Organizowanie treści za pomocą akordeonu FAQ może poprawić wrażenia użytkownika na twojej witrynie WordPress. Funkcja ta umożliwia wyświetlanie pytań i odpowiedzi w kompaktowym formacie, ułatwiając odwiedzającym szybkie znajdowanie informacji.
Dodatkowo, użycie jQuery w twoim akordeonie sprawia, że twoje FAQ jest interaktywne i łatwe w nawigacji.
W WPBeginner prowadzimy bloga od ponad 16 lat i napisaliśmy setki artykułów, przewodników i poradników. W niektórych z nich można zauważyć, że użyliśmy akordeonów jQuery FAQ, aby odpowiedzieć na typowe pytania naszych czytelników.
Takie podejście pomogło nam przyciągnąć więcej odwiedzających, poprawić nasze rankingi wyszukiwania, a nawet wygenerować potencjalnych klientów. Podsumowując, wiemy, jak cenny może być dynamiczny akordeon FAQ.
W tym artykule pokażemy krok po kroku, jak łatwo dodać akordeon jQuery FAQ w WordPress.

Dlaczego warto używać jQuery FAQ Accordion w WordPress?
W projektowaniu stron internetowych akordeon jest narzędziem służącym do porządkowania treści. Wygląda jak lista, w której każdy element rozwija się, aby pokazać więcej szczegółów po kliknięciu, a następnie zwija się, gdy skończysz. To prosty sposób na ukrycie lub pokazanie dodatkowych informacji bez zaśmiecania strony.
Tymczasem jQuery to biblioteka JavaScript, która upraszcza dodawanie interaktywnych funkcji do twojej witryny internetowej. Włącza ona na przykład animacje, rozwijane menu i klikalne przyciski – bez konieczności pisania skomplikowanego kodu od podstaw.
Oznacza to, że użycie akordeonu jQuery FAQ w WordPress może sprawić, że twoja witryna będzie bardziej zorganizowana i przyjazna dla użytkownika. Pozwala wyświetlać często zadawane pytania w zwijanym formacie, oszczędzając miejsce i zmniejszając bałagan.

W ten sposób odwiedzający mogą szybko znaleźć potrzebne odpowiedzi bez przewijania długich bloków tekstu. Może to nadać twojej witrynie czysty wygląd i poprawić SEO, czyniąc treść bardziej uporządkowaną, co jest korzystne dla wyszukiwarek.
Powiedziawszy to, przyjrzyjmy się, jak łatwo dodać akordeon jQuery FAQ w WordPress. W tym poradniku omówimy wiele metod, ale możesz skorzystać z poniższych odnośników, aby przejść do wybranej przez siebie:
Metoda 1: Dodanie akordeonu jQuery FAQ za pomocą WPCode (zalecane)
Jeśli szukasz łatwego i niezawodnego sposobu na dodanie akordeonu jQuery FAQ, ta metoda jest dla Ciebie.
Do tego podejścia będziesz potrzebował WPCode, który jest najlepszą wtyczką do fragmentów kodu WordPress na rynku. Jest to najłatwiejszy i najbezpieczniejszy sposób na dodanie własnego kodu do twojej witryny internetowej. Ponadto zawiera gotowy fragment kodu dla akordeonu FAQ, co czyni go idealnym wyborem.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Uwaga: WPCode ma darmowy plan, ale będziesz potrzebować wersji premium, aby odblokować bibliotekę fragmentów kodu w chmurze.
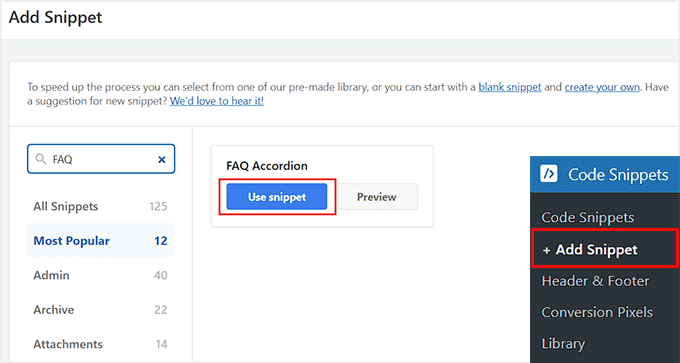
Po włączaniu, przejdź na stronę Fragmenty kodu ” + Dodaj fragment z kokpitu WordPress i użyj formularza wyszukiwania, aby zlokalizować fragment “FAQ Accordion”.
Gdy to zrobisz, kliknij przycisk “Użyj fragmentu kodu” znajdujący się pod nim.

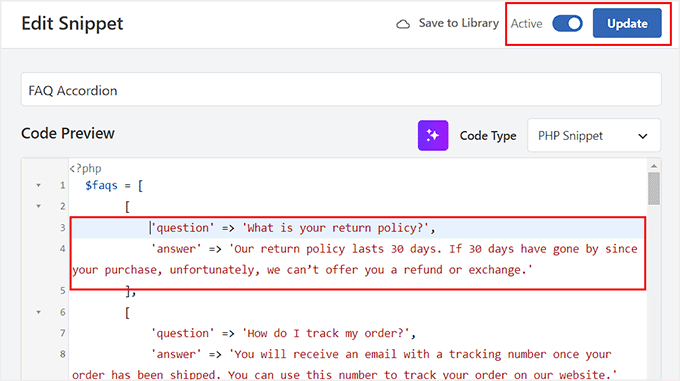
Spowoduje to przekierowanie do strony “Edytuj fragment kodu”, gdzie w polu “Podgląd kodu” będzie już dodany własny kod dla akordeonu FAQ.
Tutaj wystarczy wpisać pytania i odpowiedzi dla twojego akordeonu w kodzie. Gdy to zrobisz, przełącz przełącznik u góry na “Włączanie” i kliknij przycisk “Aktualizuj”.

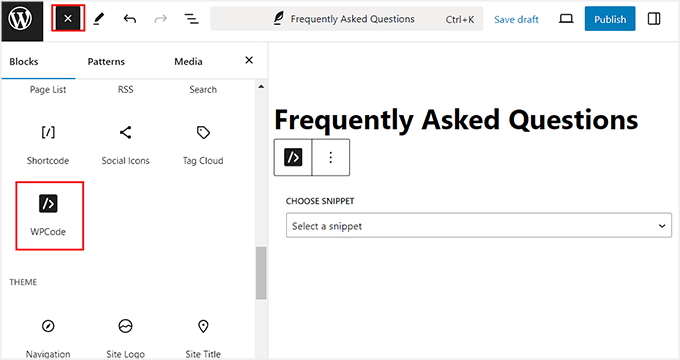
Teraz otwórz stronę lub wpis, w którym chcesz dodać sekcję akordeonową FAQ w edytorze bloków.
Kliknij przycisk “Dodaj blok” (+), aby otworzyć menu bloków i dodać blok “WPCode” do strony. Teraz otwórz menu rozwijane w bloku, aby wybrać fragment kodu “FAQ Accordion”, który utworzyłeś wcześniej.
Gdy to zrobisz, kliknij przycisk “Aktualizuj” lub “Publikuj” u góry, aby zapisać twoje ustawienia.

Teraz przejdź na twoją witrynę WordPress, aby zobaczyć akordeon FAQ w działaniu.
Pamiętaj, że będziesz musiał powtórzyć ten proces, aby utworzyć akordeon dla innych stron.

Metoda 2: Dodanie akordeonu jQuery FAQ za pomocą darmowej wtyczki (łatwe)
Jeśli nie chcesz używać żadnego własnego kodu na twojej witrynie internetowej, to ta metoda jest dla ciebie.
Najpierw należy zainstalować i włączyć wtyczkę Advanced Accordion Gutenberg Block. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
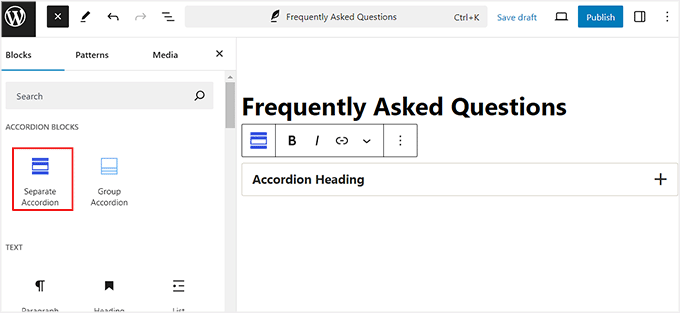
Po włączaniu, otwórz stronę lub wpis, do którego chcesz dodać FAQ i kliknij przycisk “Dodaj blok” (+) u góry. Gdy pojawi się menu bloków, po prostu znajdź i dodaj do strony blok “Oddzielny akordeon”.

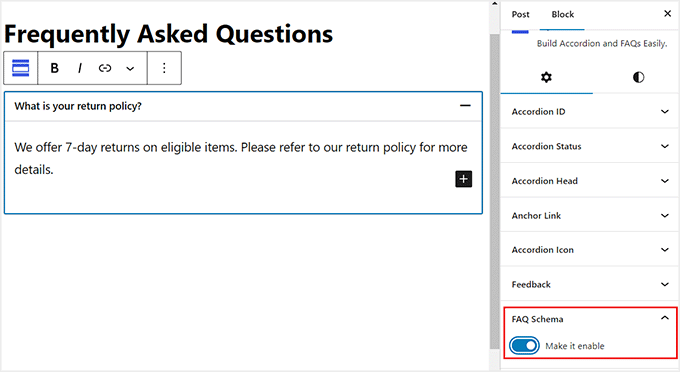
Następnie wpisz swoje pierwsze pytanie i odpowiedź w bloku akordeonu.
Następnie można dodać schemat FAQ z panelu bloków, rozwijając kartę pod tą samą nazwą i przełączając przełącznik “Włącz”.

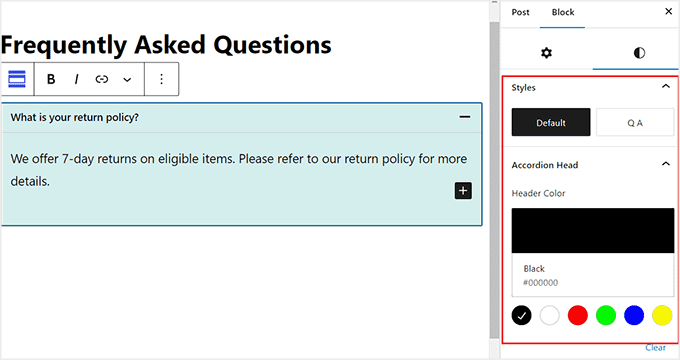
Następnie przejdź do sekcji “Style” w prawej kolumnie. W tym miejscu możesz dostosować kolor tekstu akordeonu, kolor tła, kolor ikonki i wiele więcej.
Następnie możesz powtórzyć ten proces, aby dodać dowolną liczbę najczęściej zadawanych pytań.

Na koniec kliknij przycisk “Aktualizuj” lub “Opublikuj” u góry strony, aby zapisać twoje ustawienia.
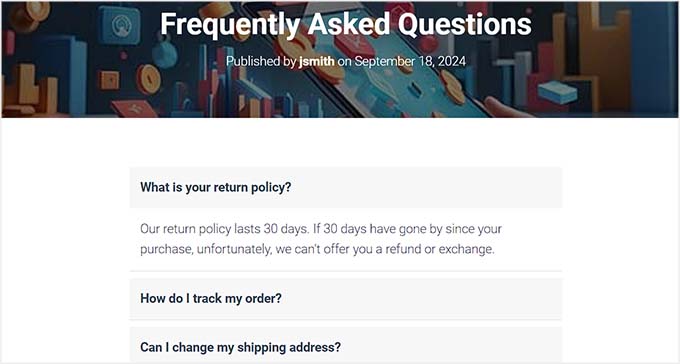
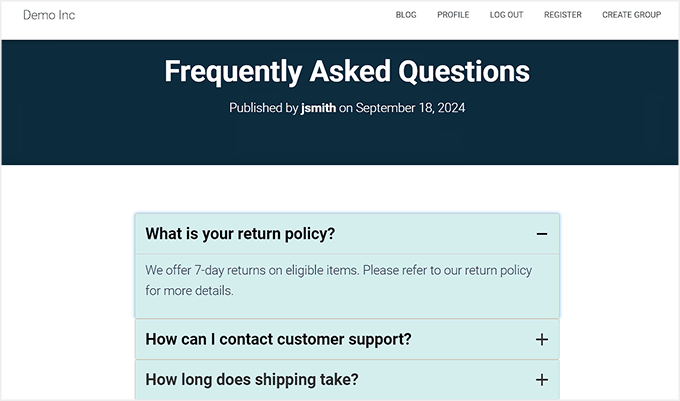
Teraz przejdź na twoją stronę FAQ, aby zobaczyć akordeon jQuery w działaniu.

Metoda 3: Dodanie akordeonu jQuery FAQ za pomocą SeedProd
Jeśli chcesz dodać interaktywną sekcję FAQ do własnej strony, ta metoda jest dla Ciebie.
Aby to zrobić, możesz użyć SeedProd. Jest to najlepszy kreator stron WordPress, który zawiera również specjalny blok akordeonu do dodawania sekcji tekstowych, które rozwijają się i zwijają na twojej stronie.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: SeedProd ma darmowy plan. Będziesz jednak potrzebować wersji pro, aby odblokować blok “Accordion”.
Po włączaniu przejdź do strony SeedProd ” Ustawienia, aby wpisz swój klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Następnie przejdź na ekran SeedProd ” Landing Pages z panelu bocznego administratora WordPress.
Następnie kliknij przycisk “Utwórz nową stronę docelową”.

Spowoduje to przejście do nowego ekranu, na którym pojawi się lista gotowych szablonów do wyboru.
Po dokonaniu wyboru zostanie wyświetlony monit z prośbą o wpisz nazwę strony i adres URL. Wprowadź dane i kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.

Na twoim ekranie otworzy się teraz kreator przeciągnij i upuść SeedProd. Po lewej stronie pojawi się kolumna bloków, a po prawej podgląd strony.
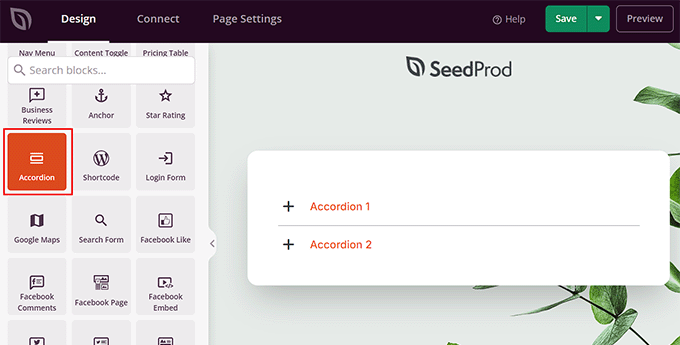
Teraz możesz dodać do swojej strony dowolny element, w tym obrazek, film, przycisk CTA, nagłówek lub blok tekstowy. Następnie przeciągnij i upuść blok“Accordion” w miejscu, w którym chcesz dodać twój FAQ.

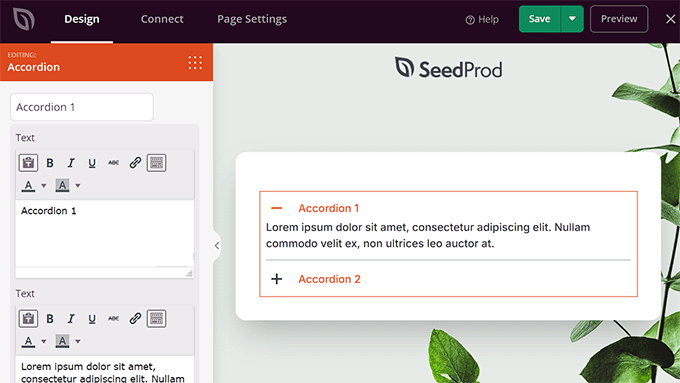
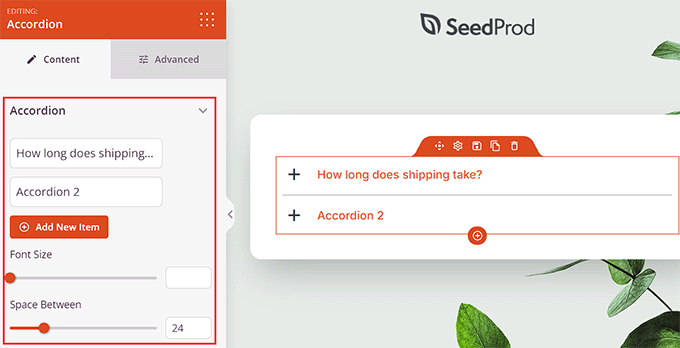
Następnie ponownie kliknij blok, aby otworzyć jego ustawienia w lewej kolumnie. Następnie rozwiń kartę “Akordeon 1” i zacznij wpisywać Twój pierwszy rodzaj FAQ.
Możesz teraz powtórzyć ten proces, aby dodać inne wpisy.

Domyślnie blok dodaje tylko dwa akordeony, ale można kliknąć przycisk “Dodaj nowy utwórz”, aby dodać dowolną liczbę najczęściej zadawanych pytań.
Można nawet skonfigurować wielkość pisma i przestrzeń między poszczególnymi akordeonami za pomocą podanych pokazów slajdów.

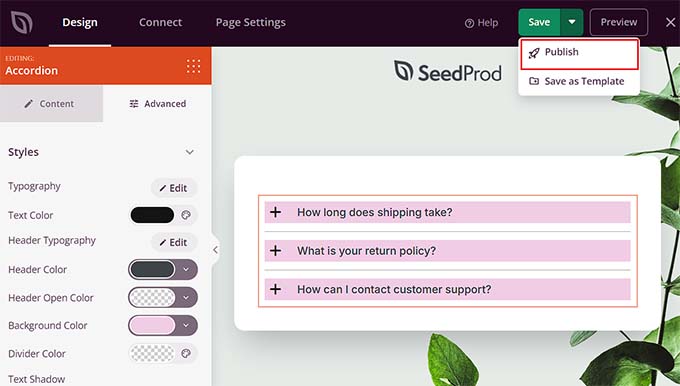
Następnie przejdź do karty “Zaawansowane” u góry.
W tym miejscu można zmienić kolor tekstu, kolor nagłówka, kolor tła i kolor podziału akordeonu.

Po zakończeniu kliknij przycisk “Zapisz”, a następnie “Opublikuj” u góry.
Możesz teraz przejść na nowo utworzoną własną stronę, aby zobaczyć twój akordeon jQuery FAQ.

Bonus: Dodaj schemat FAQ w WordPress
Po dodaniu tych akordeonów jQuery FAQ, dobrym pomysłem jest dodanie do nich schematu FAQ. Może to poprawić twoją ocenę SEO i organiczny współczynnik klikalności, sprawiając, że często zadawane pytania pojawią się bezpośrednio w wynikach wyszukiwania Google.
W tym celu polecamy All in One SEO, która jest najlepszą wtyczką SEO na rynku. Jest to kompleksowe rozwiązanie, które optymalizuje twoją witrynę pod kątem wyszukiwarek i pomaga jej uzyskać wyższą pozycję za pomocą zaledwie kilku kliknięć.
Używamy tego narzędzia na WPBeginner od kilku lat i od tego czasu zauważyliśmy powiadomienie o poprawie naszych rankingów wyszukiwania. Szczegółowe informacje można znaleźć w naszej recenzji AIOSEO.

Narzędzie posiada wbudowaną funkcję znaczników schematu, która może pomóc wyszukiwarkom lepiej zrozumieć twoją treść. Po włączeniu wtyczki wystarczy otworzyć twoją stronę z często zadawanymi pytaniami w edytorze bloków.
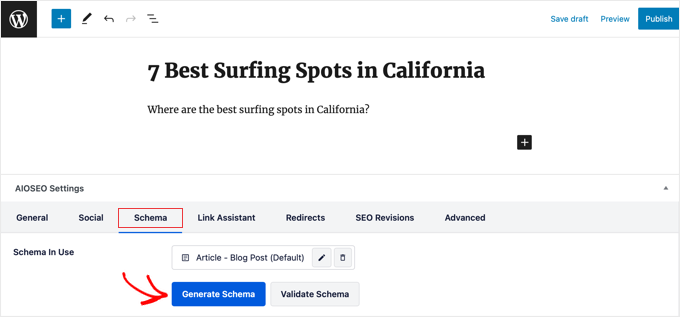
Następnie przewiń w dół do sekcji “Ustawienia AIOSEO” i przejdź do karty “Schemat”. Następnie kliknij przycisk “Generate Schema”.

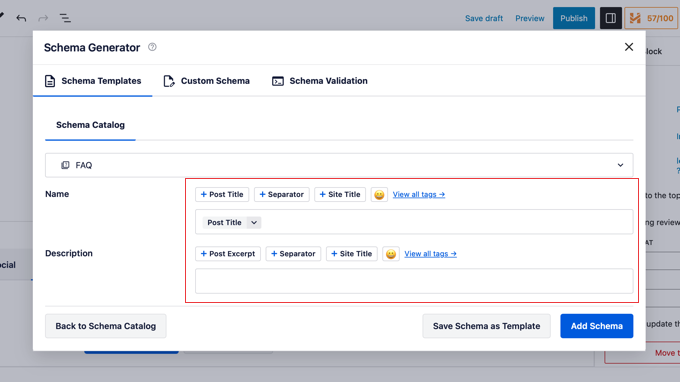
Spowoduje to otwarcie “Katalogu schematów”, w którym należy znaleźć opcję FAQ i kliknąć znajdujący się obok niej przycisk “Dodaj schemat”.
Następnie możesz dodać twoje FAQ w takiej formie, w jakiej pojawiają się w akordeonie. Po zakończeniu kliknij przycisk “Dodaj schemat”, aby zapisać twoje ustawienia.

Teraz wyszukiwarki będą indeksować te pytania i wyświetlać je na stronach wyników wyszukiwania, poprawiając twoje rankingi.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat dodawania schematu FAQ w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać akordeon jQuery FAQ w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat łatwego wyświetlania kodu na twojej witrynie WordPress i naszymi najlepszymi narzędziami programistycznymi WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Zac Smith
Hello, I installed the Quick and Easy FAQ plugin, and then followed this video. I do not get an accordion FAQ, rather the only thing that shows up is the first FAQ question and answer … and the question is hyperlinked.
Daniel
Great tutorial!
My debugger complained about undefined variable $faq.
Defined variable at begin of function accordion_shortcode() with $faq = ”;
As well my version of FAQ plugin enters the value ‘faq’ instead of ‘query’ into the field post_type of the table postes.
Adjusted line 23:
‘post_type’ => ‘faq’,
Johan Johnsson
It’s silly that you’ll have us install a plugin for a FAQ page and follow your previous tutorial on how to make that FAQ page, and then copy (essentially download) the plugin you made for this tutorial. So we’re essentially downloading 2 already finished plugins.
I don’t think people come here to download 2 plugins, but rather to LEARN how to make a custom accordion menu of their own. I don’t see why I should follow this “how to guide” when I can just download some other WP plugin that does the same job, if not better.
And the fact that this plugin relies on the FAQ plugin seems quite unnecessary. Why didn’t you make a stand-alone plugin and make it dynamic? So you can use it for any content on any page.
WPBeginner Support
Hi Johan,
Most our users are beginners who would find it difficult to copy paste code. This is why we made it into a plugin so that users can download and install it. If you would like to use the code method, then the code is here for you to study and use it in your theme or a site-specific plugin. Let’s us know if you need any help with that.
Admin
Kim
How do I make it so that when I click the title it collapses – I see that it collapses when you click another part of the accordian but I am looking for the function to collapse when each title is clicked.
christina
thanks for the tutorial. I am very much new to coding and webpage design. I have followed instructions to pasting the codes to my notepad on my mac. Is there a different way to save the file other than in notepad as a php or js file into the folder? Also, could you please let me know step by step how to open FTP client (what is it btw?) and how to upload my-accordian folder to /wp-contnt/plugins/directory to WP website. Thanks so much.
christina
when I save the textedit file it saves as my-accordion.php.rtf. Is that correct?
WPBeginner Support
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support
On Mac you have a program called TextEdit. For FTP see our guide on how to use FTP to upload WordPress files.
Admin
Nurul Amin
I have activated this plugins successfully, but it is not working. Displaying nothing in my FAQs Page.
WPBeginner Staff
The code screenshot you shared, does not look like the code we have shared above. However, the code in screenshot has HTML tags that shouldn’t be there. It should be like this:
‘posts_per_page’ => ’10’,
Stefan 13
This is pretty weird. Your comments had me baffled, as I was clearly seeing the code right there on my screen. I then realised that all those currency converter tags came from another one of my Firefox plugins, which dynamically adds a context menu to numbers in web pages – hence the source looked different.
Thanks for your help!
Stefan 13
When I try to activate the plugin in WP 4.1, I get this error message:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected ‘<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php on line 20
Any ideas that may help with this?
WPBeginner Staff
The code you pasted has an unexpected character 10,
Make sure posts_per_page is enclosed in single quotes. Make sure there is an equals sign before greater than sign and make sure there is a comma at the end of the line.
Guest
I don’t have that on line 20. What I can see on line 20 in the post above and in my file is this:
‘posts_per_page’ => 10,
Screen shot attached as well.
So does the post above display incorrect file content?
Stefan 13
The code in my file does not look like what you posted for line 20, but it’s the same code as is above:
‘posts_per_page’ => 10,
‘orderby’ => ‘menu_order’,
Does that mean that the code in the article is out-of-date?
Thanks for clarifying!
Screen shot attached:
Caroline
Thank you for this tutorial! It’s really help with my problem!
I want to put topics like this: Topic “Events”: a accordion box and “Past Events”: another accordion box with topic Past Events. I tried the shortcode [faq_accordion + topic=”events”] but nothing happened. What can I do? Thank you very much!!!
raouf
hello .. thank you for this tutorial, it’s helpful . but i just make a simple modification to make a accordion for a specific category . it worke’s but it show me the classic editor of my post not the visual editor. can you help me
Mahesh Waghmare
Thanks…
Rana
Hi
Is there a way I can just dispay the “category title i.e FAQ Topic ” and the topic listed under each.
I dont want the whole content,just the category title and clicking on it would show the topic title )
Raba
Chris
What’s the best way of getting the CSS to work? I have a child theme with my custom css code. Do I need to do anything in that file since I don’t see any of the Google css.
WPBeginner Support
Chris the Google CSS is queued and only fetched when your FAQ accordion is displayed. Open the page containing your FAQ Accordion and right click then select View Source. On the view source page look for
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssif it is there then this means you have successfully loaded CSS theme.Admin
Chris S.
I am able to get your plugin to work properly with the FAQ Manager but had some questions. It will only display 10 of the FAQs (which I presume is a default #). If I use the built-in shortcode that comes with the FAQ Manager plugin I am able to get the full list to display
To display ALL: place [faq limit=”-1″] on a post / page
Do you have any suggestions on how to handle this?
Also, the FAQ manager allows for creating different lists by topic. Would there be a simple way to modify your plugin to make use of this?
List all from a single FAQ topic category: place [faq faq_topic=”topic-slug”] on a post / page
Great work otherwise!
WPBeginner Support
To display FAQs with topics FAQ Manager uses these parameters in the shortcode:
[faq faq_topic="topic-slug"][faq limit=”-1″] is quite self explanatory. It will display all FAQ.
However, if you want to display more FAQ’s in the accordion you need to modify the query parameter in WPBeginner’s FAQ Accordion plugin, like this:
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array(// Increase posts per page'posts_per_page'=> 50,// Get only FAQs under a specific topic// faq-topic is a taxonomy//topic-name is the name of topic you want to display'faq-topic'=>'topic-name','orderby'=>'menu_order','order'=>'ASC','post_type'=>'question',));1-click Use in WordPress
Admin
Chris S.
Great- thanks for your help with this!
Garrett
This isn’t working for me quite as intended. Plugin activates successfully and the shortcode is being processed, but here’s what the output looks like…
I opted to use the FAQ manager plugin with your code in order to fix the hideous styling the plugin spits out.
But when it’s all said and done, here’s what it looks like. Any tips?
http://screencast.com/t/K2VfuBOptcn
Many thanks in advance!!
~Garrett
Atlanta, GA
Garrett
It seems the list is not inheriting any styling info from jquery-ui.css, though I did verify that a link file to jquery-ui.css IS present on the page.
Line where jquery-ui.css is included:
Exploring CSS rules:
How can this be?
Thank you!
~Garrett
WPBeginner Support
Try switching to a default WordPress theme to see if it works then.
Admin
Richard Morrison
This has broken following the latest WordPress Update. I can no longer get the accordion to display. Shortcode now only displays the text from FAQ manager.
Piet
line 20 of your my-accordion.php file reads: ‘numberposts’
that function has been deprecated since…. a very long time.
as you guys are in the business of giving tutorials to beginners, can you at least get the functions right?
obviously this should be ‘posts_per_page’
Editorial Staff
Updated the article.
Admin
Mary-Anne
I would appreciate some help with this. I am attempting to install on a 3.5.2 on a network site. Network Admin has the Plugin listed and Network Activated.
However it is not listed in the sub-sites.
Has this been tested with Network sites yet? It looks like just what is needed. Thanks for all your efforts with WPBEGINNER.
Thanks.
Editorial Staff
This sounds like a support question that needs to be posted on the plugin forum.
Admin
birge
Hi,
I made my-accordion.php and accordion.js, uploaded them and everything, but still I can’t see the plugin in the list of plugins. What went wrong?
Thanks,
birge
Editorial Staff
Are you sure that the plugin file location is something like this: /wp-content/plugins/accordion/my-accordion.php
Admin
birge
Exactly.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
You forgot include the script file “accordion.js” …
Editorial Staff
We shared the accordion.js code in there. It is also being included using enqueue script.
Admin
curdaneta
Sorry, but I find the link to the file
Editorial Staff
There is no link to the file. We have shared the code that you need to paste in a new file that you will create called accordion.js
curdaneta
Sorry, my bad
I didn’t read carefully. Now everything works as expected
curdaneta
curdaneta
Hello
It doesn’t work for me using the shortcode in several paragraph
Regards
curdaneta
Gaelyn
Thanks. I can see where this will come in very handy.
Drake
Thank you for the article. It would be nice have a similar one that explain how to introduce jQuery tabs to pages/posts.