Ulepszenie nawigacji w Twojej witrynie może poprawić doświadczenie użytkownika, ułatwiając odwiedzającym efektywne przeglądanie treści.
Dodanie nawigacji klawiaturą za pomocą klawiszy strzałek w WordPress pozwala użytkownikom poruszać się po postach Twojej witryny za pomocą samych klawiszy strzałek. Jednak WordPress domyślnie nie oferuje tych funkcji nawigacyjnych.
W WPBeginner skupiamy się na tworzeniu płynnego i przyjemnego doświadczenia użytkownika. Z czasem testowaliśmy różne metody poprawy użyteczności naszej witryny, w tym nawigację za pomocą klawiszy strzałek. Chociaż ta funkcja nie jest ważna dla naszego bloga, rozumiemy, jak może być korzystna dla autorów e-booków i mniejszych blogów, które chcą poprawić doświadczenie czytelnika.
W tym artykule pokażemy Ci, jak łatwo dodać nawigację za pomocą klawiszy strzałek w WordPress.

Dlaczego warto dodać nawigację klawiaturą za pomocą klawiszy strzałek w WordPress?
Dodanie nawigacji klawiaturą pozwala użytkownikom łatwo przeglądać wpisy na blogu na Twojej stronie WordPress.
Użytkownicy mogą przeglądać następne i poprzednie posty na blogu, klikając prawy i lewy klawisz strzałki na klawiaturze.
Ta funkcja jest przydatna, gdy chcesz, aby użytkownicy łatwo przeglądali posty w kolejności sekwencyjnej. Na przykład, jeśli używasz postów na blogu do publikowania rozdziałów książki, elementów portfolio, wydarzeń historycznych lub innych.
Dodanie nawigacji klawiaturą za pomocą klawiszy strzałek może być również świetnym sposobem na poprawę doświadczenia użytkownika na Twoim blogu WordPress, zachęcając użytkowników do częstszego przeglądania Twojej witryny.
Mając to na uwadze, zobaczmy, jak łatwo dodać nawigację klawiaturą za pomocą klawiszy strzałek w WordPress, krok po kroku:
- Metoda 1: Dodawanie nawigacji klawiaturą za pomocą klawiszy strzałek przy użyciu WPCode (zalecane)
- Metoda 2: Dodawanie nawigacji klawiaturą za pomocą klawiszy strzałek za pomocą wtyczki Arrow Keys Navigation
- Nawigacja klawiszami strzałek dla suwaka WordPress i galerii obrazów
Metoda 1: Dodawanie nawigacji klawiaturą za pomocą klawiszy strzałek przy użyciu WPCode (zalecane)
Możesz łatwo dodać nawigację za pomocą klawiszy strzałek na swojej witrynie WordPress, dodając kod do pliku functions.php swojego motywu WordPress.
Po wykonaniu tej czynności użytkownicy będą mogli przełączać się między różnymi stronami i wpisami na Twojej witrynie za pomocą klawiszy strzałek na klawiaturze.
Pamiętaj jednak, że dodawanie niestandardowego kodu do plików rdzennych WordPress może być ryzykowne, a drobny błąd może zepsuć Twoją witrynę.
Dlatego zawsze polecamy używanie WPCode. Jest to najlepsza wtyczka fragmentów kodu WordPress na rynku, która sprawia, że dodawanie kodu do Twojej witryny jest bezpieczne i łatwe.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Szczegółowe informacje znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również darmową wersję, której możesz użyć do tego samouczka. Jednak przejście na płatny plan odblokuje więcej funkcji, takich jak biblioteka fragmentów kodu, logika warunkowa i inne.
Po aktywacji przejdź do strony Code Snippets » + Add Snippet z panelu administracyjnego WordPress.
Następnie możesz kliknąć przycisk „Użyj fragmentu” w opcji „Dodaj własny kod (nowy fragment)”.

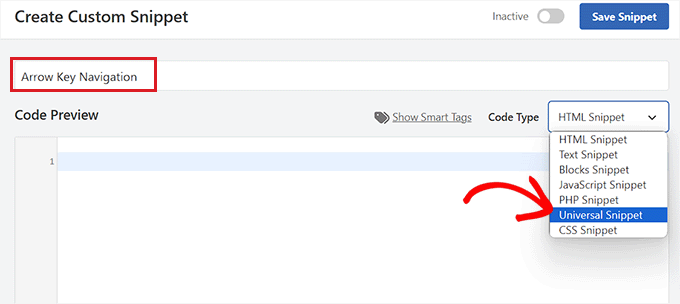
Spowoduje to przejście do strony „Utwórz niestandardowy fragment”, gdzie możesz zacząć od wpisania nazwy dla swojego fragmentu kodu.
Tutaj po prostu wybierz „Uniwersalny fragment” jako „Typ kodu” z menu rozwijanego w prawym rogu ekranu.
Uwaga: Proszę nie wybierać opcji „JavaScript” jako typu kodu. Chociaż jest to kod JavaScript, kod działa na Twojej witrynie tylko wtedy, gdy wybierzesz opcję „Fragment uniwersalny”.

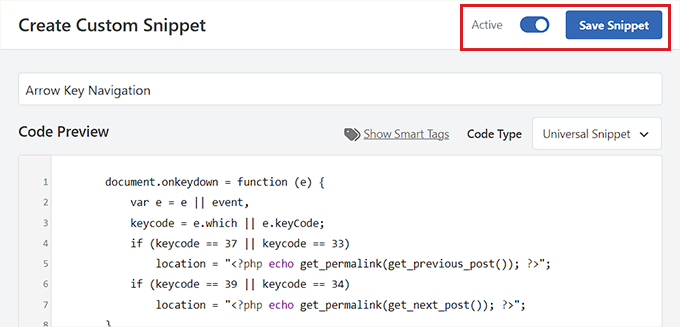
Następnie po prostu skopiuj i wklej poniższy kod do pola „Podgląd kodu”:
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
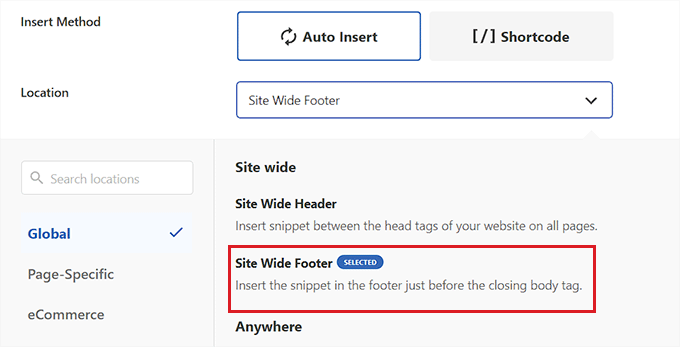
Następnie przewiń w dół do sekcji „Wstawianie”, aby wybrać lokalizację dla fragmentu kodu.
Tutaj wybierz opcję „Stopka całej witryny” z menu rozwijanego obok opcji „Lokalizacja”.

Następnie wybierz „Automatyczne wstawianie” jako metodę wstawiania niestandardowego kodu.
Kod zostanie teraz automatycznie wykonany na Twojej stronie po aktywacji.

Następnie przewiń stronę do góry i przełącz przełącznik z „Nieaktywny” na „Aktywny”.
Następnie wystarczy kliknąć przycisk „Zapisz fragment”.

To wszystko! Pomyślnie dodałeś nawigację klawiszami strzałek w lewo i w prawo na swojej stronie.
Metoda 2: Dodawanie nawigacji klawiaturą za pomocą klawiszy strzałek za pomocą wtyczki Arrow Keys Navigation
Jeśli nie chcesz dodawać kodu do swojej strony internetowej, możesz użyć wtyczki Nawigacja Klawiszami Strzałek.
Ten wtyczka umożliwia nawigację między poprzednimi i następnymi wpisami Twojej witryny za pomocą klawiszy strzałek w prawo i w lewo na klawiaturze.
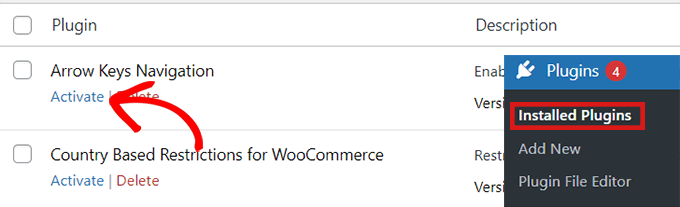
Najpierw musisz zainstalować i aktywować wtyczkę Arrow Keys Navigation. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku jak zainstalować wtyczkę WordPress.
Uwaga: Ta wtyczka nie była ostatnio aktualizowana. Przetestowaliśmy ją jednak z najnowszą wersją WordPress i nadal działa. Więcej informacji znajdziesz w naszym przewodniku dotyczącym używania nieaktualnych wtyczek.

Ponieważ jest to bardzo prosta wtyczka, nie wymaga dodatkowej konfiguracji. Po aktywacji wtyczki możesz teraz przełączać się między różnymi postami na swojej stronie za pomocą klawiszy strzałek.
Pamiętaj, że ten wtyczka pozwala tylko na przełączanie się między różnymi wpisami na Twojej stronie internetowej, więc nie będziesz mógł używać klawiszy strzałek do przechodzenia z jednej strony na drugą.
Na przykład, nie można przejść ze strony „Strona główna” do strony „Kontakt” za pomocą klawiszy strzałek.
Po aktywacji wtyczki możesz dodać na swojej stronie pasek alertów lub popup, który informuje użytkowników, że mogą teraz nawigować po różnych postach na blogu, po prostu używając klawiszy strzałek do przechodzenia od jednego posta do drugiego.
Szczegółowe instrukcje znajdziesz w naszym poradniku jak stworzyć pasek powiadomień w WordPressie.
Nawigacja klawiszami strzałek dla suwaka WordPress i galerii obrazów
Powyższe dwa rozwiązania pozwolą użytkownikom nawigować po Twoich wpisach na blogu za pomocą klawiszy strzałek. Czasami jednak możesz chcieć dodać inne funkcjonalności, takie jak umożliwienie użytkownikom przesuwania obrazów za pomocą klawiszy strzałek lub być może przesuwania suwaka za pomocą klawiszy strzałek.
W takich przypadkach będziesz musiał użyć wtyczki galerii WordPress i/lub wtyczki suwaków WordPress. Większość popularnych wtyczek suwaków i galerii ma wbudowaną nawigację za pomocą klawiszy strzałek.
Zalecamy korzystanie z Envira Gallery, ponieważ jest to najlepsza wtyczka galerii, która pozwala dostosować obrazy do własnych potrzeb, w tym znaki wodne, klawisze strzałek i tekst alternatywny.

Szczegółowe informacje znajdziesz w naszym poradniku jak utworzyć galerię obrazów w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać nawigację klawiaturą za pomocą klawiszy strzałek w WordPress. Możesz również zapoznać się z naszymi najlepszymi wyborami dotyczącymi najlepszych kreatorów motywów WordPress do projektowania pięknych stron internetowych lub najbardziej przydatnych skrótów klawiszowych dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Próbowałem użyć tego fragmentu kodu na stronie mojego przyjaciela i działa świetnie. Ma bloga podróżniczego zaprojektowanego jako dziennik podróży i był to bardzo dobry sposób, aby strona była przyjemniejsza dla ludzi. Dzięki za dostarczony kod.
Brian
Działa jak marzenie, dla pierwszej opcji WP Code. Ale czy masz pomysły, jak „zapętlić” to przez wszystkie dostępne posty w danym typie postu? Obecnie przy pierwszym lub ostatnim poście implementacja po prostu przeładowuje stronę tego posta.
Wsparcie WPBeginner
Na razie nie, ale rozważymy możliwość aktualizacji artykułu w przyszłości!
Admin
Shiran
Dlaczego to działa wstecz? Oznacza to, że muszę nacisnąć strzałkę „wstecz”, aby przejść do przodu…
Wsparcie WPBeginner
Może wystąpić problem z samą klawiaturą, czy próbowałeś użyć klawiatury ekranowej, aby sprawdzić, czy problem występuje podczas korzystania z innej klawiatury?
Admin