Przez lata pomogliśmy niezliczonej liczbie użytkowników zintegrować różne usługi płatnicze na ich witrynach WordPress i sklepach e-handel. Spośród wszystkich popularnych bramek uważamy, że powinieneś rozważyć zaoferowanie metody płatności Klarna.
Klarna umożliwia dodanie finansowania i planów ratalnych do twojej witryny internetowej. Możesz go użyć, aby zaoferować opcję “Kup teraz, zapłać później” i zachęcić własnych klientów do zakupu produktów. Pomaga to zwiększyć liczbę konwersji, szczególnie w przypadku luksusowych i drogich produktów.
W tym artykule pokażemy, jak dodać płatności Klarna do WordPress.

Co to jest Klarna i dlaczego warto dodać ją do WordPressa?
Klarna to szwedzka firma fintech oferująca metody płatności online dla właścicieli witryn internetowych i sklepów internetowych.
Dodanie Klarna do twojego sklepu internetowego może pomóc zwiększyć konwersje i średnią wartość zamówienia. Dzięki temu klienci mogą wygodnie kupić drogi produkt lub luksusowe przedmioty, które chcą i zapłacić w czasie.
Klarna oferuje 4 sposoby, dzięki którym klienci mogą kupić produkt teraz i zapłacić za niego później:
- Podziel kwotę zakupu na 4 nieoprocentowane płatności.
- Użyj karty debetowej lub kredytowej, aby zapłacić całkowitą kwotę.
- Kup produkt teraz i zapłać w ciągu 30 dni.
- Uzyskaj finansowanie twojego zakupu i płać w ratach przez okres od 6 do 24 miesięcy.
Należy jednak pamiętać, że opcje płatności Klarna zależą od lokalizacji twojego klienta. Na przykład w Stanach Zjednoczonych klienci mogą skorzystać z opcji ratalnych i finansowania, ale nie mają możliwości zapłaty w ciągu 30 dni lub pełnej płatności kartą kredytową.
To powiedziawszy, zobaczmy, jak możesz dodać płatności Klarna do twojej witryny internetowej WordPress. Pokażemy ci 2 metody, w tym WP Simple Pay i WooCommerce. Możesz kliknąć poniższe odnośniki, aby przejść do Twojej preferowanej sekcji:
Metoda 1: Dodanie płatności Klarna za pomocą WP Simple Pay
Najprostszym sposobem na dodanie płatności Klarna w WordPress jest użycie WP Simple Pay. Jest to najlepsza wtyczka do płatności Stripe dla WordPress i pozwala łatwo zbierać płatności online za pomocą Klarna bez konieczności konfigurowania koszyka na zakupy.
W tym poradniku użyjemy planu WP Simple Pay Pro, ponieważ zawiera on formularze płatności Klarna i opcję “Kup teraz, zapłać później”. Istnieje również darmowa wersja WP Simple Pay, z której można korzystać.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę WP Simple Pay. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczka uruchomi kreator konfiguracji. Aby kontynuować, wystarczy kliknąć przycisk “Let’s Get Started”.

Na następnym ekranie należy wpisz klucz licencyjny. Klucz licencyjny można znaleźć w obszarze twojego konta WP Simple Pay.
Następnie kliknij przycisk “Włączanie i kontynuowanie”.

Następnie wtyczka poprosi o podłączenie twojego konta Stripe. Stripe to bramka płatności, która pozwala z łatwością akceptować płatności online.
Wystarczy kliknąć przycisk “Połącz ze Stripe”.

Teraz możesz logować się na swoje konto Stripe i postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć bramkę płatności z WP Simple Pay.
Jeśli nie masz konta Stripe, możesz je założyć. Konto Stripe może założyć każdy, kto prowadzi legalną działalność gospodarczą. Ponadto musisz mieć szyfrowanie SSL na swojej witrynie. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat uzyskiwania bezpłatnego certyfikatu SSL dla witryny internetowej WordPress.
Po połączeniu Stripe z WP Simple Pay zostaniesz przekierowany do kreatora konfiguracji.
W następnym kroku wtyczka poprosi o skonfigurowanie e-maili. Możesz na przykład włączyć opcje wysyłania potwierdzeń płatności do klientów, powiadamiania ich o nadchodzących fakturach i otrzymywania powiadomień o płatnościach.

Wpisz swój adres e-mail w polu “Wyślij do”, a następnie kliknij przycisk “Zapisz i kontynuuj”.
Następnie zobaczysz ostatni krok w kreatorze konfiguracji. Kliknij przycisk “Utwórz formularz płatności”.

Utwórz formularz płatności Klarna w WP Simple Pay
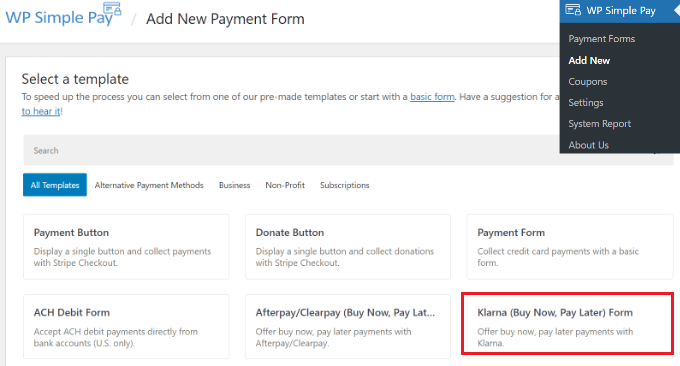
Możesz także utworzyć nowe formularze płatności, przechodząc do WP Simple Pay ” Add New z twojego kokpitu WordPress.
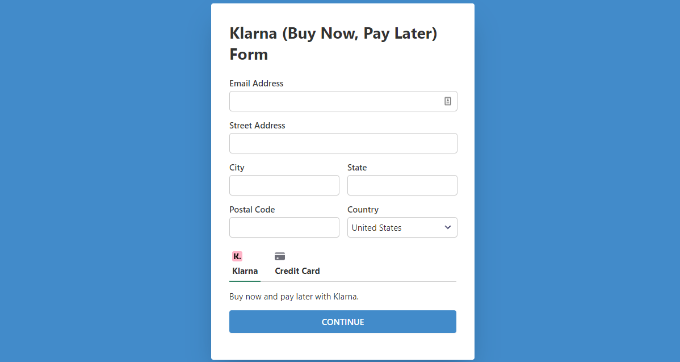
Wtyczka oferuje wiele gotowych szablonów formularzy. Aby dodać Klarna, wybierz szablon “Klarna (Buy Now, Pay Later) Form”.

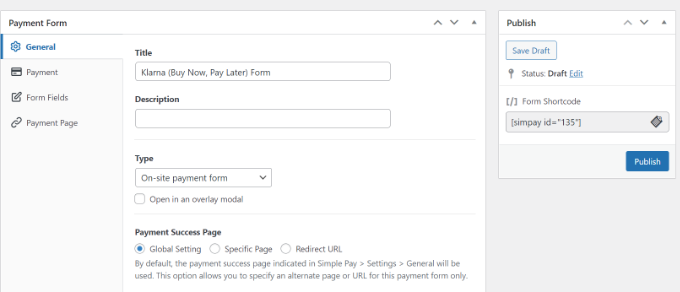
Następnie możesz dostosować swój własny formularz płatności.
Na przykład w karcie “Ogólne” dostępne są opcje zmiany nazwy formularza, dodania opisu i wyboru rodzaju formularza.

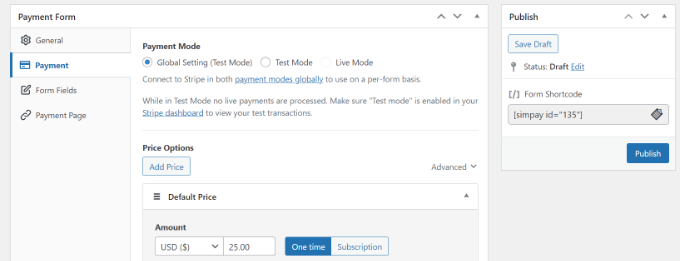
Następnie można przejść do karty “Płatności”.
Tutaj znajdziesz ustawienia trybu płatności i opcje cenowe. Wtyczka umożliwia dodanie wielu cen, kosztu produktu, waluty, która pojawi się w formularzu, oraz tego, czy ma to być płatność jednorazowa, czy cykliczna subskrypcja.

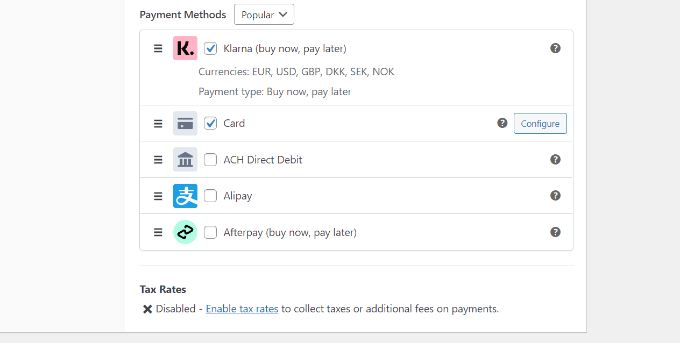
Następnie możesz przewinąć w dół i wybrać różne metody płatności.
Upewnij się, że wybrana jest opcja “Klarna”. Możesz również dodać więcej opcji, takich jak karta kredytowa i polecenie zapłaty ACH.

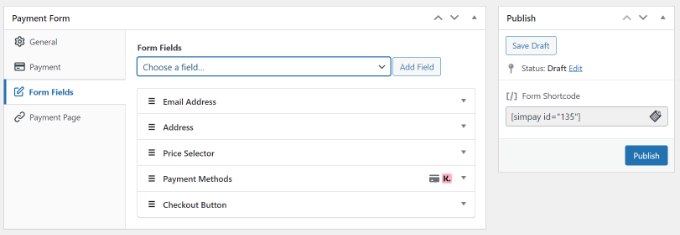
Następnie przejdź do karty “Pola formularza” i wybierz pola, które chcesz dodać.
Możesz także zmienić kolejność istniejących pól, po prostu przeciągając je i upuszczając. Ponadto istnieje więcej pól formularza, które można dodać z menu rozwijanego u góry.

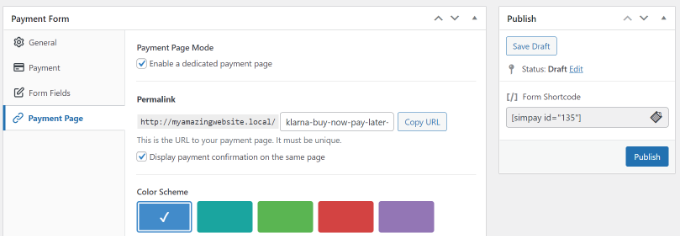
Po edycji pól formularza przejdź do karty “Strona płatności”. WP Simple Pay umożliwia utworzenie dedykowanej strony płatności dla twojego formularza Klarna.
Upewnij się tylko, że kliknąłeś pole wyboru “Włącz dedykowaną stronę płatności”.

Możesz zmienić bezpośredni odnośnik do strony, wybrać schemat kolorów, dodać tytuł i opis formularza, dodać logo i zmienić tekst w stopce.
Po wprowadzeniu zmian, opublikuj swój formularz Klarna. Teraz przejdź na dedykowaną stronę, aby zobaczyć formularz Klarna w działaniu.

Alternatywnie, możesz osadzać płatności w dowolnym miejscu na twojej witrynie internetowej za pomocą bloku WP Simple Pay.
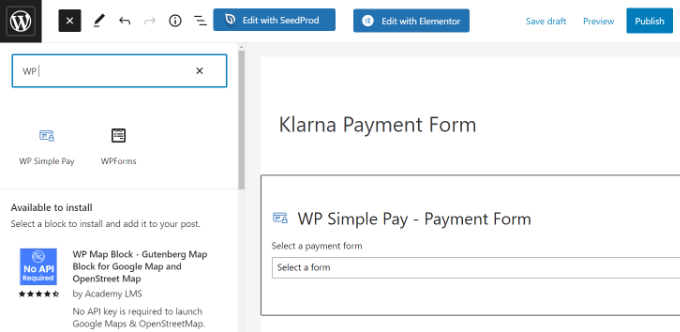
Wystarczy edytować stronę lub utworzyć nową. Gdy znajdziesz się w edytorze treści, kliknij przycisk “+”, a następnie dodaj blok WP Simple Pay. Następnie wystarczy wybrać twój formularz z rozwijanego menu.

Następnie opublikuj swoją stronę.
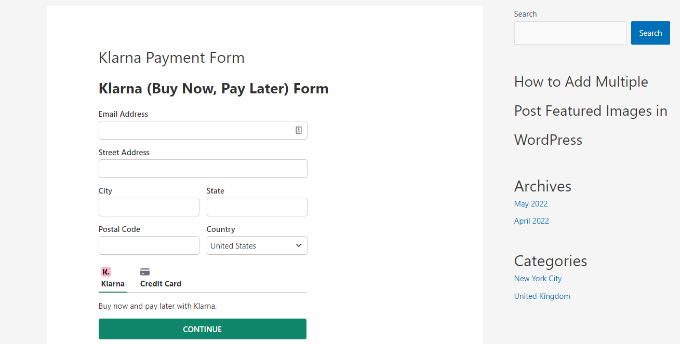
Możesz teraz przejść na swoją witrynę internetową WordPress, aby zobaczyć formularz płatności Klarna w działaniu.

Metoda 2: Dodanie płatności Klarna w WooCommerce
Możesz także dodać płatności WooCommerce Klarna w WordPress. WooCommerce to najpopularniejsza platforma e-handlu na świecie, która jest zbudowana na WordPressie.
Posiada wbudowane opcje płatności, ale możesz dodać darmowe rozszerzenie WooCommerce Klarna Payments dla twojego sklepu internetowego.
Zanim będziesz mógł korzystać z Klarna w WooCommerce, musisz najpierw upewnić się, że skonfigurowałeś sklep internetowy za pomocą WooCommerce.
Następnie należy zainstalować i włączyć Klarna Payments dla WooCommerce. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
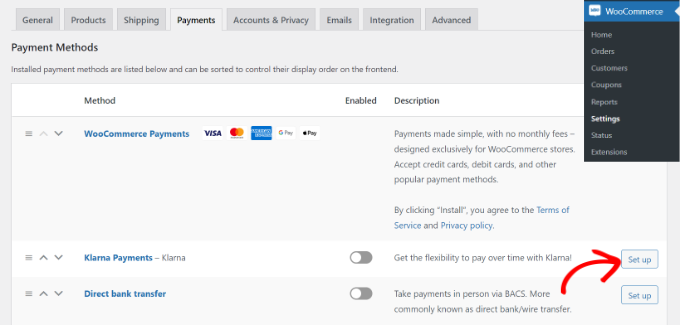
Po włączaniu możesz przejść do WooCommerce ” Ustawienia z twojego kokpitu WordPress i kliknąć kartę “Płatności”.

Tutaj dostępne są różne opcje płatności oferowane przez WooCommerce, w tym Klarna Payments. Wystarczy kliknąć przycisk “Skonfiguruj” przed Klarna Payments.
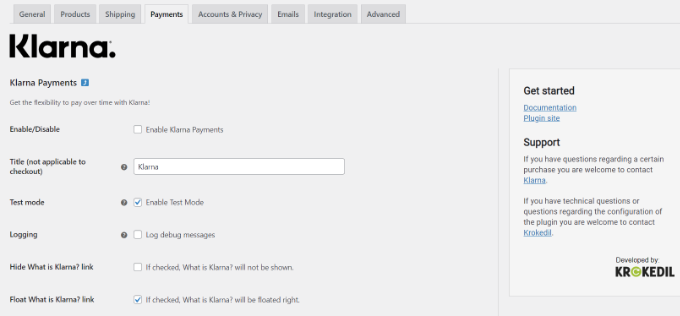
Następnie możesz zaznaczyć opcję “Włącz płatności Klarna”, aby włączyć usługę płatności w WooCommerce.
Oprócz tego dostępne są również opcje zmiany tytułu, włączenia trybu testowego, wyświetlania twoim klientom odnośnika do tego, czym jest Klarna i nie tylko.

Kiedy skończysz, nie zapomnij zapisać swoich zmian.
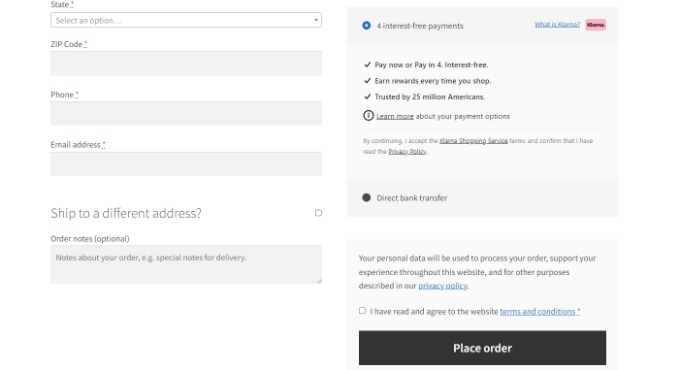
Następnie możesz przejść do twojego sklepu WooCommerce i przejść na stronę kasy, aby zobaczyć Klarna jako opcję płatności.

Należy importować informacje, że Klarna Payments współpracuje z kontami handlowymi i jest dostępna tylko w Australii, Austrii, Belgii, Kanadzie, Danii, Niemczech, Finlandii, Francji, Włoszech, Holandii, Norwegii, Nowej Zelandii, Szwecji, Hiszpanii, Szwajcarii, Wielkiej Brytanii i Stanach Zjednoczonych.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać płatności Klarna do WordPress. Możesz również zobaczyć , jak akceptować płatności SEPA w WordPress i najlepsze wtyczki crowdfundingowe dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.