Pola funkcji podkreślają największe zalety produktu lub usługi. Są one również doskonałym sposobem na zaprezentowanie funkcji nowym klientom, aby mogli zdecydować, czy dany produkt lub usługa jest dla nich odpowiednia.
Przez lata wiele naszych marek partnerskich używało wyróżnionych pól, aby podkreślić cechy swoich produktów. Można je znaleźć na przykład na stronach WPForms i MonsterInsights.
Bazując na naszym doświadczeniu, istnieją 2 sposoby dodawania ich do WordPressa. Możesz użyć edytora bloków i wyświetlić listę funkcji w różnych kolumnach. Lub, jeśli szukasz czegoś bardziej atrakcyjnego i atrakcyjnego, możesz użyć kreatora stron, aby zaprojektować strony z niestandardowymi polami funkcji.
W tym artykule pokażemy, jak dodać boksy funkcji z ikonkami do twojej witryny WordPress.

Czym są pola funkcji z ikonkami?
Większość ludzi nie przeczyta każdego słowa na stronie WordPress, zwłaszcza jeśli strona zawiera dużo tekstu.
Zamiast tego odwiedzający będą skanować stronę, aby szybko znaleźć informacje, których szukają. Oznacza to, że musisz prezentować ważne informacje w sposób, który można skanować i angażować, dlatego tak wiele witryn internetowych korzysta z pól funkcji.
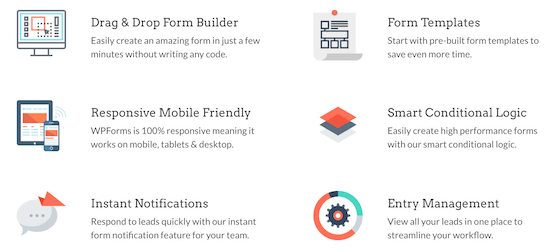
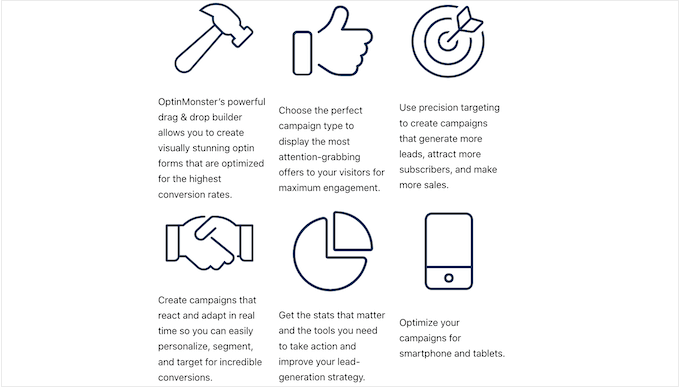
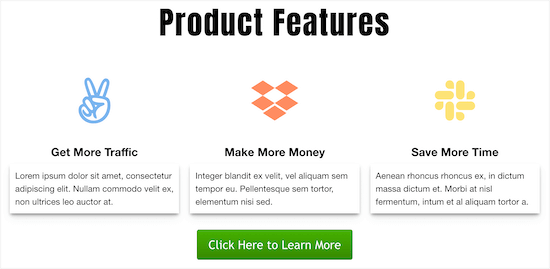
Na poniższym obrazku można zobaczyć, jak WPForms wykorzystuje pola funkcji, aby podkreślić największe zalety wtyczki.

Możesz nawet dodać przycisk wezwania do działania, aby użytkownicy mogli dowiedzieć się więcej o konkretnej funkcji.
Powiedziawszy to, pokażmy, jak dodać pola funkcji z ikonkami w WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Dodawanie pól funkcji z ikonkami za pomocą edytora bloków WordPress (bez wtyczki)
Możesz dodać pola funkcji z ikonami do swojej witryny WordPress za pomocą standardowego edytora treści i bloku kolumn. Oznacza to, że nie trzeba instalować nowej wtyczki WordPress, więc jest to szybka i łatwa metoda.
Aby rozpocząć, otwórz stronę, na której chcesz dodać blok funkcji. Następnie kliknij ikonkę dodawania bloku “+”.

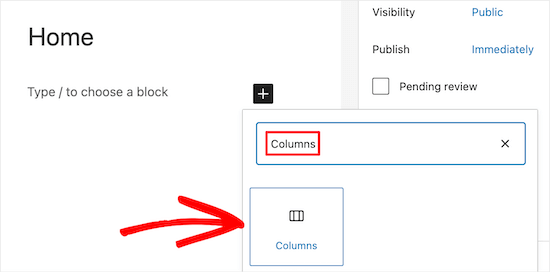
Następnie wpisz “Columns” w polu wyszukiwania.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do strony.

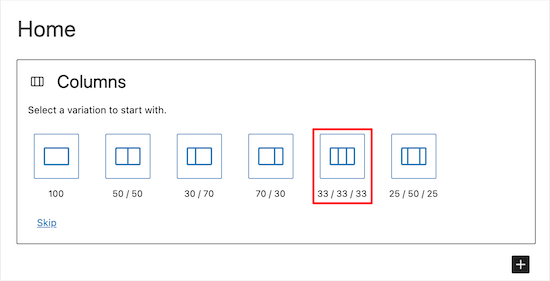
WordPress pokaże teraz wszystkie różne bloki kolumn. Liczby oznaczają, ile miejsca zajmuje każda kolumna w bloku. Na przykład “50/50” tworzy dwie kolumny, z których każda zajmuje 50% dostępnej szerokości.
Jako przykład wybierzemy blok kolumn “33/33/33”, ponieważ daje nam to trzy kolumny o równej szerokości, ale można użyć dowolnego układu.

Następnie możesz dodać ikonki do kolumn.
Najprostszym sposobem na to jest użycie krójów pisma z ikonami, które są symbolami o zmiennym rozmiarze, które nie spowolnią twojej witryny internetowej. Zalecamy korzystanie z Font Awesome, ponieważ mają jedną z największych kolekcji darmowych ikonek.
Po dodaniu krójów pisma z ikonami do twojego motywu WordPress, możesz łatwo wyświetlać je w kolumnach za pomocą krótkiego kodu.
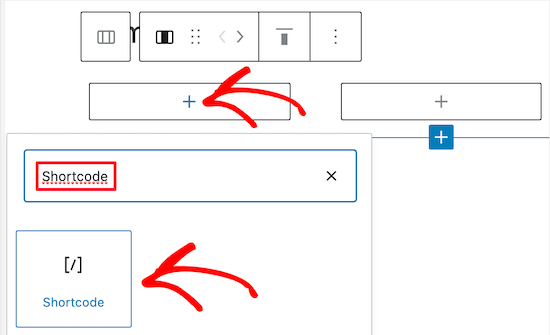
Wystarczy kliknąć ikonkę “+” w kolumnie i wpisać “krótki kod”. Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do twojego układu.

Następnie możesz wpisz następujący krótki kod, ale pamiętaj, aby zastąpić “autobus” nazwą ikonki, której chcesz użyć:
[ikonka name="bus"]
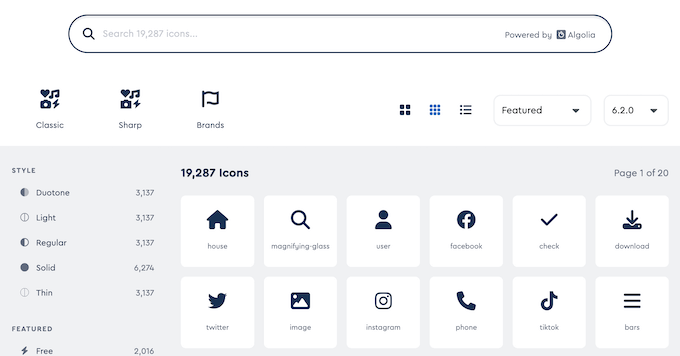
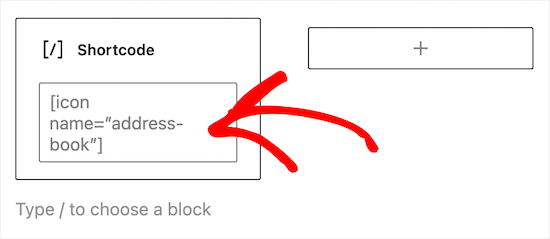
Aby zobaczyć pełną listę dostępnych ikonek, wystarczy przejść do biblioteki ikon Font Awesome.

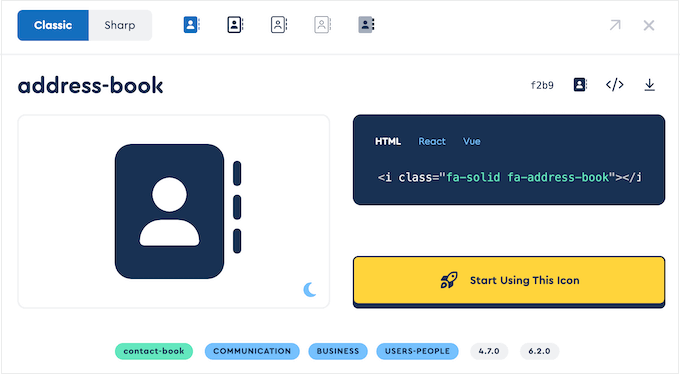
Po znalezieniu ikonki, która ci się podoba, kliknij ją, aby zobaczyć jej nazwę.
Na przykład na poniższym obrazku patrzymy na ikonkę o nazwie “książka adresowa”.

Możesz teraz dodać tę nazwę do krótkiego kodu.
Aby dowiedzieć się więcej o pracy z krótkimi kodami, zapoznaj się z naszym przewodnikiem dla początkujących, jak dodać krótki kod w WordPress.

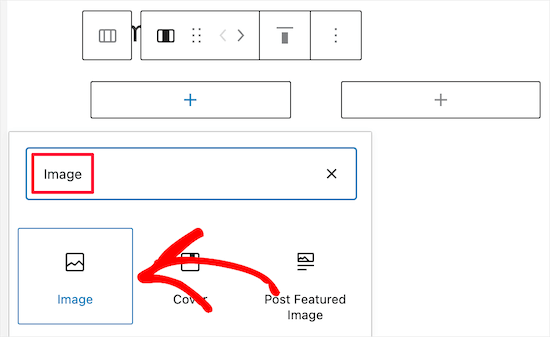
Jeśli wolisz użyć obrazka z biblioteki multimediów WordPress, możesz dodać blok obrazu zamiast używać kroju pisma ikonki.
Aby to zrobić, wystarczy kliknąć “+” w pierwszej kolumnie, a następnie dodać blok “Obrazek” zamiast bloku z krótkim kodem.
Możesz teraz wybrać obrazek z biblioteki multimediów lub przesłać nowy plik z twojego komputera.

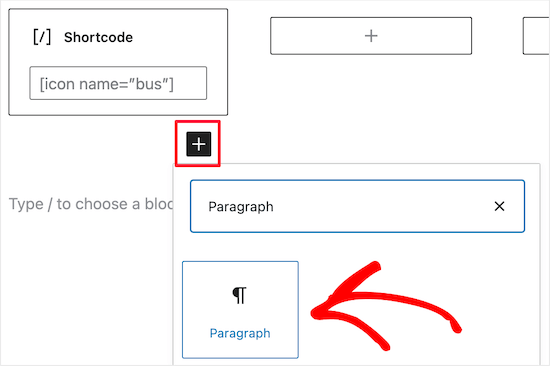
Po dodaniu wszystkich twoich ikonek, następnym krokiem jest dodanie tekstu do pola funkcji.
Aby to zrobić, kliknij przycisk “+” wewnątrz bloku Kolumny. Następnie dodaj blok Akapit.

Następnie wystarczy wpisać twój rodzaj tekstu do bloku akapitu.
Możesz dodać ikonki i tekst do innych kolumn, powtarzając ten sam proces.

Czy chcesz, aby twoja funkcja miała wiele wierszy?
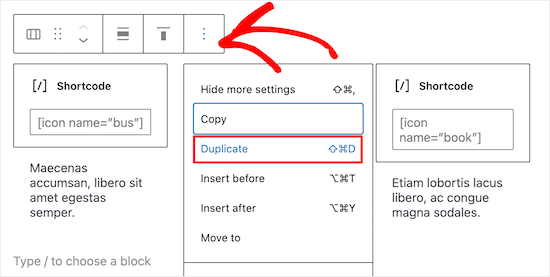
Wystarczy kliknąć blok Kolumny, a następnie wybrać trzy kropki na pasku narzędzi. Następnie można wybrać opcję “Duplicator”.

Spowoduje to utworzenie kopii bloku Columns.
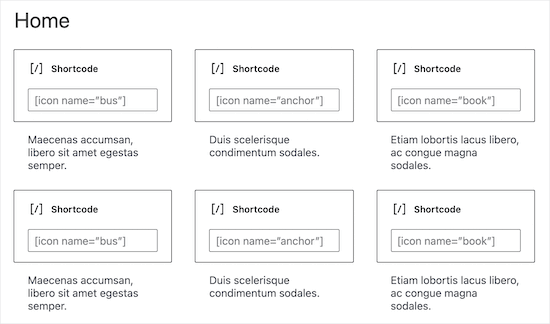
Teraz wystarczy wykonać ten sam proces opisany powyżej, aby dodać treść do drugiego wiersza.

Gdy jesteś zadowolony z pola funkcji, możesz dodać inne treści do strony, takie jak obrazek wyróżniający produkt lub kategorie i tagi.
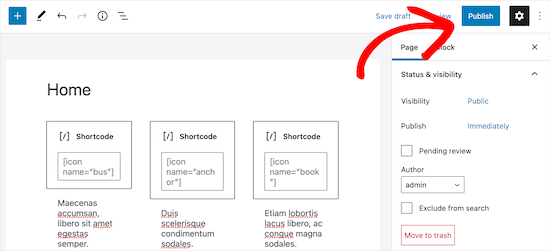
Aby uruchomić funkcję, wystarczy kliknąć przycisk “Aktualizuj” lub “Opublikuj”.

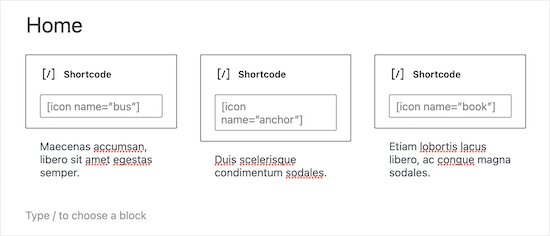
Możesz teraz przejść na swoją witrynę internetową, bloga lub do sklepu internetowego, aby zobaczyć pole ikonki funkcji w działaniu.
Oto przykład tego, co ludzie zobaczą, gdy odwiedzą Twój blog WordPress.

Metoda 2: Dodawanie pól funkcji z ikonkami za pomocą wtyczki Page Builder (zalecane)
Jeśli chcesz utworzyć prosty boks funkcji, to edytor bloków WordPress jest dobrym wyborem. Jeśli jednak chcesz stworzyć bardziej zaawansowany boks z całkowicie własnym projektem, będziesz potrzebować wtyczki do tworzenia stron.
SeedProd to najlepszy na rynku kreator stron WordPress, który umożliwia tworzenie własnych konfiguratorów za pomocą edytora typu “przeciągnij i upuść”.
SeedProd posiada ponad 300 profesjonalnie zaprojektowanych szablonów, które można wykorzystać do szybkiego tworzenia 111111 pięknych stron. Posiada również całą bibliotekę ikonek, które możesz dodać do swoich pól funkcji za pomocą jednego kliknięcia.
Oto przykład pola funkcji utworzonego przy użyciu gotowych bloków i ikonek SeedProd.

Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, ale my będziemy korzystać z wersji Pro, ponieważ ma ona więcej funkcji. Jeśli używasz e-mail marketingu do promowania twoich produktów, to SeedProd Pro integruje się również z wieloma najlepszymi usługami e-mail marketingu.
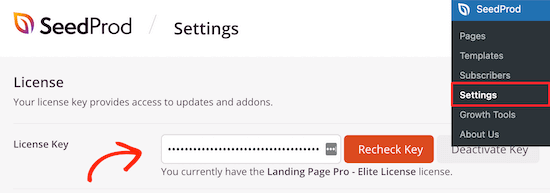
Po włączaniu przejdź do SeedProd ” Ustawienia i wpisz swój klucz licencyjny.

Informacje te można znaleźć logując się na Twoje konto SeedProd.
Wybierz profesjonalnie zaprojektowany szablon
Aby rozpocząć, przejdź do SeedProd ” Landing Pages i kliknij “Utwórz nową stronę docelową”.

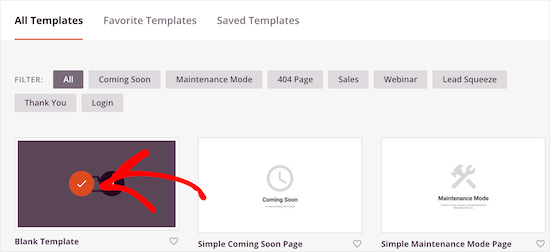
Na następnym ekranie można wybrać szablon. Możesz dostosować wszystkie te szablony za pomocą kreatora przeciągnij i upuść SeedProd, ale nadal dobrym pomysłem jest wybranie szablonu, który pasuje do twoich celów.
Wszystkie szablony SeedProd są podzielone na różne typy kampanii, takie jak kampanie “coming soon” i “lead squeeze”. Możesz nawet użyć szablonów SeedProd, aby ulepszyć swoją stronę 404.
W tym przewodniku użyjemy szablonu “Blank Template”, ale można użyć dowolnego szablonu.
Aby wybrać szablon, wystarczy najechać na niego kursorem, a następnie kliknąć ikonkę “Znacznik wyboru”.

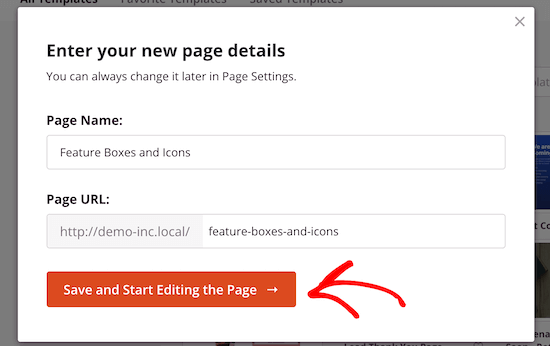
Spowoduje to wyświetlenie wyskakującego okienka, w którym można nadać stronie nazwę. SeedProd używa nazwy strony w adresie URL, ale możesz zmienić ten link, jeśli chcesz. Na przykład, możesz chcieć poprawić SEO swojego WordPressa poprzez włączenie odpowiednich słów kluczowych.
Następnie kliknij przycisk “Zapisz i rozpocznij edycję strony”.

Spowoduje to otwarcie szablonu w edytorze stron SeedProd typu “przeciągnij i upuść”.
Zaprojektuj swoją skrzynkę funkcji
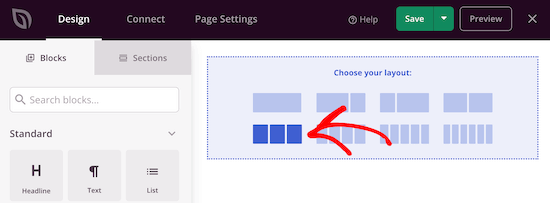
Ponieważ korzystasz z pustego szablonu, pierwszym krokiem jest wybór układu. W tym celu wystarczy kliknąć dowolny układ kolumn.

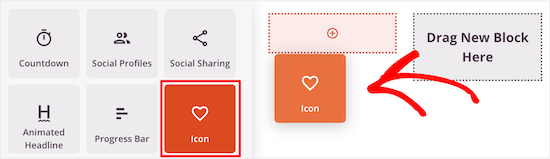
Następnie znajdź blok “Ikonka” w menu po lewej stronie.
Możesz teraz przeciągnąć i upuścić ten blok na pierwszą pustą kolumnę.

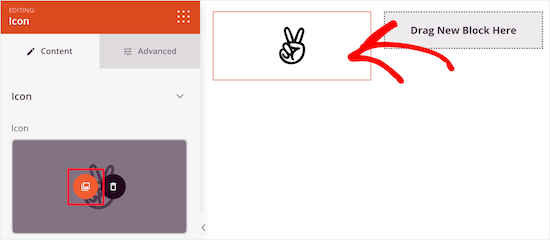
Spowoduje to dodanie bloku ikony do twojego układu, z już wybraną domyślną ikonką.
Aby zmienić ikonkę, kliknij na nią, a następnie wybierz przycisk “Wybierz obrazek”.

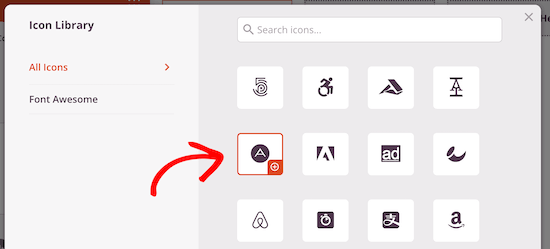
Spowoduje to wyświetlenie biblioteki ikon z setkami ikon do wyboru. Możesz użyć paska wyszukiwania, aby wyszukać konkretną ikonkę lub przejrzeć całą listę.
Gdy znajdziesz obrazek, którego chcesz użyć, po prostu najedź na niego kursorem, a następnie kliknij przycisk “+”, aby dodać go do twojej strony.

Aby dostosować własną ikonkę, kliknij, aby ją wybrać.
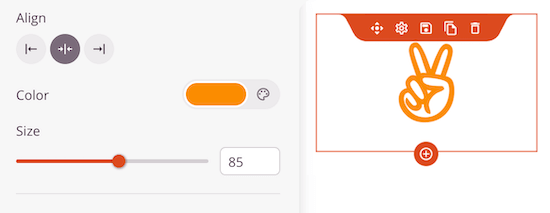
Możesz teraz modyfikować tę ikonkę za pomocą ustawień w menu po lewej stronie, w tym zmieniać jej wyrównanie, rozmiar, kolor i nie tylko.

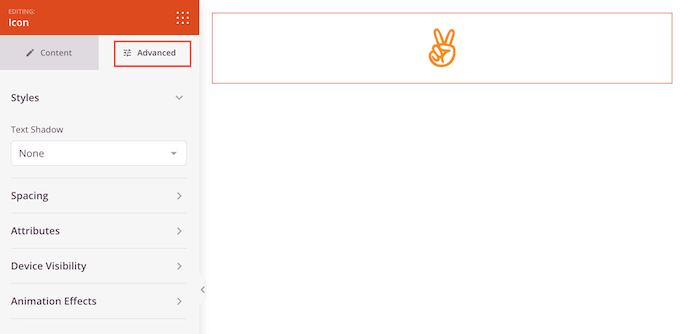
Aby zobaczyć więcej opcji, kliknij kartę “Zaawansowane”.
Tutaj możesz zmienić odstępy, dodać obramowanie, a nawet dodać efekty animacji CSS.

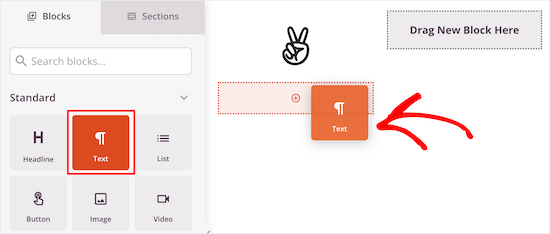
Gdy już to zrobisz, dodaj blok “Tekst” pod ikonką.
Wystarczy znaleźć blok “Tekst” w menu po lewej stronie, a następnie umieścić go pod twoją ikonką metodą przeciągnij i upuść.

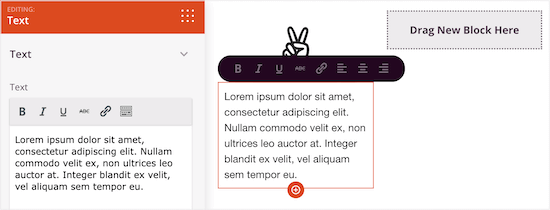
Aby dodać tekst, kliknij, aby zaznaczyć blok. Następnie możesz wpisać rodzaj tekstu w małym edytorze tekstu w menu po lewej stronie.
Tutaj możesz dodawać linki, zmieniać wyrównanie tekstu, zmieniać kolor tekstu i nie tylko.

Aby dostosować pozostałe kolumny, wystarczy wykonać te same kroki, co powyżej.
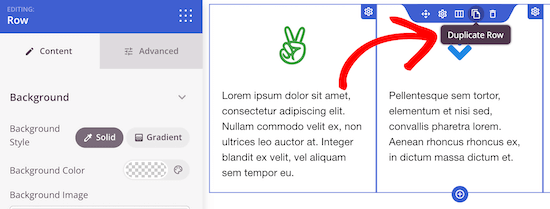
Jeśli chcesz dodać kolejny rząd pól funkcji z ikonkami, najedź swoim kursorem myszy na sekcję, a następnie kliknij przycisk “Duplicator Row”.
Sekcję można powielać dowolną liczbę razy, aby szybko utworzyć więcej pól funkcji z ikonkami.

Następnie można utworzyć nowe ikonki i tekst, wykonując ten sam proces opisany powyżej.
Możesz kontynuować pracę nad stroną, dodając kolejne bloki i dostosowując je w menu po lewej stronie.
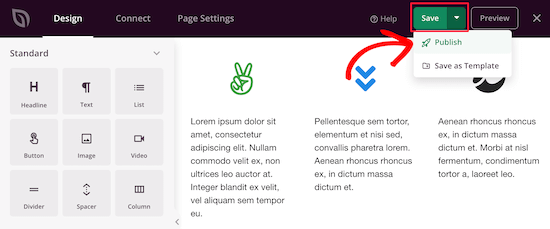
Kiedy będziesz zadowolony z wyglądu strony, kliknij przycisk “Zapisz”. Następnie możesz wybrać opcję “Opublikuj”, aby uruchomić stronę.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać pola funkcji z ikonami w WordPress. Warto również zapoznać się z naszym przewodnikiem na temat dostosowywania kolorów w witrynie WordPress i sposobów tworzenia witryny WordPress przyjaznej dla urządzeń mobilnych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





micahel
Really nice article and it help solve my problem. But here is my question.
-How to you create the beautiful sidebars in see in this post such as how to start a blog, website blueprint, I need help with …, useful wordpress guides, Deals & Coupons
-I really need help with creating this sidebars since am reading how to create a blog
Ashutosh Panda
It was an awesome article..
Helped me a lot
Rob
Hey. My icons won’t centre in the column itself. Is there a parameter we can add to ensure it centres? 2 of my icons centre fine, but 2 will only align left, even if I align it to center using formatting in the WordPress formatting editor (using a plugin).
Thanks.
Hassan NAITALI
Great article, i love it,
so, i have one question, can i make changes to these icons and set them bigger by making change in the parent theme graphicaly and without touching css code ?
Thank you !!
WPBeginner Support
Hi Hassan,
You would still need some CSS.
Admin
Chris
I tried everything that was said in the tutorial but instead of it being set into columns, everything is set under one column. While the icon are set beside the words. I wanted to create three columns and everything in under one another in one column. Why is that that?
Roshni
Thank you. So useful!
Paul
Do you have a tutorial on how to do this with css, html and php without having to use a plugin? I’ve looked around but cannot seem to find anything.
john
How do I get the icon to center over the content?
Evan herman
For anyone using WP SVG Icons that isn’t comfortable writing CSS, you can actually adjust the icon size by passing in a size=”#px” parameter to the wp-svg-icons short code.
Example:
[wp-svg-icons icon=”rocket” wrap=”span” size=”100px”]
That will set the icon to 100px and avoid the step of writing custom CSS. You may still need to adjust the padding.
Andre Page
That was very helpful Evan, thank you!!
Roshni
Thanks, Evan. That worked.
Bobby
Good article about an important feature for your site. However, the plugin recommended has not been updated for 2 years. I am relatively new to WordPress and I was told to steer from plugins that have not been updated in the past year. I am guessing that it depends since you are very knowledgeable about WordPress and highlighted the plugin in this article. Let me know your thoughts.
WPBeginner Support
Bobby, the plugin works fine we tested it. We have also reached out to plugin author so that they can update the plugin.
Ideally you should install plugins that are recently updated. However, there are plenty of WordPress plugins that don’t need updates. Plugin authors feel that since a plugin is not broken and works great, then there is no need for them to update it.
Admin
Bobby
Ok, that’s good to know. Thanks again.
arun
Great post, i am also running wordpress blog. i will apply these icons on my blog thanks for sharing.
Hemang Rindani
Nice article. WordPress is a great enterprise content management solution that can cater to any complex business requirements and develop powerful websites. It contains thousands of flexible, customizable and responsive themes, modules and plugins that can be utilized to design multiple websites effortlessly. Increasing competition demands an interactive and engaging website and thus it is important to include variety of tools that encourage visitors to stay more on a page. Plugins in WordPress adds value to the web page specially by making it more interesting. Utilizing right tools like Call to action buttons and social media login and sharing buttons with on page content helps to enhance user experience. Article rightly highlighted the point that selecting a right tool and utilizing its powers allows a CMS developer to have better control over the website.