Może to brzmieć niekonwencjonalnie, ale jednym z najskuteczniejszych sposobów na zwiększenie zaangażowania w posty WordPress jest dodanie do nich formularza wyszukiwania.
Na początku też byliśmy sceptyczni – w końcu czy pasek wyszukiwania nie jest zwykle umieszczany w nagłówku lub na pasku bocznym? Ale jeśli sprawisz, że będzie on naturalny i nie będzie przeszkadzał w czytaniu, możesz pomóc użytkownikom odkryć nowe treści po przeczytaniu artykułu, który im się podobał.
W tym artykule podzielimy się naszymi metodami dodawania formularza wyszukiwania do postów WordPress.

Po co dodawać formularz wyszukiwania do postów WordPress?
Jeśli odwiedzający polubią wpis na twojej witrynie internetowej WordPress, prawdopodobnie będą chcieli przeczytać więcej. Dodając formularz wyszukiwania do wpisu, możesz pomóc odwiedzającym znaleźć więcej blogów, którymi są zainteresowani.
W ten sposób możesz zwiększyć liczbę twoich odsłon i zmniejszyć współczynnik odrzuceń.
Im dłużej odwiedzający pozostają na twojej witrynie internetowej, tym większa szansa, że dołączą do twojej listy mailingowej, zostawią komentarz, dokonają zakupu, będą śledzić cię w mediach społecznościowych lub podejmą inne pozytywne działania.
W tym przewodniku pokażemy, jak dodać standardowy formularz wyszukiwania WordPress do twoich wpisów. Jeśli zamiast tego chcesz użyć niestandardowego formularza, zapoznaj się z naszym przewodnikiem krok po kroku, jak utworzyć niestandardowy formularz wyszukiwania WordPress.
Powiedziawszy to, przyjrzyjmy się, jak łatwo dodać formularz wyszukiwania we wpisie WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1. Dodanie formularza wyszukiwania we wpisie WordPress (działa z każdym motywem)
Najprostszym sposobem na dodanie formularza wyszukiwania do postów jest użycie wbudowanego bloku wyszukiwania.

W tym przewodniku pokażemy, jak dodać blok do wpisu, ale można go również dodać do dowolnej strony lub obszaru Twojej witryny przystosowanego do widżetów.
Zalecamy również dodanie go na dole posta, aby uniknąć zakłóceń w czytaniu.
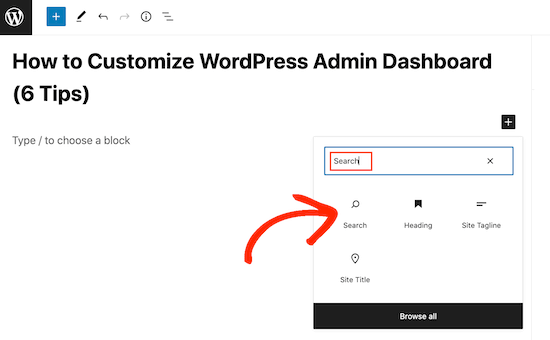
Aby rozpocząć, wystarczy otworzyć stronę, na której chcesz dodać formularz wyszukiwania. W edytorze treści WordPress kliknij ikonkę +.
W wyskakującym okienku wpisz “Szukaj”. Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do strony.

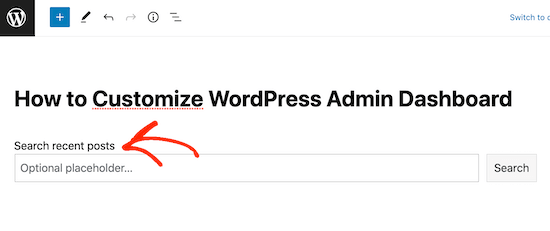
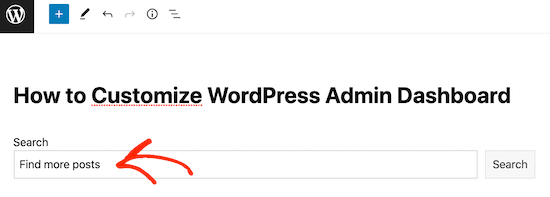
Domyślnie blok używa “Szukaj” zarówno dla swojej etykiety, jak i tekstu przycisku. Tekst ten będzie widoczny dla odwiedzających, więc warto zastąpić go czymś bardziej opisowym.
Na przykład, jeśli dodajesz pasek wyszukiwania do bloga WordPress, możesz użyć opcji “Wyszukaj ostatnie wpisy na blogu” lub podobnej.

Możesz nawet użyć etykiety i tekstu przycisku, aby zmotywować twoich odwiedzających.
Na przykład, jeśli utworzyłeś sklep internetowy, możesz użyć czegoś takiego jak “Znajdź więcej świetnych ofert” lub “Wyszukaj podobne oferty” w formularzu wyszukiwania produktu.
Możesz również dodać tekst zastępczy. Tekst ten zniknie automatycznie, gdy użytkownik zacznie wpisywać rodzaj tekstu.
Aby dodać symbol zastępczy, wystarczy kliknąć “Opcjonalny symbol zastępczy…”, a następnie rozpocząć wpisywanie rodzaju tekstu.

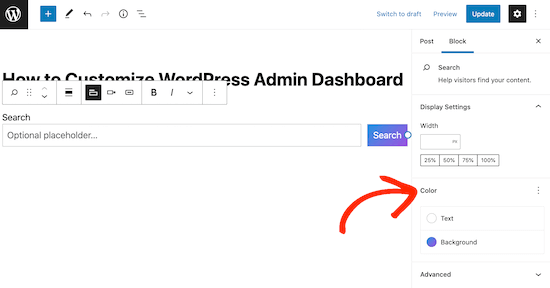
Domyślnie WordPress użyje twojego motywu do stylizacji paska wyszukiwania.
Można jednak zmienić tło przycisku i kolor tekstu za pomocą ustawień “Kolor” w menu po prawej stronie. Może to pomóc twojemu paskowi wyszukiwania wyróżnić się na tle reszty witryny.

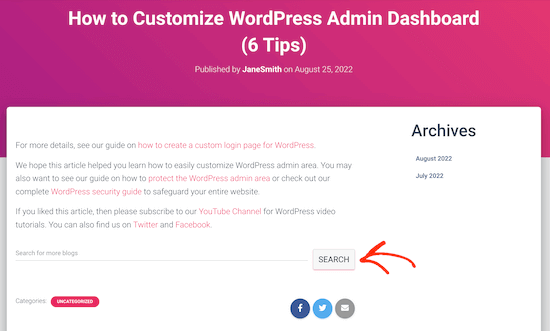
Gdy będziesz zadowolony z wyglądu bloku wyszukiwania, możesz opublikować lub zaktualizować wpis. Jeśli przejdziesz na swoją witrynę, zobaczysz teraz pasek wyszukiwania w treści Twojego wpisu.
Możesz dodać formularz wyszukiwania do większej liczby wpisów i stron WordPress, postępując zgodnie z tym samym procesem powyżej. Aby uzyskać szczegółowe instrukcje dotyczące dodawania paska wyszukiwania do panelu bocznego lub podobnej sekcji, zapoznaj się z naszym przewodnikiem na temat dodawania i używania widżetów w WordPress.
Metoda 2. Dodanie formularza wyszukiwania do wszystkich wpisów WordPress(motywy blokowe)
Jeśli korzystasz z motywu opartego na blokach, takiego jak ThemeIsle Hestia Pro, możesz dodać pasek wyszukiwania do szablonu używanego przez WordPress dla wszystkich wpisów na twoim blogu.
W ten sposób możesz szybko i łatwo dodać pasek wyszukiwania do każdego wpisu na blogu w całej twojej witrynie internetowej WordPress.
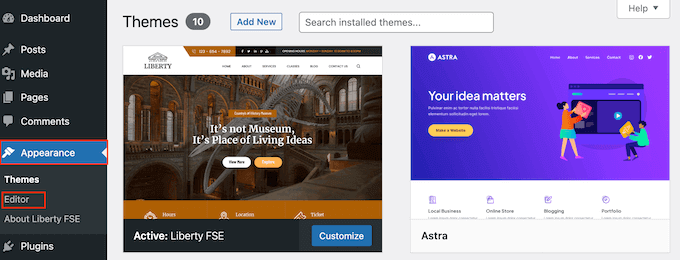
Aby otworzyć edytor pełnej witryny, przejdź do Motywy “ Edytor w kokpicie WordPress.

Domyślnie w pełnym edytorze witryny wyświetlany jest szablon główny twojego motywu.
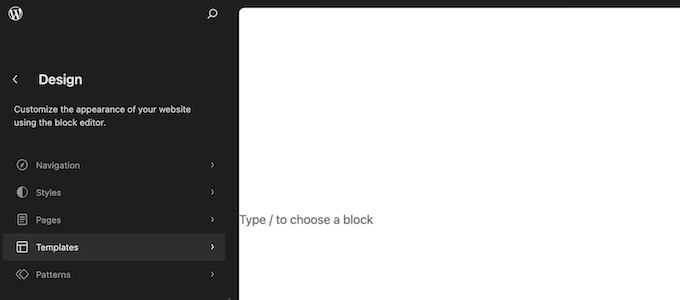
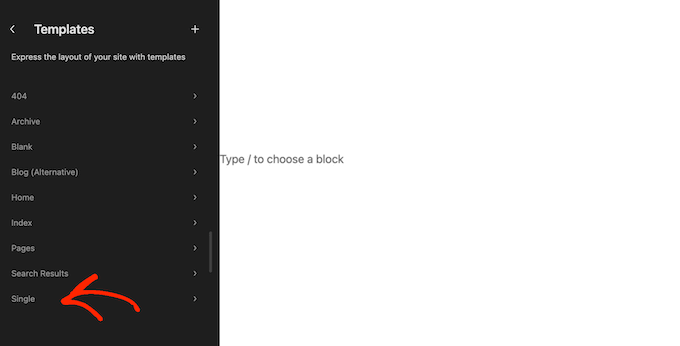
Aby zobaczyć wszystkie dostępne opcje, wybierz “Szablony” z menu po lewej stronie.

Wyświetla listę wszystkich szablonów, które składają się na twój motyw WordPress.
Aby dostosować szablon bloga, kliknij “Pojedynczy”.

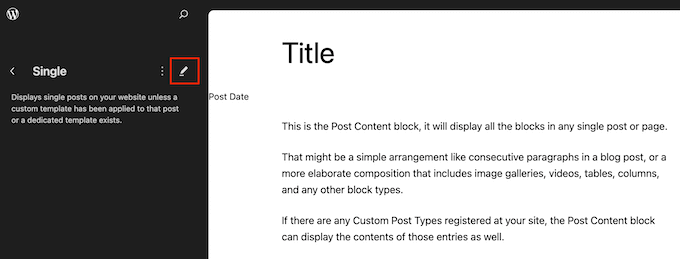
WordPress wyświetli teraz podgląd układu bloga.
Aby przejść dalej i edytować ten szablon, kliknij małą ikonkę ołówka.

Szablon ten będzie teraz widoczny w edytorze całej witryny.
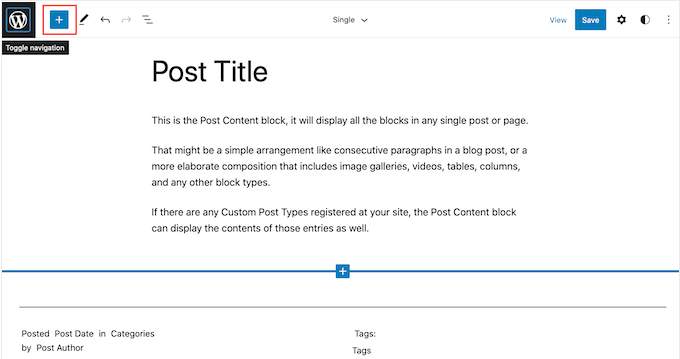
Aby dodać pasek wyszukiwania, kliknij niebieską ikonkę “+”.

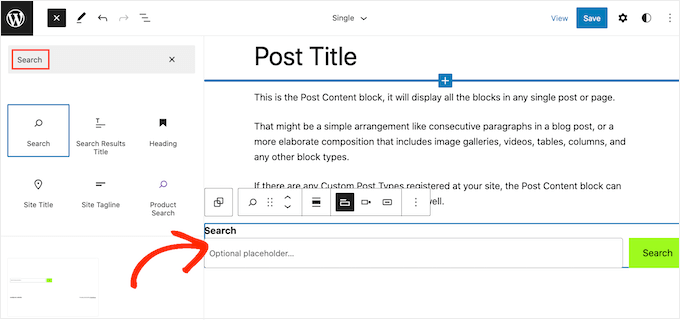
W wyświetlonym oknie wpisz “Szukaj”, aby znaleźć odpowiedni blok.
Możesz teraz przeciągnąć blok do miejsca, w którym chcesz wyświetlić pasek wyszukiwania.

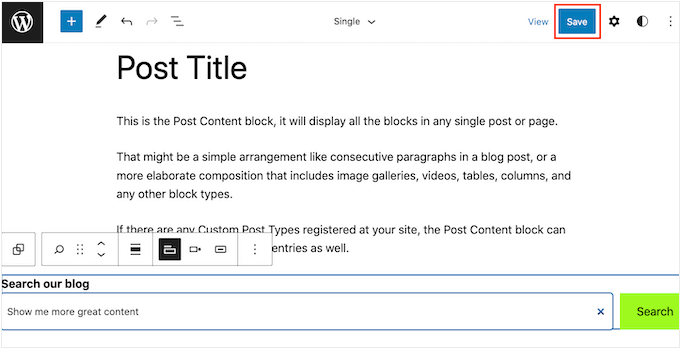
Aby dostosować tytuł bloku lub tekst zastępczy, wystarczy wpisać nową wiadomość w bloku wyszukiwania.
Gdy będziesz zadowolony z wyglądu bloku, kliknij “Zapisz”, aby uruchomić pasek wyszukiwania.

Teraz, jeśli przejdziesz do dowolnego wpisu na Twoim blogu w witrynie, zobaczysz pasek wyszukiwania.
Metoda 3. Dodanie paska wyszukiwania do wszystkich wpisów WordPress za pomocą kodu (działa z każdym motywem)
Jeśli nie korzystasz z motywu blokowego, ale nadal chcesz, aby pasek wyszukiwania pojawiał się we wszystkich twoich wpisach, będziesz musiał użyć kodu.
Aby to zrobić, zalecamy użycie WPCode. Ta wtyczka do fragmentów kodu umożliwia bezpieczne i łatwe wstawienie własnego kodu do plików twojego motywu bez konieczności ich bezpośredniej edycji. W ten sposób możesz dodawać różne fragmenty kodu bez uszkadzania twojej witryny internetowej.
To, co chcesz zrobić, to zainstalować wtyczkę WPCode w WordPress. Możesz przeczytać nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress, aby uzyskać więcej informacji.
Następnie przejdź do sekcji Fragmenty kodu “ + Dodaj fragment. Wybierz “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use snippet”.

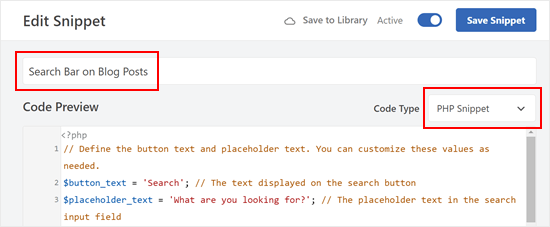
Teraz nadaj twojemu nowemu własnemu kodowi nazwę. Może to być coś prostego, jak “Pasek wyszukiwania we wpisach na blogu”.
Następnie zmień fragment kodu na “PHP Snippet”.

Następnie w polu Podgląd kodu skopiuj i wklej poniższy fragment kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Define the button text and placeholder text. You can customize these values as needed.$button_text = 'Search'; // The text displayed on the search button$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field// Construct the search form HTML using the defined button text and placeholder text.$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search"> <label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label> <div class="wp-block-search__inside-wrapper "> <input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required=""> <button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button> </div> </form>';// Output the search form HTML.echo $search_form; |
Ten kod doda podstawowy pasek wyszukiwania podobny do bloku wyszukiwania. Przycisk i tekst zastępczy można dostosować do własnych potrzeb.
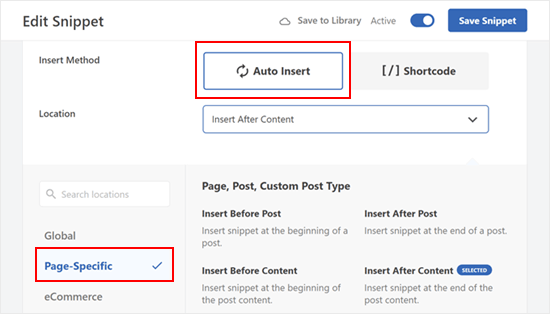
Po zakończeniu przewiń w dół i upewnij się, że jako metodę wstawiania wybierasz “Auto Insert”.
Jeśli chodzi o lokalizację, przejdź do karty “Specyficzne dla strony” i wybierz tę, która najlepiej spełnia twoje kryteria. Na potrzeby przykładu wybraliśmy opcję “Wstaw po treści”.

Po zakończeniu wystarczy włączyć kod i kliknąć “Zapisz fragment kodu”.
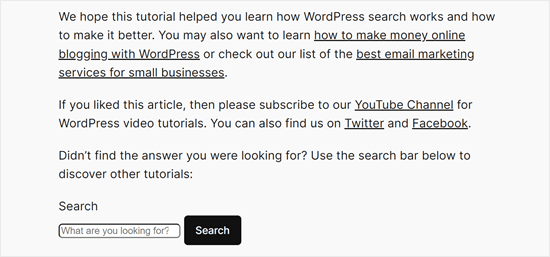
Powinieneś teraz zobaczyć coś takiego:

Odkryj porady i wskazówki, aby usprawnić wyszukiwanie w WordPress
Blok wyszukiwania korzysta z wbudowanej funkcji wyszukiwania WordPress. Jest ona jednak dość ograniczona i niezbyt dobra w wyświetlaniu dokładnych wyników.
W niektórych przypadkach możesz chcieć, aby twoja funkcja wyszukiwania WordPress była bardziej zaawansowana. Być może chcesz dodać funkcję wyszukiwania według kategorii lub umożliwić przeszukiwanie wpisów na Twoim blogu.
I tu z pomocą przychodzi SearchWP. Ta własna wtyczka wyszukiwania zapewnia pełną kontrolę nad wyszukiwaniem w witrynie WordPress, dzięki czemu możesz dostarczać dokładniejsze wyniki swoim klientom.
SearchWP umożliwia również przeszukiwanie wszystkich części Twojej witryny, w tym plików PDF, plików ACF, plików tekstowych, własnych pól WordPress i innych.
Po utworzeniu własnego formularza wyszukiwania możesz dodać go do dowolnej części twojej witryny internetowej za pomocą bloku lub krótkiego kodu.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat ulepszania wyszukiwania WordPress za pomocą SearchWP.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać formularz wyszukiwania w poście WordPress. Możesz również dowiedzieć się, jak utworzyć formularz kontaktowy w WordPress lub sprawdzić nasze wybory ekspertów dotyczące najlepszych wtyczek logiki warunkowej dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hasse Dahlriksson
But what happends after update of theme?
WPBeginner Support
If you created a site-specific plugin then the changes will remain
Admin
Holly
Thank you, but I’m seeing only {wpbsearch] on the page I want the search form to be. I’m not sure if I’m placing the add_shortcode(‘wpbsearch’, ‘get_search_form’); code in the correct place in the theme functions.php file. I placed the following code in a perceived function location: between /** and * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) in the actual page I want to search, as I want it to be a page-only search, (and is this the correct code to do that?)
The Page Code:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Search Timeline For:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
thank you so much for this. It was so easy. I have been searching for how to do this for months but was looking in the wrong places.
Ryan
I want to add a general google search bar -not custom search just a general google search box so users will not have to leave the page to conduct a google search.
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finaly, I’m trying to add a search form in a slideshow like this site:
I’ll be more than glad if someone here do have a trick for this.
Thanks again and stay blessed
Carissa
Just what I was looking for, thank you! What would an example be of CSS if we wanted to change the colors and text of the search bar? (i.e. what would we add to CSS to change the colors/text/etc.)?
Luke MEL
Wow! That was the easiest add a search box reply – ever!!!!!
Robin
Awesome! Had to use this on my webpage:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Hello,
Is it possible to make this search form to search only a particular category?
Example. I have 5 Categories – Cat 1, Cat 2, Cat 3, Cat 4 and Cat 5.
I want the search from only on page 4 and the search form should search only from Cat 3?
Thanks
Sakthi
daniela
Hi,
really love your tutorials!
Is it possible to define the search for comments within each post I put the shortcode? So that it’s not a global search, but a search of the comments just of the post I’m searching at via the shortcode. Would be amazing for helping me out, don’t find anything.
Thanks!!
WPBeginner Support
You can do that with SearchWP plugin.
Admin
João Leitão
amazing, 1, 2, 3 steps… and I got what I needed. simple & quick. thanks.
sandeep kumar dan
Hi, I have just used this script on my theme. Thanks for the help. And its working. But i have one problem, I want to edit the title of that search form how to do. Please help me out.
Thanks
Sandeep Kumar Dan
Carol Dunlop
Awesome tip! Thanks for posting, it is just what I was looking for. I wanted something simple so that people can search through exercise videos and this fit the bill.
Greg Maldewin
Great article! I created a short code and then tweaked the CSS to position and size it the way I wanted.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis
Greg… what was your custom form code for your woocommerce search form you mention here?
I am trying to get two search boxes into a top navigation one for standard wordpress site search the other for woocommerce products..
Justin Young
Hi Greg!
Thank you for this tip!.. Do you know how to change the search box text and css for this shortcode??
Any help would be greatly appreciated..
-Justin
Arc
Just used it in my WP site. Was able to add search box anywhere I like.
Thank you! This one’s simpler and easy to use compared to the plugins out there.
Brian
Great fix for what I need. However, is there any way to make the search box shorter?
Thanks,
Brian
Editorial Staff
Yes, you can do that by editing the CSS file.
Admin
Jerome Van Gils
I also want to max the search box shorter. What exactly should I edit in the CSS file?
David Schmeikal
Great little tutorial. I tried to embed this shortcode within a column shortcode, but it just appears at the top of the page, instead of within the column. Is there something I need to add?
Editorial Staff
Probably has a conflict with the columns shortcode styling and the search shortcode formatting.
Admin
Ionut Alexandru
i read your site everytime when you put something new. I want to know if is posible to put search form for my site..like google search..Now i used search default from wordpress but i dont like very good the results and i want to know if is posible to put “google search” just for my content. i hope you understand, i try to write correct english but i’m not so good. i wait your answer if is posible. i appreciate your site and your work.
Editorial Staff
Yes it is possible.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Admin
Keith Davis
Thanks for the tut.
Always learn something when I come over.
Appreciate you taking the time.
Abel Suing
Thanks a lot! very informative! nice!
Geoffrey
Hi,
Thank you for the tip .
Don’t forget to use different IDs to avoid duplication of FOR and ID’s values.
Here you use exactly the same as default WordPress’ search form.
Thank you,
Regards,
G.
Editorial Staff
Good tip. Yeah, we just copied the code from the core for the sake of demonstration.
Admin
Eugenio
Useful technique, thanks for sharing
Gretchen Louise
Thank you so much! Really appreciate the way you guys answer our questions.
And this code worked like a charm!