Personalizacja twojego kokpitu WordPress może poprawić wrażenia użytkownika. Jednym z łatwych sposobów na to jest dodanie lub zmiana ikonek administratora.
Własne ikonki mogą usprawnić przepływ pracy i ułatwić nowym użytkownikom poruszanie się po obszarze administracyjnym twojej witryny. Ponadto spersonalizowany kokpit jest przyjemniejszy w użyciu.
W tym artykule pokażemy, jak dodać lub zmienić ikonki administratora WordPress. Przeprowadzimy Cię przez ten proces krok po kroku. Dzięki temu Twój kokpit WordPress będzie wyglądał świeżo i unikatowo.

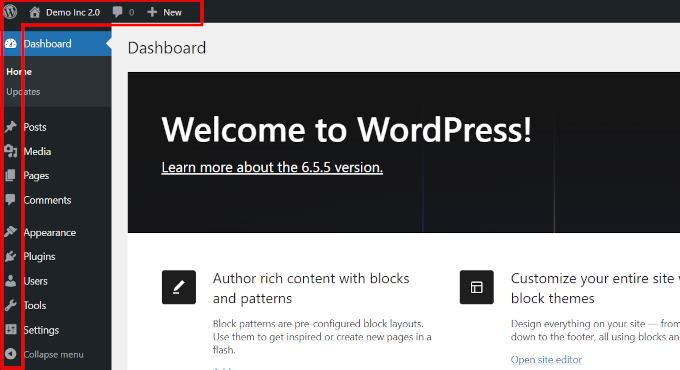
Czym są ikonki administratora w WordPress?
Ikonki administratora to malutkie obrazki widoczne w panelu nawigacyjnym obszaru administracyjnego WordPress. Pojawiają się obok każdej pozycji menu.

Te obrazki wykorzystują Dashicons, krój pisma z ikonkami stworzony dla WordPressa. Została ona po raz pierwszy wprowadzona w 2013 roku i od tego czasu nie uległa zmianie.
Możesz nadać swojemu obszarowi administracyjnemu WordPress lekką metamorfozę, zmieniając te ikonki. Możesz zamienić istniejące ikony na coś, co bardziej ci się podoba lub nawet zastąpić je twoimi własnymi konfiguratorami.
Jeśli tworzysz witrynę internetową dla klientów, którzy nie są zaznajomieni z WordPressem, użycie własnych ikon może pomóc im łatwiej poruszać się po kokpicie administratora.
Zobaczmy teraz, jak można łatwo zmienić ikonki administratora. Pokażemy ci dwa sposoby, aby to zrobić i możesz wybrać ten, który najbardziej ci odpowiada:
Metoda 1: Zmiana ikonek administratora w panelu administracyjnym WordPress za pomocą wtyczki
W tej metodzie będziemy używać wtyczki Admin Menu Editor. Jak sama nazwa wskazuje, umożliwia ona łatwe dostosowanie menu administratora WordPress.
Najpierw należy zainstalować i włączyć wtyczkę Admin Menu Editor. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
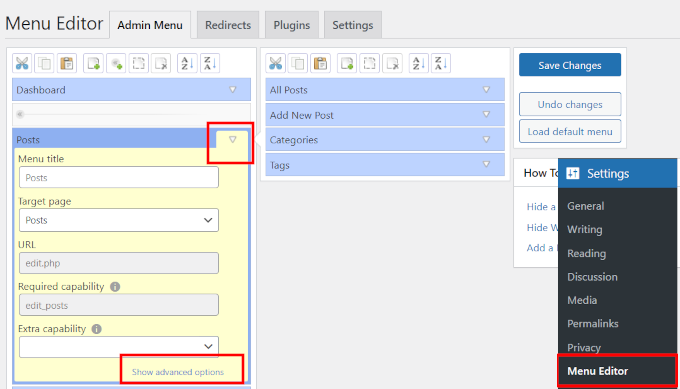
Po włączaniu wtyczki należy przejść do strony Ustawienia ” Edytor menu. Tutaj zobaczysz swoje menu administratora WordPress w schludnym interfejsie użytkownika (UI), w którym możesz je dostosować.
Interfejs użytkownika ma pasek narzędzi u góry, który pozwala dodawać lub usunąć elementy menu, dodawać separatory, kopiować i wklejać elementy i nie tylko.

Poniżej można kliknąć pozycję menu, aby ją rozwinąć i zobaczyć jej ustawienia. Tutaj rozwinęliśmy wpis menu Wpisy.
Po rozwinięciu dowolnej pozycji menu zobaczysz więcej opcji. Jeśli jest to menu nadrzędne, w prawej kolumnie pojawią się również podrzędne pozycje menu.
Aby dodać, zamienić lub usunąć ikonkę menu, kliknij odnośnik “Pokaż opcje zaawansowane” znajdujący się na dole.

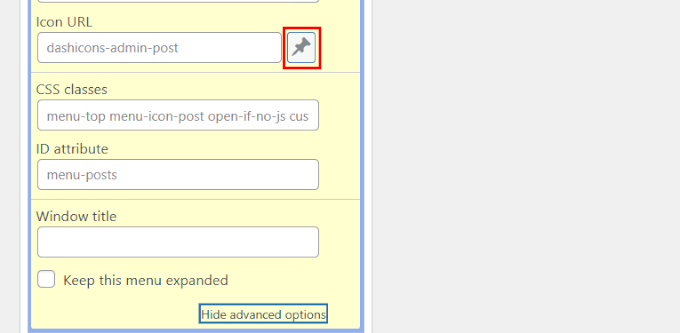
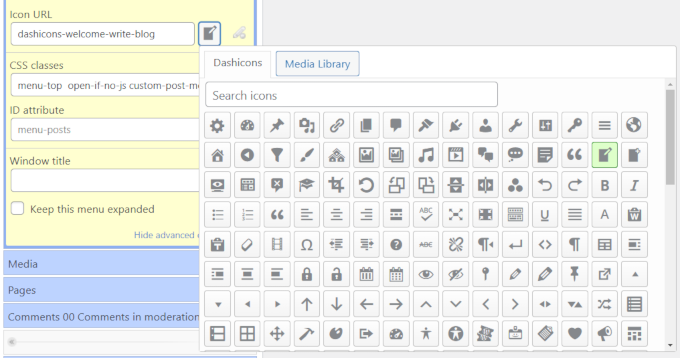
Teraz kliknij przycisk obok pola “Adres URL ikonki”.
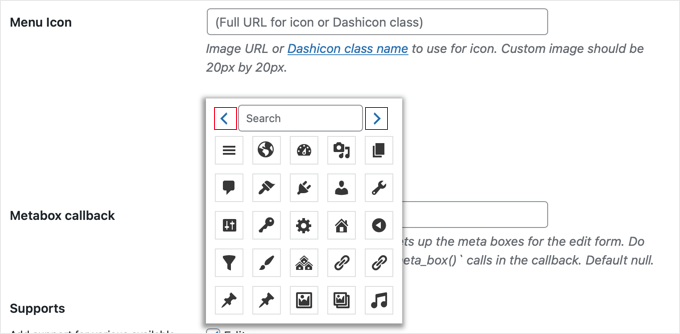
Spowoduje to wyświetlenie wyskakującego okienka, w którym można zobaczyć wszystkie dostępne ikony Dashicons. Alternatywnie możesz kliknąć przycisk “Biblioteka multimediów”, aby przesłać swój własny obrazek ikonki.

Jeśli chcesz przesłać twoją własną ikonkę, zalecamy użycie obrazka 32×32, najlepiej w przezroczystym formacie PNG.
Po wybraniu twojej ikonki kliknij przycisk “Zapisz zmiany”, aby zapisać ustawienia.
Zobaczysz teraz swoją własną ikonkę menu w menu administratora.

Metoda 2: Ręczna zmiana ikon menu administratora za pomocą fragmentu kodu
Ta kolejna metoda wymaga dodania własnego kodu do zmiany ikonek.
Jeśli nie robiłeś tego wcześniej, zalecamy zapoznanie się z naszym poradnikiem na temat dodawania własnego kodu w WordPress.
Najprostszym i najbezpieczniejszym sposobem na dodanie własnego kodu w WordPress jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress. Pozwala ona bezpiecznie dodawać własny kod, CSS i HTML do twojej witryny WordPress bez przypadkowego zepsucia czegokolwiek.
Uwaga: Wtyczka ma również darmową wersję o nazwie WPCode Lite, która wykona zadanie. Wersja pro oferuje jednak dodatkowe funkcje, które mogą okazać się przydatne.
Przykład 1. Zastępowanie ikonki przy użyciu domyślnych Dashiconów
W tym przykładzie użyjemy domyślnych Dashicons do zastąpienia ikonki z istniejącego zestawu ikon.
Warto importować, że WordPress wczytuje już Dashicony, które są wysoce zoptymalizowane pod kątem wydajności. Korzystanie z nich nie będzie więc miało wpływu na szybkość wczytywania strony.
Zanim jednak uruchomisz kod, musisz zanotować następujące informacje:
- Adres URL pozycji menu, którą chcesz zmienić
- Nazwa ikonki, której chcesz użyć
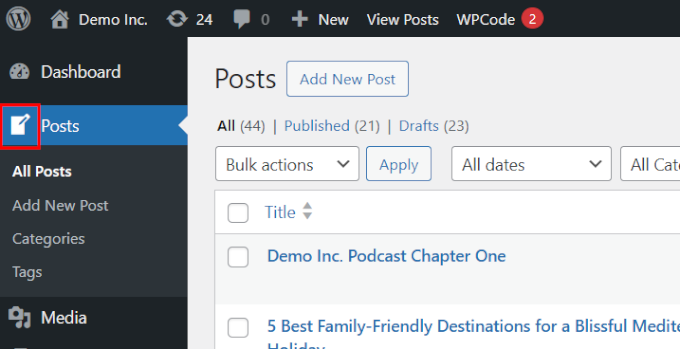
Najpierw musisz znaleźć adres URL strony dla pozycji menu, którą chcesz dostosować. Na przykład, powiedzmy, że chcesz zmienić ikonkę dla menu “Wpisy”.
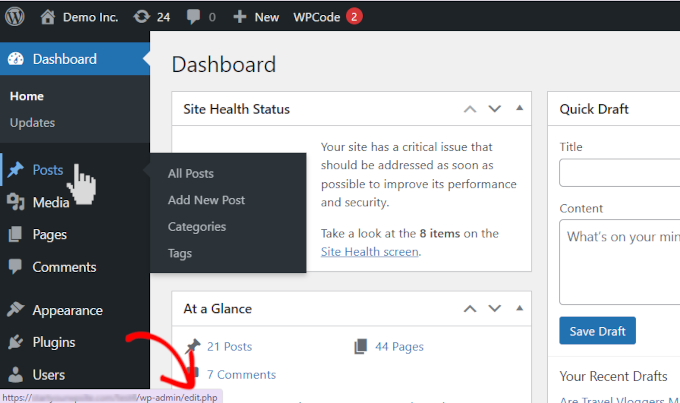
Przesuń kursor myszy na menu Wpisy, a zobaczysz adres URL, do którego odnośnik znajduje się na pasku stanu przeglądarki u dołu strony. Potrzebujesz tylko ostatniej części adresu URL, która w tym przypadku brzmi edit.php.

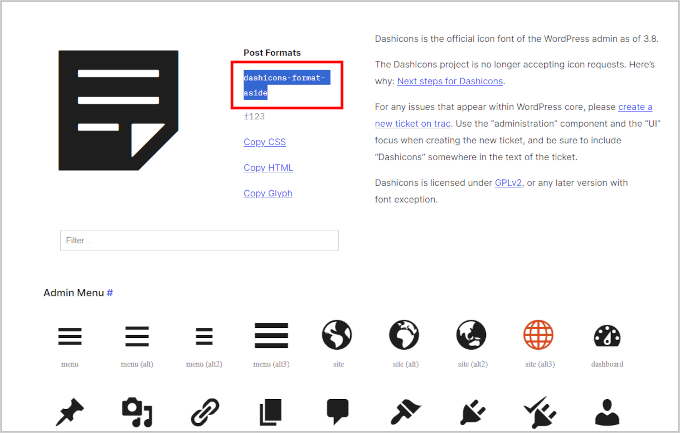
Następnie przejdź do witryny internetowej Dashicons i kliknij ikonkę, której chcesz użyć.
Kliknięcie dowolnej ikonki spowoduje wyświetlenie jej nazwy i uproszczonej nazwy u góry. W tym momencie należy skopiować uproszczoną nazwę, ponieważ będzie ona potrzebna w następnym kroku.

Gdy już to zrobisz, przejdź do strony Code Snippets ” + Add Snippet i najedź kursorem myszy na pole “Add Your Custom Code (New Snippet)”.
Następnie wystarczy kliknąć przycisk “+ Dodaj fragment kodu własnego”, który się pojawi.

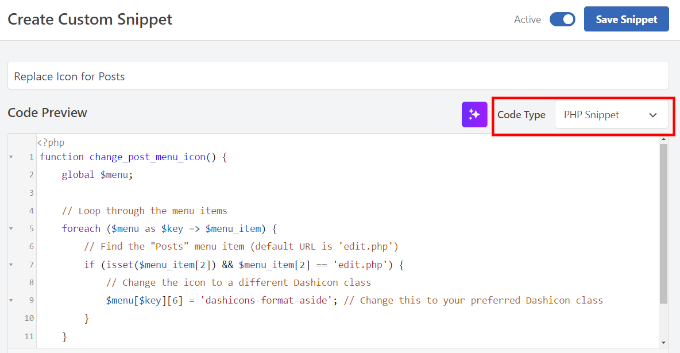
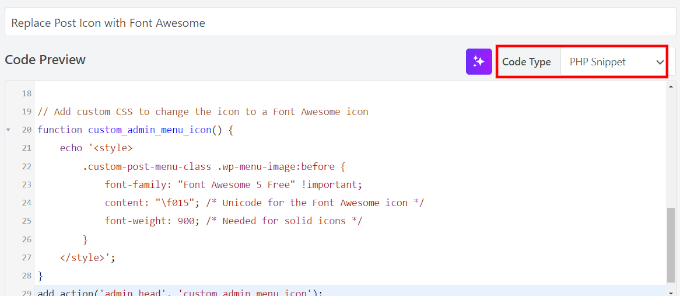
Na następnym ekranie podaj tytuł twojego fragmentu kodu i wybierz PHP Snippet w opcji Rodzaj kodu.
Następnie możesz skopiować i wkleić następujący kod do pola edytora kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function change_post_menu_icon() { global $menu; // Loop through the menu items foreach ($menu as $key => $menu_item) { // Find the "Posts" menu item (default URL is 'edit.php') if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { // Change the icon to a different Dashicon class $menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug } }}add_action('admin_menu', 'change_post_menu_icon'); |
Nie zapomnij zmienić dashicons-format-aside na uproszczoną nazwę, którą skopiowałeś wcześniej.
Twój kod będzie wyglądał tak w edytorze:

Następnie musisz powiedzieć WordPressowi, gdzie uruchomić ten kod.
Ikonki menu administratora pojawiają się w obszarze administracyjnym WordPress. Na tej samej stronie przewiń do sekcji Wstawianie i wybierz opcję “Tylko administrator” pod opcją Lokalizacja.

Na koniec przełącz twój fragment kodu na Aktywny i kliknij przycisk “Zapisz fragment kodu”, aby zapisać zmiany.
WordPress zacznie teraz używać ikonki wybranej dla strony Wpisy.

Przykład 2. Użycie ikonki Font Awesome dla pozycji menu w obszarze administracyjnym WordPressa
Domyślna biblioteka Dashicon ma ograniczony zestaw ikonek. Dobrą wiadomością jest to, że można skorzystać z biblioteki czcionek i ikon, takiej jak Font Awesome, która ma znacznie większy zestaw ikon.
Oznacza to jednak, że będziesz musiał wczytywać Font Awesome, co może nieco spowolnić twój obszar administracyjny WordPress (tylko kilka milisekund).
Zanim dodasz jakikolwiek kod, najpierw musisz znaleźć ikonkę, której chcesz użyć. Przejdź do witryny internetowej Font Awesome i przełącz się na Free Library.

Zobaczysz wszystkie ikonki dostępne za darmo.
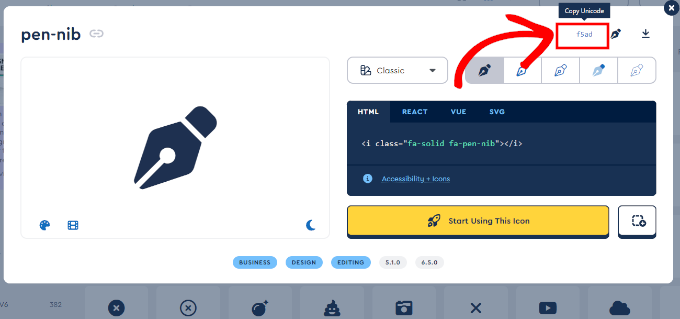
Kliknij ikonkę, której chcesz użyć, a otworzy się ona w wyskakującym okienku. Następnie należy skopiować wartość Unicode ikonki.

Następnie przejdź do strony Code Snippets ” + Add Snippet w twoim kokpicie WordPress.
Kliknij przycisk “+ Add Custom Snippet” w polu “Add Your Custom Code (New Snippet)”.

Na następnym ekranie podaj tytuł twojego fragmentu kodu i wybierz PHP Snippet jako rodzaj kodu.
Następnie możesz skopiować i wkleić następujący kod do pola edytora kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | // Enqueue Font Awesome in the admin areafunction enqueue_font_awesome() { wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');}add_action('admin_enqueue_scripts', 'enqueue_font_awesome');// Add custom class to the Posts menu itemfunction add_custom_post_menu_class() { global $menu; foreach ($menu as $key => $menu_item) { if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { $menu[$key][4] .= ' custom-post-menu-class'; } }}add_action('admin_menu', 'add_custom_post_menu_class');// Add custom CSS to change the icon to a Font Awesome iconfunction custom_admin_menu_icon() { echo '<style> .custom-post-menu-class .wp-menu-image:before { font-family: "Font Awesome 5 Free" !important; content: "\f015"; /* Unicode for the Font Awesome icon */ font-weight: 900; /* Needed for solid icons */ } </style>';}add_action('admin_head', 'custom_admin_menu_icon'); |
Nie zapomnij zastąpić \f015 skopiowaną wcześniej wartością Unicode.
Twój kod będzie wyglądał tak w edytorze:

Następnie musisz powiedzieć WordPressowi, gdzie uruchomić ten kod.
Ikonki menu administratora pojawiają się w obszarze administracyjnym WordPress, więc możesz przewinąć do sekcji Wybieranie i wybrać “Tylko administrator” jako opcję Położenie.

Na koniec przełącz twój fragment kodu na Aktywny i kliknij przycisk “Zapisz fragment kodu”, aby zapisać zmiany.
WordPress zacznie teraz używać ikonki wybranej dla strony Wpisy.

Bonus: Dodawanie ikonek dla własnych typów treści w WordPressie
Własne typy treści pozwalają na tworzenie unikatowych typów treści dla twojej witryny internetowej WordPress. Nie są to domyślne wpisy lub strony, ale coś całkowicie oryginalnego dla twojej witryny.
Jeśli korzystasz z własnego typu treści na swojej witrynie internetowej WordPress, możesz zmienić jego ikonkę, abyś mógł go łatwo zidentyfikować.

W takim przypadku zapoznaj się z naszym szczegółowym poradnikiem na ten temat, który pokazuje wiele sposobów na zmianę lub dodanie ikon dla twoich własnych typów treści.
Mamy nadzieję, że ten artykuł pomógł ci zmienić lub dodać ikonki administratora w WordPress. Możesz również sprawdzić, jak oznaczyć kokpit administratora WordPress białą etykietą lub zobaczyć te porady ekspertów dotyczące konfiguratora obszaru administracyjnego WordPress w celu usprawnienia przepływu pracy.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.