Dodanie przycisku “kliknij, aby zadzwonić” na twojej witrynie ułatwia użytkownikom kontakt ze smartfonem, co prowadzi do większego zaangażowania i wyższej konwersji.
Prowadziliśmy różne sklepy internetowe i firmy, które codziennie komunikują się z klientami. To nauczyło nas najlepszych sposobów, aby pomóc firmom łączyć się z użytkownikami przez telefon, e-mail i online.
W rzeczywistości opracowaliśmy pierwszą wtyczkę przedstawioną w tym poradniku, ponieważ widzieliśmy rosnące zapotrzebowanie na proste i skuteczne rozwiązanie typu click-to-call.
W tym artykule pokażemy, jak łatwo dodać przycisk “kliknij, aby zadzwonić” na twojej witrynie internetowej WordPress.

Dlaczego warto dodać przycisk Click-to-Call w WordPress?
Wiele witryn internetowych dla małych firm polega na tym, że klienci kontaktują się z nimi w celu uzyskania ofert, informacji przedsprzedażowych lub pomocy technicznej.
Dlatego wszystkim właścicielom witryn internetowych zalecamy dodanie formularza kontaktowego.
Jednakże, w zależności od branży, niektórzy użytkownicy mogą chcieć porozmawiać z osobą od razu.
Wraz ze wzrostem mobilnego ruchu internetowego na całym świecie, użytkownicy często uważają, że wygodniej jest po prostu dotknąć, aby zadzwonić i uzyskać potrzebne informacje.
Ponadto dodanie przycisku “kliknij, aby zadzwonić” może również poprawić twoje SEO, czyniąc twoją witrynę WordPress bardziej przyjazną dla urządzeń mobilnych
Jeśli dopiero rozpoczynasz działalność, zalecamy skorzystanie z profesjonalnej usługi telefonii biznesowej, abyś mógł przekierowywać połączenia, udostępniać numery pracownikom i odbierać połączenia za pomocą telefonu komórkowego z dowolnego miejsca (zamiast telefonu stacjonarnego).
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać przycisk “kliknij, aby zadzwonić” w WordPress:
Metoda 1: Dodanie przycisku “Kliknij, aby zadzwonić teraz” w WordPress
Ta metoda jest łatwiejsza i zalecana dla wszystkich użytkowników. Pozwala łatwo utworzyć przycisk “kliknij, aby zadzwonić” w Gutenbergu, edytorze klasycznym, widżecie panelu bocznego WordPress, a nawet przypiętym pływającym przycisku połączenia.
Po pierwsze, musisz zainstalować i włączyć wtyczkę WP Call Button na swojej witrynie. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
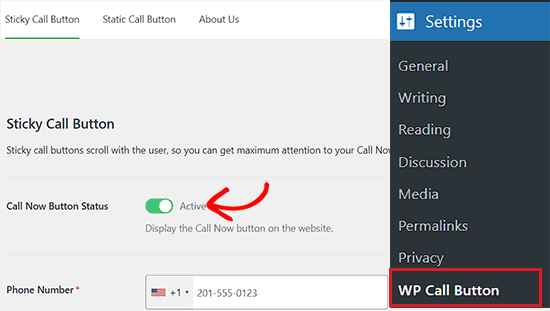
Po włączaniu, przejdź na stronę Ustawienia ” WP Call Button z panelu bocznego administratora WordPress, aby skonfigurować ustawienia wtyczki.

Pierwsza strona ustawień dotyczy najczęściej przypiętej funkcji – Przycisku Przypiętego Połączenia, który przewija się wraz z użytkownikiem podczas przeglądania twojej witryny internetowej.
Ta wysoce zoptymalizowana pod kątem konwersji funkcja pomaga uzyskać więcej połączeń i szybciej zamykać więcej transakcji.
Musisz zacząć od wpisz firmowy numer telefonu, na który chcesz, aby ludzie dzwonili.
Wtyczka WP Call Button korzysta z pola smartfona, co oznacza, że możesz po prostu wybrać twój kraj, a on automatycznie doda kod kraju w odpowiednim formacie.
Uwaga: Jeśli nie masz firmowego numeru telefonu, możesz go uzyskać od Nextiva. Jest to firma, z której usług korzystamy dla naszych biznesowych potrzeb telefonicznych VoIP.
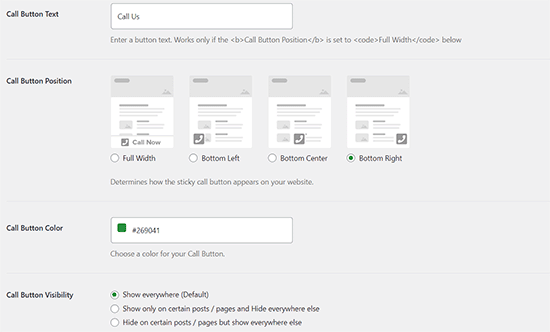
Następnie możesz dodać tekst przycisku połączenia, wybrać pozycjonowanie i kolor przycisku.
Domyślnie wtyczka doda przycisk “kliknij, aby zadzwonić” na wszystkich stronach i urządzeniach. Można jednak wybrać wyświetlanie go tylko na niektórych stronach lub tylko na urządzeniach mobilnych.

Po zakończeniu kliknij przełącznik włączania u góry, a następnie kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
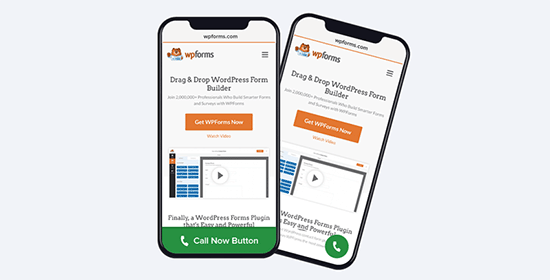
Następnie użytkownik może przejść na twoją witrynę internetową, aby zobaczyć przycisk wezwania do działania.

Jeśli chcesz dodać statyczny przycisk połączenia do swojej strony kontaktowej WordPress, strony z informacjami lub dowolnego innego wpisu/strony, masz dwie opcje.
Jeśli korzystasz z edytora bloków WordPress, po prostu utwórz lub edytuj istniejącą stronę.
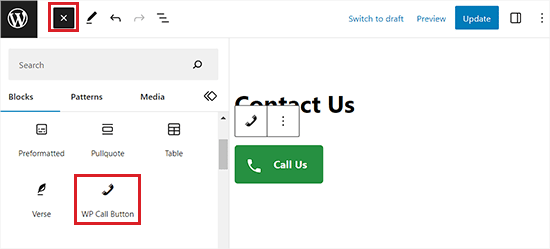
Następnie kliknij przycisk “Dodaj blok” w lewym górnym rogu ekranu, aby otworzyć menu bloków. Stąd dodaj blok WP Call Button do strony.

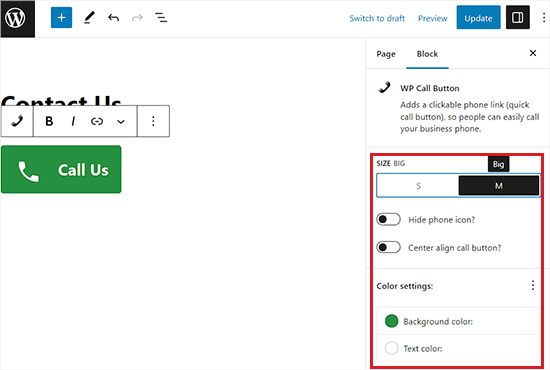
Blok przycisków połączeń WordPress zawiera wiele opcji dostosowywania, takich jak możliwość dostosowania koloru przycisku, tekstu przycisku, wielkości litery oraz możliwość pokazania lub ukrycia ikonki telefonu.
Po dodaniu przycisku, pozwoli on użytkownikom na kliknięcie i połączenie się z numerem telefonu określonym na stronie ustawień WP Call Button.
Po dostosowaniu przycisku wystarczy kliknąć przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia.

Teraz, jeśli korzystasz z klasycznego edytora WordPress, musisz użyć generatora statycznego przycisku wywołania, aby uzyskać krótki kod.
Wystarczy przejść do Ustawienia ” WP Call Button i kliknąć menu “Statyczny przycisk wywołania” na górze.

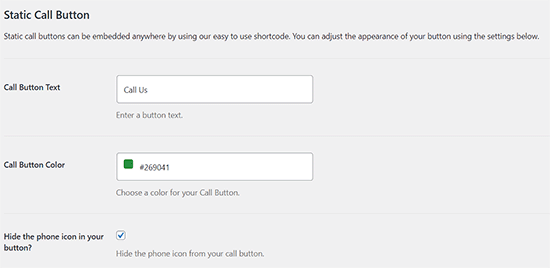
Następnie możesz dostosować tekst i kolor przycisku połączenia oraz wybrać, czy chcesz pokazać, czy ukryć ikonkę telefonu.
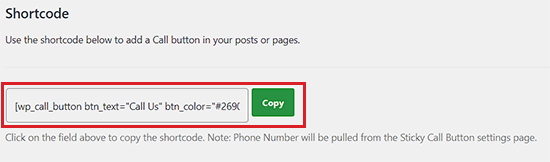
Następnie przewiń w dół i skopiuj krótki kod, aby dodać przycisk połączenia do strony lub wpisu.

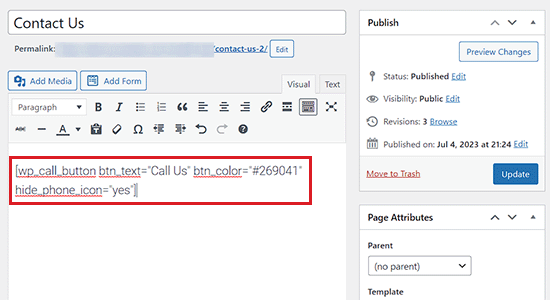
Następnie otwórz stronę lub wpis, do którego chcesz dodać przycisk i wklej do niego krótki kod.
Przycisk połączenia został pomyślnie dodany w klasycznym edytorze.

Wtyczka WP Call Button umożliwia również dodanie przycisku połączenia na pasku bocznym twojej witryny internetowej za pomocą bloku widżetów paska bocznego.
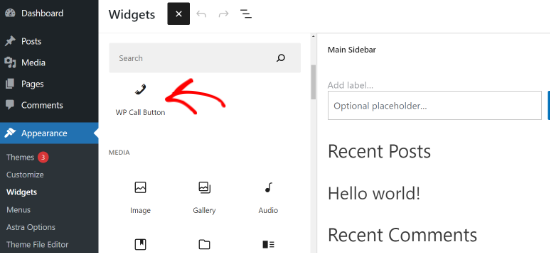
Aby to zrobić, należy przejść na stronę Wygląd ” Widżety z obszaru administracyjnego WordPress i kliknąć przycisk “+”, aby otworzyć menu bloków.
Z tego miejsca dodaj blok WP Call Button do twojego obszaru gotowego na widżet.

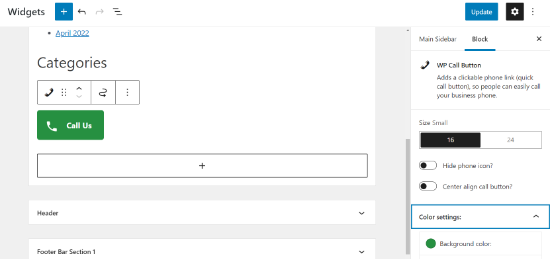
Następnie możesz jeszcze bardziej dostosować wygląd twojego przycisku połączenia z panelu bloków po prawej stronie.
Dostępne są na przykład opcje zmiany rozmiaru przycisku, ukrycia ikonki telefonu, wyrównania środka przycisku oraz edycji kolorów tła i tekstu.
Po wprowadzeniu zmian nie zapomnij kliknąć przycisku “Aktualizuj”.

Po przeczytaniu tego, prawdopodobnie widzisz, dlaczego przycisk WP Call jest zdecydowanie najłatwiejszą i najbardziej wszechstronną wtyczką WordPress do przycisków click-to-call na rynku.
Najlepsze jest to, że jest w 100% darmowy i ma płynną integrację z Google Analytics.
Wszystko, co musisz zrobić, to użyć wtyczki MonsterInsights, a będzie ona automatycznie śledzić, ile osób klika przycisk połączenia i które strony przyciągają najwięcej potencjalnych klientów, dzięki czemu możesz skupić się na tym, co działa, aby szybciej rozwijać twój biznes!
Metoda 2: Ręczne dodanie przycisku Click to Call w WordPress
Metoda ta pozwala na ręczne dodawanie przycisków i odnośników “click-to-call” w dowolnym miejscu na twoim blogu WordPress.
Najprostszym sposobem na dodanie klikalnego numeru telefonu do twojej witryny internetowej jest dodanie go w ten sposób:
1 2 3 4 5 | <!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --><a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a> |
Te odnośniki otworzą aplikację telefonu na urządzeniach mobilnych. Na komputerach stacjonarnych użytkownicy komputerów Mac zobaczą opcję otwarcia odnośnika w Facetime, podczas gdy użytkownicy Windows 10/11 zobaczą opcję otwarcia go w Skype.
Możesz również użyć HTML, aby dodać obrazek lub ikonkę obok odnośnika tekstowego.
Przyjrzyjmy się, jak to zrobić.
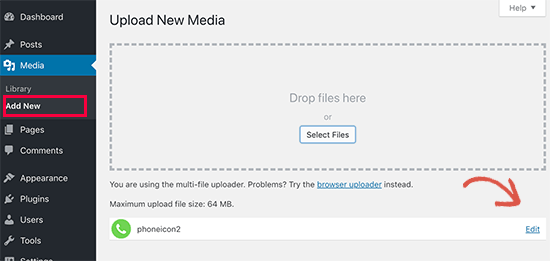
Najpierw musisz przejść na stronę Media ” Utwórz nowy i załadować obrazek, którego chcesz użyć. Po przesłaniu obrazka należy kliknąć odnośnik “Edytuj”, aby kontynuować.

Spowoduje to przejście do ekranu edycji multimediów, gdzie należy skopiować adres URL pliku. Będzie on potrzebny w następnym kroku.
Możesz teraz edytować wpis, stronę lub własny widżet HTML, w którym chcesz wyświetlić ikonkę telefonu. W obszarze edycji można teraz dodać obrazek ikonki telefonu zawinięty wewnątrz odnośnika tel:.
1 | <a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a> |
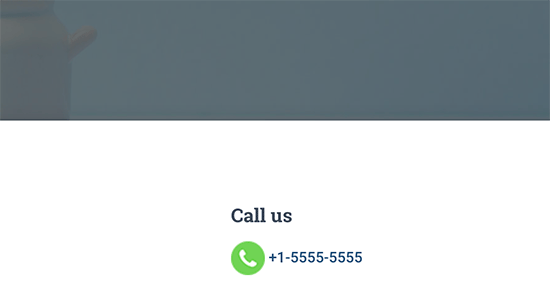
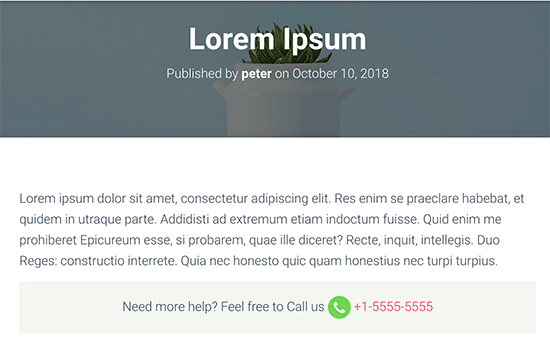
Po wykonaniu tej czynności, użytkownik może przejść na twoją witrynę internetową, aby zobaczyć odnośnik z przesłanym obrazkiem.

Można to jeszcze bardziej dostosować, dodając więcej tekstu przed lub po odnośniku i używając własnego CSS do jego stylizacji.
Tak to wygląda na naszej demonstracyjnej witrynie internetowej.

Dodanie odnośnika Click-to-Call do menu nawigacji WordPressa
Możesz również dodać odnośnik click-to-call do twojego menu nawigacyjnego WordPress.
Wystarczy przejść na stronę Wygląd ” Menu i kliknąć kartę własnych odnośników w prawej kolumnie. Teraz możesz dodać numer telefonu w polu odnośnika w następującym formacie:
tel:+155555555

Następnie dodaj tekst, który chcesz wyświetlić, a następnie kliknij przycisk “Dodaj do menu”.
Następnie przejdź na twoją witrynę internetową, aby zobaczyć w działaniu odnośnik “kliknij, aby zadzwonić”.

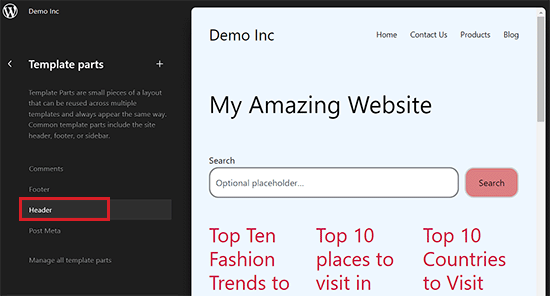
Jeśli jednak korzystasz z motywu opartego na blokach, będziesz musiał przejść na stronę Wygląd ” Edytor z panelu bocznego administratora WordPress.
Spowoduje to uruchomienie pełnego edytora witryny, w którym należy wybrać “Nagłówek” jako fragment szablonu, który chcemy edytować.

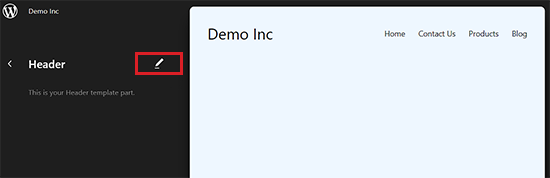
Następnie zostaniesz przeniesiony do następnego ekranu, na którym zostanie wyświetlony twój nagłówek WordPress.
W tym miejscu kliknij ikonkę “Edytuj”, aby rozpocząć konfigurowanie twojego menu nawigacyjnego.

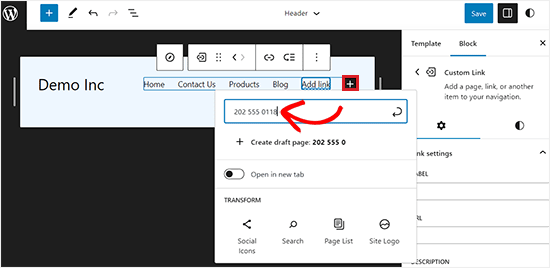
Następnie kliknij przycisk “+” w twoim menu nawigacyjnym, aby otworzyć okno dodawania odnośnika.
W tym miejscu wystarczy wpisać twój numer telefonu, a następnie nacisnąć przycisk “Wpisz”, aby dodać go do menu nawigacji.

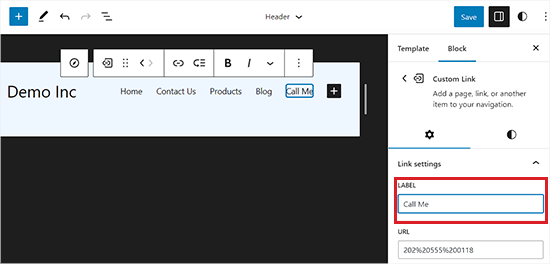
Gdy już to zrobisz, możesz zmienić jego etykietę z panelu bloków w prawym rogu ekranu.
Na koniec kliknij przycisk “Zapisz” u góry, aby zapisać twoje ustawienia.

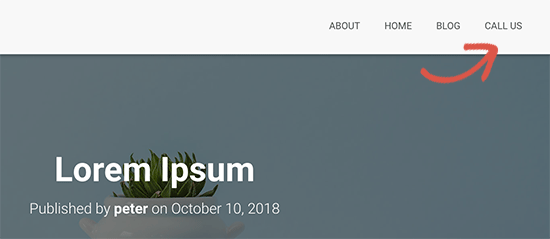
Teraz użytkownicy, którzy klikną odnośnik “Zadzwoń do mnie” w twoim menu nawigacyjnym, będą mogli się z tobą skontaktować.
Bonus: Dodaj okno czatu WhatsApp w WordPress
Jeśli nie masz czasu na odbieranie telefonów od klientów, możesz dodać prostą skrzynkę czatu WhatsApp na swojej witrynie internetowej, gdzie odwiedzający mogą zostawić swoje wiadomości. Następnie możesz odpowiedzieć na nie za pośrednictwem tekstu, a nie połączenia telefonicznego.
Może to być korzystne dla zapytań klientów, ponieważ ponad 2 miliardy osób korzysta z WhatsApp do przesyłania wiadomości.
Aby dodać chatbox WhatsApp, należy zainstalować i włączać wtyczkę Click to Chat. Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
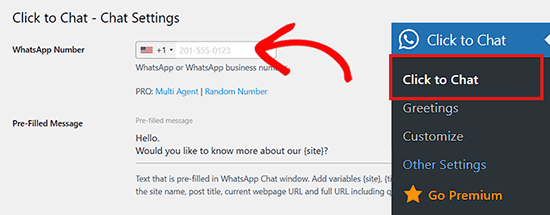
Po włączaniu wystarczy przejść na kartę menu Click to Chat z kokpitu WordPress i wpisz swój firmowy numer telefonu. Będzie to numer, pod którym będziesz otrzymywać wiadomości od użytkowników.

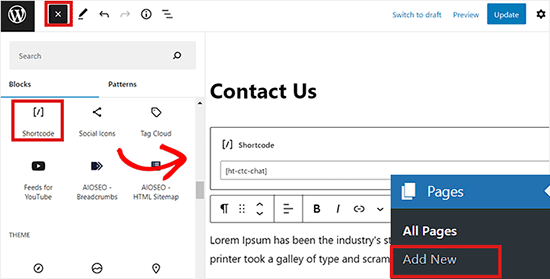
Następnie możesz dostosować chatbox i wybrać wpisy lub strony, na których chcesz go wyświetlać klientom. Po zakończeniu wystarczy przejść na edytor bloków i dodać krótki kod dla pola czatu WhatsApp.
Następnie kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.

Pomyślnie dodałeś skrzynkę czatu WhatsApp, w której użytkownicy mogą zostawiać wiadomości, jeśli nie chcą uczestniczyć w rozmowie telefonicznej.
Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym poradnikiem na temat dodawania czatu WhatsApp i przycisku udostępniania w WordPress.
Film instruktażowy
Jeśli nie lubisz pisemnych instrukcji, możesz obejrzeć nasz film instruktażowy:
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk “kliknij, aby zadzwonić” w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak utworzyć bezpłatny biznesowy adres e-mail lub naszą ekspercką listą najlepszych wtyczek do marketingu SMS.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Branka
Hi, how can i change the size of the text inside the button?
WPBeginner Support
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Uko eben
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a “chart botton and phone number botton” to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Admin
Mona
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support
Not at this time.
Admin
Kelly D.
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support
Any guides we mention should normally be linked if you click the orange text in the article
Admin
rajneesh
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support
Glad you found our content helpful
Admin
Spencer Pearson
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support
Thank you for sharing your recommendation
Admin
Spencer Pearson
Thanks for sharing such a nice article
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Alan
“Simply go to Appearance » Menus page…” I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Michael William
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support
Glad you found our article helpful
Admin
Helen
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support
You’re welcome, glad you like our article
Admin
Masoud
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Quy
Thanks for great article!
WPBeginner Support
Glad you like our content
Admin
Tom
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support
If you are able to edit those numbers then you could use the manual method for adding click to call.
Admin
Ionut
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Admin
Eugene
Does this plugin support call back feature like the “Callback Tracker” plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Admin
Stiven
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support
Hi Stiven,
It doesn’t seem like this plugin can do that.
Admin
David Cornish
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan
Thanks for sharing such a nice article .. Keep the good work up.