Dodanie opcji wyboru obrazków do twoich formularzy WordPress to świetny sposób na zwiększenie zaangażowania użytkowników i poprawę ogólnego doświadczenia.
Zamiast korzystać ze standardowych opcji tekstowych, wybory oparte na obrazkach pozwalają użytkownikom na interakcję z twoimi formularzami w bardziej wizualny i angażujący sposób. Może to być szczególnie przydatne w przypadku ankiet, quizów, wyboru produktów i wszelkich formularzy, w których proces podejmowania decyzji ma być bardziej intuicyjny.
Przez lata zbudowaliśmy wiele formularzy na WordPressie, co dało nam cenny wgląd w to, co sprawia, że formularze są angażujące, a co powoduje, że użytkownicy je porzucają.
W tym artykule pokażemy, jak łatwo dodawać opcje obrazków w formularzach WordPress, aby zwiększyć zaangażowanie użytkowników.

Dlaczego warto używać opcji wyboru obrazków w twoich formularzach WordPress?
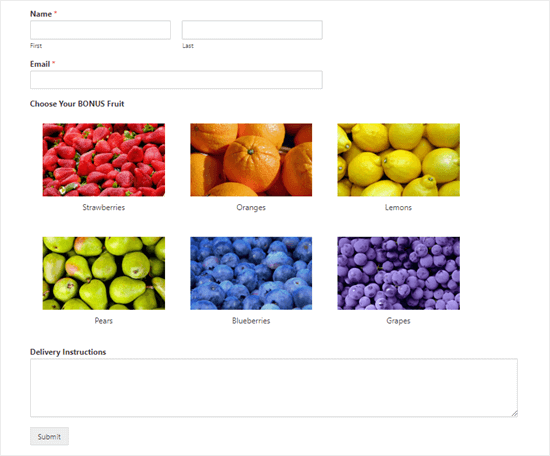
Wybrane obrazki to zdjęcia, ilustracje, grafiki lub ikonki, które użytkownicy mogą wybrać podczas wypełniania formularza na twojej witrynie internetowej WordPress.
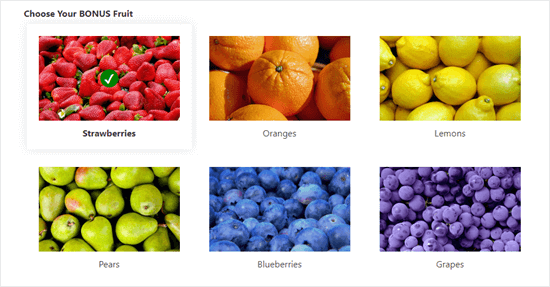
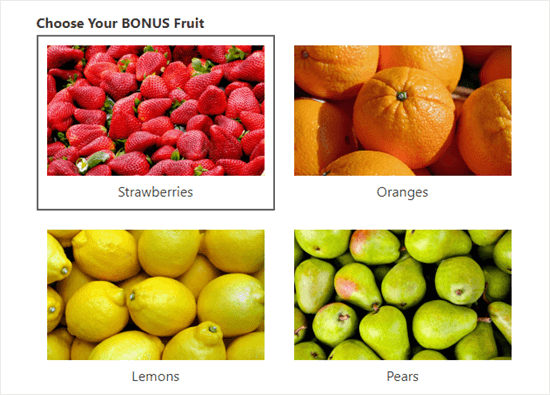
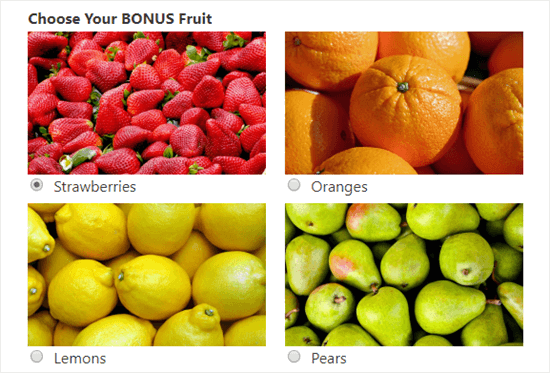
Oto przykład formularza wykorzystującego opcje obrazków zamiast zwykłych opcji tekstowych. Pierwsza opcja, Truskawki, została wybrana:

Wybór obrazków może sprawić, że twoje formularze będą wyglądać na bardziej dopracowane, profesjonalne i atrakcyjne wizualnie, co może pomóc użytkownikom w szybszym podejmowaniu decyzji.
Na przykład, jeśli prowadzisz witrynę internetową restauracji, która oferuje dostawę, będziesz chciał mieć formularz zamówienia na twojej stronie internetowej. Możesz teraz użyć obrazków różnych twoich dań, aby pomóc potencjalnym klientom wybrać to, na co mają ochotę.
Poza tym wybór obrazków może ułatwić wypełnienie formularza odbiorcom z trudnościami w czytaniu lub osobom, które nie posługują się płynnie twoim językiem, poprawiając komfort użytkowania.
Powiedziawszy to, zobaczmy, jak łatwo dodać wybór obrazków w formularzach WordPress.
Jak dodać wybór obrazków do twoich formularzy WordPress?
Za pomocą WPForms możesz łatwo dodawać opcje obrazków do swoich formularzy WordPress, aby zwiększyć zaangażowanie.
Jest to najlepsza na rynku wtyczka do tworzenia formularzy WordPress, która umożliwia łatwe tworzenie formularzy za pomocą prostego kreatora formularzy typu “przeciągnij i upuść”.
Używaliśmy tej wtyczki na kilku naszych witrynach internetowych i zawsze mieliśmy doskonałe wyniki, ponieważ jest ona bardzo przyjazna dla użytkownika i skalowalna. Aby dowiedzieć się więcej o naszych doświadczeniach, zobacz naszą recenzję WPForms.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Możesz także użyć WPForms Lite, który jest całkowicie darmowy, aby dodać opcje obrazków do twojego formularza. Będziemy jednak używać wersji pro, ponieważ ma ona więcej funkcji.
Po włączeniu wtyczki, przejdź do strony WPForms ” Add Form w twoim kokpicie WordPress, aby utworzyć nowy formularz.
Spowoduje to przejście do strony “Wybierz szablon”, gdzie można rozpocząć od wpisania rodzaju nazwy twojego formularza.
Następnie kliknij przycisk “Użyj szablonu” pod wybranym przez ciebie gotowym szablonem. W tym poradniku będziemy używać szablonu “Simple Contact Form”.

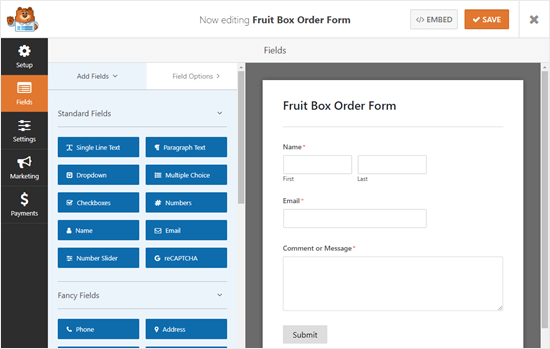
Spowoduje to uruchomienie interfejsu kreatora formularzy WPForms, w którym zobaczysz podgląd formularza po prawej stronie ekranu i kolumnę z polami formularza w lewym rogu.
Możesz teraz edytować dowolne wybrane przez ciebie pole formularza, klikając je, przesuwając je w górę i w dół lub usunąć.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat tworzenia formularza kontaktowego w WordPress.

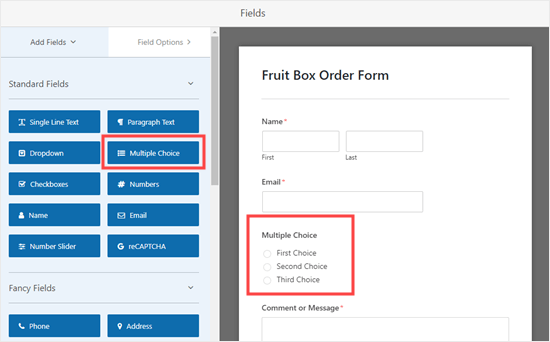
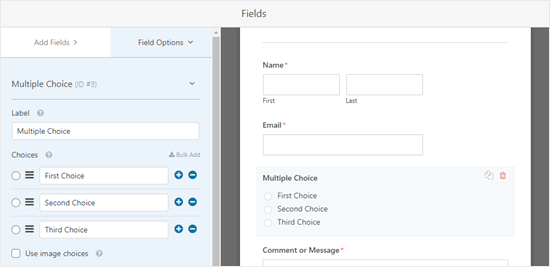
Następnie należy dodać pole wielokrotnego wyboru z lewej kolumny do podglądu formularza, aby można było tworzyć wybory obrazków dla klientów.
Umieścimy go tuż nad polem “Komentarz lub wiadomość”.
Uwaga: Opcje obrazków działają również z polem wyboru Checkboxes. Użyj go, jeśli chcesz, aby twój użytkownik mógł wybrać więcej niż jedną opcję.

Następnie kliknij pole wielokrotnego wyboru, aby je edytować. Spowoduje to otwarcie opcji pola po lewej stronie twojego ekranu.
Można teraz powiadomić, że pole to domyślnie umożliwia dodawanie opcji tekstowych.

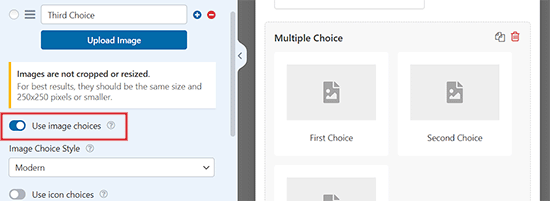
Można to jednak łatwo zmienić, przełączając przełącznik “Use Image Choices”.
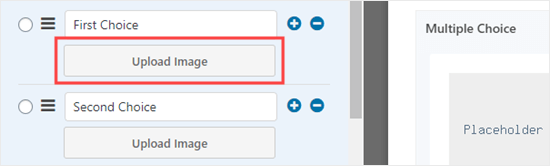
Gdy to zrobisz, pod każdym polem wielokrotnego wyboru pojawi się przycisk “Prześlij obrazek”.

Następnie możesz wpisać dowolny rodzaj etykiety tekstowej pola, a następnie kliknąć przycisk “Prześlij obrazek”.
Możesz teraz przesłać obrazek z twojego komputera lub wybrać go z biblioteki multimediów WordPress.

Zalecamy używanie obrazków .jpg lub .png o rozmiarze nie większym niż 250px na 250px.
Pamiętaj, że twoje zdjęcia będą wyglądać najlepiej, jeśli wszystkie będą tego samego rozmiaru.
Ważne: WPForms nie zmieni rozmiaru twoich obrazków. Przed ich przesłaniem należy upewnić się, że mają odpowiedni rozmiar. Alternatywnie, możesz edytować swoje obrazki w samym WordPressie przed dodaniem ich do formularza.
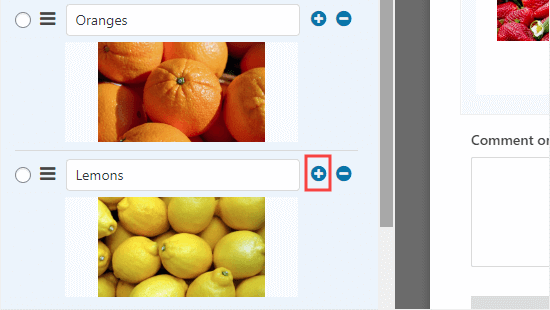
Jeśli masz więcej niż 3 opcje do uwzględnienia, kliknij przycisk (+), aby utworzyć nowy wybór. Możesz również użyć przycisku (-), aby usuwać wybór.

Zmiana sposobu wyświetlania wybranych przez ciebie obrazków w formularzu
WPForms ułatwia zmianę układu i innych ustawień pola wyboru obrazka.
Aby to zrobić, przejdź do karty “Zaawansowane” w lewej kolumnie.
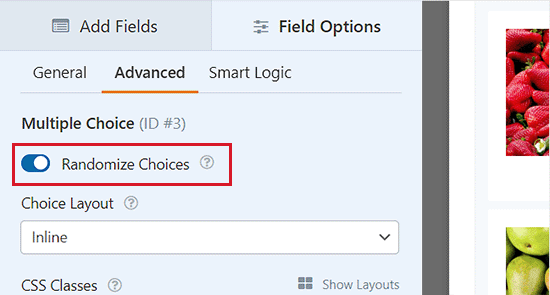
Możesz teraz przełączyć przełącznik “Randomize Choices”, jeśli chcesz wyświetlać swoje wybory obrazków losowo, a nie w określonej kolejności.
Jest to przydatne, jeśli tworzysz ankietę i chcesz wyeliminować błąd pierwszego wyboru w wynikach.

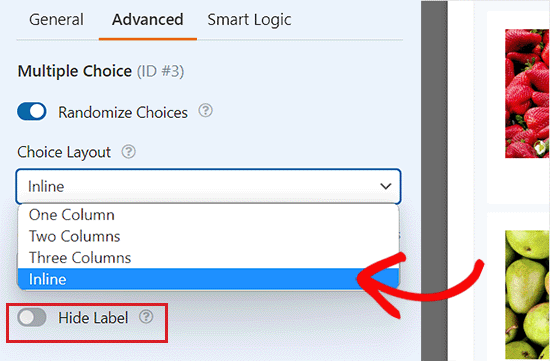
Jeśli chcesz, możesz również zmienić układ twoich wyborów za pomocą listy rozwijanej “Układ wyborów”.
Domyślnym ustawieniem jest “Inline”, w którym twoje wybory pojawiają się obok siebie, dopóki nie zostaną zawinięte do nowej linii.
Zamiast tego możesz wyświetlić swój wybór w kilku kolumnach. Jeśli chcesz mieć listę pionową, po prostu wybierz “Jedna kolumna” z listy rozwijanej.
Dostępna jest również opcja “Ukryj etykietę” dla twoich obrazków. Oznacza to, że pod obrazkami nie będzie żadnego tekstu. W niektórych przypadkach może to mieć sens.
Na przykład, możesz poprosić ludzi, aby zagłosowali na nowy projekt logo, który najbardziej im się podoba.
Upewnij się jednak, że w miarę możliwości wpiszesz odpowiednią i pomocną etykietę. Będą one wyświetlane jako tekst alternatywny dla twoich obrazków, dzięki czemu twoja witryna będzie bardziej dostępna dla użytkowników niedowidzących.

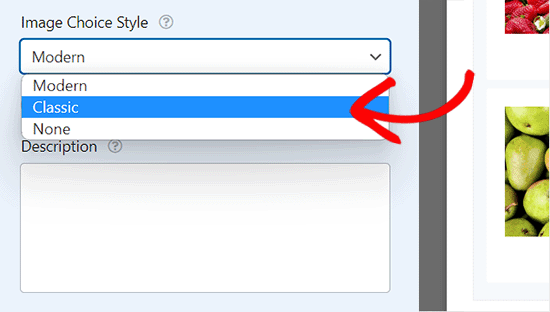
Gdy to zrobisz, wróć do karty “Ogólne” z lewej kolumny i przewiń w dół do sekcji “Styl wyboru obrazka”.
W tym miejscu możesz wybrać sposób stylizacji twoich obrazków z rozwijanego menu.

Domyślnym stylem jest Modern, w którym dla wybranego obrazka pojawi się znacznik wyboru.
Zamiast tego można jednak wybrać styl klasyczny, który wygląda następująco po wybraniu opcji:

Alternatywnie można również wybrać opcję “Brak” dla stylu.
W tym przypadku twoje obrazki będą po prostu zwykłymi obrazkami bez obramowania lub innego stylu. Etykiety będą wyświetlane za pomocą przycisków opcji.

Gdy twój formularz jest już gotowy, kliknij przycisk “Zapisz” u góry ekranu.
Dodawanie twojego formularza do witryny internetowej
Możesz dodać twój formularz do dowolnego wpisu lub strony w witrynie za pomocą kilku kliknięć. Utworzymy nową stronę dla naszego formularza.
Najpierw przejdź na ekran Strony ” Utwórz nowy z panelu bocznego administratora WordPress i kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu.
Spowoduje to otwarcie menu bloków, w którym należy znaleźć i dodać blok WPForms do strony.

Następnie wybierz formularz, który właśnie utworzyłeś z menu rozwijanego w samym bloku.
Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia formularza.
Teraz przejdź na swoją witrynę internetową, aby zobaczyć wybór obrazków w formularzu WordPress.

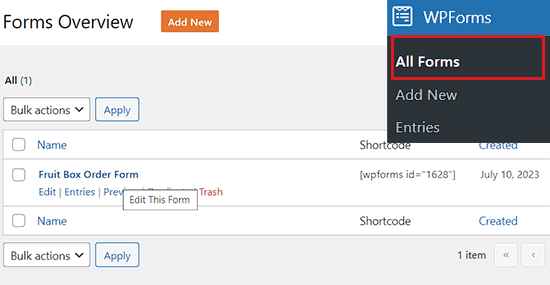
Jeśli chcesz wprowadzić więcej zmian w twoim formularzu, możesz to łatwo zrobić, przechodząc na stronę WPForms ” Wszystkie formularze z kokpitu WordPress.
Gdy już tam będziesz, kliknij na twój formularz, aby otworzyć go w kreatorze formularzy.
Po wprowadzeniu zmian wystarczy kliknąć przycisk “Zapisz”, aby zapisać twoje zmiany. Twój formularz zostanie automatycznie zaktualizowany również na twojej stronie.

Bonus: Akceptuj obrazki za pomocą twoich formularzy WordPress
Oprócz możliwości wyboru obrazka, można również akceptować obrazki od różnych użytkowników za pomocą formularza WordPress.
Może się to przydać, jeśli jesteś fotografem, który chce kogoś zatrudnić lub jeśli prowadzisz konkurs fotograficzny.
Poza tym, akceptowanie treści generowanych przez użytkowników może nawet pomóc zwiększyć zaangażowanie użytkowników na twojej witrynie internetowej.
Możesz łatwo utworzyć formularz przesyłania plików w WordPressie za pomocą WPForms, ponieważ jest to najlepsza wtyczka do przesyłania plików na rynku.
Zawiera gotowy szablon formularza przesyłania plików, którego można użyć do zaakceptowania dowolnego rodzaju dokumentu, w tym jpeg, png, gif, pdf, ppt i innych.
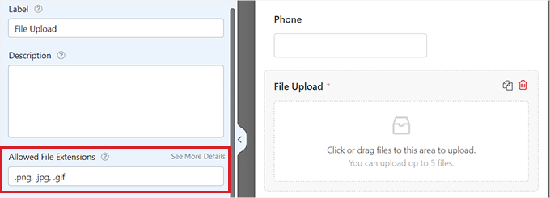
Aby zaakceptować obrazki, wystarczy kliknąć pole “File Upload”, aby otworzyć jego ustawienia w lewej kolumnie. Następnie musisz wpisz rodzaje plików obrazków, które chcesz zaakceptować w opcji “Dozwolone rozszerzenia plików”.

Gdy będziesz zadowolony, nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje ustawienia.
Następnie możesz dodać formularz do swojej witryny internetowej za pomocą przyjaznego dla użytkownika bloku WPForms. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat tworzenia formularza przesyłania plików w WordPress.
Film instruktażowy
Jeśli wolisz instrukcje wizualne, możesz zapoznać się z naszym filmem instruktażowym.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać opcje obrazków w formularzach WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak utworzyć interaktywną ankietę na twojej witrynie WordPress i naszym porównaniem najlepszych wtyczek kalkulatora WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michael Laboulle
Hi,
I got a question how do you allow to make multiple choices.
What do I need to do if I want somebody to pick 2 or 3 fruits?
Thanks!
WPBeginner Support
Then you would want to use checkboxes instead of multiple choice
Admin