Z naszego doświadczenia wynika, że efekty najechania kursorem na obraz są subtelnymi, ale efektownymi animacjami, które mogą przekształcić statyczną witrynę w interaktywne doświadczenie, które utrzymuje zaangażowanie i zainteresowanie odwiedzających.
Eksperymentowaliśmy z różnymi efektami najechania kursorem w różnych typach witryn, a wyniki były niezmiennie pozytywne. Jeśli użyjesz go w sklepie internetowym, możesz pozwolić kupującym zobaczyć swoje produkty znacznie dokładniej, potencjalnie pomagając im w dokonaniu zakupu.
W tym artykule podzielimy się naszymi 5 najlepszymi metodami dodawania efektów najechania kursorem na obraz w WordPress. Niezależnie od tego, czy szukasz prostych efektów zanikania, czy złożonych flipboxów, mamy dla Ciebie wszystko.

Dlaczego warto używać efektów najechania na obrazek w WordPress?
Efekty najechania kursorem na obrazek umożliwiają dodawanie krótkich animacji do twoich obrazków, takich jak powiększenia, zaniki, wyskakujące okienka i inne. Dzięki temu twoje obrazy będą bardziej interesujące i wciągające, nawet jeśli strona zawiera wiele obrazków.
Możesz także użyć efektów hover, aby importować uwagę odwiedzającego na najważniejsze treści. Na przykład, możesz użyć animacji CSS, aby wyróżnić logo twojej witryny internetowej lub wezwanie do działania.
Mając to na uwadze, zobaczmy 5 przyjaznych dla początkujących sposobów dodawania różnych efektów najechania kursorem na obrazek w WordPress. Po prostu użyj poniższych odnośników, aby przejść bezpośrednio do efektu, którego chcesz użyć:
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Use and Manage Images in WordPress
Opcja 1: Dodawanie efektów Flipbox w WordPress (szybko i łatwo)
Najprostszym sposobem na dodanie efektów najechania kursorem do WordPressa jest użycie flipboxów. Flipbox to po prostu pole, które odwraca się po najechaniu na nie myszką. Pozwala to na wyświetlenie innego obrazka, tekstu lub wezwania do działania po najechaniu myszą.
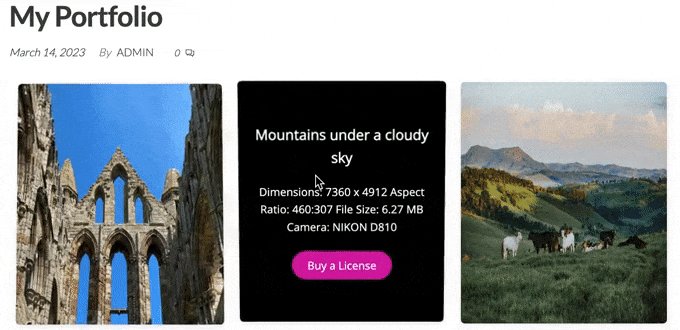
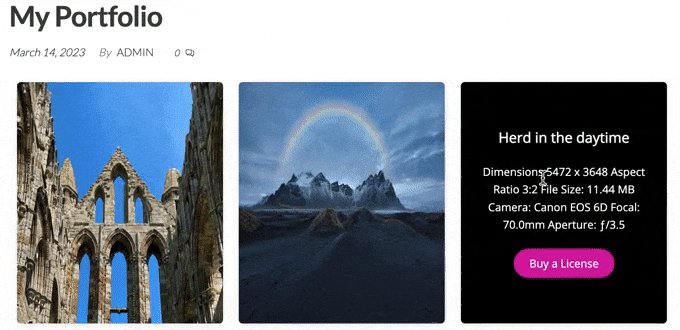
Jeśli jesteś fotografem, możesz pokazać zdjęcie po jednej stronie flipboxa i informacje o modelu aparatu lub rozdzielczości po drugiej stronie.
Jeśli sprzedajesz cyfrowe dzieła sztuki lub grafiki online, możesz nawet dodać przycisk, który odwiedzający mogą kliknąć, aby kupić to zdjęcie.

Najprostszym sposobem na tworzenie flipboxów jest użycie Flipbox – Awesomes Flip Boxes Image Overlay. Ta darmowa wtyczka zawiera kilka różnych stylów flipboxów z mieszanką obrazów, tekstu i przycisków wezwania do działania.
Pierwszą rzeczą, którą będziesz musiał zrobić, jest zainstalowanie i włączanie wtyczki Flipbox. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
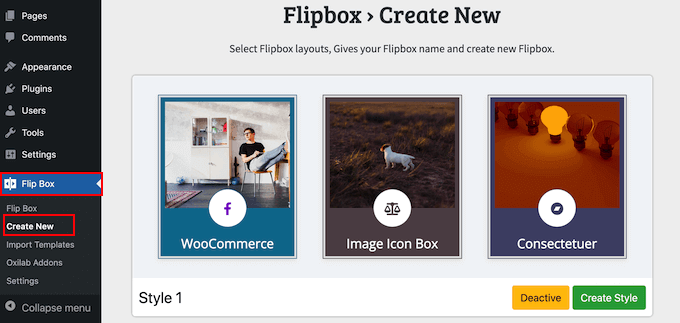
Po zainstalowaniu i włączaniu wtyczki możesz utworzyć twój pierwszy flipbox, przechodząc do Flip Box ” Create New.

To pokazuje wszystkie różne szablony, których można użyć.
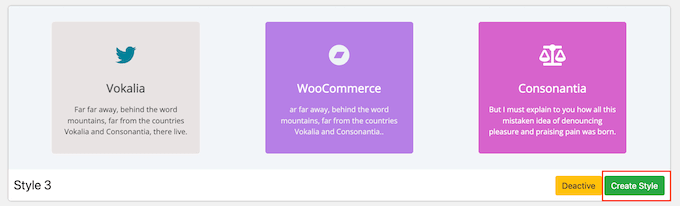
Aby wybrać projekt, kliknij przycisk “Utwórz styl”.

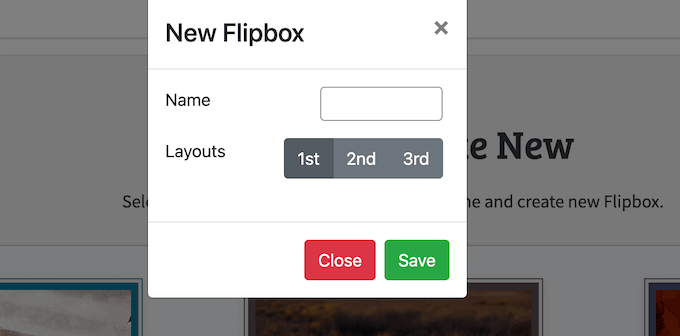
W wyświetlonym oknie wpisz rodzaj nazwy dla projektu flipbox. Jest to tylko twoje odniesienie, więc możesz użyć czegokolwiek chcesz.
Możesz również wybrać układ, z którego chcesz korzystać, klikając 1, 2 lub 3.

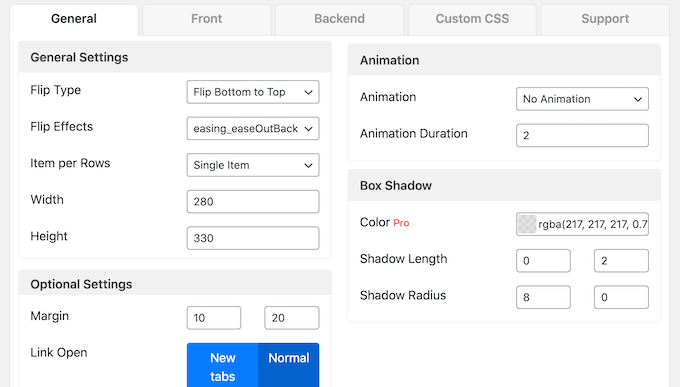
Po wybraniu stylu flipbox można zmienić krój pisma, dopełnienie i marginesy.
Następnie można dodać tekst, obrazki i ikonki po obu stronach flipboxa.

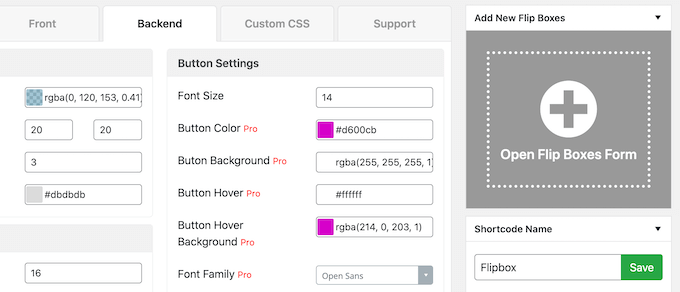
Gdy będziesz zadowolony z wyglądu flipboksa, możesz dodać więcej pól, klikając “+” w sekcji “Utwórz nowe flipboksy”.
Pozwala to na tworzenie wielu flipboxów o tym samym stylu, a następnie organizowanie ich w kolumny i wiersze.

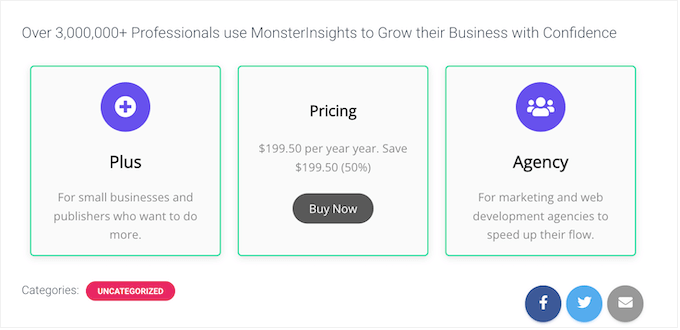
Można na przykład utworzyć flipbox dla każdego planu cenowego.
Kupujący mogą następnie najechać kursorem na plan, aby zobaczyć jego koszt.

Gdy jesteś zadowolony z animacji najechania kursorem, możesz dodać je do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu, który wtyczka zapewnia automatycznie.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia nakładek flipbox i hoverów.
Opcja 2: Dodanie efektów powiększenia i powiększenia obrazka (najlepsze dla sklepów internetowych)
Efekty powiększenia pozwalają użytkownikom zobaczyć szczegóły, które normalnie nie byłyby widoczne. Jeśli masz sklep e-handel lub platformę handlową online, pozwala to kupującym na bardziej szczegółowe zapoznanie się z produktem, co może zwiększyć sprzedaż.

Efekty zoomu mogą również zwiększyć interakcję i zaangażowanie na twojej witrynie.
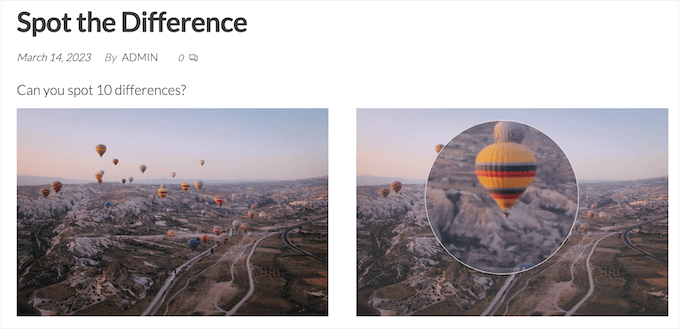
Na przykład, możesz tworzyć proste łamigłówki i gry, które rzucają wyzwanie odwiedzającym, aby dostrzegli drobne szczegóły na twoich obrazkach. Może to zatrzymać ich na twojej witrynie na dłużej, co zwiększy liczbę odsłon i zmniejszy współczynnik odrzuceń.

Najlepszą wtyczką WordPress do dodawania efektów powiększania i powiększania obrazków jest WP Image Zoom.
Ta wtyczka efektów najechania kursorem pozwala dostosować wygląd i działanie efektu powiększenia na całej twojej witrynie internetowej WordPress. Następnie można włączać zoom dla dowolnego obrazka.
W tym przewodniku będziemy korzystać z darmowej wersji, ale jeśli chcesz uzyskać więcej opcji dostosowywania, możesz sprawdzić WP Image Zoom Pro. Więcej szczegółów można znaleźć w naszej recenzji WP Image Zoom.
Najpierw należy zainstalować i włączyć wtyczkę WP Image Zoom. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
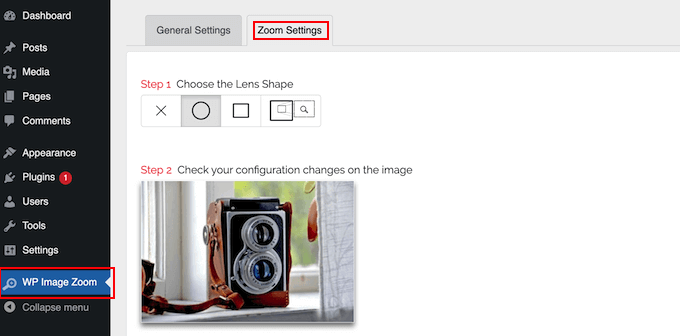
Po włączaniu należy przejść do strony WP Image Zoom ” Zoom Settings z panelu bocznego administratora WordPress. Jeśli nie jest jeszcze wybrana, kliknij “Ustawienia zoomu”.

Na początek można wybrać spośród kilku różnych kształtów soczewek.
Można również wybrać rodzaj kursora, ustawić efekt animacji, włączyć powiększanie po najechaniu myszą lub kliknięciu myszą oraz zdefiniować poziom powiększenia.
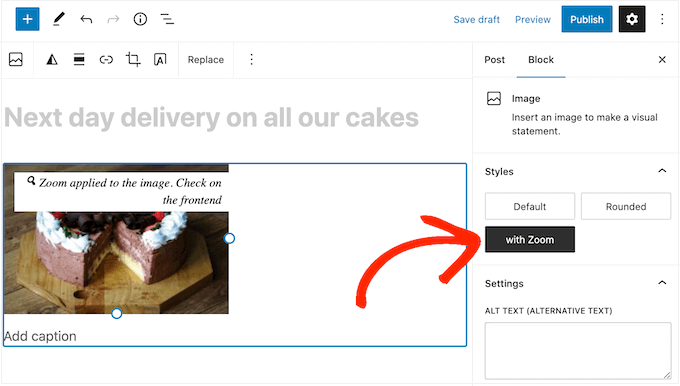
Gdy jesteś zadowolony z ustawienia powiększenia, możesz dodać efekt do dowolnego obrazu. W edytorze bloków Gutenberg kliknij, aby wybrać obraz, do którego chcesz dodać efekt powiększenia. Możesz też najpierw przesłać obraz do WordPress.
W menu po prawej stronie wybierz przycisk “z powiększeniem”.

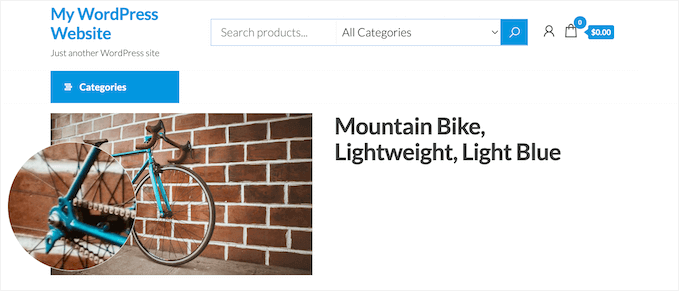
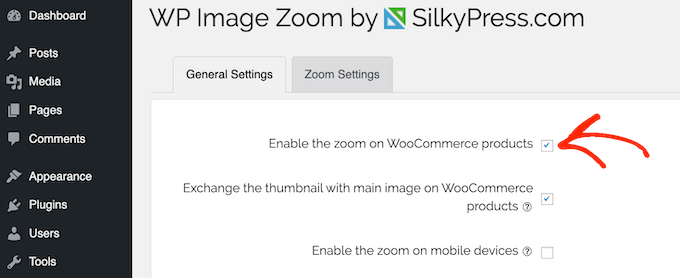
Jeśli korzystasz z WooCommerce, możesz włączyć zoom na wszystkich obrazkach produktów w ustawieniach wtyczki. Jest to idealne rozwiązanie, jeśli chcesz włączyć zoom w całym twoim sklepie internetowym bez konieczności aktualizowania każdego produktu z osobna.
W karcie “Ustawienia ogólne” zaznacz pole “Włącz powiększenie…”, a klienci będą mogli powiększyć dowolny obrazek produktu.

Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania powiększenia dla obrazków w WordPress.
Opcja 3: Zanikanie obrazków po najechaniu myszą w WordPress (najlepsze dla wydajności)
Inną opcją jest dodanie animacji zanikania, aby twoje obrazki powoli pojawiały się lub znikały, gdy użytkownik najedzie na nie kursorem.
Pozwala to podświetlać i ukrywać różne obrazki, gdy użytkownik porusza się po stronie. W ten sposób możesz poprowadzić odwiedzającego przez twoją treść, a nawet dodać element opowieści do strony.

W przeciwieństwie do niektórych innych animacji, efekt zanikania obrazu po najechaniu myszą jest subtelny, więc nie wpłynie negatywnie na wrażenia z czytania lub optymalizację obrazka. To sprawia, że jest to świetny wybór dla stron zawierających wiele obrazków lub plików o wysokiej rozdzielczości.
Najprostszym sposobem na dodanie efektu zanikania do twoich obrazków jest użycie WPCode. Ta darmowa wtyczka umożliwia łatwe dodawanie własnego kodu w WordPressie bez konieczności edytowania plików twojego motywu.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wygaszania obrazków po najechaniu myszą w WordPress.
Opcja 4: Dodanie wielu efektów najechania na obrazek do WordPressa (najbardziej konfigurowalne)
Możesz chcieć użyć wielu różnych efektów najechania kursorem na obrazek na twojej witrynie internetowej. Na przykład, jeśli masz wiele galerii obrazków, możesz animować te zdjęcia na różne ciekawe sposoby.
Najlepszym sposobem na dodanie wielu efektów hover do WordPressa jest użycie Image Hover Effects Ultimate. Ta darmowa wtyczka obsługuje szeroką gamę efektów, które można dostosować do własnych potrzeb.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Image Hover Effects Ultimate. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
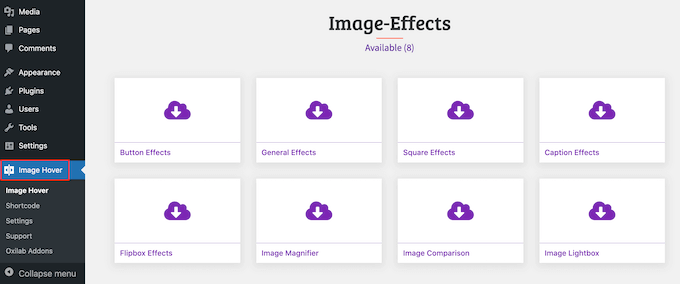
Po włączaniu wybierz “Image Hover” z kokpitu WordPress. Zobaczysz teraz wszystkie rodzaje efektów najechania kursorem, których możesz użyć.

W tym przewodniku wybierzemy opcję “Efekty napisów”, która dodaje animowany tekst do obrazu.
Możesz utworzyć dowolny rodzaj efektu najechania kursorem, chociaż opcje, które widzisz, mogą się różnić.

Po kliknięciu “Efekty podpisu” zobaczysz wszystkie różne style, których możesz użyć.
Wystarczy najechać kursorem na styl, aby zobaczyć podgląd wyglądu animacji.

Gdy znajdziesz odpowiedni styl, kliknij przycisk “Utwórz styl”.
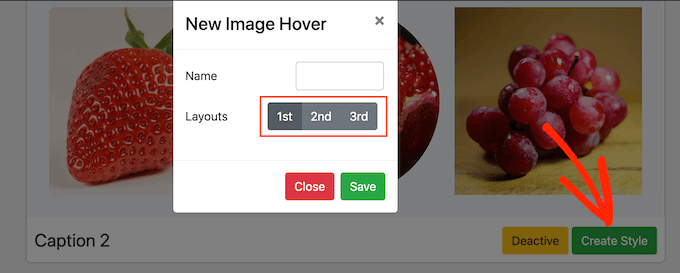
Spowoduje to otwarcie wyskakującego okienka, w którym można wybrać dokładny układ, którego chcesz użyć. Po prostu kliknij 1, 2 lub 3.

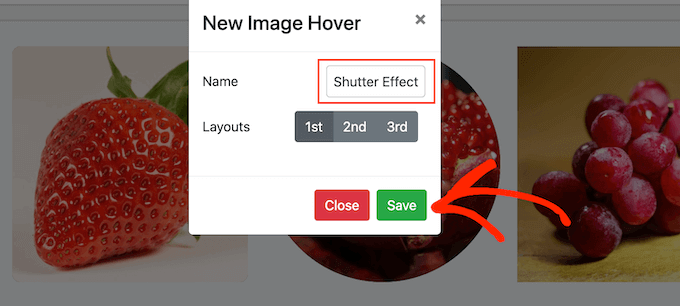
Po wykonaniu tej czynności wpisz tytuł w polu “Nazwa”. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek, co pomoże ci zidentyfikować animowany obrazek w twoim kokpicie WordPress.
Następnie kliknij przycisk “Zapisz”.

Spowoduje to przejście do ekranu, na którym można dostosować efekt najechania kursorem. Obejmuje to zmianę szerokości i wysokości zawartości, zwiększenie wypełnienia i dodanie cienia ramki.
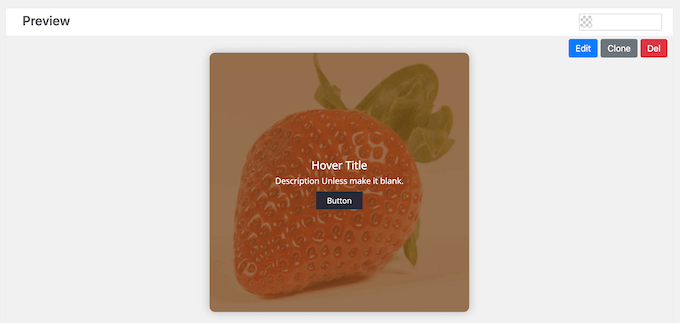
Podczas wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

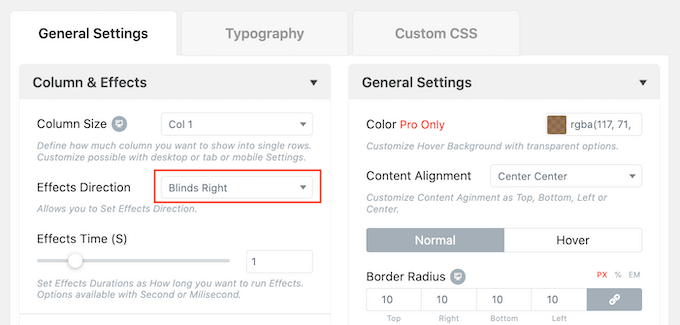
W przypadku niektórych efektów najechania kursorem można zmienić kierunek efektu.
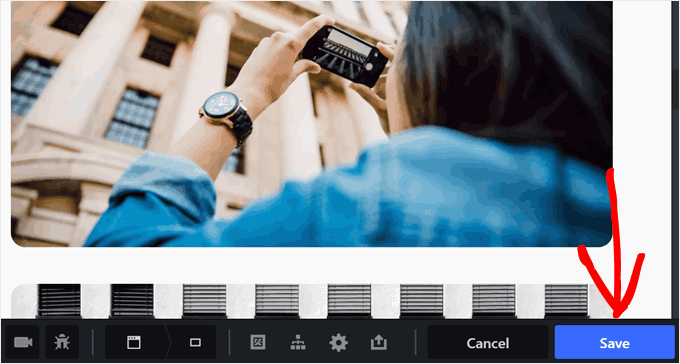
Na przykład, na poniższym obrazku zmieniamy kierunek efektu “żaluzji”, tak aby przechodził w prawo.

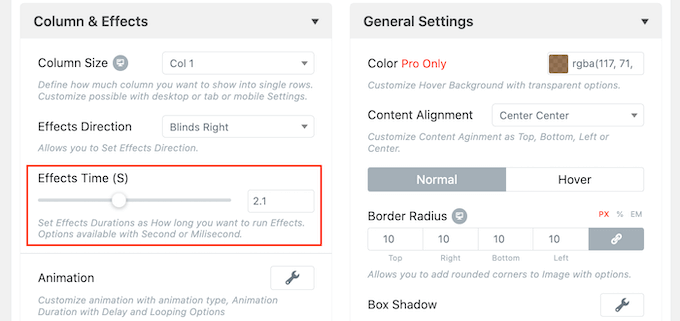
Można również przyspieszyć lub spowolnić efekt, przeciągając suwak “Czas trwania efektu”. Wyższa wartość oznacza, że efekt będzie trwał dłużej. Jeśli liczba ta będzie mniejsza, efekt będzie szybszy i krótszy.
Jeśli masz na myśli konkretną liczbę, możesz wpisać ją w polu obok pokazu slajdów “Czas efektów”.

Kiedy jesteś zadowolony z tego, jak efekt jest skonfigurowany, nadszedł czas, aby dodać treść.
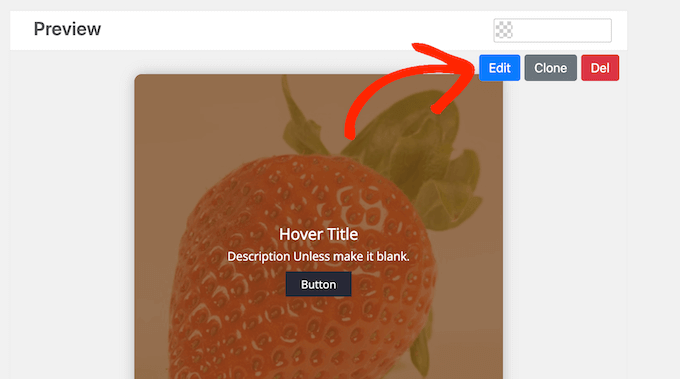
Aby to zrobić, najedź kursorem na sekcję “Podgląd” i kliknij przycisk “Edytuj”, gdy się pojawi.

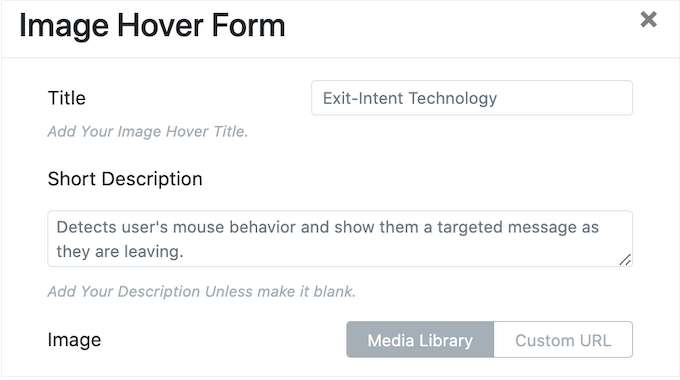
Spowoduje to otwarcie wyskakującego okienka, w którym można wpisać tytuł i krótki opis.
Jest to treść, która pojawi się, gdy odwiedzający najedzie kursorem na obrazek.

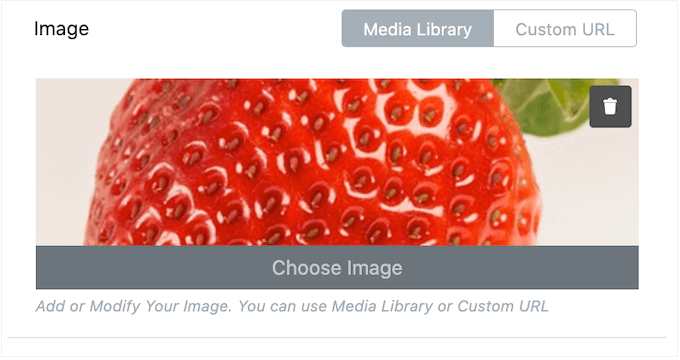
Następnie możesz zastąpić domyślny obrazek twoim własnym.
Po prostu najedź kursorem na zdjęcie zastępcze, a następnie kliknij “Wybierz obrazek”, gdy się pojawi.

Możesz teraz wybrać obraz z biblioteki multimediów WordPress lub przesłać nowy plik z komputera.
Czasami możesz użyć efektów najechania kursorem, aby odesłać użytkowników do innych obszarów twojego bloga lub witryny internetowej WordPress. Na przykład, jeśli prowadzisz butik online, możesz dodać odnośnik do produktu pokazanego na obrazku.
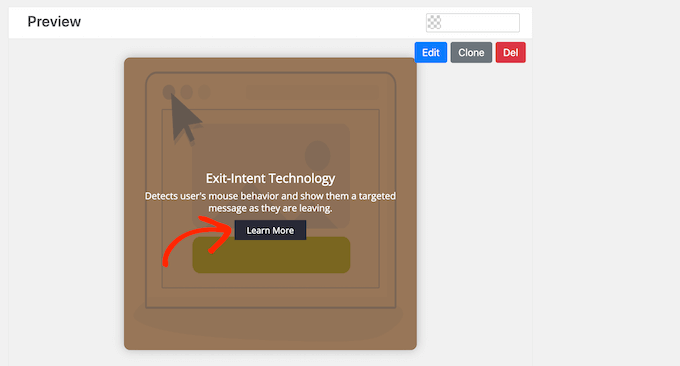
Możesz to zrobić, dodając przycisk CTA, który pojawi się poniżej krótkiego opisu.

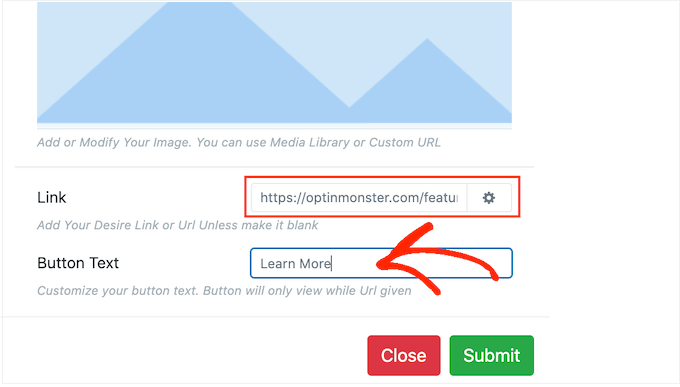
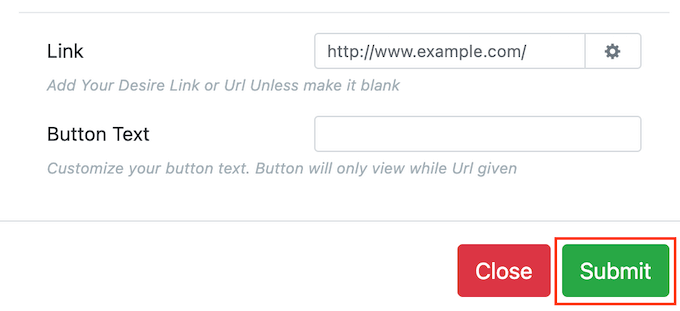
Aby rozpocząć, dodaj adres URL w polu “Odnośnik”.
Następnie dodaj swój komunikat, wpisując go w polu Tekst przycisku.

Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij “Prześlij”.
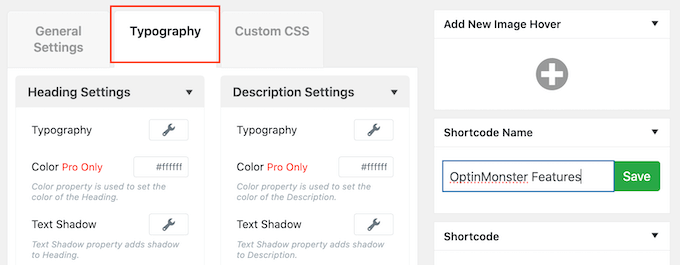
Po dodaniu tekstu warto kliknąć kartę “Typografia”.

Można tu zmienić wielkość litery, dodać cień tekstu, zwiększyć lub zmniejszyć marginesy i wiele więcej.
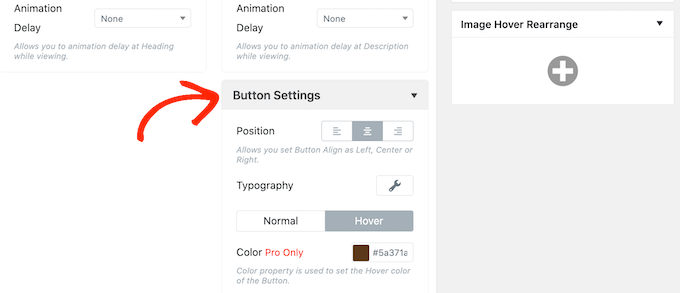
Jeśli używasz przycisku CTA, upewnij się, że kliknąłeś, aby rozwinąć sekcję “Ustawienia przycisku”.

W tym miejscu można zmienić wygląd przycisku w stanie domyślnym i po najechaniu kursorem, czyli po najechaniu na niego przez użytkownika. Można również zmienić wyrównanie przycisku.
Większość z tych ustawień jest prosta, więc warto je przejrzeć, aby zobaczyć, jakie różne rodzaje efektów można stworzyć.
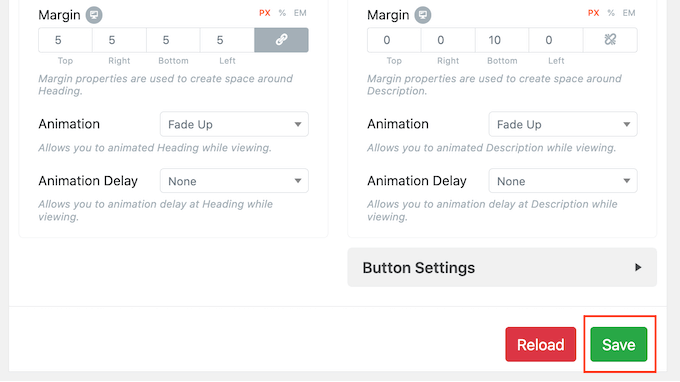
Gdy będziesz zadowolony z wyglądu podglądu, kliknij “Zapisz”, aby zapisać twoje zmiany.

Chcesz utworzyć rząd lub kolumnę animowanych obrazków?
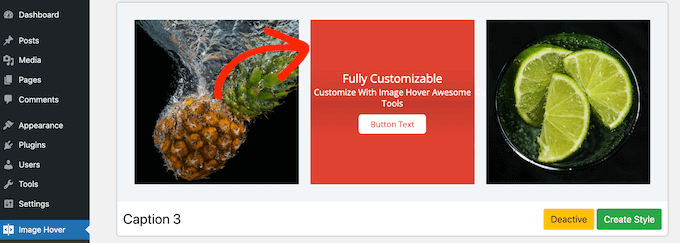
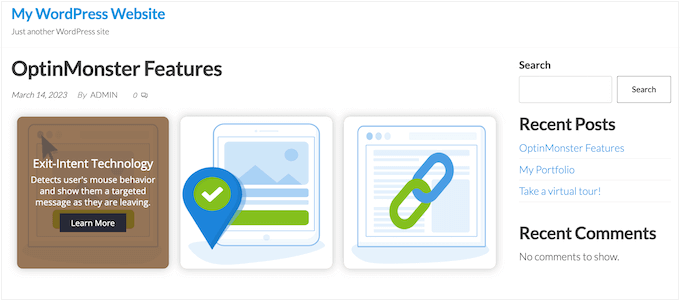
Na przykład, możesz użyć efektów najechania kursorem na obrazek, aby zareklamować najlepsze funkcje twojego produktu. Na poniższym obrazku odwiedzający może najechać kursorem na każdy obrazek, aby przeczytać o innej funkcji.

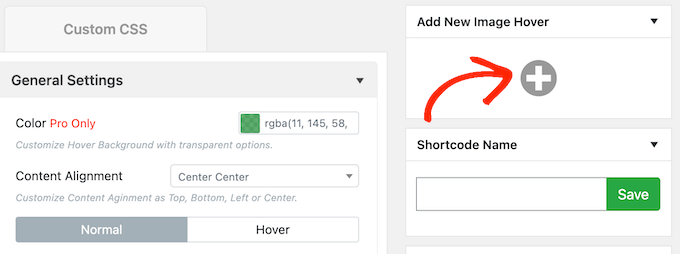
Aby to zrobić, przewiń do pola “Utwórz nowy obrazek” u góry strony.
Tutaj kliknij przycisk “+”.

Spowoduje to otwarcie wyskakującego okienka, w którym można utworzyć nowy efekt najechania obrazkiem, postępując zgodnie z tym samym procesem opisanym powyżej.
Gdy będziesz zadowolony z konfiguracji efektu, kliknij przycisk “Prześlij”, aby zapisać twoje zmiany.

Aby utworzyć więcej efektów najechania kursorem, wystarczy powtórzyć ten sam proces opisany powyżej.
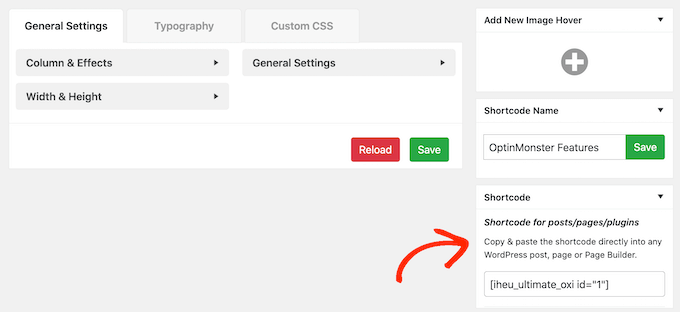
Gdy będziesz zadowolony z ustawienia efektów, przewiń do pola “Krótki kod”. Możesz dodać ten efekt najechania kursorem do dowolnej strony lub wpisu, kopiując i wklejając ten kod.

Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Opcja 5: Dodawanie efektów wyskakujących obrazków przy użyciu wizualnego edytora CSS
Wiele z powyższych wtyczek umożliwia tworzenie zaawansowanych animowanych obrazków, takich jak flipboxy, a następnie umieszczanie ich na stronie za pomocą krótkiego kodu. Czasami jednak możesz chcieć dodać efekt najechania kursorem do obrazka, który już znajduje się na stronie.
W takim przypadku można użyć własnej wtyczki CSS WordPress. Pozwala to na wprowadzanie zmian wizualnych do twoich obrazków bez kodowania, a także nie musisz osobno tworzyć efektów najechania kursorem w kokpicie WordPress.
W tym przypadku zalecamy użycie CSS Hero. Ta wtyczka pozwala edytować prawie każdy styl CSS na twojej witrynie WordPress za pomocą edytora wizualnego. Posiada również wbudowane efekty hover, które można zastosować do obrazków za pomocą jednego kliknięcia.

Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki CSS Hero. Więcej szczegółów na temat instalacji wtyczki można znaleźć w naszym przewodniku na temat instalacji wtyczek WordPress.
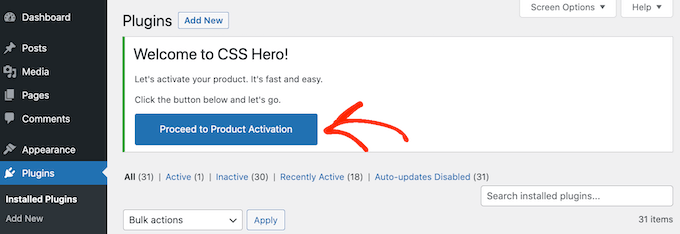
Po zainstalowaniu wtyczki należy kliknąć przycisk “Przejdź do włączania produktu”.

Spowoduje to przejście do witryny internetowej CSS Hero, gdzie możesz zalogować się na swoje konto i uzyskać klucz licencyjny. Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie, a po kilku kliknięciach zostaniesz przekierowany z powrotem na twoją witrynę.
Następnie otwórz stronę lub post zawierający obraz, który chcesz animować. Następnie kliknij “CSS Hero” na pasku administracyjnym WordPress.

Spowoduje to otwarcie strony lub wpisu w edytorze CSS Hero.
Tutaj kliknięcie na dowolną treść otworzy panel ze wszystkimi ustawieniami, których można użyć, aby dostosować tę treść. W tym celu wystarczy kliknąć, aby wybrać dowolny obrazek.
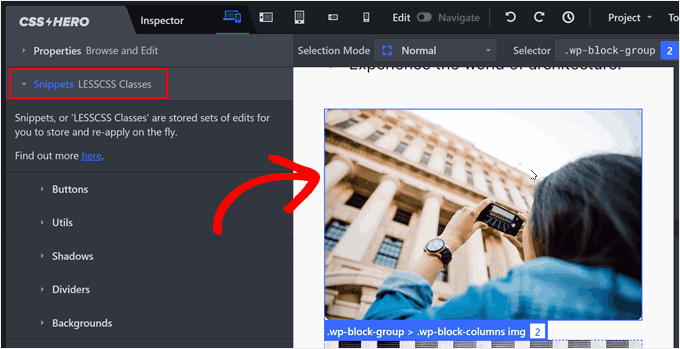
W menu po lewej stronie wybierz kartę “Fragmenty kodu”.

Następnie kliknij “Efekty najechania kursorem”. Zobaczysz teraz wszystkie różne efekty CSS.
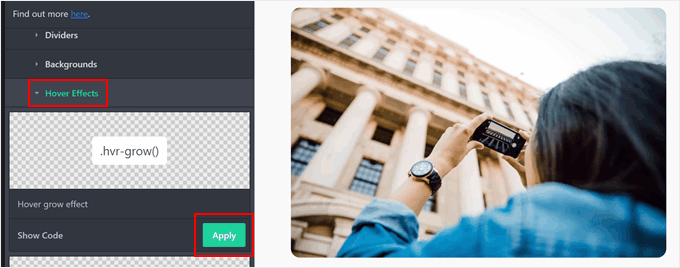
Aby wyświetlić podgląd efektu, wystarczy najechać kursorem na jego niebieski przycisk w menu po lewej stronie.
Gdy znajdziesz efekt, którego chcesz użyć, po prostu kliknij “Zastosuj”.

Teraz CSS Hero zastosuje ten efekt najechania na każdy obrazek na stronie. Aby zobaczyć to w działaniu, po prostu najedź myszką na dowolny obrazek w podglądzie na żywo.
Aby wprowadzić tę zmianę, kliknij przycisk “Zapisz i opublikuj”.

Dowiedz się więcej o sposobach używania i zarządzania obrazami w WordPressie
Efekty najechania kursorem na obraz nie są jedynym sposobem na dodanie większej wizualnej atrakcyjności do witryny. Oto inne poradniki, które możesz przeczytać na temat korzystania z obrazów w WordPress:
- Jak tworzyć interaktywne obrazy w WordPress?
- Jak wyświetlić zdjęcie przed i po w WordPress (z efektem slajdów)?
- Jak dodać galerię w WordPress z efektem lightbox?
- Jak dodać filtry zdjęć podobne do tych z Instagrama w WordPress (krok po kroku)
- Jak używać sztucznej inteligencji do generowania obrazów w WordPress?
- Jak dodawać animowane pliki GIF w WordPress (PRAWIDŁOWY SPOSÓB)
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się dodawać efekty najechania kursorem na obraz w WordPress. Zachęcamy również do zapoznania się z naszą listą najlepszych wtyczek do sliderów WordPress oraz listą źródeł darmowych obrazów z domeny publicznej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marcin
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Admin
Louis
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Admin