GIF-y (format wymiany grafiki) mogą pomóc przyciągnąć uwagę odwiedzających i zwiększyć zaangażowanie w twoje wpisy na blogu. Jednak po dodaniu animowanego GIF-a w WordPressie może on stracić animację i pojawić się jako zwykły statyczny obrazek.
Spotkaliśmy się już z tym problemem na naszym blogu, więc postanowiliśmy go rozwiązać i podzielić się naszymi spostrzeżeniami.
W tym artykule pokażemy krok po kroku, jak prawidłowo dodawać animowane pliki GIF w WordPress.

Dlaczego WordPress GIF nie działa poprawnie?
Czasami animacje GIF stają się statycznymi obrazkami w WordPressie, ponieważ automatycznie generuje on wiele rozmiarów obrazka, ale tylko od pierwszej klatki animacji.
Dlaczego tak się dzieje?
Za każdym razem, gdy dodajesz dowolny typ obrazu do swojej witryny WordPress za pomocą narzędzia do przesyłania multimediów, WordPress automatycznie tworzy kilka kopii tego obrazu w różnych rozmiarach.
Istnieją 4 domyślne rozmiary obrazków WordPress, w tym miniaturka, średni, duży i pełny rozmiar.

Jednak podczas tworzenia nowych rozmiarów obrazków dla animowanych GIF-ów, WordPress zapisuje tylko pierwszą klatkę pliku GIF.
W rezultacie, po dodaniu któregokolwiek z tych wygenerowanych rozmiarów obrazu do posta lub strony, będą one statycznymi obrazami i spowodują, że WordPress GIF nie będzie działał.
Powiedziawszy to, przyjrzyjmy się, jak prawidłowo dodawać animowane pliki GIF w WordPress bez utraty animacji.
Prawidłowe dodawanie animowanych plików GIF w WordPress
Najpierw musisz edytować lub utworzyć nowy wpis WordPress lub stronę w edytorze WordPress Gutenberg, aby dodać animowany GIF.
Gdy znajdziesz się w edytorze treści WordPress, kliknij przycisk “+” i dodaj blok z obrazkiem.

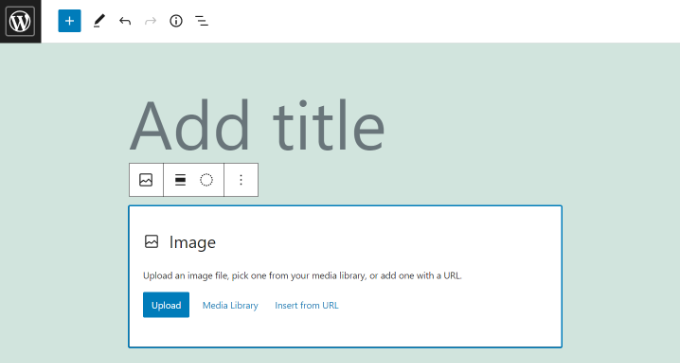
Następnie w bloku Obrazek znajdziesz wiele sposobów na przesłanie twojego animowanego GIF-a.
Aby rozpocząć, wystarczy kliknąć przycisk “Prześlij” i wybrać twój animowany GIF z komputera. Możesz też kliknąć przycisk “Biblioteka multimediów” i dodać pliki multimedialne, które zostały już przesłane do twojej biblioteki multimediów.
Istnieje również opcja wstawienia linku do GIF-a poprzez kliknięcie przycisku “Wstaw z adresu URL”, ale nie zalecamy tego, ponieważ nie powoduje to załadowania obrazu do witryny.

Po przesłaniu GIF-a, edytor bloków wstawi go do twojej treści i będziesz mógł go dostosować.
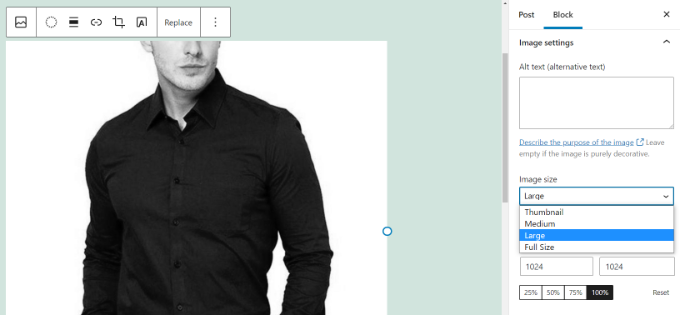
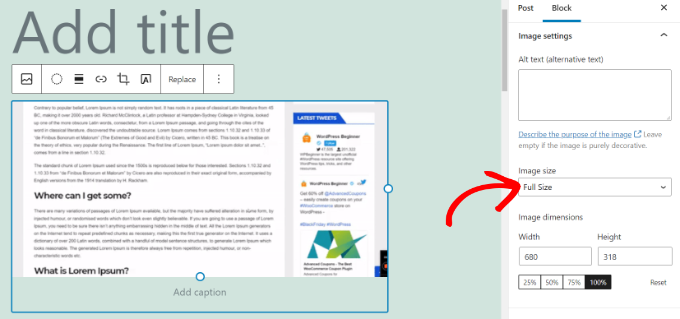
Po dodaniu GIF-a musisz wybrać opcję “Pełny rozmiar” w sekcji “Rozmiar obrazka” z menu po twojej prawej stronie.

Pełnowymiarowy obrazek to oryginalny animowany GIF przesłany do WordPress. Wybranie tej opcji zapobiegnie wyświetlaniu twoich GIF-ów WordPress jako statycznych obrazków i nie będzie odtwarzać animacji.
Animacja będzie widoczna od razu w edytorze treści.

Śmiało opublikuj lub zaktualizuj swój wpis na blogu, aby zobaczyć animowane GIF-y w działaniu.
Dodatkowe wskazówki dotyczące korzystania z animowanych plików GIF w WordPress
Animowane obrazy GIF mają zazwyczaj większy rozmiar niż inne obrazki. Dzieje się tak dlatego, że zawierają one kilka skompresowanych obrazków używanych jako klatki do tworzenia animacji.
Używanie dużych plików GIF lub dodawanie zbyt wielu obrazków GIF na stronie WordPress może spowolnić twoją witrynę internetową i zaszkodzić optymalizacji pod kątem wyszukiwarek (SEO). Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat poprawy szybkości i wydajności WordPress.
Jeśli korzystasz z Giphy.com do wyszukiwania animowanych GIF-ów, wtyczka GIF Master może okazać się bardzo przydatna. Umożliwia ona przeszukiwanie bazy danych Giphy z kokpitu WordPress i dodawanie GIF-ów bez opuszczania twojej witryny WordPress.
Podobnie, można również użyć EmbedPress do automatycznego dodawania animowanych GIF-ów i memów z Gfycat. Wystarczy wpisz adres URL twojego GIF-a z Gfycat, a wtyczka osadzać go będzie w treści.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać animowane GIF-y w WordPressie. Możesz również zapoznać się z naszą listą świetnych wtyczek WordPress do zarządzania obrazami lub naszym artykułem o tym , dlaczego nigdy nie należy przesyłać filmów bezpośrednio do WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dana
Thanks for this. Super helpful and easy to follow.
WPBeginner Support
You’re welcome
Admin
Mike
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Admin
Evans Mary
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support
You’re welcome, glad you found our article helpful!
Admin
Lise
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support
Glad you found our guide helpful!
Admin
Karl Heinz Burkhardt
This was very helpful. Thank you very much.
WPBeginner Support
Glad our guide was helpful!
Admin
Melissa
Thank you – lifesaver!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Alexandre
Doesn’t work for me?
WPBeginner Support
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Admin
Giron
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Admin
Joy
Thank you guys. This really helped.
ed
are there any user comment plugins out there that allow users to add gifs?
Brian
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of WordPress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna