Chcesz dostosować pasek narzędzi administratora WordPress?
Pasek administratora zawiera przydatne odnośniki do niektórych najczęściej używanych stron administratora. Możesz jednak dodać własne skróty do stron, z których najczęściej korzystasz podczas pracy nad witryną.
W tym artykule pokażemy, jak dodać własne odnośniki skrótów do paska narzędzi administratora WordPress.

Dlaczego warto dodawać własne odnośniki do paska narzędzi administratora WordPress?
Za każdym razem, gdy logujesz się do swojej witryny internetowej WordPress, zauważysz pasek narzędzi u góry ekranu. Jest to pasek narzędzi administratora WordPress.
Istnieje kilka sposobów na przejęcie kontroli nad paskiem administratora WordPress, takich jak wyłączenie go, gdy zobaczysz swoją witrynę i wyłączenie go dla wszystkich użytkowników z wyjątkiem administratorów.
Domyślnie pasek narzędzi wyświetla zestaw odnośników do określonych ekranów administracyjnych, które znajdują się na panelu bocznym administratora. Te odnośniki umożliwiają szybkie wykonywanie typowych zadań administracyjnych.
Każdy ma jednak własną listę ulubionych odnośników, które często przechodzi na stronę podczas pisania wpisów lub pracy nad witryną. Mogą to być strony w twoim obszarze administracyjnym lub odnośniki do zewnętrznych zasobów, usług lub witryn internetowych.
Można je dodać do paska narzędzi WordPress jako własne odnośniki skrótów. W ten sposób ty i twoi użytkownicy mogą łatwo uzyskać do nich dostęp z witryny internetowej lub obszaru administracyjnego. Jest to szczególnie przydatne, jeśli prowadzisz ruchliwą witrynę internetową z wieloma autorami.
Mając to na uwadze, przyjrzyjmy się, jak dodać własne odnośniki skrótów do paska narzędzi administratora WordPress. Omówimy trzy metody:
Dodawanie własnych odnośników do paska narzędzi za pomocą wtyczki
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę WP Custom Admin Interface. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
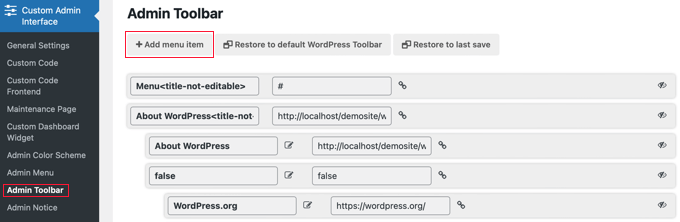
Po włączaniu należy przejść na stronę Custom Admin Interface ” Admin Toolbar, aby skonfigurować wtyczkę. Strona ta wyświetla wszystko, co pojawia się na pasku narzędzi i umożliwia utwórz nowych elementów.
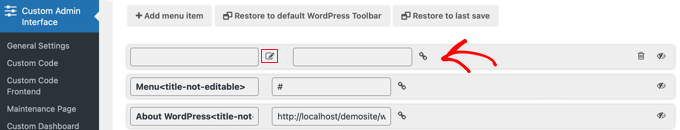
Aby dodać własny odnośnik skrótu do paska narzędzi administratora, należy kliknąć przycisk “+ Dodaj element menu” w górnej części ekranu.

Nowy utwórz jest dodawany na górze listy i zawiera dwa pola.
Jeden dotyczy tytułu artykułu, a drugi odnośnika.

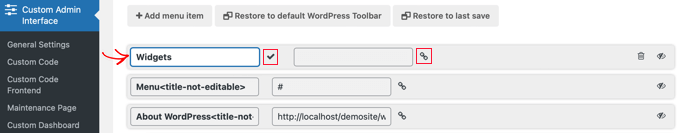
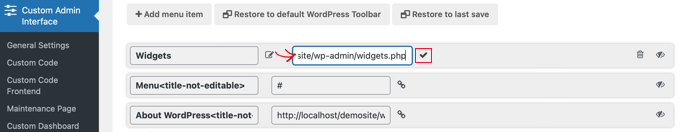
Aby dodać tytuł, należy kliknąć element notatnika, aby umieścić pole tytułu w trybie edycji. Następnie można wpisać rodzaj tytułu i kliknąć ikonkę znacznika wyboru, aby go zapisać.
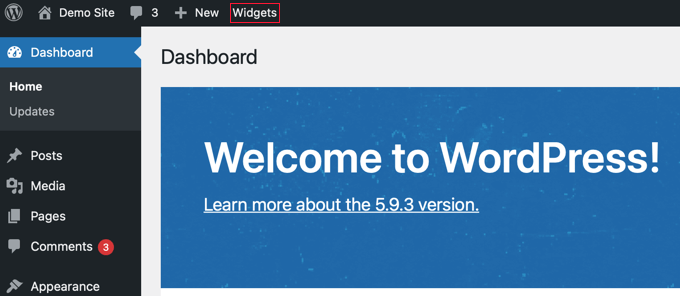
Na potrzeby tego poradnika wpiszemy rodzaj “Widżety”.

Podobnie, aby dodać odnośnik, należy kliknąć ikonkę odnośnika, a następnie wpisać rodzaj odnośnika. Po zakończeniu można kliknąć ikonkę zaznaczenia, aby zapisać odnośnik.
Na potrzeby tego poradnika wkleimy odnośnik do strony z widżetami. Powinien on wyglądać jak http://example.com/wp-admin/widgets.php. Nie zapomnij zastąpić “example.com” twoją własną nazwą domeny.

Upewnij się, że zmieniłeś “example.com” na twoją własną nazwę domeny i nie zapomnij kliknąć ikonki zaznaczenia, aby zapisać odnośnik.
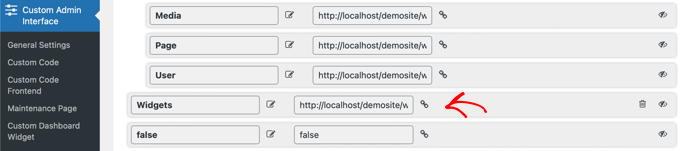
Ponieważ nowy utwórz znajduje się na górze listy, zostanie dodany po lewej stronie paska narzędzi administratora. Aby przenieść go dalej w prawo, należy przesunąć element w dół listy za pomocą funkcji przeciągnij i upuść.

Czy chcesz dodać więcej niż jeden własny odnośnik skrótu? Jeśli tak, po prostu powtórz te same kroki, aby utworzyć kolejny element.
Jeśli popełnisz błąd podczas dostosowywania paska administratora, możesz kliknąć przycisk “Przywróć domyślny pasek narzędzi WordPress” u góry, aby usunąć wszystkie własne konfiguratory, lub przycisk “Przywróć ostatnio zapisane”, aby usunąć wszelkie zmiany od czasu ostatniego zapisu.
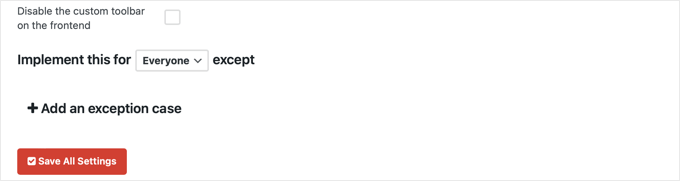
Na koniec należy przewinąć stronę do dołu. Tutaj możesz zdecydować, które role użytkowników mogą zobaczyć nowy element, a następnie zapisać twoje ustawienia.
Jeśli chcesz, aby wszyscy logujący się użytkownicy widzieli twój nowy odnośnik, musisz wybrać “Wszyscy” z rozwijanego menu, tak aby ustawienie brzmiało “Zaimplementuj to dla wszystkich z wyjątkiem”. Jeśli nie dodasz wyjątków, wszyscy użytkownicy będą mogli zobaczyć element.

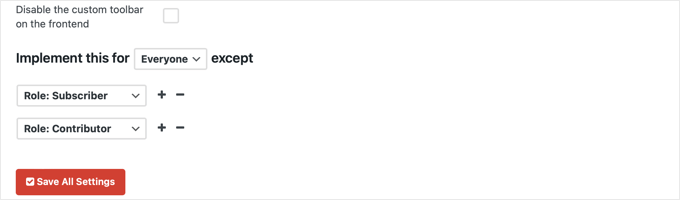
Jeśli jednak nie chcesz, aby użytkownicy z rolą Subskrybenci lub Współtwórcy widzieli element, musisz wybrać te role jako wyjątki.
Najpierw należy kliknąć odnośnik “+ Dodaj sprawę wyjątkową”. Spowoduje to wyświetlenie listy rozwijanej, w której można wybrać “Role: Subskrybent”. Następnie należy kliknąć ikonkę + i dodać “Role: Współtwórca”.

Innym przykładem jest sytuacja, w której odnośnik ma być widoczny tylko dla Ciebie lub jednego użytkownika.
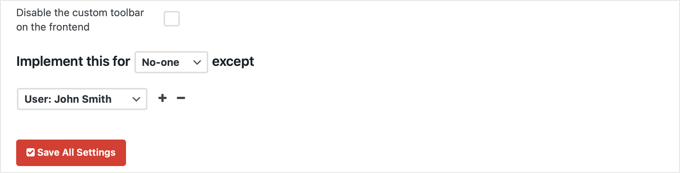
W takim przypadku wybierz opcje z menu rozwijanego, aby ustawienie brzmiało “Zaimplementuj to dla nikogo oprócz użytkownika: imię i nazwisko osoby”.

Prawie skończyłeś. Jeśli wolisz nie widzieć własnego odnośnika, gdy zobaczysz swoją witrynę internetową, upewnij się, że kliknąłeś również pole wyboru “Wyłącz własny pasek narzędzi w interfejsie”.
Następnie, po zakończeniu konfiguracji paska narzędzi administratora, nie zapomnij kliknąć przycisku “Zapisz wszystkie ustawienia”.
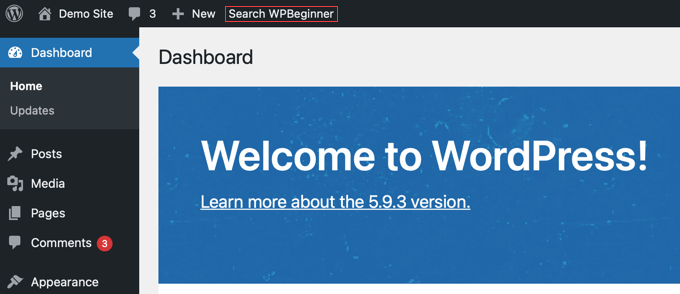
Po odświeżeniu strony lub kliknięciu innej strony na panelu bocznym administratora, będzie można zobaczyć twój dostosowany odnośnik z krótkim kodem.

Dodawanie pojedynczego własnego odnośnika skrótu do paska narzędzi za pomocą kodu
Oto kolejny sposób na dodanie własnego odnośnika skrótu do paska narzędzi WordPress. Ta metoda jest dla tych, którzy czują się komfortowo kopiując fragmenty kodu do WordPressa.
Musisz skopiować i wkleić poniższy kod do pliku functions. php twojego motywu, wtyczki specyficznej dla witryny lub wtyczki fragmentów kodu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // add a link to the WP Toolbarfunction custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpbeginner', 'title' => 'Search WPBeginner', 'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim', 'meta' => array( 'class' => 'wpbeginner', 'title' => 'Search WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'custom_toolbar_link', 999); |
Ten przykładowy kod dodaje odnośnik do niestandardowej wyszukiwarki Google, która wyszuka poradniki WordPress na WPBeginner. Wykorzystuje on funkcję add_node z argumentami opisanymi w tablicy.
Musisz zastąpić elementy id, title, href i meta wartościami dla twojego własnego dostosowanego odnośnika.

Zalecamy dodanie tego kodu w WordPressie za pomocą WPCode. Jest to najlepsza wtyczka do fragmentów kodu, która ułatwia dodawanie własnego kodu bez edytowania pliku functions.php twojego motywu. Nie musisz się więc martwić, że zepsujesz swoją witrynę.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Szczegółowe instrukcje można znaleźć w tym przewodniku na temat instalacji wtyczki WordPress.
Po włączeniu wtyczki do twojego kokpitu WordPress zostanie utworzony nowy element menu o nazwie “Fragmenty kodu”. Kliknięcie go spowoduje wyświetlenie listy wszystkich niestandardowych fragmentów kodu zapisanych w twojej witrynie. Ponieważ dopiero co zainstalowałeś wtyczkę, twoja lista będzie pusta.
W tym miejscu kliknij przycisk “Dodaj nowy”, aby dodać twój pierwszy fragment kodu.

Następnie przejdź do opcji “Add Your Custom Code (New Snippet)” i kliknij znajdujący się pod nią przycisk “Use snippet”.

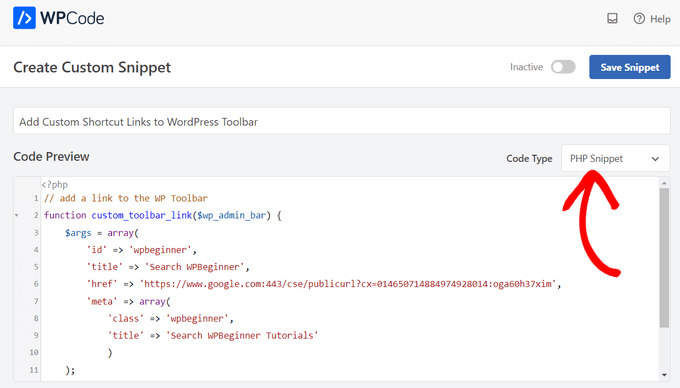
Na stronie “Utwórz własny fragment kodu” możesz zacząć od dodania tytułu dla twojego fragmentu. Może to być cokolwiek, co pomoże ci zapamiętać, do czego służy fragment kodu.
Następnie wystarczy wkleić powyższy kod w polu “Podgląd kodu” i wybrać “Fragment kodu PHP” jako rodzaj kodu z rozwijanego menu.

Następnie przełącz przełącznik z “Nieaktywny” na “Aktywny” i kliknij przycisk “Zapisz fragment kodu”.

Dodawanie grupy własnych odnośników skrótów do paska narzędzi za pomocą kodu
Ostatnia metoda pokazała, jak dodać własny odnośnik do paska narzędzi za pomocą kodu. Ale co, jeśli chcesz utworzyć własne menu z garścią twoich własnych skrótów?
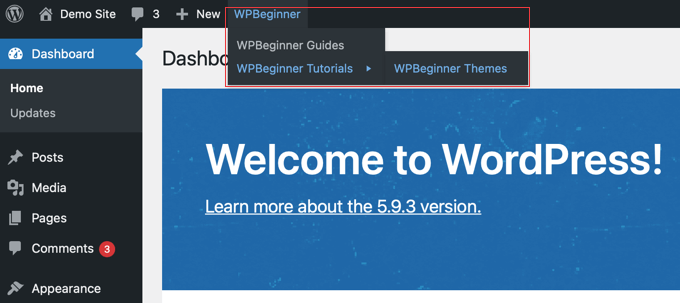
W tym celu można zgrupować wiele skrótów pod jednym elementem nadrzędnym. Węzły podrzędne pod odnośnikiem nadrzędnym pojawią się, gdy użytkownik najedzie kursorem myszy na odnośnik nadrzędny.
Oto przykład, jak dodać grupę własnych odnośników na pasku narzędzi WordPress. Podobnie jak w poprzedniej metodzie, powinieneś skopiować i wkleić ten fragment kodu do pliku functions. php twojego motywu, wtyczki specyficznej dla witryny lub wtyczki fragmentów kodu, takiej jak WPCode.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | /** add a group of links under a parent link*/ // Add a parent shortcut link function custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpbeginner', 'title' => 'WPBeginner', 'href' => 'https://www.wpbeginner.com', 'meta' => array( 'class' => 'wpbeginner', 'title' => 'Visit WPBeginner' ) ); $wp_admin_bar->add_node($args); // Add the first child link $args = array( 'id' => 'wpbeginner-guides', 'title' => 'WPBeginner Guides', 'href' => 'https://www.wpbeginner.com/category/beginners-guide/', 'parent' => 'wpbeginner', 'meta' => array( 'class' => 'wpbeginner-guides', 'title' => 'Visit WordPress Beginner Guides' ) ); $wp_admin_bar->add_node($args); // Add another child link$args = array( 'id' => 'wpbeginner-tutorials', 'title' => 'WPBeginner Tutorials', 'href' => 'https://www.wpbeginner.com/category/wp-tutorials/', 'parent' => 'wpbeginner', 'meta' => array( 'class' => 'wpbeginner-tutorials', 'title' => 'Visit WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args); // Add a child link to the child link $args = array( 'id' => 'wpbeginner-themes', 'title' => 'WPBeginner Themes', 'href' => 'https://www.wpbeginner.com/category/wp-themes/', 'parent' => 'wpbeginner-tutorials', 'meta' => array( 'class' => 'wpbeginner-themes', 'title' => 'Visit WordPress Themes Tutorials on WPBeginner' ) ); $wp_admin_bar->add_node($args); } add_action('admin_bar_menu', 'custom_toolbar_link', 999); |
W tym przykładzie kodu najpierw dodaliśmy własny odnośnik skrótu. Następnie dodaliśmy drugi własny odnośnik i uczyniliśmy go elementem podrzędnym pierwszego odnośnika. Dodaliśmy identyfikator odnośnika nadrzędnego, dodając argument "parent" => "WPBeginner".
Powtórzyliśmy tę czynność, aby dodać kolejny odnośnik pod tym samym elementem nadrzędnym. Użyliśmy również linku podrzędnego jako linku nadrzędnego, aby pokazać, jak dodać elementy podrzędne do elementu podrzędnego w twoim własnym menu odnośników.

Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać własne odnośniki skrótów do paska narzędzi administratora WordPress. Możesz również dowiedzieć się, jak tworzyć zautomatyzowane przepływy pracy w WordPressie lub zapoznać się z naszą listą najlepszych wtyczek i narzędzi SEO do rozwoju twojej witryny.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rick Rottman
Thanks for posting this!
I’ve always wanted a direct link in the admin bar to my Simple CSS screen. Thanks to this tutorial, I have one.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Edward Bonthrone
Hi all..
This is all working great for PC view – but the custom toolbar item icons/menus disappear when viewing on mobile with responsive theme.
I have seen this question asked many times but no examples of code I can insert as a test that works on both PC and mobile view?
Anyone give me a menu snippet that will stay visible on mobile phone?
Thanks
WPBeginner Support
Your CSS would be hiding it for your mobile view, if you would like this to appear on mobile you would need to add the following CSS for our examples.
#wpadminbar li#wp-admin-bar-wpbeginner {
display: block;
}
For your own shortcut links, you would change the -wpbeginner to the ID of your widget, as an example: -yourid
Admin
dan
Why this code is not work for mobile view?
WPBeginner Support
You may want to try disabling your other plugins to ensure there isn’t a plugin that is overriding the default bar on mobile.
Admin
Tayyab Roy
Thanks.
WPBeginner Support
You’re welcome
Admin
Mohammad Kashif
Hi
How can i add tool bar user menu in theme navigation?
And why i don’t receive email notification when i got reply? While i select (Replies to my comments).
Thanks
WPBeginner Support
Hi Kashif,
We are not sure which toolbar user menu you want to add. Please see our guide on how to add navigation menus in WordPress may be that would help.
Admin
Court
This works great, my question is, how do you add a second parent menu item to this code?
Small Details
I don’t know if this is recommended but I was looking for a ‘new window’ solution (see Yassin’s comment). It didn’t work by itself but works fine when combined with ‘meta’:
add_action( ‘admin_bar_menu’, ‘toolbar_link_to_mypage’, 999 );
function toolbar_link_to_mypage( $wp_admin_bar ) {
$args = array(
‘id’ => ‘my_page’,
‘title’ => ‘PRODUCT MANAGEMENT’,
‘href’ => ‘http://www.mexample.com’,
‘meta’ => array( ‘class’ => ‘my-toolbar-page’, ‘target’ => ‘_blank’ )
);
$wp_admin_bar->add_node( $args );
}
Mel
Thanks!! This helped me out a ton!
Frederic
Thanks! Very useful!
Yassin
Great tip
How can we make these custom links open in new tab ?
I try to add ‘target’ => ‘_blank’ but didn’t work
Henry E.
To add a ‘target’ => ‘_blank’ you have to add it to the ‘meta’ => array()
Gary Cook
This is awesome. Thanks. Although, I have added several custom menus and I want to center them all in a group using CSS, if possible? Please.
Marc
Is it possible to add a icon?
Rosendo Cuyasen
Cool! I think this is a cool feature for WordPress if you’re going to use this toolbar above your web pages. Thanks for sharing.
adolf witzeling
I was looking for something like this. Thanks for sharing this awesome tip.