WordPress automatycznie dodaje metadane do twojej treści, takie jak data publikacji, kategorie i tagi. Możesz jednak również dodać własne, niestandardowe metadane.
Niezależnie od tego, czy potrzebujesz zebrać dodatkowe informacje, usprawnić proces redakcyjny, czy ulepszyć interfejs użytkownika, meta boksy mogą być potężnym narzędziem do elastycznego zarządzania treścią.
W WPBeginner używamy własnych meta pól, aby zwiększyć funkcjonalność naszych wpisów i stron. Dało nam to głębsze zrozumienie zalet i wad dodawania własnych pól w celu optymalizacji treści.
W tym artykule pokażemy, jak łatwo dodać unikatowe informacje do twojej treści, tworząc własne pole meta danych w WordPress.

Czym jest własny Meta Box w WordPress?
Podczas tworzenia wpisów i stron lub niestandardowych typów treści w WordPressie, treść ta zazwyczaj ma własne metadane. Metadane to informacje związane z treścią, takie jak data i godzina, nazwa autora, tytuł i inne.
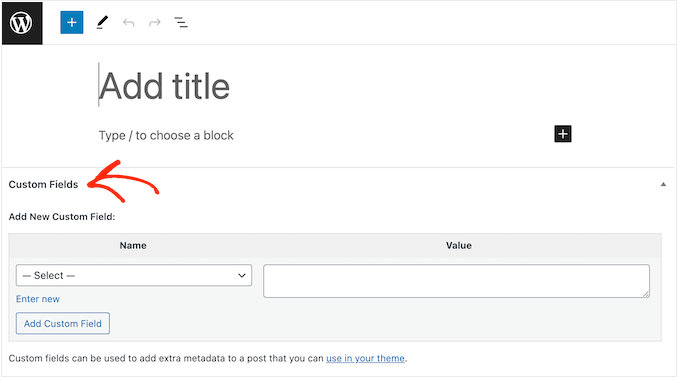
Możesz także dodać swoje własne metadane, korzystając z domyślnego pola konfiguratora.

Pro Tip: Nie widzisz pola pól własnych w edytorze wpisów? Zapoznaj się z naszym przewodnikiem na temat poprawki pól własnych, które nie są wyświetlane w WordPress.
Pole Custom Fields jest dobrym rozwiązaniem, jeśli chcesz dodać własne metadane tylko do kilku wpisów. Jeśli jednak planujesz dodać wiele unikatowych informacji do twojej treści, warto utworzyć własne pole metadanych.
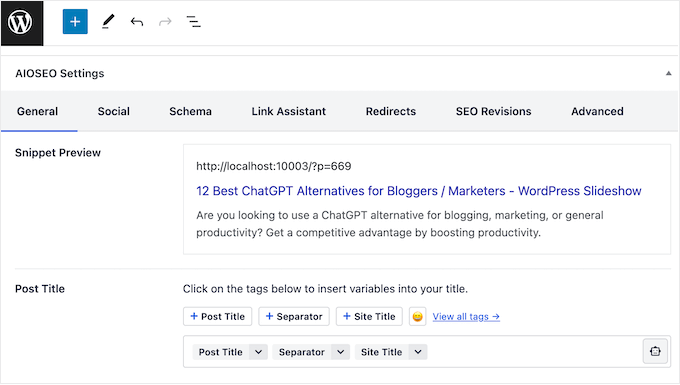
W rzeczywistości wiele popularnych wtyczek WordPress dodaje własne meta boxy do ekranu edycji wpisów i stron. Na poniższym obrazku możesz zobaczyć, jak łatwo jest dodać informacje SEO do twojego wpisu za pomocą własnego meta boxu dostarczonego przez AIOSEO.

Powiedziawszy to, zobaczmy, jak można łatwo dodać własne meta boxy w wpisach i typach treści WordPress.
Jak dodać własne Meta Boxy w wpisach i typach treści WordPressa?
Najprostszym sposobem na dodanie własnych meta boxów do WordPressa jest użycie Advanced Custom Fields. Wtyczka ta umożliwia dołączanie wszelkiego rodzaju dodatkowych informacji do twoich wpisów i stron, a następnie wyświetlanie tych danych odwiedzającym za pomocą krótkiego kodu.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Advanced Custom Fields. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Utwórz własny Meta Box
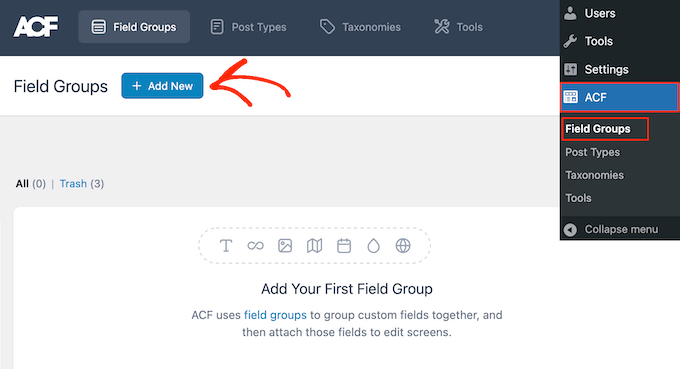
Po włączaniu, przejdź na stronę ACF ” Field Groups z panelu bocznego administratora WordPress.
Tutaj kliknij przycisk “Utwórz nowy”.

Możesz teraz utworzyć pola własne, które pojawią się w polu metadanych.
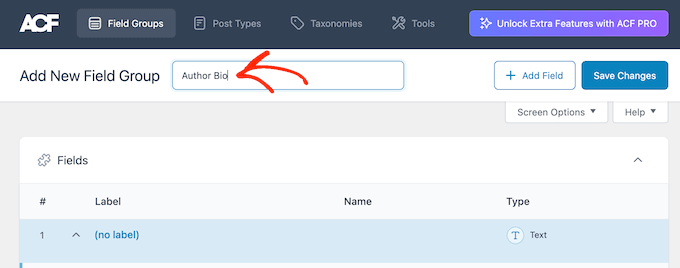
Aby rozpocząć, musisz wpisać rodzaj tytułu w polu, które domyślnie pokazuje “Field Group Title”. Pojawi się on w edytorze treści WordPress i będzie używany jako tytuł twojego meta boxu.
Mając to na uwadze, powinieneś użyć czegoś opisowego, zwłaszcza jeśli zarządzasz wieloautorskim blogiem WordPress lub udostępniasz kokpit innym osobom.

Gdy to zrobisz, możesz dodać pierwsze pole do twojego meta boxu.
Dodawanie własnych pól do Meta Boxa WordPressa
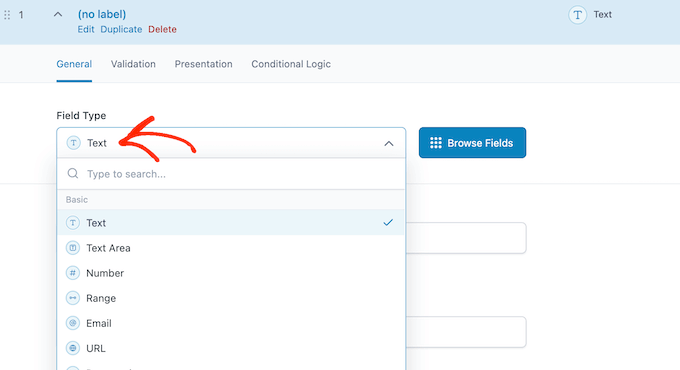
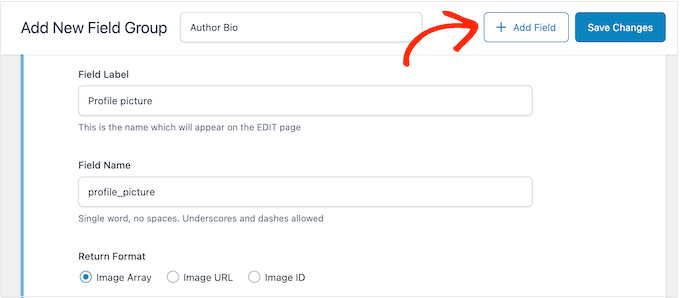
Na początek otwórz listę rozwijaną “Field Type” i wybierz rodzaj pola, które chcesz dodać, np. selektor dat, pole wyboru lub pole tekstowe.

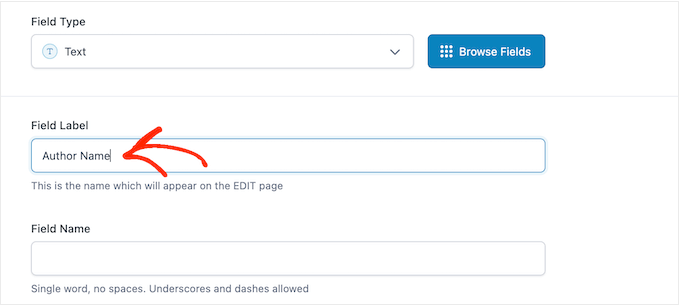
Następnie należy wpisać rodzaj etykiety dla pola.
Advanced Custom Fields wyświetli tę etykietę przed polem, aby pomóc klientom zrozumieć, jakie informacje muszą wpisz.

Zaawansowane konfiguratory automatycznie wygenerują “Nazwę pola”, więc można pozostawić to pole puste.
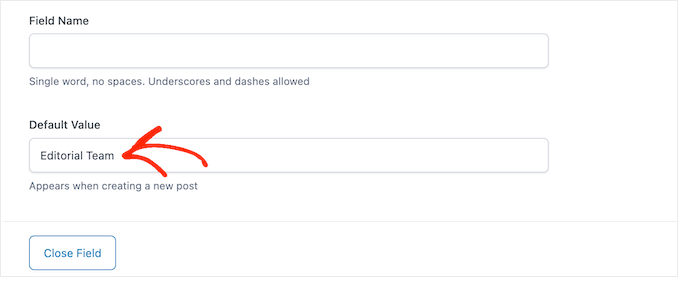
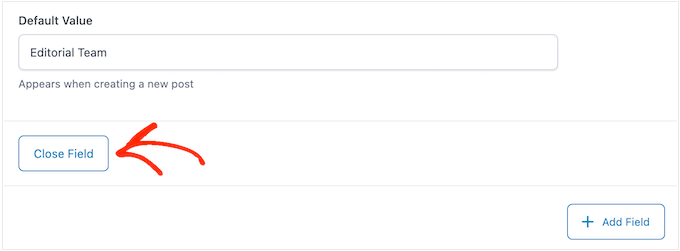
Po wykonaniu tej czynności możesz wpisać rodzaj “Wartości domyślnej”. Zostanie ona automatycznie dodana do strony, wpisu lub własnego typu treści, jeśli użytkownik nie doda własnych informacji.

Możesz zobaczyć więcej opcji w zależności od rodzaju tworzonego pola. Na przykład, jeśli z listy rozwijanej “Rodzaj pliku” wybrano opcję “Obrazek”, można wybrać format obrazka.
Większość z tych opcji nie wymaga wyjaśnień, więc możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować pole własne.
Gdy będziesz zadowolony z konfiguracji pola, kliknij przycisk “Zamknij pole”, aby zamknąć sekcję.

Możesz teraz dodać więcej pól do własnego pola meta, klikając przycisk “Dodaj pole”.
Następnie wystarczy skonfigurować pole, wykonując ten sam proces opisany powyżej.

Dodaj własny Meta Box do edytora treści WordPressa
Gdy będziesz zadowolony z tego, jak skonfigurowany jest własny meta box, musisz zdefiniować, gdzie i kiedy meta box będzie wyświetlany.
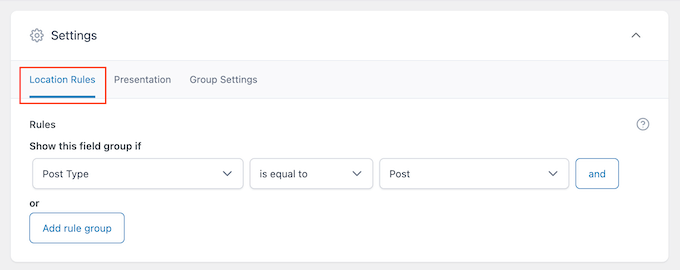
Aby to zrobić, przewiń do sekcji “Ustawienia”, a następnie kliknij kartę “Reguły lokalizacji”.

Advanced Custom Fields umożliwia dodanie pola do wszystkich rodzajów treści. Na przykład, można wyświetlić meta box na określonych typach treści, kategoriach, taksonomiach, menu nawigacyjnych i innych.
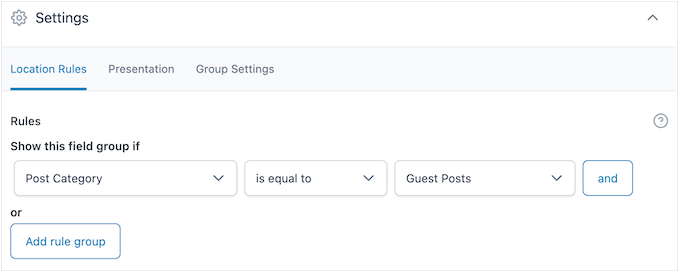
Po prostu użyj rozwijanych menu, aby wybrać miejsce, w którym meta box pojawi się w twoim kokpicie WordPress. Na przykład, jeśli akceptujesz wpisy gości, możesz dodać pole do wszystkich wpisów w kategorii “Wpisy gości”.

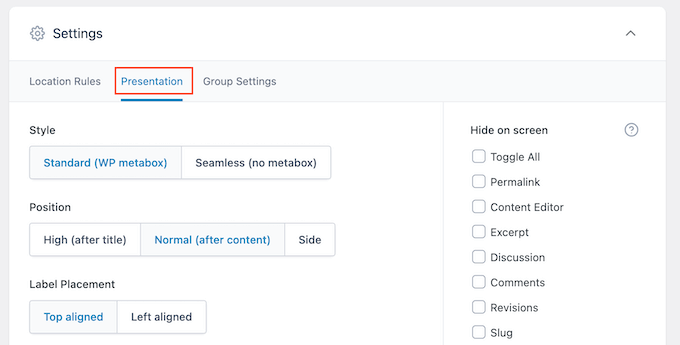
Następnie kliknij kartę “Prezentacja”.
Tutaj możesz wybrać styl meta boxu, miejsce jego wyświetlania na twoim blogu WordPress oraz miejsce wyświetlania etykiety i instrukcji.

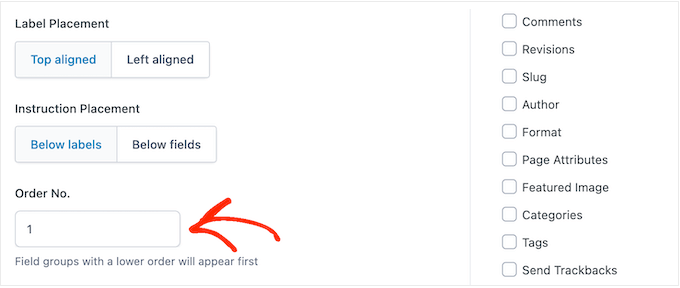
Jeśli planujesz dodać wiele pól w tej samej lokalizacji, możesz zmienić kolejność ich wyświetlania, wpisując rodzaj w polu “Nr zamówienia”.
Przykładowo, wyświetlanie najważniejszych meta pól w górnej części ekranu może usprawnić twoją pracę redakcyjną.
Jeśli nie masz pewności, możesz pozostawić to pole ustawione na 0.

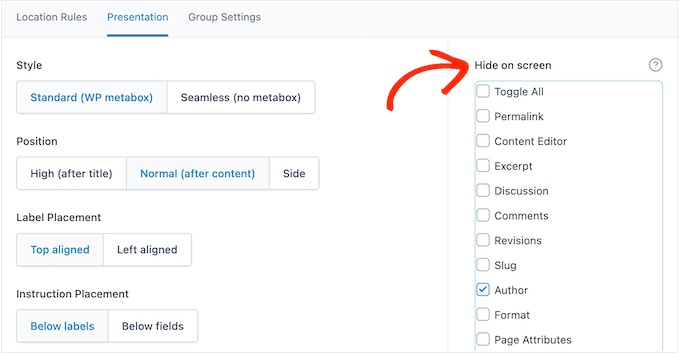
Na tym ekranie zobaczysz również listę wszystkich pól, które WordPress zwykle wyświetla na ekranie edycji wpisu.
Jeśli chcesz ukryć pole, po prostu zaznacz jego pole. Na przykład, jeśli używasz pól własnych do utworzenia pola informacyjnego autora, możesz ukryć domyślne pole “Autor”.

Gdy jesteś zadowolony z wprowadzonych zmian, kliknij “Zapisz zmiany”, aby grupa pól stała się aktywna.
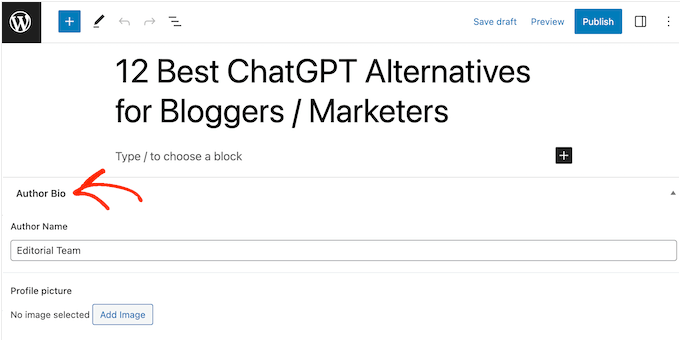
Pomyślnie utworzyłeś niestandardowy meta box dla twojego wpisu WordPress, strony lub własnego typu treści. W zależności od twoich ustawień, możesz teraz przejść do edytora postów, aby zobaczyć własne meta box w działaniu.

Wyświetlanie własnych danych Meta Box w motywie WordPressa
Pomyślnie dodałeś własne pole meta do kokpitu WordPress. Wszelkie informacje, które użytkownicy wpiszą w polu meta, zostaną zapisane w bazie danych WordPress podczas zapisywania lub publikowania wpisu. Informacje te nie będą jednak domyślnie wyświetlane na twojej witrynie internetowej.
Mając to na uwadze, upewnijmy się, że własne metadane pojawiają się w twoim motywie WordPress, aby klienci mogli je zobaczyć.
Możesz to zrobić za pomocą krótkiego kodu lub edytując pliki twojego motywu WordPress.
Jak wyświetlić własne metadane za pomocą krótkiego kodu?
Dodanie krótkiego kodu w WordPress jest najprostszą metodą i pozwala dokładnie kontrolować, gdzie informacje pojawiają się na twojej witrynie internetowej.
Na przykład, jeśli utworzyłeś pole “Ocena gwiazdkowa”, możesz wyświetlić tę informację po tytule wpisu, wewnątrz treści, w stopce lub w dowolnym innym miejscu, po prostu dodając krótki kod.
Konieczne będzie jednak ręczne dodanie krótkiego kodu do każdej strony, wpisu lub własnego typu treści. Może to zająć dużo czasu i wysiłku, zwłaszcza jeśli masz dużo treści.
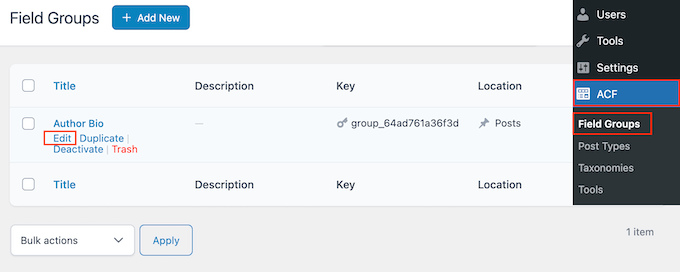
Aby uzyskać krótki kod pola, przejdź do ACF ” Field Groups. Następnie najedź kursorem na grupę pól, którą chcesz wyświetlić i kliknij odnośnik “Edytuj”, gdy się pojawi.

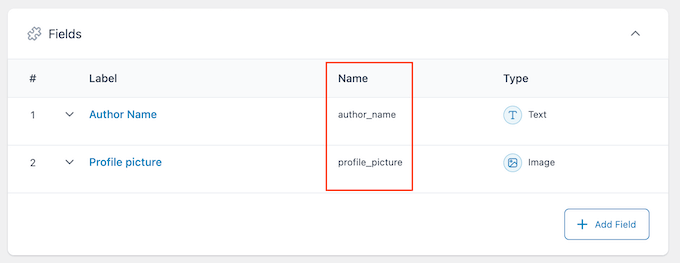
Zobaczysz teraz wszystkie pola tworzące tę grupę.
Dla każdego pola, które chcesz wyświetlić, zanotuj wartość w polu “Nazwa”.

Po wykonaniu tej czynności przejdź do strony, wpisu lub niestandardowego typu treści, w którym chcesz wyświetlić niestandardowe metadane.
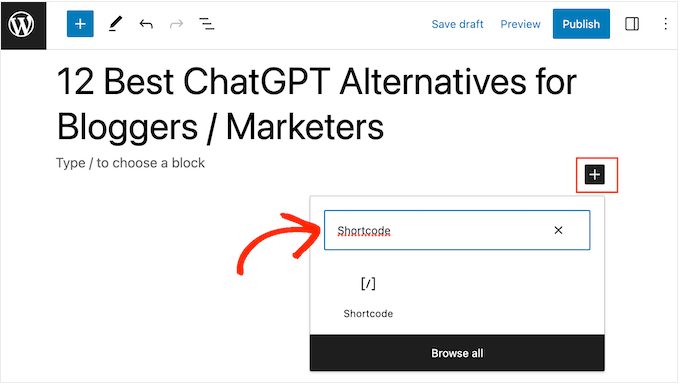
Możesz teraz kliknąć ikonkę “+” i wpisać “Krótki kod”.

Gdy pojawi się odpowiedni blok, kliknij go, aby dodać go do twojego układu.
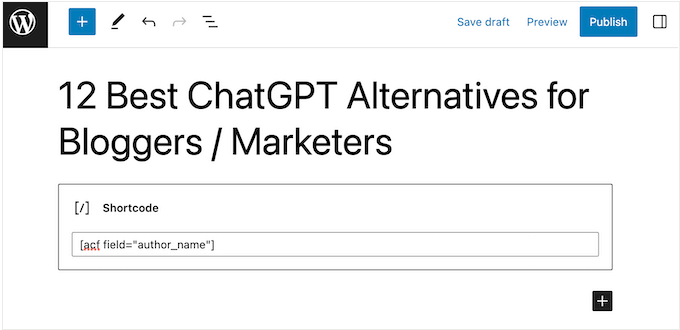
Możesz teraz dodać następujący krótki kod do bloku, upewniając się, że zastąpiłeś "article_byline" nazwą pola, które chcesz wyświetlić.

Możesz teraz powtórzyć te kroki, aby dodać wiele pól własnych do wpisu.
Gdy będziesz zadowolony z wprowadzonych zmian, kliknij przycisk “Opublikuj” lub “Aktualizuj”. Teraz wystarczy przejść na twoją witrynę internetową WordPress, aby zobaczyć własne metadane w działaniu.

Jak wyświetlać własne metadane poprzez edycję twojego motywu WordPress?
Jeśli chcesz wyświetlać niestandardowe metadane w tym samym miejscu na każdej stronie, wpisie lub własnym typie treści, możesz dodać kod do plików motywu WordPress.
W dłuższej perspektywie może to zaoszczędzić czas, ale nie jest to metoda najbardziej przyjazna dla początkujących. Utracisz również cały własny kod przy następnej aktualizacji motywu WordPress, dlatego zalecamy utworzenie motywu potomnego. Następnie możesz dodać swój własny kod do motywu potomnego.
Jeśli nie edytowałeś wcześniej plików twojego motywu, zapoznaj się z naszym przewodnikiem dla początkujących, jak kopiować i wklejać kod w WordPress.
Musisz edytować plik, w którym chcesz wyświetlać własne metadane. Będzie się to różnić w zależności od twojego motywu, ale zazwyczaj będziesz musiał edytować plik single.php, content.php lub page.php twojej witryny.
Gdy masz już odpowiedni plik, musisz dodać kod wewnątrz pętli WordPress. Aby znaleźć tę pętlę, wystarczy wyszukać następujący kod, który wygląda mniej więcej tak:
1 | <?php while ( have_posts() ) : the_post(); ?> |
Następnie możesz wkleić twój kod po tej linii i przed linią kończącą pętlę:
1 | <?php endwhile; // end of the loop. ?> |
Przykładowo, twój kod pola własnego powinien wyglądać mniej więcej tak:
1 | <h2 class="article-byline"><?php the_field('article_byline'); ?></h2> |
Powiadomienie: kod został umieszczony w nagłówku h2 z klasą CSS. Dzięki temu możemy później formatować i stylizować własne pole, dodając niestandardowy CSS do naszego motywu.
Oto kolejny przykład:
1 2 3 4 5 | <blockquote class="article-pullquote"> <?php the_field('article_pullquote'); ?> </blockquote> |
Dodając kod do twojego motywu, nie zapomnij zastąpić nazw pól.
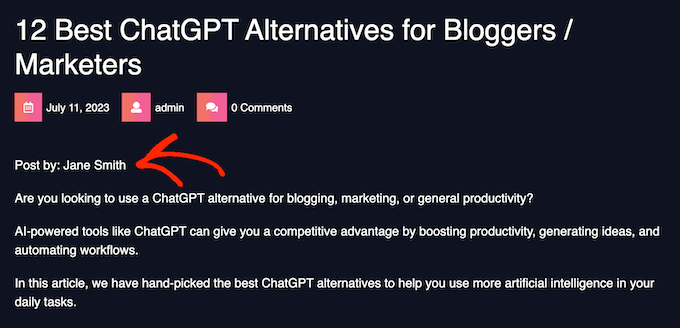
Po wykonaniu tej czynności możesz przejść na dowolny wpis, w którym już wpiszesz dane do pól własnych. Zobaczysz teraz swoje unikatowe metadane w działaniu.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać własne meta pola w wpisach i typach treści WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wyświetlania metadanych wpisów na blogu w motywach WordPress i naszym poradnikiem na temat dostosowywania zajawek WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





RH Xihad
I want to add images by custom meta box, is it possible?
WPBeginner Support
Yes, you can have an image in a custom meta box.
Admin
Michele
Hi, does your plug in also sets the position for the existing metas in WP, such as date or author?
I need to visualize the data before the title and can’t find a way.
Thank you, bye!
amazigh
hi thanks very much for your very useful plugin.
just i would like to know if there are any way to add calendar Field as meta-box
Likith Reddy
Hey I wanna build a music portal website with WordPress can u plz help me?
Jose
Hello. Any success with the music portal yet?
Dominika
Is possible to create custom fields and add them to product list in eshop?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with WordPress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
WPBeginner Support
Hi Cristina,
You are welcome and thank you for the kind words.
Admin
Marijn
Hi, thanks for this explanation!
I created a custom checkout field (2nd email adress) for WooCommerce without the use of Advanced Custom Field plugin.
How can I create a meta box with this plugin for this custom checkout field? The location settings (which edit screens will use these advanced custom fields) doesn’t have the option for checkout pages?
Thanks in advance!
eze
wp beginner please u guys didn’t add what was needed on how to start a blog.. like adding a portfolio, adding an e-book for sale and other similar things like this
WPBeginner Support
Hey Eze,
We have covered those topics. See how to add a portfolio in WordPress and then how to sell ebooks in WordPress.
Admin
Alan
I want to add a custom field for a custom taxonomy and then have that output on every post with that particular taxonomy. Does anyone know if this is possible?
Jodi Shaw
I want to know the same thing. I would like to wrap my post date and place it next to my blog post title for every post in h2 header. So that every post grabs the right date and looks like 06/22 | (blog post title)
WPBeginner Support
Hi Jodi,
For that first you need to select the date and time format in WordPress settings. After that you will need to edit your theme files to do that.
Admin