Zachęcanie ludzi do dzielenia się twoimi treściami w mediach społecznościowych to świetny sposób na powiększenie grona odbiorców i sprawienie, by ludzie byli podekscytowani twoją firmą.
W rzeczywistości jednak ludzie będą udostępniać twoje treści tylko wtedy, gdy im to ułatwisz.
Używamy przycisków udostępniania społecznościowego na blogu WPBeginner, aby nasi czytelnicy mogli udostępniać nasze treści za pomocą prostego kliknięcia, więc wiemy, o czym mówimy. 🤓
Z naszego doświadczenia wynika, że Pinterest jest fantastyczną platformą do kierowania ruchu na twoją witrynę WordPress, zwłaszcza jeśli publikujesz treści wizualne, takie jak zdjęcia, infografiki i cyfrowe dzieła sztuki.
Dodanie przycisku “Pin It” do twojej witryny WordPress pozwala odwiedzającym szybko udostępniać obrazki lub inne treści wizualne na swoich tablicach Pinterest. Ponadto może to mieć wiele zalet! Pomyśl: więcej odwiedzających, więcej komentarzy i więcej sprzedaży. 💥
W tym artykule pokażemy, jak dodać przycisk Pinterest “Pin It” do WordPress.

Dlaczego warto dodać przycisk Pinterest “Pin It” w WordPress?
Pinterest to popularna platforma mediów społecznościowych, która umożliwia użytkownikom gromadzenie odnośników do witryn internetowych i innych treści wizualnych poprzez tworzenie tablic.
Gdy użytkownicy dodają twoje treści do swojej tablicy na Pintereście, pomaga to innym osobom odkryć twoją witrynę internetową. Pinterest jest szczególnie ważnym źródłem ruchu, jeśli prowadzisz witrynę internetową poświęconą fotografii, blog modowy lub inny rodzaj bloga, który zawiera wiele obrazków i filmów.
Dodanie przycisku “Pin It” do twojej witryny internetowej może zachęcić odwiedzających do udostępniania twoich treści na Pinterest.

Uwaga: Pinterest oficjalnie zmienił nazwę przycisku “Pin It” na “Save” w 2016 roku. Jednak wiele przewodników i wtyczek WordPress nadal używa “Pin It”, dlatego w tym przewodniku używamy oryginalnej nazwy. Poza tym brzmi ona po prostu bardziej chwytliwie!
Mając to na uwadze, zobaczmy, jak dodać przycisk Pinterest “Pin It” w WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Dodanie przycisku Pinterest “Pin It” do wpisów (prosty sposób)
Najprostszym sposobem na dodanie przycisku Pinterest do twojej witryny WordPress jest użycie Novashare. Naszym zdaniem jest to jedna z najlepszych wtyczek do mediów społecznościowych dla WordPress.
Pozwala łatwo dodać przycisk Pinterest do twojej witryny, wraz z przyciskami dla wszystkich innych głównych mediów społecznościowych. Przetestowaliśmy Novashare dla wielu różnych przypadków użycia i naprawdę podoba nam się łatwość jego użycia. Więcej informacji na temat wtyczki można znaleźć w naszej pełnej recenzji Novashare.
Aby rozpocząć, należy przejść na witrynę internetową Novashare i wybrać plan. Następnie należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.

Po włączaniu należy przejść do strony Ustawienia ” Novashare w twoim kokpicie WordPress, aby włączyć licencję.
Wystarczy kliknąć kartę “Licencja”, wkleić klucz licencyjny podany przy zakupie wtyczki, a następnie kliknąć przycisk “Zapisz licencję”.

Po włączaniu licencji możesz dodać ikonkę Pinteresta do twojej witryny internetowej i dowolne inne ikony udostępniania społecznościowego. Możesz dodać te ikonki w jednej linii z twoją treścią lub jako pływający pasek.
Skorzystamy tutaj z pierwszej opcji (ale czytaj dalej, aby uzyskać więcej informacji na temat pływających pasków).
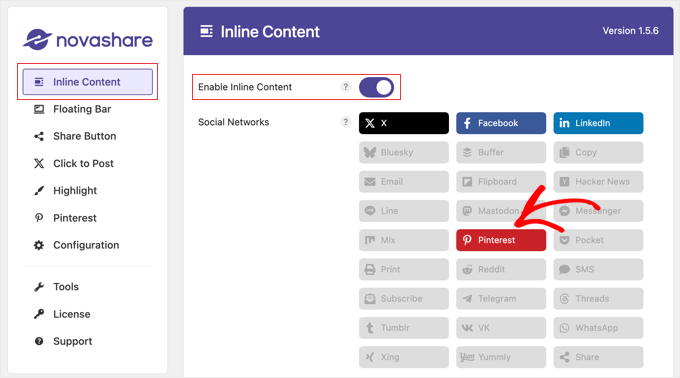
Wystarczy przejść do karty “Inline Content” w Novashare i włączyć przełącznik “Enable Inline Content”. Następnie kliknij przycisk Pinterest, aby zmienił kolor na czerwony.
W tym momencie możesz również włączyć dowolne inne sieci społecznościowe, które chcesz dodać do paska przycisków udostępniania społecznościowego.

Następnie możesz przewinąć w dół i użyć dostępnych opcji, aby skonfigurować pasek przycisków.
Dostępne są ustawienia wyświetlania paska przycisków na wpisach, stronach i nie tylko. Możesz także dostosować kolor i wygląd przycisków.
Możesz nawet dodać etykiety do przycisków i wyświetlić liczbę udostępnień obecnego, aktualnego wpisu w mediach społecznościowych.
Wszystkie te opcje i pływające paski omówiliśmy szczegółowo w naszym przewodniku na temat dodawania przycisków udostępniania społecznościowego w WordPress.
Po zakończeniu konfigurowania własnego przycisku “Przypnij”, przewiń do dołu strony. Tutaj kliknij przycisk “Zapisz zmiany”, aby zapisać nowe ustawienia.
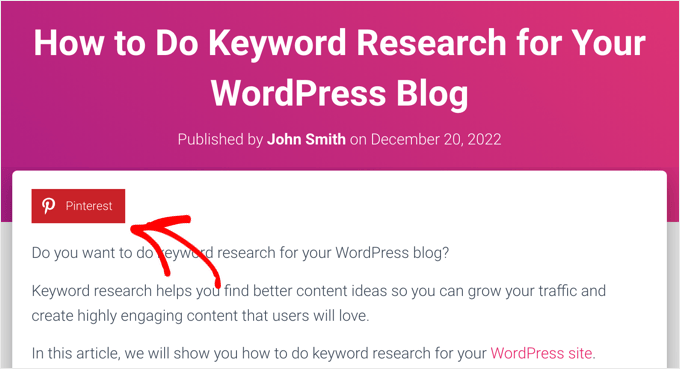
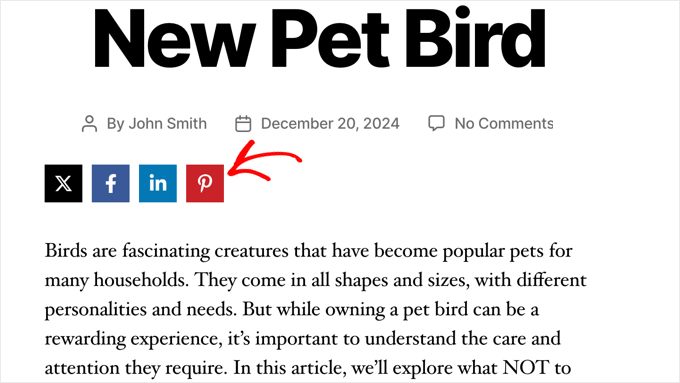
Możesz teraz przejść na swoją witrynę internetową WordPress, aby zobaczyć przycisk Pinterest w działaniu.

Metoda 2: Dodawanie przycisku Pinterest “Pin It” do obrazków (prosty sposób)
Prowadzisz bloga o modzie, fotografii lub jedzeniu? W takim razie warto dodać przycisk Pinterest nad tymi obrazkami. Umożliwi to odwiedzającym udostępnianie twoich treści poprzez najechanie kursorem na obrazek, który chcą przypiąć.
Wtyczka Novashare, której używaliśmy w Metodzie 1, może również dodać przycisk Pinterest “Pin” po najechaniu kursorem na dowolny obrazek na twojej witrynie.
Po zakupie licencji i zainstalowaniu wtyczki, jak wyjaśniliśmy w Metodzie 1 powyżej, przejdź do Ustawień ” Novashare i kliknij kartę “Pinterest”.
Teraz włącz opcję “Enable Image Pins” i wybierz “Typy treści”, w których chcesz wyświetlić przycisk.

Następnie można dostosować pozycję, kształt i kolor przycisku. Pozostałe ustawienia domyślne będą działać dobrze dla większości witryn internetowych.
Jeśli wolisz, możesz wyświetlać przycisk Pinterest nad obrazkami przez cały czas, a nie tylko po najechaniu myszką na obrazek. W tym celu należy włączyć opcję “Zawsze pokazuj”.

Niektórzy właściciele witryn internetowych mają kilka obrazków, których nie chcą udostępniać. W takim przypadku można wpisać nazwy plików w polu “Wykluczone obrazki”.
Gdy będziesz zadowolony z ustawień, kliknij przycisk “Zapisz zmiany”. Następnie Novashare zacznie wyświetlać przycisk Pin na obrazkach.

Metoda 3: Dodanie przycisku Pinterest “Pin It” za pomocą krótkiego kodu własnego
Czasami możesz chcieć kontrolować, gdzie dokładnie przycisk “Pin It” pojawia się na twojej witrynie. Na przykład, możesz chcieć wyświetlić przycisk Pinterest na określonej stronie docelowej reklamy lub w treści wpisu.
W takim przypadku jedną z opcji jest utworzenie przycisku za pomocą kodu, a następnie umieszczenie go na każdej stronie lub wpisie za pomocą własnego krótkiego kodu. Daje to swobodę wyświetlania przycisku “Przypnij” w różnych lokalizacjach, ale konieczne będzie ręczne dodanie go do każdej strony lub wpisu.
Najprostszym sposobem na dodanie własnego kodu do WordPressa jest użycie WPCode. Umożliwia on dodawanie własnego kodu PHP, CSS, JavaScript i innych do twojej witryny internetowej.
Kilka naszych marek partnerskich korzysta z tej wtyczki do zarządzania fragmentami kodu na swoich witrynach i wszystkie one zgłosiły nam, jak bardzo im się ona podoba. Aby uzyskać więcej informacji, zobacz naszą pełną recenzję WPCode.
Za pomocą WPCode można również tworzyć własne krótkie kody, dzięki czemu idealnie nadaje się do dodania przycisku “Pin It” do twojej witryny internetowej.
Najpierw należy zainstalować i włączać darmową wtyczkę WPCode. Więcej informacji na ten temat można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
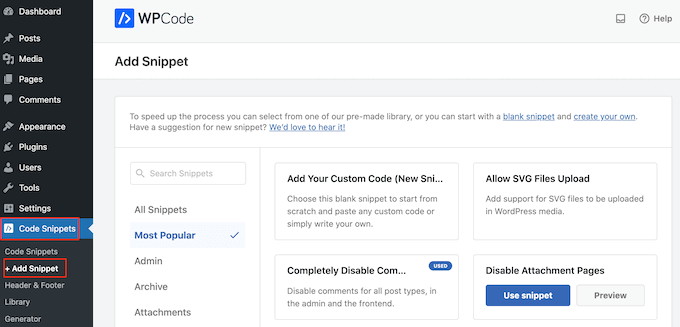
Po włączaniu wtyczki, przejdź do Code Snippets ” Add Snippet.

Tutaj zobaczysz wszystkie gotowe fragmenty kodu, które WPCode może dodać do twojej witryny. Obejmują one fragmenty kodu, które pozwalają dodawać przyciski udostępniania społecznościowego do WordPressa i wyświetlać twoje ikonki społecznościowe na panelu bocznym.
Teraz musisz najechać kursorem myszy na opcję “Add Your Custom Code (New Snippet)” i kliknąć przycisk “+ Add Custom Snippet”, gdy się pojawi.

Następnie zamierzasz dodać PHP do WordPressa, więc musisz wybrać “Fragment kodu PHP” jako rodzaj kodu.

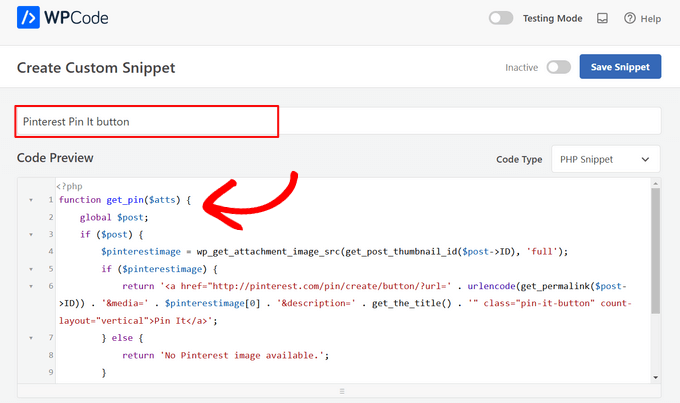
Na następnym ekranie wpisz tytuł fragmentu kodu.
To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz. W tym poradniku wpiszemy “Pinterest Pin It Button”.

Po wykonaniu tej czynności wystarczy wkleić poniższy tekst do edytora kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function get_pin($atts) { global $post; if ($post) { $pinterestimage = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full'); if ($pinterestimage) { return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() . '" class="pin-it-button" count-layout="vertical">Pin It</a>'; } else { return 'No Pinterest image available.'; } } else { return 'No post found.'; }}add_shortcode('pin', 'get_pin'); |
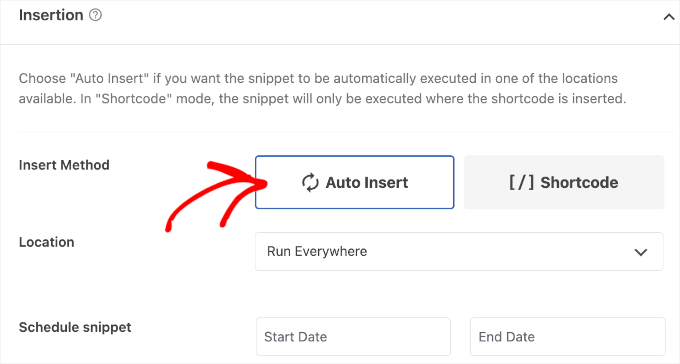
Następnie przewiń stronę w dół do sekcji “Wstaw”. Tutaj możesz zachować domyślną metodę “Auto wstawić”, aby upewnić się, że kod działa wszędzie.
Jeśli nie została jeszcze wybrana, wybierz opcję “Uruchom wszędzie”.

Na koniec przewiń ekran do góry i kliknij suwak “Nieaktywne”, aby wyświetlić “Aktywne”.
Następnie wystarczy kliknąć przycisk “Zapisz fragment kodu” lub “Aktualizuj”, aby fragment kodu stał się aktywny.

Teraz możesz dodać przycisk “Przypnij” do dowolnej strony WordPress, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu [pin].
Aby uzyskać instrukcje krok po kroku, jak umieścić krótki kod, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
![use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pinterest-add-shortcode.png)
Po dodaniu tego kodu, odwiedzający zobaczą przycisk “Pin It” na każdej stronie lub wpisie, który ma wyróżniający się obrazek.
Jeśli strona nie ma wyróżniającego obrazka, zamiast tego pojawi się komunikat o błędzie “Brak dostępnego obrazka Pinterest”.
Jak dodać przycisk “Pin It” na Pintereście za pomocą edytora całej witryny?
Jeśli korzystasz z jednego z nowszych motywów z włączonym blokiem, możesz dodać przycisk “Przypnij” w dowolnym miejscu twojego motywu WordPress za pomocą krótkiego kodu.
Jest to łatwy sposób na dodanie przycisku do każdej strony i wpisu. Możesz również dodać przycisk “Przypnij” do obszarów, których nie możesz edytować za pomocą standardowego edytora treści WordPress, takich jak szablon strony 404 Twojej witryny.
Aby rozpocząć, wystarczy przejść do zakładki Motywy “ Edytor w kokpicie WordPress.

Domyślnie w pełnym edytorze witryny wyświetlany jest szablon główny twojego motywu.
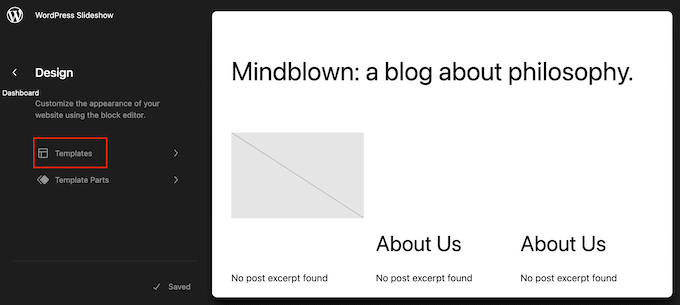
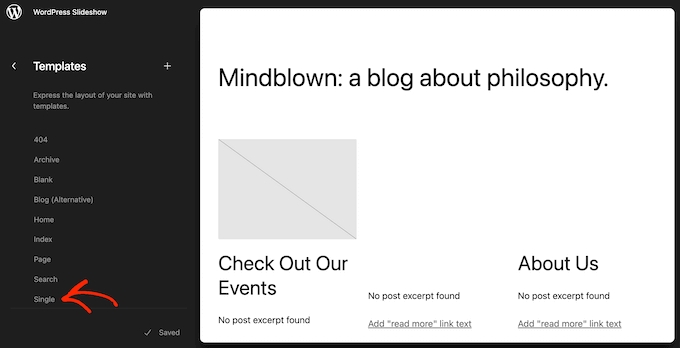
Aby dodać przycisk “Przypnij” do innej strony, wystarczy wybrać “Szablon” lub “Fragmenty szablonu” z menu po lewej stronie.

Możesz teraz wybrać szablon, który chcesz edytować.
W tym przykładzie pokażemy, jak dodać przycisk “Przypnij” do szablonu pojedynczej strony twojej witryny. Jednak kroki będą podobne bez względu na wybrany szablon.

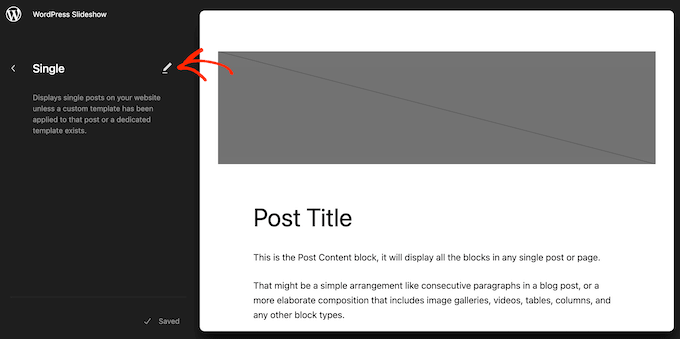
WordPress wyświetli teraz podgląd szablonu lub fragmentu szablonu.
Aby edytować ten szablon, kliknij małą ikonkę ołówka.

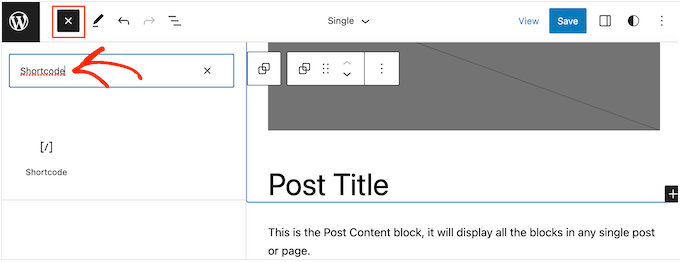
Po wykonaniu tej czynności kliknij niebieską ikonkę “+” w lewym górnym rogu.
W wyświetlonym pasku wyszukiwania wpisz “krótki kod”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na układ szablonu.
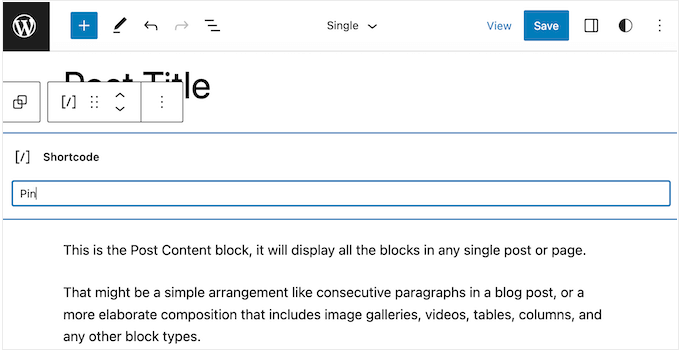
Możesz teraz wpisać krótki kod Pin do bloku.

Następnie wystarczy kliknąć “Zapisz”, aby nowy krótki kod stał się aktywny.
Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz przycisk “Przypnij” w działaniu.
Metoda 4: Dodaj przycisk Pinterest “Pin It” za pomocą kodu i FTP
Innym sposobem dodania przycisku Pinterest do twojej witryny internetowej bez wtyczki jest dodanie kodu bezpośrednio do plików twojego motywu. Ta metoda jest jednak odpowiednia tylko dla użytkowników technicznych.
Bezpośrednia edycja plików motywu może powodować wiele typowych błędów WordPress, a po aktualizacji motywu WordPress utracisz cały własny kod. Mając to na uwadze, zawsze zalecamy korzystanie z WPCode.
Jeśli jednak korzystasz z tej metody, musisz zacząć od wykonania pełnej kopii zapasowej witryny WordPress. Pomoże to przywrócić twoją witrynę w przypadku przypadkowego uszkodzenia.
Po wykonaniu tej czynności, połącz się ze swoim hostingiem WordPress za pomocą klienta FTP, a następnie przejdź do katalogu /wp-content/themes/.
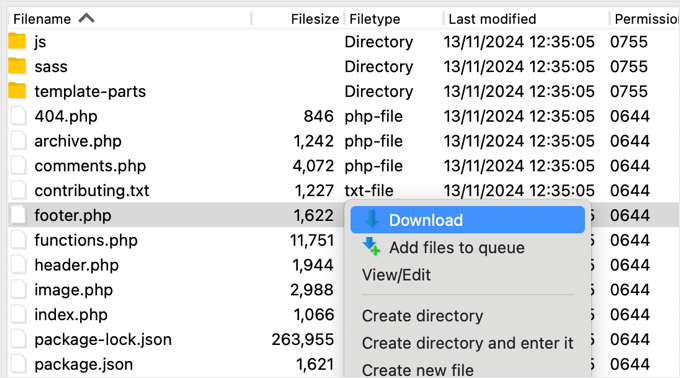
Z tego miejsca musisz otworzyć obecny, aktualny katalog motywu, a następnie zlokalizować plik footer.php.

Następnie kliknij ten plik prawym przyciskiem myszy i wybierz z menu opcję “Pobierz”. Spowoduje to pobranie pliku footer.php na twój komputer.
Teraz należy otworzyć plik footer. php za pomocą zwykłego edytora tekstu, takiego jak Notatnik, i wkleić poniższy skrypt tuż przed tagiem </body>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script type="text/javascript">(function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "https://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false);})();</script> |
Po wykonaniu tej czynności należy zapisać plik, a następnie przesłać go z powrotem do obecnego, aktualnego katalogu motywu.
Następnie zlokalizuj plik szablonu w twoim motywie, w którym chcesz dodać przycisk. Zwykle będzie to plik single.php, ale może się on różnić w zależności od twojego motywu WordPress. Jeśli nie jesteś pewien, możesz zapoznać się z naszym przewodnikiem dla początkujących po hierarchii szablonów WordPress.
Aby edytować plik szablonu, wystarczy pobrać go z katalogu twojego motywu i otworzyć do edycji.
Będziesz musiał wybrać lokalizację, w której chcesz wyświetlić przycisk “Przypnij”. Wiele witryn internetowych pokazuje przyciski udostępniania społecznościowego bezpośrednio pod tytułem wpisu, ale możesz użyć dowolnej lokalizacji.
Po wybraniu lokalizacji wystarczy dodać następujący kod:
1 2 | <?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a> |
Powyższy fragment kodu dodaje wyróżniający obrazek, tytuł, opis i adres URL wpisu w parametrze share URL.
Ten fragment kodu doda również pionowy przycisk udostępniania do wszystkich twoich wpisów. Jeśli zamiast tego chcesz wyświetlić poziomy przycisk udostępniania, po prostu zmień sekcję count-layout=" vertical"> na count-layout="horizontal">.
Gdy będziesz gotowy, zapisz plik i prześlij go z powrotem do twojego motywu bezpośrednio za pomocą FTP.
Bonus: Dodatkowe przewodniki o WordPress i mediach społecznościowych
Chcesz dowiedzieć się więcej o tym, jak korzystać z WordPressa w mediach społecznościowych? Sprawdź te przyjazne dla początkujących przewodniki:
- Czy Pinterest jest martwy? Jak zwiększyć ruch na Twoim blogu z Pinteresta?
- Jak zweryfikować twoją witrynę WordPress na Pinterest (krok po kroku)
- Jak automatycznie publikować z WordPressa na Instagramie?
- Najlepsze wtyczki WordPress do Facebooka, które rozwiną twojego bloga
- Statystyki mediów społecznościowych (najlepsza lista dla blogerów)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Julie
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Admin
Ellen
It works!! thankyou
WPBeginner Support
Glad our guide could help
Admin
Kara
After I installed the plugin, it never showed up in the settings.
WPBeginner Support
You would want to ensure you activate the plugin as well.
Admin
Jais
Thanks. It works.
WPBeginner Support
You’re welcome, glad it worked for you
Admin
laira
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support
The button when used would add it to your board.
Admin
Lorraine Reguly
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Admin
RB
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave
Thanks. Its great
Carissa
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Ruth
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Admin
Ian Harris
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael
Hello,
I just want to ask if I could change the size of the “pin it” button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Admin
Jenny
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Admin
Ido Schacham
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff
Fixed the shortcode code for that. Thanks for reporting it
Admin
jess
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Admin
Jen M
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K
Ooh, thanks for the tip! Exactly what I was looking for
Nick
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Admin
Husein Yuseinov
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy
What in the world is going on with the “animhut blog” button on thee next 3 comments?
wpbeginner
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket
I tried adding this… it worked but when you click on “Pin it” and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for “pinterest pin it” under plugins)
Jean Oram
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Admin
wpbeginner
Your method seems a bit tedious because you would have to do it for each image.
Ruby
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2
Any idea on how to change it from featured image to first image?
wpbeginner
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen
It works, but it shows the text “array” before the Pin It button. I’m calling it via my functions.php, like so “echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner
@YeahThatsKosher You would have to ask the developers to do so for you.