Oferowanie płynnego i szybkiego procesu płatności jest ważne dla poprawy konwersji i zadowolenia klientów w sklepie WooCommerce.
Przyciski Express Checkout usprawniają proces płatności, umożliwiając klientom sfinalizowanie zakupów za pomocą zaledwie kilku kliknięć. Zmniejsza to liczbę porzuconych koszyków i zwiększa sprzedaż.
Naszym zdaniem najlepszym sposobem na dodanie przycisków ekspresowej realizacji zakupu w WooCommerce jest użycie wtyczki lejka sprzedażowego, takiej jak FunnelKit. Czytaj dalej, aby dowiedzieć się jak to zrobić!

Dlaczego warto dodać Express Checkout w WooCommerce?
Dodanie ekspresowej realizacji transakcji do Twojego sklepu WooCommerce zapewnia lepsze doświadczenia zakupowe dla Twoich klientów.
Pozwala to klientom przejść bezpośrednio do strony płatności i pominąć strony koszyka lub kasy. Nie będą również musieli przechodzić na stronę dostawcy płatności lub wypełniać formularza kasy, aby dokończyć zakupy.
Przyciski ekspresowej płatności przyspieszają cały proces zakupu. Klienci mogą po prostu kliknąć przyciski i logować się, aby błyskawicznie zapłacić za produkty, które chcą kupić. W rezultacie możesz zaobserwować wzrost konwersji i mniej porzuconych koszyków.
Dodanie kasy ekspresowej pomaga również użytkownikom mobilnym, których ekrany są małe. Klienci będą po prostu dotykać przycisków, aby szybko kupić produkty.
WooCommerce nie oferuje jednak domyślnie opcji ekspresowej realizacji zakupu. Będziesz musiał użyć wtyczki W ooCommerce, aby dodać tę funkcję do twojego sklepu internetowego.
Zobaczmy zatem, jak dodać przyciski ekspresowej realizacji zakupu w WooCommerce.
Konfiguracja FunnelKit w twoim sklepie WooCommerce
FunnelKit to najlepsza na rynku wtyczka do lejka sprzedażowego WooCommerce. Pozwala dodawać przyciski ekspresowej realizacji zakupu i tworzyć różne strony lejka dla twojego sklepu internetowego.
Najlepszą rzeczą w korzystaniu z wtyczki jest to, że współpracuje ona z Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay i innymi bramkami płatności do ekspresowej realizacji transakcji. W ten sposób nie musisz dodawać każdego dostawcy płatności do swojego sklepu internetowego za pomocą wtyczek lub rozszerzeń innych firm.
FunnelKit zapewnia również przyjazne dla użytkownika szablony i umożliwia przeprowadzanie testów A/B. Możesz łatwo dostosować swoje lejki za pomocą różnych kreatorów stron typu “przeciągnij i upuść”. Ponadto dostępnych jest wiele gotowych szablonów i funkcji automatyzacji dla twoich kampanii marketingowych.
Uwaga: W tym poradniku będziemy używać wtyczki FunnelKit Pro, ponieważ zawiera ona szablony premium i więcej opcji konfiguratora. Możesz również użyć darmowej wtyczki Funnel Builder for WordPress by FunnelKit, aby dodać przyciski ekspresowej realizacji zakupu w WooCommerce.
Najpierw należy zainstalować i włączyć wtyczkę FunnelKit. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego przewodnika na temat instalacji wtyczki WordPress.
Po włączaniu zobaczysz kreator konfiguracji FunnelKit. Kliknij przycisk “Rozpocznij”.

Następnie należy wpisz klucz licencyjny. Klucz można znaleźć w obszarze konta FunnelKit.
Wystarczy kliknąć przycisk “Włącz” po wpiszeniu klucza licencyjnego.

Następnie FunnelKit poprosi o zainstalowanie niezbędnych wtyczek. Należą do nich WooCommerce, Stripe, FunnelKit Automations i FunnelKit Cart.
Najlepsze jest to, że wystarczy kliknąć przycisk “Zainstaluj i włącz”, a FunnelKit zajmie się resztą.

Po włączeniu wtyczki, ostatnim krokiem jest wpisz swój adres e-mail.
Gdy to zrobisz, po prostu kliknij przycisk “Prześlij i zakończ”.

Zobaczysz teraz komunikat o powodzeniu. Jesteś gotowy do tworzenia lejków za pomocą wtyczki i dodawania przycisków ekspresowej kasy do twojego sklepu WooCommerce.
Kliknij przycisk “Przejdź do lejków”, aby kontynuować.

Włączanie bramek płatności w WooCommerce
Zanim przejdziesz dalej, upewnij się, że skonfigurowałeś co najmniej jedną usługę płatności w twoim sklepie WooCommerce.
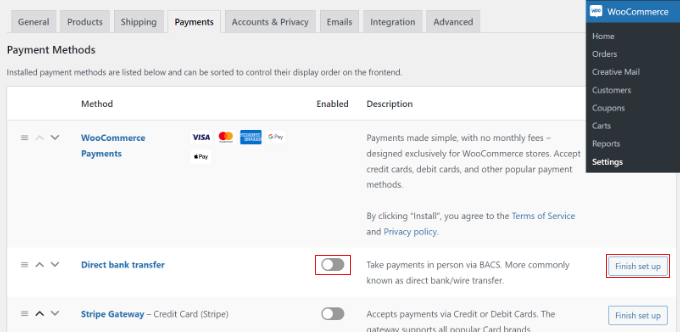
Aby to zrobić, po prostu przejdź do WooCommerce ” Ustawienia z twojego kokpitu WordPress i kliknij kartę “Płatności”.

Następnie możesz kliknąć przełącznik, aby włączyć wybraną przez ciebie bramkę płatności i kliknąć przycisk “Zakończ konfigurację”, aby zakończyć konfigurację.
Aby dowiedzieć się więcej, możesz skorzystać z naszego przewodnika na temat tego, jak umożliwić użytkownikom wybór metod płatności w WooCommerce.
Dodawanie przycisków Express Checkout do WooCommerce
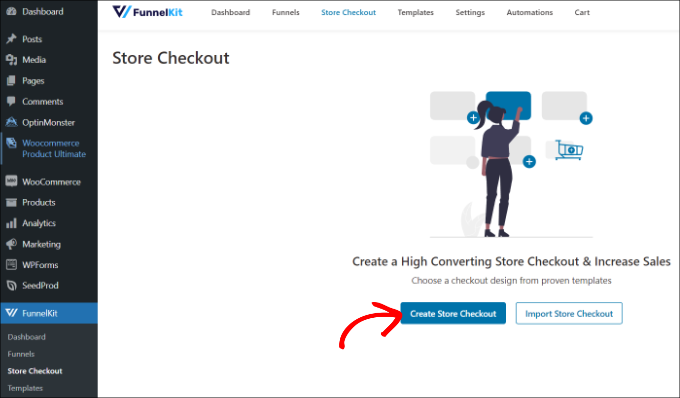
Po włączeniu preferowanych bramek płatności możesz przejść do strony FunnelKit ” Store Checkout w panelu administracyjnym WordPress.
W tym miejscu wystarczy kliknąć przycisk “Create Store Checkout”.

Na następnym ekranie FunnelKit wyświetli profesjonalnie zaprojektowane szablony dla twojej strony kasy. Pozwoli ci również stworzyć stronę kasy od podstaw.
Zalecamy jednak skorzystanie z szablonu i szybkie dostosowanie go do twoich wymagań.
Po prostu najedź kursorem na szablon, którego chcesz użyć i kliknij przycisk “Podgląd”.

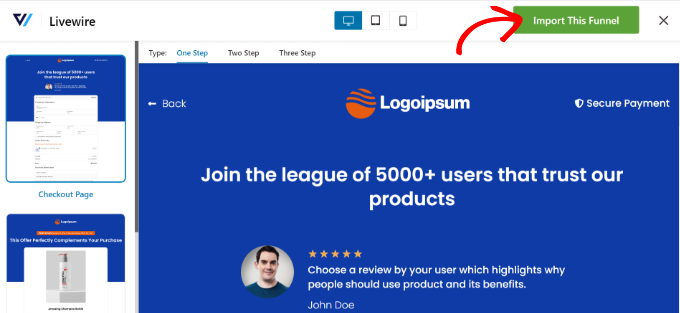
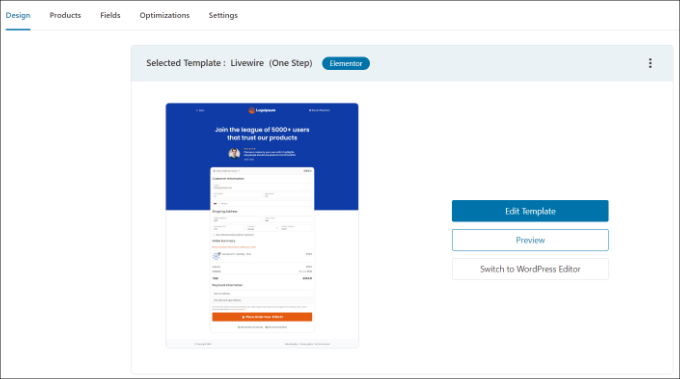
W tym poradniku użyjemy szablonu Livewire.
Następnie kliknij przycisk “Importuj ten lejek” u góry.

W zależności od używanego szablonu, FunnelKit może poprosić o zainstalowanie dodatkowych wtyczek, takich jak Elementor, w celu edycji strony kasy.
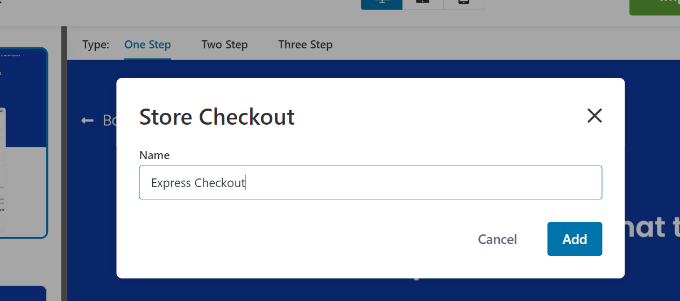
Następnie wpisz nazwę twojego sklepu i kliknij przycisk “Dodaj”.

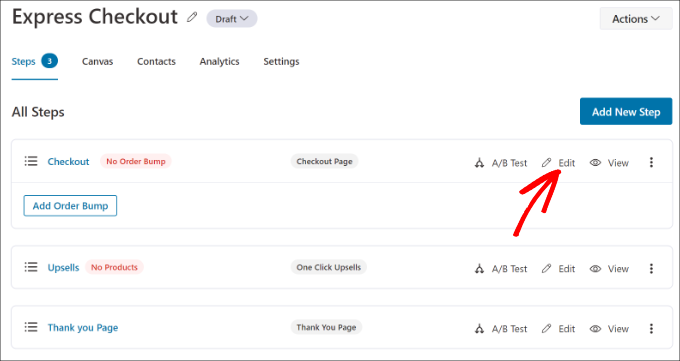
Następnie wyświetlone zostaną wszystkie kroki zawarte w szablonie.
Aby kontynuować, wystarczy kliknąć przycisk “Edytuj” na stronie kasy.

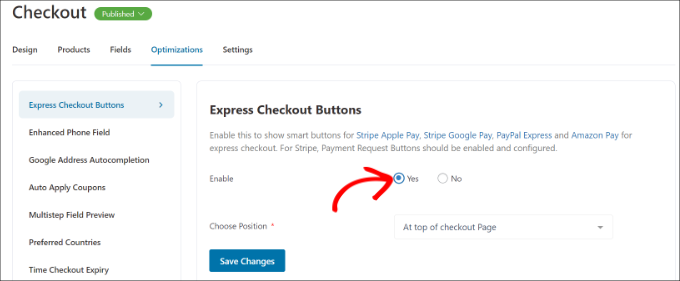
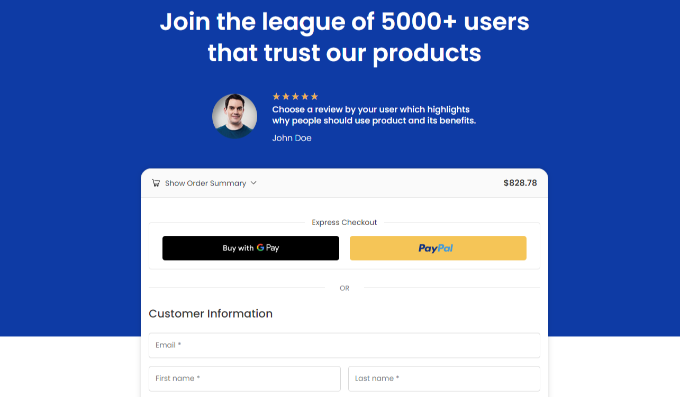
Następnie możesz przejść do karty “Optymalizacje”. W tym miejscu wystarczy włączyć opcję “Express Checkout Buttons”.
FunnelKit pozwala również wybrać położenie przycisków spośród następujących opcji:
- Górna część strony kasy
- Przed/po przełączniku produktu
- Przed/po podsumowaniu zamówienia
- Powyżej bramek płatności

Po zakończeniu kliknij przycisk “Zapisz zmiany”.
To wszystko, pomyślnie dodałeś przyciski ekspresowej realizacji transakcji do swojego sklepu internetowego.
Jeśli chcesz edytować wygląd strony kasy, możesz przejść do karty “Projekt” i kliknąć przycisk “Edytuj szablon”.

Możesz dowiedzieć się więcej, śledząc nasz przewodnik na temat tego, jak dostosować stronę kasy WooCommerce.
Po wprowadzeniu zmian wystarczy przejść na stronę twojego sklepu internetowego, aby zobaczyć ekspresowe przyciski kasy w działaniu.

Dodatkowo, FunnelKit pomaga w sprzedaży dodatkowych produktów w WooCommerce. W ten sposób możesz zwiększyć sprzedaż, zachęcając użytkowników do zakupu większej liczby produktów.
Możesz również skonfigurować automatyczne e-maile w WooCommerce za pomocą FunnelKit Automations, siostrzanego produktu FunnelKit. Wtyczka ta umożliwia tworzenie zautomatyzowanych przepływów pracy i wysyłanie kampanii e-mail do klientów.
Bonus: Utwórz usługę One Click Checkout w WooCommerce dla GPay
Jeśli powyższa metoda wydaje się skomplikowana i kosztowna, możesz również dodać przycisk płatności jednym kliknięciem w WooCommerce dla GPay. Jest to usługa płatności mobilnych Google, która pozwala płacić za pomocą twojego telefonu, zegarka lub tabletu z Androidem.
W tym celu można skorzystać z wtyczki Direct Checkout for WooCommerce, która jest całkowicie darmowa. Należy jednak pamiętać, że dodaje ona tylko przycisk dla GPay i nie zapewnia obsługi Stripe ani PayPal.
Po włączaniu wtyczki wystarczy przejść na stronę WooCommerce ” Ustawienia ” Płatności i przełączyć się na kartę “Express Checkout”. Tutaj należy zaznaczyć opcję “Włącz Express Checkout”.

Następnie możesz skonfigurować pozostałe ustawienia, aby dostosować swój przycisk do własnych potrzeb. Na koniec kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Dodałeś teraz przycisk “Zakup GPay” do twojego sklepu. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat tworzenia kasy jednym kliknięciem w WordPress.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przyciski ekspresowej realizacji zakupu w WooCommerce. Możesz również zapoznać się z naszą listą najlepszych wtyczek WooCommerce dla Twojego sklepu i dowiedzieć się, jak utworzyć wyskakujące okienko WooCommerce, aby zwiększyć sprzedaż.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.