Przesuwany koszyk boczny może znacznie ułatwić klientom zakupy w sklepie WooCommerce.
Bez tego kupujący mogą znaleźć się pomiędzy stronami produktów a koszykiem, co może być frustrujące. Ten dodatkowy krok może prowadzić do porzuconych koszyków i utraconych szans na sprzedaż.
Innymi słowy, przesuwany koszyk umożliwia klientom przeglądanie i zarządzanie koszykiem z dowolnej strony bez przerywania zakupów. Mogą szybko dodawać lub usuwać produkty i stosować kody kuponów, dzięki czemu proces jest bardziej płynny.
Zbadaliśmy popularne wtyczki WooCommerce, aby sprawdzić, które z nich ułatwiają tworzenie i wyświetlanie przesuwanego koszyka bocznego. W oparciu o nasze ustalenia, FunnelKit jest najlepszą opcją. Narzędzie to umożliwia również dodawanie dodatkowych funkcji, takich jak upsells, cross-sells i nagrody w celu zwiększenia sprzedaży.
W tym przewodniku pokażemy, jak skonfigurować przesuwany koszyk boczny w WooCommerce.

Dlaczego warto dodać przesuwny koszyk boczny w WooCommerce?
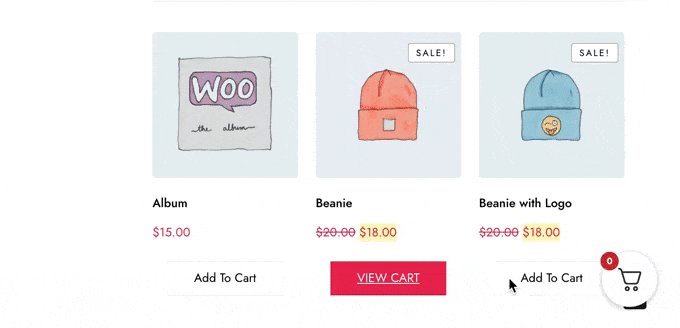
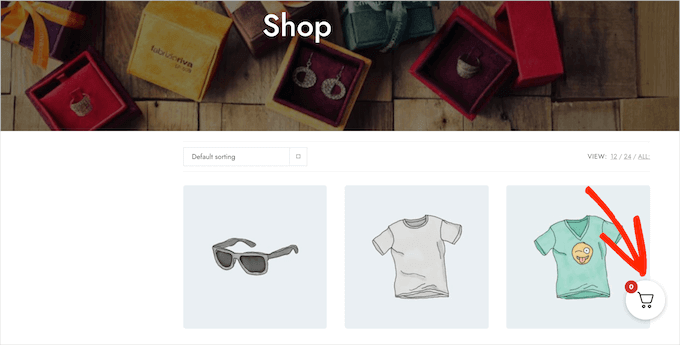
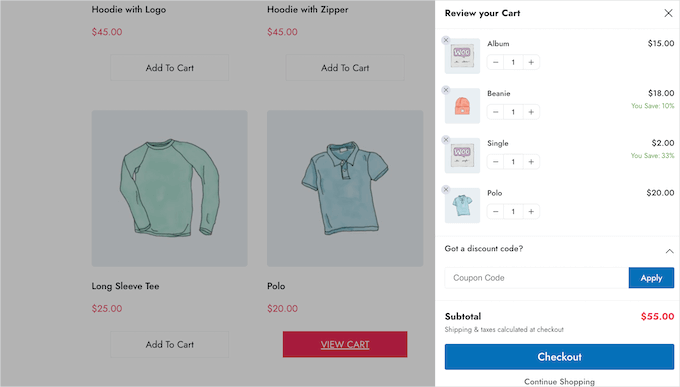
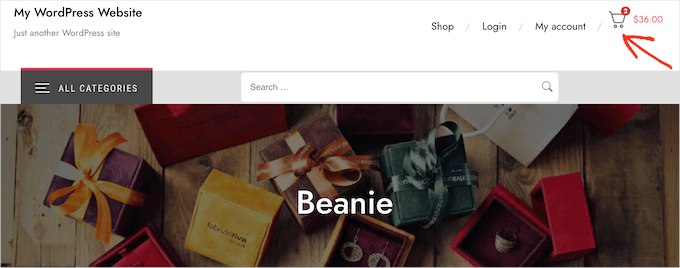
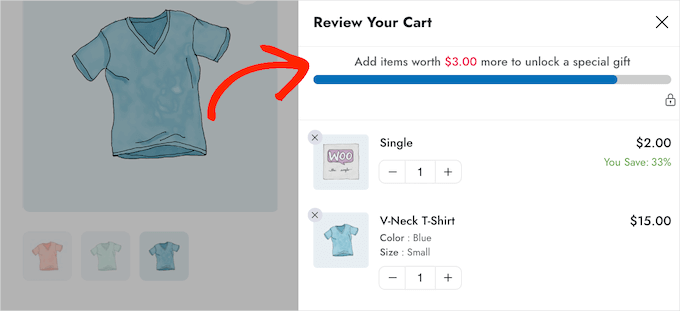
Przesuwany koszyk boczny to panel, który pojawia się, gdy klient dodaje przedmiot do swojego koszyka.
Klienci mogą również otworzyć koszyk w dowolnym momencie, klikając ikonkę koszyka. Dzięki temu mogą sprawdzić swój koszyk bez konieczności przechodzenia na osobną stronę koszyka WooCommerce.

W zależności od konfiguracji koszyka, kupujący mogą również dodawać i usuwać produkty, a także stosować kupony bezpośrednio z przesuwanego panelu.
Możesz nawet dodać przyciski wezwania do działania, takie jak link do strony kasy WooCommerce.
Przesuwane koszyki mogą poprawić wrażenia klientów, usuwając tarcia z procesu zakupów i pomagając kupującym śledzić, ile zapłacą przy kasie. Może to zmniejszyć wskaźnik porzuceń koszyka.
Mając to na uwadze, podzielimy się tym, jak dodać przesuwany koszyk boczny w WooCommerce. Po prostu skorzystaj z poniższych szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć.
Zaczynajmy!
Metoda 1. Jak dodać przesuwany koszyk boczny w WooCommerce za pomocą darmowej wtyczki?
Najszybszym i najłatwiejszym sposobem na stworzenie przesuwanego koszyka bocznego jest użycie Sliding WooCommerce Cart By FunnelKit. Ta darmowa wtyczka umożliwia dodanie ikony koszyka do sklepu internetowego.
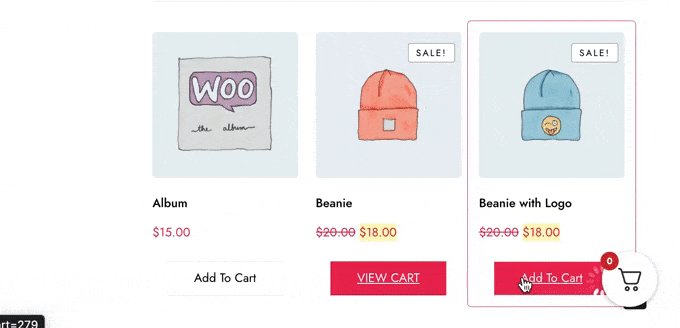
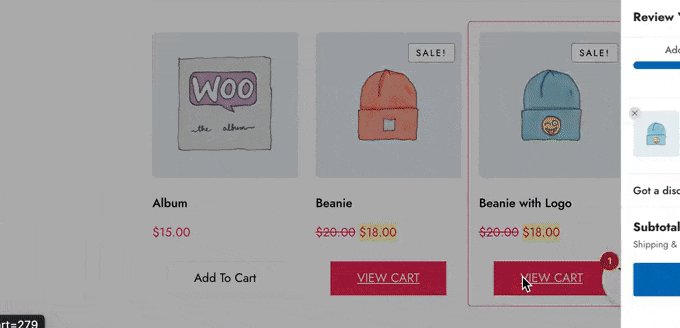
Kupujący mogą kliknąć przycisk, aby otworzyć wysuwany koszyk boczny.

Możesz zmienić kolory koszyka, obramowania, przyciski, wiadomości i nie tylko.
Istnieje mnóstwo opcji, dzięki czemu można stworzyć koszyk, który idealnie pasuje do każdego motywu WordPress.

Możesz wyświetlić przycisk koszyka na całej witrynie, ograniczyć go tylko do stron WooCommerce lub dodać przycisk do określonych stron i wpisów za pomocą krótkiego kodu.
Jak skonfigurować wtyczkę Cart For WooCommerce?
Najpierw musisz zainstalować i aktywować wtyczkę Sliding WooCommerce Cart By FunnelKit. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
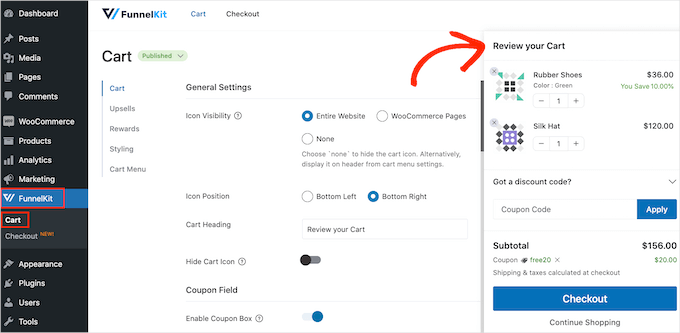
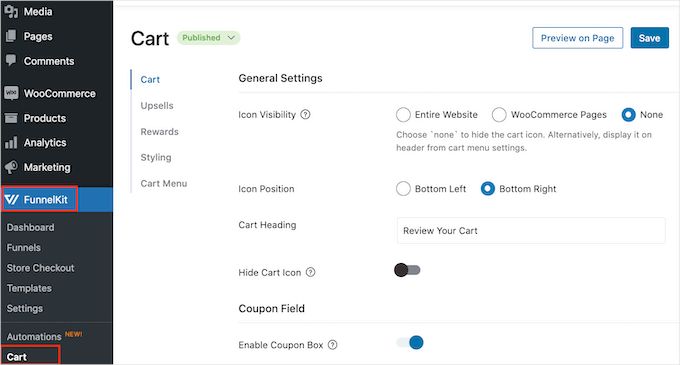
Po włączaniu przejdź do FunnelKit ” Koszyk. Zobaczysz podgląd przesuwanego koszyka po prawej stronie ekranu.

Teraz możesz dostosować koszyk do swoich potrzeb.
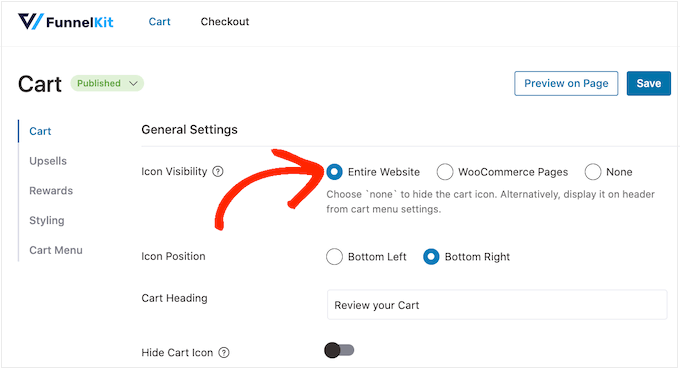
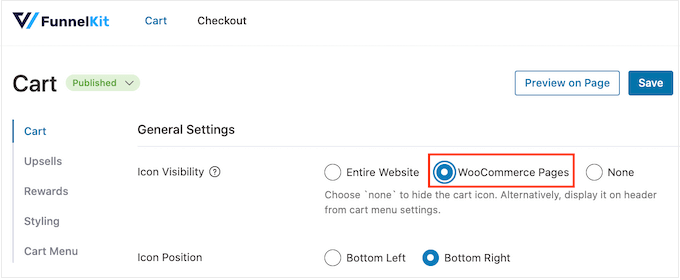
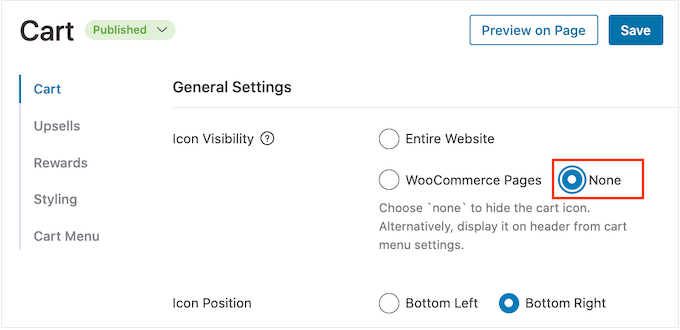
Na początek możesz zdecydować, czy ikona koszyka ma być wyświetlana w całej witrynie, czy tylko na stronach WooCommerce.
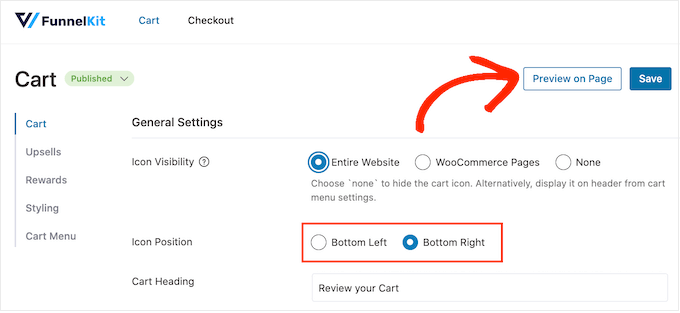
Jeśli wybierzesz opcję “Cała witryna”, kupujący będą mogli otworzyć przesuwany koszyk z dowolnej strony, więc jest to dobry wybór dla internetowych platform handlowych i sklepów.

Twoja witryna może jednak zawierać wiele treści niezwiązanych z e-handlem. Na przykład, możesz prowadzić popularnego bloga WordPress, ale używać WooCommerce do sprzedaży towarów swoim fanom.
Wyświetlanie przycisku koszyka na każdym wpisie na blogu może stać się irytujące. W takim przypadku możesz zaznaczyć przycisk opcji “Strony WooCommerce”.

Inną opcją jest “Brak”, która całkowicie ukrywa ikonkę koszyka.
Jeśli wybierzesz opcję “Brak”, możesz dodać ikonkę do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu. Możesz również dodać ikonkę do twojego menu nawigacyjnego.
Pokażemy, jak to zrobić w dalszej części wpisu, ale możesz wybrać opcję “Brak”, jeśli planujesz dodać ikonkę koszyka ręcznie.
Po podjęciu tej decyzji wybierz “Bottom Left” lub “Bottom Right” w zależności od tego, gdzie chcesz wyświetlić przycisk koszyka. W tym miejscu pomocne może być sprawdzenie, jak przycisk będzie wyglądał w twoim sklepie internetowym, wybierając opcję “Podgląd na stronie”.

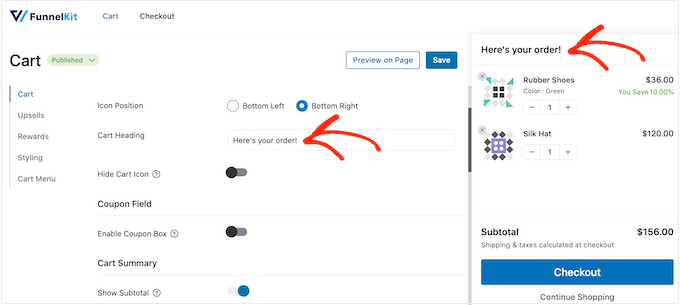
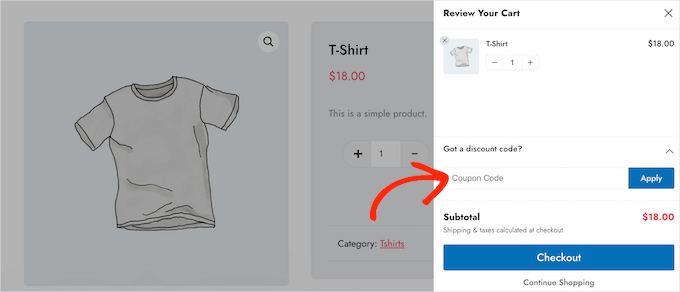
Domyślnie wtyczka wyświetla “Review Your Cart” na górze wysuwanego koszyka bocznego.
Możesz go zastąpić twoim własnym komunikatem, wpisując go w polu “Nagłówek koszyka”.

Jeśli nie chcesz wyświetlać nagłówka, pozostaw to pole puste.
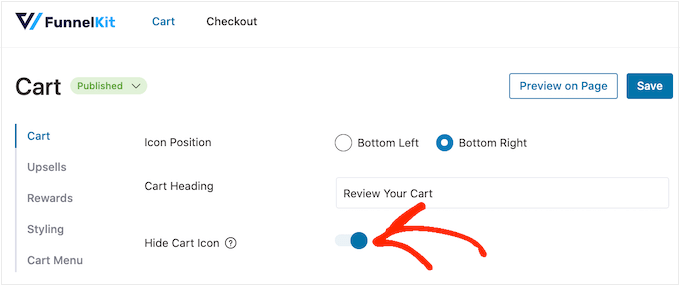
Domyślnie FunnelKit wyświetla ikonę koszyka, zanim kupujący doda produkty do koszyka.
Jeśli wolisz, możesz ukryć ikonkę, dopóki odwiedzający nie zacznie dodawać produktów. Wystarczy kliknąć przełącznik “Ukryj ikonkę koszyka”, aby zmieniła kolor na niebieski.

To wszystko, czego potrzebujesz, aby stworzyć podstawowy przesuwany koszyk boczny, ale istnieją ustawienia, które mogą zapewnić jeszcze większą sprzedaż. Mając to na uwadze, przyjrzyjmy się bardziej zaawansowanym funkcjom FunnelKit.
Akceptuj kupony w przesuwanym koszyku bocznym WooCommerce
Kupony to świetny sposób na zwiększenie sprzedaży i budowanie lojalności klientów.
Jeśli utworzyłeś inteligentne kupony WooCommerce za pomocą wtyczki Advanced Coupons, kupujący mogą wpisać je bezpośrednio na stronie przesuwanego koszyka.

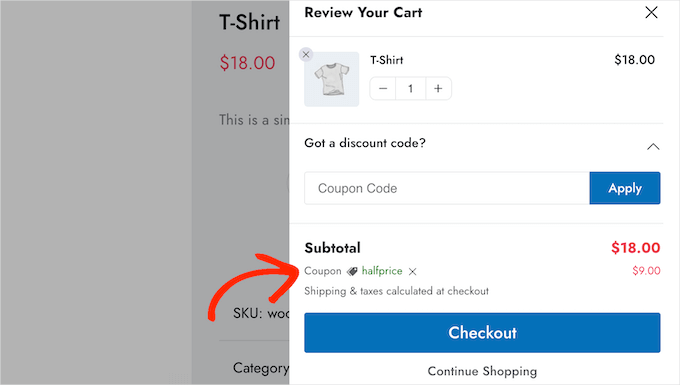
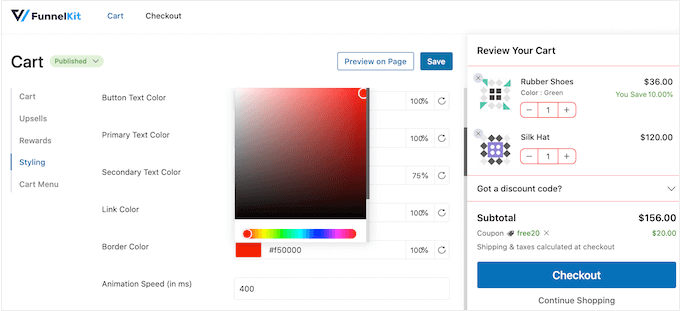
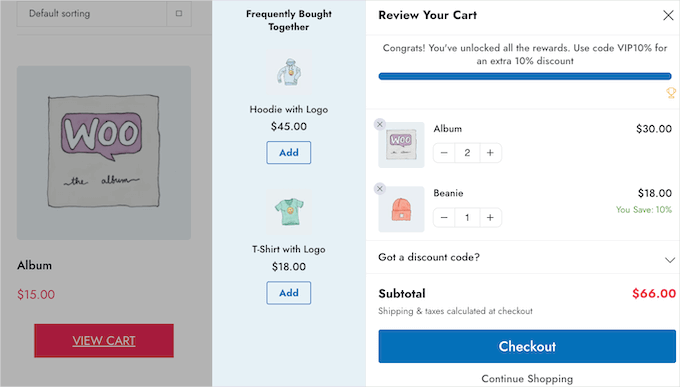
Gdy klient kliknie “Zastosuj”, przesuwany koszyk pokaże, ile zaoszczędził.
Pokazując klientom zniżkę od razu, można zmniejszyć liczbę porzuceń koszyka i zachęcić ich do dodania do niego większej liczby produktów.

Możesz utworzyć te kody za pomocą wbudowanej funkcji kuponów WooCommerce lub wtyczki kodu kuponu.
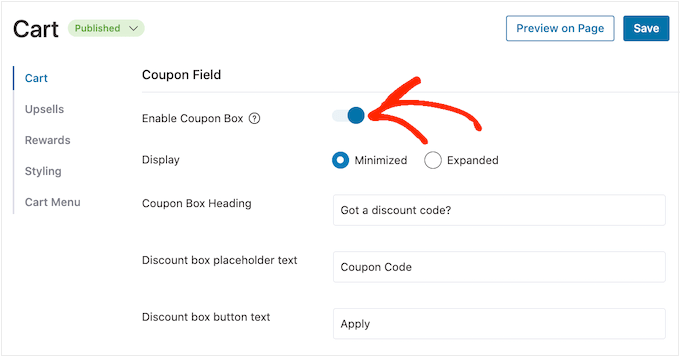
Aby dodać pole kuponu, kliknij przełącznik “Włącz pole kuponu”, który zmieni kolor z szarego (wyłączony) na niebieski (włączony).

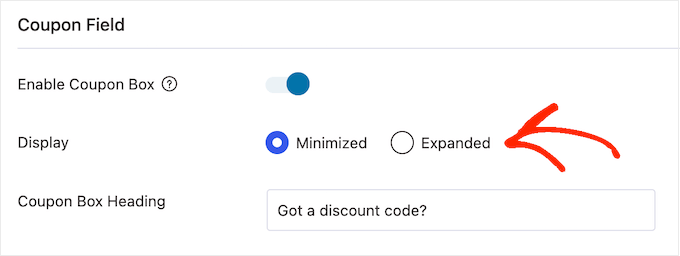
Następnie można przełączać się między układami “Zminimalizowany” i “Rozszerzony”.
Wystarczy zaznaczyć odpowiednie pole obok opcji “Wyświetl”.

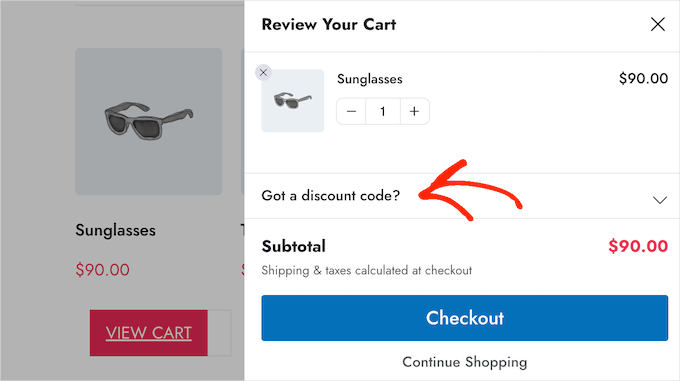
Zminimalizowany zajmuje mniej miejsca, więc mniej rozprasza, ale kupujący będą musieli rozwinąć sekcję kuponów, zanim będą mogli wpisać jakiekolwiek kody.
Na poniższym obrazku można zobaczyć zminimalizowany układ:

Po wybraniu układu można zmienić tekst używany przez FunnelKit jako nagłówek pola kuponu, tekst zastępczy rabatu i tekst przycisku.
Dostosuj podsumowanie koszyka do własnych potrzeb
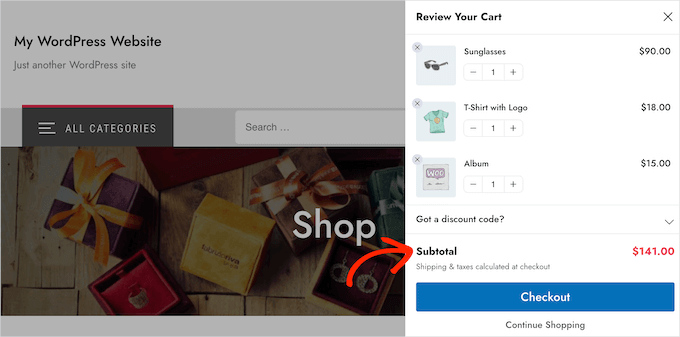
Podsumowanie koszyka pokazuje klientom, ile będzie kosztował ich zakup. Pomaga to zmniejszyć liczbę porzuceń koszyka, ponieważ nie ma przykrych niespodzianek przy kasie.

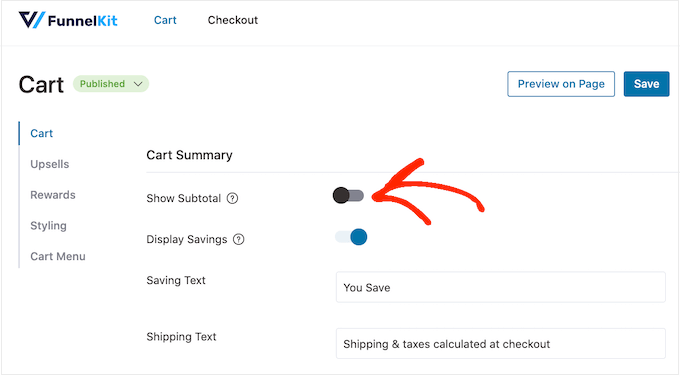
Z tego powodu zalecamy włączenie przełącznika “Pokaż sumę częściową”.
Jeśli jednak chcesz uprościć koszyk boczny, możesz kliknąć, aby wyłączyć przełącznik “Pokaż sumę częściową”.

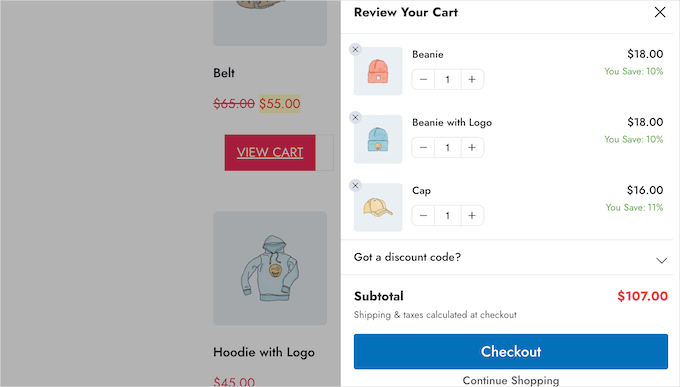
Możesz także pokazać wszelkie oszczędności, do których klient się zakwalifikował, w tym rabaty z wszelkich kuponów, które zastosował.
W ten sposób można wykorzystać FOMO do zwiększenia konwersji, zwłaszcza jeśli oszczędności są wrażliwe na czas.
Na przykład, możesz zaplanować kupony w WooCommerce, aby klienci mogli z nich korzystać tylko przez ograniczony czas.

Jeśli wolisz usuwać te informacje z przesuwanego koszyka bocznego, możesz wyłączyć przełącznik “Wyświetlaj oszczędności”.
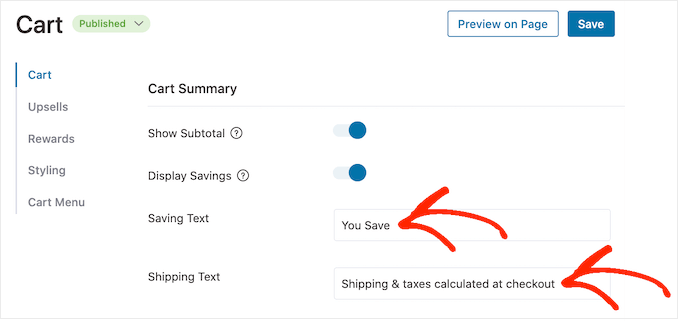
Możesz również zastąpić “Saving Text” i “Shipping Text” twoimi własnymi, dostosowanymi wiadomościami.

Dostosuj wezwanie do działania w koszyku WooCommerce
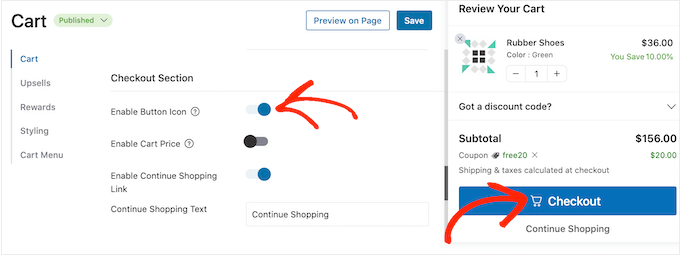
Przesuwany koszyk boczny ma domyślny przycisk kasy, ale można dostosować ten przycisk wezwania do działania, aby uzyskać więcej konwersji. Na początek możesz dodać ikonę kasy za pomocą przełącznika “Włącz ikonę przycisku”.

Może to być szczególnie przydatne w przypadku tworzenia wielojęzycznej witryny WordPress.
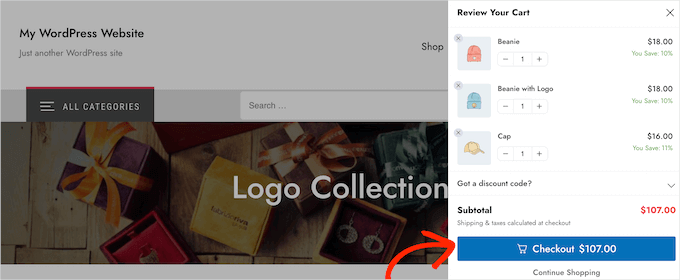
Możesz również dodać cenę koszyka do przycisku kasy za pomocą przełącznika “Włącz cenę koszyka”.

Pomoże to kupującym śledzić koszt koszyka, zwłaszcza jeśli usunięto sumę częściową z sekcji podsumowania koszyka.
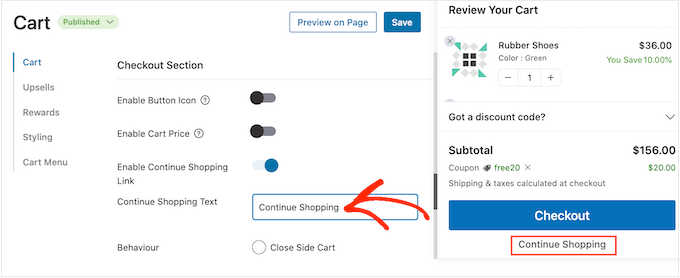
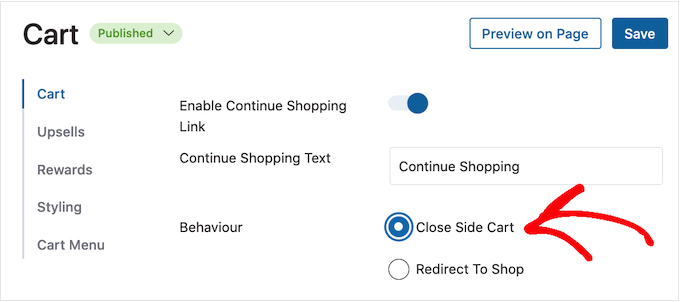
Domyślnie FunnelKit dodaje odnośnik “Kontynuuj zakupy” na dole wysuwanego koszyka bocznego. Możesz zastąpić ten tekst twoim własnym komunikatem, wpisując go w polu “Continue Shopping Text”.

Następnie wybierz, czy odnośnik ten ma po prostu zamknąć boczny panel koszyka, czy też przekierować kupującego na twoją stronę sklepu WooCommerce.
Większość kupujących będzie oczekiwać wyjścia z przesuwanego koszyka, dlatego zalecamy wybranie przycisku “Zamknij koszyk boczny”.

Jeśli wybierzesz opcję “Przekieruj do sklepu”, możesz zmienić tekst “Kontynuuj zakupy”, aby było jasne, co się stanie, gdy klienci klikną odnośnik.
Utwórz własny ekran pustego koszyka
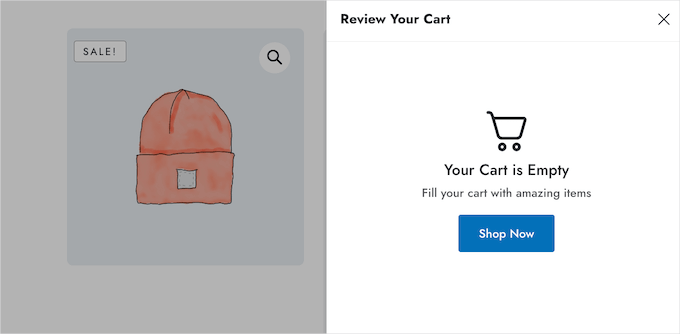
Możliwe jest ukrycie przycisku koszyka, dopóki kupujący nie doda co najmniej jednej pozycji do koszyka, postępując zgodnie z procesem opisanym powyżej. Jeśli jednak przycisk nie zostanie ukryty, klienci mogą czasami zobaczyć pusty ekran koszyka.

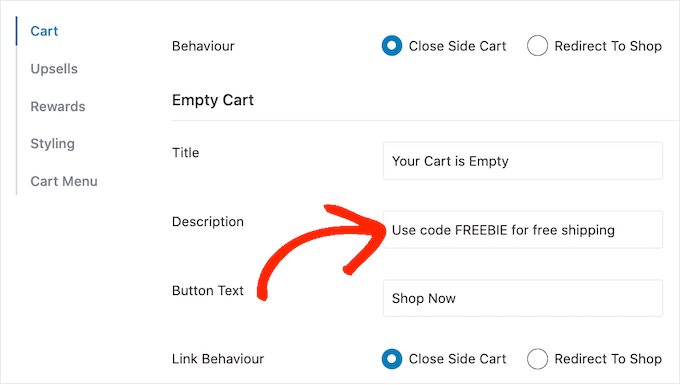
Tytuł, opis i tekst przycisku można zmienić za pomocą ustawień w sekcji “Pusty koszyk”. Zazwyczaj chcesz zachęcić klientów do rozpoczęcia zakupów. Na przykład, możesz mówić o rzeczach, które oferujesz, takich jak bezpłatna wysyłka lub gwarancja zwrotu pieniędzy.
Możesz nawet dać kupującemu kod kuponu, taki jak zniżka na zakup jednego produktu w cenie jednego gratis.

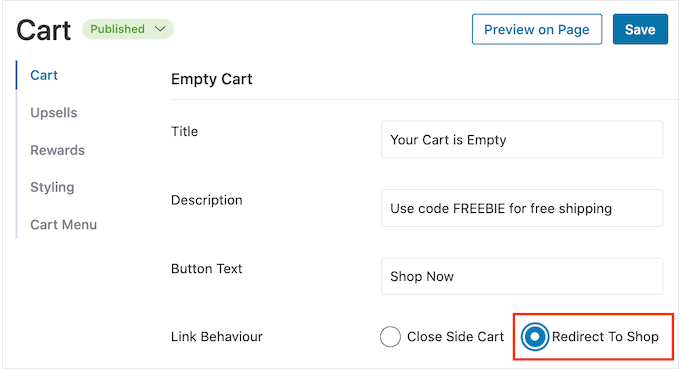
Można również wybrać, czy kliknięcie przycisku “Kup teraz” przeniesie klienta na stronę sklepu WooCommerce, czy po prostu zamknie panel boczny.
Zalecamy wybranie opcji “Przekieruj do sklepu”, ponieważ ułatwi to kupującym dodawanie produktów do koszyka.

Dodaj ikonkę koszyka w dowolnym miejscu na twojej witrynie
Jeśli chcesz mieć większą kontrolę nad miejscem wyświetlania ikonki koszyka, możesz dodać ją do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu. Możesz również dodać ją do menu twojej witryny.
Jest to świetny wybór, jeśli w ustawieniach “Widoczności ikonki” wybrano opcję “Brak” w procesie opisanym powyżej.

Jeśli wybrałeś “Strony WooCommerce”, to jest również sposób na dodanie ikonki koszyka do innych ważnych obszarów twojej witryny. Na przykład możesz dodać ikonkę do własnej strony głównej lub formularza kontaktowego.
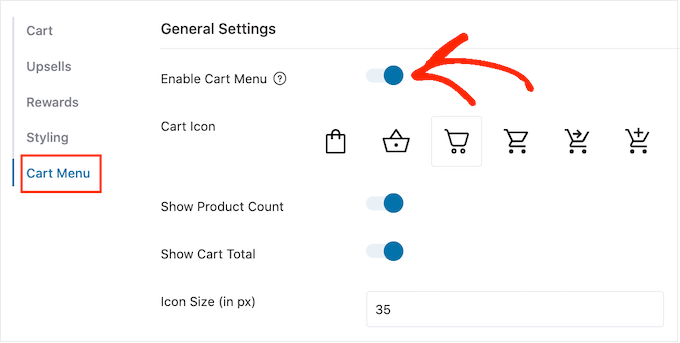
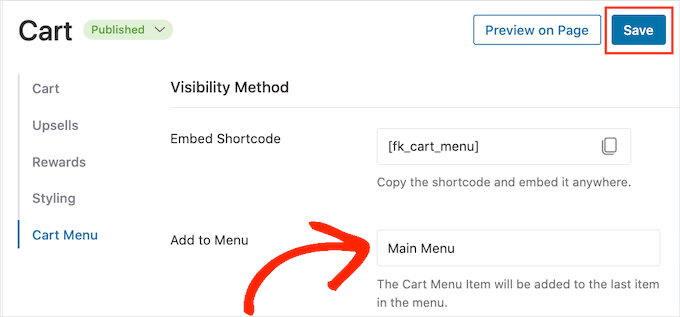
Aby rozpocząć, możesz wybrać “Menu koszyka”, a następnie włączyć przełącznik “Włącz menu koszyka”.

Możesz teraz zmienić wygląd ikony, wybierając jeden z szablonów ikon i decydując, czy chcesz wyświetlać liczbę produktów i sumę koszyka jako część ikony. Informacje te mogą pomóc odwiedzającym śledzić ich koszyki.
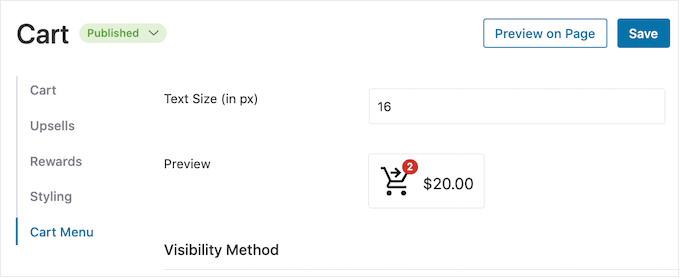
Można również zmienić rozmiar ikon i tekstu. Podczas wprowadzania zmian mały podgląd będzie aktualizowany automatycznie, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

Gdy będziesz zadowolony z wyglądu ikony przesuwanego bocznego koszyka, kliknij przycisk “Zapisz”.
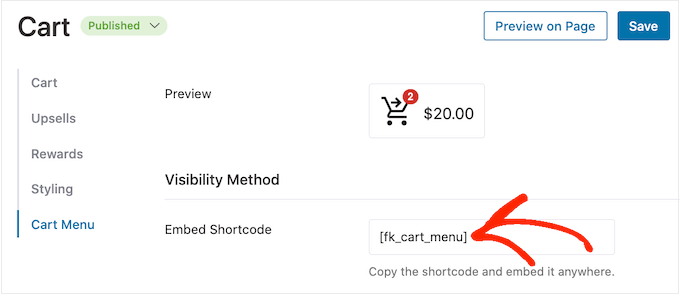
Możesz teraz dodać ikonkę do dowolnej strony, wpisu lub obszaru gotowego na widżet, używając kodu obok “Osadzaj krótki kod”.

Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Inną opcją jest dodanie ikony do menu nawigacyjnego witryny. W ten sposób wysuwany koszyk boczny będzie zawsze w zasięgu ręki, nie odwracając uwagi od głównej zawartości strony.

Aby to zrobić, otwórzmy menu rozwijane “Dodaj do menu” i wybierzmy menu, którego chcemy użyć.
Następnie wystarczy kliknąć przycisk “Zapisz”.

Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz ikonę koszyka w menu nawigacyjnym.
Dodaj swoje własne kolory i markę
Możesz zmienić kolory przesuwanego koszyka bocznego, aby lepiej pasowały do motywu WooCommerce lub marki.
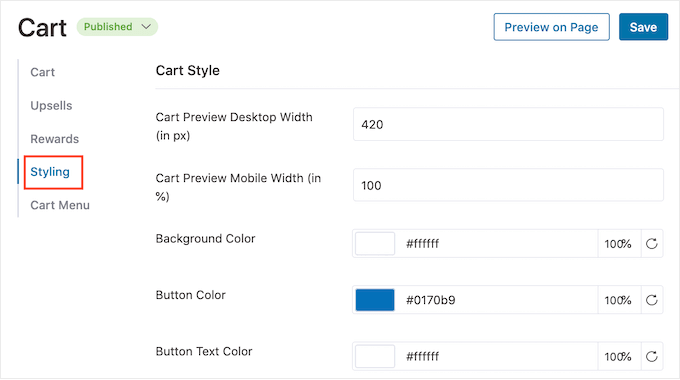
Aby zmienić kolor tekstu, kolor przycisku, kolor łącza i inne, kliknij “Stylizacja”.

Aby zmienić dowolny z domyślnych kolorów, wystarczy go kliknąć. Spowoduje to otwarcie wyskakującego okienka, w którym można wypróbować różne kolory.
Na przykład na poniższym obrazku dostosowujemy obramowanie.

Innym rodzajem opcji jest wpisanie kodu szesnastkowego w polu “Hex”. Jest to idealne rozwiązanie, jeśli masz już na myśli konkretny odcień.
Jeśli nie wiesz, jakiego kodu szesnastkowego użyć, pomocna może okazać się witryna HTML Color Codes. Tutaj można zapoznać się z różnymi kolorami, a następnie uzyskać kod, który można po prostu wkleić do wtyczki FunnelKit.
Jeśli nadal nie masz pewności, jakich kolorów użyć, zapoznaj się z naszym przewodnikiem na temat tego, jak wybrać idealny schemat kolorów dla twojej witryny WordPress.
Jak stworzyć responsywny, przesuwany koszyk boczny?
Według naszego raportu na temat korzystania z Internetu, ponad 90% globalnej populacji internetowej korzysta z urządzeń mobilnych do przeglądania Internetu. Mając to na uwadze, warto upewnić się, że wysuwany koszyk boczny wygląda równie dobrze na smartfonach i tabletach, jak na komputerach stacjonarnych.
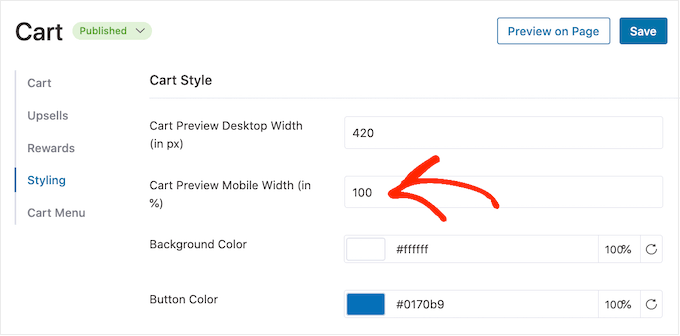
W tym przypadku pomocna może być zmiana szerokości koszyka, aby nie wypełniał on całkowicie małego ekranu urządzenia mobilnego. Aby to zrobić, otwórz kartę “Stylizacja”, a następnie spójrz na “Szerokość mobilna podglądu koszyka”.

Możesz spróbować wpisać różne wartości w tym polu. Jeśli zmienisz ustawienia domyślne, dobrym pomysłem jest sprawdzenie mobilnej wersji twojej witryny WordPress z poziomu komputera, aby upewnić się, że jesteś zadowolony z wyników.
Na tym ekranie można również zmienić szerokość wysuwanego bocznego koszyka na pulpicie. Aby to zrobić, wystarczy zmienić liczbę w polu “Szerokość pulpitu podglądu koszyka”.
Jak opublikować twój przesuwany wózek boczny?
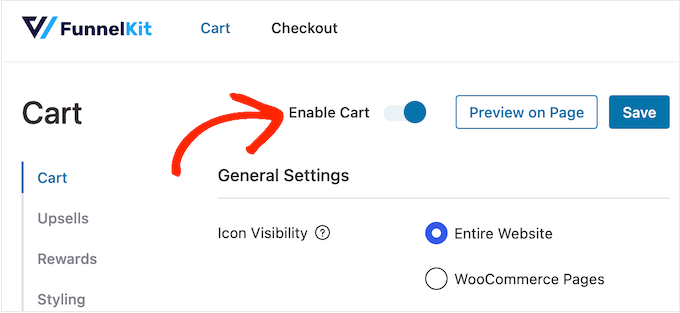
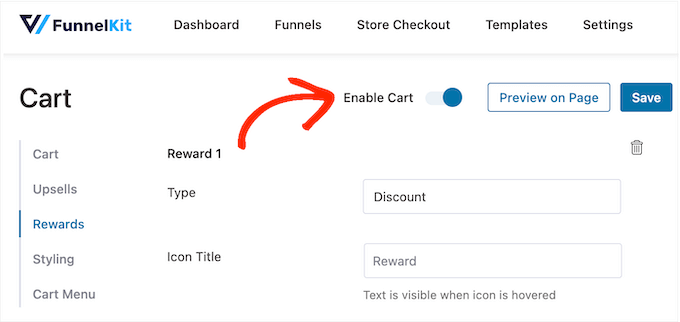
Gdy jesteś zadowolony z konfiguracji przesuwanego koszyka bocznego, nadszedł czas, aby go uruchomić. Wystarczy kliknąć suwak “Włącz koszyk”, aby zmienił kolor na niebieski.

Teraz, jeśli odwiedzisz swój sklep internetowy, zobaczysz przesuwany koszyk na żywo.
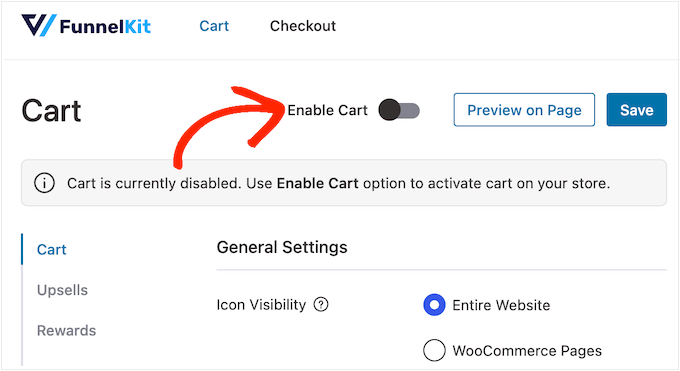
Jeśli chcesz usunąć przesuwany koszyk boczny w dowolnym momencie, po prostu wróć do FunnelKit ” Koszyk w kokpicie WordPress. Następnie kliknij, aby wyłączyć suwak “Włącz koszyk”.

Metoda 2. Dodaj zaawansowany przesuwany koszyk boczny (z dosprzedażą, sprzedażą krzyżową i nagrodami)
Jeśli chcesz zwiększyć średnią wartość zamówienia w swoim sklepie, możesz przejść na FunnelKit Cart Pro. Ta zaawansowana wtyczka do przesuwanego koszyka bocznego FunnelKit dodaje potężne funkcje sprzedaży dodatkowej, sprzedaży krzyżowej i nagród do przesuwanego koszyka bocznego FunnelKit.
Dzięki tej wtyczce możesz polecać powiązane produkty za każdym razem, gdy klient doda przedmiot do koszyka.

Można również tworzyć unikatowe nagrody, takie jak kody kuponów i darmowe prezenty, a następnie promować je wewnątrz przesuwanego koszyka.
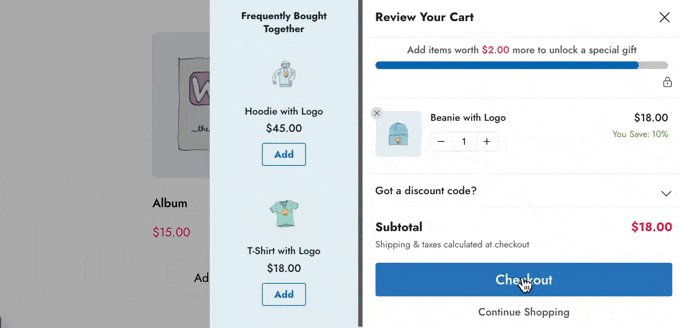
FunnelKit może nawet śledzić, ile jeszcze klient musi wydać, aby odblokować kolejną nagrodę.

Aby dodać te zaawansowane funkcje, należy uaktualnić oprogramowanie do wersji FunnelKit Funnel Builder Pro. Pamiętaj tylko, że będziesz potrzebować planu Plus lub wyższego.
Po zakupie planu zaloguj się na swoje konto FunnelKit. Tutaj znajdziesz wtyczkę FunnelKit Funnel Builder Pro, a także FunnelKit Funnel Builder i FunnelKit Cart. Musisz zainstalować wszystkie trzy wtyczki, aby odblokować zaawansowane funkcje przesuwanego koszyka.
Najpierw musisz zainstalować i włączyć trzy wtyczki. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczek WordPress.
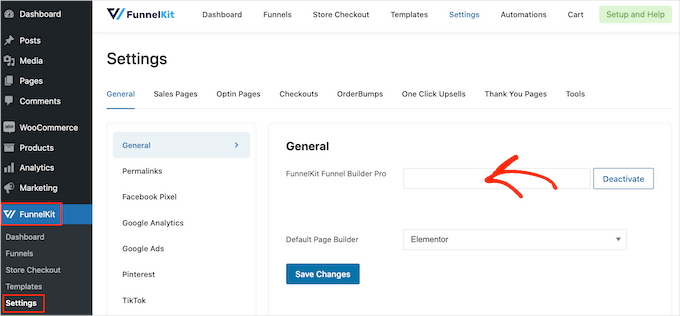
Po włączaniu przejdź do FunnelKit ” Ustawienia i dodaj swój klucz licencyjny do pola “FunnelKit Funnel Builder Pro”.

Informacje te można znaleźć, logując się na swoje konto w witrynie internetowej FunnelKit. Po wykonaniu tej czynności kliknij “Włączanie”.
Następnie wystarczy przejść do FunnelKit ” Koszyk.

Możesz teraz skonfigurować i dostosować koszyk boczny, postępując zgodnie z tym samym procesem opisanym w metodzie 1. Gdy będziesz zadowolony z konfiguracji przesuwanego koszyka bocznego, możesz dodać do niego dodatkowe produkty, produkty cross-sell i nagrody.
Większa sprzedaż dzięki dosprzedaży i sprzedaży krzyżowej produktów WooCommerce
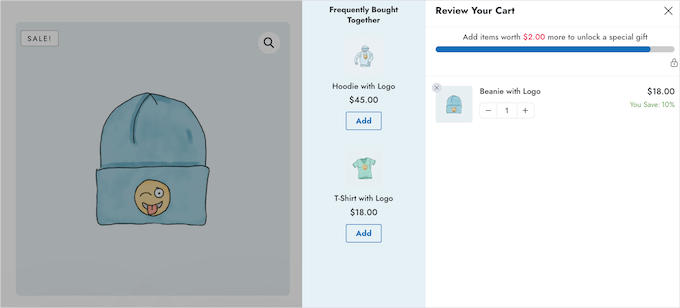
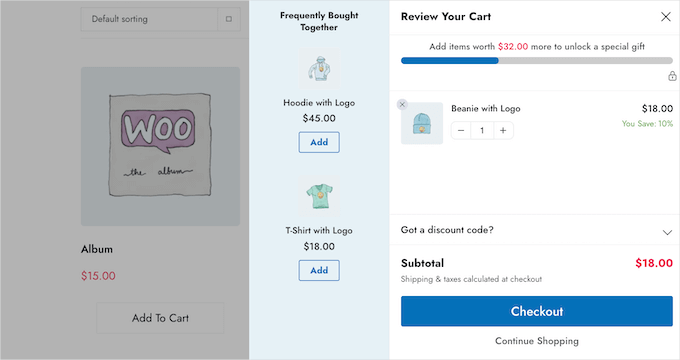
Gdy klienci otworzą wysuwany koszyk, możesz pokazać im unikalne promocje upsell i cross-sell w oparciu o produkty w ich koszyku.

Upselling polega na zachęcaniu kupujących do zakupu droższego produktu zamiast tego, który mają już w koszyku.
Wyobraźmy sobie na przykład klienta dodającego do koszyka wodoodporną kurtkę. Możesz zasugerować kurtkę wyższej jakości, która jest bardziej trwała, wszechstronna i dostępna w różnych kolorach.
Sprzedaż krzyżowa polega na promowaniu produktu powiązanego z czymś, co klienci już kupują. Na przykład, jeśli klient doda do koszyka kartkę z życzeniami, możesz zachęcić go do zakupu czekoladek lub kwiatów.
WooCommerce posiada funkcję odnośników do produktów, która umożliwia tworzenie upsellów i cross-sellów. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat upsellingu produktów w WooCommerce.
Można jednak również tworzyć upsells i cross-sells bezpośrednio z kokpitu FunnelKit. Jest to najszybsza opcja, więc to z niej będziemy korzystać w tym przewodniku.
Aby rozpocząć, należy kliknąć opcję “Upsells”, a następnie wybrać “Enable Cart Upsells”.

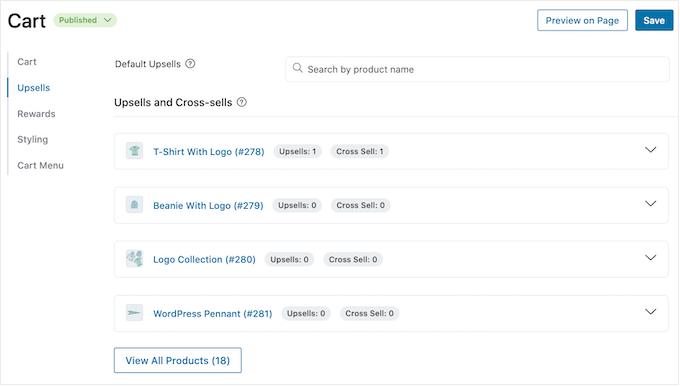
Następnie przejdźmy do sekcji “Upsells and Cross-Sells”.
Tutaj zobaczysz wszystkie produkty w Twoim sklepie internetowym.

Wystarczy kliknąć pozycję, do której chcesz dodać jeden lub więcej odnośników.
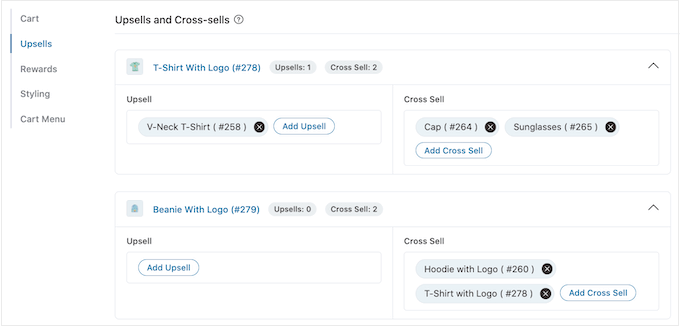
Następnie możesz kliknąć “Dodaj Upsell” lub “Dodaj Cross Sell” w zależności od rodzaju promocji, którą chcesz utworzyć.

W wyskakującym okienku zacznij wpisywać produkt, którego chcesz użyć jako upsell lub cross-sell. Gdy pojawi się odpowiedni produkt, wystarczy go kliknąć.
Aby zaoferować wiele produktów, wystarczy wykonać ten sam proces opisany powyżej.

Po wykonaniu tej czynności wystarczy kliknąć przycisk “Dodaj”.
Możesz teraz tworzyć unikalne kampanie cross-sell i upsell dla każdego produktu w swoim sklepie, wykonując ten sam proces opisany powyżej.

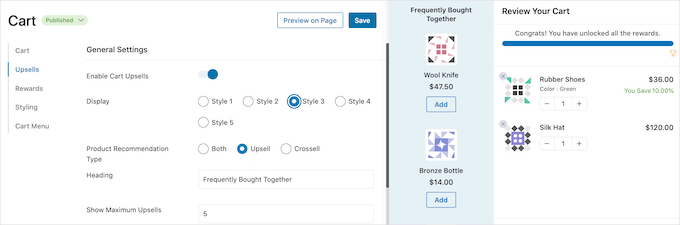
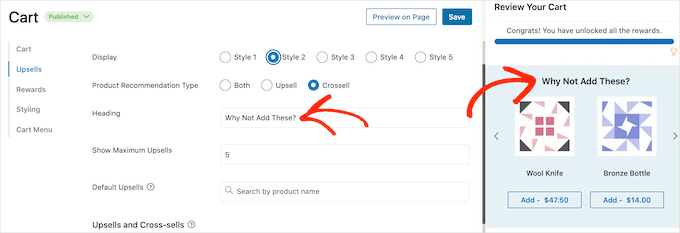
Teraz możesz dostosować wygląd promocji upsell i cross-sell w twoim przesuwanym koszyku bocznym.
Na początek spróbuj przełączać się między różnymi stylami, klikając przyciski opcji obok opcji “Wyświetl”.

Podgląd na żywo będzie aktualizowany automatycznie, więc możesz wypróbować różne style, aby zobaczyć, który najbardziej Ci się podoba.
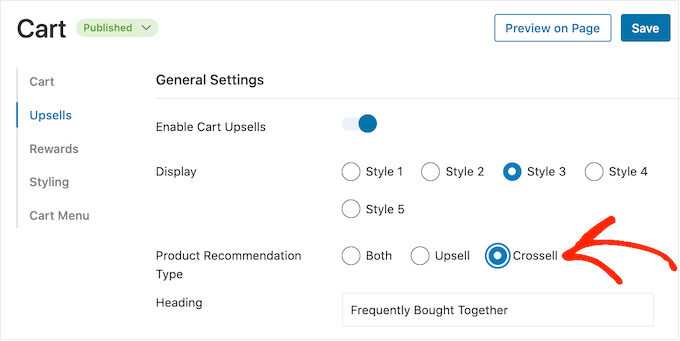
Domyślnie FunnelKit wyświetla w wysuwanym koszyku bocznym zarówno upsells, jak i cross-sells. Jeśli wolisz, możesz wyświetlać tylko upsells lub tylko cross-sells, korzystając z przycisków opcji w sekcji “Rodzaj rekomendacji produktu”.

Następnie możesz zmienić nagłówek wyświetlany przez FunnelKit nad promocją upsell lub cross-sell, wpisując go w polu “Nagłówek”.
Pamiętaj tylko, że FunnelKit użyje tego samego nagłówka dla obu rodzajów promocji.

Następnie możesz ustawić maksymalną liczbę sugerowanych produktów, które FunnelKit pokaże, wpisując rodzaj w polu “Show Maximum Upsells”.
O ile to możliwe, dobrym pomysłem jest tworzenie unikatowych promocji upsell i cross-sell dla każdego produktu. Jeśli jednak Twój sklep internetowy ma wiele produktów, może to nie być możliwe.
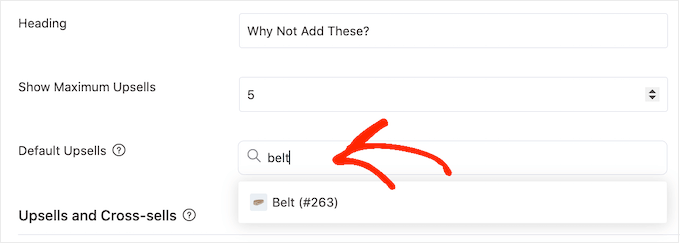
Mając to na uwadze, możesz ustawić domyślny produkt upsell, który FunnelKit będzie promował, gdy nie będą dostępne żadne powiązane produkty. Aby to zrobić, wystarczy wpisać nazwę produktu w polu “Default Upsells”. Gdy pojawi się odpowiedni produkt, wystarczy go kliknąć.

Kiedy będziesz zadowolony z utworzonych promocji upsell i cross-sell, nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany.
Oferta bezpłatnej wysyłki, rabatów i darmowych prezentów
Dawanie klientom powodu do wydawania więcej może często zwiększyć średnią wartość zamówienia. FunnelKit umożliwia tworzenie różnych nagród, a następnie promowanie ich jako bonusów do odblokowania w przesuwanym koszyku bocznym.
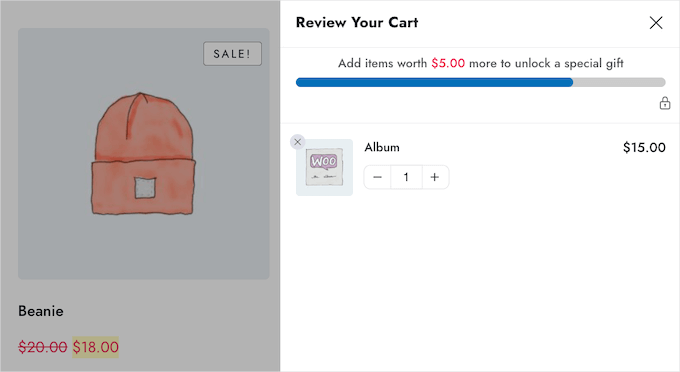
Na przykład, możesz zaoferować darmową wysyłkę, jeśli klient przekroczy minimalną kwotę wydatków. FunnelKit pokaże nawet klientom, ile jeszcze muszą wydać, aby odblokować nagrodę.
Jest to łatwy sposób na zwiększenie sprzedaży i budowanie lojalności klientów za pomocą grywalizacji.
FunnelKit umożliwia oferowanie trzech różnych nagród: darmowej wysyłki, rabatu i darmowego prezentu.
Aby zaoferować bezpłatną wysyłkę, musisz mieć już skonfigurowaną wysyłkę w twoim sklepie WooCommerce. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym prostym przewodnikiem po WooCommerce.
Tymczasem nagroda “rabat” automatycznie stosuje kupon, gdy klient osiągnie minimalny wydatek. Jeśli chcesz zaoferować tę nagrodę, musisz utworzyć procentowy kupon rabatowy za pomocą wbudowanej funkcji kuponów WooCommerce lub wtyczki kuponów WordPress.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia inteligentnych kuponów.
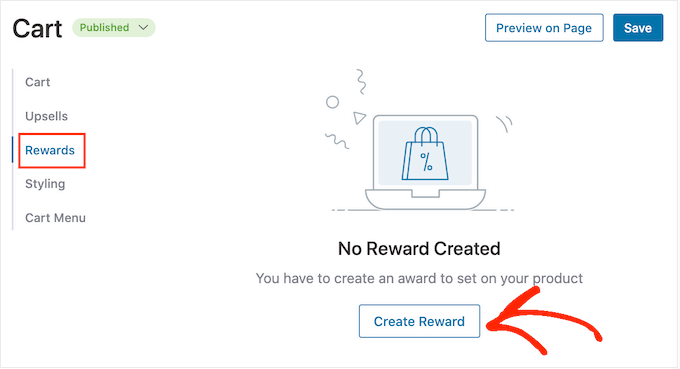
Następnie możesz utworzyć nagrodę, wybierając “Nagrody” w ustawieniach FunnelKit, a następnie klikając “Utwórz nagrodę”.

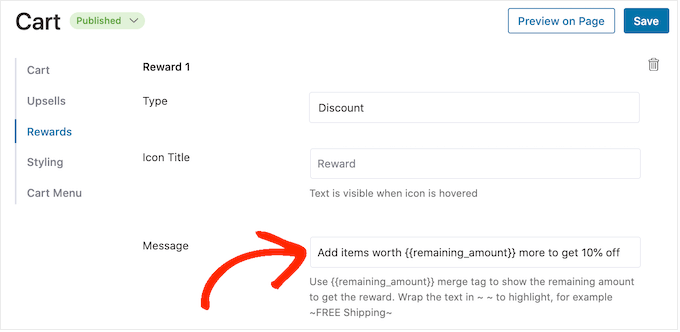
Możesz teraz otworzyć menu rozwijane “Rodzaj” i wybrać rodzaj nagrody, którą chcesz utworzyć.
Niezależnie od tego, czy wybierzesz darmowy prezent, darmową wysyłkę czy rabat, możesz zmienić tekst, który FunnelKit wyświetla klientom, wpisując go w polu “Wiadomość”.
Jeśli dokonasz jakichkolwiek zmian, uważaj, aby nie edytować {{remaining_amount}}, ponieważ pozwala to FunnelKit pokazać, ile jeszcze klient musi wydać.

Jeśli oferujesz zniżkę, upewnij się, że zmienisz wiadomość, aby pokazać, ile klient zaoszczędzi.
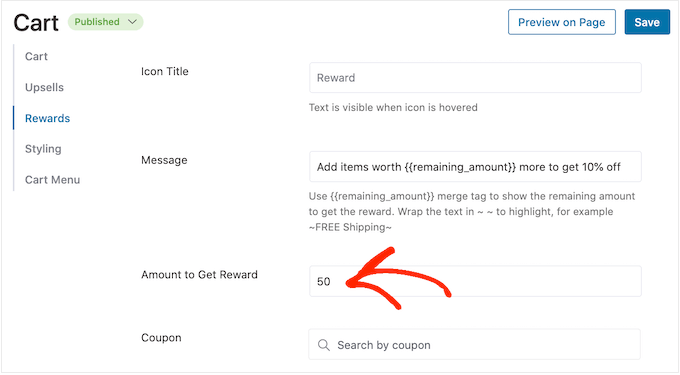
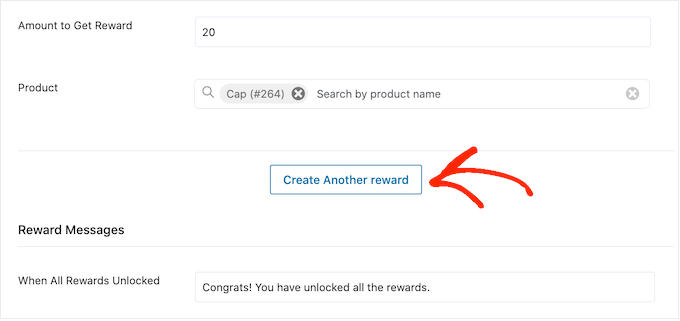
Po wykonaniu tej czynności wpisz liczbę w polu “Kwota do otrzymania nagrody”. Jest to kwota, jaką kupujący muszą wydać, aby odblokować nagrodę.

Jeśli oferujesz rabat procentowy, musisz określić, który kupon FunnelKit ma automatycznie zastosować.
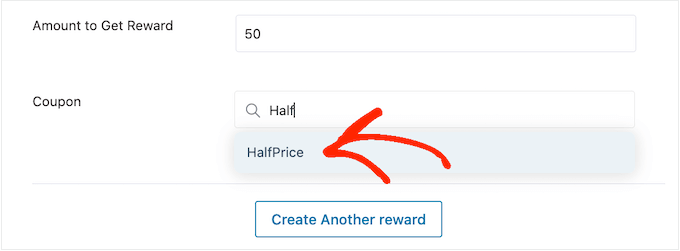
W polu “Kupon” zacznij wpisywać rodzaj kuponu, którego chcesz użyć. Gdy pojawi się odpowiedni kod, kliknij go.

Teraz FunnelKit automatycznie zastosuje kupon, gdy ktoś osiągnie minimalny poziom wydatków.
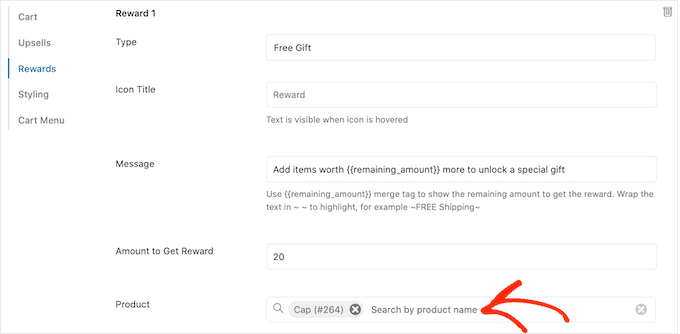
Zamiast tego oferujesz darmowy prezent? Następnie możesz zacząć wpisywać nazwę prezentu w polu “Produkt”.

Gdy pojawi się odpowiedni produkt, kliknij go.
Teraz FunnelKit doda ten produkt do koszyka klienta, gdy tylko osiągnie on minimalną kwotę wydatków.

Aby dodać więcej nagród, wystarczy kliknąć “Utwórz kolejną nagrodę”.
Możesz teraz skonfigurować rabat, darmowy prezent lub nagrodę za bezpłatną wysyłkę, postępując zgodnie z tym samym procesem opisanym powyżej.

Domyślnie FunnelKit wyświetli następującą wiadomość, gdy klient zakwalifikuje się do wszystkich nagród: “Gratulacje! Odblokowałeś wszystkie nagrody”.
Aby zamiast tego wyświetlić inną wiadomość, wystarczy wpisać jej rodzaj w polu “Kiedy wszystkie nagrody zostaną odblokowane”. Możesz nawet zaoferować klientom specjalny bonus za odblokowanie wszystkich twoich nagród, na przykład ekskluzywny kod kuponu do wykorzystania przy następnym zakupie.

Kiedy będziesz zadowolony z konfiguracji twoich nagród, kliknij przycisk “Zapisz”.
Jak opublikować twój przesuwany wózek boczny?
Kiedy będziesz gotowy, aby uruchomić przesuwany koszyk boczny, po prostu kliknij przełącznik “Włącz koszyk”.

Jeśli chcesz usunąć przesuwany koszyk boczny w dowolnym momencie, po prostu wróć do FunnelKit ” Koszyk w kokpicie WordPress. Następnie kliknij, aby wyłączyć przełącznik “Włącz koszyk”.
Film instruktażowy
Zanim przejdziesz dalej, warto zapoznać się z naszym poradnikiem wideo na temat dodawania przesuwanego koszyka do sklepu WooCommerce.
Mamy nadzieję, że ten artykuł pomógł Ci dodać wysuwany koszyk boczny w WooCommerce. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży i naszym wyborem najlepszych wtyczek WooCommerce dla Twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
“Why not adding there” lol.
Infact this is an insightful post that helps optimize all part of woocomerce for sales and creating a slide cart just to any theme.
Thanks for this guide. I need that slide cart.