Domyślnie kanał RSS WordPress pokazuje tylko ostatnie posty na blogu. Jeśli jednak używasz niestandardowych typów postów dla innych treści, możesz je również uwzględnić na swoim głównym kanale RSS.
Niestandardowe typy postów pozwalają rozszerzyć zawartość poza zwykłe posty i strony, oferując większą elastyczność w udostępnianiu treści. Wyświetlanie ich na kanale RSS jest ważne, aby subskrybenci nie przegapili żadnych cennych aktualizacji.
W WPBeginner używamy niestandardowych typów postów, aby efektywniej organizować nasze treści. Dodaliśmy je również do naszego kanału RSS, aby ułatwić czytelnikom odkrywanie wszystkich naszych treści w jednym miejscu. Takie podejście pomogło nam usprawnić doświadczenie użytkownika i zwiększyć widoczność.
W tym artykule pokażemy, jak łatwo dodać własne typy treści do głównego kanału RSS WordPress.

Dlaczego warto dodawać własne typy treści do głównego kanału RSS w WordPress?
Domyślnie WordPress zawiera dwa powszechnie używane typy treści: posty i strony. Można jednak również tworzyć niestandardowe typy postów, aby w razie potrzeby dodać więcej typów treści.
Na przykład witryna internetowa z recenzjami filmów może chcieć utworzyć niestandardowy typ treści przy użyciu dostosowanych taksonomii odpowiednich dla tego konkretnego typu treści.

Teraz twoje niestandardowe typy treści mogą mieć własny kanał RSS, do którego klienci mogą uzyskać dostęp, dodając /feed/ na końcu adresu URL archiwum niestandardowego typu treści.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
Jednak te własne kanały typu treści nie są łatwe do wykrycia.
Na przykład, gdy użytkownik wpisze adres URL twojej witryny internetowej do swojego czytnika kanałów, zostanie mu wyświetlona tylko opcja subskrypcji głównego kanału RSS WordPress, a niestandardowe typy treści nie zostaną uwzględnione.

Dodając te typy postów do kanału RSS, ułatwiasz użytkownikom subskrybowanie całej zawartości witryny WordPress.
Ponadto może również pomóc w poprawie SEO witryny, umożliwiając indeksowanie niestandardowych typów postów w głównym kanale RSS przez wyszukiwarki.
W związku z tym zobaczmy, jak łatwo dodać własny typ treści do głównego kanału RSS WordPress. Omówimy dwie metody, więc możesz użyć poniższych odnośników, aby przejść do metody, której chcesz użyć:
Metoda 1: Dodaj wszystkie własne typy treści do twojego kanału RSS WordPressa
Ta metoda jest dla ciebie, jeśli chcesz dodać wszystkie własne typy treści do swojego kanału RSS WordPress.
Jeśli korzystasz z wtyczki e-handel, takiej jak WooCommerce, to użycie tej metody pozwoli ci również na włączenie własnego typu treści produktu do głównego kanału RSS.
Możesz to łatwo zrobić, dodając własny kod do pliku functions. php twojego motywu.
Pamiętaj jednak, że najmniejszy błąd podczas wpisz kod może sprawić, że twoja witryna internetowa będzie niedostępna.
Dlatego zalecamy używanie WPCode do dodawania kodu do twojej witryny internetowej. Jest to najlepsza wtyczka do tworzenia własnych fragmentów kodu na rynku i najprostszy sposób na dodanie własnego kodu bez niszczenia twojej witryny.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: darmowa wtyczka WPCode to wszystko, czego potrzebujesz do tego poradnika. Uaktualnienie do wtyczki premium WPCode daje jednak dostęp do opartej na chmurze biblioteki fragmentów kodu, inteligentnej logiki warunkowej, wersji kodu i nie tylko.
Po włączaniu przejdź do strony Fragmenty kodu ” + Dodaj fragment z panelu bocznego administratora WordPress.
Następnie kliknij przycisk “Użyj fragmentu kodu” pod opcją “Dodaj swój konfigurator (nowy fragment kodu)”.

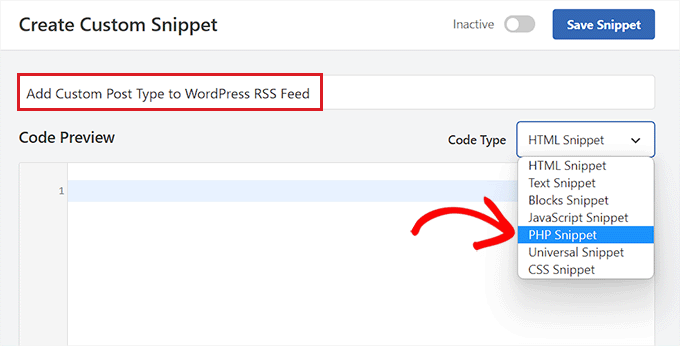
Spowoduje to przejście do strony “Create Custom Snippet”, gdzie można rozpocząć od wpisania rodzaju nazwy fragmentu kodu.
Następnie wystarczy wybrać “Fragment kodu PHP” jako “Rodzaj kodu” z rozwijanego menu po prawej stronie.

Następnie należy skopiować i wkleić poniższy kod w polu “Podgląd kodu”.
Ten kod pozwoli ci dodać wszystkie publicznie dostępne typy treści do twojego głównego kanału RSS WordPress.
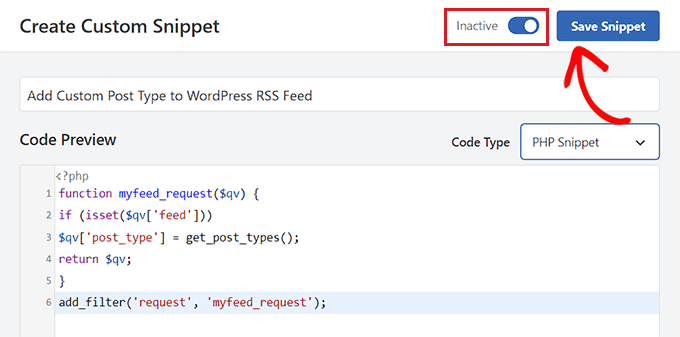
1 2 3 4 5 6 | function myfeed_request($qv) {if (isset($qv['feed']))$qv['post_type'] = get_post_types();return $qv;}add_filter('request', 'myfeed_request'); |
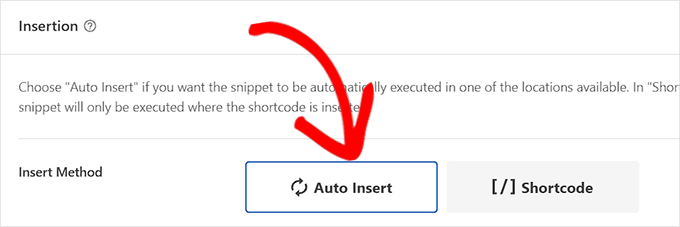
Gdy to zrobisz, przewiń w dół do sekcji “Wstawianie” i wybierz “Automatyczne wstawianie” jako metodę wstawienia.
Teraz kod będzie automatycznie wykonywany na twojej witrynie internetowej po włączaniu i zapisywaniu fragmentu kodu.

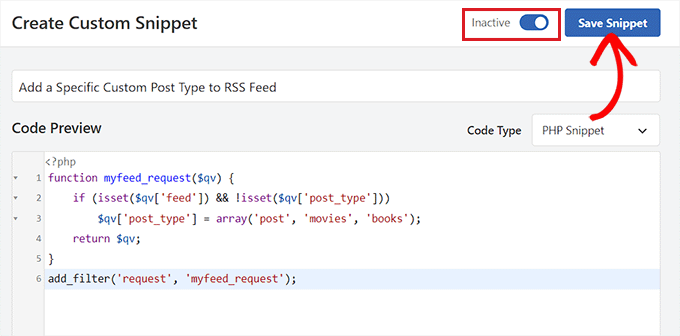
Następnie przewiń z powrotem do góry strony i przełącz przełącznik “Nieaktywny” na “Aktywny”.
Na koniec wystarczy kliknąć przycisk “Zapisz fragment kodu”, aby zapisać i wykonać dostosowany kod na twojej witrynie internetowej.

Wszystkie własne typy treści zostaną teraz dodane do twojego głównego kanału RSS WordPress.
Aby upewnić się, że twój kod działa, możesz sprawdzić swój kanał RSS, przechodząc na czytnik kanałów.
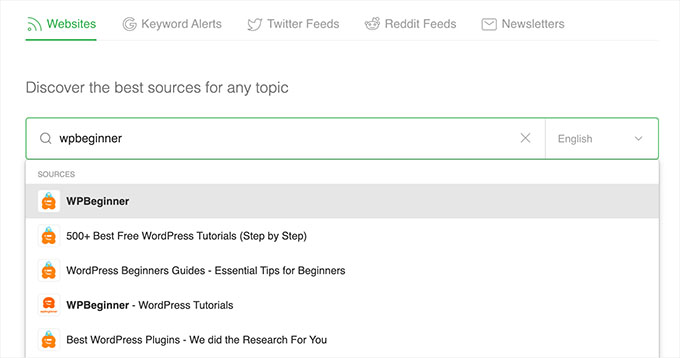
W tym poradniku będziemy korzystać z Feedly, które jest narzędziem online umożliwiającym użytkownikom dodawanie kanałów RSS i witryn internetowych do ich konta Feedly, łatwe organizowanie ich treści i otrzymywanie aktualizacji w czasie rzeczywistym.
Gdy już się tam znajdziesz, po prostu wpisz adres URL twojej witryny internetowej w opcji “Śledź ulubione witryny”.
Dostosowana treść typu treści będzie teraz wyświetlana na Twoim kanale RSS WordPress.

Metoda 2: Dodanie własnego typu treści w kanale RSS WordPressa
Jeśli chcesz dodać określony własny typ treści do głównego kanału RSS WordPress, to ta metoda jest dla Ciebie.
Aby to zrobić, będziesz musiał dodać własny kod do pliku functions. php twojego motywu. Pamiętaj jednak, że najmniejszy błąd podczas wpisz kod może zepsuć twoją witrynę internetową.
Dlatego zamiast tego zalecamy korzystanie z WPCode. Jest to #1 wtyczka do fragmentów kodu WordPress na rynku. Korzystanie z WPCode to najprostszy i najbezpieczniejszy sposób na dodanie własnego kodu do twojej witryny internetowej WordPress.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: W tym poradniku można skorzystać z darmowej wtyczki WPCode. Uaktualnienie do wtyczki premium WPCode zapewni jednak dostęp do biblioteki fragmentów kodu w chmurze, inteligentnej logiki warunkowej, wersji kodu i nie tylko.
Po włączeniu wtyczki przejdź na stronę Code Snippets ” + Add Snippet z panelu bocznego administratora WordPress.
Następnie kliknij przycisk “Użyj fragmentu kodu” pod opcją “Dodaj swój konfigurator (nowy fragment kodu)”.

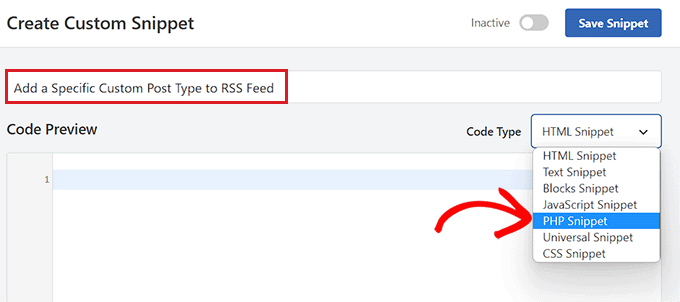
Zostaniesz teraz przekierowany na stronę “Create Custom Snippet”, gdzie możesz zacząć od wpisania rodzaju nazwy dla twojego fragmentu kodu.
Nazwa ta nie będzie nigdzie wyświetlana i służy jedynie do celów identyfikacyjnych.
Następnie wybierz opcję “Fragment kodu PHP” z rozwijanego menu “Rodzaj kodu” po prawej stronie.

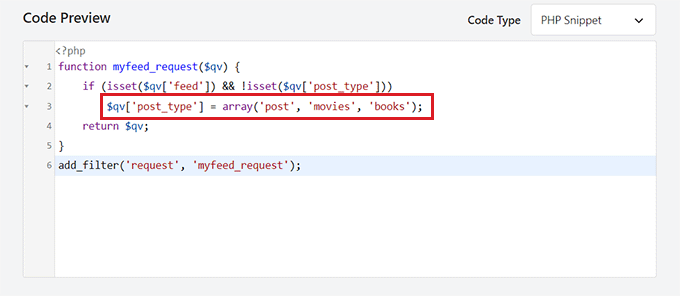
Gdy już to zrobisz, skopiuj i wklej poniższy kod w polu “Podgląd kodu”.
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'movies', 'books'); return $qv;}add_filter('request', 'myfeed_request'); |
Po dodaniu kodu wpisz nazwę własnego typu treści obok miejsca, w którym wpisano "['post_type']". W naszym przykładzie mamy “wpis”, “filmy” i “książki”.
Ten własny typ treści zostanie dodany do Twojego głównego kanału RSS WordPress.

Teraz przewiń w dół do sekcji “Wstawianie” i wybierz ustawienie “Automatyczne wstawianie”.
Dostosowany kod będzie teraz automatycznie wykonywany na twojej witrynie internetowej WordPress po włączaniu.

Następnie należy przewinąć do góry strony i przełączyć przełącznik “Nieaktywne” na “Aktywne”.
Na koniec nie zapomnij kliknąć przycisku “Zapisz fragment kodu”, aby zapisać i wykonać kod na twojej witrynie internetowej WordPress.

Aby upewnić się, że niestandardowy typ treści został dodany, należy przejść na czytnik kanałów, taki jak Feedly.
Gdy już się tam znajdziesz, po prostu wpisz adres URL swojej witryny internetowej, aby wyszukać jej kanał RSS.
Dostosowana treść typu treści będzie teraz wyświetlana na Twoim kanale RSS WordPress.

Bonus: Utwórz mapę witryny RSS dla lepszych pozycji w wyszukiwarkach
Po dodaniu własnych typów treści do głównego kanału RSS, należy utworzyć mapę witryny RSS, aby przyciągnąć więcej odwiedzających i skierować ruch na twoją witrynę internetową.
Ta mapa witryny będzie zawierać twoją najnowszą treść, pomagając Google zachować świeżość twoich treści w wynikach wyszukiwania i zwiększyć ruch w witrynie. Aby to zrobić, możesz użyć AIOSEO, która jest najlepszą wtyczką WordPress SEO na rynku.
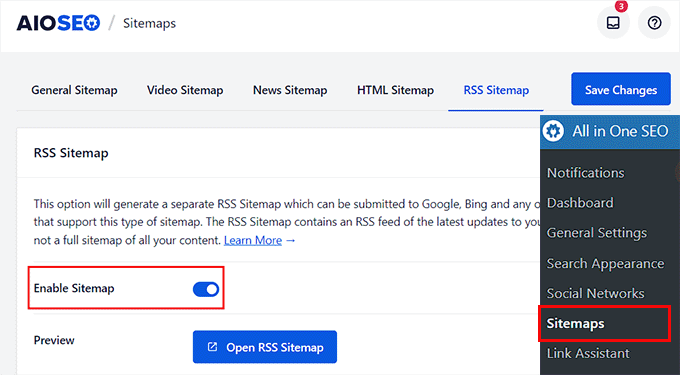
Po włączaniu, przejdź na stronę All in One SEO ” Sitemap z kokpitu WordPress i przełącz się na kartę “RSS Sitemap”.
Tutaj zobaczysz, że przełącznik “Włącz mapę witryny” został już aktywowany.

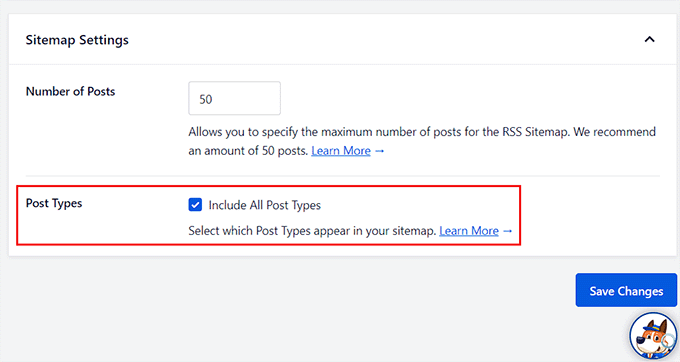
Teraz przewiń w dół do sekcji “Ustawienia mapy witryny”, gdzie możesz dodać liczbę wpisów i typów treści, które chcesz uwzględnić w mapie witryny RSS.
Następnie zaznacz pole “Uwzględnij wszystkie typy postów”, aby utworzyć mapę witryny dla wszystkich typów postów w witrynie. Następnie kliknij przycisk “Zapisz zmiany”, aby zapisać ustawienia.

Pomyślnie utworzyłeś mapę witryny RSS dla twojego bloga WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat dodawania mapy witryny RSS w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać niestandardowe typy postów do głównego kanału RSS WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tego, jak cofnąć publikację strony WordPress i naszymi najlepszymi wtyczkami do kanałów RSS WordPress, aby zwiększyć ruch w witrynie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Oh my! I didn’t even know custop posts don’t go into rss feed… Thank you for this guide. I will fix this immediately
WPBeginner Support
Glad we could bring that to your attention
Admin
Aidan
Hi,
This doesn’t appear to work with custom post types that are not using a custom taxonomy. We are using a CPT with the ‘category’ taxonomy. Is this why it isn’t working?
e.g. mysite.com/feed?post_type=news&category=economy
WPBeginner Support
It should still work for those custom post types, you may want to ensure you’re adding the correct name for your custom post type
Admin
Amar
It worked for me. Thanks!
WPBeginner Support
Glad our article was helpful
Admin
Arijit Biswas
Worked for me! Thank you.
Renier Delport
Helpful as always!
ReZa
Hi
thank you for your Teaching.
i use edd in my site, when i want to see edd feed, download category and download tag are not shown in a rss feed.
at all: in a custom post type, how can i add post type category , post type tag to a feed?
default WordPress feed for default post type, category and tag show nicely.
i’m waiting for your answare.
Samuel
Feeds are automatically added in the section dedicated for the custom post type example.com/feed/?post_type=books . You can just add an RSS icon linking to the earlier link.
Gary
The code wasn’t working for me until I created at least one ‘default post type’ post.
Trieu To
I want to exclude post from post type in feed. How to?
Ruben
I wanted to include ALL Custom Post Types so I used this first snippet.
This included submissions to my Jetpack contact form!
Unfortunately that took me a while to notice!
Using the 2nd snippet to define each post type in the array fixed the issue.
whoaloic
Hello,
I meet an issue with a CPT.
I add a CPT ‘cpt1’ to my feed amont others CPT, but cpt1 does not show in the feed.
When I put cpt1 alone in the feed, it works.
any help would be greatly appreciated.
Regards.
whoaloic
I desactivate then reactivate WPML and it works.
JMarqz
I just want to ask you something, you could see your CPT in your-site.com/feed? I’m using CPT and WPML, but my CPT never shows in your-site.com/feed, just my normal posts.
I follow this comment:
And all the CPT I choose are showing in the Feed reader but never in your-site.com/feed. I desactivate and reactivate WPML still not showing in the URL. I appreciate a lot if you could tell me if your CPT are showing in the URL for the Feed (your-site.com/feed).
Chuck Whelon
What if you don;t know the names of the custom post types you want to include in your feed (in example 2) – i.e. I have a webcomic,, & I know the custom post-type for that is “webcomic_post”, but I also want to include posts to my portfolio & woo commerce store products. When I use the first version of the code, these items all show up in the feed, pus some other stuff I want to exclude. The problem is that I don;t know the names of the custom post types being used, and I don’t know how to find them out? I did try ‘product’ and ‘portfolio’ but those didn’t work. I am a bit of a noob at WordPress, so apologies if this is a dumb question — Any help much appreciated!
Nathan
When you’re in WordPress, hover over the “Portfolio” link, for example, in the left navigation. This should point you at a URL where you can see all of your Portfolio items. Go to that page and look in the address bar, you’ll see the name of the post type listed there.
Ziacinzia
Hello, could you please advise where exactly should the code go? Thank you
Hasan Shahzad
The code needs to be placed at the end of functions.php theme file.
Alex Leonard
Thanks for this – set me in the right direction for a couple of things
Kasey
Hi, thanks for this! where in the page does this code need to be added? At the top? Bottom? Thanks so much!
Moaz
worked like a charm ! thnx
Neil Curtis
Cheers, a quick and easy tip that worked straight away for me. I’ve basically got no ‘posts’ but two custom post types so I had nothing showing in my feed before I edited the functions.php.
cheers again, Neil
Mike
THANK YOU!!!
Sussie T
So nice! Thank you! That was just what I needed. And so simple.
Pranjal
Excellent tip, works like charm!
Want to merge WooCommerce feed to main blog’s feed, thanks again!
Colin
Boom. This just worked perfectly for me, thankyou thankyou thankyou
Juergen
Thanks
just what I needed
Luke Rumley
I realize this post is older, but it came in handy today, so thanks! One tip for those that use Jetpack and don’t want to embarrass their visitors, use the second method, not the first! The first method publishes the “feedbacks” CPT to the RSS feed, which are all of the contact form submissions from your site. Oops!
Ami
+1 here, worked great, thank you!
MoiMM
My last changes in my function.php file :
<code>
/*———————————————————————————–*//* Add Post format in RSS/*———————————————————————————–*/ function myfeed_request($qv) { if (isset($qv[‘feed’])) $qv[‘post_type’] = get_post_types(array( ‘public’ => true ) ); return $qv;}add_filter(‘request’, ‘myfeed_request’);
</code>
navjotjsingh
You should use get_post_types( array( ‘public’ => true ) ) instead of get_post_types() because you may not want the post types which are set not to be a publicly querable to be included in the feed.
Luke Rumley
Ah, that’s a great catch! See my mistake here: http://wordpress.org/support/topic/plugin-jetpack-by-wordpresscom-feedback-custom-post-type-is-created-after-activating-jetpack?replies=3#post-3799791
closemarketing
Nice hack!
Zeeshan Hamid
Thanks!
I’ve tried every permutation of this over last few weeks and nothing works. I use feedburner, could that be the problem?
Yotsugi
Check this:
http://wordpress.org/support/topic/update-not-show-a-feed-after-publish-a-custom-post-type?replies=3
Anton
this tutorial shows you a similar way to achieve this and where you dont have to specify each post type – http://www.ballyhooblog.com/add-custom-post-types-wordpress-main-feed/
m
Could you add ‘page’ and so have pages in the feed as well?
Editorial Staff
YES. Pages are it’s own custom post type – “page”. So add that along with your other custom post types.
Admin
Adam W. Warner
I’ve just found this function and implemented this code (the first one for adding all custom post types) and it works great for adding my custom posts type to my main feed.
However, it has also added my pages to my feed. I thought this should only add posts, not pages?
How do I exclude pages?
ahmed sayed
can you advice more or provided me code for pages
thank you
Chuck
running that code in functions caused a white screen of death. Looking into why…