Odpowiednie rozmieszczenie twoich treści jest ważne dla czytelności i atrakcyjności wizualnej.
Po latach pomagania użytkownikom WordPressa w doskonaleniu ich projektów, zidentyfikowaliśmy najskuteczniejsze sposoby kontrolowania odstępów między blokami.
Niezależnie od tego, czy masz do czynienia ze zbyt dużą przestrzenią między blokami, czy też potrzebujesz dodać więcej białej przestrzeni, WordPress oferuje kilka opcji pozwalających osiągnąć idealny układ.
Co najlepsze, możesz dokonać tych zmian bez dotykania jakiegokolwiek kodu.
W tym przewodniku podzielimy się 4 sprawdzonymi metodami dostosowywania przestrzeni między blokami WordPress. Techniki te pomogą ci stworzyć bardziej dopracowaną, profesjonalnie wyglądającą treść, która utrzyma zaangażowanie twoich czytelników.

Dlaczego warto dodawać lub usuwać puste miejsca między blokami WordPressa?
WordPress ułatwia tworzenie własnych stron i wpisów dzięki wbudowanemu edytorowi bloków WordPress.
Możesz jednak zauważyć, że po dodaniu niektórych bloków odstępy są zbyt duże lub zbyt małe. Dodając lub usuwając puste miejsca między twoimi blokami WordPress, możesz tworzyć własne układy stron dokładnie tak, jak chcesz.
Dostosowując odstępy między blokami, można grupować powiązane ze sobą treści lub oddzielać różne sekcje. Pomaga to w kierowaniu uwagą odwiedzających twoją stronę i sprawia, że jasne jest, które elementy są ze sobą powiązane.
Co więcej, odpowiednie odstępy pomagają rozbić treść, ułatwiając odwiedzającym czytanie i zrozumienie twoich informacji.
Podsumowując, posiadanie większej kontroli nad ostatecznym wyglądem twojej witryny internetowej WordPress może prowadzić do lepszego doświadczenia użytkownika.
W związku z tym przyjrzyjmy się, jak dodawać lub usuwać puste miejsca między blokami WordPress na twojej witrynie internetowej. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
- Method 1: Adding Blank Space Between WordPress Blocks With Block Editor
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Method 3: Adding or Removing Blank Space Between WordPress Blocks With CSS Hero
- Method 4: Adding or Removing Blank Space Between WordPress Blocks With SeedProd
- Video Tutorial
Metoda 1: Dodawanie pustego miejsca między blokami WordPress za pomocą edytora bloków
Najprostszym sposobem na dodanie pustego miejsca między twoimi blokami jest użycie edytora bloków Gutenberg. Istnieje wbudowany blok odstępów, który pozwala dodać puste miejsce za pomocą kilku kliknięć.
Aby z niej skorzystać, otwórz wpis lub stronę, którą chcesz edytować i kliknij przycisk dodawania bloku “Plus”.
Następnie wyszukaj “Spacer” i wybierz blok.

Spowoduje to automatyczne wstawienie elementu dystansowego na stronę.
Możesz go powiększyć lub zmniejszyć, przeciągając blok w górę lub w dół.

Po zakończeniu kliknij przycisk “Aktualizuj”, aby zapisać twoje zmiany.
Jeśli korzystasz z motywu blokowego, możesz również użyć Edytora całej witryny, aby dostosować odstępy między blokami w szablonach twojego motywu.
Zapoznaj się z naszym przewodnikiem dla początkujących na temat pełnej edycji witryny WordPress, aby uzyskać więcej informacji.
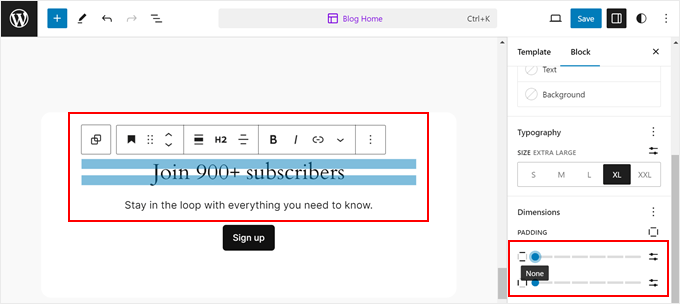
Oprócz wstawienia bloków Spacer, możesz również zwiększyć margines twoich bloków, aby umieścić więcej miejsca między nimi a innymi blokami. Opcje te można znaleźć na panelu bocznym Ustawienia bloków.

Można również dostosować dopełnienie bloku. Im mniejsze dopełnienie, tym mniej miejsca między blokami, a niektóre bloki mają domyślnie dodane dopełnienie. Można więc myśleć o tym jako o sposobie na usuwanie pewnych odstępów między blokami.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dopełnienia a marginesu w WordPress.

Warto również zapoznać się z tymi przewodnikami, aby dowiedzieć się, jak najlepiej wykorzystać edytor bloków:
- Jak prawidłowo korzystać z bloku Więcej w WordPress
- Jak dodać podział wiersza w WordPressie (nowy odstęp między wierszami)?
- Jak wybrać i używać zagnieżdżonych bloków w WordPress?
- Jak dodać treść wielokolumnową we wpisach WordPress (bez HTML)?
Metoda 2: Dodawanie lub usuwanie pustych przestrzeni między blokami WordPress poprzez dodanie własnego CSS
Innym sposobem na dodawanie i usuwanie pustych przestrzeni między blokami jest dodanie własnego kodu CSS do twojego motywu.
Jeśli nie robiłeś tego wcześniej, zalecamy zapoznanie się z naszym przewodnikiem na temat tego, jak łatwo dodać własny CSS do twojej witryny WordPress, zanim zaczniesz.
Następnie otwórz stronę lub wpis, który chcesz edytować, a następnie kliknij blok, w którym chcesz dodać lub usuwać puste miejsce.
Następnie kliknij pozycję menu “Blokuj” w prawym panelu opcji.

Następnie przewiń w dół do listy rozwijanej “Zaawansowane” i kliknij ją. Spowoduje to wyświetlenie zestawu dodatkowych opcji dla tego bloku.
Następnie w polu “Dodatkowe klasy CSS” wystarczy dodać następujący kod:
1 | .add-remove-bottom-space |
Ten fragment kodu tworzy nową klasę CSS specjalnie dla tego bloku.

Następnie kliknij przycisk “Aktualizuj”, aby zapisać twoje zmiany.
Następnie przejdź do Wygląd ” Dostosuj, aby wyświetlić konfigurator motywu WordPress.

Następnie przewiń w dół i kliknij opcję menu “Dodatkowe CSS”.
Spowoduje to wyświetlenie pola, w którym można dodać kod CSS.

Następnie wklej następujący fragment kodu do pola:
1 2 3 | .add-remove-bottom-space { margin-bottom: 0;} |
Ten fragment kodu ustawia dolny margines na zero i usuwa puste miejsce z bloku.
Jeśli chcesz dodać przestrzeń na dole, po prostu zmień “0” na coś w rodzaju “20px”.

Po wprowadzeniu twoich zmian, upewnij się, że kliknąłeś przycisk “Opublikuj”, aby zmiany zostały wprowadzone.
Jeśli korzystasz z motywu blokowego, możesz przeczytać nasz przewodnik o tym , jak poprawić brakujący konfigurator motywu w WordPress, aby dowiedzieć się, gdzie dodać kod CSS.
Zapisywanie własnego kodu CSS za pomocą wtyczki
Dodając własny CSS do konfiguratora motywu WordPress, zostanie on zapisany tylko dla aktualnie używanego motywu. Jeśli zmienisz motyw WordPress, będziesz musiał skopiować kod CSS do twojego nowego motywu.
Jeśli chcesz, aby Twój własny CSS był stosowany niezależnie od używanego motywu, musisz użyć wtyczki.
WPCode to najlepsza wtyczka do fragmentów kodu, która umożliwia dodawanie PHP, CSS i innych elementów do twojej witryny internetowej WordPress bez naruszania czegokolwiek.
Sami używamy WPCode i stwierdziliśmy, że jest to najłatwiejszy i najbezpieczniejszy sposób dodawania własnego kodu. Aby dowiedzieć się więcej, zobacz naszą szczegółową recenzję WPCode.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
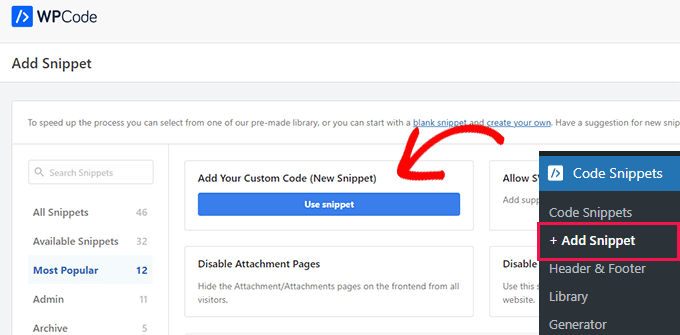
Po włączaniu, należy przejść do Code Snippets ” + Add Snippet z kokpitu administracyjnego WordPress.
Tutaj należy najechać kursorem na opcję “Add Your Custom Code (New Snippet)” w bibliotece fragmentów kodu i kliknąć przycisk “Use snippet”.

Musisz wpisz nazwę fragmentu kodu, a następnie wklej swój własny CSS w polu “Podgląd kodu”.
Upewnij się, że wybrałeś “Fragment kodu CSS” z listy rozwijanej “Rodzaj kodu”.

Następnie upewnij się, że kliknąłeś pokaz slajdów u góry, aby Twój fragment kodu był włączany i naciśnij “Zapisz fragment kodu”, aby wykonać go na Twojej witrynie internetowej WordPress.
Więcej szczegółów można znaleźć w naszym przewodniku na temat łatwego dodawania własnych CSS do twojej witryny WordPress.
Alternatywnie, możesz użyć wtyczki Simple Custom CSS. Po włączaniu, po prostu przejdź do Wygląd ” Custom CSS i dodaj swój własny kod CSS.

Po zakończeniu kliknij przycisk “Aktualizuj własny CSS”, aby zapisać twoje zmiany.
Metoda 3: Dodawanie lub usuwanie pustych przestrzeni między blokami WordPressa za pomocą CSS Hero
Innym przyjaznym dla początkujących sposobem dodawania lub usuwania pustego miejsca między blokami WordPress jest użycie własnej wtyczki CSS WordPress. Pozwala to na wprowadzanie zmian wizualnych na twoim blogu WordPress bez edytowania kodu CSS.
Zalecamy korzystanie z wtyczki CSS Hero. Pozwala ona edytować prawie każdy styl CSS na twojej witrynie WordPress bez pisania ani jednej linii kodu.
Świetna okazja: czytelnicy WPBeginner mogą uzyskać 40% zniżki, korzystając z naszego kodu kuponu CSS Hero.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.

Po włączeniu należy kliknąć przycisk “Przejdź do aktywacji produktu”, aby włączyć wtyczkę. Przycisk ten znajduje się bezpośrednio nad twoją listą zainstalowanych wtyczek.
Spowoduje to wyświetlenie ekranu, na którym należy wpisz swoją nazwę użytkownika i hasło. Następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, a po zweryfikowaniu twojego konta zostaniesz przekierowany z powrotem do kokpitu.
Następnie musisz otworzyć stronę lub wpis, który chcesz edytować, a następnie kliknąć przycisk “CSS Hero” u góry paska narzędzi administratora WordPress.

Spowoduje to otwarcie tej samej strony z uruchomionym CSS Hero. Wtyczka korzysta z edytora wizualnego, więc będziesz mógł wprowadzać swoje zmiany w czasie rzeczywistym.
Kliknięcie dowolnego elementu na twojej stronie spowoduje wyświetlenie paska narzędzi po lewej stronie, umożliwiającego wprowadzenie własnych konfiguratorów.

Aby usuwać lub dodawać puste miejsca między twoimi blokami, wystarczy kliknąć opcję “Spacings”, a następnie przewinąć w dół do sekcji “Margin-Bottom”.
W tym miejscu można przesunąć suwak w górę lub w dół, aby dodać lub usuwać puste miejsce.

Wszelkie wprowadzone zmiany będą automatycznie widoczne na twojej stronie.
Po zakończeniu wprowadzania zmian należy kliknąć przycisk “Zapisz”, aby Twoje zmiany zostały wprowadzone.
Metoda 4: Dodawanie lub usuwanie pustych przestrzeni między blokami WordPress za pomocą SeedProd
SeedProd to najlepszy kreator stron typu “przeciągnij i upuść“, z którego korzysta ponad milion witryn internetowych.
Sami korzystaliśmy z SeedProd w wielu projektach, a kilka naszych marek partnerskich stworzyło całe witryny internetowe za pomocą tego narzędzia. Aby uzyskać szczegółowe informacje, zobacz naszą pełną recenzję SeedProd.

Wtyczka posiada bibliotekę ponad 300 szablonów do tworzenia własnych stron 404, stron sprzedaży, stron docelowych i wielu innych.
Można go nawet użyć do stworzenia własnego motywu WordPress bez pisania jakiegokolwiek kodu.
Dzięki kreatorowi “przeciągnij i upuść” masz pełną kontrolę nad wyglądem twojej witryny i możesz łatwo usuwać lub dodawać odstępy do dowolnego elementu witryny internetowej.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony w WordPress.
Konfigurując własną stronę, możesz dodać przestrzeń w dowolnym miejscu za pomocą bloku Spacer.

Po prostu przeciągnij i upuść go w dowolnym miejscu na stronie, gdzie chcesz dodać więcej miejsca między blokami.
Następnie można użyć suwaka, aby dostosować jego wysokość.

Możesz także kontrolować odstępy między dowolnymi blokami. Aby to zrobić, wystarczy kliknąć dowolny blok, do którego chcesz dodać lub usuwać odstęp.
Spowoduje to wyświetlenie panelu opcji po lewej stronie, a następnie kliknięcie karty “Zaawansowane”.

Następnie przewiń w dół do listy rozwijanej “Odstępy” i kliknij ją.
Spowoduje to wyświetlenie menu, w którym można kontrolować “Margines”. Wystarczy wpisz liczbę w polu dolnego marginesu, aby dodać miejsce lub usunąć liczbę, aby usunąć istniejące puste miejsce.

Po zakończeniu wprowadzania zmian kliknij przycisk “Zapisz”.
Następnie wybierz opcję “Opublikuj”, aby wprowadzić twoje zmiany.

Film instruktażowy
Jeśli nie preferujesz pisemnych instrukcji, obejrzyj nasz film instruktażowy.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać lub usuwać puste miejsca między blokami WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem po wersjach wpisów w WordPressie i wyborem najlepszych wtyczek do bloków Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kircho Svircho
I am looking for a way to mass manage all the default space between blocks in wordpress. The default space between paragraphs is too small and I want to know how to “rootly” change the settings and make it broader. No margins, no dimension settings emerge in my theme.
I want to ask you how to make a space between paragraphs like yours, without inserting spacers between each block, every time. It takes me 10mins per page to do this and its annoying
WPBeginner Support
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Admin
Jennifer Gould
I tried to use this CSS to remove space between paragraph blocks, however nothing is working. I have even copied and pasted the CSS from your page directly, and it’s still not working. Does this method work as well when applying to paragraph blocks instead of image blocks?
WPBeginner Support
It should still work with other blocks, if our recommendations are not helping then your specific theme may have styling that is overriding other styles. If you check with the support for your specific theme they should be able to assist!
Admin