Czy uważasz, że dodanie animowanego tła w WordPress jest skomplikowane? Pomyśl jeszcze raz.
Kiedyś myśleliśmy podobnie, ale po kilku eksperymentach odkryliśmy, że w rzeczywistości nie jest tak źle.
Wiemy, jak ważne jest, aby zachwycić odwiedzających twoją witrynę od momentu, gdy na nią wejdą. Animowane tło to świetny element projektu WordPress do tworzenia niezapomnianego pierwszego wrażenia bez przytłaczania twojej treści.
Ale jeśli Zamierzasz martwić się powolnym czasem wczytywania, skomplikowanym kodowaniem lub drogimi wtyczkami, nie martw się. Odkryliśmy proste rozwiązanie wykorzystujące particle.js, czyli lekką bibliotekę JavaScript, która tworzy wspaniałe animowane tła bez negatywnego wpływu na wydajność twojej witryny.
W tym przewodniku pokażemy ci dokładnie, jak dodać piękne animacje cząsteczkowe do twojej witryny WordPress, niezależnie od tego, czy wolisz używać wtyczki, czy odrobiny kodu. Sprawmy, by twoja witryna internetowa wyróżniała się na tle innych!

Dlaczego warto dodać animowane tło w WordPress?
Dostosowanie własnego tła witryny internetowej może początkowo wydawać się nieistotne. Jednak po latach spędzonych w świecie WordPressa i projektowania stron internetowych zauważyliśmy, że witryny z przemyślanymi animowanymi tłami mają tendencję do dłuższego angażowania odwiedzających.
Animowane tło może zwiększyć atrakcyjność wizualną twojej witryny internetowej, czyniąc ją bardziej interaktywną i przyciągającą wzrok odwiedzających. Sprawia wrażenie, że twoja witryna WordPress wykorzystuje wysokiej jakości i innowacyjny projekt.
Wiele witryn internetowych wykorzystuje również animowane efekty, gdy chcą uczcić specjalną okazję.
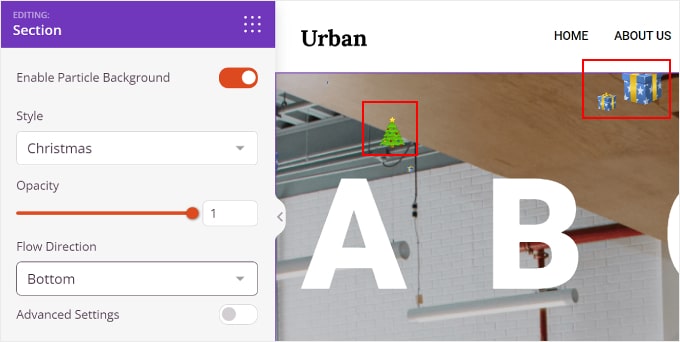
Na przykład, można zobaczyć sklepy e-handlu dodające animowane płatki śniegu lub spadające choinki na swoich stronach internetowych, aby stworzyć świąteczną atmosferę w okresie świątecznym.

Niektóre witryny internetowe wykorzystują również animację tła preloadera.
Dzięki temu odwiedzający mogą mieć poczucie, że witryna się wczytuje, co sprawia, że są bardziej skłonni cierpliwie czekać na pojawienie się elementów strony. Możesz przeczytać nasz artykuł na temat dodawania animacji tła preloadera, aby uzyskać więcej informacji.
W tym przewodniku pokażemy, jak dodać animowane tło za pomocą particle.js. Jeśli chcesz dowiedzieć się, co to jest, przejdź do następnej sekcji.
Czym jest particle.js?
particle.js to biblioteka JavaScript, która umożliwia tworzenie oszałamiających efektów wizualnych za pomocą cząsteczek, które są małymi, graficznymi, animowanymi elementami.
Cząsteczki te można dostosować pod względem rozmiaru, koloru, kształtu i ruchu. Reagują one również na interakcje użytkownika, takie jak ruchy myszą lub kliknięcia, aby dodać dodatkową warstwę zaangażowania do twojej witryny internetowej.
Teraz, gdy już wiesz, czym jest particle.js, zobaczmy, jak możesz go użyć do dodania animowanego tła w WordPress. Istnieją dwie metody dla początkujących i możesz poruszać się po tym przewodniku za pomocą szybkich odnośników poniżej:
Potrzebujesz pomocy przy projektowaniu witryny internetowej WordPress? Nie pozwól, aby potencjał twojej witryny poszedł na marne. Nasi eksperci z WPBeginner Pro Services mogą przeprojektować twoją witrynę internetową, zoptymalizować jej wydajność i wygenerować treści o wysokiej konwersji, abyś mógł skupić się na rozwoju swojej firmy.
Zarezerwuj bezpłatną konsultację z naszym zespołem już dziś!
Metoda 1: Jak dodać animowane tło za pomocą kreatora stron (bez kodu)
Pierwszą metodą jest użycie SeedProd, który jest najlepszą wtyczką do tworzenia stron WordPress na rynku. Oferuje ona wbudowaną i wysoce konfigurowalną funkcję tła cząsteczkowego.
Za jego pomocą można wybrać jedną z już dostępnych animacji cząsteczek lub dodać własną. Możliwe jest również modyfikowanie liczby cząsteczek, ruchów animacji i efektów najechania kursorem, aby dostosować je do twoich preferencji.
Aby uzyskać więcej informacji na temat SeedProd, zapoznaj się z naszą szczegółową recenzją SeedProd. Omówiliśmy wszystko, w tym opcje konfiguratora, wybór szablonów i bloków oraz integracje z innymi firmami.

W tym przewodniku będziemy korzystać z wersji premium SeedProd, ponieważ funkcja tła cząsteczkowego jest tam dostępna.
Aby korzystać z SeedProd, należy najpierw zainstalować i włączyć wtyczkę. Więcej szczegółów na ten temat znajdziesz w naszym przewodniku dla początkujących na temat instalacji wtyczki WordPress.
Następnie wystarczy skopiować-wkleić twój klucz licencyjny do wtyczki. Wystarczy przejść do twojego kokpitu WordPress, przejść do SeedProd ” Ustawienia, i wstawić klucz licencyjny w odpowiednim polu. Następnie kliknij “Zweryfikuj klucz”.

Jeśli chcesz najpierw dostosować swój motyw przed dodaniem tła cząsteczkowego w WordPress, możesz skorzystać z naszego przewodnika na temat tego, jak łatwo utworzyć własny motyw za pomocą SeedProd.
Teraz musisz otworzyć kreator “przeciągnij i upuść” dla strony, do której chcesz wstawić tło cząsteczkowe. Jeśli utworzyłeś motyw za pomocą SeedProd, to powinieneś mieć już dodane strony w WordPressie.
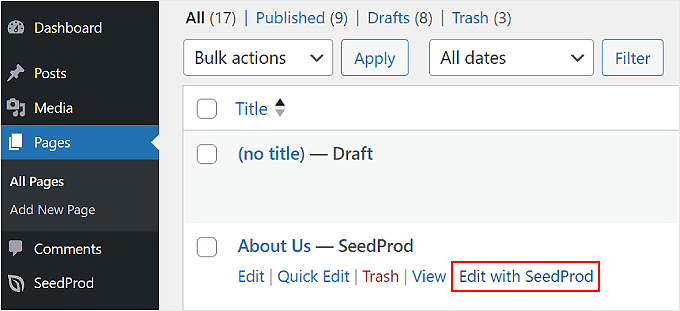
Następnie przejdź do zakładki Strony ” Wszystkie strony i najedź kursorem na wybraną stronę, np. stronę główną, stronę z informacjami lub inną. Następnie wybierz przycisk “Edytuj za pomocą SeedProd”.

Jeśli ta opcja nie pojawia się po twojej stronie, nie martw się.
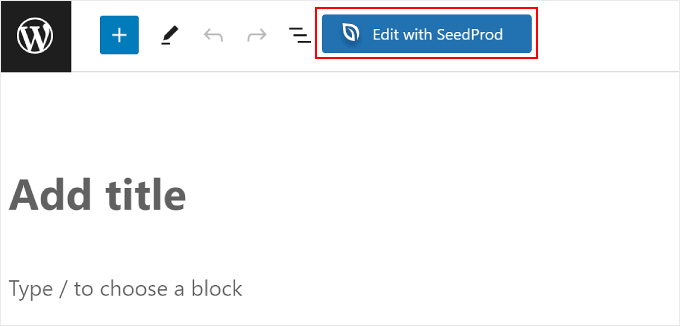
Wystarczy kliknąć przycisk “Edytuj”, a następnie w edytorze bloków kliknąć przycisk “Edytuj za pomocą SeedProd”.

Powinieneś być teraz wewnątrz kreatora stron SeedProd.
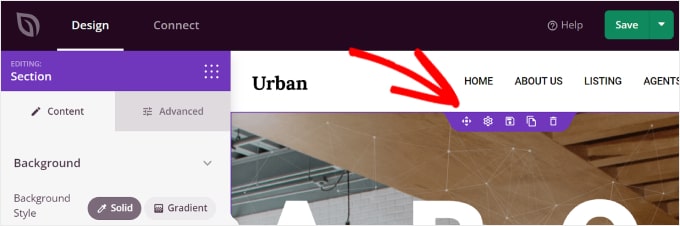
Po prostu najedź kursorem na sekcję strony, do której chcesz dodać tło cząsteczkowe w WordPressie i wybierz ją. Będziesz wiedział, że wybrałeś sekcję, jeśli u góry pojawi się fioletowa ramka i pasek narzędzi.

Po kliknięciu sekcji powinien pojawić się panel boczny sekcji po lewej stronie.
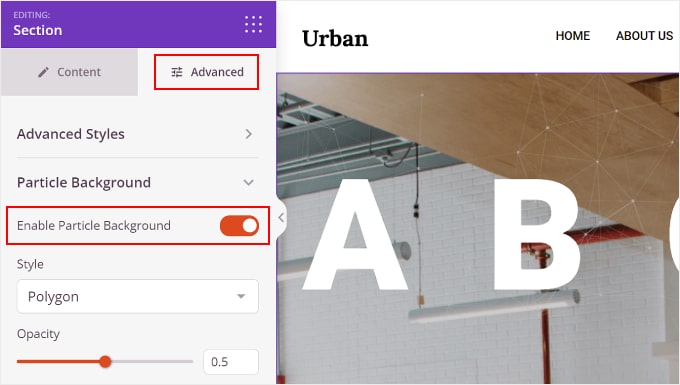
Teraz wystarczy przejść do karty “Zaawansowane” i włączyć opcję “Włącz tło cząsteczek”.

Istnieje kilka ustawień tła cząsteczek, które można skonfigurować.
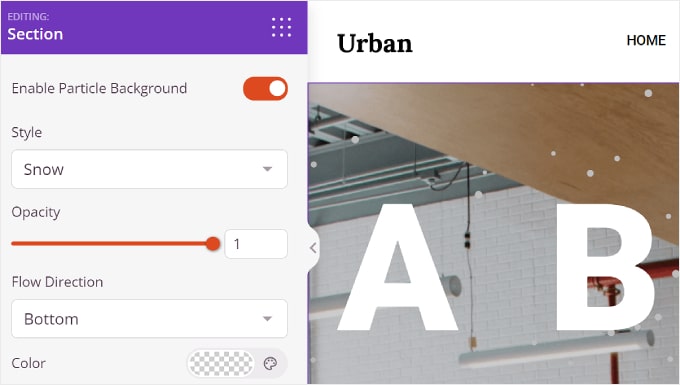
Jednym z nich jest Styl, w którym można wybrać dowolny z dostępnych efektów animacji, takich jak Wielokąt, Przestrzeń, Śnieg, Płatki śniegu, Boże Narodzenie, Halloween i Własny.
Więcej o dodawaniu własnych animacji tła cząsteczek powiemy w dalszej części artykułu.

Dostępne jest również Krycie, które kontroluje nieprzezroczystość animacji, oraz Kierunek przepływu, który ustawia kierunek, w którym powinny zmierzać cząsteczki.
W przypadku niektórych stylów cząsteczek można również dostosować ich kolory.
Jednak w przypadku Świąt Bożego Narodzenia i Halloween nie ma ustawień kolorów, ponieważ cząsteczki są obrazkami.

Poniżej koloru znajdują się “Ustawienia zaawansowane”. Włączenie tej opcji pozwala dostosować liczbę cząsteczek, rozmiar cząsteczek, prędkość ruchu i włączyć efekt najechania kursorem.
Dzięki tej ostatniej funkcji cząsteczki będą poruszać się zgodnie z kierunkiem ruchu twojej myszy. Pamiętaj, że nie zadziała to, gdy zobaczysz swoją witrynę internetową WordPress w obszarze kreatora stron lub jeśli treść w sekcji zajmuje całą przestrzeń tej sekcji.

I to wszystko, co musisz zrobić.
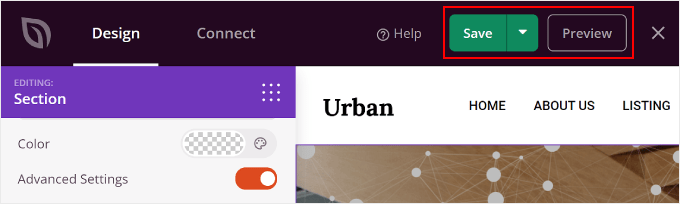
Po zakończeniu konfigurowania własnego tła cząsteczek WordPress możesz kliknąć przycisk “Zapisz” w prawym górnym rogu, aby opublikować zmiany. Możesz również wybrać przycisk “Podgląd”, aby zobaczyć, jak wygląda tło cząsteczek.

Tworzenie własnego tła cząsteczkowego dla twojej witryny internetowej
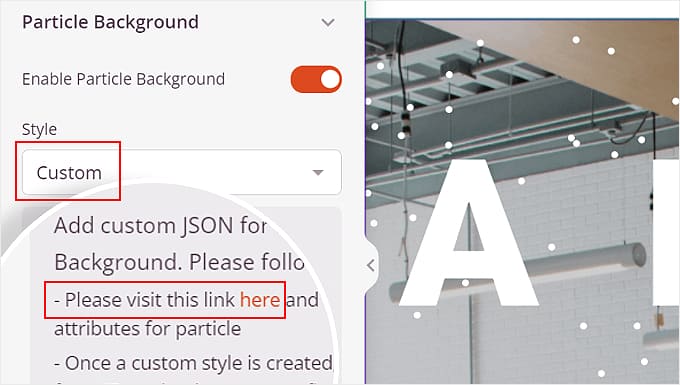
Jeśli dostępne efekty animacji nie odpowiadają twoim potrzebom, możesz również utworzyć własny efekt. W tym celu należy wybrać styl “Własny” w ustawieniach tła cząsteczek.
Następnie kliknij odnośnik w wierszu “Przejdź na link tutaj i wybierz wymagane atrybuty dla cząsteczki”.
Ten odnośnik prowadzi do witryny internetowej Vincenta Garreau, której funkcją jest biblioteka Javascript do animacji cząsteczek.

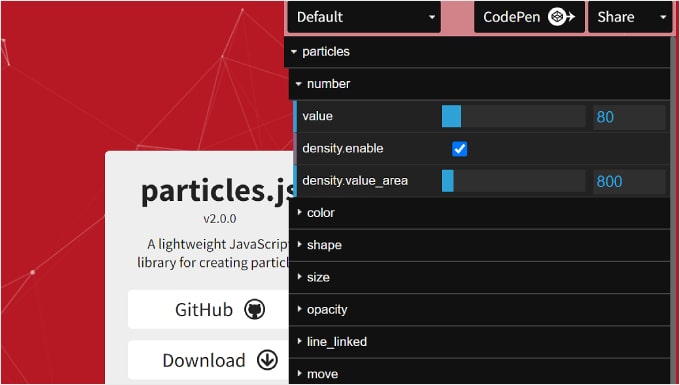
Na tej witrynie internetowej możesz dostosować swój własny wygląd cząsteczki, jej interaktywność i kolor tła.
W ustawieniach “cząsteczek” można dostosować liczbę cząsteczek, kolor, kształt, rozmiar, krycie, linie stanowiące odnośniki między cząsteczkami oraz ruch.

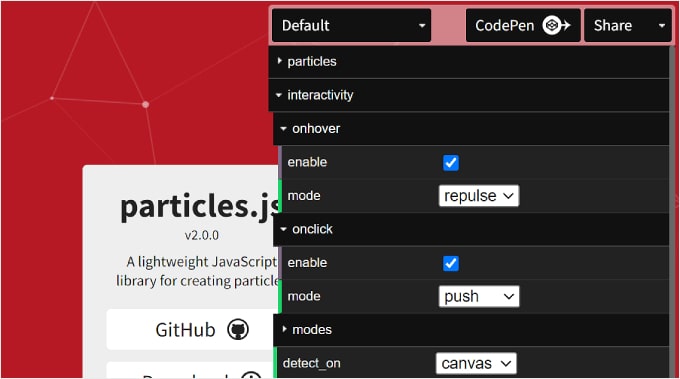
Poniżej znajduje się “interaktywność”.
W tym miejscu można dostosować zachowanie cząsteczek po najechaniu na nie kursorem i kliknięciu.

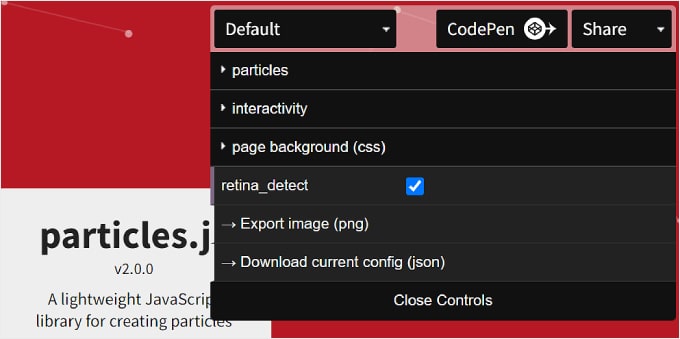
Na koniec mamy “tło strony (css)”. Tutaj możesz zmienić kolor tła animacji cząsteczek i zmodyfikować jej rozmiar, pozycję i powtarzanie.
W razie potrzeby można również przesłać własny adres URL obrazka tła.

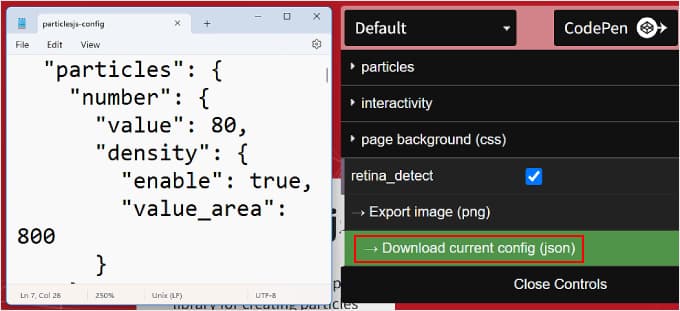
Gdy skończysz, możesz kliknąć przycisk “Pobierz obecną konfigurację (json)” na dole.
Spowoduje to pobranie pliku kodu JSON tła cząsteczek, który należy otworzyć za pomocą edytora tekstu. Pozostaw okno edytora tekstu otwarte podczas przechodzenia do kolejnych kroków.

Wróćmy teraz do kreatora stron SeedProd.
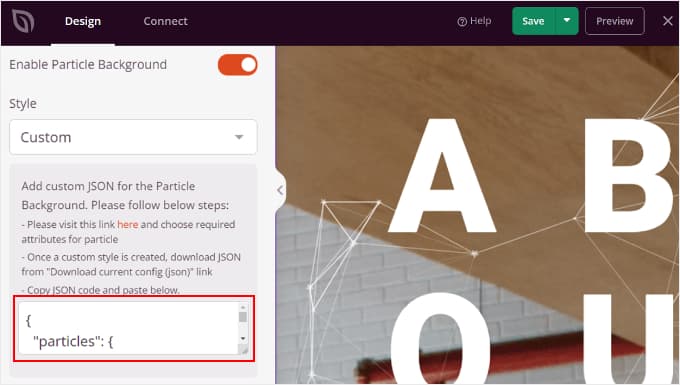
Przejdź ponownie do menu Tło cząsteczek w ustawieniach zaawansowanych. Następnie skopiuj i wklej kod JSON do odpowiedniego pola tekstowego.
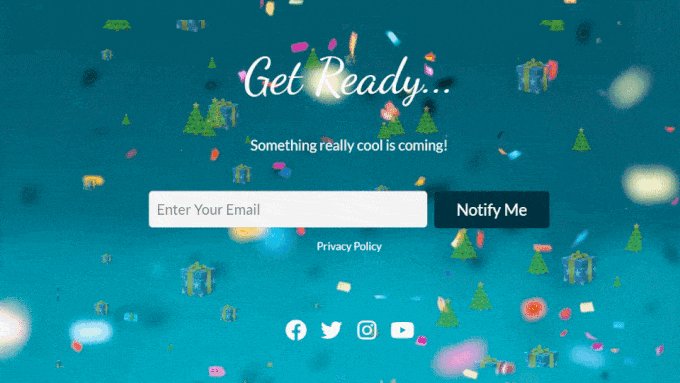
Powinieneś teraz zobaczyć swoje tło cząsteczkowe w sekcji podglądu.

Kliknij “Podgląd”, aby zobaczyć, jak wygląda tło cząsteczek na front-endzie i “Zapisz”, aby sfinalizować zmiany.
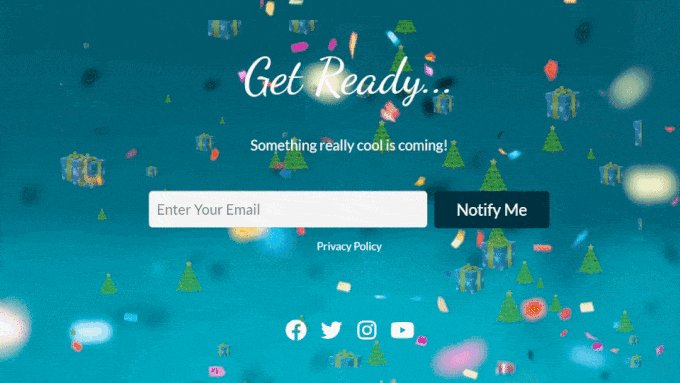
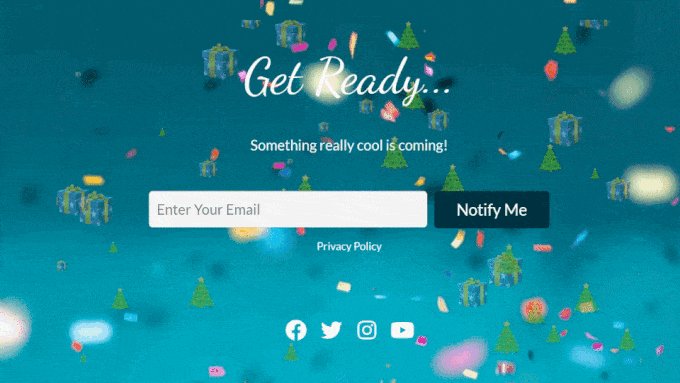
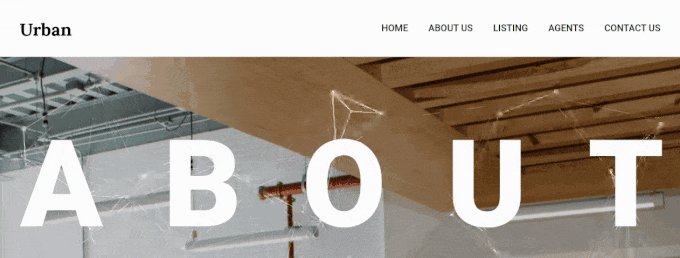
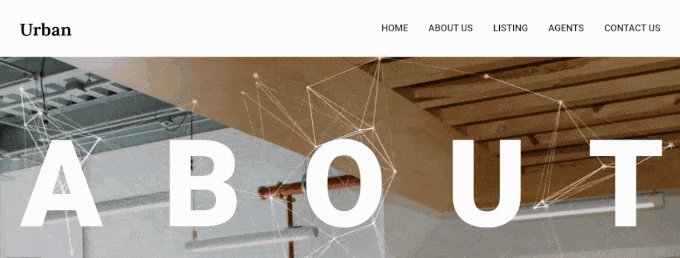
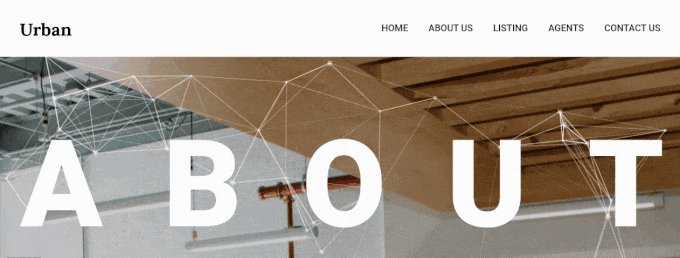
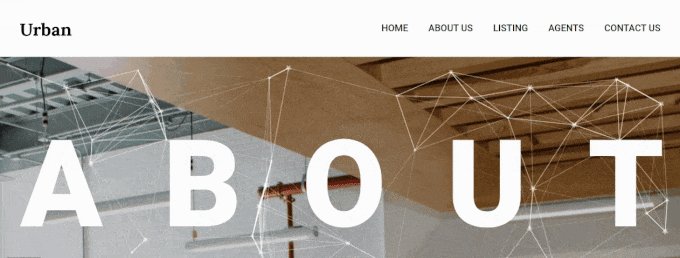
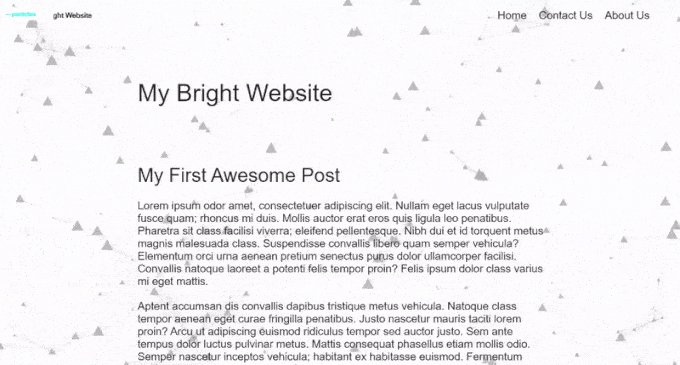
Oto przykład tego, jak może wyglądać tło cząsteczek:

Metoda 2: Jak dodać animowane tło za pomocą kodu (bezpłatnie)
Jeśli użycie kreatora stron do wstawienia animowanego tła wydaje się zbyt pracochłonne, można je również dodać za pomocą kodu. Nie martw się, jeśli nie jesteś ekspertem w kodowaniu, ponieważ użyjemy WPCode, aby uczynić ten proces bezpiecznym i prostym.
W tym poradniku możesz skorzystać z darmowej lub premium wersji WPCode. Podczas gdy wersja darm owa działa doskonale, wersja premium zawiera przydatne funkcje, takie jak generowanie kodu AI i tryb testowy.
Jeśli potrzebujesz więcej informacji, możesz przeczytać naszą recenzję WPCode.
Najpierw zainstaluj wtyczkę w swoim panelu administracyjnym WordPress.
Po włączaniu, udaj się do Code Snippets ” + Add Snippet w kokpicie, a następnie kliknij “Add Your Custom Code (New Snippet)”, a następnie przycisk “+ Add Custom Snippet”.

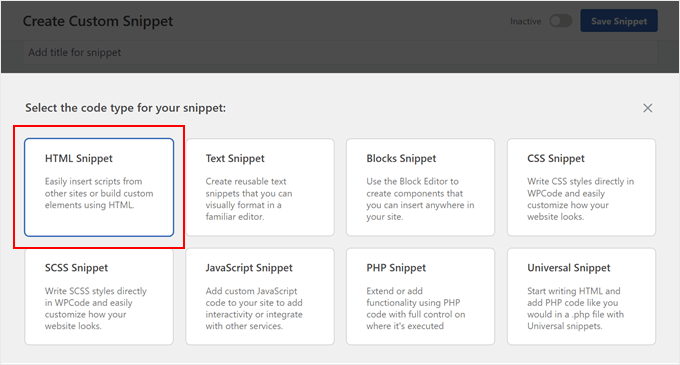
Teraz musisz wybrać twój fragment kodu.
Ponieważ będziemy pracować z kombinacją HTML, JavaScript i CSS, możesz wybrać “Fragment kodu HTML” z opcji.

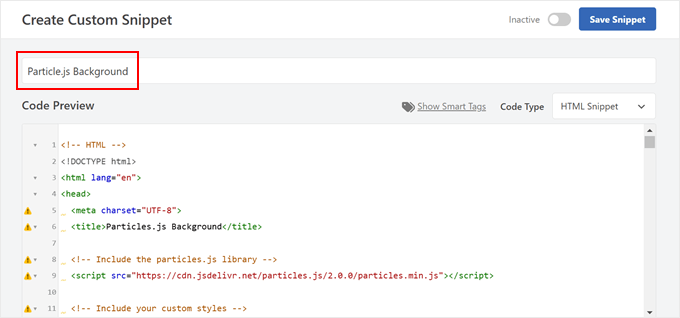
Teraz nadaj swojemu fragmentowi kodu łatwą do zapamiętania nazwę.
Może to być coś prostego, jak “Particle.js Background”.

Teraz wklej poniższy kod.
Ten kod został w rzeczywistości zaadaptowany z tej samej witryny internetowej Vincenta Garreau, która została przedstawiona w pierwszej funkcji, ale pokażemy, jak dostosować go dalej za pomocą samego kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | <!-- HTML --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Particles.js Background</title> <!-- Include the particles.js library --> <script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!-- Include your custom styles --> <style> /* Reset styles */ body { margin: 0; font: normal 75% Arial, Helvetica, sans-serif; } canvas { display: block; vertical-align: bottom; } /* Particles.js container */ #particles-js { position: fixed; top: 0; width: 100%; height: 100%; /* Background color; change this to any valid CSS color value */ background-color: #b61924; /* <-- Customize background color here */ /* Optional background image; add the URL inside the quotes */ background-image: url(""); /* <-- Add background image URL here */ background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; z-index: -1; /* Ensure the particles are behind other content */ } /* Optional stats styles */ .count-particles { background: #000022; position: absolute; top: 48px; left: 0; width: 80px; color: #13E8E9; font-size: 0.8em; text-align: left; text-indent: 4px; line-height: 14px; padding-bottom: 2px; font-family: Helvetica, Arial, sans-serif; font-weight: bold; border-radius: 0 0 3px 3px; -webkit-user-select: none; margin-top: 5px; margin-left: 5px; } .js-count-particles { font-size: 1.1em; } </style></head><body> <!-- Particles.js container --> <div id="particles-js"></div> <!-- Optional Stats Display --> <div class="count-particles"> <span class="js-count-particles">--</span> particles </div> <!-- Initialize particles.js --> <script> /* Customize the particles.js parameters below */ particlesJS("particles-js", { "particles": { "number": { "value": 80, /* <-- Number of particles; adjust this value */ "density": { "enable": true, "value_area": 800 /* <-- Particle density area */ } }, "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */ }, "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ "stroke": { "width": 0, "color": "#000000" /* <-- Stroke color of particles */ }, "polygon": { "nb_sides": 5 /* <-- Number of sides for polygon shape */ }, "image": { "src": "img/github.svg", /* <-- URL of custom image for particles */ "width": 100, "height": 100 } }, "opacity": { "value": 0.5, /* <-- Opacity of particles */ "random": false, /* <-- Whether opacity is random */ "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Whether particle size is random */ "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, /* <-- Enable lines between particles */ "distance": 150, /* <-- Maximum distance for linking particles */ "color": "#ffffff", /* <-- Color of the lines */ "opacity": 0.4, /* <-- Opacity of the lines */ "width": 1 /* <-- Width of the lines */ }, "move": { "enable": true, /* <-- Enable particle movement */ "speed": 6, /* <-- Speed of particle movement */ "direction": "none", /* <-- Direction of movement */ "random": false, /* <-- Randomize movement direction */ "straight": false, /* <-- Move in straight lines */ "out_mode": "out", /* <-- Action when particles go out of canvas */ "bounce": false, /* <-- Enable particles to bounce off edges */ "attract": { "enable": false, /* <-- Attract particles toward mouse */ "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", /* <-- Interaction events occur on "canvas" or "window" */ "events": { "onhover": { "enable": true, /* <-- Enable interaction on hover */ "mode": "repulse" /* <-- Interaction mode on hover: "grab", "bubble", "repulse" */ }, "onclick": { "enable": true, /* <-- Enable interaction on click */ "mode": "push" /* <-- Interaction mode on click: "push", "remove", "bubble", "repulse" */ }, "resize": true /* <-- Enable reactivity to window resize */ }, "modes": { "grab": { "distance": 400, /* <-- Distance for grab mode */ "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, /* <-- Distance for bubble mode */ "size": 40, /* <-- Size of particles in bubble mode */ "duration": 2, /* <-- Duration of bubble effect */ "opacity": 8, /* <-- Opacity of particles in bubble mode */ "speed": 3 /* <-- Speed of bubble effect */ }, "repulse": { "distance": 200, /* <-- Distance for repulse mode */ "duration": 0.4 /* <-- Duration of repulse effect */ }, "push": { "particles_nb": 4 /* <-- Number of particles added on click */ }, "remove": { "particles_nb": 2 /* <-- Number of particles removed on click */ } } }, "retina_detect": true /* <-- Enable retina display support */ }); /* Optional: Variables for stats.js (if used) */ var count_particles, stats, update; </script></body></html> |
Ten kod jest dość długi, więc przyjrzyjmy się częściom, które można dostosować.
Aby zmienić kolor tła, zmodyfikuj właściwość background-color pod #particles-js. Zastąp #b61924 dowolną prawidłową wartością koloru CSS, taką jak #FF0000 dla czerwonego lub rgb(255,0,0), a nawet nazwami kolorów, takimi jak czerwony.
1 | background-color: #b61924; /* <-- Customize background color here */ |
Aby dodać obrazek tła, ustaw właściwość background-image, dodając adres URL twojego obrazka wewnątrz url("").
Upewnij się, że ścieżka lub adres URL obrazka tła są prawidłowe.
1 | background-image: url("path/to/your/image.jpg"); /* <-- Add background image URL here */ |
Aby zmienić liczbę cząstek, dostosuj "wartość" w sekcji "liczba".
Zwiększenie wartości powoduje dodanie większej liczby cząsteczek, a jej zmniejszenie zmniejsza ich liczbę.
1 2 3 4 | "number": { "value": 80, /* <-- Number of particles; adjust this value */ // ...} |
Aby zmienić rozmiar cząstek, można zmodyfikować "wartość" w sekcji "rozmiar".
Większa liczba zwiększa rozmiar cząstek i odwrotnie.
1 2 3 4 5 | "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Set to false for uniform size */ // ...} |
Aby zmienić kolor cząsteczek, zastąp "value" w "color ” dowolną prawidłową wartością koloru CSS.
1 2 3 | "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */}, |
Aby zmienić kształt cząsteczek, można zmodyfikować "rodzaj" w sekcji "kształt".
Możesz użyć kształtów takich jak "okrąg", "krawędź", "trójkąt", "wielokąt", a nawet "gwiazda".
1 2 3 4 | "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ // ...}, |
Aby zmienić właściwości linii między cząsteczkami, można dostosować właściwości pod "line_linked".
Na przykład, jeśli zmienisz "enable": true na "enable": false, nie zobaczysz żadnej linii łączącej cząsteczki.
1 2 3 4 | "line_linked": { "enable": true, /* <-- Enable lines between particles */ // ...}, |
Możesz także zmienić kolor linii, krycie i szerokość.
1 2 3 4 5 6 | "line_linked": { "color": "#ffffff", /* <-- Line color */ "opacity": 0.4, /* <-- Line opacity */ "width": 1, /* <-- Line width */ // ...}, |
Nie martw się, jeśli będziesz musiał wprowadzić zmiany później, ponieważ zawsze możesz zmodyfikować kod nawet po włączaniu.
Po dostosowaniu kodu do własnych upodobań, nadszedł czas, aby skonfigurować, gdzie i kiedy pojawi się twoje animowane tło.
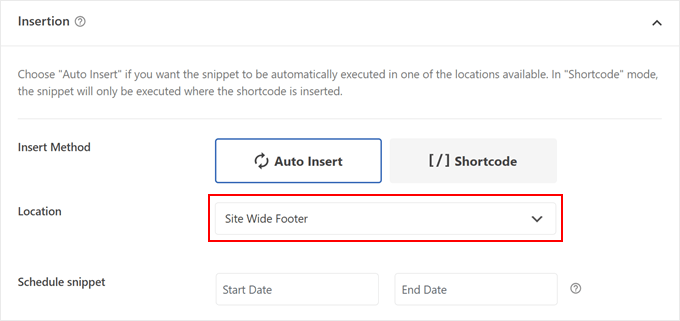
Przewiń w dół do sekcji Wstawianie twojego fragmentu kodu WPCode. Upewnij się, że wybrałeś “Auto Insert” jako twoją metodę wstawiania i wybierz “Site Wide Footer” jako lokalizację.

WPCode oferuje również potężną funkcję zwaną logiką warunkową, która jest dostępna zarówno w wersji darmowej, jak i premium. Funkcja ta pozwala dokładnie kontrolować, gdzie animowane tło pojawia się na twojej witrynie internetowej.
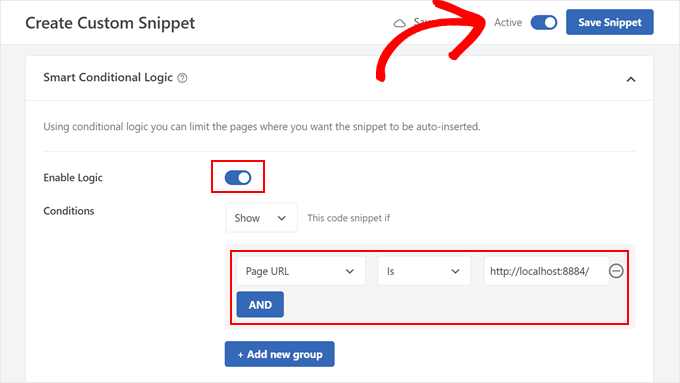
Aby skorzystać z tej funkcji, znajdź sekcję “Inteligentna logika warunkowa” i włącz opcję “Włącz logikę”. Zobaczysz opcje umożliwiające ustawienie określonych warunków wyświetlania twojego tła.

Na przykład, jeśli chcesz, aby animowane tło pojawiało się tylko na twojej stronie głównej, wybierz “Adres URL strony” z listy rozwijanej warunków, wybierz “Jest” i wpisz adres URL twojej strony głównej.
Można dodać wiele grup warunków, klikając przycisk “+ Utwórz nową grupę”.
Ostatnim krokiem jest włączanie twojego fragmentu kodu. Poszukaj przełącznika “Nieaktywny” u góry strony i kliknij go, aby zmienić go na “Aktywny”. Nie zapomnij kliknąć “Zapisz fragment kodu”, aby zachować twoje zmiany.
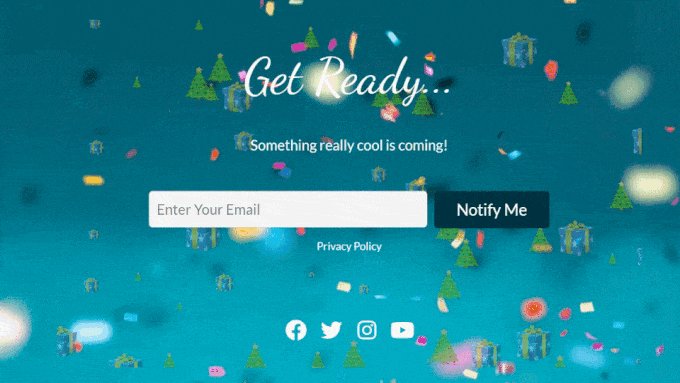
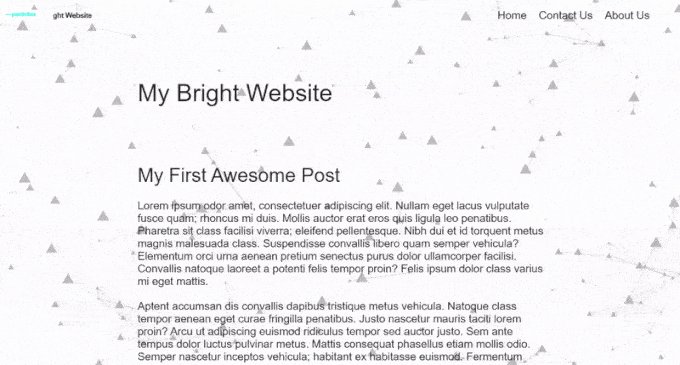
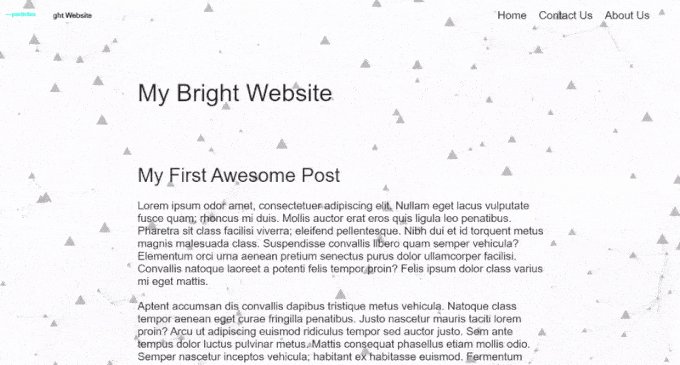
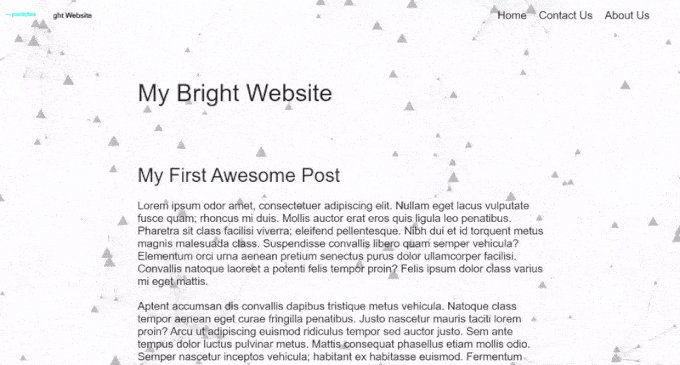
To wszystko! Przejdź na swoją witrynę internetową na telefonie komórkowym lub komputerze, aby zobaczyć nowe animowane tło w działaniu. Oto jak to wygląda na naszej witrynie testowej:

Czy animowane tła spowalniają witryny internetowe?
Jeśli nie zostanie to zrobione prawidłowo, animowane tła mogą spowolnić twoją witrynę internetową. Istnieją jednak sposoby, aby tego uniknąć.
W przypadku tła cząsteczkowego, liczba cząsteczek i szybkość ich ruchu może mieć wpływ na szybkość wczytywania twojej strony. Większa liczba cząsteczek i szybszy ruch wymagają większej mocy obliczeniowej, co może spowolnić działanie.
Aby to poprawić, możesz wypróbować różne ustawienia gęstości i szybkości cząsteczek, aby znaleźć to, co działa najlepiej dla twojej witryny internetowej. Podczas tego procesu można uruchomić testy prędkości WordPress, aby zobaczyć efekty.
Dobrym pomysłem jest również używanie animowanego tła tylko na stronach, na których ma ono największe znaczenie. Nie są one potrzebne wszędzie, bo mogą się znudzić.
Wreszcie, aby Twoja witryna internetowa działała szybko, upewnij się, że postępujesz zgodnie z najlepszymi praktykami dotyczącymi szybkości witryny. Dowiedz się więcej z naszego przewodnika na temat przyspieszania WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać animowane tło cząsteczkowe w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak uzyskać uwagi dotyczące projektu witryny internetowej w WordPress i naszym wyborem najlepszych kreatorów motywów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Carlos Rangel
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Admin