Jeśli planujesz dodać zewnętrzne odnośniki do twojego menu nawigacyjnego, dobrym pomysłem jest dodanie do nich atrybutu nofollow. Pomoże to utrzymać twoją witrynę w dobrej kondycji SEO, powstrzymując wyszukiwarki przed podążaniem za mniej ważnymi odnośnikami.
W WPBeginner starannie rozważyliśmy wpływ zewnętrznych odnośników na SEO naszej witryny internetowej i wrażenia użytkowników. Dodając atrybut nofollow do odnośników zewnętrznych, upewniamy się, że autorytet naszej witryny i sok odnośników pozostają skoncentrowane na naszej własnej treści.
Z doświadczenia wiemy więc, że stosowanie się do tej najlepszej praktyki odnośników jest tego warte. To powiedziawszy, jeśli jesteś początkującym, zastosowanie tej funkcji może być trudne podczas dodawania własnego odnośnika do twojego menu. Ale nie martw się, poradzimy sobie z tym.
W tym artykule pokażemy krok po kroku, jak łatwo dodać odnośniki nofollow w menu nawigacyjnym WordPress.

Dlaczego warto dodawać odnośniki Nofollow w menu nawigacyjnym WordPress?
Jeśli prowadzisz witrynę internetową WordPress, możesz dodać tag nofollow podczas tworzenia zewnętrznych odnośników. Tag ten instruuje wyszukiwarki, aby nie przenosiły żadnej wartości SEO lub “soku linków” z twojej strony na zewnętrzną witrynę, do której odnośnik prowadzi.
Gdy użytkownik umieszcza odnośnik do zewnętrznej witryny internetowej, wyszukiwarki traktują to jako sygnał rankingowy i przekazują niewielką część twojego autorytetu tej witrynie. Jako ogólną najlepszą praktykę SEO, powinieneś dodać nofollow do wszystkich zewnętrznych witryn internetowych, którym nie ufasz.
Można to zrobić dodając atrybut rel="nofollow" do odnośnika w następujący sposób:
1 | <a href="https://example.com" rel="nofollow">Example</a> |
Odkryliśmy, że dodanie atrybutu nofollow pomaga zarządzać przepływem autorytetu SEO twojej witryny. Aby dowiedzieć się więcej, możesz zapoznać się z naszym przewodnikiem na temat dodawania odnośników nofollow w WordPress.
Dodanie odnośników nofollow do twojego menu nawigacyjnego może być początkowo trudne, ale nasze doświadczenie pokazuje, że jest to warte wysiłku.
W tym artykule pokażemy, jak dodać odnośniki nofollow w menu nawigacyjnym WordPress bez użycia wtyczek.
Omówimy dwie metody. Druga metoda jest przeznaczona dla osób korzystających z WordPressa w wersji 5.9 lub nowszej i motywu zgodnego [może być też “kompatybilny”] z edytorem motywów:
Metoda 1: Dodawanie odnośników Nofollow za pomocą edytora menu WordPress
Ta metoda jest dla ciebie, jeśli używasz starszego motywu WordPress, który jest dostarczany z konfiguratorem motywu i ma oddzielną kartę dla menu.
Aby rozpocząć, wystarczy przejść na stronę Wygląd ” Menu w panelu bocznym twojego panelu administracyjnego WordPress.
Po pierwsze, musisz dodać zewnętrzny odnośnik do menu nawigacyjnego WordPress, tak jak dodałbyś dowolny własny odnośnik.
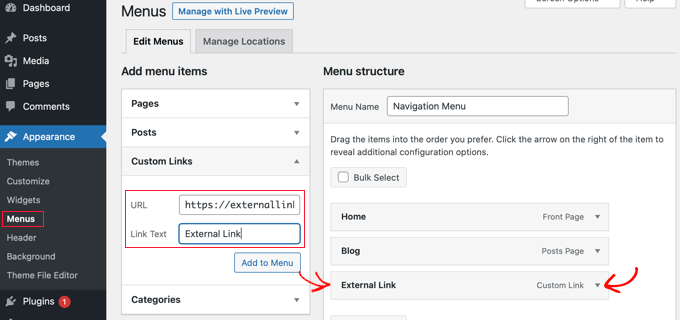
Aby to zrobić, kliknij kartę “Własne odnośniki”, aby zobaczyć opcje adresu URL i tekstu linku. Tutaj wpisz adres URL i tekst odnośnika do witryny internetowej, do której linkujesz.

Następnie kliknij przycisk “Dodaj do menu”, aby dodać zewnętrzny odnośnik do kolumny “Struktura menu”.
Teraz, aby dodać atrybut nofollow do odnośnika, należy kliknąć strzałkę w dół po prawej stronie pozycji menu, jak pokazano na powyższym zrzucie ekranu.
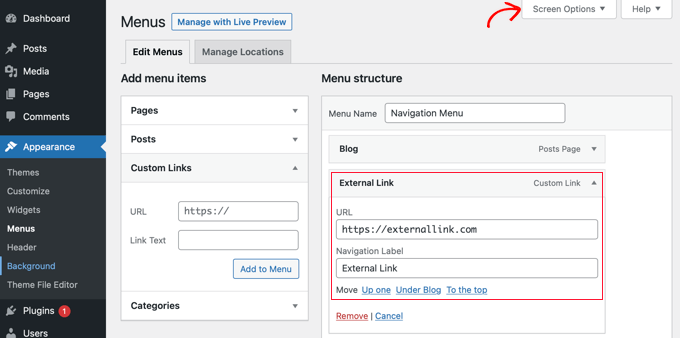
Tutaj zobaczysz szczegóły właśnie dodanego odnośnika zewnętrznego, w tym adres URL i etykietę nawigacyjną.

Jeśli nie widzisz opcji Link Target i Link Relationship, musisz je dodać.
Aby wyświetlić te opcje, kliknij przycisk “Opcje ekranu” w prawym górnym rogu ekranu.
Następnie zaznacz pola obok opcji Link Target i Link Relationship (XFN).

Teraz możesz przewinąć w dół do twojej rozwiniętej pozycji menu, gdzie powiadomione zostaną dwie nowe opcje.
Następnie wystarczy wpisać rodzaj nofollow w polu relacji odnośnika.
Zalecamy również kliknięcie pola wyboru “Otwórz odnośnik w nowej karcie” podczas dodawania zewnętrznego odnośnika. Jest to świetny sposób na zwiększenie zaangażowania i powstrzymanie odwiedzających przed opuszczeniem Twojej witryny WordPress.

Na koniec kliknij przycisk “Zapisz menu”, aby zapisać twoje zmiany.
Możesz teraz wyświetlić podgląd twojej witryny, aby zobaczyć nowy wpis w menu nofollow.

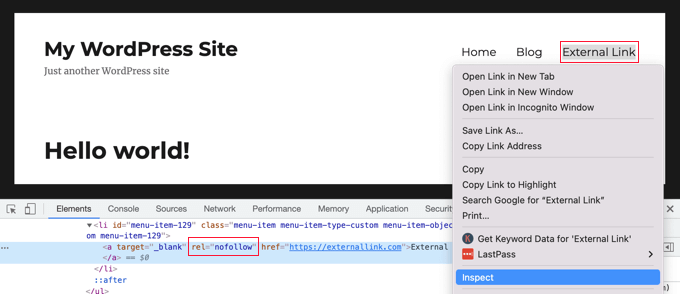
Upewnijmy się, że do odnośnika został dodany atrybut nofollow.
Wystarczy kliknąć prawym przyciskiem myszy nowy odnośnik i wybrać opcję “Sprawdź”. Okno twojej przeglądarki zostanie podzielone na dwa okna.
W dolnym oknie będziesz mógł zobaczyć źródło HTML twojego odnośnika, które wyświetli atrybut nofollow z twoim odnośnikiem.
Metoda 2: Dodawanie odnośników Nofollow za pomocą edytora motywu WordPress
Ta metoda jest przeznaczona dla tych, którzy korzystają z WordPressa w wersji 5.9 lub nowszej i mają motyw blokowy, który obsługuje pełny edytor witryn WordPress.
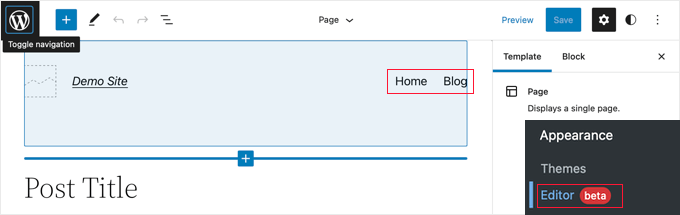
W takim przypadku strona Wygląd ” Menu nie będzie dostępna. Zamiast tego powinieneś przejść do strony Wygląd ” Edytor w twoim kokpicie WordPress.
Spowoduje to otwarcie pełnego edytora motywów witryny WordPress na twoim ekranie.

Dodawanie nowego odnośnika do menu nawigacji
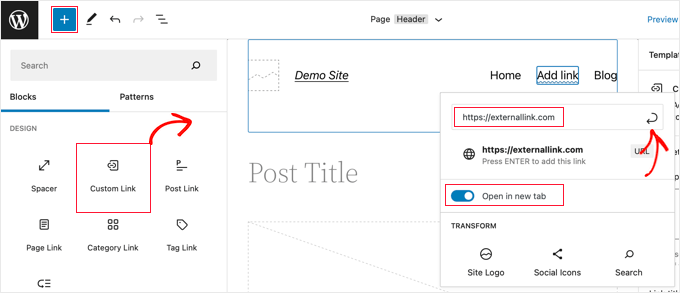
Aby utworzyć nowy element menu, należy kliknąć przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu.
Spowoduje to otwarcie menu bloków, w którym należy przewinąć w dół, aż do zlokalizowania bloku Custom Link, a następnie przeciągnąć go do twojego menu nawigacyjnego.

Możesz teraz wpisać lub wkleić adres URL. Jeśli chcesz, możesz również przełączyć opcję“Otwórz w nowej karcie“, aby otworzyć odnośnik w nowym oknie. Następnie należy kliknąć ikonkę “Prześlij” w prawym górnym rogu wyskakującego okienka, aby ustawienia pozycji menu zostały zapisane.
Adres URL odnośnika zostanie teraz dodany do menu, ale zwykle będziesz potrzebować czegoś bardziej opisowego, takiego jak nazwa witryny internetowej. Po prostu zacznij wpisywać rodzaj, aby zmienić nazwę elementu menu.
Dodawanie atrybutu nofollow do odnośnika
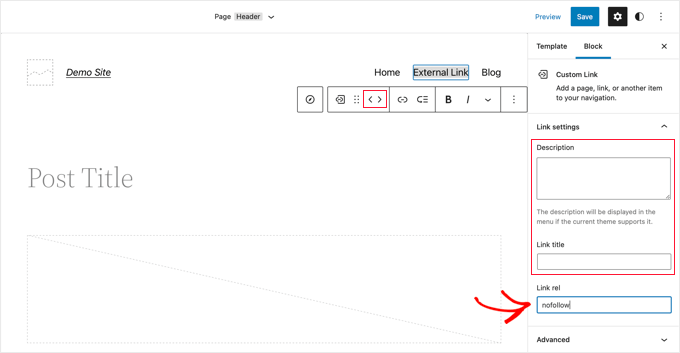
Teraz, aby dodać atrybut nofollow do pozycji menu, wystarczy ją kliknąć, a pojawi się pasek narzędzi.
Następnie należy kliknąć ikonkę odnośnika na pasku narzędzi. W panelu ustawień po prawej stronie musisz wpisz atrybut nofollow w polu relacji odnośnika (“Link rel”).

Jeśli chcesz, możesz również dodać opis i tytuł odnośnika oraz zmienić kolejność elementów menu za pomocą ikonek strzałek na pasku narzędzi.
Po zakończeniu kliknij przycisk “Zapisz” u góry ekranu. Nowy własny odnośnik zostanie utworzony i możesz przejść na swoją witrynę internetową, aby zobaczyć, jak teraz wygląda twoje menu nawigacyjne.

Bonus: Dodaj atrybut tytułu w menu nawigacji WordPress
Oprócz nofollow, możesz również dodać atrybut title do odnośników w twoim menu nawigacyjnym.
Jest to atrybut HTML, który służy do dostarczania informacji o elemencie, w tym o stronach, wpisach lub odnośnikach zewnętrznych. Atrybut title może być przydatny dla SEO twojej witryny, ponieważ może dostarczyć więcej treści wyszukiwarkom.
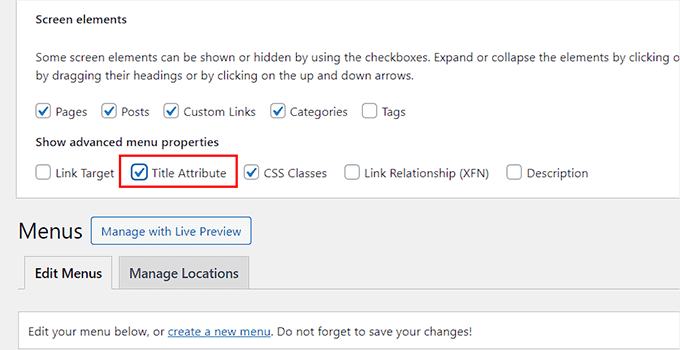
Aby dodać ten atrybut, przejdź na stronę Wygląd ” Menu i rozwiń kartę “Opcje ekranu” u góry. W tym miejscu wystarczy zaznaczyć opcję “Atrybut tytułu”.

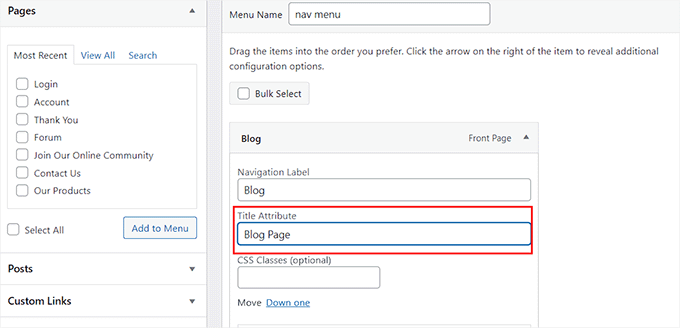
Następnie przewiń w dół i kliknij pozycję menu w prawej sekcji, aby rozwinąć jej ustawienia.
W tym miejscu można teraz powiadomić o polu “Atrybut tytułu”, w którym można dodać tytuł zgodnie z twoimi upodobaniami. Po zakończeniu kliknij przycisk “Zapisz menu”, aby zapisać twoje zmiany.

Więcej informacji można znaleźć w naszym poradniku na temat dodawania atrybutów tytułu w menu nawigacyjnym WordPress.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać odnośniki nofollow w menu nawigacyjnym WordPress. Możesz również dowiedzieć się, jak dodać tytuł i atrybuty nofollow do wyskakującego okienka wstawienia odnośnika w WordPressie lub zapoznać się z naszą listą narzędzi do optymalizacji treści online dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>