Dodawanie trybu ciemnego do stron internetowych WordPress stało się gorącym tematem wśród naszych czytelników. 🌙
To nie tylko podążanie za trendami – badania pokazują, że tryb ciemny może zmniejszyć zmęczenie oczu u nocnych czytelników i potencjalnie oszczędzić baterię na urządzeniach mobilnych.
Dzięki naszemu doświadczeniu w pomaganiu tysiącom użytkowników WordPress w dostosowywaniu ich witryn, odkryliśmy najbardziej efektywne sposoby implementacji tej funkcji.
Chociaż wielu właścicieli witryn zakłada, że wymaga to wiedzy technicznej, nowoczesne narzędzia WordPress sprawiły, że jest to znacznie bardziej dostępne.💡
W tym przewodniku podzielimy się najprostszym sposobem dodania trybu ciemnego w WordPress. Przetestowaliśmy to rozwiązanie na różnych motywach i konfiguracjach, aby zapewnić jego niezawodność i łatwość dodania.

Czym jest tryb ciemny i dlaczego warto dodać go do swojej witryny?
Wiele urządzeń mobilnych i komputerów korzysta z trybu ciemnego, aby zminimalizować ilość białego światła emitowanego przez ekran. Może to zmniejszyć zmęczenie oczu, szczególnie w warunkach słabego oświetlenia.
Niektórzy ludzie wierzą nawet, że pozwala to na korzystanie z komputerów i urządzeń mobilnych późno w nocy bez białego i niebieskiego światła psującego sen.
Niektóre urządzenia są wyposażone w wbudowany tryb nocny, który po prostu wykorzystuje cieplejsze odcienie kolorów. Jednak tryb ciemny faktycznie dodaje ciemne kolory do tła urządzenia.
Niektóre popularne strony internetowe, takie jak YouTube, oferują wbudowany ciemny schemat kolorów.

Na komputerach stacjonarnych możesz odwiedzać strony internetowe w trybie ciemnym, korzystając z rozszerzenia Chrome, takiego jak Night Eye.
Oto jak wygląda witryna WPBeginner przy użyciu tego rozszerzenia:

Dodając przełącznik trybu ciemnego do swojej strony internetowej, użytkownicy mogą wybrać preferowany tryb bez konieczności instalowania specjalnego rozszerzenia przeglądarki.
Możesz nawet dodać tryb ciemny do obszaru administracyjnego WordPress. Może to być przydatne, jeśli pracujesz nad swoją witryną w nocy lub jeśli cierpisz na zmęczenie oczu.
Mając to na uwadze, zobaczmy, jak możesz dodać tryb ciemny do publicznego front-endu swojej strony internetowej oraz do obszaru administracyjnego Twojej strony WordPress.
Wskazówka: Chcesz używać ciemnego schematu kolorów, nawet gdy urządzenie odwiedzającego jest w normalnym trybie lub w trybie dziennym? W takim razie zapoznaj się z naszą listą najlepszych ciemnych motywów dla WordPress.
Jak dodać tryb ciemny do Twojej witryny WordPress
Najprostszym sposobem na stworzenie trybu ciemnego dla Twojej strony internetowej jest użycie WP Dark Mode.
Po przetestowaniu odkryliśmy, że ta wtyczka dodaje przełącznik, dzięki czemu odwiedzający mogą włączyć tryb ciemny na Twojej stronie internetowej. Może nawet dodać przełącznik do obszaru administracyjnego, dzięki czemu możesz włączyć tryb ciemny dla panelu administracyjnego WordPress.
Więcej informacji na ten temat znajdziesz w naszej szczegółowej recenzji WP Dark Mode.
Najpierw musisz zainstalować i aktywować darmową wtyczkę WP Dark Mode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
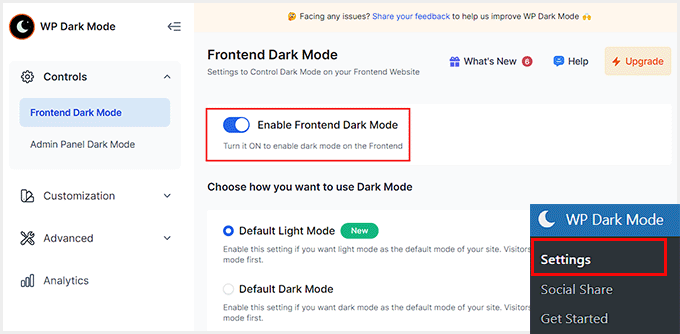
Po aktywacji odwiedź stronę WP Dark Mode » Ustawienia z panelu administracyjnego WordPress i przełącz przełącznik „Włącz tryb ciemny na froncie” na „WŁ.”.
Po wykonaniu tej czynności możesz również wybrać domyślny tryb dla frontendu swojej witryny. Następnie kliknij przycisk „Zapisz zmiany”, aby zapisać ustawienia.

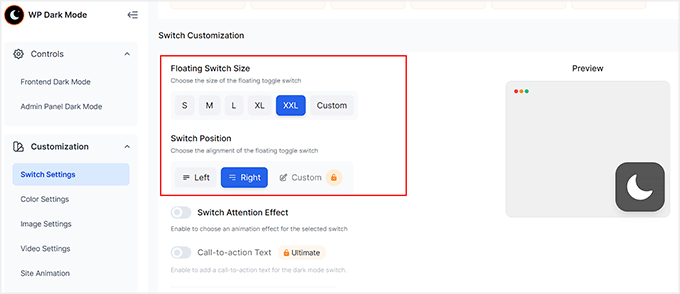
Następnie przełącz się na zakładkę „Dostosowywanie”, gdzie możesz dostosować układ, rozmiar i pozycję przełącznika.
Możesz również zmienić kolor przełącznika trybu ciemnego, ale do tego będziesz potrzebować wersji pro wtyczki.

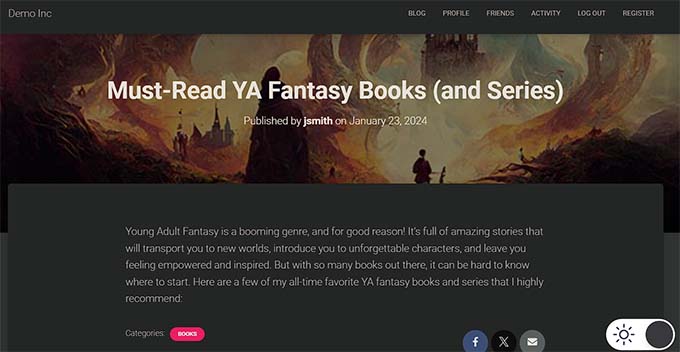
Po zakończeniu kliknij przycisk „Zapisz zmiany”, aby zapisać ustawienia. Teraz odwiedź swoją witrynę WordPress, aby zobaczyć przełącznik trybu ciemnego w akcji.
Jeśli wyświetlasz wersję mobilną swojej witryny, zobaczysz, że tryb ciemny działa również na smartfonach i tabletach.

Dodawanie trybu ciemnego do obszaru administracyjnego WordPress
Możesz zmienić schemat kolorów administratora w WordPress za pomocą wbudowanych ustawień. Jednak żaden z domyślnych schematów kolorów nie redukuje białego światła emitowanego przez ekran.
Jeśli pracujesz do późna wieczorem lub cierpisz na zmęczenie oczu, możesz spróbować dodać tryb ciemny do obszaru administracyjnego WordPress i edytora bloków.
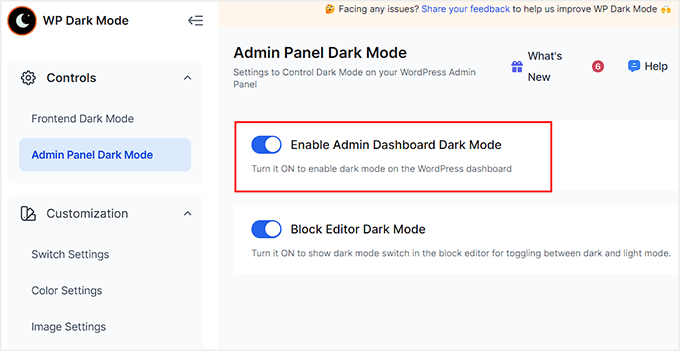
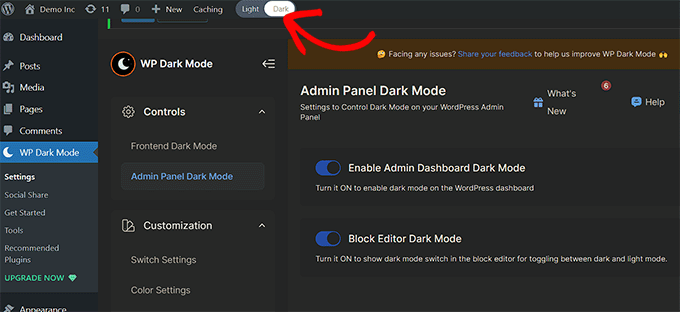
Aby to zrobić, przejdź do strony WP Dark Mode » Ustawienia i przełącz się na zakładkę „Tryb ciemny panelu administratora” z lewej kolumny.
Tutaj przełącz przełącznik opcji „Włącz ciemny tryb pulpitu administratora” na „WŁ.” i kliknij przycisk „Zapisz zmiany”.

Po wykonaniu tej czynności zauważysz, że przełącznik trybu ciemnego znajduje się na górze pulpitu WordPress.
Stąd możesz przełączyć przełącznik, aby aktywować ten tryb, kiedy tylko chcesz.

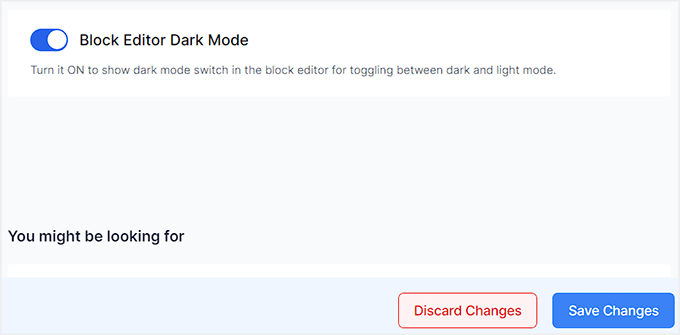
Jeśli chcesz dodać tryb ciemny również do edytora bloków, musisz przełączyć przełącznik „Tryb ciemny edytora bloków” na „WŁ.”.
Następnie kliknij przycisk „Zapisz zmiany”.

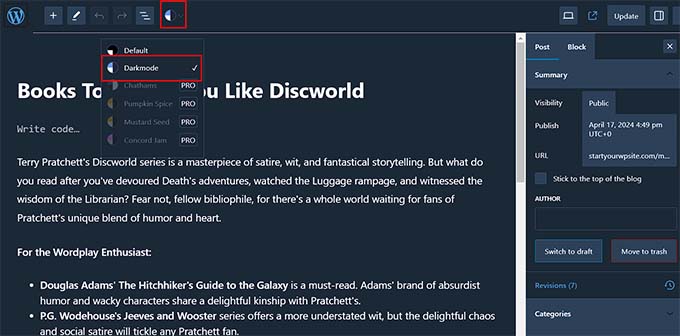
Teraz otwórz stronę lub wpis w edytorze treści. Zobaczysz ikonę trybu ciemnego na górze. Kliknij ją, aby rozwinąć zakładkę i wybrać opcję „Tryb ciemny”.
Tak będzie wyglądał Twój edytor bloków w trybie ciemnym.

Samouczek wideo
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać tryb ciemny do Twojej witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak wybrać idealny schemat kolorów dla Twojej witryny WordPress lub zapoznać się z naszymi ekspertyzami dotyczącymi najlepszych kreatorów motywów WordPress, aby dostosować swoją witrynę.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Często pracuję nad swoją stroną internetową w nocy, a moje oczy czasami męczą się od jasnego trybu, który używa WordPress. Dodatkowo, nie jest to dobre dla snu. Dziękuję za ten poradnik, ponieważ przełączenie zarówno strony internetowej, jak i obszaru administracyjnego na tryb ciemny teraz znacznie pomaga zmniejszyć zmęczenie oczu.
Oreofe Oyebamiji
Świetne informacje. Bardzo podoba mi się wtyczka i jest łatwa w użyciu
Wsparcie WPBeginner
Cieszę się, że okazało się to pomocne!
Admin
Kurt
Zazwyczaj wolę tryby ciemne w aplikacjach, które je obsługują. Dziękuję za tę świetną wskazówkę.
Wsparcie WPBeginner
Glad we could share this option
Admin
Iponk
wow… fajna informacja, dzięki
Wsparcie WPBeginner
You’re welcome, glad our guide was helpful
Admin
Agung
To wspaniałe. Dziękuję, spróbuję!
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Bryan Durio
To fantastyczna wtyczka, która ratuje wzrok ludzi. Od lat używam ciemnych schematów kolorów w systemie Windows, a teraz mogę dodać go do mojej witryny WP. Doceniam Twoje wyjaśnienie kilku opcji. Bardzo dziękuję!
Wsparcie WPBeginner
Glad you found our guide helpful
Admin
Richard hickman
Co ta funkcja mówi o wymaganiach dotyczących dostępności?
Wsparcie WPBeginner
Zależałoby to od konkretnych wymagań dotyczących dostępności, które próbujesz spełnić, aby zobaczyć, czy to coś daje, czy nie.
Admin
Richard Mayowa
To po prostu niesamowita możliwość
Wsparcie WPBeginner
Glad you like the available option
Admin
Jennifer C. Valerie
To jest super. Dzięki!
Wsparcie WPBeginner
You’re welcome
Admin
Adarsh Gupta
Niesamowite.
Nie wiedziałem o trybie ciemnym. Ale tak łatwo jest dodać tryb ciemny w WordPressie
Dzięki za świetne wyjaśnienie
Wsparcie WPBeginner
You’re welcome, glad our guide was helpful
Admin