Użytkownicy LinkedIn są bardzo zaangażowani i szybko udostępniają wartościowe treści. Jeśli publikujesz artykuły skupione na biznesie, dodanie udostępniania na LinkedIn jest koniecznością, aby dotrzeć do tego ruchu. 📈
Dobra wiadomość jest taka, że WordPress ułatwia dodawanie udostępniania na LinkedIn.
Możesz użyć oficjalnego przycisku udostępniania LinkedIn dla czystego, profesjonalnego wyglądu lub wybrać wtyczkę, która pozwala wyświetlać LinkedIn obok platform takich jak Facebook, Twitter i WhatsApp.
Przetestowałem obie metody na różnych stronach WordPress i każda z nich ma swoje mocne strony i kompromisy. 🏆
W tym przewodniku pokażę Ci dwa świetne sposoby na dodanie oficjalnego przycisku udostępniania LinkedIn do Twojej witryny WordPress. Omówię zarówno metodę fragmentu kodu, jak i metodę wtyczki, dzięki czemu możesz wybrać tę, która jest dla Ciebie najlepsza.

Dlaczego warto dodać oficjalny przycisk udostępniania na LinkedIn?
Dodając przycisk udostępniania LinkedIn do swojej witryny WordPress, ułatwiasz czytelnikom udostępnianie Twoich postów w ich sieci, co pomaga Ci dotrzeć do większej liczby odpowiednich osób.
Teraz możesz się zastanawiać: dlaczego wybrać oficjalny przycisk udostępniania na LinkedIn zamiast wtyczki do udostępniania w mediach społecznościowych?
Oficjalny przycisk ma kilka dużych zalet:
- Czysty i Skoncentrowany: Dodaje tylko jeden potrzebny przycisk, dzięki czemu Twój układ pozostaje schludny i profesjonalny.
- Rozpoznawalność i zaufanie: Oficjalne logo LinkedIn sprawia, że jest ono bardziej znajome dla odwiedzających, co może zwiększyć prawdopodobieństwo kliknięć i udostępnień.
- Lekki: To pojedynczy, usprawniony skrypt od LinkedIn, co oznacza, że nie spowolni Twojej witryny kodem dla innych platform, których nie używasz.
Niemniej jednak nie każdy właściciel strony chce wklejać kod lub zajmować się fragmentami kodu.
Czasami możesz chcieć uwzględnić wiele opcji udostępniania, takich jak Facebook, Twitter lub WhatsApp, oprócz LinkedIn.
W ten sposób nie ograniczasz swojej publiczności do jednej sieci i możesz zmaksymalizować swój zasięg.
W takim przypadku wtyczka taka jak AddToAny Share Buttons ułatwia sprawę, pozwalając na dodanie LinkedIn, a także innych platform, w zaledwie kilka kliknięć.
Która metoda jest dla Ciebie odpowiednia?
W tym poradniku pokażę Ci dwa różne sposoby dodania przycisku udostępniania na LinkedIn w WordPress.
Oba działają dobrze. Właściwy wybór zależy po prostu od tego, czego chcesz dla swojej witryny:
- Metoda z fragmentem kodu (WPCode) – Najlepsza, jeśli chcesz oficjalny przycisk LinkedIn w jego czystym, markowym stylu. Ta metoda jest lekka i szybka. Wymaga jednak wklejenia małego fragmentu kodu, więc jest lepiej dopasowana dla osób, które czują się komfortowo z prostymi krokami konfiguracji.
- Metoda Wtyczka społecznościowa (AddToAny Share Buttons) – Idealna, jeśli chcesz opcję bez kodu, która daje Ci większą elastyczność. Możesz dodać LinkedIn wraz z Facebookiem, Twitterem, WhatsApp i wieloma innymi. Ponadto możesz dostosować umiejscowienie i wygląd przycisku oraz zarządzać wszystkim z ekranu ustawień.
👉 Użyj tych szybkich linków, aby przejść do preferowanej metody:
- Method 1: Add the LinkedIn Share Button With a Code Snippet
- Method 2: Add LinkedIn and Other Share Buttons With a Plugin
- Najczęściej zadawane pytania: Przyciski udostępniania na LinkedIn w WordPress
Metoda 1: Dodaj przycisk udostępniania LinkedIn za pomocą fragmentu kodu
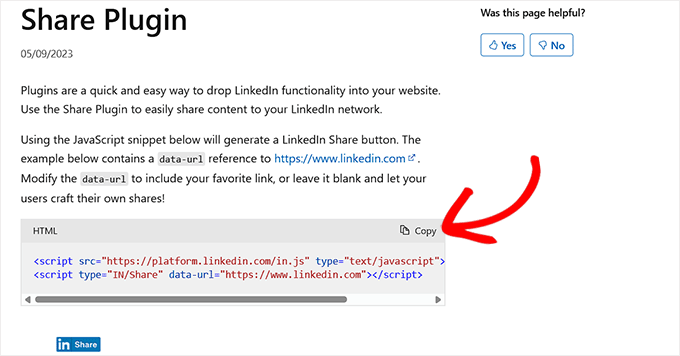
LinkedIn posiada oficjalną wtyczkę udostępniania, która pozwala dodać przycisk udostępniania do Twojej witryny za pomocą prostego fragmentu kodu. Ładuje ona mały plik JavaScript z serwerów LinkedIn i wyświetla przycisk na Twojej stronie.
Ten kod można uzyskać bezpośrednio z wtyczki udostępniania LinkedIn i wkleić go do dowolnego wpisu, w którym chcesz, aby przycisk się pojawił.
Działa świetnie, ale ręczne wykonywanie tego dla każdego artykułu może szybko stać się żmudne.

Zamiast tego możesz użyć prostego fragmentu kodu PHP, który automatycznie doda przycisk udostępniania na LinkedIn do wszystkich Twoich postów na blogu.
Ten fragment zawiera oficjalny kod JavaScript LinkedIn, więc nie musisz niczego wklejać ręcznie. Wszystko jest załatwione za Ciebie.
Krok 1: Zainstaluj i Aktywuj Wtyczkę WPCode
Zazwyczaj musiałbyś umieścić ten fragment kodu w pliku functions.php swojego motywu.
Ale to wiąże się z ryzykiem. Mały błąd typograficzny może zepsuć Twoją stronę i wywołać błąd WordPressa White Screen of Death, który blokuje Ci dostęp do Twojej witryny.
Dlatego polecam użycie wtyczki WPCode. Pozwala ona na bezpieczne uruchamianie fragmentów kodu PHP bez modyfikowania plików motywu.
W ten sposób możesz dodać przycisk udostępniania na LinkedIn na całej stronie za pomocą zaledwie kilku kliknięć.

Przetestowałem WPCode w wielu środowiskach demonstracyjnych i jest to zdecydowanie najbezpieczniejszy i najłatwiejszy sposób na dodawanie niestandardowego kodu bez dotykania plików motywu.
W rzeczywistości opublikowaliśmy nawet szczegółową recenzję WPCode opartą na naszym doświadczeniu. Jest przyjazna dla początkujących, niezawodna i idealna do tego typu zadań.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Instrukcje krok po kroku znajdziesz w naszym poradniku jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również darmową wersję, której możesz użyć do tego tutorialu. Jednak przejście na plan pro odblokuje funkcje takie jak biblioteka fragmentów kodu w chmurze, inteligentna logika warunkowa, fragmenty bloków i inne.
Krok 2: Wybierz Fragment PHP jako Typ Kodu
Po wykonaniu tej czynności przejdź do strony Fragmenty kodu » + Dodaj fragment z panelu administracyjnego WordPress i wybierz opcję „Dodaj własny kod (nowy fragment)”.

Spowoduje to przejście do nowego ekranu, na którym musisz wybrać „Fragment PHP” jako typ kodu.
Następnie nadaj swojemu fragmentowi kodu tytuł. Jest to tylko do Twojej wiadomości, dlatego polecam coś w stylu „Dodaj oficjalny przycisk udostępniania LinkedIn”.
Ułatwi to znalezienie go później, jeśli kiedykolwiek będziesz chciał go zaktualizować lub wyłączyć.

Krok 3: Dodaj fragment kodu przycisku udostępniania
Teraz nadszedł czas, aby dodać niestandardowy fragment kodu, który wyświetli oficjalny przycisk udostępniania na LinkedIn na Twojej stronie. Istnieją dwie wersje kodu, których możesz użyć, w zależności od tego, gdzie chcesz, aby przycisk się pojawił:
- Jeśli chcesz, aby przycisk udostępniania na LinkedIn wyświetlał się na górze Twoich postów (przed treścią), użyj pierwszego fragmentu poniżej.
- Jeśli wolisz umieścić go na dole swoich wpisów (po treści), dołączyłem również alternatywną wersję.
Osobiście polecam wyświetlanie przycisku na górze. W ten sposób jest on widoczny od razu, gdy ktoś zacznie czytać, co zwiększa szanse na udostępnienia.
Ale jeśli Twoi odbiorcy mają tendencję do czytania całego wpisu przed podjęciem decyzji o udostępnieniu, dodanie go na dole może działać równie dobrze.
Zacznijmy od wersji, która wyświetla przycisk przed treścią:
function add_linkedin_share_button_before($content) {
if (is_single()) {
ob_start();
?>
<script src="https://platform.linkedin.com/in.js" type="text/javascript">lang: en_US</script>
<script type="IN/Share" data-url="<?php echo esc_url(get_permalink()); ?>"></script>
<?php
$button = ob_get_clean();
return $button . $content;
}
return $content;
}
add_filter('the_content', 'add_linkedin_share_button_before');
Możesz wkleić ten kod bezpośrednio do pola „Podgląd kodu” w WPCode.
W liniach 5 i 6 dodałem oficjalny JavaScriptowy plugin udostępniania LinkedIn. Ale zamiast używać stałego adresu URL, takiego jak ten:
<script type="IN/Share" data-url="https://www.linkedin.com"></script>
Użyłem:
<script type="IN/Share" data-url="<?php echo esc_url(get_permalink()); ?>"></script>
Pomyśl o get_permalink() jako o poręcznym skrócie w WordPressie. Automatycznie pobiera prawidłowy adres URL posta, który ktoś czyta.
Zapewnia to, że przycisk udostępniania zawsze prowadzi do właściwego artykułu, bez konieczności ręcznego aktualizowania kodu dla każdego wpisu.
Ponieważ kod JavaScript LinkedIn jest taki sam dla wszystkich, możesz skopiować i użyć tego dokładnego kodu w obecnej postaci. Ale jeśli wolisz użyć kodu osadzania, który skopiowałeś ze strony LinkedIn, to też działa.

Po prostu upewnij się, że zaktualizujesz linie 5 i 6. I nie zapomnij zastąpić zakodowanego na stałe adresu URL funkcją get_permalink(), aby udostępniał właściwy post.
Jeśli wolisz umieścić przycisk udostępniania po treści posta, użyj tej wersji zamiast tego:
function add_linkedin_share_button_after($content) {
if (is_single()) {
ob_start();
?>
<script src="https://platform.linkedin.com/in.js" type="text/javascript">lang: en_US</script>
<script type="IN/Share" data-url="<?php echo esc_url( get_permalink() ); ?>"></script>
<?php
$button = ob_get_clean();
return $content . $button;
}
return $content;
}
add_filter('the_content', 'add_linkedin_share_button_after');
Działa to tak samo, tylko w odwrotnej kolejności. Przycisk udostępniania pojawi się po Twojej treści, co może być bardziej naturalne dla czytelników, którzy kończą artykuł, zanim zdecydują się go udostępnić.
Tak czy inaczej, WPCode sprawia, że proces jest łatwy i bezpieczny.
Krok 4: Aktywuj Fragment i Sprawdź Swoją Witrynę
Po zakończeniu po prostu przełącz przełącznik „Nieaktywny” na „Aktywny” i kliknij przycisk „Zapisz fragment”, aby zapisać swoje ustawienia.

Na koniec odwiedź swoją witrynę WordPress, aby zobaczyć oficjalny przycisk udostępniania na LinkedIn w akcji.
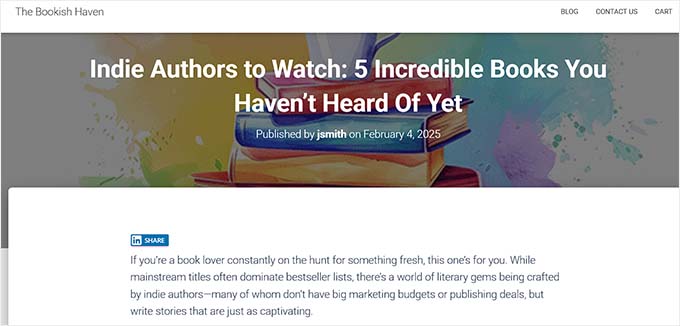
Jeśli użyłeś pierwszej wersji fragmentu kodu, przycisk pojawi się na samej górze Twojego wpisu, tuż przed rozpoczęciem treści.

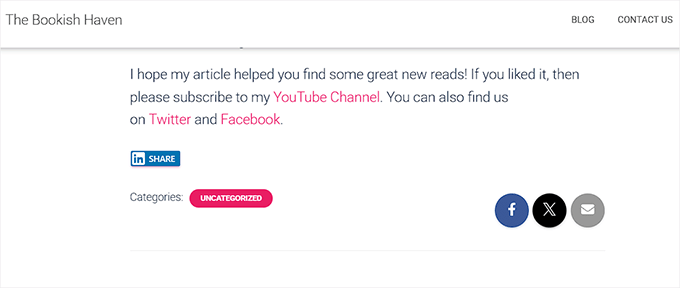
Jeśli wybrałeś drugą wersję, przewiń w dół do końca posta, a znajdziesz tam wyświetlony przycisk udostępniania na LinkedIn.
Oto podgląd, jak to będzie wyglądać na Twojej stronie internetowej:

Metoda 2: Dodaj przyciski udostępniania na LinkedIn i inne za pomocą wtyczki
Jeśli wolisz rozwiązanie bez kodu lub chcesz dodać wiele przycisków udostępniania społecznościowego, użycie wtyczki jest doskonałą alternatywą.
W tym celu często polecam użycie darmowego wtyczki AddToAny Share Buttons. Dzięki temu narzędziu możesz dodać przyciski udostępniania na LinkedIn, e-mail, Pinterest i wielu innych do swoich postów w zaledwie kilka kliknięć.
Najlepsze jest to, że nie musisz zarządzać ani wklejać kodu nigdzie na swojej stronie. Wszystko odbywa się z ekranu ustawień wtyczki.
Krok 1: Zainstaluj i Aktywuj Wtyczkę AddToAny Share Buttons
Aby rozpocząć, po prostu zainstaluj i aktywuj wtyczkę AddToAny Share Buttons na swojej stronie internetowej. Jeśli nie wiesz, jak to zrobić, możesz skorzystać z naszego przewodnika dla początkujących dotyczącego instalowania wtyczki WordPress.
Po aktywacji wtyczki przejdź do Ustawienia » AddToAny w swoim panelu WordPress.

Tutaj możesz wybrać rozmiar ikony dla swoich przycisków udostępniania. Po prostu wprowadź rozmiar w pikselach, aby przycisk był tak mały lub tak widoczny, jak chcesz na swojej stronie.
Następnie możesz dostosować styl ikony. Wtyczka pozwala wybrać niestandardowe kolory tła i pierwszego planu, sprawić, że tło będzie przezroczyste, lub po prostu pozostawić domyślne ustawienia.
Osobiście polecam zachowanie oryginalnego niebieskiego koloru dla przycisku LinkedIn.
Ułatwia to odwiedzającym natychmiastowe rozpoznanie logo LinkedIn.
Krok 2: Dodaj LinkedIn do swoich przycisków udostępniania
Następnie przewiń w dół do sekcji „Przyciski udostępniania” i kliknij przycisk „Dodaj/Usuń usługi”. Spowoduje to otwarcie pełnej listy wszystkich usług obsługiwanych przez wtyczkę.
Są to platformy, których czytelnicy mogą używać do udostępniania Twoich treści. Stamtąd po prostu znajdź i wybierz opcję „LinkedIn”.
Sugeruję również wybranie kilku innych usług z tej listy, aby można było utworzyć kompletny pasek udostępniania społecznościowego na swojej stronie internetowej.
Na przykład możesz chcieć dodać Facebooka, WhatsApp, Instagram, a nawet Gmaila obok LinkedIn. Daje to Twoim czytelnikom więcej opcji udostępniania Twoich treści.

Krok 3: Ustaw umiejscowienie przycisków udostępniania
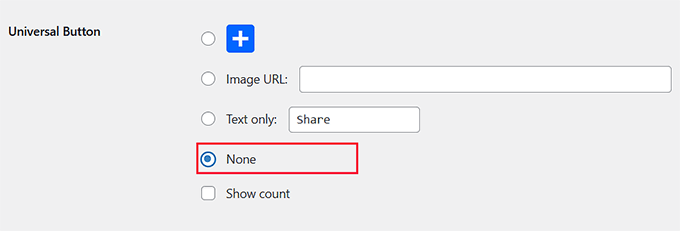
Następnie przejdź do sekcji „Przycisk uniwersalny” i wyłącz ją, wybierając opcję „Brak”.
Domyślnie wtyczka przycisków udostępniania AddToAny wyświetla małą ikonę plusa (+) obok innych przycisków udostępniania. Pozwala to użytkownikom otworzyć menu dodatkowych usług, których nie dodałeś/aś jawnie.
Na przykład, nawet jeśli nie dodałeś przycisku udostępniania WhatsApp, czytelnicy nadal mogliby wysłać Twoje posty do jednego ze swoich kontaktów, klikając ikonę plusa.
Chociaż brzmi to przydatnie, dawanie czytelnikom zbyt wielu opcji może czasami przytłaczać.
Zalecam wyłączenie go. Pomaga to utrzymać przyciski udostępniania w czystości i prostocie, pokazując tylko wybrane przez Ciebie platformy.

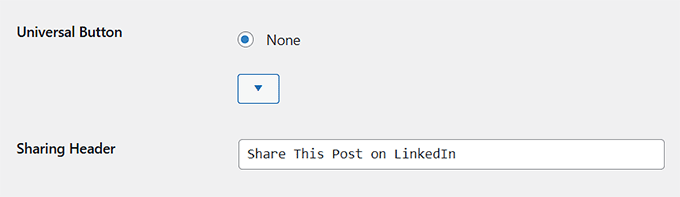
Następnie rozwiń sekcję „Nagłówek udostępniania”. Tutaj możesz dodać nagłówek, który pojawi się nad paskiem udostępniania w mediach społecznościowych.
Jeśli dodałeś tylko LinkedIn, możesz użyć czegoś specyficznego, na przykład: „Udostępnij ten post na LinkedIn.”

Lub, jeśli utworzyłeś pełny pasek udostępniania społecznościowego z wieloma opcjami, lepsze będzie bardziej ogólne nagłówek, taki jak: „Udostępnij ten post znajomym”.
Teraz musisz wybrać lokalizację dla swojego przycisku udostępniania na LinkedIn.
Domyślnie wtyczka wyświetla ikony w postach, stronach, fragmentach, stronach multimediów, kanale strony i nawet na stronie głównej. Możesz również wybrać wiele pozycji, jeśli chcesz.
Jednakże, zalecam wybranie opcji „Wyświetl na górze postów”.
Jest to jedno z najlepszych umiejscowień, ponieważ czytelnicy od razu widzą przyciski udostępniania. Dlatego w WPBeginner również wyświetlamy nasze ikony udostępniania tuż nad każdym artykułem.

Krok 4: Zapisz zmiany i podgląd przycisku
Gdy będziesz zadowolony z ustawień, kliknij przycisk „Zapisz zmiany”, aby je zastosować.
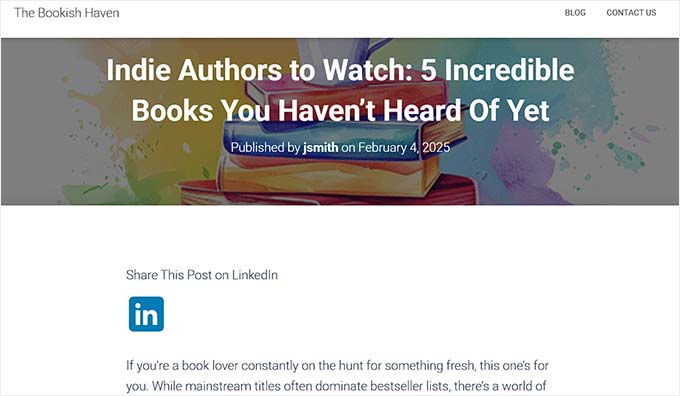
Teraz otwórz dowolny post na swojej stronie WordPress. Powinieneś zobaczyć przycisk udostępniania na LinkedIn dokładnie tam, gdzie go umieściłeś.
Jeśli wybrałeś górę posta, pojawi się on tuż nad Twoją treścią, co ułatwi czytelnikom jego zauważenie i kliknięcie.

Najczęściej zadawane pytania: Przyciski udostępniania na LinkedIn w WordPress
Oto kilka często zadawanych przez naszych czytelników pytań dotyczących dodawania przycisku udostępniania na LinkedIn.
Czy przycisk udostępniania na LinkedIn jest przyjazny dla urządzeń mobilnych?
Tak, oficjalny przycisk udostępniania LinkedIn jest w pełni responsywny i dobrze działa na urządzeniach mobilnych. Skaluje się, aby dopasować się do mniejszych ekranów, ładuje się szybko i pozostaje łatwy do kliknięcia, nawet na telefonach i tabletach.
Dzięki temu nie musisz wprowadzać żadnych dodatkowych dostosowań ani używać oddzielnej wtyczki, aby uzyskać kompatybilność z urządzeniami mobilnymi.
Czy mogę dostosować wygląd przycisku udostępniania LinkedIn?
LinkedIn obecnie nie oferuje wielu opcji dostosowywania wyglądu oficjalnego przycisku. Jest on dostępny w standardowym formacie, a opcje takie jak rozmiar przycisku czy układ nie są dostępne.
Jeśli jednak czujesz się komfortowo z CSS, możesz stylizować kontener wokół przycisku, aby dostosować odstępy lub wyrównanie. Pamiętaj tylko, że przycisk jest jak mini strona internetowa z serwerów LinkedIn, która jest osadzona na Twojej stronie.
Ponieważ jest on kontrolowany przez LinkedIn, nie możesz zmienić jego wewnętrznego wyglądu, takiego jak kolor czy kształt, za pomocą własnego CSS witryny.
Czy mogę dodać pływający przycisk udostępniania na LinkedIn, który pozostaje widoczny podczas przewijania?
Tak, możesz! Chociaż nie będzie to oficjalny przycisk udostępniania na LinkedIn, nadal możesz dodać pływający pasek społecznościowy, który zawiera LinkedIn, wraz z innymi platformami, takimi jak Facebook, Twitter i Pinterest.
Pływające paski mediów społecznościowych świetnie nadają się do tego, aby przyciski udostępniania były widoczne podczas przewijania treści przez użytkowników. Są one szczególnie przydatne w przypadku długich postów na blogu lub samouczków, gdzie czytelnicy mogą nie przewijać z powrotem do góry lub na dół, aby znaleźć przyciski udostępniania.
Jeśli jesteś zainteresowany, możesz zapoznać się z naszym artykułem na temat jak dodać pływający pasek udostępniania społecznościowego w WordPressie.
Mam nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodać oficjalny przycisk udostępniania LinkedIn w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak dodać swój profil LinkedIn do WordPress oraz naszymi ekskluzywnymi wyborami dla najlepszych darmowych zestawów ikon mediów społecznościowych dla WordPress
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Sanket Bhardwaj
Hej, dziękuję za dostarczenie tego kodu. Dodałem ten przycisk na mojej stronie internetowej, ale teraz, gdy chcę go usunąć, pojawia się on raz za razem. Usunąłem kod z pliku functions.php, ale on pojawia się raz za razem.
Proszę, pomóż mi.
Wsparcie WPBeginner
Cześć Sanket,
Proszę wyczyść pamięć podręczną i spróbuj ponownie.
Admin
Gabriela
Czy ktoś wie, dlaczego po udostępnieniu mojego bloga tutaj w WordPress na LinkedIn, nie ma dołączonego obrazka? Mam jeden, ale znika, gdy próbuję go udostępnić na LinkedIn. Udostępniłem go na Facebooku i Twitterze i działa dobrze, ale nie na LinkedIn. Tekst pojawia się dobrze, ale nie ma obrazka. Nie rozumiem. Wskazówki? Dziękuję!
Emily
Czy ktoś zna sposób na dodanie przycisku udostępniania na LinkedIn do „darmowego” WordPressa, dla którego posiadam domenę? Nie jestem pewien, czy to ma znaczenie, ale myślę, że może inna firma „hostuje” stronę WordPress. W każdym razie próbowałem użyć widżetu tekstowego i dodać kod HTML na końcu wpisu na blogu. Nie sądzę, żeby którekolwiek z nich działało, ponieważ dostaję tylko dziwnie wyglądający hiperlink, który przenosi kogoś na stronę z tekstem....
Electra Ford
Cześć,
Dodałem kod, ale u mnie się nie wyświetla. Czy są jakieś nowe aktualizacje dotyczące wyświetlania przycisku udostępniania na LinkedIn?
Dzięki
sinhrakesh
Użyłem poniższych kodów w sekcji Niestandardowe Kody, aby dodać przyciski udostępniania Google+ i LinkedIn do mojego bloga WP (www.maintec.com/blog):
Google+
<div class=”sharer”><script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script> <g:plusone size=”tall”></g:plusone></div>
Linkedin
<div class=”sharer”><script type=”text/javascript” src=”http://platform.linkedin.com/in.js”></script><script type=”in/share” data-url=”<?php the_permalink(); ?>” data-counter=”top”></script></div>
Przycisk Google+ działa dobrze, ale udostępnianie na LinkedIn nie daje pożądanego rezultatu po kliknięciu… Czy możesz proszę doradzić, co jest nie tak?
wpbeginner
@ThomasRand-Nash Nie, nie możesz.
ThomasRand-Nash
czy można zmienić rozmiar przycisku polubienia?
Crysislevel
buttons tutorials are my fav. unfortunately i dont use linkedin that much!
wpbeginner
@SJCParis Nie, nie możesz tego używać na darmowych stronach WordPress.com…
SJCParis
Czy mogę umieścić ten przycisk na darmowym blogu WordPress?
wpbeginner
Proszę bardzo. Tak, poziomy działa świetnie, ale jeśli masz pływające pole udostępniania, takie jak nasze, to pionowe pole udostępniania też jest dobre.
Kavita
Dzięki za kod. Podoba mi się poziomy z licznikiem, idealny dla mojego bloga.
Jeremy Victor
czy możesz mi powiedzieć, jak dodać ten przycisk udostępniania na LinkedIn do twojej wtyczki Smart Sharing?
Dzięki
Personel redakcyjny
Skopiuj i wklej kod skryptu LinkedIn, który udostępniamy w tym artykule, w sekcji niestandardowego kodu…
Admin
Holly
Dzięki za to. Wkleiłem kod w sekcji niestandardowego kodu, ale nie działa… pojawia się komunikat „wystąpił problem podczas wykonywania tej akcji”. Będę bardzo wdzięczny za pomoc.
Personel redakcyjny
Która sekcja niestandardowego kodu?
Keith Aul
Nie jestem pewien, co masz na myśli przez poniższe?
Aby dodać oficjalny przycisk udostępniania na LinkedIn, po prostu otwórz wybrany plik motywu (single.php itp.) i dodaj poniższy kod w pętli postów.
Nie chcę niczego zepsuć na mojej stronie, więc chcę mieć pewność, że będę w stanie znaleźć właściwy plik i go otworzyć/edytować. Gdzie znajdę plik motywu w moim panelu administracyjnym i gdzie w pliku mam umieścić kod?
Personel redakcyjny
Plik motywu znajdziesz w folderze motywu wp-content/themes/nazwamotywu/ < Edytor i edytuj plik single.php. Jeśli nie masz wiedzy na temat WordPress, zalecamy poczekać, aż pojawi się wtyczka.
Admin
brad dalton
Jak długo Twoim zdaniem potrwa stworzenie wtyczki?
Personel redakcyjny
Wtyczki są prawdopodobnie tworzone i przechodzą proces przeglądu, aby stać się dostępne w repozytorium.
Admin
Dana
Thanks, great article! Where’s your share button?
Personel redakcyjny
We will be adding it soon on the site
Admin
Piet
LinkedIn w końcu to zrobił, tydzień za późno, ale udało mi się zrobić coś podobnego dla siebie.
Następnym razem, gdy będę tego potrzebować, po prostu wezmę twój kod, dzięki!
Eleanor
Nie jestem programistą, ale znalazłem tę wtyczkę kilka minut temu. Dziękuję za tutorial!
http://wordpress.org/extend/plugins/linkedin-share-button/
Personel redakcyjny
Ta wtyczka nie ma dostępnej opcji licznika.
Admin
Jose Joel
The Share This Plugin have the option to add the LinkedIn Button as simple as writing linkedin the editing section of the plugin…and this one have count…
Note: I’m not the developer of this plugin, neither work for them, I’m only a regular user…
Jon Bishop
Cieszę się, że LinkedIn w końcu to zrobił. Próbowałem użyć ich API do stworzenia własnego dla wtyczki Socialize, ale okazało się to uciążliwe. Udało mi się w końcu użyć tego kodu do zaktualizowania wtyczki o nowy przycisk LinkedIn.