Prezentowanie specjalistycznej wiedzy autorów pomaga budować zaufanie wśród odbiorców. Możesz wyświetlać informacje o autorach w ich postach w dedykowanym biogramie, który przedstawia Twój zespół czytelnikom, podkreśla ich dane uwierzytelniające i zapewnia połączenia z mediami społecznościowymi.
Odkryliśmy, że biogramy autorów mogą wzmocnić sygnały E-E-A-T (doświadczenie, wiedza specjalistyczna, autorytatywność i wiarygodność) witryny, znacznie poprawiając SEO.
Podczas gdy niektóre motywy WordPress oferują wbudowaną funkcję biogramu autora, inne mogą jej nie oferować. Możesz łatwo dodać pola z informacjami o autorze do swojej witryny WordPress za pomocą wtyczki lub niestandardowego kodu.
W tym artykule pokażemy, jak napisać biogram autora, który zwiększy sygnały Google E-E-A-T i łatwo dodać pole informacyjne autora do twojego bloga WordPress.

Pisanie biogramu autora, który zwiększa Google E-E-A-T
Pokazanie rzeczywistej osoby stojącej za treścią Twojego WordPressa pomaga budować wiarygodność wśród czytelników i może wzmocnić autorytet Twojej witryny.
Dzieje się tak, ponieważ wytyczne Google E-E-A-T uwzględniają wiedzę specjalistyczną, doświadczenie, autorytet i wiarygodność przy wyborze wiarygodnych źródeł informacji. Następnie umieszczają te treści w górnej części wyników wyszukiwania.

Oto jak napisać biogram autora, który przyczynia się do każdego z czynników E-E-A-T:
Wiedza specjalistyczna
Biogram pozwala zademonstrować dogłębne zrozumienie tematu przez autora, w tym jego wykształcenie i kwalifikacje w danej dziedzinie.
Upewnij się, że wymieniasz odpowiednie stopnie naukowe, certyfikaty lub przynależność zawodową, które pokazują ich wiedzę i kwalifikacje w danej dziedzinie.
Należy również krótko wspomnieć o wszelkich nagrodach i wyróżnieniach, które demonstrują lub weryfikują wiedzę specjalistyczną autora.
Doświadczenie
Biogram pozwala podsumować doświadczenie autora z pierwszej ręki w tematach, o których zwykle pisze, w tym jego znaczące osiągnięcia i role. Celem jest nakreślenie obrazu tego, w jaki sposób ich doświadczenie przygotowało ich do pisania autorytatywnych treści na wybrany temat:
- Użyj określonej liczby lat, aby zaprezentować doświadczenie autora.
- Zamiast wspominać tylko o branży, w której działa, wymień konkretne obszary doświadczenia w tej dziedzinie, w których udoskonalił swoje umiejętności.
- Krótko wspomnij o odpowiednim doświadczeniu zawodowym, projektach lub wolontariacie, które pokazują, w jaki sposób zdobyli swoją wiedzę.
Autorytatywność
Biogram pozwala podkreślić uznanie autora przez ekspertów w danej dziedzinie, takie jak nagrody, które otrzymał i publikacje, w których pełnił różne funkcje.
Wspomnij o wszelkich publikacjach, w których brali udział, wpisach gościnnych, które napisali dla renomowanych witryn internetowych lub wystąpieniach, w których brali udział. Pokazuje to ich pozycję w swojej niszy.
Warto również krótko wspomnieć o ich biorącym udziale w organizacjach branżowych lub społecznościach. Wskazuje to na ich aktywne włączanie się w daną dziedzinę.
Wiarygodność
Biogram pozwala Zamierzasz być przejrzysty o tym, kto pisze twoje treści. Oto kilka wskazówek:
- Zachowaj profesjonalny i pouczający styl pisania w twoim biogramie autora.
- Krótko wyjaśnij, w jaki sposób treść, spostrzeżenia i perspektywa twojego autora przynoszą korzyści czytelnikom.
- Rozważ zamieszczenie odnośników do ich profili w mediach społecznościowych, w których angażują się w kontakt z odbiorcami, aby pokazać ich jako prawdziwych ludzi.
Wskazówki: Biogram powinien być treściwy, ale zwięzły, najlepiej 3-5 zdań. Upewnij się, że piszesz w trzeciej osobie, aby uzyskać bardziej profesjonalny ton. Wreszcie, dołącz profesjonalne zdjęcie głowy, aby dodać osobisty charakter i sprawić, że biogram będzie atrakcyjny wizualnie.
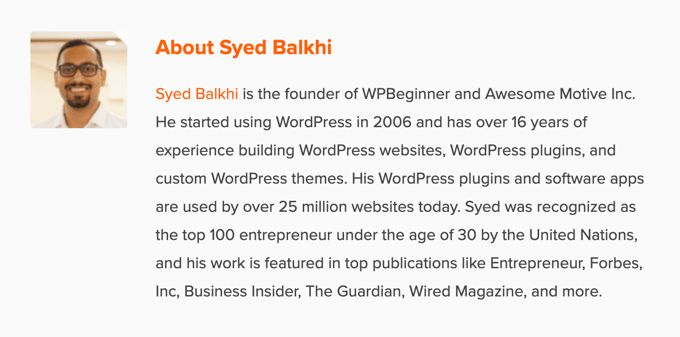
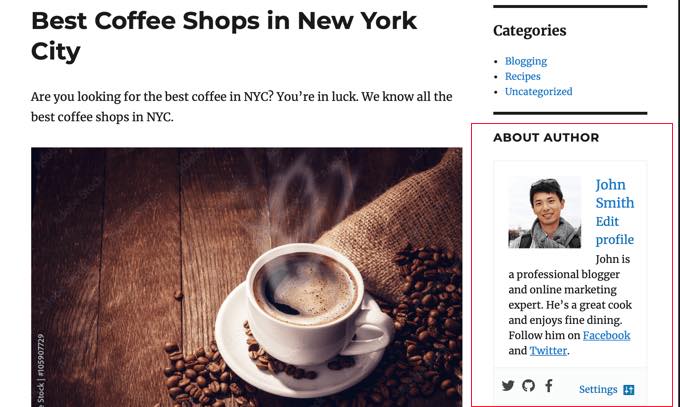
Powiadomienie o tym, jak zoptymalizowaliśmy ten biogram autora WPBeginner pod kątem Google E-E-A-T:

Oto szablon biogramu autora, który możesz dostosować do swojej witryny internetowej:
[Name] is a [Job Title/Area of Expertise] with over [Number] years of experience in [Industry]. [He/She/They] has a strong background in [specific areas of experience] gained through [relevant work experience, projects, or volunteer work]. [He/She/They] holds a [Degree] in [Field of Study] from [University Name] and is a certified [Certification] professional. [He/She/They] has [briefly mention achievements or publications]. [Name] is passionate about [area of interest] and enjoys helping readers by [explain how your content benefits them]. |
Teraz, gdy napisałeś już swój autorski biogram, musisz wyświetlić go na swojej witrynie internetowej WordPress.
Wyświetlanie biogramu autora w WordPressie
Domyślnie większość motywów WordPress wyświetla nazwę autora we wpisie na blogu, ale nie wyświetla żadnych innych informacji na jego temat.
Chociaż możesz przedstawić swoich autorów na stronie “O witrynie”, nie każdy czytelnik przejdzie na nią.
Zalecamy wyświetlanie pola informacji o autorze przy każdym wpisie na blogu napisanym przez autora. Dzięki temu twoi czytelnicy dowiedzą się więcej o osobie stojącej za każdym wpisem na witrynie WordPress z wieloma autorami.
Jest to również świetny sposób na przyciągnięcie nowych autorów i zachęcenie ich do przesyłania treści na twoją witrynę.
Przyjrzyjmy się kilku metodom dodawania biogramu autora lub pola informacyjnego w WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
- Adding Author Info Box Using Your WordPress Theme Settings
- Adding Author Info Box in WordPress Using a Free WordPress Plugin
- Display Author Info Box in WordPress Sidebar Widget Area
- Adding Author Info Box by Adding Code to WordPress
- Adding Author Info Box in WordPress With AIOSEO's Author SEO (Recommended)
- Displaying Author Info Box With a WordPress Page Builder
1. Dodawanie pola informacji o autorze za pomocą ustawień twojego motywu WordPress
Niektóre z najlepszych motywów WordPress są dostarczane z polem informacyjnym autora, które automatycznie wyświetla się pod każdym artykułem.
Po pierwsze, warto sprawdzić, czy twój obecny, aktualny motyw ma wbudowaną pomoc techniczną dla pola informacyjnego autora.
Aby to zrobić, po prostu przejdź do Użytkownicy ” Wszyscy użytkownicy w twoim panelu administracyjnym WordPress.
Następnie najedź kursorem na profil użytkownika, który chcesz zmienić i kliknij odnośnik “Edytuj”.

Spowoduje to przejście do ekranu edycji profilu.
Przewiń stronę w dół do sekcji “Informacje biograficzne”, aby dodać biogram autora. Możesz również użyć HTML w tym polu, aby ręcznie dodać odnośniki do profili autora w mediach społecznościowych.

Zdjęcie profilowe autora jest automatycznie pobierane z usługi Gravatar. Jeśli autor założył już konto, zostanie ono wyświetlone automatycznie.
Po zakończeniu upewnij się, że kliknąłeś przycisk “Aktualizuj profil” u dołu strony, aby zapisać twoje zmiany.
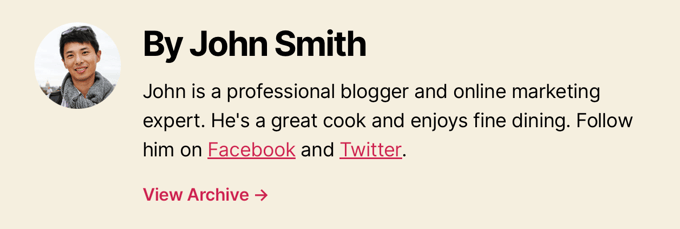
Teraz możesz zobaczyć dowolny artykuł na twojej witrynie internetowej napisany przez tego autora, a biogram autora będzie aktywny.

2. Dodawanie pola informacyjnego autora w WordPressie za pomocą darmowej wtyczki WordPress
Jeśli twój motyw nie ma opcji wyświetlania biogramu autora lub chcesz dostosować jego wygląd, ta metoda jest dla ciebie.
Aby to zrobić, użyjemy wtyczki Simple Author Box. Jest to jedna z najlepszych wtyczek author bio box dla WordPressa, która pozwala po prostu dodać konfigurowalne pole biogramu autora do twojej witryny.
Uwaga: Istnieje również wersja pro, która oferuje dodatkowe funkcje, takie jak wyświetlanie pola autora przed lub po treści, dodawanie odnośników do witryn internetowych, w tym gości i współautorów, dodatkowe style ikonek społecznościowych i wiele innych.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
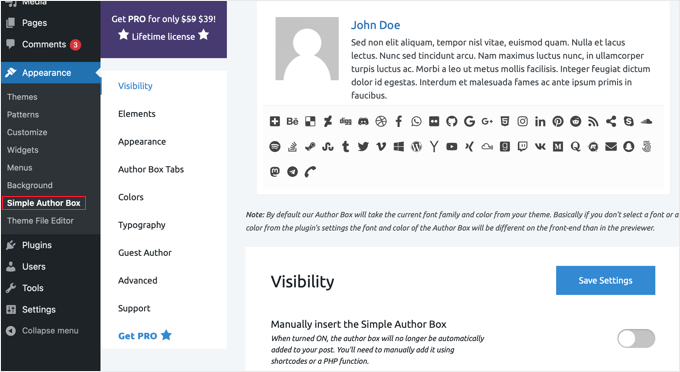
Po włączaniu należy przejść na stronę Wygląd ” Proste pole autora, aby skonfigurować ustawienia wtyczki.
Tutaj możesz wybrać widoczność, kolory, typografię, styl gravatar dla zdjęcia autora i nie tylko.

Po zakończeniu kliknij przycisk “Zapisz ustawienia”, aby zapisać twoje zmiany.
Następnie przejdź na stronę Użytkownicy ” Wszyscy użytkownicy i kliknij odnośnik “Edytuj” pod użytkownikiem, dla którego chcesz dodać biogram.

Teraz możesz dodać biogram użytkownika do jego profilu.
Wystarczy przewinąć w dół do sekcji “O użytkowniku” i wkleić biogram w polu “Informacje biograficzne”.

W tym polu można również użyć HTML, aby ręcznie dodać odnośniki lub użyć podstawowych opcji formatowania HTML.
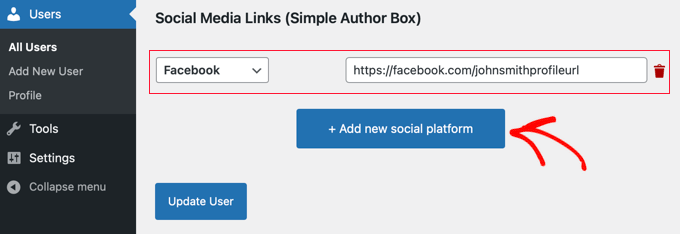
Następnie poszukaj sekcji “Social Media Links (Simple Author Box)” u dołu strony.
Tutaj możesz dodać odnośniki do profili społecznościowych twojego autora. Wtyczka wyświetli ikonki tylko dla sieci społecznościowych, do których wpiszesz adres URL.
Musisz wybrać profil mediów społecznościowych, który chcesz dodać z rozwijanego menu, a następnie dodać odpowiedni adres URL.

Dodatkowe odnośniki społecznościowe można dodać, klikając przycisk “+ Utwórz nową platformę społecznościową”.
Po zakończeniu kliknij przycisk “Aktualizuj profil”, aby zapisać zmiany w twoim profilu użytkownika.
Możesz teraz przejść na dowolny artykuł napisany przez tego użytkownika, aby zobaczyć pole informacji o autorze w działaniu.

3. Wyświetlanie pola informacji o autorze w obszarze widżetów paska bocznego WordPress
Czy chcesz wyświetlać informacje o autorze na panelu bocznym lub w obszarze widżetu zamiast pod artykułem? Jeśli tak, to ta metoda jest dla Ciebie, ponieważ umożliwia wyświetlenie pola informacji o autorze w panelu bocznym.
W przypadku tej metody należy zainstalować i włączyć wtyczkę Simple Author Box, której używaliśmy w poprzedniej metodzie. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Wskazówka: Wtyczka Simple Author Box udostępnia widżet dla klasycznych motywów i blok dla motywów blokowych w edytorze bloków WordPress i pełnym edytorze witryny.
W tym poradniku pokażemy, jak szybko dodać widżet Simple Author Block do obszaru widżetów klasycznego motywu.
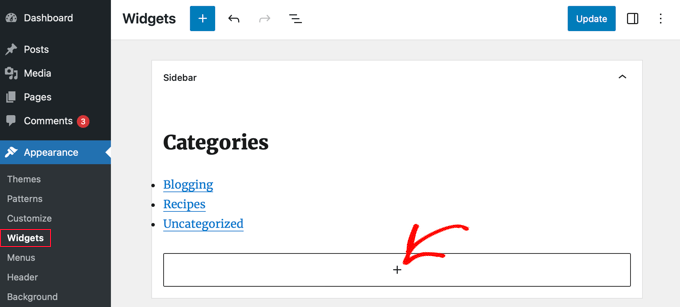
Po włączaniu, musisz przejść na Wygląd ” Widżety w twoim kokpicie WordPress.
Następnie kliknij ikonkę dodawania bloku “+” w obszarze panelu bocznego widżetu.
Uwaga: Jeśli nie widzisz opcji menu Widżety, oznacza to, że twoja witryna internetowa korzysta z motywu blokowego. Więcej szczegółów można znaleźć w naszym poradniku na temat korzystania z pełnego edytora witryny WordPress.


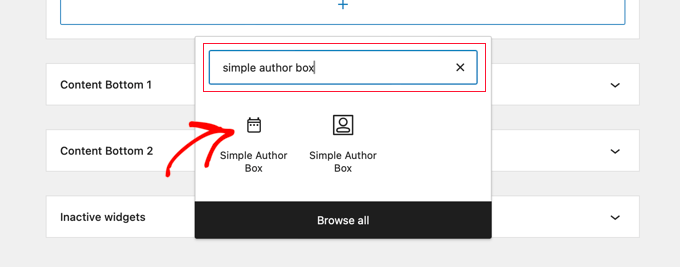
Następnie należy wyszukać “Simple Author Box”. Zobaczysz dwie ikonki: widżet Simple Author Box i blok.
Następnie kliknij pierwszą ikonkę, aby wybrać widżet Simple Author Block.

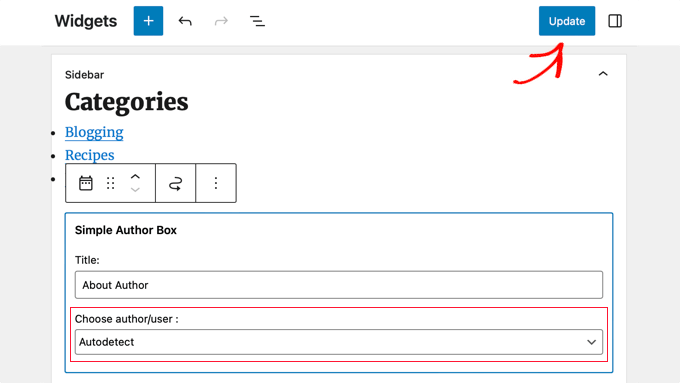
Widżet jest wyposażony w szereg opcji umożliwiających dostosowanie sposobu jego wyświetlania.
Ważne jest, aby upewnić się, że opcja “Autowykrywanie” jest wybrana z menu rozwijanego “Wybierz autora/użytkownika”. Jest to opcja domyślna, która zapewnia automatyczne wyświetlanie biogramu autora wpisu.

Następnie kliknij przycisk “Aktualizuj” u góry ekranu, aby zapisać twoje ustawienia widżetu.
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć widżet biogramu autora w działaniu.

Ta wtyczka pobiera informacje o użytkowniku z jego profilu WordPress. Ty lub twoi autorzy musicie wypełnić informacje o ich biogramie, edytując ich profile, jak pokazaliśmy powyżej.
Aby dowiedzieć się więcej o edytowaniu profili użytkowników, zapoznaj się z naszym przewodnikiem na temat dodawania nowych użytkowników i autorów do twojego bloga WordPress.
4. Dodawanie pola informacji o autorze poprzez dodanie kodu do WordPressa
Innym sposobem na dodanie informacji o polu autora w WordPress jest dodanie kodu do pliku functions.php twojego motywu.
Nie zalecamy jednak edytowania samego pliku functions. php, chyba że jesteś zaawansowanym użytkownikiem, ponieważ nawet najmniejszy błąd może zepsuć twoją witrynę.
Zamiast tego możesz użyć WPCode, który jest najlepszą wtyczką do fragmentów kodu dla WordPressa. Umożliwia ona bezpieczne i łatwe dodawanie własnego kodu w WordPressie bez edytowania pliku functions.php twojego motywu.
WPCode zawiera również ponad 393 gotowe fragmenty kodu, które możesz dodać do swojej witryny za pomocą kilku kliknięć, w tym fragment “biogram autora po wpisie”.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zobacz ten poradnik, jak zainstalować wtyczkę WordPress.
Uwaga: Darmowa wersja WPCode ma wszystko, czego potrzebujesz, aby dodać kod w WordPress. Jeśli jednak potrzebujesz bardziej zaawansowanych funkcji, takich jak generowanie fragmentów kodu za pomocą sztucznej inteligencji, zaplanowane fragmenty kodu, wersje kodu i inne, możesz uaktualnić do WPCode Pro.
Po włączaniu, przejdź do strony Code Snippets ” Library z twojego kokpitu WordPress.
Z tego miejsca możesz zobaczyć wszystkie różne fragmenty kodu, które możesz dodać do swojej witryny internetowej.

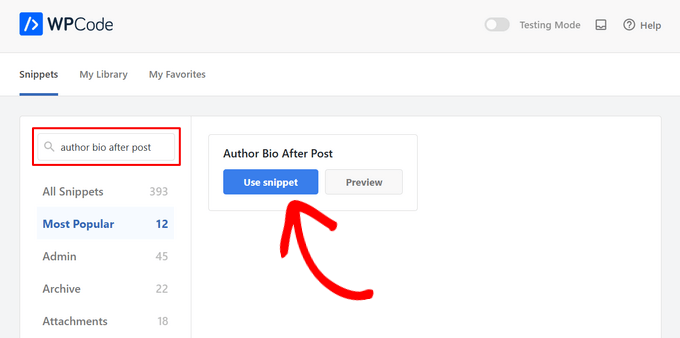
Następnie wyszukaj fragment kodu “Author Bio After Post”.
Po znalezieniu fragmentu kodu, najedź na niego i kliknij przycisk “Użyj fragmentu kodu”.

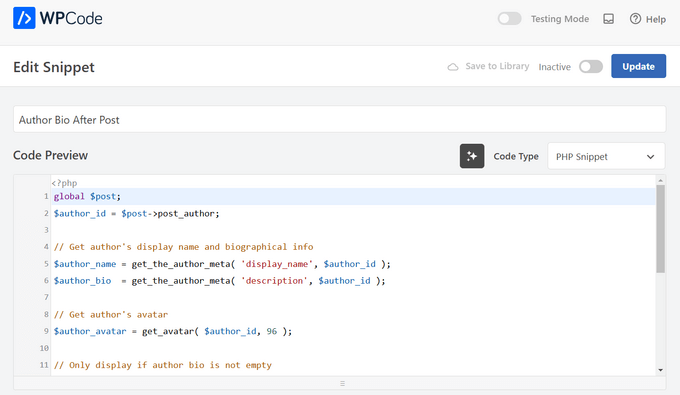
Następnie WPCode automatycznie doda kod, a także wybierze odpowiednią metodę wstawienia.

Teraz wystarczy przełączyć przełącznik z “Nieaktywne” na “Aktywne”, a następnie nacisnąć przycisk “Aktualizuj”.

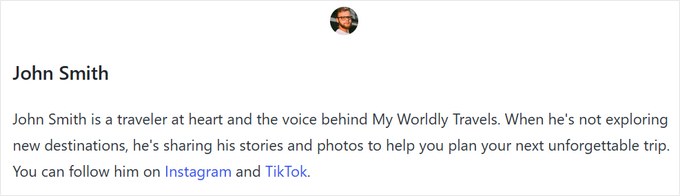
To wszystko. Teraz, gdy użytkownik przejdzie na twoją witrynę internetową, zobaczy twoje nowe pole informacji o autorze wyświetlane na końcu twoich wpisów na blogu WordPress.
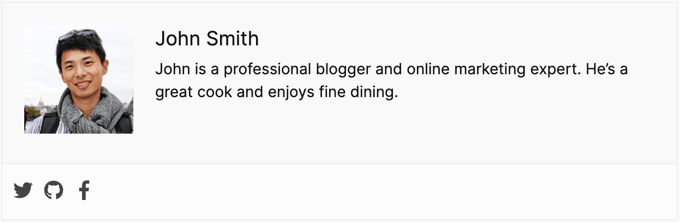
Oto jak to wyglądało na naszej witrynie testowej:

Zaawansowana metoda kodowania
Jeśli jesteś zaawansowanym użytkownikiem, nadal możesz skopiować i wkleić ten kod do twojego własnego pliku functions.php.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) { // Get author's display name$display_name = get_the_author_meta( 'display_name', $post->post_author ); // If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( 'nickname', $post->post_author ); // Get author's biographical information or description$user_description = get_the_author_meta( 'user_description', $post->post_author ); // Get author's website URL$user_website = get_the_author_meta('url', $post->post_author); // Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">About ' . $display_name . '</p>'; if ( ! empty( $user_description ) )// Author avatar and bio $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profileif ( ! empty( $user_website ) ) { // Display author website link$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else {// if there is no author website then just close the paragraph$author_details .= '</p>';} // Pass all this info to post content$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';}return $content;} // Add our function to the post content filteradd_action( 'the_content', 'wpb_author_info_box' ); // Allow HTML in author bio sectionremove_filter('pre_user_description', 'wp_filter_kses'); |
Ten kod po prostu pobiera informacje o autorze i wyświetla je pod wpisami WordPress.
Następnie musisz nadać styl temu polu informacyjnemu autora, aby wyglądało ładnie i pasowało do twojego motywu WordPress. Jeśli nie znasz CSS, zobacz nasz przewodnik , jak łatwo dodać własny CSS do twojej witryny WordPress.
Najpierw przejdź do Wygląd ” Konfigurator w twoim panelu administracyjnym WordPress.
Spowoduje to wyświetlenie panelu konfiguratora motywu WordPress. Należy kliknąć kartę “Dodatkowe CSS”.
Jeśli nie możesz znaleźć konfiguratora motywu, zapoznaj się z naszym poradnikiem, jak poprawić brakujący konfigurator motywu w WordPress.

Pozwala to dodać własny kod CSS bezpośrednio do twojego motywu WordPress i zobaczyć zmiany na żywo.
Oto przykładowy kod CSS, który pomoże ci zacząć:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .author_bio_section{background-color: #F5F5F5;padding: 15px;border: 1px solid #ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;} |
Następnie dodaj kod bezpośrednio do pola “Dodatkowy CSS”.
Następnie kliknij przycisk “Opublikuj”, aby wprowadzić twoje zmiany.

Oto jak wyglądał biogram autora w naszym motywie:

5. Dodawanie pola informacyjnego autora w WordPressie za pomocą dodatku SEO dla autorów AIOSEO
All in One SEO (AIOSEO) to najlepsza wtyczka WordPress SEO na rynku, z ponad 3 milionami użytkowników. Można jej również używać do dodawania szczegółowych pól z informacjami o autorze na dowolnym wpisie lub stronie WordPress.
Ta metoda wykorzystuje potężny dodatek Author SEO firmy AIOSEO i może poprawić twoje SEO bardziej niż inne metody.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę All in One SEO. Jeśli potrzebujesz pomocy, zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja All in One SEO, z której można korzystać. Jednak aby uzyskać dostęp do funkcji Author SEO, potrzebujesz planu AIOSEO Pro.
Po włączaniu i skonfigurowaniu wtyczki, przejdź do Użytkownicy ” Wszyscy użytkownicy z kokpitu WordPress.
Następnie kliknij nazwisko autora lub odnośnik “Edytuj” znajdujący się pod nim.

Spowoduje to otwarcie strony “Edytuj użytkownika” dla tego autora.
Na tej stronie należy kliknąć kartę “Author SEO”.

W sekcji SEO autora można dodać informacje takie jak wykształcenie, pracodawca i stanowisko.
Informacje te pomogą zweryfikować twoje sygnały E-E-A-T.

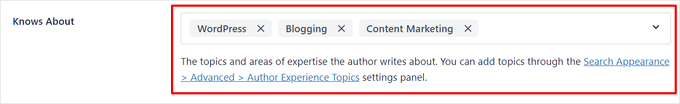
Można również dodawać kategorie tematyczne.
Zaprezentują one obszary wiedzy autora wyszukiwarkom i czytelnikom.

Uwaga: Te kategorie tematów należy najpierw wpisz, przechodząc do panelu ustawień Search Appearance “ Advanced “ Author Experience Topics w All in One SEO.
Następnie możesz przewinąć w dół, aby dodać obrazek autora, zajawkę autora i pełny biogram autora.

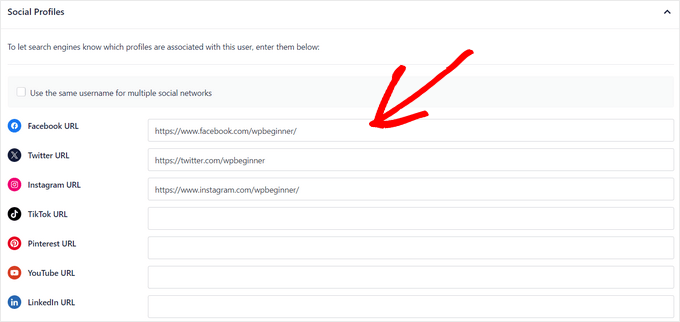
Możesz również wyświetlać profile społecznościowe w twoim polu informacji o autorze.
Po prostu wpisz adresy URL profili na Facebooku, Instagramie, Twitterze, YouTube i nie tylko.

Istnieje również ustawienie “Dołącz biogram autora do wpisów”, które można włączyć lub wyłączyć.
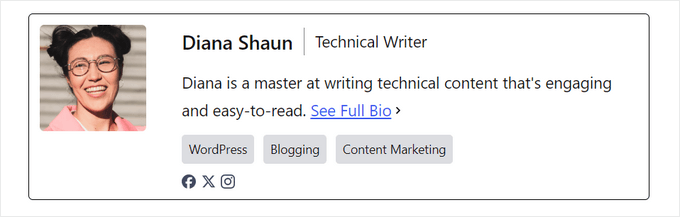
Jeśli to ustawienie jest włączone, All in One SEO automatycznie wyświetli kompaktowy biogram autora na dole twoich wpisów.

Możesz wyłączyć to ustawienie, jeśli chcesz ręcznie dodać kompaktowe lub pełne biogramy autorów na dole wpisów za pomocą bloków biogramów autorów AIOSEO. Aby uzyskać więcej informacji, zobacz ten przewodnik na temat dodawania bloków autora w twoich wpisach.
W tym poradniku pozostawimy włączone ustawienie automatycznego dołączania biogramów autorów do wpisów.
Po zakończeniu wypełniania informacji o autorze nie zapomnij kliknąć przycisku “Aktualizuj użytkownika”, aby zapisać twoje zmiany.
Teraz możesz przejść na jeden z twoich wpisów na WordPressie, aby zobaczyć nowe pole informacji o autorze w działaniu.

Bonus: Wyświetlanie pola informacyjnego autora za pomocą WordPress Page Builder
Jeśli chcesz stworzyć całkowicie konfigurator motywu WordPress i łatwo wyświetlać pole informacyjne autora w dowolnym miejscu na twojej witrynie, zalecamy skorzystanie z SeedProd.
SeedProd to najlepszy kreator stron typu “przeciągnij i upuść ” dla WordPress. Pozwala łatwo tworzyć własne motywy WordPress i układy stron, bez konieczności kodowania.
Zawiera ponad 320 szablonów motywów i stron, które można importować jednym kliknięciem. Szablony motywów obejmują każdą część witryny internetowej, w tym stronę główną, pojedynczą stronę, pojedynczy wpis, archiwum bloga, stronę kontaktową i inne.

Możesz dostosować swój motyw w dowolny sposób za pomocą wizualnego kreatora motywów.
SeedProd ułatwia to, oferując ponad 90 gotowych bloków, w tym blok “Author Box”, który można przeciągnąć i upuścić na dowolnej stronie.

Po dodaniu bloku pola autorskiego do twojej strony, po prostu kliknij go, aby edytować szczegóły.
Możesz zmienić typografię, wielkość pisma, wyrównanie, kolor tła i obramowanie, włączyć lub wyłączyć zdjęcie profilowe i nie tylko.

Po zakończeniu konfiguratora wystarczy włączyć twój nowy motyw SeedProd.
Aby to zrobić, przesuń przełącznik “Włącz motyw SeedProd” u góry strony do pozycji włączonej.

Gratulacje, dodałeś pole informacji o autorze do twojego motywu.
Teraz możesz przejść na swoją witrynę WordPress i zobaczyć własne pole informacji o autorze.

Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tworzenia własnego motywu WordPress za pomocą SeedProd.
FAQ: Najczęściej zadawane pytania dotyczące Google E-E-A-T
Teraz, gdy omówiliśmy, jak napisać biogram autora i dodać go do twojej witryny internetowej WordPress, odpowiedzmy na kilka często zadawanych pytań dotyczących Google E-E-A-T.
Co to jest Google E-E-A-T?
E-E-A-T to skrót od Experience (doświadczenie), Expertise (wiedza specjalistyczna), Authoritativeness (autorytet) i Trustworthiness (wiarygodność). Jest to struktura używana przez Google do oceny jakości i wiarygodności treści internetowych.
Im więcej E-E-A-T wykazuje strona, tym bardziej prawdopodobne jest, że będzie postrzegana jako wiarygodne źródło i zajmie wyższą pozycję w wynikach wyszukiwania.
Czynnik “Doświadczenie” w E-E-A-T został wprowadzony w 2022 roku. Wcześniej ramy były znane jako E-A-T.
Dlaczego Google kładzie teraz nacisk na doświadczenie?
Aktualizacja podkreśla znaczenie wiedzy i doświadczenia z pierwszej ręki dla konkretnych treści. Google chce mieć pewność, że użytkownicy znajdą informacje napisane przez osoby z praktycznym doświadczeniem w danym temacie.
Ile doświadczenia potrzebuję, aby mieć dobre E-E-A-T?
Niekoniecznie potrzebne jest wieloletnie doświadczenie. Jeśli nie, skup się na innych aspektach wiedzy specjalistycznej, autorytatywności i wiarygodności.
Co jeśli moja witryna internetowa jest nowa?
Budowanie E-E-A-T wymaga czasu. Powinieneś skupić się na tworzeniu wartościowych treści, prezentowaniu odpowiedniego doświadczenia twoich autorów i budowaniu witryny jako wiarygodnego źródła informacji. Z czasem zbudujesz zaufanie Google i twoich odbiorców.
Czy istnieje gwarantowany sposób na poprawę mojego wyniku E-E-A-T?
Nie, nie ma magicznej formuły. E-E-A-T będzie się różnić w zależności od treści i celu Twojej witryny.
Jednak tworzenie treści informacyjnych, demonstrowanie doświadczenia i budowanie zaufania z twoimi odbiorcami sprawi, że będziesz na dobrej drodze.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać pole informacyjne autora do wpisów WordPress. Możesz również zapoznać się z naszym szczegółowym przewodnikiem wyjaśniającym Google E-E-A-T i naszą ekspercką listą najlepszych wtyczek do efektywnego zarządzania blogami WordPress z wieloma autorami.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
thank you for this incredibly helpful guide!!!
my WordPress theme had a basic author bio box, but it doesn’t allow me to include links to the author’s social media profiles.
I was about to hire a developer to add that feature but I have tried out Author Info Box as you have highlighted and it has fixed this issue.
You saved me some bucks there…haha!
WPBeginner Support
Glad we could help!
Admin
Michael
Simple and perfect, thank yo!
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thanks for providing the complete php code. In Elementor, I solve it with a widget, but outside of Elementor, I would very much like to use a ready-made solution from you.
Gleni
This only works for posts. I usually post everything from pages, not posts. How can I get this sorted?
WPBeginner Support
We don’t have a specific method we would recommend for pages at the moment but we will look into the possibilities in the future.
Admin
Bojan
Please, replace this code with this if you want to show only on blog posts:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
with:
// Detect if it is a single post with a post author
if ( is_singular(‘post’) && isset( $post->post_author ) ) {
WPBeginner Support
Thanks for sharing this for those looking for that customization
Admin
Mark Beese
I would like to add something like the option of related stories to the author box, but show a random selection of others posts/stories from that author. Is that possible?
WPBeginner Support
For something like that, we would recommend taking a look at our guide below for showing related posts by the same author:
https://www.wpbeginner.com/wp-tutorials/how-to-display-related-posts-by-same-author-in-wordpress/
Admin
Ramon
This is excellent, works out of the box.
Keep in mind that you might want to add a “title” attribute to a href links ..
WPBeginner Support
Thanks for sharing your recommendation.
Admin
Kelly
I came here for your opinion because my SEO teacher (paid class) says that even though my website/URL is my name, Google needs to know who wrote the posts. I write them (with the exception of guest writers from time to time). You said, “For a single-author WordPress blog, you can just add an about me page.” Do you mean just have an about me page on your blog? Or link to the about me page within the author box at the end of posts?
WPBeginner Support
That would be a personal preference decision but having an about page publicly visible was what we recommended. It is not required in every article.
Admin
Rozard
I added the code in Theme function.php. It’s working better than a plugin. I just need little bit help if that is possible. My website is not in English, which is right to left. I added a css code that start paragraph from right to left, now the problem is that most of the author bios are in English, is there way to modify the alignment of bios to make left to right?
I really appreciate your help. Thank you
WPBeginner Support
You would need to add in the CSS for the author box:
direction: ltr;
Admin
Jerry
I have an author info box that shows at the end of every blog post. I want it to be shown on my About me static page as well apart from the blog post. How can I enable this?
WPBeginner Support
It would depend on what is adding the author box, if your theme is adding it you would want to reach out to your theme’s support for having it appear on a page.
Admin
usef
Hi. I used the method 4. It worked like a charm. Thank you for sharing this.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Lauren Colquhoun
Hello
Could you please tell me how to only display the author bio box for certain categories? Thank you
WPBeginner Support
If you are using the widget method you can conditionally display the widget using the method from our guide here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Gustavo Razzetti
Hi I used the plugin and now it’s showing two bios–the one generated by the plugin and the one created by WordPress (which looks uglier and I don’t want to use). How I avoid having two bios?.
WPBeginner Support
If your theme included its own author bio, you would need to reach out to the theme’s support for how to remove it
Admin
Prajyot Kumbharjuvekar
Looks like the Guerrilla’s Author Box plugin is no longer available… Do you can you suggest any alternatives? thank you
WPBeginner Support
While we don’t have a recommended plugin at the moment, we will certainly look to update this article with an alternative
Admin
Louis Chaussé
Hi,
I have a problem with method #3
I added the php code to the functions.php file and the css to additonal css section in WP
Everything is working except that the bio is displaying twice on the page…
Once at the proper place at the bottom of the post, and it is also displaying at the top of the page (before header)
Any thoughts?
Warwick Levey
Is there anyway to disable to author box for profiles which don’t have any info in the author bio?
We use a custom field to add authorship to guest posts, and we don’t have a bio for most of our guests, and the blank box at the bottom of the page is z bit of an eyesore for these posts.
Thanks in advance for any help
Elizabeth Thompson
Does this mean I have to give them user access????
This doesn’t make sense for me? THey’re random people?
Thanks
re: Each author on your site will need to add their biographical information and links to their user profiles. They can do this by logging in to their WordPress account on your website and then click on the Profile link from the WordPress admin menu.
WPBeginner Support
Hi Elizabeth,
Random people should not have access to your WordPress site. Please see our beginner’s guide about WordPress user roles and permissions.
Admin
Morteza
Hi to all!
How to add EDD vendor name in EDD receipt?
I add this to my downloads page by adding:
echo get_the_author_meta( ‘name_of_store’, $post->post_author );
and
echo get_the_author_meta( ‘display_name’, $post->post_author );
,
It seems in this case I need to hook this, BUT HOW?
thanks
Mick
Thanks for this which is what I was looking for. Although now I see it with the bio in 2 places, what I would like is that the bio at the end of each post different to the bio down the side.
Is this possible or do I have to remove Meks and replace it with some other plugin?
Thanks
Wilson Lee
Hey,
This was just what I was looking for. I think I will stick with installing a plug-in though.
Coding makes my head hurt.
Thanks for the great wordpress content!
Wilson
Matt Stephens
hahaha! I thought exactly the same thing while reading through the post. Why go through the stress of coding, when there’s a plugin to get the job done?
Manjit Kumar
It’s great and so much helpful…
ingresos pasivos
Hi, I was wondering how I can add a margin higher than my box using the code that you left us.
My box shows very close to the letters of my post, I hope your answer.
A big greeting.
Vishal Rana
very helpful thanks a lot
Hina Ilyas
I have added the Guerrilla’s author box, but author details still don’t show on my posts. I can only see these three lines:
Author: Hina Ilyas
Filed Under: Weekly Rundown
Tags:
i don’t understand what is the issue!
Magnus
If I use method 3, it only shows the author info box when viewing a post.
The post itself doesn´t show at all.
Any suggestions?
Thank you in advance.
Kingsford
Please how can I add the author box to specific categories only?
Pls help.
Andy W.
You may have found the answer for this already (it’s kind of disappointing someone makes this posts and doesn’t respond to the questions), but I used this to display the box on only certain categories.
If you want to display the author box only on single posts that are assigned to any category, change:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
to
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
If you want to display the box ONLY in a certain category, then change the above to:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category(‘X’) ) {
Change “X” to the category ID.
To include more than one category, simply replay “X” with an array() of category IDs:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category( array(‘X’, ‘X’) ) ) {
Joseph
Hi andy can you help me, i-followed the method #3, how can i hide it to my wocommerce product page description here’s the site
Joseph
i just solved it, i used this code of yours:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
thanks for this
Shraddha Kapoor
Hi. I am facing a problem while adding hyperlink in the author bio. I tried add hyper link using anchor text at edumovlive.com but failed. Can anyone help me to get hyperlink in author bio.
Gabrielle
Hi, i added custom admin column: thumbnail to all users table
, how can i print each user gravatar, by user id, inside this column?
I added sucessfully featured image column inside all post table,
that links each image to each post via edit link, is there a way to add gravatar column in all users that links to edit user?
Anis Chity
How can I add links to my posts within the author box?
Nishat
Thanks for the post, great help. Is it possible to make the author box interactive? Like the bottom of this page?
I would like something similar to the ‘as well as’ feature but I know nothing about CSS.
Agus Tamanuri
Nice Post ..
Thanks for Your Article,
gagan
I added author box using method 3 but it showing author box above sharing icons how to move this down near comment section??
Annie
Do I need add links to social media profiles to the author, any idea?
Amir
For method #3 which is really the simplest and the fastest (involves some php coding skills) I added a break tag on the line where it shows picture and text as follows. Because it looks odd when only the first line of the bio shows up next to the picture and the rest of the bio separately.
$author_details .= ” . get_avatar( get_the_author_meta(‘user_email’) , 90 ) . ” . nl2br( $user_description ). ”;
Deyo
The hard coding worked perfectly with a little style tweaking, many thanks!
under the // Get author’s biographical information or description is the some kind of way to control the word or character count without having to edit the user bio itself? Maybe similar to controlling the excerpt length on a post page in functions?
King
I dont know how to add codes via my functions.php i might get an error. Any plugin to add codes into functions.php?
Wajiha Rizvi
You have to add it after the closing php tag that looks like this ( ?> ) in you child theme’s functions.php file.
Lorraine Reguly
Hi. I have three sites. For some reason, my author box automatically shows up on one of them. I had to install the Guerilla plugin to get it to show up on the others.
Why would one site show it and not the other two???
Shafi Khan
Hey There, Great article. The video attached to the post is not for instructions on “how to install a plugin” as written above it.
It it is a mistake, please correct it
sonja
Hi there, having trouble with the picture for the author box. I’ve moved the author widget to the sidebar for it to appear and it has along with the text but scratching my head on what to do to get the picture to show up also. I’m using a WordPress theme. Thanks for all your help!
Christopher Simmons
Heya… dealing with this today. Theme has a nice author box, but missing the socials at bottom.
Love your roll your own example, which we’re messing with “right now” — any chance you might expand on the example to include pulling in the “if socials” from the user meta, below the author’s website link ?
TIA ! Thanks for another great article
(12 year WP user — so not just for beginners! )
Peter Brown
Did you ever figure this out Christopher? I’m having the same issue with my theme.
Natanael David
Hi, thanks for this! I’m having a lot of help from you guys! For this and other functions.
One question: How can I set the max lenght in the Author description. Also, can I use a custom text for the box description in the single page and a full description in the Author page?
moon
Hi,
Thanks for your helpful information.
I have a problem, but I don’t know how to describe it. I added a picture into article, and set it style=”float: right; margin-left: 20px;”
It can show the web page well upon browsed on desktop computer, left hand side is content, and right hand side show picture.
but it cannot show the web page well upon browsed on mobile phone, please refer below URL:
Is it possible to show text first, and the picture under the text not around the picture?
If so, how?
Please try to help me out.
Thanks in advance.
Best regards,
Mario
Hi guys,
Do you know a way of inserting the author’s widget next to the post entry, but not in a sidebar? just as here:
thanks!
WPBeginner Support
You may want to add a widget area right next to the content.
Admin