Czy kiedykolwiek czytałeś artykuł na blogu i chciałeś łatwego sposobu, aby przejść do następnego?
Właśnie tutaj przydają się linki następny/poprzedni. Te proste linki nawigacyjne angażują czytelników, kierując ich do większej ilości treści na Twojej stronie, bez konieczności ich szukania.
Domyślnie WordPress zawiera linki do następnego i poprzedniego posta, ale w zależności od motywu mogą one nie być widoczne lub stylizowane tak, jak chcesz.
Jednak nie musisz się martwić, ponieważ mamy dla Ciebie rozwiązanie! Po przetestowaniu różnych metod znaleźliśmy kilka niezawodnych sposobów na dodawanie i dostosowywanie tych linków.
W tym przewodniku pokażemy Ci, jak łatwo dodać linki następny/poprzedni w WordPress, niezależnie od tego, czy chcesz to zrobić za pomocą wtyczki, czy odrobiny niestandardowego kodu.

Czym są linki Następny / Poprzedni w WordPress?
Linki „następny” i „poprzedni” to dynamiczne linki nawigacyjne wbudowane w motywy WordPress. Pozwalają one użytkownikom łatwo przechodzić między wpisami, pomagając im odkrywać więcej treści bez dodatkowych kliknięć.
Domyślnie, posty na blogu WordPress są wyświetlane w odwrotnej kolejności chronologicznej (najnowsze posty najpierw).
Oznacza to, że następny post to ten opublikowany po bieżącym poście, który przegląda użytkownik, a poprzedni post to ten, który został opublikowany przed bieżącym postem.

Linki następny/poprzedni pozwalają użytkownikom łatwo nawigować po poszczególnych artykułach i stronach archiwum bloga. Pomaga to również uzyskać więcej wyświetleń stron na Twoim blogu.
Większość motywów WordPress zawiera wbudowane linki do następnych i poprzednich wpisów, które są automatycznie wyświetlane na dole każdego wpisu. Jednak niektóre motywy ich nie wyświetlają, lub możesz chcieć dostosować, gdzie i jak pojawiają się one na Twojej stronie WordPress.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać linki „następny” i „poprzedni” w WordPressie. Możesz kliknąć poniższe linki, aby przejść do wybranej sekcji:
- Dodawanie linków Następny / Poprzedni do WordPressa za pomocą wtyczki (najłatwiejsza metoda)
- Dodawanie linków Następny / Poprzedni za pomocą niestandardowego kodu
- Stylizacja linków następnego/poprzedniego posta w WordPressie
- Dodawanie linków Następny / Poprzedni do wpisów z miniaturami
- Dodawanie linków następny / poprzedni do stron WordPress
- Bonus: Usuń linki „Następny” i „Poprzedni” w WordPressie
Dodawanie linków Następny / Poprzedni do WordPressa za pomocą wtyczki (najłatwiejsza metoda)
Ta metoda jest łatwa i zalecana dla początkujących, którzy nie czują się komfortowo z dodawaniem kodu do swoich stron internetowych.
Najpierw musisz zainstalować i aktywować wtyczkę CBX Next Previous Article. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
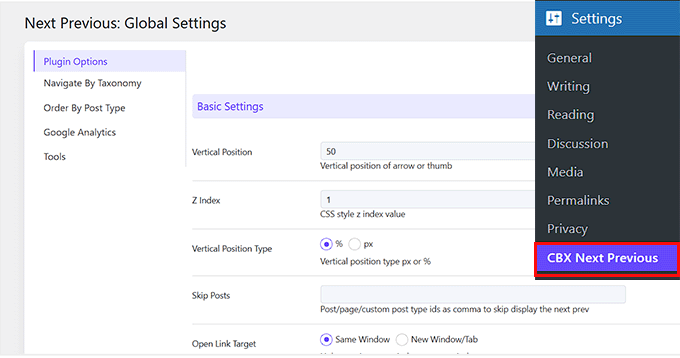
Po aktywacji odwiedź stronę Ustawienia » CBX Następny Poprzedni. Stąd możesz wybrać, gdzie chcesz wyświetlać linki następny i poprzedni na swojej stronie internetowej.

Wtyczka pozwala na wyświetlanie strzałek nawigacyjnych „Następny” i „Poprzedni” na pojedynczych postach, stronach, stronach archiwum i nie tylko.
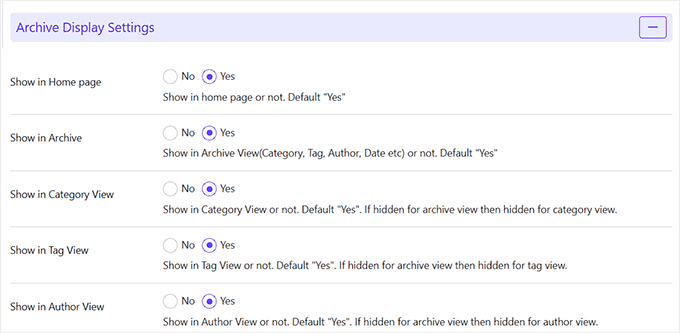
Aby to zrobić, przewiń w dół do sekcji „Ustawienia wyświetlania archiwum” i wybierz „Tak” dla obszarów, w których chcesz wyświetlać te linki.
Aby Twoje linki następny i poprzedni były bardziej trafne, możesz również wybrać wyświetlanie następnych i poprzednich wpisów z tej samej kategorii lub tagu.

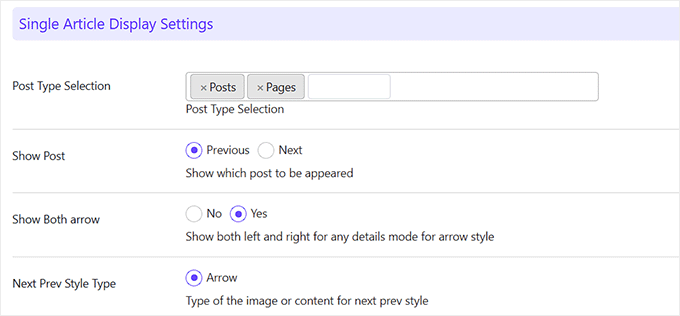
Teraz przewiń w dół do sekcji „Ustawienia wyświetlania pojedynczego artykułu”. Zobaczysz, że „Posty” i „Strony” są już zaznaczone jako domyślne typy postów, w których pojawią się Twoje strzałki.
Jeśli chcesz pokazać tylko jedną strzałkę dla poprzedniego lub następnego wpisu, wybierz opcję „Poprzedni” lub „Następny” w ustawieniu „Pokaż wpis”.
Jednak jeśli chcesz wyświetlić obie strzałki, wybierz opcję „Tak” w ustawieniu „Pokaż obie strzałki”.
Darmowa wersja wtyczki pozwala wyświetlać tylko strzałki dla następnych i poprzednich artykułów. Możesz uaktualnić do wersji pro, aby odblokować inne opcje wyświetlania, takie jak wyskakujące okienko typu slide-in.

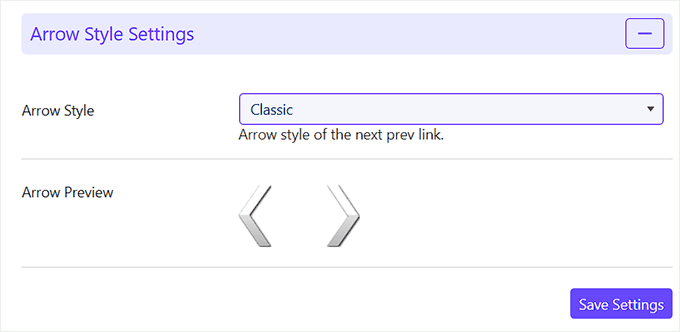
Następnie możesz wybrać styl strzałki z menu rozwijanego w sekcji „Ustawienia stylu strzałki”.
Gdy to zrobisz, zobaczysz podgląd strzałek poniżej. Następnie kliknij przycisk „Zapisz ustawienia”.

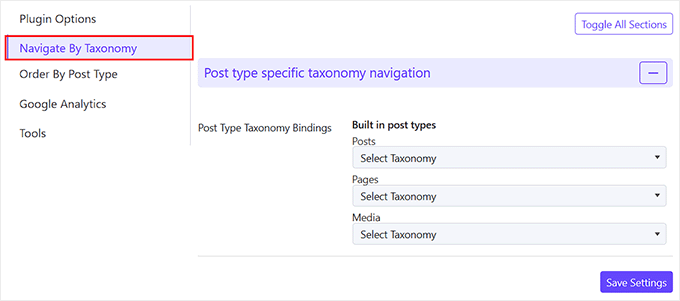
Jeśli zdecydujesz się wyświetlić następne/poprzednie posty z tej samej taksonomii, musisz przełączyć się na zakładkę Nawiguj według taksonomii.
Stąd wybierz, której taksonomii chcesz użyć do wybrania linków następnego i poprzedniego. Następnie po prostu kliknij przycisk „Zapisz ustawienia”.

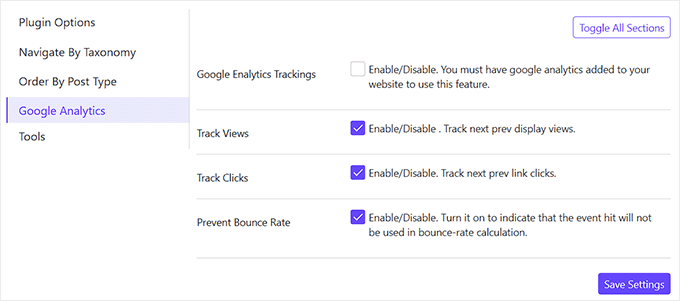
Opcjonalnie wtyczka pozwala również śledzić kliknięcia za pomocą Google Analytics. Aby skorzystać z tej funkcji, musisz najpierw zainstalować Google Analytics w WordPress.
Następnie przełącz się na zakładkę Google Analytics w ustawieniach wtyczki i włącz opcje śledzenia kliknięć.

Możesz pozostawić resztę ustawień bez zmian lub skonfigurować je według własnych upodobań. Po zakończeniu po prostu kliknij przycisk „Zapisz ustawienia”, aby zapisać zmiany.
Możesz teraz odwiedzić swoją stronę WordPress, aby zobaczyć linki następny/poprzedni w akcji.

Ta metoda jest łatwiejsza, ale nie daje dużej elastyczności. Na przykład, darmowa wersja wtyczki nie wyświetla tytułu następnego ani poprzedniego wpisu.
Dodawanie linków Następny / Poprzedni za pomocą niestandardowego kodu
Jeśli szukasz bardziej elastycznego i konfigurowalnego sposobu dodawania linków nawigacyjnych, ta metoda jest dla Ciebie. Aby dodać linki do następnego/poprzedniego wpisu, musisz edytować swoje pliki motywu WordPress.
Może to być bardzo ryzykowne, ponieważ najmniejszy błąd może sprawić, że Twoja witryna stanie się niedostępna.
Tutaj z pomocą przychodzi WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress, ponieważ pozwala bezpiecznie dodawać niestandardowy kod bez ryzyka uszkodzenia Twojej witryny.
Więcej szczegółów znajdziesz w naszej recenzji WPCode.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Szczegółowe informacje znajdziesz w naszym poradniku, jak zainstalować wtyczkę WordPress.
📒Uwaga: WPCode ma bezpłatny plan. Jednak przejście na wersję Pro zapewni Ci dostęp do biblioteki fragmentów kodu w chmurze, zaawansowanej logiki warunkowej i nie tylko.
Po aktywacji odwiedź stronę Fragmenty kodu » +Dodaj fragment z panelu WordPress. Tutaj kliknij przycisk „+ Dodaj niestandardowy fragment” w opcji „Dodaj swój własny kod (Nowy fragment)”.

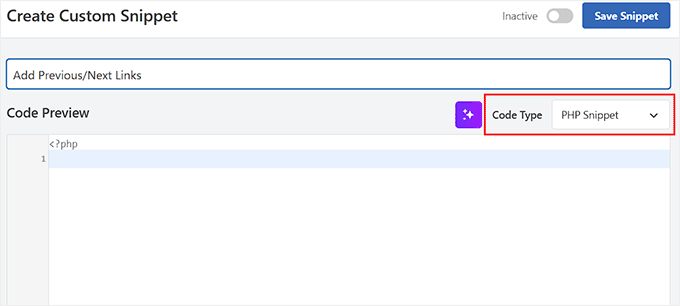
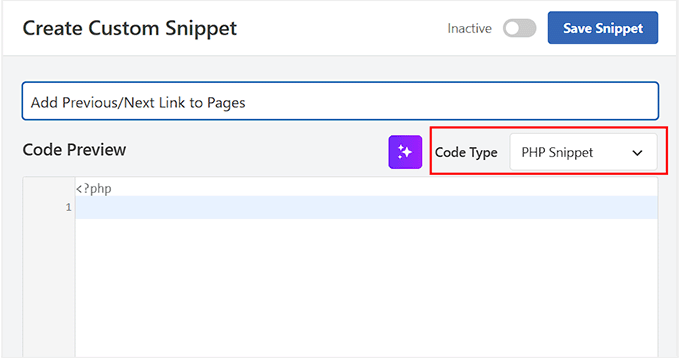
Przekieruje Cię to na stronę „Utwórz niestandardowy fragment”, gdzie możesz zacząć od dodania tytułu dla swojego kodu.
Następnie wybierz „Fragment PHP” jako typ kodu z menu rozwijanego po prawej stronie.

Następnie dodaj poniższy niestandardowy kod do pola „Podgląd kodu”:
<?php the_post_navigation(); ?>
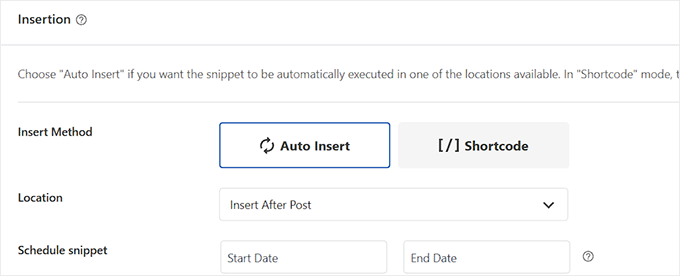
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Twój kod zostanie automatycznie wykonany na Twojej stronie po aktywacji.

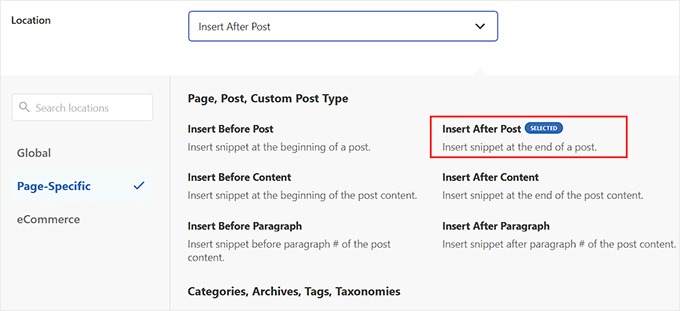
Następnie otwórz menu rozwijane „Lokalizacja” i przejdź do zakładki „Specyficzne dla strony”.
Następnie wybierz „Wstaw po poście” jako lokalizację swojego kodu. Linki do poprzedniego/następnego posta będą teraz wyświetlane na końcu każdego wpisu.
Jednak jeśli masz na myśli inną pozycję, możesz wybrać tę opcję.

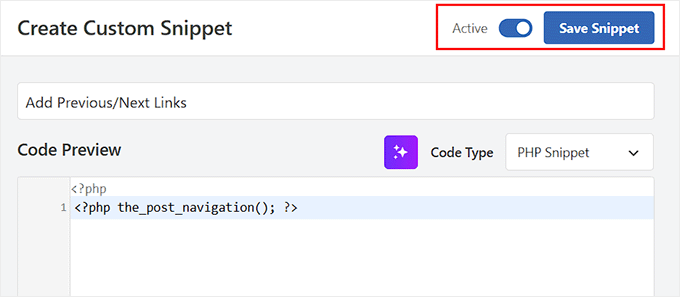
Na koniec przewiń z powrotem na górę i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Następnie kliknij przycisk „Zapisz fragment”, aby zachować zmiany.

Możesz teraz odwiedzić swoją witrynę WordPress, aby zobaczyć linki „Następny” / „Poprzedni” w akcji.
Tutaj zauważysz, że dodany niestandardowy kod wyświetla tylko linki do następnych i poprzednich postów z tytułem posta jako tekstem kotwicy.

Nie podkreśla, że są to linki do następnego i poprzedniego artykułu.
Jeśli chcesz to zmienić, możesz zamiast tego dodać poniższy niestandardowy kod do pola „Podgląd kodu”:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Po zapisaniu zmian w WPCode po prostu odwiedź swoją witrynę.
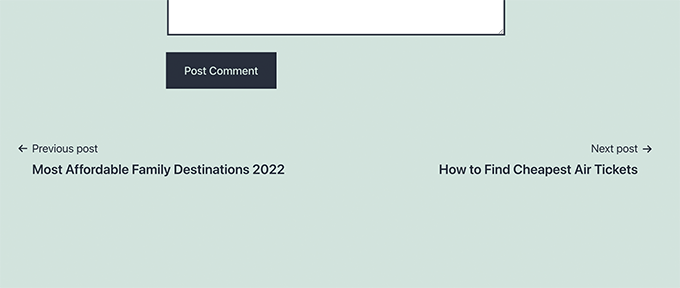
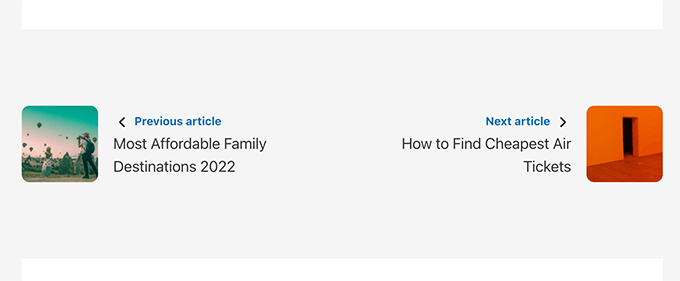
Oto jak to wyglądało na naszej stronie testowej:

Możesz również używać znaków specjalnych i strzałek wraz z tytułami następnego i poprzedniego wpisu.
Po prostu zastąp kod następującym:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
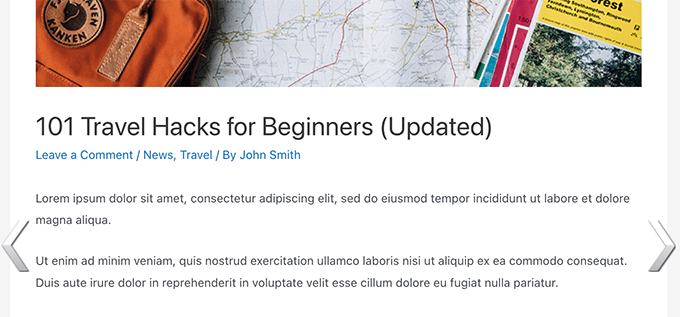
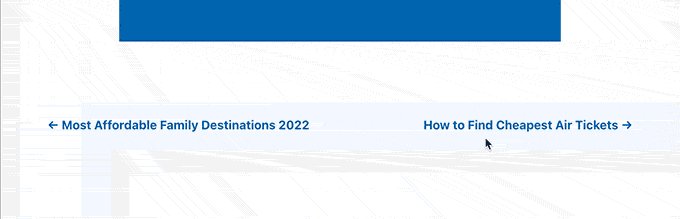
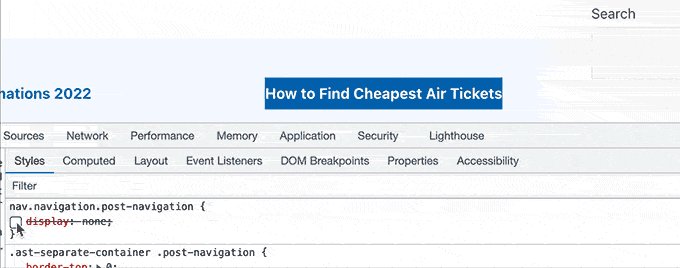
Oto jak ten kod wyglądał na naszej stronie testowej:

Teraz załóżmy, że chcesz, aby linki „następny” i „poprzedni” były bardziej powiązane z artykułem, który użytkownik aktualnie przegląda.
Możesz to zrobić, pokazując linki następny i poprzedni z tej samej kategorii lub tagów:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Ten kod mówi WordPressowi, aby wyświetlał następne i poprzednie posty w tej samej kategorii. Możesz zmienić parametr taxonomy na tagi lub dowolną inną niestandardową taksonomię, jeśli jest to potrzebne.
Stylizacja linków następnego/poprzedniego posta w WordPressie
Teraz, gdy nauczyliśmy się dodawać linki Następny / Poprzedni w WordPress, przyjrzyjmy się, jak je odpowiednio stylizować.
Domyślnie WordPress automatycznie dodaje kilka domyślnych klas CSS do linków nawigacyjnych postów. Możesz użyć tych klas CSS w WPCode do stylizacji tych linków.
Najpierw przejdź do strony Fragmenty kodu » Dodaj fragment z paska bocznego administratora WordPress. Następnie kliknij przycisk „+ Dodaj niestandardowy fragment” w opcji „Dodaj swój niestandardowy kod (nowy fragment)”.

Po przejściu na stronę „Utwórz niestandardowy fragment”, dodaj tytuł dla swojego kodu.
Następnie wybierz „Fragment CSS” jako typ kodu z menu rozwijanego.

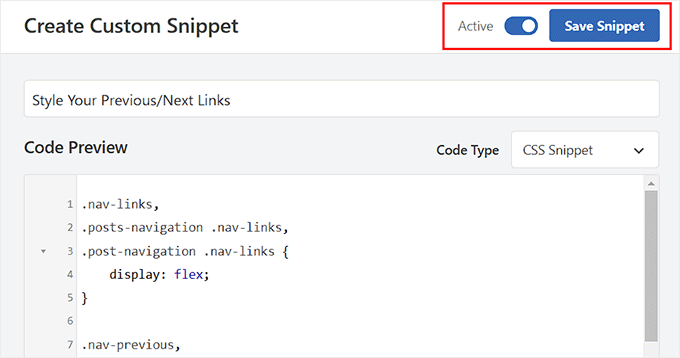
Następnie możesz dodać następujący kod CSS do swojego pola „Podgląd kodu”.
Ten podstawowy CSS po prostu wyświetla linki następnego i poprzedniego obok siebie, ale po różnych stronach tej samej linii:
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
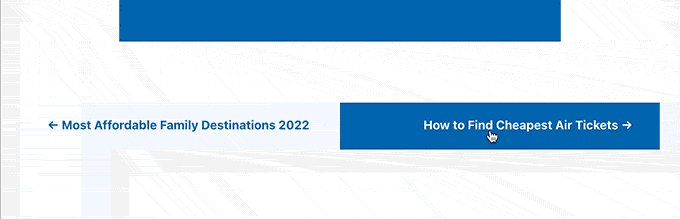
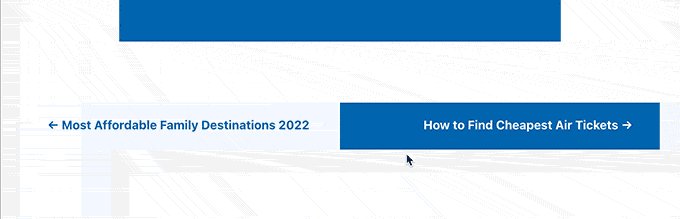
Możesz również sprawić, że Twoje linki nawigacyjne będą się wyróżniać, dodając kolor tła, efekt najechania i inne.
Oto przykładowy kod CSS, który możesz wykorzystać jako punkt wyjścia:
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Teraz przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Twój niestandardowy kod zostanie automatycznie wykonany po aktywacji.

Przejdź dalej i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Następnie kliknij przycisk „Zapisz fragment”, aby zapisać swoje ustawienia.

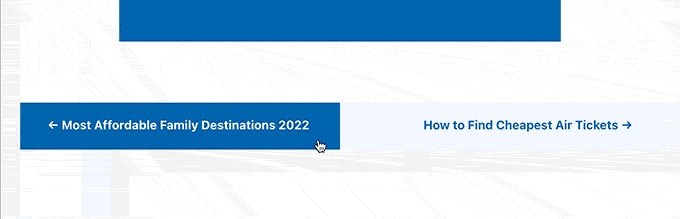
Teraz odwiedź swoją witrynę WordPress, aby zobaczyć stylizowane linki do swoich postów.
Zauważysz, że tekst linku ma teraz kolor tła i efekt najechania, aby następne i poprzednie linki były bardziej widoczne.

Dodawanie linków Następny / Poprzedni do wpisów z miniaturami
Jeśli chcesz, aby Twoje linki następnego/poprzedniego wpisu były bardziej zauważalne, możesz wyświetlić miniatury wpisów wraz z linkami. Obrazy to najłatwiejszy sposób na przyciągnięcie uwagi użytkownika i uczynienie tych linków bardziej angażującymi.
Aby to zrobić, możesz dodać niestandardowy kod do swojego pliku functions.php, ale pamiętaj, że najmniejszy błąd może zepsuć Twoją witrynę. Dlatego zamiast tego zalecamy użycie WPCode również do tego.
Po aktywacji wtyczki przejdź do strony Fragmenty kodu » +Dodaj fragment i kliknij przycisk „+ Dodaj niestandardowy fragment” w sekcji „Dodaj swój niestandardowy kod (nowy fragment)”.

Po przejściu do strony „Utwórz niestandardowy fragment” musisz dodać tytuł dla swojego kodu.
Następnie wybierz „Fragment PHP” jako typ kodu z menu rozwijanego po prawej stronie.

Następnie dodaj następujący niestandardowy kod do pola „Podgląd kodu”:
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Ten kod po prostu tworzy funkcję, która wyświetla następne i poprzednie posty z obrazkami wyróżniającymi lub miniaturkami postów.
Po wprowadzeniu fragmentu możesz przełączyć przełącznik na „Aktywny” i kliknąć przycisk „Zapisz fragment”.

Następnie musisz wrócić do strony Fragmenty kodu » + Dodaj fragment i kliknąć przycisk „Użyj fragmentu” w opcji „Dodaj swój własny kod”.
Gdy otworzy się strona „Utwórz niestandardowy fragment”, skopiuj poniższy kod i wklej go w pole „Podgląd kodu”:
<?php wpb_posts_nav(); ?>
Ten kod decyduje o tym, gdzie chcesz wyświetlić linki.
Upewnij się, że z listy rozwijanej „Typ kodu” wybierzesz również „Fragment PHP”.

Następnie przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie” dla automatycznego wykonania kodu.
Możesz również rozwinąć sekcję „Lokalizacja” i przełączyć się na zakładkę „Specyficzne dla strony”. Stąd wybierz opcję „Wstaw po poście”, aby miniatury wyświetlały się poprawnie obok linków.

Na koniec możesz przełączyć przełącznik na „Aktywny” i kliknąć przycisk „Zapisz fragment”.
Teraz możesz odwiedzić swoją stronę internetową, aby zobaczyć linki w akcji.

Teraz możesz zauważyć, że te linki nie wyglądają zbyt estetycznie.
Możesz to zmienić, dodając niestandardowy kod CSS za pomocą WPCode, aby je stylizować.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
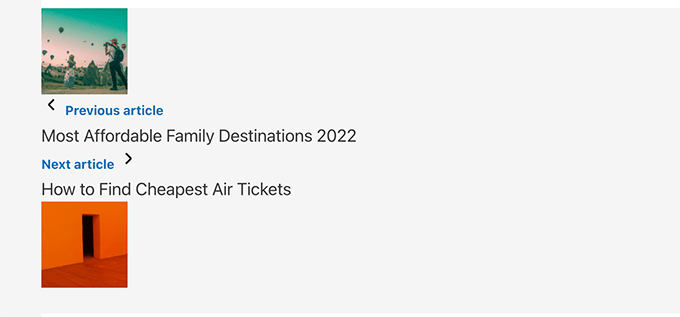
Możesz teraz zapisać zmiany i odwiedzić swoją witrynę, aby zobaczyć linki następny i poprzedni z miniaturami.
Oto jak to wyglądało na naszej stronie testowej:

Więcej szczegółów znajdziesz w naszym przewodniku jak dodać miniatury do linków poprzedniego i następnego posta w WordPressie.
Dodawanie linków następny / poprzedni do stron WordPress
Zazwyczaj linki nawigacji postów są używane do postów na blogu w WordPress. Dzieje się tak, ponieważ te elementy są publikowane w odwrotnej kolejności chronologicznej.
Z drugiej strony, strony WordPress zazwyczaj nie są publikowane w porządku chronologicznym. Więcej szczegółów znajdziesz w naszym przewodniku na temat różnicy między wpisami a stronami w WordPress.
Jednakże, niektórzy użytkownicy mogą chcieć wyświetlić nawigację po stronach, aby pomóc odwiedzającym łatwo znaleźć następną stronę. Dobrą wiadomością jest to, że kod, którego użyliśmy wcześniej z WPCode, pokazuje poprzednie i następne linki dla stron.
Jeśli chcesz wyświetlać te linki zarówno na stronach, jak i w artykułach, nie będziesz musiał wprowadzać żadnych dodatkowych zmian.
Jednakże, jeśli chcesz tylko wyświetlać linki poprzedniego/następnego posta dla stron, przejdź do strony Fragmenty kodu » + Dodaj fragment .
Tutaj wybierz opcję „Dodaj własny kod (nowy fragment)”.

Gdy znajdziesz się na stronie „Utwórz niestandardowy fragment”, dodaj tytuł dla swojego fragmentu.
Następnie wybierz „Fragment PHP” jako typ kodu z menu rozwijanego.

Następnie dodaj poniższy niestandardowy kod do pola „Podgląd kodu”.
To jest ten sam kod, którego możesz użyć do dodania linków poprzedni/następny dla postów:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie” do automatycznego wykonywania kodu.
Możesz również skonfigurować pozycję swoich linków z menu rozwijanego „Lokalizacja”. Na przykład, jeśli wybierzesz „Wstaw po poście”, Twoje linki pojawią się na końcu każdej strony.
Jeśli masz na myśli inną pozycję, po prostu wybierz odpowiednią opcję z menu rozwijanego.

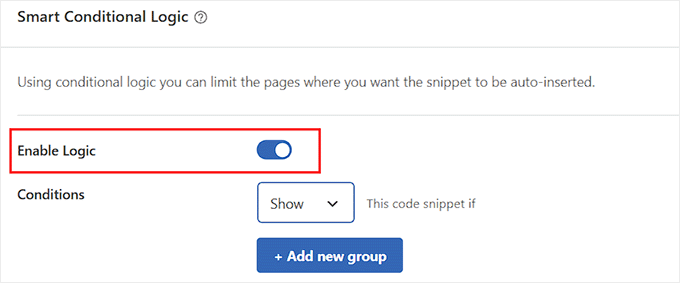
Następnie przewiń w dół do sekcji „Inteligentna logika warunkowa” i przełącz przełącznik „Włącz logikę”.
🚨Uwaga: Pamiętaj, że ta funkcja jest dostępna tylko w wersji pro WPCode.
Następnie wybierz „Pokaż” z menu rozwijanego „Warunki” i kliknij przycisk „+ Dodaj nową grupę”.

Spowoduje to otwarcie nowych ustawień, w których musisz zdefiniować warunki, kiedy fragment kodu się pojawi.
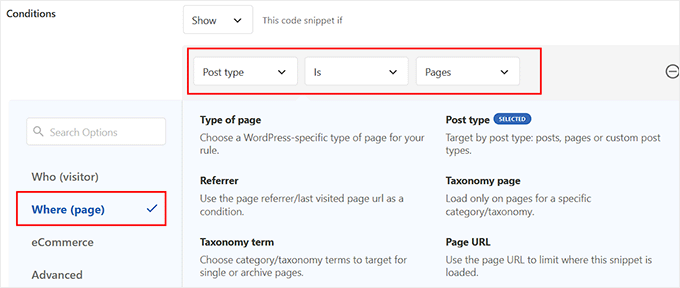
Ponieważ chcemy wyświetlać poprzednie/następne linki tylko na stronach, otwórz pierwsze menu rozwijane i przełącz się na zakładkę „Gdzie (strona)” w lewej kolumnie.
Następnie wybierz „Typ posta” z opcji, wybierz „Jest” z środkowego menu rozwijanego i wybierz „Strony” z ostatniego menu rozwijanego.

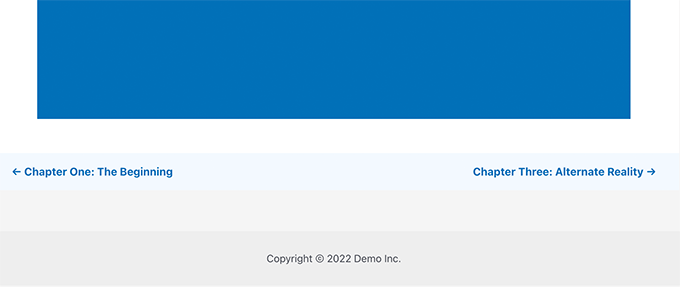
Na koniec przewiń z powrotem na górę i przełącz przełącznik „Nieaktywny” na „Aktywny” i kliknij przycisk „Zapisz fragment”. Pomyślnie dodałeś teraz linki poprzedniego/następnego do swoich stron.
Oto jak to wyglądało na naszej stronie demonstracyjnej:

Bonus: Usuń linki „Następny” i „Poprzedni” w WordPressie
Niektórzy użytkownicy mogą chcieć usunąć linki następny i poprzedni w WordPress.
Na przykład niektórzy użytkownicy mogą uznać te linki za mniej pomocne. Niektórzy mogą zamiast tego chcieć wyświetlać powiązane posty lub popularne posty.
Istnieją dwa sposoby usunięcia linków następny i poprzedni w WordPress.
Metoda 1. Usuń kod z Twojego motywu WordPress
Aby usunąć linki następnego i poprzedniego posta w WordPress, musisz usunąć kod odpowiedzialny za wyświetlanie tych linków w swoim motywie WordPress.
Problem z tym podejściem polega na tym, że gdy tylko zaktualizujesz swój motyw, usunięty kod powróci, jeśli był częścią oryginalnego motywu.
Aby tego uniknąć, musisz stworzyć motyw potomny.
Następnie musisz znaleźć kod odpowiedzialny za wyświetlanie linków następnego i poprzedniego wpisu w swoim motywie nadrzędnym.
Zazwyczaj znajduje się on w szablonach single.php lub content-single.php.
Zasadniczo będziesz szukać kodu zawierającego następującą funkcję:
<?php the_post_navigation() ?>
Ten kod może mieć nieco inny format i parametry.
Na przykład na naszej stronie testowej motyw użył tego kodu do wyświetlenia linków:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Jeśli używasz motywu potomnego, musisz zduplikować ten konkretny szablon w swoim motywie potomnym, a następnie usunąć linie używane do wyświetlania linków następnego lub poprzedniego.
Jeśli wolisz po prostu usunąć go w motywie nadrzędnym, możesz to również zrobić.
Usunięcie kodu spowoduje, że WordPress przestanie wyświetlać linki następnego i poprzedniego wpisu.
Metoda 2. Ukryj linki do następnego i poprzedniego wpisu
Ta metoda tak naprawdę nie usuwa linków następnego i poprzedniego wpisu. Zamiast tego sprawia, że są one niewidoczne dla ludzkich czytelników.
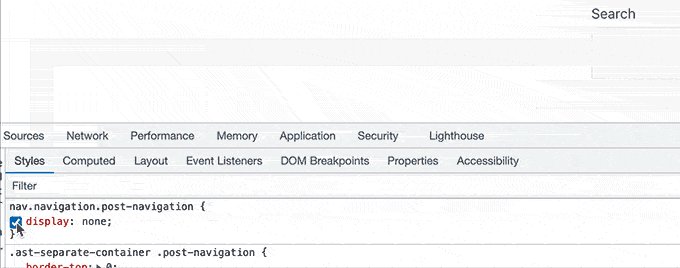
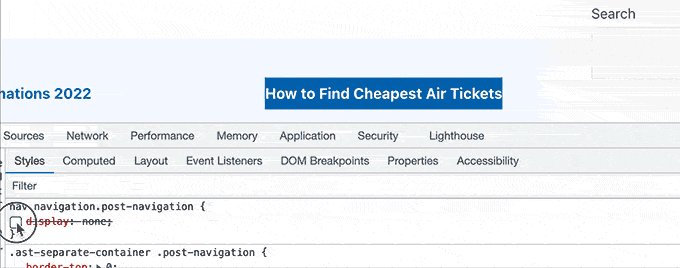
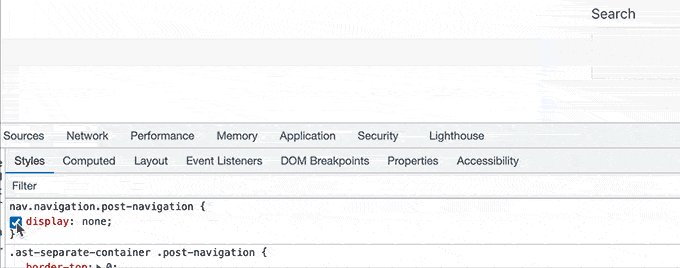
Po prostu dodaj następujący niestandardowy kod CSS do swojego motywu WordPress:
nav.navigation.post-navigation {
display: none;
}
Nie zapomnij zapisać zmian.
Następnie odwiedź swoją witrynę, aby zobaczyć znikające linki nawigacyjne.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodawać linki następnego i poprzedniego wpisu w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak używać wzorców bloków WordPress oraz naszą listą niezbędnych wskazówek dotyczących używania shortcode w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Doskonale. Miałem linki do następnego i poprzedniego artykułu na mojej stronie internetowej, ale były tylko w formie tekstowej. Chciałem dołączyć miniaturę jako część linków, ale nie wiedziałem, jak to zrobić. Miniatura jest dla mnie ważna, ponieważ wizualnie przyciąga uwagę użytkownika bardziej niż sam link tekstowy. Dzięki temu artykułowi udało mi się dokonać niezbędnych korekt.
Carolyn
Hej! Ten artykuł jest niesamowity! Łatwo było wszystko podłączyć… jednak, czy wiesz, jak ustawić tak, aby poprzednia/następna nawigacja działała tylko w obrębie kategorii, zamiast nawigować między WSZYSTKIMI postami ze wszystkich kategorii?
Wsparcie WPBeginner
The code for that is in our article just before the Styling section
Admin
Shanna
Stworzyłem stronę WP.org i mam 4 posty na stronę. Nie widzę następnej strony na dole mojej strony. Mam ponad 20 wpisów na blogu. Jak mogę zobaczyć więcej wpisów na blogu lub przejść do następnej strony?
Wsparcie WPBeginner
Jeśli używasz stron zamiast wpisów, nie zobaczysz opcji następnej strony. Zalecamy zapoznanie się z poniższym przewodnikiem, aby zrozumieć, jak strony działają w porównaniu do wpisów.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
Ten przewodnik pokaże, jak przechodzić przez posty za pomocą linków poprzedni i następny.
Admin
Kristi Borst
Dziękuję za artykuł. Bardzo pomocne. Jak edytować wywołanie, aby ograniczyć tytuł do xx liczby znaków, po których nastąpią elipsy „…”? Próbowałem użyć CSS, ale nic, co zrobiłem, nie zadziałało.
Wsparcie WPBeginner
Obecnie nie mamy przyjaznego dla początkujących sposobu, aby to skonfigurować, i wymagałoby to edycji kodu, a nie CSS. Jeśli znajdziemy sposób, który polecimy, na pewno się nim podzielimy!
Admin
George Okinda
Wspaniale! to pomogło. Dziękuję i niech Bóg błogosławi was wszystkich w Chrystusie Jezusie
Wsparcie WPBeginner
Proszę bardzo, cieszę się, że nasz poradnik był pomocny!
Admin
Jennifer
Witam,
Więc jak wyglądałby kod, gdybyś chciał użyć krótkiego kodu zamiast dodawać go do pliku single.php? Używam GeneratePress i chcę dodać hak do moich stron postów.
Czy wyglądałoby to tak?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘kategoria’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
To u mnie nie zadziałało, każda pomoc byłaby bardzo mile widziana.
Dziękuję
Jennifer
Wsparcie WPBeginner
Chciałbyś umieścić add_shortcode poniżej kodu z jednego prawdopodobnego powodu, jeśli do tej pory nie testowałeś.
Admin
Ciprian Popescu
To dobry tutorial i właśnie go zaimplementowałem na moim blogu. Z pewnością pomoże w utrzymaniu użytkowników i zmniejszeniu współczynnika odrzuceń.
Edytor pełnej witryny nigdy nie będzie w stanie tego zrobić, używając tylko HTML. Dlatego umieszczenie kodu w functions.php (lub, co jeszcze lepiej, w innym pliku PHP wywoływanym z functions.php) zawsze zadziała. Funkcja mogłaby być zakodowana jako skrócony kod (z niewielką modyfikacją, aby zwracać dane zamiast je wyświetlać):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
A następnie dodanie go do każdego posta, jako blok skróconego kodu (dla Edytora bloków).
Wsparcie WPBeginner
Dziękujemy za Twoją opinię na temat alternatywnej opcji!
Admin
Wsparcie WPBeginner
W przypadku tego, czego potrzebujesz, powinieneś dodać `in_same_term` do kodu nawigacji posta, podobnie jak w poniższym kodzie:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo
Witaj,
dziękuję za ten tutorial.
Podczas gdy próbuję sprawić, aby funkcja miniatur działała z Divi (obrazy nie są wyświetlane), chciałbym zapytać, czy jest możliwe dodanie filtra kategorii/taksonomii do tego kodu.
Chodzi mi o to: czy można wyświetlać linki i miniaturki tylko wtedy, gdy strony są w tej samej kategorii?
(Dodałem już kategorię do stron i the_post_navigation działa)
Henrik Blomgren
Cześć, świetny tutorial. Dla starego stylu Wordpress.
Teraz, jeśli chciałbym zrobić nawigację postów z miniaturkami obrazków, następny poprzedni, z nową rzeczą w WordPressie. Edytor pełnej witryny?
Jak mógłbym przejść przez ten tutorial z tym?
Wsparcie WPBeginner
Chyba że otrzymamy inne informacje, nadal zalecamy tę metodę z pełnym edytorem witryny, ale z pewnością przyjrzymy się i zaktualizujemy artykuł w razie potrzeby!
Admin
Henrik Blomgren
Dziękuję bardzo za odpowiedź. Zapomniałem, że nadal masz pełny dostęp do functions.php, więc kod absolutnie zadziała.
Tylko to, że umieszczenie tego w pliku single.html powoduje, że mój mózg się wyłącza. Ponieważ używanie single.php jako zapasowego dla pojedynczych postów wydaje się trochę dziwne.
Więc tak, proszę albo zaktualizuj artykuł, gdy znajdziesz czas, albo jeśli to możliwe, proszę wskaż mi kierunek, jak użyć funkcji napisanej w php w naszym szablonie html.
Tina Filipčič
Dziękuję. Bardzo pomaga. Mam teraz tylko ten problem: nawigacja jest wyświetlana zarówno na stronach, jak i na wpisach. Jak sprawić, aby wyświetlała się tylko na wpisach?
Wsparcie WPBeginner
Najprostszym sposobem byłoby posiadanie szablonu dla Twoich stron, który tego nie używa. Więcej informacji znajdziesz w naszym przewodniku poniżej na temat hierarchii szablonów:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
a także nasz poniższy przewodnik dotyczący tworzenia motywu potomnego:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič
Cześć,
Rozwiązałem problem, dodając to:
let page = document.querySelector(‘.page’); page.querySelector(‘.wpb-posts-nav’).style = “display:none”