Formularze WordPress mogą uczynić twoją witrynę internetową bardziej interaktywną. Pozwalają odwiedzającym skontaktować się z Tobą, zapisać się do newslettera, zostawić uwagi i nie tylko. Chociaż osobiście korzystamy z wtyczki WPForms na naszej witrynie internetowej i uwielbiamy łatwość tworzenia formularzy, wiemy, że niektórzy z naszych czytelników woleliby pracować z formularzami HTML.
Chociaż formularze HTML mogą być bardzo przydatne, ich tworzenie może być trudne. Ponadto, jeśli nie jesteś zaznajomiony z kodowaniem, myśl o zajmowaniu się kodem może być przytłaczająca.
Na potrzeby tego przewodnika przetestowaliśmy wiele popularnych wtyczek i metod ręcznego kodowania. Na podstawie naszych ustaleń znaleźliśmy najłatwiejsze i najbardziej przyjazne dla początkujących sposoby dodawania formularzy HTML do twojej witryny.
W tym przewodniku pokażemy, jak dodać formularze HTML do witryny WordPress. Da ci to narzędzia potrzebne do łatwego tworzenia niestandardowych formularzy HTML i sprawi, że twoja strona będzie bardziej angażująca.

Czym są formularze HTML i dlaczego warto je tworzyć?
Formularze HTML działają podobnie jak inne formularze na stronach internetowych. Pozwalają odwiedzającym wpisywać i przesyłać informacje, takie jak imiona i nazwiska, adresy e-mail, opinie, zamówienia i inne.
To, co je wyróżnia, to fakt, że formularze HTML są tworzone przy użyciu kodu HTML zamiast edytora wizualnego typu “przeciągnij i upuść”, takiego jak wtyczka formularza. Będziesz więc musiał samodzielnie zdefiniować pola, takie jak pola tekstowe, pola wyboru, przyciski opcji i menu rozwijane. Ty decydujesz o ich wyglądzie i ustalasz konkretne zasady ich działania.
Oto kilka zalet tworzenia formularzy od podstaw przy użyciu HTML:
- Zoptymalizowana wydajność. Formularze HTML ładują się szybciej i zużywają mniej pamięci, ponieważ kod jest lekki.
- Kontrola. Będziesz mieć pełną kontrolę nad projektem i funkcjonalnością formularza, ponieważ nie jesteś ograniczony funkcjami kreatora formularzy.
- Personalizacja. Formularze HTML mogą być dostosowane dokładnie do potrzeb klienta, oferując bardziej elastyczne dostosowywanie formularzy.
Chociaż tworzenie formularzy HTML od podstaw jest świetnym sposobem na naukę i ćwiczenie kodowania, ma swoje własne wyzwania.
Możesz mieć problemy z kompatybilnością między przeglądarkami, gdy formularz działa inaczej w różnych przeglądarkach internetowych.
Ponadto, w oparciu o nasze doświadczenie, obsługa walidacji formularzy za pomocą JavaScript może być trudna. Wymaga dokładnego przetestowania, aby upewnić się, że można poprawnie zbierać i przetwarzać wszystkie dane wejściowe użytkownika.
Istnieją jednak sposoby na dodawanie formularzy HTML bez tych zawiłości. Tak więc, bez względu na to, czy zarządzasz blogiem WordPress, witryną biznesową czy sklepem internetowym, możesz łatwo dodawać formularze HTML do swojej witryny bez konieczności kodowania od zera.
W poniższych sekcjach pokażemy, jak dodać formularze HTML do WordPressa. Oto krótki przegląd 2 metod, które omówimy w tym przewodniku:
Gotowy? Zaczynajmy.
Metoda 1: Dodawanie formularzy HTML w WordPress przy użyciu wtyczki HTML Forms (łatwe)
Łatwym sposobem na dodanie formularza HTML do witryny WordPress jest użycie darmowej wtyczki do formularzy, takiej jak HTML Forms. Jest to świetne narzędzie do tworzenia i konfigurowania formularzy HTML w jednym miejscu, dzięki czemu nie trzeba zajmować się konfiguracją po stronie serwera.
W tym przewodniku użyjemy darmowej wersji wtyczki, która zawiera wszystko, czego potrzebujesz do stworzenia formularza HTML.
Aby rozpocząć, upewnijmy się, że masz zainstalowaną wtyczkę HTML Forms na twojej witrynie internetowej WordPress. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego przewodnika krok po kroku dotyczącego instalacji wtyczki WordPress.
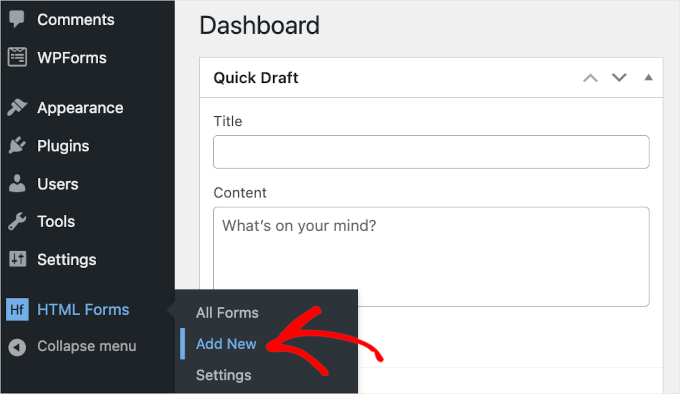
Po aktywacji możesz przejść do HTML Forms ” Add New w kokpicie administracyjnym WordPress, aby rozpocząć tworzenie formularza kontaktowego.

Spowoduje to przekierowanie do strony “Dodaj nowy formularz”.
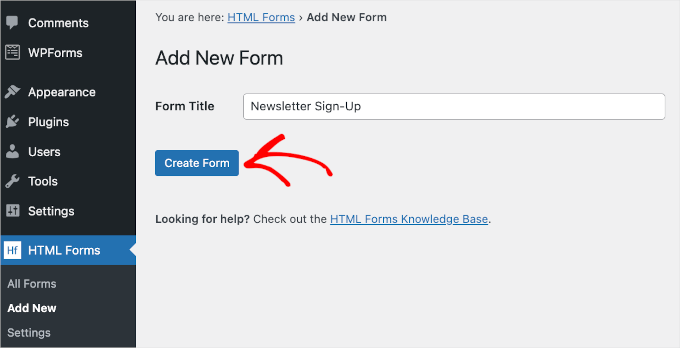
W tym miejscu pierwszą rzeczą, którą musisz zrobić, jest nazwanie formularza, po prostu wpisując nazwę w polu “Tytuł formularza”. Na przykład, nazwaliśmy nasz formularz “Zapis do newslettera”.
Następnie kliknij przycisk “Utwórz formularz” znajdujący się pod polem.

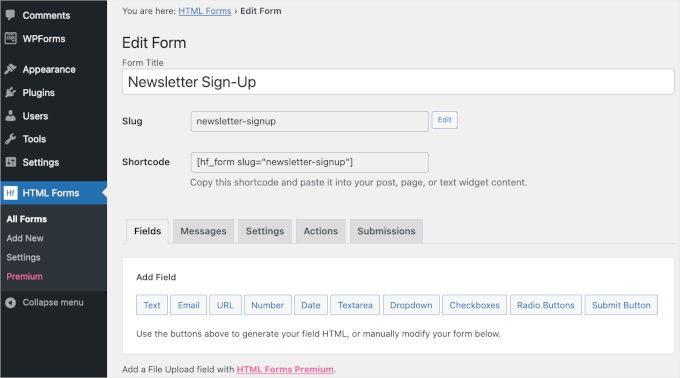
Gdy to zrobisz, pojawi się strona “Edytuj formularz” i będziesz mógł rozpocząć dostosowywanie formularza kontaktowego HTML.
W górnej części karty zobaczysz szczegóły swojego formularza, w tym tytuł formularza, slug i krótki kod. Nie musisz zapamiętywać tych szczegółów, ponieważ będą one dostępne na kokpicie HTML Forms, gdy będziesz ich potrzebować.
Poniżej tych szczegółów znajdują się karty menu. W karcie “Pola” można zobaczyć różne przyciski pól, takie jak “Tekst”, “Daty”, “Pola wyboru” i “Przyciski radiowe”, które można dodać do formularzy.

Przewińmy jeszcze trochę w dół.
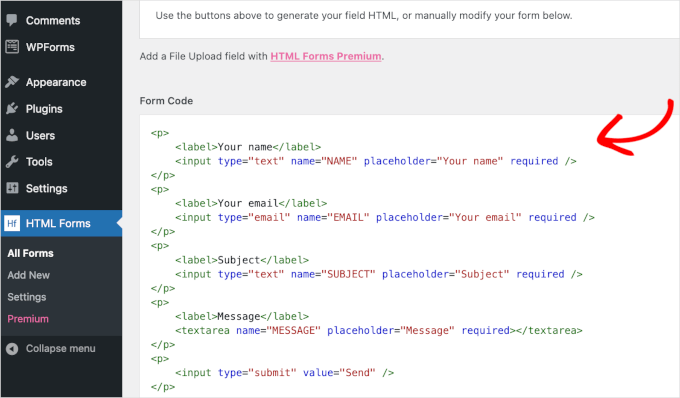
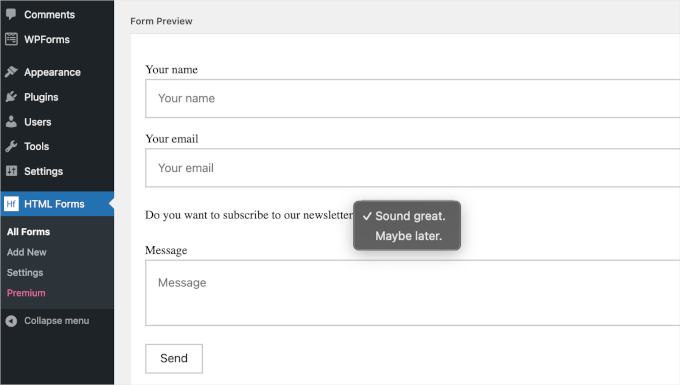
W dolnej części tej karty znajduje się gotowy formularz HTML wraz z podglądem.
Ten formularz kontaktowy jest dość prosty. Ma 4 pola, w których użytkownicy mogą wpisać swoje imię i nazwisko, adres e-mail, krótki temat i wiadomość.

Załóżmy teraz, że chcesz dodać nowe pole do rejestracji subskrypcji biuletynu e-mail. W tym celu wystarczy kliknąć jeden z przycisków nad polem “Kod formularza”.
Uwaga: Należy pamiętać, że HTML Forms nie obsługuje integracji usług e-mail marketingu. Będziesz więc musiał ręcznie dodać adresy e-mail użytkowników do swojej listy mailingowej.
Na przykład użyjemy pola rozwijanego i utworzymy opcję “Tak/Nie”.
W tym miejscu należy kliknąć “Dropdown”, co spowoduje otwarcie opcji konfiguracji pola rozwijanego. Możesz rozpocząć uzupełnianie szczegółów, które obejmują etykietę pola i opcje wyboru.

Po wprowadzeniu szczegółów możesz kliknąć “Dodaj pole do formularza”.
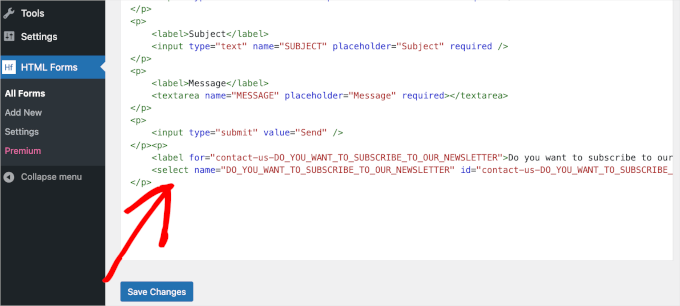
Następnie powinieneś zobaczyć tag pola rozwijanego w sekcji “Kod formularza”. Wystarczy przewinąć kartę w dół, aby to sprawdzić.

Następnym krokiem jest reorganizacja formularza kontaktowego.
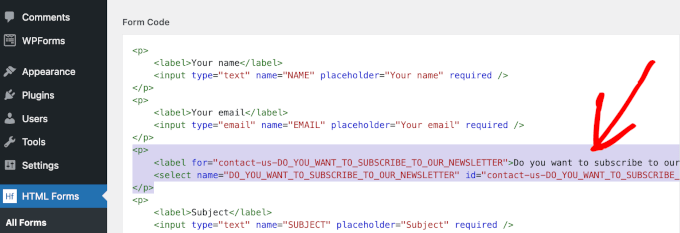
Aby zachować dobry przepływ, pole rozwijane powinno znajdować się tuż pod polem “E-mail”.
Aby go przenieść, możesz wyciąć tag pola rozwijanego z pierwszego tagu <p> do ostatniego </>. Następnie wklej go tuż pod tagiem “Email”.

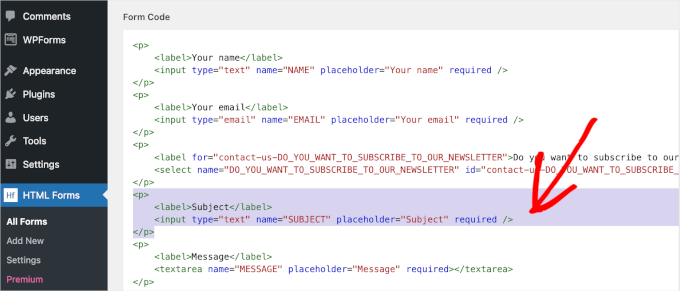
Domyślne pole “Temat” może nie być konieczne w przypadku formularza zapisu do newslettera. Dlatego zalecamy usunięcie tego pola.
Można to zrobić usuwając jego tagi od pierwszego <p> do ostatniego </p>.

Po przeniesieniu i usunięciu tagów należy przewinąć kartę w dół do sekcji “Podgląd formularza”.
W tej sekcji możesz sprawdzić, czy pomyślnie przeniosłeś i usunąłeś pola bez naruszania czegokolwiek. Możesz również sprawdzić, czy menu rozwijane działa poprawnie.

Gdy będziesz zadowolony z wyników, kliknij niebieski przycisk “Zapisz zmiany” w sekcji “Kod formularza”.
Po zakończeniu procesu zapisywania u góry strony powinno pojawić się powiadomienie “Formularz zaktualizowany”.
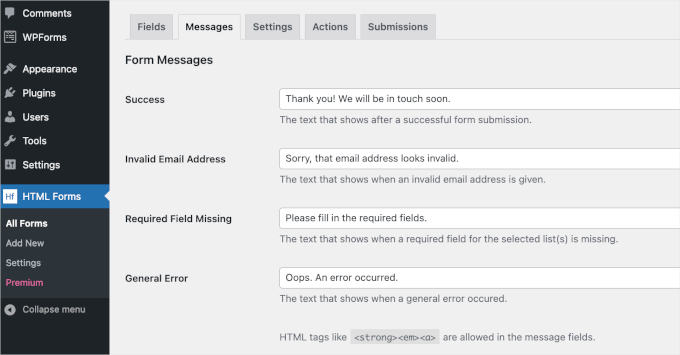
Teraz warto sprawdzić konfigurację formularza. Przejdźmy do karty “Wiadomości”, aby zobaczyć, jak HTML Forms konfiguruje wiadomości potwierdzające przesłanie formularza.
Wystarczy kliknąć “Wiadomości”, aby otworzyć kartę.

Ta karta umożliwia edycję wstępnie przygotowanej kopii w przypadku pomyślnego przesłania formularza przez użytkownika i w innych podobnych sytuacjach.
Jeśli wszystko wygląda dobrze, możesz pozostawić to bez zmian. Jeśli wprowadziłeś jakiekolwiek zmiany, nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby nie stracić postępów.
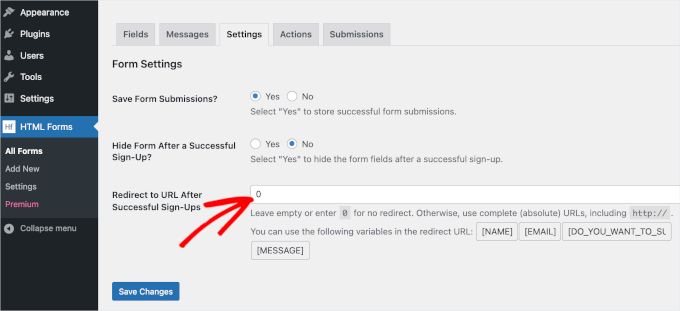
Następnie przejdźmy do karty “Ustawienia”.

Domyślnie Formularze HTML ustawiają “Tak”, aby zapisać każde przesłanie formularza i “Nie”, aby ukryć formularz po pomyślnym przesłaniu. Można to dostosować do własnych potrzeb.
Następnie w polu “Redirect to URL After Successful Sign-Ups” możesz skopiować i wkleić adres URL aktywnej strony internetowej z witryny WordPress. Lub wpisz 0 w polu, aby utrzymać użytkowników na stronie po pomyślnym przesłaniu formularza.
Gdy wszystko jest ustawione, pozostaje tylko dodać formularz kontaktowy HTML do strony WordPress.
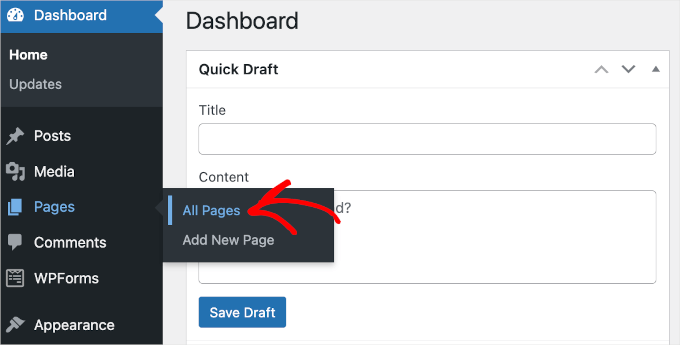
Przejdźmy do Posts or Page ” All Posts or All Pages z kokpitu WordPress.

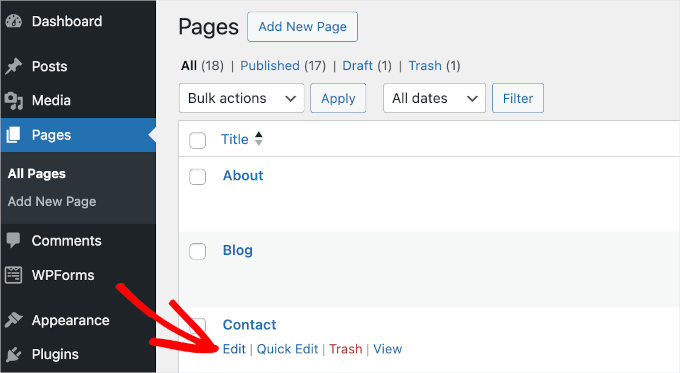
Na potrzeby tego przewodnika dodamy formularz HTML do naszej strony “Kontakt”.
Najedźmy więc kursorem na stronę “Kontakt” na liście i kliknijmy “Edytuj”, gdy się pojawi.

Spowoduje to uruchomienie edytora bloków strony “Kontakt”.
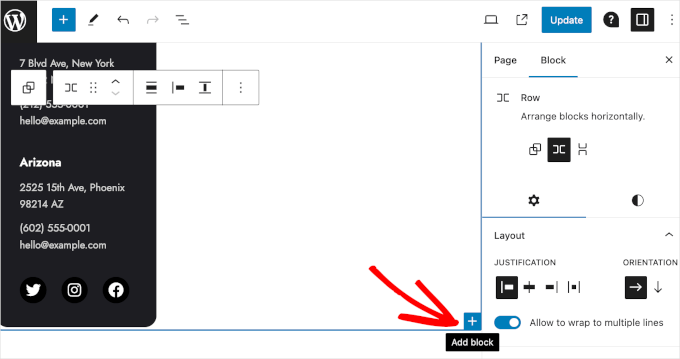
W edytorze można rozpocząć wybieranie obszaru do umieszczenia formularza. Następnie wystarczy najechać na niego kursorem i kliknąć przycisk “+”, aby dodać blok formularzy HTML.

Teraz możesz wpisać “HTML Forms” w pasku wyszukiwania, aby szybko znaleźć blok. Po uzyskaniu wyniku wyszukiwania kliknij go.
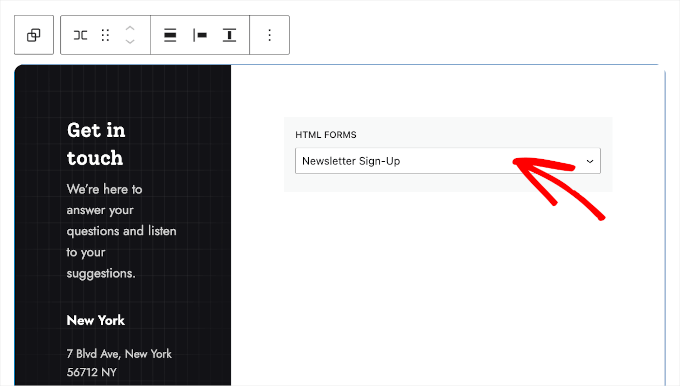
Następnie zobaczysz listę rozwijaną w bloku “Formularze HTML”. Po prostu rozwiń je i wybierz formularz, który chcesz wyświetlić. Tutaj wybieramy formularz “Newsletter Sign-Up”, który właśnie utworzyliśmy.

Formularz pojawi się po opublikowaniu treści. Po wybraniu formularza z menu rozwijanego można kliknąć przycisk “Aktualizuj”.
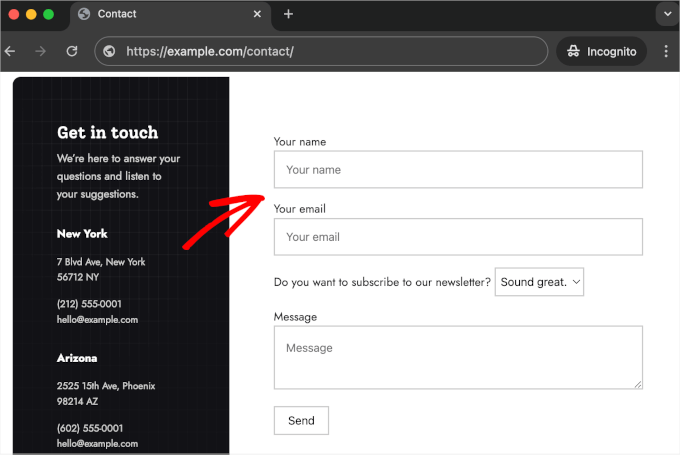
I gotowe! Twój formularz jest teraz aktywny, a użytkownicy mogą zapisać się do Twojego newslettera. Oto jak może to wyglądać na Twojej stronie WordPress:

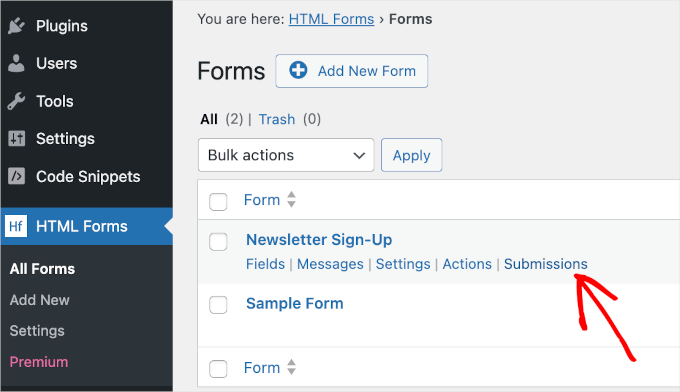
Aby zobaczyć przesłane formularze, możesz najpierw przejść do Formularze HTML ” Wszystkie formularze. Spowoduje to przejście do listy wszystkich formularzy HTML.
Następnie wystarczy najechać kursorem na formularz i kliknąć przycisk “Zgłoszenia”, gdy się pojawi.

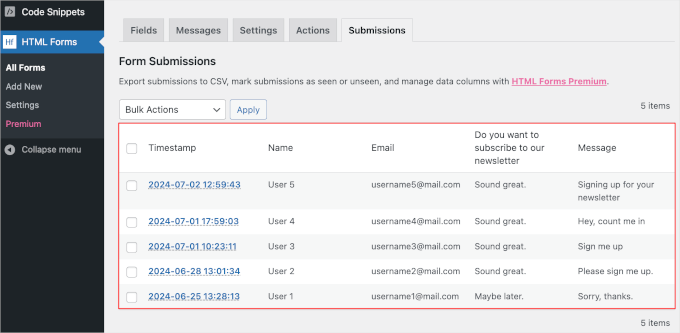
W tym miejscu można zobaczyć wszystkie przesłane formularze.
Tabela “Submissions” wyszczególnia wszystkie informacje wypełnione przez użytkowników w formularzu. Następnie znajduje się kolumna “Timestamp”, która informuje, kiedy przesłali formularz.
Na przykład tutaj, pierwsze zgłoszenie zostało dokonane przez “Użytkownika 1”.
Z tabeli wynika, że użytkownik przesłał formularz 25 czerwca około godziny 13:00. Ponadto “Użytkownik 1” odpowiedział “Może później” na pytanie “Czy chcesz zapisać się do naszego newslettera”. W tym przypadku nie należy więc dodawać jego adresu e-mail do listy mailingowej.

Metoda 2: Dodawanie niestandardowego kodu HTML do formularzy WordPress za pomocą WPForms
Innym podejściem do tworzenia formularzy HTML jest użycie kreatora formularzy. Chociaż ta metoda nie pozwala na kodowanie formularzy od zera, umożliwia dostosowanie ich poprzez dodanie fragmentów kodu HTML.
Na przykład, możesz użyć własnego kodu HTML, aby wyświetlić krótki komunikat ostrzegawczy w formularzu zakupu z odnośnikiem do twojej strony “Polityka zwrotów i refundacji”. Możesz też dodać pasek postępu, aby poinformować użytkowników, jak daleko są od wypełnienia formularza. Konfigurator HTML pozwala nawet wstawić emotikony lub dodać etykietkę.
W tej metodzie pokażemy, jak dodać fragmenty kodu HTML, aby dostosować twoje formularze WordPress za pomocą WPForms.
W naszej witrynie WPBeginner polegamy na nim w przypadku formularzy kontaktowych, corocznych ankiet i próśb o migrację witryny. Udowodniono, że jest to najlepszy kreator formularzy dla WordPress. Więcej informacji na temat tej wtyczki znajdziesz w naszej recenzji WPForms.
WPForms jest dostarczany z wszechstronnymi dodatkami i integracjami innych firm. Możesz na przykład zainstalować dodatek Form Abandonment, aby śledzić i ograniczać problemy związane z porzucaniem formularzy i wiele więcej!
Tak więc WPForms sprawia, że rozszerzenie funkcjonalności twojego formularza jest łatwiejsze niż gdybyś zakodował swój formularz WordPress od zera.

Uwaga: WPForms Lite jest całkowicie darmowy, ale będziesz potrzebować wersji premium, aby korzystać z pola HTML. Po uaktualnieniu uzyskasz również dostęp do ponad 1900 szablonów formularzy, funkcji logiki warunkowej i dedykowanej pomocy technicznej. Na szczęście, jako czytelnik WPBeginner, możesz skorzystać z naszego kuponu WPForms, aby uzyskać 50% zniżki.
Zanim zaczniemy, upewnijmy się, że masz zainstalowany i aktywowany WPForms na swojej stronie WordPress. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
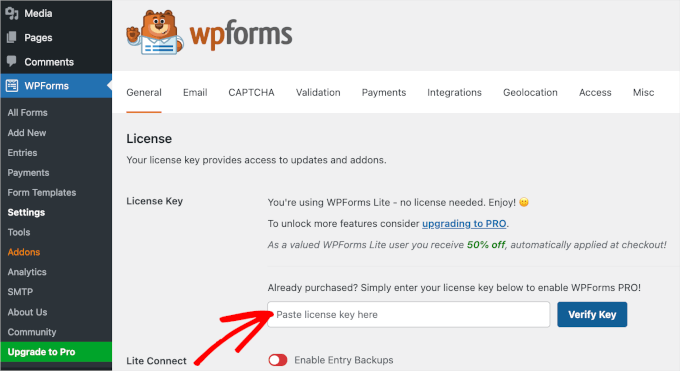
Po aktywacji można przejść do WPForms ” Ustawienia, aby wprowadzić kod licencyjny. Po wprowadzeniu klucza wystarczy kliknąć przycisk “Zweryfikuj klucz”, aby rozpocząć weryfikację.

Gdy to zrobisz, możesz rozpocząć tworzenie formularza i dodawanie niestandardowego kodu HTML. W tym przewodniku pokażemy, jak dodać prostą etykietkę do formularza kontaktowego.
Etykietka jest jak małe wyskakujące okienko, które pojawia się po najechaniu kursorem myszy na element strony internetowej. Jest to przydatne, ponieważ pozwala użytkownikom dowiedzieć się więcej o konkretnym elemencie strony internetowej bez klikania lub opuszczania strony, na której się znajdują.
Ale najpierw stwórzmy formularz kontaktowy. Po prostu przejdź do WPForms ” Dodaj nowy z obszaru administracyjnego WordPress, aby rozpocząć.

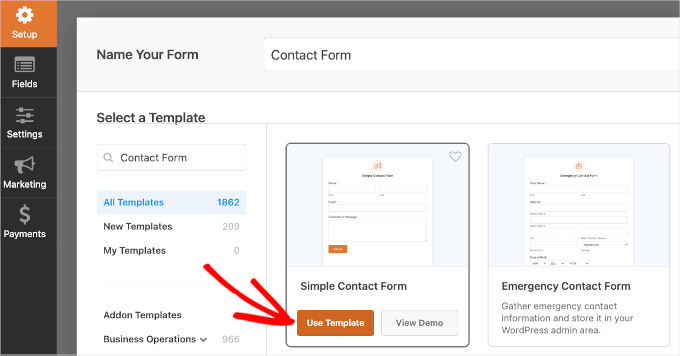
Spowoduje to otwarcie panelu “Konfiguracja”, w którym najpierw należy nadać nazwę formularzowi. Nazwa ta służy wyłącznie jako odniesienie, więc możesz użyć dowolnej nazwy.
Następnym krokiem jest wybór szablonu.
Ponieważ do wyboru jest ponad 1900 szablonów formularzy, możesz użyć paska wyszukiwania, aby szybko je przefiltrować. Aby to zrobić, wystarczy wpisać “Formularz kontaktowy” i poczekać na zakończenie wyszukiwania.
Jeśli chcesz zapoznać się z każdym wynikiem wyszukiwania, aby zobaczyć, jak wygląda formularz, możesz skorzystać z funkcji podglądu. Wystarczy najechać kursorem na szablon formularza i kliknąć “Wyświetl wersję demonstracyjną”.
Po znalezieniu idealnego formularza kontaktowego dla swoich potrzeb, najedź na niego kursorem i kliknij “Użyj szablonu”.

Spowoduje to uruchomienie kreatora formularzy.
Teraz wszystkie narzędzia do dostosowywania znajdują się w lewym panelu, a podgląd formularza na żywo znajduje się po prawej stronie ekranu.
Na całej tej stronie można użyć funkcji przeciągania i upuszczania, aby dodać elementy z panelu dostosowywania do podglądu na żywo. Można również użyć tej funkcji do poruszania się po polach w podglądzie na żywo.
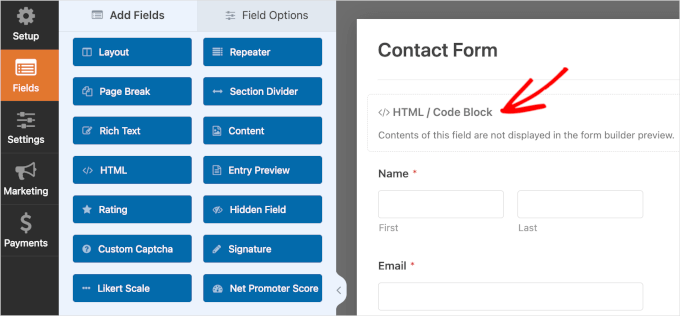
Spróbujmy dodać pole HTML do formularza. Wszystko, co musisz zrobić, to przewinąć w dół panel po lewej stronie, a następnie przeciągnąć i upuścić “HTML” na formularz.

Po wstawieniu pola HTML można je kliknąć, aby otworzyć opcje dostosowywania. Tutaj pierwszą rzeczą do zrobienia jest wypełnienie “Etykiety” pola. Można również pozostawić ją pustą.
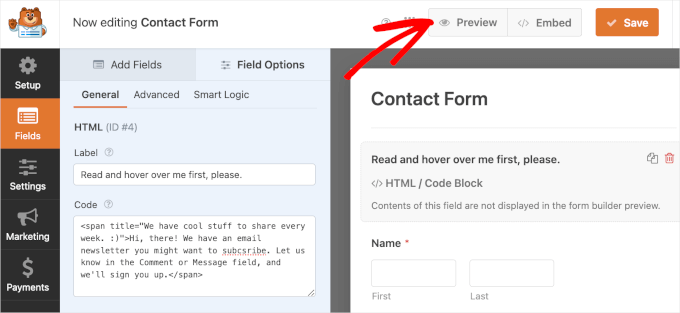
Następnie należy wstawić niestandardowy kod HTML w polu “Kod”.
Aby utworzyć etykietkę, można użyć funkcji “<span>” lub po prostu skopiować poniższy kod i wkleić go w polu “Kod”:
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
To tylko przykładowy kod, więc możesz edytować naszą kopię, aby lepiej odpowiadała Twoim potrzebom.
Uwaga: Pamiętaj, że jeśli chcesz bezpośrednio dodawać użytkowników do swojej listy mailingowej, musisz zintegrować formularz z dostawcą usług e-mail marketingu. Aby to zrobić, zapoznaj się z naszym przewodnikiem na temat korzystania z formularza kontaktowego do rozwijania listy mailingowej w WordPress.
Należy pamiętać, że WPForms nie wyświetla kodu HTML w podglądzie kreatora formularzy. Aby wyświetlić podgląd pola i upewnić się, że wszystko jest w porządku, możesz najpierw zapisać zmiany i kliknąć “Podgląd”.

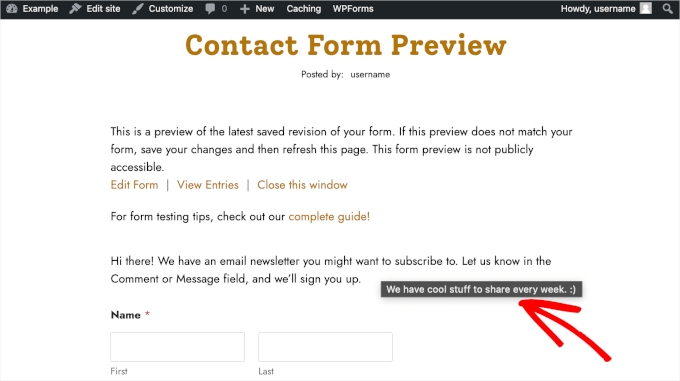
Spowoduje to przejście do nowej karty.
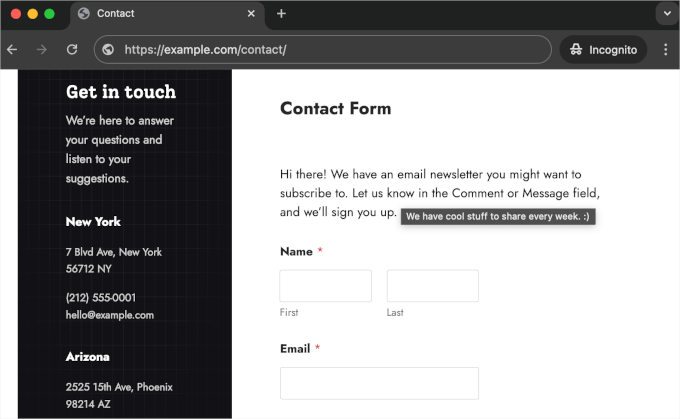
Teraz przetestujmy, czy fragment kodu HTML dla etykiety narzędzia działa poprawnie. Wystarczy najechać kursorem na tekst i poczekać kilka sekund na pojawienie się etykietki.

Gdy będziesz zadowolony z wyniku, możesz wrócić do kreatora formularzy, aby sfinalizować swój formularz.
Twoje ustawienia powiadomień i potwierdzeń formularzy są już skonfigurowane w WPForms. Jeśli jednak chcesz je dostosować, przejdź do “Ustawień” i , a następnie “Powiadomienia” lub “Potwierdzenia”.
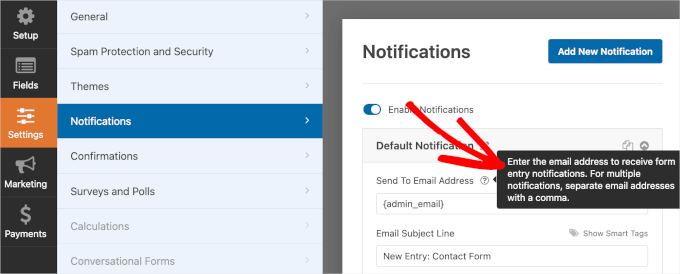
W sekcji “Powiadomienia” można dodać wielu odbiorców do przesłania formularza kontaktowego.
Jeśli najedziesz kursorem na przycisk ze znakiem zapytania obok pola “Wyślij na adres e-mail”, zobaczysz krótką instrukcję. Postępuj zgodnie z nią, aby upewnić się, że powiadomienie zostanie wysłane na właściwe adresy e-mail.

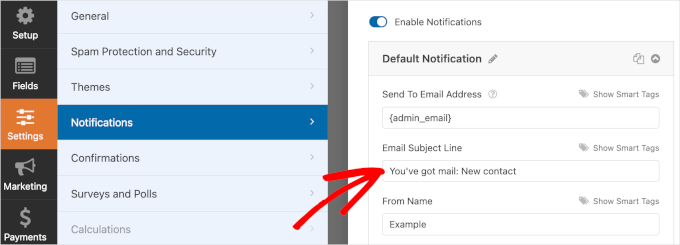
Możesz także edytować gotową kopię tematu wiadomości e-mail.
Na przykład zmieniliśmy nasz z “Nowy wpis: Formularz kontaktowy” na “Masz pocztę: Nowy kontakt”.

Po dostosowaniu powiadomień należy przejść do panelu “Potwierdzenie”.
Domyślnie WPForms ustawia typ potwierdzenia na “Wiadomość” i ma gotową kopię. Jeśli chcesz, możesz zdecydowanie zmienić te ustawienia.
Oprócz wyświetlenia komunikatu potwierdzającego, możesz przekierować użytkowników na nową stronę lub określony adres URL.

Gdy wszystko jest już ustawione, nadszedł czas, aby opublikować i osadzać formularz WordPress.
Kliknij przycisk “Osadzanie”, aby rozpocząć publikację. WPForms zapyta następnie, czy chcesz utworzyć formularz na istniejącej czy nowej stronie. W tym przewodniku wybierzemy opcję “Wybierz istniejącą stronę”.

W następnym wyskakującym oknie wybierzesz stronę z listy dostępnych stron. Następnie możesz kliknąć “Dalej!”, aby przejść do edytora bloków strony.
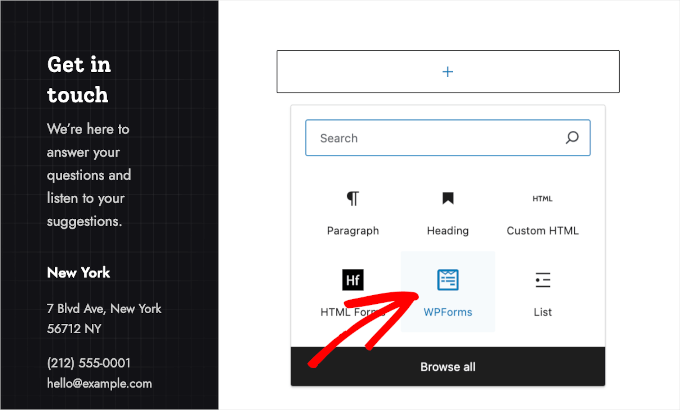
Teraz możesz najechać kursorem na obszar, w którym chcesz umieścić formularz i kliknąć przycisk “+”. Przejdź dalej i wybierz blok WPForms.

Następnie można wybrać formularz z listy rozwijanej bloku WPForms.
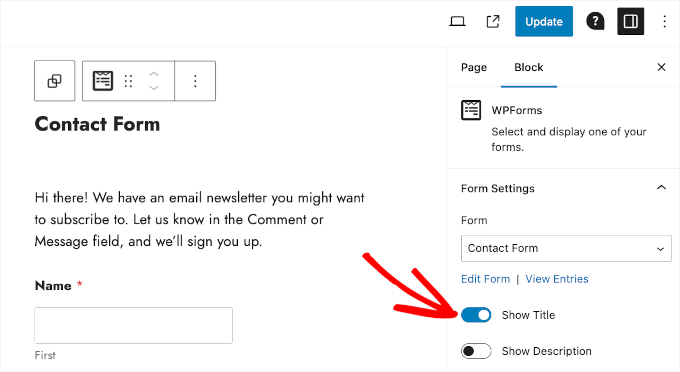
Po wybraniu formularza WPForms załaduje go w wybranym obszarze. Jeśli chcesz wyświetlić tytuł formularza, możesz przejść do karty “Blok” w prawym panelu i włączyć suwak “Pokaż tytuł”.

Gdy wszystko ci odpowiada, kliknij przycisk “Aktualizuj”.
I gotowe! Dodałeś niestandardowy kod HTML do formularza kontaktowego WPForms i uruchomiłeś go na swojej stronie WordPress. Teraz użytkownicy mogą zacząć wypełniać formularz i ewentualnie zapisać się do newslettera.

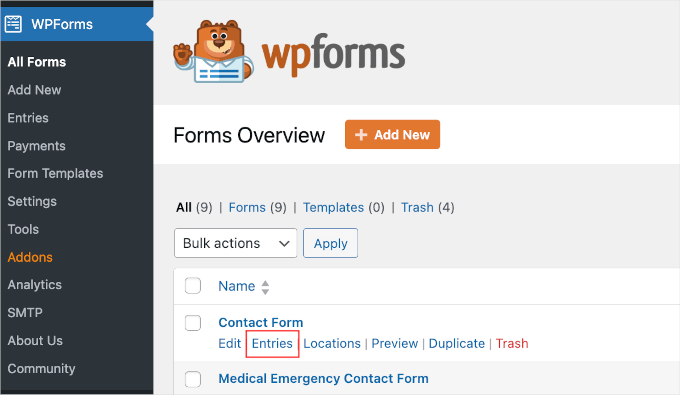
Aby zobaczyć wszystkie przesłane formularze WPForms, należy przejść do sekcji Wszystkie formularze WPForms.
Następnie możesz najechać kursorem na “Formularz kontaktowy” lub dowolny formularz z listy i kliknąć “Wpisy”, gdy pojawi się przycisk.

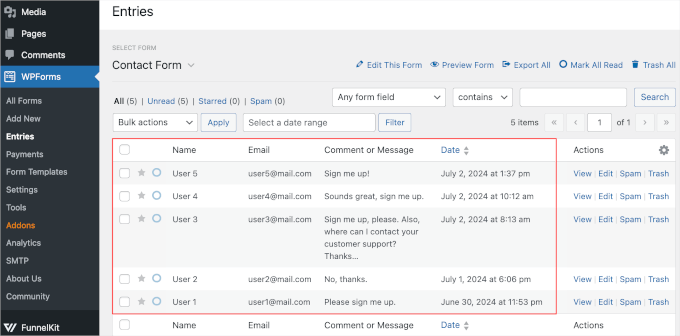
Na następnym ekranie powinieneś być w stanie zobaczyć wszystkie przesłane formularze.
Tabela wyszczególnia wszystkie informacje przesłane przez użytkowników wraz z formularzem, a także czas ich przesłania.
Na przykład, 2 lipca około godziny 8 rano, “Użytkownik 3” poinformował, że chce zapisać się do newslettera e-mail i zostawił pytanie, jak skontaktować się z naszym zespołem obsługi klienta.

Możemy również zobaczyć kolumnę “Działania”. W tej kolumnie znajduje się kilka przycisków: “Wyświetl”, “Edytuj”, “Spam” i “Kosz”.
Po kliknięciu “Wyświetl” WPForms przeniesie Cię do dedykowanej strony przeglądu wpisu. Na tej stronie wtyczka zachęca do aktywowania dwóch dodatków.
Pierwszym z nich jest dodatek Geolocation do śledzenia, gdzie użytkownik przesyła formularz. Drugi to dodatek User Journey, który może pomóc w analizie ścieżki użytkownika w witrynie do momentu naciśnięcia przycisku “Wyślij”.
Zalecamy zainstalowanie i aktywowanie tych dodatków w celu uzyskania bardziej zoptymalizowanej wydajności formularza.
Przyciski “Spam” i “Kosz” są przydatne do oznaczania fałszywych zgłoszeń i usuwania ich z wpisu. Aby dowiedzieć się więcej na temat ograniczania liczby fałszywych zgłoszeń, przeczytaj nasz przewodnik na temat blokowania spamu w formularzach kontaktowych.
Wskazówka bonusowa: Wgrywanie niestandardowej strony HTML do WordPressa
Możesz również szukać sposobu na załadowanie niestandardowej strony HTML do swojej witryny WordPress. Może to być przydatne, jeśli masz statyczny szablon, którego chcesz użyć lub stronę HTML ze starej witryny.
Ogólną zasadą jest przesyłanie pojedynczej strony HTML bez oddzielnych plików CSS lub obrazów. Jeśli jednak strona, którą chcesz przesłać, zawiera oddzielne pliki CSS i obrazy, musisz umieścić je w strukturze katalogów.
AIOSEO, najlepsza wtyczka SEO dla WordPress, może ci w tym pomóc.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dla początkujących, jak przesłać stronę HTML do WordPressa bez błędów 404.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się dodawać formularze HTML w WordPress. Następnie warto zapoznać się z naszym przewodnikiem na temat eksportowania wpisów formularzy WordPress do plików CSV i Excel, a także z naszym ostatecznym przewodnikiem po korzystaniu z formularzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.