Czy chcesz wyświetlać miniaturki twoich wpisów na kanałach RSS WordPressa? Chociaż kanały RSS świetnie nadają się do promowania treści w katalogach, czytnikach kanałów i innych platformach, mają jedną dużą wadę: wyróżniające się obrazki twoich wpisów na blogu nie będą wyświetlane.
Bazując na naszym doświadczeniu, dodanie miniaturek wpisów może przekształcić twoje kanały RSS WordPress, czyniąc je o wiele bardziej atrakcyjnymi wizualnie i wciągającymi.
W tym artykule pokażemy, jak dodać miniaturki wpisów do kanałów RSS WordPress.

Czym jest kanał RSS WordPress?
RSS, czyli Really Simple Syndication, umożliwia użytkownikom i aplikacjom otrzymywanie regularnych aktualizacji z witryny internetowej lub bloga w postaci kanału internetowego.
Kanały RSS pomagają otrzymywać aktualizacje z wybranych witryn internetowych bez konieczności ich ręcznego przechodzenia. Pomaga to zaoszczędzić czas, a użytkownik widzi najnowsze treści na swoim e-mailu, czytnikach kanałów i innych urządzeniach.
Jeśli posiadasz bloga WordPress, kanały RSS mogą pomóc Ci promować Twoje treści i zwiększyć ruch na Twoim blogu. Możesz sprawić, że nowe artykuły będą łatwo dostępne dla czytelników i sprawić, że będą wracać na twoją witrynę po świeże treści.
Problem z kanałami RSS WordPressa polega jednak na tym, że nie wyświetlają one obrazków wyróżniających twoje wpisy na blogu.
Dodawanie miniaturek wpisów pomaga dostosować kanał RSS do własnych potrzeb. Pomaga również ulepszyć kanał i zapewnić lepsze wrażenia użytkownika.
To powiedziawszy, przyjrzyjmy się, jak można dodać miniaturki wpisów do kanałów RSS WordPress. Pokażemy ci dwa sposoby na zrobienie tego, w tym użycie wtyczki WordPress i dodanie prostej funkcji do plików twojego motywu.
Dodawanie miniaturek wpisów do kanałów RSS za pomocą wtyczki (prosty sposób)
Najprostszym sposobem wyświetlania wyróżniających się obrazków w kanale RSS jest użycie wtyczki Featured Images in RSS for Mailchimp & More.
Jest to darmowa wtyczka WordPress, która pomaga dodawać obrazki do kanału RSS, dzięki czemu będą one wyświetlane w kampaniach RSS e-mail i wszędzie tam, gdzie Twój kanał RSS jest używany.
Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
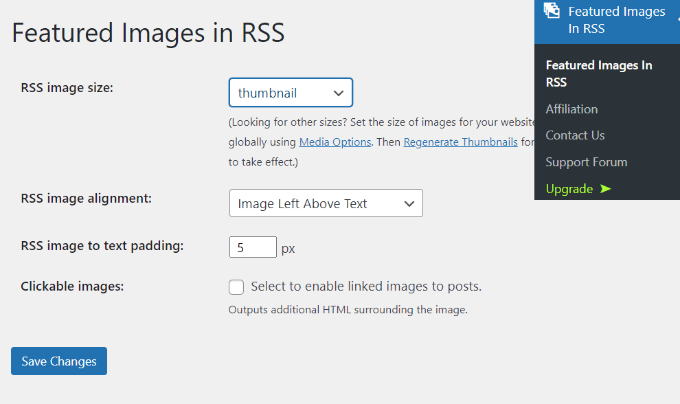
Po włączaniu, możesz przejść do zakładki Wyróżniające się obrazki w RSS z twojego kokpitu WordPress.
Wtyczka umożliwia zmianę rozmiaru obrazka RSS, wyrównanie, dopełnienie tekstu i wybranie, czy obrazki mają być klikalne.

Po wprowadzeniu twoich pożądanych zmian, nie zapomnij kliknąć przycisku “Zapisz zmiany”.
Ręczne dodawanie miniaturek wpisów do kanałów RSS (wymagane kodowanie)
Innym sposobem wyświetlania miniaturek wpisów w kanałach RSS WordPressa jest dodanie fragmentu kodu do pliku functions.php twojego motywu .
Nie zalecamy jednak bezpośredniej edycji pliku functions.php, ponieważ najmniejszy błąd może zepsuć twoją witrynę WordPress. Zamiast tego, łatwiejszym sposobem na dodanie kodu jest użycie wtyczki WPCode.

Dzięki WPCode możesz bezpiecznie dodawać fragmenty kodu w WordPress bez żadnych błędów. Ponadto pozwala zachować własny kod nawet po aktualizacji lub zmianie motywu WordPress.
Darmowa wersja WPCode zawiera wszystko, czego potrzebujesz, aby dodać własny kod w WordPress, w tym bibliotekę gotowych fragmentów kodu. WPCode Pro zawiera zaawansowane funkcje, takie jak wersje kodu, zaplanowane fragmenty kodu, piksele konwersji i inne.
Najpierw musisz zainstalować i włączyć wtyczkę WPCode. Możesz skorzystać z naszego poradnika dotyczącego instalacji wtyczki WordPress.
Po włączeniu wtyczki możesz przejść do Code Snippets ” + Add Snippet z kokpitu WordPress.
Z tego miejsca przejdź do opcji “Add Your Custom Code (New Snippet)” i kliknij przycisk “+ Add Custom Snippet”.

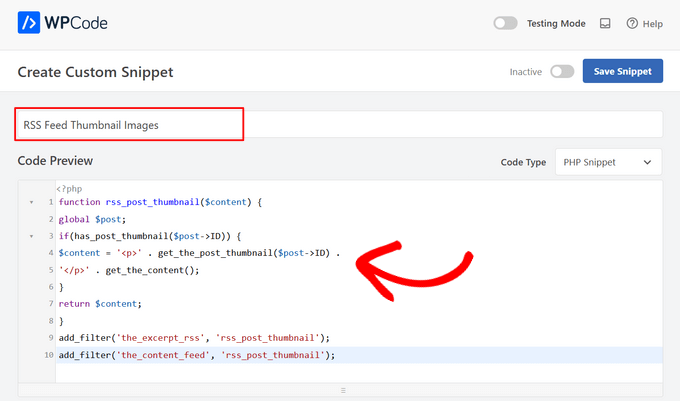
Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

Następnie należy skopiować następujący kod:
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
Następnie nadaj swojemu fragmentowi kodu tytuł, może to być cokolwiek, co pomoże ci zapamiętać, do czego służy kod.
Następnie wklej skopiowany wcześniej kod w polu “Podgląd kodu”.

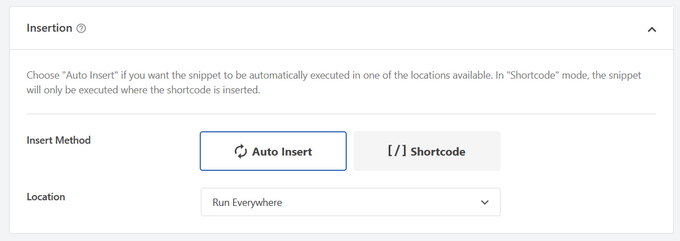
Teraz przewiń w dół do sekcji “Wstaw”.
W przypadku tego fragmentu kodu warto pozostawić zaznaczoną opcję “Auto Insert”, aby automatycznie wstawić i wykonać fragment kodu na twojej witrynie.

Na koniec przełącz przełącznik z “Nieaktywny” na “Aktywny”.
Następnie nie zapomnij nacisnąć przycisku “Zapisz fragment kodu”.

Więcej szczegółów można znaleźć w naszym poradniku na temat łatwego dodawania własnego kodu w WordPress.
Aby uzyskać więcej wskazówek na temat dodawania wyróżniających się obrazków do twoich wpisów na blogu, możesz zapoznać się z naszym przewodnikiem na temat dodawania miniaturek wpisów w WordPress.
Przewodniki ekspertów po kanałach RSS WordPressa
Teraz, gdy już wiesz, jak dodać miniaturki wpisów do twojego kanału RSS, możesz zapoznać się z innymi naszymi przewodnikami po kanałach RSS WordPress:
- Jak w pełni dostosować kanały RSS WordPressa do własnych potrzeb?
- Jak wyświetlić dowolny kanał RSS na twoim blogu WordPress?
- 12 wskazówek, jak zoptymalizować twój kanał RSS na WordPressie
- Jak utworzyć osobne kanały RSS dla każdej kategorii w WordPress?
- Jak wykluczyć określone kategorie z kanału RSS WordPressa?
- Jak naprawiono błędy kanałów RSS WordPressa?
- Jak dodać mapę witryny RSS w WordPress (prosty sposób)
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać miniaturki wpisów do kanałów RSS WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat najlepszego darmowego generatora nazw firm i jak wybrać najlepszy kreator witryn internetowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jennifer
Hello,
When I added this code to my functions.php, it changed the length of the description. Now all the blog post content is showing in the RSS feed. Before it was cut off. Is there a way to limit the description to a max of 300 words?
Thank you
WPBeginner Support
For what you are wanting you would want to change get_the_content to get_the_excerpt and that should allow it to display with the excerpt
Admin
M. Shukla
First of all let me thank you guys for various tutorials that have helped me over the time to fix several issues.
I am just looking for a simple implementation.
I just want my WordPress Category Feed e.g. wpbeginner.com/category/wp-tutorials/feed to have post featured image.
So that under category/news/feed my articles show featured images in Google News Publishers sections.
WPBeginner Support
The method from our guide above should allow you to add images to your RSS feeds. The plugin has a paid plan if you wanted to specifically exclude other categories.
Admin
Jana
This does not work. Unfortunately, when executed it displays the full post content and the full-size featured image instead of the excerpt.
WPBeginner Support
From your statement it does work. It adds the post thumbnail which is what this tutorial is about, you would want to change the get_the_content to get_the_excerpt to show the excerpt and not the full content.
Admin
marisa
So how do you modify the function if you are using an ACF for your main custom thumbnail instead of the wordpress thumbnail?
Dani Serrano
Hi all,
I have 4 CPT in my site.
Added all of them in my feed following: https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/
But now I want to add the thumbnail as content into feed.
Do you know how I can do it?
That I need is similar to this post content but for all CPTs.
Thanks and Regards,
Dani
wasim
Sir. I am using the RSS feeds of other websites to pick the news but it doesn’t show the feature images just only show the link. Will this code or plugin work for me?? I tried both but nothing happened. Thanks.
And please suggest me what should I do
SoNyne
So this just adds the image to the content. Not really desired for my needs. How can I add a new field so that I can use get_thumbnail when using the fetch_feed method in WordPress?
Araujo, Luiz
Hello, how can I apply this filter in a custom rss
I have the following rss created
add_action(‘init’, ‘customRSS’);
function customRSS(){
add_feed(‘feedname’, ‘customRSSFunc’);
}
function customRSSFunc(){
get_template_part(‘rss’, ‘feedname’);
}
Great job
Steffi
I pasted the code in WP functions now, my side is crashed. White screen. Can not log in. HELPPP!!!!
WPBeginner Support
You will need to connect to your website using an FTP client. Then locate the functions.php file (you will find it in /wp-content/themes/your-theme-folder/), edit the file using a plain text editor like Notepad. Undo the changes you made earlier. Finally, save the file and upload it back.
You may also want to see our WordPress troubleshooting guide.
Admin
Bolkya Resha
I tried same for my site but rss feed not showing images,plz help
WPBeginner Support
RSS feed is an XML file. Usually when you are viewing an XML file in a browser it will only show you the code and will not execute the markup. You need to check your feed into a feed reader like Feedly.
Admin
Natalie
Is it possible to use this function with the WP RSS WIdget? I need to imports POSTs with thumbnails to another site.
Suresh Khanal
It was really a headache to see the RSS-to-email campaigns without no images because the RSS feed did not have the necessary tag to pull images from. Anyway, changed the functions.php file and now MailChimp can pull the required components and now the emails look beautiful.
However, still the images in RSS feed look really big and wish to resize them to a suitable size. Needs to search more and find a solution for this.
Elodie
Thank you it crashed my site!
Jeremy R. Hammond
This accomplished getting the thumbnail included in the feed, but created two other problems:
1) My feed now shows the full content instead of just the summary.
2) The feed is also capturing my featured image from the content (the full image, not just the thumbnail) and this shortcode:
[caption id="attachment_24496" align="aligncenter"width="739"]Caption Text[/caption]
I assume there’s a way to correct both of these problems. Can anyone assist?
Gretchen Louise
Thank you so much for this code! Any suggestions for editing it so that the post thumbnail is a link to the post itself?
Keifer Moore
I tried to implement this and received “Parse error: syntax error, unexpected ‘<' in /home/content/98/8201898/html/wp-content/themes/twentyfourteen/functions.php on line 526"
I can't access wp-admin or the rss feed. I've tried making new wp-config.php files and nothing's working. Could someone help?
Salvatore Capolupo
Great help, thank you
I Plank
thanx a lot. it works
Benjamin
Hi whoever wrote this post. Thanks at first, but when using this code, my feed displays the image in FULL SIZE, not as a thumbnail. What would you recommend to define a size?
vijay saklani
Hi,
i am new to wordpress. can you suggest me how can i use this one to show rss fedd with thumbs. here is my code:
get_item_quantity( 10 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<a href="get_permalink() ); ?>”
title=”get_date(‘j F Y | g:i a’) ); ?>”>
get_title($content,) ); ?>
get_description() ); ?>
and add the describe function in function.php of theme. but not working.
Help me!!!!
Thnaks
François
Hello,
Thanks you for sharing this!
I’d like to know if this is possible (and how) to use this script to display author image in rss feed? Is there a way to do this ?
Thanks
François
Kama
Why we need check has_post_thumbnail()?
get_the_post_thumbnail() return empty string if it couldn’t get thumbnail. Also, no need to define global $post. Filters calling from inside the loop.
And why we call get_the_content(), is it nessesary?
This code will enaugh:
—
function rss_post_thumbnail( $content ){
$img = get_the_post_thumbnail( null, array(100, 80), array( ‘align’ => ‘left’, ‘style’ => ‘margin-right:15px;’ ) );
$content = $img . $content;
return $content;
}
add_filter( ‘the_excerpt_rss’, ‘rss_post_thumbnail’ );
add_filter( ‘the_content_feed’, ‘rss_post_thumbnail’ );
—
Sorry for my english. It’s not my native.
Abhay Singh
Hello sir, I have added code on functions.php but thumbnail not showing
Brett Bumeter
Trying this with the genesis magazine theme, no luck. The article is getting a wee bit dated. I was wondering if something might have changed in wordpress since this was originally written, or if maybe I’m just missing something. Been a while since I wondered down the rabbit hole chasing feed code
/** Add thumbnail to Magazine theme feed*/
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ” . ‘ID).'”>’. get_the_post_thumbnail($post->ID).’‘ .
” . /* full content option get_the_content() */get_the_excerpt();/*exercpt option */
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
Editorial Staff
Just tested the code from the article on a custom genesis child theme. It works fine. It won’t work with the default WordPress feed that firefox shows. But if you go to the atom feed, then it will work. If you are using a feedburner or another app, it should work.
Admin
Nick Aster
Ok…. wait a minute.
Looks like this forces my RSS feed to be full content. Is that the case?
More importantly, it looks like all this does is slap the tumbnail at the beginning of the content in the RSS feed. Am I missing something here?
Editorial Staff
Yes, it does make the feed full content. You can change get_the_content() to get_the_excerpt().
Yes, the point is to add the featured thumbnail in RSS. In most cases, that is added before the post. You can style the paragraph tag however you like. Add a float:left; or anything that you want.
Admin
shen
10x .. it’s work perfectly
eribowo
is this working for RSS reader wordpress widget…?? i looking for way to insert thumbnails image in rss widget..anyone..?
laksh
Hi i tried this but it gives error Fatal error: Call to undefined function add_filter() in wp-includes/functions.php on line 33 . please help me to solve this porblem. thanx in advance.
AndyiBM
This works great, except that when there is a thumbnail present, the feed always repeats the post title within the content text (or excerpt text, as I’m using), which looks a little redundant. For posts without a thumbnail, the title is not repeated. Is there any way of removing this extra title text? It has no surrounding tags, so I can’t hide it using CSS.
Piotr Sajnog
Is there anyway to align post thumbnails to the left of the entry in RSS feed?
Editorial Staff
Yes, add styling to it. Change the Paragraph tag into a Div and tell it to float left with some margin.
Admin
AzzePis
I think it’s better if you change code:
$content=”.get_the_post_thumbnail($post->ID).”.$content;
to maintain the original content.
Meg
so what would the final code – all of it – look like?
Non-coder who wants a thumbnail in her blog feed.
Editorial Staff
The code in the article is the final code that you need… ofcourse if your theme doesn’t have thumbnail enabled, then you will need more.
Admin
Cosmin
How would you make the post thumbnail link from RSS to the post?
I don’t get along with PHP, any help is appreciated
Editorial Staff
You would modify the function a little bit. Add this php code in the link tag: the_permalink($post->ID)
Admin
Jake
This is really something! I would love to add something like this to Inside the Webb, I’ll have to mess around with some code and see what I can do.