Domyślnie własne typy treści wyglądają tak samo, co może być mylące. Unikatowe ikonki pomogą ci szybko zidentyfikować różne rodzaje treści.
Ponadto uzyskanie odpowiednich ikonek dla niestandardowych typów treści może mieć ogromne znaczenie w nawigacji po kokpicie administracyjnym WordPress. Gdy się logujesz, na panelu bocznym zobaczysz wpisy dla postów, stron i niestandardowych typów treści.
W tym artykule przeprowadzimy Cię przez proces dodawania różnych ikonek dla Twoich własnych typów treści.

Dlaczego warto dodawać ikonki dla własnych typów treści w WordPressie?
Zwykle używasz wpisu lub strony podczas pracy z twoją witryną internetową WordPress. Możesz jednak tworzyć inne rodzaje treści za pomocą własnych typów treści.
Na przykład, WooCommerce używa własnego typu treści o nazwie “Produkt”, aby zatowarować twój sklep.
Własne typy treści są wymienione w obszarze administracyjnym WordPress obok wpisów i stron w menu po lewej stronie. Każda pozycja menu w WordPress ma obok siebie ikonkę, która pochodzi z kroju pisma o nazwie Dashicons.
Problem polega na tym, że wszystkie własne typy treści będą używać tej samej ikonki co wpisy. Tak więc, jeśli masz kilka niestandardowych typów treści, łatwiej będzie znaleźć właściwy, jeśli wszystkie mają różne ikonki.

Mając to na uwadze, pokażemy ci, jak dodać ikonki dla własnych typów treści w WordPress. Oto, co omówimy w tym poradniku:
- Dodawanie ikonek dla własnych typów treści za pomocą wtyczki
- Ręczne dodawanie ikonek dla własnych typów treści
Gotowy? Zaczynajmy.
Dodawanie ikonek dla własnych typów treści za pomocą wtyczki
Jeśli dopiero zaczynasz rejestrować własne typy treści lub nie znasz się na kodzie, zalecamy skorzystanie z wtyczki Custom Post Type UI do tworzenia wpisów i taksonomii.
Tworzenie własnego typu treści za pomocą wtyczki
Najpierw musisz utworzyć własny typ treści. Jeśli już to zrobiłeś, możesz przejść do sekcji “Dodawanie ikonki do niestandardowego typu treści za pomocą wtyczki” poniżej.
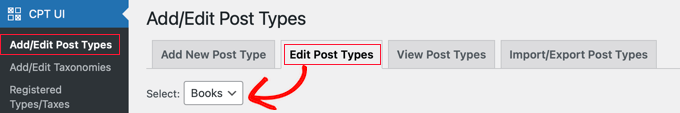
Po zainstalowaniu i włączeniu wtyczki przejdź do CPT UI ” Add/Edit Post Types, aby utworzyć nowy konfigurator typu treści. Następnie upewnij się, że jesteś na karcie “Dodaj nowy typ treści”.

Następnie musisz podać slug dla twojego własnego typu treści, na przykład “filmy”. Następnie wpisz nazwy w liczbie mnogiej i pojedynczej, takie jak “books” i “book”.
Następnie należy kliknąć odnośnik “Wypełnij dodatkowe etykiety na podstawie wybranych etykiet”. Spowoduje to automatyczne wypełnienie dodatkowych pól etykiet poniżej i zazwyczaj zaoszczędzi czas.
Alternatywnie można ręcznie dodać etykiety do sekcji “Dodatkowe etykiety”.
Następnie przewińmy w dół do sekcji “Ustawienia” i skonfigurujmy różne atrybuty dla twojego typu treści. Każda opcja ma krótki opis wyjaśniający jej funkcję.

Można na przykład wybrać sposób sortowania typu treści i czy ma on być hierarchiczny.
Poniżej ustawień ogólnych znajdują się opcje pozwalające wybrać funkcje edycji obsługiwane przez ten typ treści. Po prostu zaznacz opcje, które chcesz uwzględnić.

Na koniec kliknij przycisk “Dodaj typ treści”, aby zapisać i utworzyć twój własny typ treści.
Aby uzyskać bardziej szczegółowe instrukcje dotyczące tworzenia własnego typu treści za pomocą Custom Post Type UI, warto zapoznać się z pierwszą metodą w naszym przewodniku na temat tworzenia własnego typu treści w WordPress.
Dodawanie ikonki do własnego typu treści za pomocą wtyczki
Po utworzeniu własnego typu treści, nadszedł czas, aby wybrać ikonkę. Ten krok jest łatwy, ponieważ wtyczka Custom Post Type UI domyślnie obsługuje Dashicons.
Najpierw przejdź do CPT UI ” Dodaj/Edytuj typy treści i kliknij kartę “Edytuj typy treści” u góry strony. Upewnij się, że z rozwijanego menu wybrano odpowiedni typ treści.

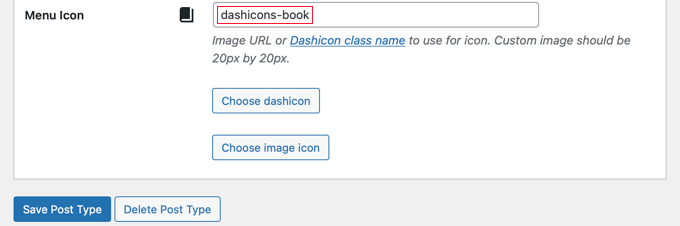
Gdy już to zrobisz, po prostu przewiń w dół do Ustawień u dołu tej samej strony, a następnie znajdź sekcję “Ikonka menu”.
Powinieneś teraz zobaczyć dwie opcje dodawania ikonki do własnego typu treści.
Przycisk “Choose dashicon” pozwala wybrać dowolną ikonę Dashicon, a “Choose image icon” pozwala przesłać lub wybrać ikonkę obrazka z twojej biblioteki multimediów.

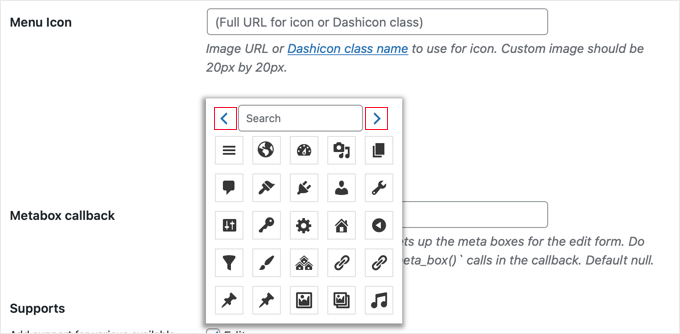
W tym poradniku klikniemy przycisk “Choose dashicon”.
Możesz teraz przeglądać setki ikonek za pomocą strzałek w górnej części wyskakującego okienka. Dodatkowo można wyszukać ikonę Dashicon.

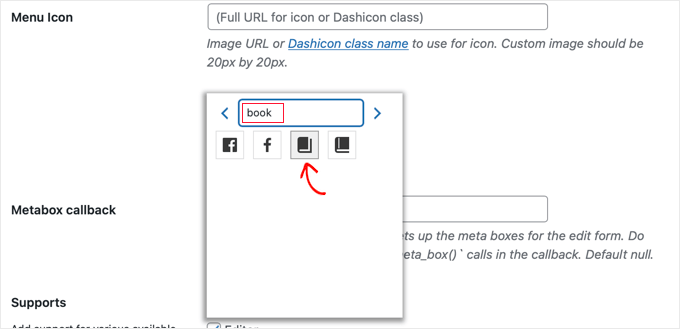
W tym poradniku będziemy wyszukiwać “book”.
Następnie znaleźliśmy 4 pasujące ikonki, 2 ikonki “Facebook” i 2 ikonki “książka”. Możesz po prostu kliknąć tę, której chcesz użyć.

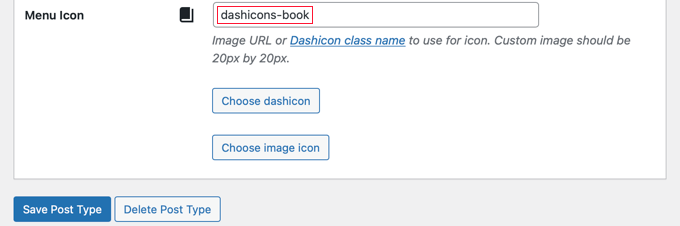
Klasa CSS wybranej ikonki zostanie automatycznie wpisz w polu “Ikonka menu”.
Następnie przewiń w dół i kliknij przycisk “Zapisz typ treści”, aby zapisać twoje wpisy.

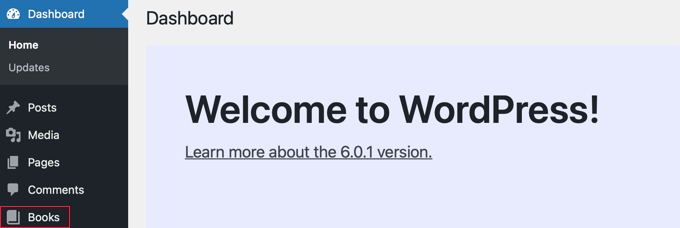
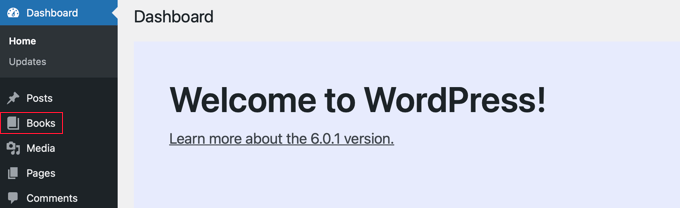
Z tego miejsca możesz wrócić do kokpitu administratora i zlokalizować niestandardowy typ treści w lewym pasku bocznym.
Powinieneś zobaczyć nową ikonkę obok typów treści wpisów w menu.

Ręczne dodawanie ikonek dla własnych typów treści
Jeśli utworzyłeś swoje własne typy treści ręcznie za pomocą kodu, będziesz musiał również dodać ikonki ręcznie.
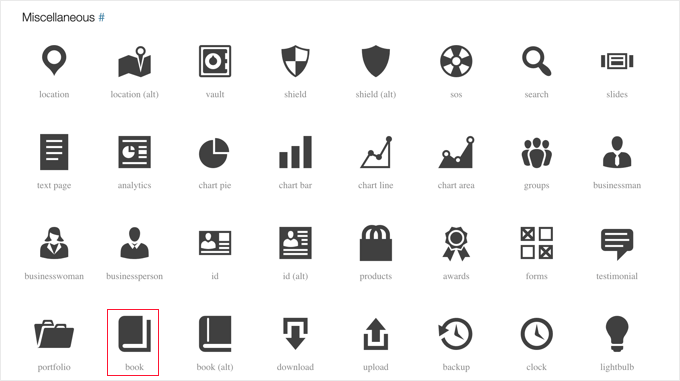
Najpierw przejdźmy na witrynę internetową Dashicons, aby znaleźć ikonkę, której chcemy użyć dla twojego typu treści.

W tym poradniku przewiniemy w dół do sekcji “Różne” i klikniemy ikonkę “książki”.
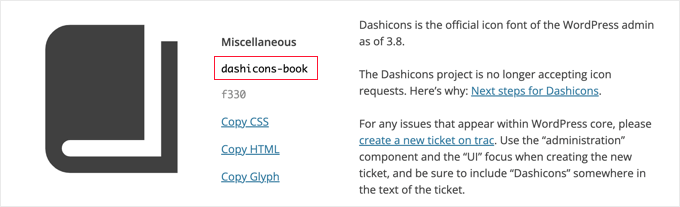
Następnie przejdziesz na stronę zawierającą więcej informacji o ikonce, takich jak nazwa kategorii i klasa CSS ikonki.
Na przykład na poniższym zrzucie ekranu kategoria to “Różne”, a klasa CSS to “dashicons-book”.

Skopiujmy klasę CSS do schowka.
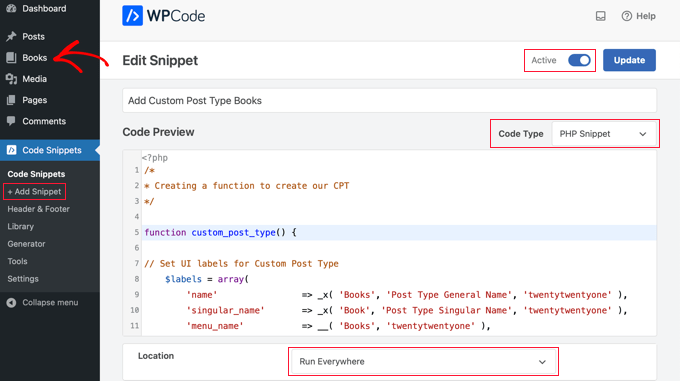
Teraz musisz dodać kod do miejsca, w którym utworzyłeś własny typ treści. Może to być plik functions.php twojego motywu lub możesz użyć wtyczki fragmentu kodu, takiej jak WPCode.
Aby zobaczyć to w działaniu, poniższy fragment kodu tworzy własny typ treści o nazwie “Książki”, a także dodaje ikonkę menu, dodając klasę Dashicons CSS w linii 45.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Books', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ), 'all_items' => __( 'All Books', 'twentytwentyone' ), 'view_item' => __( 'View Book', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Book', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Book', 'twentytwentyone' ), 'update_item' => __( 'Update Book', 'twentytwentyone' ), 'search_items' => __( 'Search Book', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'books', 'twentytwentyone' ), 'description' => __( 'Book reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-book', 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'books', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |

Aby dostosować ikonkę podczas rejestracji własnego typu treści za pomocą powyższego kodu, wystarczy dodać jeden z poniższych fragmentów kodu do linii 45.
'menu_icon' => 'dashicons-book', |
Alternatywnie, możesz dodać ikonkę obrazka do twojej “biblioteki multimediów” i użyć adresu URL ikonki zamiast klasy CSS:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png', |
Dodatkowe spacje w tych fragmentach kodu są celowe i zapewnią, że kod będzie znajdował się w jednej linii po wklejeniu go do większego bloku kodu powyżej.
Pamiętaj, że gdy używasz tego kodu, musisz zmienić go na twoją własną klasę CSS Dashicon lub adres URL ikonki obrazka.

Proszę bardzo!
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać ikonki dla niestandardowych typów treści w WordPress. Następnie możesz również zapoznać się z naszymi przewodnikami na temat tego , jak uwzględnić własne typy treści w wynikach wyszukiwania WordPress i jak przełączać / konwertować własne typy treści w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tasawar
Thanks This article just saved my day
This article just saved my day 
Jonathan
Thanks for this post. I’m not sure why it is not working for me. Any ideas on where to look?
md alamgir miah alam
Your items are good work . Every body can use it .Thanks for it
Karl
Thanks for your helpful article! A tiny information missing is the pixel dimensions of an icon in case you refer to an image by defining a full url. Otherwise very nice!
ryanbowden
Ah that is really Helpful thank you!