na stronę Social Snap ” Ustawienia z kokpitu WordPress i kliknąć kartę “On Media”, aby ją otworzyć.

Gdy już tam będziesz, wybierz twój rodzaj przycisku. Możesz dodać wszystkie twoje przyciski udostępniania społecznościowego u góry obrazków lub dodać przycisk Pinterest.
Następnie można wybrać rozmiar, kształt, widoczność i położenie przycisku.

Następnie można dodać minimalną wysokość i szerokość obrazka. Oznacza to, że przyciski udostępniania nie będą wyświetlane na obrazku w twojej witrynie internetowej, który jest poniżej minimalnego limitu wysokości i szerokości.
Następnie musisz przewinąć w dół do sekcji “Wyświetl na” i zaznaczyć opcje dla stron lub wpisów, w których chcesz wyświetlać przyciski udostępniania społecznościowego na twoich obrazkach.
Możesz także przełączyć przełącznik “Hide on Mobile” na “On”, jeśli nie chcesz wyświetlać przycisków udostępniania dla obrazków na urządzeniach mobilnych.

Na koniec kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Teraz wystarczy odwiedzić swoją witrynę WordPress, aby wyświetlić przyciski udostępniania społecznościowego w obrazach.

Wyświetlanie liczby udostępnień społecznościowych
Jeśli chcesz również wyświetlać liczbę udostępnień obok przycisków udostępniania społecznościowego, odwiedź stronę Social Snap ” Ustawienia i rozwiń kartę “Zarządzaj mediami społecznościowymi” z lewej kolumny.
Następnie przewiń w dół do sekcji “Facebook Share Count Provider”, gdzie możesz wybrać dowolne z dwóch źródeł.

Zalecamy jednak wybranie opcji “SharedCount.com”. Wówczas zliczenia będą pobierane z interfejsu API usługi SharedCount. Pozwala to wtyczce na pobranie wszystkich zliczeń za pomocą tylko 2 wywołań API, co jest najlepsze dla wydajności WordPressa.
Jeśli wybierzesz opcję “Facebook Graph API”, liczba udostępnień będzie pobierana z interfejsu API Facebooka, co może spowolnić twoją witrynę.
Interfejs API SharedCount można łatwo uzyskać, zakładając bezpłatne konto w witrynie internetowej SharedCount. com.
W tym celu należy podać adres e-mail i hasło, a następnie kliknąć przycisk “Utwórz konto”.

Witryna internetowa wyśle teraz odnośnik potwierdzający na twój adres e-mail.
Kliknij odnośnik, aby zweryfikować twoje konto.

Teraz należy ponownie logować się na twoje konto SharedCount i przejść na stronę “Ustawienia” z rozwijanego menu w prawym górnym rogu ekranu.
Spowoduje to przejście do nowej strony, na której zobaczysz twój klucz API SharedCount.

Musisz skopiować ten klucz i wrócić do strony ustawień twojej wtyczki w witrynie WordPress.
Teraz wklej klucz API w polu “SharedCount API Key”.
Następnie kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

Następnie możesz ponownie wprowadzić ten klucz API dla liczby udostępnień X (Twitter). Następnie kliknij przycisk “Zapisz zmiany”, aby zapisać ustawienia.
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć przyciski udostępniania społecznościowego z liczbą udostępnień dla każdego posta na blogu.

Metoda 3: Używanie SeedProd do dodawania przycisków społecznościowych na niestandardowych stronach docelowych
Jeśli chcesz zbudować niestandardowe strony docelowe dla swojej witryny z przyciskami udostępniania społecznościowego, możesz to łatwo zrobić za pomocą SeedProd.
Naszym zdaniem jest to najlepszy kreator stron WordPress na rynku. Jest wyposażony w kreator typu “przeciągnij i upuść”, ponad 300 gotowych szablonów i zaawansowane bloki do tworzenia niesamowitych stron docelowych z przyciskami udostępniania społecznościowego.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: SeedProd ma również darmowy plan, który można wykorzystać w tym poradniku. Jednak przejście na płatny plan odblokuje więcej funkcji.
Po włączeniu przejdź na sekcję SeedProd ” Landing Pages z kokpitu WordPress i kliknij przycisk “Utwórz nową stronę docelową”.

Spowoduje to przejście do ekranu “Wybierz nowy szablon strony”, na którym zobaczysz wiele gotowych szablonów do wyboru.
Po dokonaniu wyboru, zostaniesz poproszony o wpisz nazwy dla strony docelowej, którą zamierzasz utworzyć.
Po wpiszeniu tych informacji, kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.

Spowoduje to uruchomienie kreatora przeciągnij i upuść SeedProd, w którym zobaczysz listę zablokowanych bloków w lewej kolumnie z podglądem strony po prawej stronie.
Możesz teraz przeciągać i upuszczać różne bloki, aby zbudować twoją stronę. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tworzenia strony docelowej w WordPress.
Następnie wystarczy znaleźć i dodać blok “Udostępnianie społecznościowe” z lewej kolumny do preferowanego miejsca na stronie.

Następnie należy ponownie kliknąć blok, aby otworzyć jego ustawienia na panelu bocznym. W tym miejscu możesz wybrać z rozwijanego menu platformę mediów społecznościowych z przyciskiem, który chcesz dodać.
Możesz także dodać nowy przycisk udostępniania społecznościowego, klikając przycisk “+ Dodaj nowe udostępnienie” w kolumnie.
Następnie można skonfigurować rozmiar i wyrównanie przycisku.

Możesz nawet przejść do karty “Zaawansowane” u góry, aby zmienić odstępy, wybrać widoczność urządzenia, dodać własny CSS i użyć efektów animacji.
Po zakończeniu wystarczy kliknąć przycisk “Zapisz”, a następnie “Opublikuj” u góry, aby zapisać ustawienia.

Teraz wystarczy odwiedzić niestandardową stronę docelową, aby zobaczyć przyciski udostępniania społecznościowego w działaniu.
Tak wyglądała strona na naszej demonstracyjnej witrynie internetowej.

Metoda 4: Użycie Sassy Social Share do dodania przycisku udostępniania WhatsApp (bonus)
Oprócz platform mediów społecznościowych, możesz również dodać przycisk udostępniania WhatsApp na swojej witrynie WordPress. WhatsApp to aplikacja do przesyłania wiadomości błyskawicznych, która pozwala ludziom na całym świecie kontaktować się ze sobą.
Dodając przycisk udostępniania WhatsApp, włączasz użytkownikom możliwość udostępniania treści Twojej witryny swoim kontaktom, w tym znajomym, rodzinie i współpracownikom. Może to zwiększyć zaangażowanie użytkowników, poprawić widoczność treści i pomóc zwiększyć zasięg twojej marki.
Możesz łatwo dodać przycisk udostępniania WhatsApp w WordPressie za pomocą wtyczki Sassy Social Share.

Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat dodawania czatu WhatsApp i przycisków udostępniania w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać przyciski udostępniania społecznościowego w WordPress. Możesz również dowiedzieć się, jak dodać ikony mediów społecznościowych do menu WordPress i sprawdzić nasze najlepsze wtyczki do mediów społecznościowych WordPress, aby zwiększyć liczbę obserwujących.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
I had always struggled with inserting social share buttons into my blog posts using the default WordPress editor blocks because I needed to repeat it for every post I publish. Sadly its layout in mobile was also very unpleasant.
But after using the Social Snap plugin, It became extremely simple to apply social share buttons any where. It is really amazing to put social share buttons to all posts in any position at once without editing all of them. Indeed, thanks for this article.
Moinuddin Waheed
Having socail share buttons on website pages and posts is of utmost importance.
It gives a way to reach more audience and it also gives a reason to share and save
the useful article for future reference.
I share the wpbeginner articles on my whatsapp personal contact and see later many times.
Most of the socail share plugins doesn’t have option for whatsapp button.
Thanks for mentioning sassy social share plugin, I will try to use it to include whatsapp butto as well.
Very helpful article.
WPBeginner Support
Glad we could share a helpful plugin
Admin
Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin