Wydajność WordPressa ma kluczowe znaczenie, dlatego dokładamy wszelkich starań, aby nasze witryny internetowe wczytywały się tak szybko, jak to możliwe. Jednym z inteligentnych sposobów na zwiększenie wydajności naszej witryny jest dodanie nagłówków wygasających.
Informując przeglądarkę odwiedzającego, jak długo przechowywać określone pliki, takie jak obrazki i arkusze stylów, nagłówki te pomagają szybciej wczytywać strony. I wiesz co? Poprawa była natychmiastowa. Nasza witryna działała płynniej, a odwiedzający lepiej się na niej czuli.
W tym artykule przeprowadzimy Cię przez dwie skuteczne metody dodawania nagłówków wygasających w WordPress. Wykonując te kroki, możesz zoptymalizować dostarczanie zasobów i zapewnić płynne i wydajne działanie twojej witryny.

Jak nagłówki Expires są używane w WordPress?
Gdy ktoś po raz pierwszy przechodzi na stronę internetową w Twojej witrynie WordPress, wszystkie pliki są wczytywane jeden po drugim. Wszystkie te żądania HTTP między przeglądarką a twoim serwerem hostingowym WordPress wydłużają czas wczytywania strony.
Pamięć podręczna przeglądarki przechowuje niektóre lub wszystkie te pliki na komputerze odwiedzającego. Oznacza to, że następnym razem, gdy przejdą na stronę, pliki mogą być wczytywane z ich własnego komputera, zwiększając wydajność twojej witryny internetowej WordPress i poprawiając komfort użytkowania.
Teraz możesz się zastanawiać, skąd przeglądarki wiedzą, które pliki zapisać i jak długo je przechowywać. W tym miejscu pojawiają się nagłówki “expires”.
Reguły dotyczące tego, które pliki mają być zapisywane i jak długo mają być zapisywane, są ustawiane za pomocą nagłówków expires lub cache-control. W tym artykule skupimy się na nagłówkach wygasających, ponieważ są one prostsze do skonfigurowania dla większości użytkowników.
Nagłówki Expires ustawiają datę wygaśnięcia dla każdego rodzaju pliku przechowywanego w pamięci podręcznej przeglądarki. Po tej dacie pliki zostaną ponownie załadowane z twojego serwera, aby zapewnić odwiedzającym najnowszą wersję strony.
Pokażemy, jak dodać nagłówki wygasające przy użyciu dwóch różnych metod. Pierwsza metoda jest łatwiejsza i zalecana dla większości użytkowników. Możesz kliknąć poniższe odnośniki, aby przejść do twojej preferowanej sekcji:
Metoda 1: Dodawanie nagłówków Expires za pomocą wtyczki WP Rocket WordPress
WP Rocket to najbardziej przyjazna dla początkujących wtyczka wydajności WordPress na rynku. Po włączeniu działa natychmiast, aby poprawić szybkość witryny bez konieczności bałaganu ze skomplikowanymi ustawieniami konfiguracji, jak wiele innych wtyczek buforujących.
WP Rocket to wtyczka premium, ale najlepsze jest to, że wszystkie funkcje są zawarte w ich najniższym planie.

Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WP Rocket. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po zainstalowaniu i włączaniu, WP Rocket automatycznie włączy pamięć podręczna przeglądarki. Domyślnie dodaje nagłówki expires i cache-control z najlepszymi ustawieniami, aby przyspieszyć twoją witrynę WordPress.
To wszystko, co musisz zrobić. Jeśli chcesz dowiedzieć się więcej o wtyczce, to zobacz nasz przewodnik jak poprawnie zainstalować i skonfigurować WP Rocket w WordPress.
Jeśli wolisz użyć darmowej wtyczki do buforowania, aby dodać nagłówki wygasające do twojej witryny internetowej, zalecamy zapoznanie się z W3 Total Cache.
W3 Total Cache oferuje niektóre z tych samych funkcji co WP Rocket, ale nie jest tak przyjazny dla początkujących. Nie oferuje również wszystkich funkcji, które można uzyskać w kompleksowej wtyczce wydajności, takiej jak WP Rocket. Będziesz musiał ręcznie włączyć nagłówki wygasające, ponieważ nie włącza ich automatycznie.
Metoda 2: Dodawanie nagłówków Expires w WordPress przy użyciu kodu
Druga metoda dodawania nagłówków wygasających w WordPress bierze udział w dodaniu fragmentu kodu do twoich plików WordPress. Nie zalecamy tego początkującym, ponieważ błąd w kodzie może spowodować poważne błędy i zepsuć twoją witrynę.
Przed wprowadzeniem tych zmian zalecamy wykonanie kopii zapasowej twojej witryny WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia kopii zapasowych i przywracania Twojej witryny WordPress.
Mając to na uwadze, przyjrzyjmy się, jak dodać nagłówki wygasające poprzez dodanie kodu do WordPress.
Określenie, czy twoja witryna internetowa korzysta z Apache czy Nginx
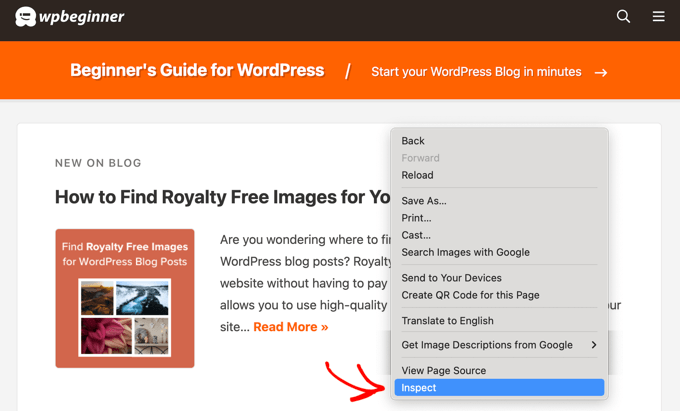
Najpierw musisz dowiedzieć się, czy twoja witryna internetowa korzysta z serwerów Apache czy Nginx. Musisz przejść do twojej witryny internetowej, kliknąć prawym przyciskiem myszy stronę, a następnie wybrać opcję “Inspect”.

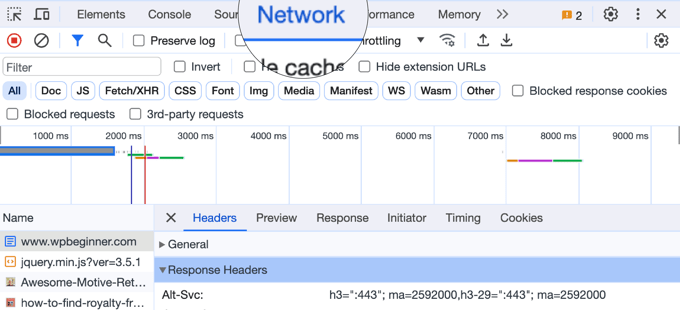
Następnie należy kliknąć kartę “Sieć” w górnej części strony.
Może być konieczne odświeżenie strony, aby wyniki się wczytywały.

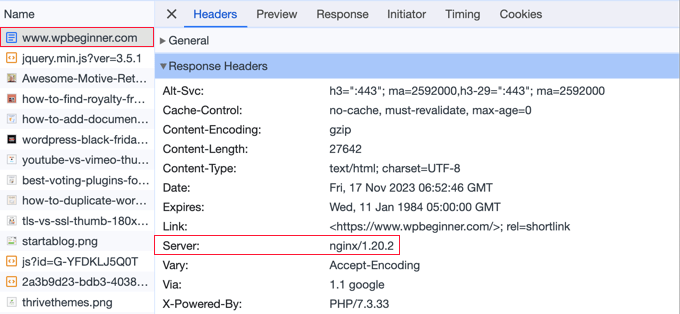
Następnie możesz kliknąć nazwę twojej domeny u góry kolumny “Nazwa”.
Następnie należy przewinąć w dół do sekcji “Nagłówki odpowiedzi” i sprawdzić element o nazwie “serwer”.

To pokaże, który serwer WWW jest używany. W tym przypadku witryna działa na serwerze Nginx.
Teraz, gdy już wiesz, z jakiego serwera WWW korzysta twoja witryna, skorzystaj z poniższych odnośników, aby przejść dalej:
Jak dodać nagłówki Expires w Apache
Aby dodać nagłówki wygaśnięcia do serwera Apache, musisz dodać kod do twojego pliku .htaccess.
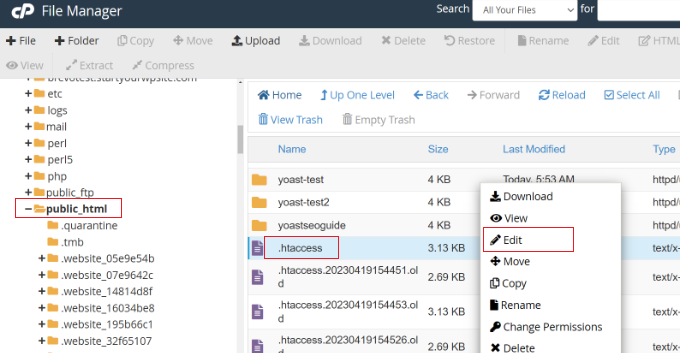
Aby edytować ten plik, musisz połączyć się ze swoim kontem hostingowym WordPress za pomocą klienta FTP lub narzędzia do zarządzania plikami twojego hosta. Plik .htaccess znajdziesz w katalogu głównym witryny internetowej.

Uwaga: Czasami plik .htaccess może być ukryty. Jeśli potrzebujesz pomocy w jego znalezieniu, zapoznaj się z naszym przewodnikiem na temat tego, dlaczego nie możesz znaleźć .htaccess na twojej witrynie WordPress.
Następnie należy dodać nagłówki expires, aby włączyć pamięć podręczna przeglądarki. Informuje to przeglądarkę internetową, jak długo powinna przechowywać zasoby witryny, zanim zostaną one usunięte.
Możesz dodać następujący kod u góry twojego pliku .htaccess:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
Wartości te powinny być odpowiednie dla większości witryn, ale możesz dostosować przedziały czasowe, jeśli twoje potrzeby są inne.
Powiadomienie: kod ustawia różne daty wygaśnięcia pamięci podręcznej w zależności od rodzaju pliku. Obrazki są buforowane dłużej niż HTML, CSS, Javascript i inne rodzaje plików, ponieważ zazwyczaj pozostają takie same.
Jak dodać nagłówki Expires w Nginx
Jeśli używasz serwera Nginx do hostowania twojego bloga WordPress, musisz edytować plik konfiguracyjny serwera, aby dodać nagłówki wygaśnięcia.
Sposób edycji i dostępu do tego pliku zależy od twojego hostingu, więc możesz skontaktować się z dostawcą hostingu, jeśli potrzebujesz pomocy w uzyskaniu dostępu do pliku.
Następnie należy dodać następujący kod:
1 2 3 4 5 6 7 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;}location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
Ten kod ustawi czasy wygaśnięcia dla różnych rodzajów plików. Ponownie powiadomienie, że obrazki są buforowane dłużej niż HTML, CSS, JS i inne rodzaje plików, ponieważ obrazki zwykle pozostają takie same.
Film instruktażowy
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać nagłówki wygasające w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego , jak łatwo naprawić ostrzeżenie “Leverage Browser Caching” w WordPressie lub z naszą ekspercką listą najlepszych usług WordPress CDN.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Ivan Gneiding
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead
Dev tools did not reveal my server
Greg Murch
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.