Chcesz zwiększyć sprzedaż w Twoim sklepie internetowym bez rozbijania banku? Karty podarunkowe mogą być dokładnie tym, czego potrzebujesz. To coś więcej niż tylko autorzy sklepu – pomagają przyciągnąć nowych klientów i zatrzymać obecnych, aktualnych w twoim sklepie.
Zbudowaliśmy wiele sklepów internetowych przy użyciu WooCommerce i przetestowaliśmy wiele różnych opcji kart podarunkowych. Dzięki naszym rzeczywistym testom odkryliśmy najlepszą wtyczkę do tego celu.
W tym przewodniku pokażemy ci dokładnie, jak dodać karty podarunkowe do twojego sklepu WooCommerce i przekształcić je w niezawodne źródło przychodów.

Czymjest zaawansowana karta podarunkowa?
Zaawansowana karta podarunkowa wykracza poza podstawowe funkcje kredytu sklepowego, które można znaleźć w tradycyjnych kartach podarunkowych.
Zwykłe karty podarunkowe działają po prostu jako cyfrowa waluta dla twojego sklepu WooCommerce. Tymczasem zaawansowane karty podarunkowe oferują rozszerzone funkcje, takie jak konfigurowalne projekty, zaplanowana dostawa, częściowa realizacja i szczegółowe możliwości śledzenia.
W przypadku twojej witryny internetowej WordPress te zaawansowane funkcje przekształcają prosty system kredytów sklepowych w potężne narzędzie marketingowe i sprzedażowe.
Niezależnie od tego, czy sprzedajesz fizyczne przedmioty, czy cyfrowe pliki do pobrania w WordPress, zaawansowane karty podarunkowe pomagają stworzyć bardziej profesjonalne i elastyczne doświadczenie zakupowe.
Te ulepszone karty podarunkowe są szczególnie skuteczne w przypadku specjalnych okazji, takich jak urodziny, święta lub rocznice, oferując twoim klientom większą kontrolę nad sposobem i terminem dostarczenia prezentu.
Ponadto zapewniają one cenne dane śledzenia, które pomogą ci zbudować listę mailingową w WordPress i przekształcić odbiorców kart podarunkowych po raz pierwszy w lojalnych klientów.
Dla sklepów internetowych, które chcą rozszerzyć swój zasięg, zaawansowane karty podarunkowe służą jako potężne narzędzie marketingowe, które może przedstawić twoją markę nowym klientom, zapewniając jednocześnie bardziej wyrafinowane wrażenia zakupowe dla obecnych.
Teraz, gdy już wiesz, czym jest zaawansowana karta podarunkowa, przyjrzyjmy się, jak dodać ją w WooCommerce. Możesz poruszać się po tym poradniku za pomocą szybkich odnośników poniżej:
Krok 1: Zainstaluj Advanced Coupons + Advanced Gift Cards
Najprostszym sposobem na dodanie zaawansowanych kart podarunkowych w WooCommerce jest użycie darmowej wtyczki Advanced Coupons wraz z dodatkiem premium Advanced Gift Cards for WooCommerce.
Do tworzenia kart podarunkowych wymagane jest zainstalowanie obu wtyczek. Dzieje się tak, ponieważ dodatek do kart podarunkowych wymaga do działania rdzeniowej wtyczki Advanced Coupons.
Advanced Coupons to najlepsza wtyczka do kodów kuponów WordPress na rynku. Umożliwia ona tworzenie kuponów w celu zwiększenia sprzedaży i rozwoju twojego biznesu, a my wielokrotnie korzystaliśmy z niej w naszych poradnikach WordPress.
Aby uzyskać więcej informacji, zapoznaj się z naszą recenzją Advanced Coupons.
Uwaga: W tym przewodniku będziemy używać darmowej wersji wtyczki Advanced Coupons. Istnieje jednak wtyczka Advanced Coupons Premium, która dodaje dodatkowe funkcje, takie jak kupony BOGO, warunki koszyka i opcję automatycznego stosowania kuponów.
Zarówno wersja darmowa, jak i premium są w pełni zgodne [mogą być też “kompatybilne”] z dodatkiem Advanced Gift Cards for WooCommerce.
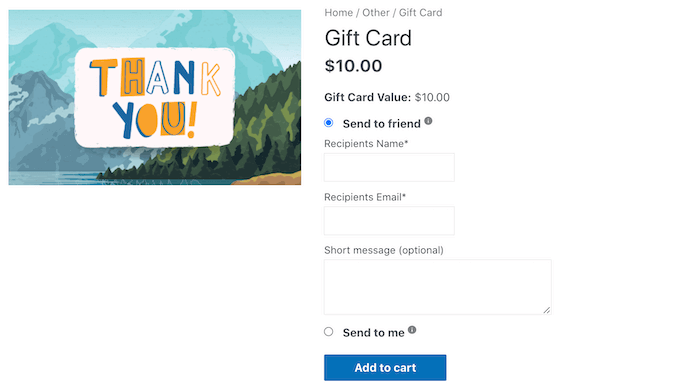
Oto przykład bonu upominkowego, który stworzyliśmy przy użyciu dodatku Advanced Gift Cards for WooCommerce.

Gdy klient kupi kartę podarunkową, WordPress wyśle mu e-mail z unikatowym kodem kuponu, który może wykorzystać w twoim sklepie e-commerce.
Aby tworzyć i sprzedawać wirtualne karty podarunkowe, należy najpierw zainstalować i włączyć bezpłatną wtyczkę Advanced Coupons. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Następnie należy zainstalować dodatek Advanced Gift Cards for WooCommerce.
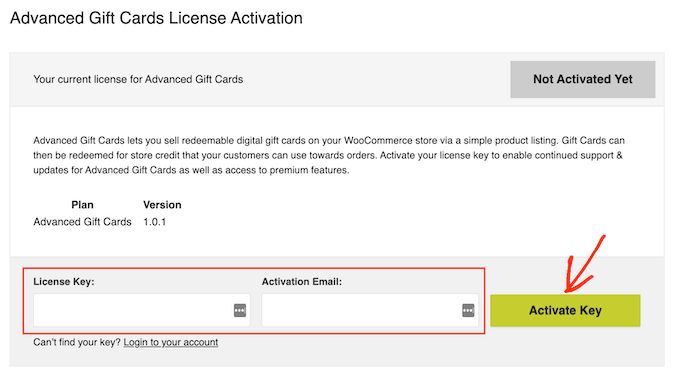
Po włączaniu tego dodatku premium, twoim pierwszym zadaniem jest wpisz klucz licencyjny dodatku Advanced Gift Cards. Klucz ten znajdziesz w e-mailu z potwierdzeniem zakupu, który otrzymałeś po zakupie dodatku Advanced Gift Cards.
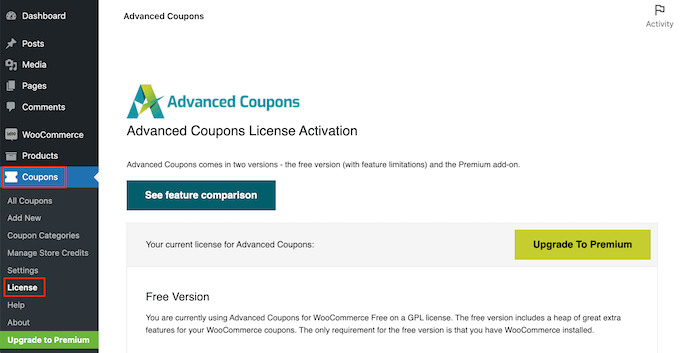
Możesz również uzyskać ten klucz logując się na twoje konto Advanced Coupons. Na twoim koncie kliknij “Zobacz licencje”.

Stąd wystarczy skopiować klucz, który pojawi się w polu “Klucz licencyjny”. Jeśli kupiłeś inne wtyczki i dodatki Advanced Coupons, upewnij się, że używasz klucza licencyjnego dla dodatku Advanced Gift Cards.
Po wykonaniu tej czynności przejdź na stronę Kupony ” Licencja w twoim kokpicie WordPress.

Następnie przejdź do sekcji Włączanie licencji zaawansowanych kart podarunkowych. Teraz możesz wkleić twój klucz w polu “Klucz licencyjny”.
Następnie należy wpisać rodzaj adresu e-mail, który został użyty do zakupu dodatku Advanced Gift Cards. Następnie wystarczy kliknąć przycisk “Włączanie klucza”.

Krok 2: Utwórz twoją pierwszą zaawansowaną kartę podarunkową
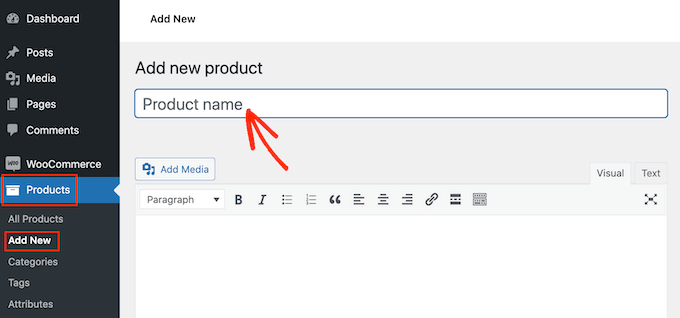
Jesteś teraz gotowy do tworzenia kart podarunkowych dla twoich klientów. Aby rozpocząć, przejdź do strony Produkty ” Utwórz nowy na panelu bocznym administratora WordPress.
Najpierw musisz wpisać tytuł twojej karty podarunkowej w polu “Nazwa produktu”. Większość motywów WooCommerce wyświetla nazwę produktu u góry strony produktu, więc jest to jedna z pierwszych rzeczy, które zobaczą kupujący.

Następnie możesz wpisać opis twojej karty podarunkowej w edytorze tekstu pod opcją “Nazwa produktu”. Aby zwiększyć sprzedaż, twój opis powinien być pomocny, pouczający i przekonujący.
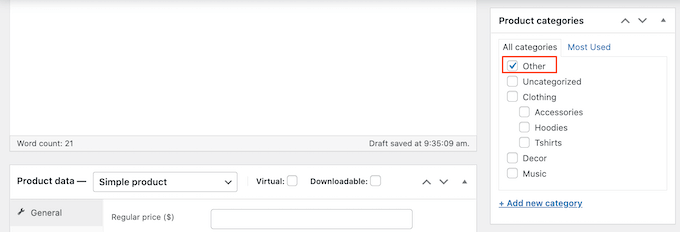
Następnie przewiń w dół do sekcji “Kategorie produktów”.
Kategorie produktów umożliwiają klientom łatwe przeglądanie powiązanych produktów na Twojej witrynie internetowej WordPress. Może to pomóc sprzedać więcej produktów i zarobić więcej pieniędzy.
Aby dodać kartę podarunkową do kategorii, wystarczy zaznaczyć jej pole wyboru.

Inną opcją jest utworzenie nowej kategorii, takiej jak specjalna kategoria kart podarunkowych, w której kupujący mogą przeglądać wszystkie twoje różne karty. Szczegółowe kroki można znaleźć w naszym przewodniku na temat dodawania kategorii w WordPress.
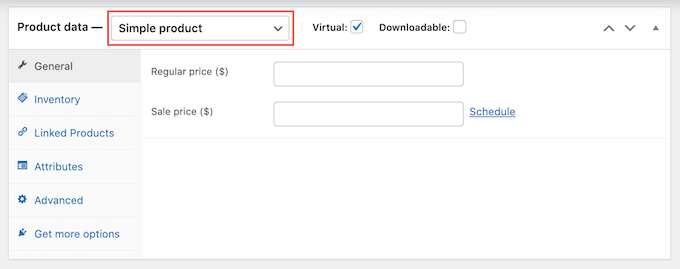
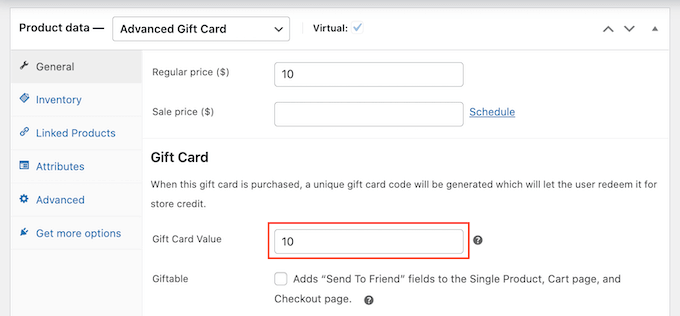
Gdy to zrobisz, przewiń do sekcji Dane produktu i otwórz menu rozwijane “Prosty produkt” u góry.

Następnie kliknij nową opcję “Zaawansowana karta podarunkowa”. WooCommerce pokaże teraz wszystkie ustawienia, których można użyć do utworzenia nowej karty podarunkowej.
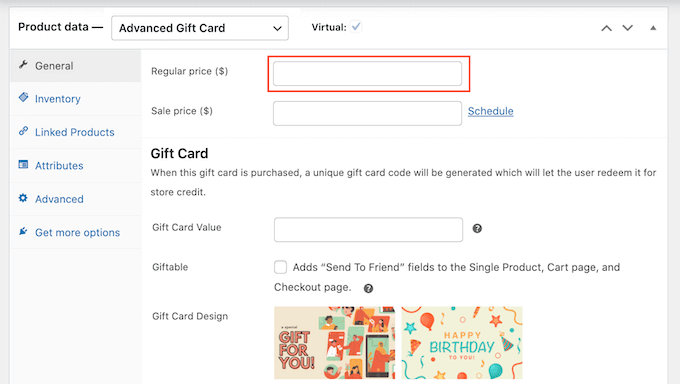
W polu “Cena regularna” wpisz, ile będzie kosztować zakup tej karty.

Gdy klient kupi tę kartę, twój sklep utworzy unikatowy kod kuponu na kartę podarunkową. Klienci mogą następnie wpisz ten kod podarunkowy przy kasie twojego sklepu, podobnie jak każdy inny inteligentny kupon WooCommerce.
W polu Wartość karty podarunkowej wpisz kwotę, która zostanie autoryzowana na koncie klienta po użyciu tego kuponu. Zazwyczaj będzie ona taka sama jak cena regularna karty podarunkowej.

Domyślnie Advanced Gift Cards wysyła kartę na adres e-mail kupującego. Karty podarunkowe są jednak zwykle przeznaczone dla innych osób, takich jak przyjaciele, członkowie rodziny i bliscy.
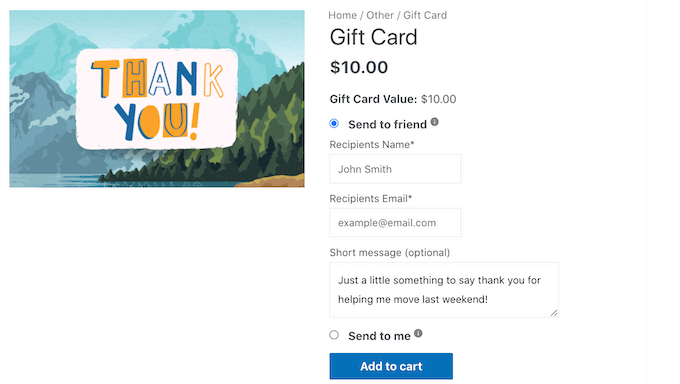
Mając to na uwadze, warto dać klientom możliwość wysłania tej karty na inny adres e-mail na stronie kasy, jak widać na poniższym obrazku.

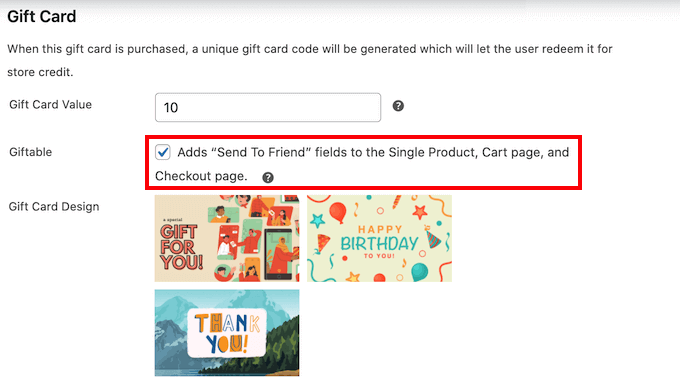
Aby dać swoim klientom taki wybór, zaznacz pole “Giftable”.
Teraz twoi klienci mogą wybrać, czy karta podarunkowa ma zostać wysłana na ich adres e-mail, czy na inny.

Gdy klient kupi kartę podarunkową, wtyczka wyśle mu e-mail z kodem kuponu i kilkoma informacjami o twoim sklepie.
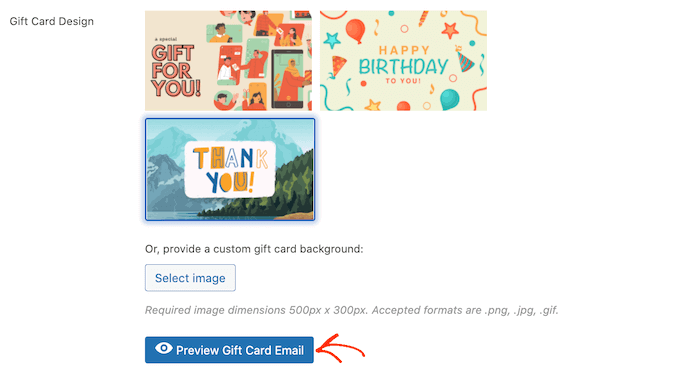
Advanced Gift Cards posiada kilka gotowych wzorów, które można dodać do tych e-maili, jak widać na poniższym zrzucie ekranu.

Aby skorzystać z jednego z tych szablonów e-mail, przewiń do sekcji Projekty kart podarunkowych, a następnie kliknij dowolny z gotowych projektów.
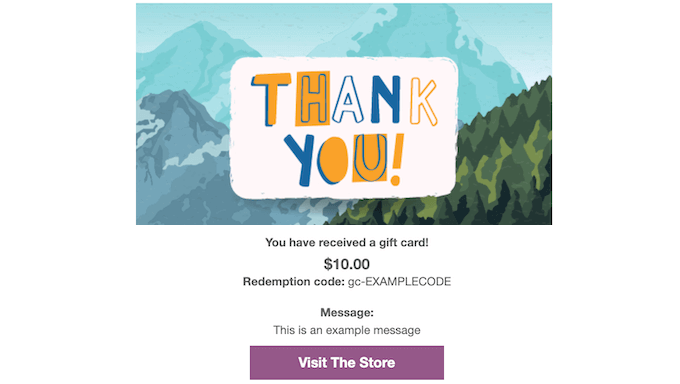
Aby podejrzeć wygląd twojego e-maila, po prostu kliknij przycisk Podgląd e-maila z kartą podarunkową.

Spowoduje to otwarcie wyskakującego okienka pokazującego, jak twój e-mail będzie wyglądał z wybranym projektem.
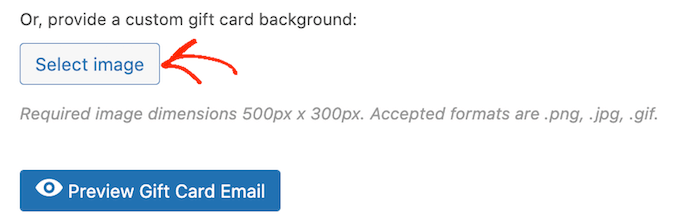
Inną opcją jest przesłanie wybranego przez ciebie obrazka. Na przykład możesz użyć oprogramowania do projektowania stron internetowych, aby utworzyć obrazek z podziękowaniem, który będzie miał unikatowy branding twojego sklepu.
Aby użyć twojego własnego obrazka, kliknij przycisk “Wybierz obrazek”.

Spowoduje to otwarcie multimediów WordPress, w których możesz wybrać obrazek lub przesłać nowy obrazek dla twojego bonu podarunkowego z komputera.
Następnie istnieje kilka innych ustawień, które warto przejrzeć. To jednak wszystko, czego potrzebujesz, aby stworzyć karty podarunkowe WooCommerce.
Zanim opublikujesz swoją kartę podarunkową, możesz dostosować e-mail wysyłany do każdego klienta, który kupi ten produkt.
Mając to na uwadze, kliknij przycisk Zapisz wersję roboczą, aby zapisać kartę podarunkową bez publikowania jej w twoim sklepie internetowym.
Krok 3: Dostosuj e-mail dla zaawansowanych kart podarunkowych
Za każdym razem, gdy klient kupi cyfrową kartę podarunkową, otrzyma e-mail z instrukcjami dotyczącymi korzystania z karty.
Możesz dostosować ten e-mail, aby lepiej pasował do Twojej marki i zawierał potrzebne wiadomości. Możesz również dodać wszelkie informacje, których Twoim zdaniem brakuje w domyślnym e-mailu.
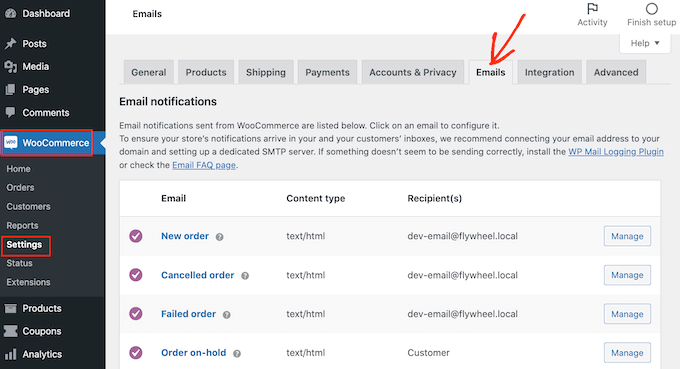
Aby edytować ten e-mail, przejdź na stronę WooCommerce ” Ustawienia z panelu administracyjnego WordPress i przełącz się na kartę “E-maile” od góry.

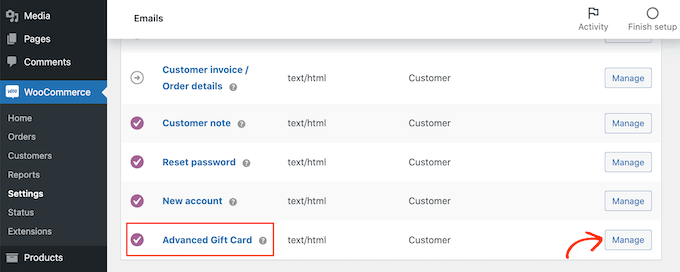
Na tym ekranie przewiń, aby znaleźć opcję e-mail “Zaawansowana karta podarunkowa”.
Następnie kliknij przycisk “Zarządzaj”.

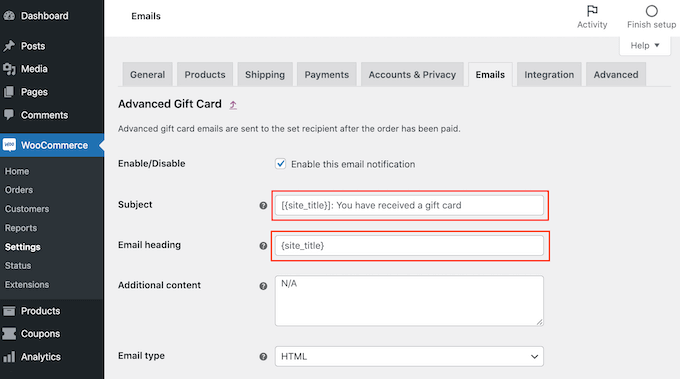
Zobaczysz teraz szablon, którego Advanced Gift Cards używa dla wszystkich swoich e-maili.
Możesz zacząć od edycji nagłówka i tematu e-maila.

Jedną z opcji jest po prostu wpisanie zwykłego tekstu w te pola. WooCommerce użyje tego tekstu we wszystkich e-mailach dotyczących kart podarunkowych.
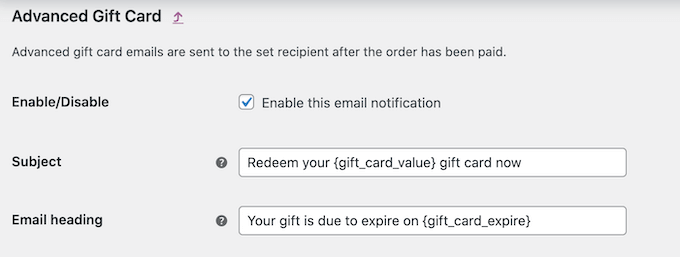
Możesz również dodać tekst dynamiczny. Jest to tekst, który będzie aktualizowany automatycznie w oparciu o czynniki takie jak wartość karty podarunkowej lub jej data ważności.
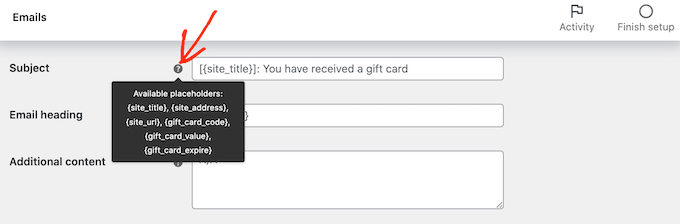
Dynamiczny tekst może pomóc w tworzeniu bardziej pomocnych i angażujących e-maili. Aby zobaczyć wszystkie dynamiczne teksty, których możesz użyć, po prostu najedź kursorem myszy na ikonkę “?” pola.
Pojawi się wtedy wyskakujące okienko, które pokazuje wszystkie różne dynamiczne teksty, których można użyć w tym polu.

Teraz możesz po prostu wpisać ten dynamiczny rodzaj tekstu w polu, a WooCommerce zajmie się resztą.
Można nawet użyć mieszanki zwykłego tekstu i tekstu dynamicznego, jak widać na poniższym obrazku.

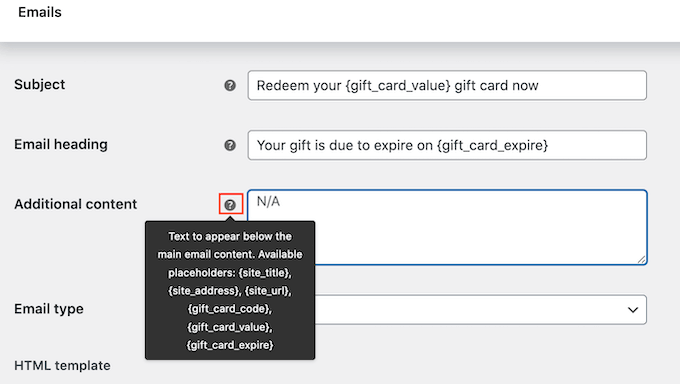
Chcesz dodać więcej tekstu do domyślnego e-maila? Możesz wpisać go w polu “Dodatkowa treść”. Tekst ten pojawi się pod główną treścią e-maila.
Tak jak poprzednio, pole “Dodatkowa treść” obsługuje zarówno zwykły, jak i dynamiczny tekst. Aby zobaczyć różne dynamiczne teksty, których możesz użyć w swojej dodatkowej treści, po prostu najedź kursorem myszy na ikonkę “?”.

Gdy twój e-mail będzie już satysfakcjonujący, nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać ustawienia.
Warto również upewnić się, że wszystkie wiadomości e-mail wysyłane z Twojego sklepu WooCommerce trafiają do skrzynki odbiorczej e-mail odbiorcy, a nie do katalogu spamu.
Najlepszym sposobem na to jest skorzystanie z dostawcy usług SMTP w celu poprawy dostarczalności e-maili. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak poprawić WordPress nie wysyłający problemu e-mail.
Na początek zalecamy skorzystanie z darmowej wtyczki WP Mail SMTP.
Po skonfigurowaniu e-maili możesz rozpocząć sprzedaż swojej karty podarunkowej.
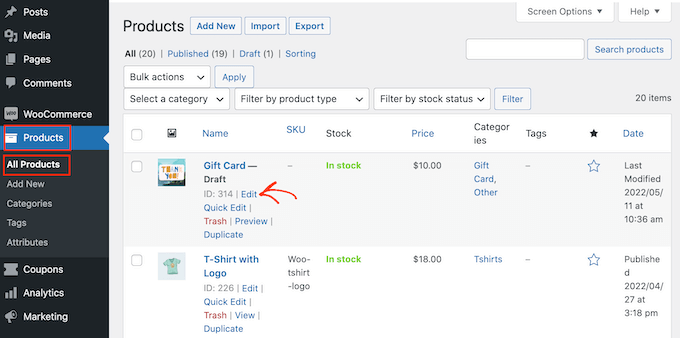
Aby opublikować twój produkt z kartą podarunkową, po prostu przejdź do strony Produkty ” Wszystkie produkty. Na tym ekranie znajdź kartę podarunkową, którą utworzyliśmy wcześniej i kliknij przycisk “Edytuj”.

Następnie opublikuj twoją kartę podarunkową, klikając przycisk “Opublikuj”. Ta karta podarunkowa pojawi się teraz w twoim sklepie WooCommerce, gotowa do zakupu przez kupujących.
Bonus: Stwórz darmowy kupon podarunkowy w WooCommerce
Oprócz sprzedaży kart podarunkowych, w okresie świątecznym można również oferować klientom darmowe kupony podarunkowe. Może to zwiększyć przychody, podnieść średnią wartość zamówienia, a nawet zachęcić użytkowników do powrotu do twojego sklepu.
Na przykład, możesz zaoferować kupon podarunkowy, gdy użytkownik wyda określoną kwotę w twoim sklepie lub kupi określony produkt.
Aby to zrobić, będziesz potrzebować wtyczki Advanced Coupons. Po jej włączaniu przejdź na stronę Marketing ” Kupony i kliknij przycisk “Dodaj kupon”.
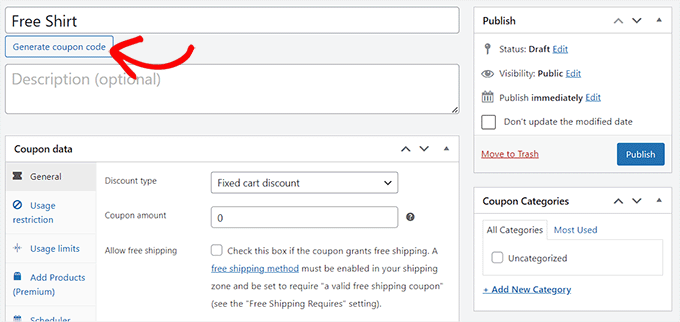
Spowoduje to przejście do nowej strony, na której możesz wpisz szczegóły kuponu zgodnie z twoimi upodobaniami. Następnie kliknij przycisk “Generuj kod kuponu”, aby utworzyć kod, który użytkownicy będą musieli wpisz, aby odebrać darmowy prezent.

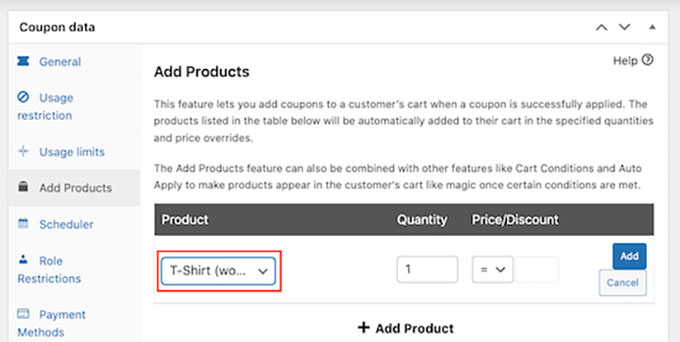
Następnie należy przewinąć w dół do sekcji “Dane kuponu” i przejść do karty “Dodaj produkty”.
Tutaj możesz wpisz produkt, który zostanie podarowany klientom po wprowadzeniu kuponu podarunkowego. Po zakończeniu nie zapomnij kliknąć przycisku “Opublikuj” u góry, aby zapisać twoje ustawienia.

Szczegółowe instrukcje można znaleźć w naszym poradniku na temat tworzenia darmowego kuponu podarunkowego w WooCommerce.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodawać zaawansowane karty podarunkowe w WooCommerce. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży i najlepszych wtyczek WooCommerce dla twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.