Automatyczne tworzenie własnych pól podczas publikowania wpisów WordPress może być potężnym narzędziem w zestawie narzędzi każdego programisty.
Pomyśl o tym: zamiast ręcznie ustawiać te same konfiguratory za każdym razem, gdy publikujesz określony rodzaj treści, możesz zautomatyzować cały proces.
Uważamy, że ta prosta sztuczka może pomóc zaoszczędzić czas i usprawnić przepływ pracy podczas dodawania nowych funkcji do twojej witryny internetowej WordPress.
W tym artykule pokażemy, jak automatycznie dodawać własne pola podczas publikowania wpisów w WordPress.

Dlaczego warto automatycznie dodawać pola własne?
Pola własne umożliwiają dodawanie dodatkowych informacji do twoich wpisów. Informacje te mogą być wyświetlane na twojej witrynie internetowej, przechowywane prywatnie lub wykorzystywane przez motywy i wtyczki w celu rozszerzenia funkcjonalności twojej witryny WordPress.
Istnieje wiele sposobów korzystania z pól własnych. Listę pomocnych pomysłów znajdziesz w naszym przewodniku z poradami, sztuczkami i hackami dotyczącymi pól własnych.
Czasami będziesz chciał, aby pole własne było tworzone automatycznie za każdym razem, gdy publikujesz wpis. Jest to szczególnie ważne, gdy dodajesz funkcjonalność do WordPressa, abyś mógł używać go jako czegoś więcej niż zwykłego bloga.
Użyliśmy tej metody podczas tworzenia witryny internetowej galerii. Chcieliśmy przechowywać krótkie adresy URL dla każdego elementu przesłanego do galerii. Automatycznie utworzyliśmy więc własne pole do przechowywania krótkich adresów URL po opublikowaniu każdego wpisu.
Ta sztuczka może być bardzo przydatna dla programistów, którzy chcą przenieść WordPress na wyższy poziom.
Automatyczne dodawanie pól własnych przy publikacji wpisu
Ta metoda bierze udział w dodaniu własnego fragmentu kodu do pliku functions.php twojego motywu. Nie zalecamy edytowania plików twojego motywu niedoświadczonym użytkownikom, ponieważ nawet mały błąd może spowodować uszkodzenie witryny internetowej.
Zamiast tego, w tym poradniku pokażemy jak korzystać z wtyczki WPCode.

WPCode ułatwia dodawanie fragmentów kodu w WordPressie bez konieczności edytowania pliku functions.php twojego motywu. Możesz także zarządzać wszystkimi fragmentami kodu z jednego centralnego ekranu.
Jeśli po raz pierwszy dodajesz kod do WordPressa, powinieneś zapoznać się z naszym przewodnikiem na temat kopiowania i wklejania fragmentów kodu w WordPressie, aby uzyskać więcej informacji.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
Uwaga: Darmowa wersja WPCode ma wszystko, czego potrzebujesz, aby dodać własny kod w WordPress. Aby uzyskać bardziej zaawansowane funkcje, takie jak zaplanowane fragmenty kodu, piksele konwersji i inne, możesz uaktualnić do WPCode Pro.
Po włączeniu wtyczki, nowy fragment menu o nazwie “Code Snippets” zostanie dodany do twojego paska administratora WordPress. Kliknij na nią, a następnie naciśnij przycisk “Utwórz nowy” na następnym ekranie.

Spowoduje to przejście do biblioteki fragmentów kodu WPCode.
Stąd przejdź do opcji “Add Your Custom Code (New Snippet)” i kliknij znajdujący się pod nią przycisk “+ Add Custom Snippet”.

Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

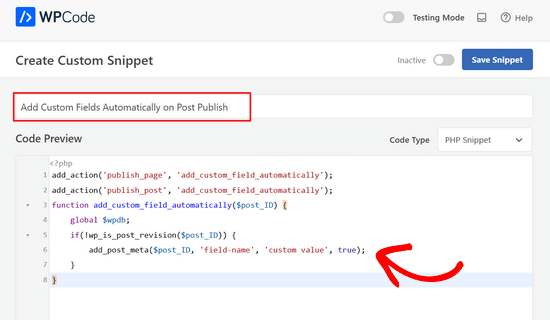
Następnie należy nadać fragmentowi kodu tytuł, a następnie skopiować poniższy kod i wkleić go w polu “Podgląd kodu”.
1 2 3 4 5 6 7 8 | add_action('publish_page', 'add_custom_field_automatically');add_action('publish_post', 'add_custom_field_automatically');function add_custom_field_automatically($post_ID) { global $wpdb; if(!wp_is_post_revision($post_ID)) { add_post_meta($post_ID, 'field-name', 'custom value', true); }} |
Musisz zastąpić “field-name” i “custom value” rzeczywistą nazwą i wartością, których chcesz użyć dla pola własnego.

Następnie przewiń w dół do sekcji “Wstaw”. W tym miejscu należy pozostawić wybraną metodę “Automatyczne wstawienie”.

Dzięki metodzie Auto Insert fragment kodu zostanie automatycznie wstawiony i wykonany w odpowiednim miejscu.
Po zakończeniu musisz przełączyć przełącznik z “Nieaktywny” na “Aktywny”, a następnie kliknąć przycisk “Zapisz fragment kodu”.

Po włączeniu fragmentu kodu, pole własne będzie tworzone za każdym razem, gdy opublikujesz wpis.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak automatycznie dodawać niestandardowe pola podczas publikowania wpisów w WordPress. Możesz również dowiedzieć się , jak wyświetlać pola własne poza pętlą w WordPress lub sprawdzić naszą listę niezbędnych wtyczek WordPress, aby rozwinąć twoją witrynę internetową.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sateesh Raghuwanshi
I need to add this action for custom post type named ‘ad_system’
nayan
I want to add category Id for the post in the post_meta table. How can be the function function add_custom_field_automatically($post_ID) be twicked to accomodate that?
Thanks
chris
Instead of adding the custom field at the time of creating the post, how do I display a custom field by default on the admin page?
puanthanh
it’s not adding to custom post type
Editorial Staff
If you notice, the code above doesn’t have anything related to the custom post types. It only adds to Post and Page “content type”. So you would have to specify the hook for your custom post type.
Admin
puanthanh
Thanks for the reply. Can you help me out on this code.
add_action(‘publish_page’, ‘add_custom_field_automatically’);
add_action(‘publish_post’, ‘add_custom_field_automatically’);
add_action( ‘save_post’, ‘add_custom_field_automatically’ );
function add_custom_field_automatically($post_ID) {
global $post;
if(!wp_is_post_revision($post_ID)) {
global $wpdb;
$user_id = $wpdb->get_var("SELECT post_author FROM $wpdb->posts WHERE ID = $post_ID");
$themename = $wpdb->get_var("SELECT meta_value FROM $wpdb->usermeta WHERE meta_key = ‘themeperauthor’ AND user_id = $user_id");
add_post_meta($post_ID, ‘themeperauthor’, $themename, true);
}
}
When the user meta field is changed, I want to automatically delete the custom field value and update with the new one
brian
I’ve been working on adding some hidden custom fields on post publish/update (by preceding the field name with “_”) but for some reason I have to update the post twice before the wp_postmeta entries are written to the database.
I’ve tried messing with the priority and experimenting with other action hooks (draft_to_publish, edit_post, etc) but it doesn’t seem to make a difference.
Any ideas?
Editorial Staff
are you using Otto’s trick with the transient API?
Admin
Boba
Thanks for including the source link
Editorial Staff
Thanks for providing an amazing tip
Admin
Daniel Suarez
Thanks Otto another great tip!
Piet
will this work too for custom post types?
sth like add_action(‘publish_custom-post-typ-name’, ‘add_custom_field_automatically’);
Otto
Yes, it will.
One downside to this technique that people should be aware of is that if somebody edits a published post, this hook WILL get fired again on the edit. Therefore, you need to check for the meta before adding it, or to update it, or to do whatever makes the most sense for your use-case.
If you only want to get your code fired off on the initial publish only, then you can use the transition_post_status hook. This hook works like this:
add_action('transition_post_status','example',10,3);
function example($new, $old, $post) {
// $new is the new post status ('publish')
// $old is the old post status ('draft')
// $post is the complete Post Object (so use $post->ID for the ID, etc)
}
Then, in here you can do a check for something like this:
if ($new == 'publish' && $old != 'publish')
To have your code only used when the post status actually transitions to publish from whatever it was before. This hook is fired at the same time as the {$status}_{$post-type} hooks are, so the operation of them is basically the same.
Piet
Thanks Otto, will play around with that a bit!
Editorial Staff
Thanks Otto for the clarification.
Admin
Vivek Parmar
thanks for this handy tip. previously while using custom fields i have to work manually. now this will do it automatically. thanks for saving precious time of me